Designer Spotlight: Andrés Briganti
Original Source: https://tympanus.net/codrops/2025/08/22/designer-spotlight-andres-briganti/
Discover how Buenos Aires–based creative Andrés Briganti transforms abstract concepts into timeless visual forms.
Original Source: https://tympanus.net/codrops/2025/08/22/designer-spotlight-andres-briganti/
Discover how Buenos Aires–based creative Andrés Briganti transforms abstract concepts into timeless visual forms.
Original Source: https://www.hongkiat.com/blog/mobile-phone-browsers/
Smartphones, we depend on them for everything, from staying on top of emails and browsing through social media to online shopping and handling our finances. And one app that we constantly find ourselves utilizing is undoubtedly the web browser.
Whether you’re an iOS user with Safari or an Android user with Chrome, these are often our first choices. However, did you know that there’s an entire universe of alternative web browsers out there that are just as capable and filled with features?
These browsers often aim to enhance specific aspects such as speed, privacy, readability, and some even offer their own VPN-like proxy services. To assist you in exploring these options, we’ve put together a thorough list of over 20 web browsers specifically designed for smartphones. So go ahead, download them, and give them a test run. Who knows, you might even discover your new favorite browser!
1. Dolphin

Dolphin Browser is available for both Android and iOS. It’s designed to enhance your online experience with its speed and customization options. Dolphin makes browsing efficient with features like multi-tab management, Android Flash support, and user-defined gestures for quick navigation. It integrates seamlessly with social networks and cloud storage services like Facebook, Evernote, and Box, making sharing and syncing effortless.
Additionally, it offers third-party add-ons for a personalized browsing experience, voice search capabilities through Sonar (a feature), and convenient sidebars for quick access to bookmarks and settings.
Features:
Enjoy all-in-one browsing with multiple tabs.
Navigate quickly with customizable gestures.
Share and sync with popular social platforms.
Personalize with third-party add-ons.
Access bookmarks and options swiftly with side bars.
Download Dolphin for:
iOS
Android
2. Opera

Opera is a swift and secure web browser that comes with an integrated VPN and ad-blocker for smooth, private browsing. It’s enhanced with AI to deliver personalized content and a distinctive browsing experience. Opera’s data-saving mode optimizes internet speeds while saving data and battery life. Fully adaptable, you can tweak settings to suit your needs, including a night mode to protect your eyes during late hours.
Features:
Secure browsing with free VPNs.
Ad-free and tracker-free experience.
AI-powered personalized browsing.
Customizable reading and search settings.
Sync files across devices with Flow.
Protect privacy with anonymous browsing.
Download Opera for:
iOS
Android
3. Firefox Mobile

Firefox Mobile from Mozilla is a secure iOS browser that syncs your devices, allowing easy access to bookmarks, passwords, and history on the go. Its Enhanced Tracking Protection automatically blocks trackers and scripts, keeping your online activities private.
The browser features a private mode that wipes your history and cookies when you’re done. Firefox’s intuitive browsing tools help you quickly navigate to favorite sites and search efficiently. By setting it as your default browser, you support an independent tech company and ensure seamless browsing between your mobile and desktop.
Features:
Enjoy fast browsing with optimal speed.
Browse privately with erasable history mode.
Sync your data across all devices.
Download Firefox Mobile for:
iOS
Android
4. Firefox Focus

Firefox Focus, by Mozilla, is a mobile browser designed for quick, private searches without any complications. Ideal for quick look-ups you want to keep private, it features a clean, distraction-free interface for speedy searches. It doesn’t store history, previous sites, or tabs, ensuring your sessions remain confidential. With a single tap, you can erase your browsing history, passwords, and cookies. By blocking numerous ads and trackers, Firefox Focus not only enhances your privacy but also accelerates page loading for a faster browsing experience.
Features:
Design promotes quick, distraction-free searches.
History, passwords, cookies can be erased with one tap.
Pin shortcuts on home screen for favorite sites.
Ad and tracker blocking ensures faster browsing.
Privacy enhanced with superior tracking protection.
Download Firefox Focus for:
iOS
Android
5. Microsoft Edge

Microsoft Edge, enhanced with AI and Copilot powered by GPT-4, is a mobile browser that revolutionizes your online experience. It provides detailed summaries, answers questions, and even creates images using DALL-E 3. Prioritizing your privacy, it features tracking prevention, InPrivate browsing, and Microsoft Defender Smartscreen.
Edge also makes shopping smarter with price comparison tools and coupon finders, ensuring a comprehensive and secure browsing experience.
Features:
AI copilot offers comprehensive answers and summarizes pages.
DALL-E 3 creates images from text prompts.
Enhanced privacy with tracking prevention and secure browsing.
AdBlock Plus blocks unwanted ads.
Smart Shopping provides price comparison and cashback.
Password monitoring for potential dark web threats.
Download Microsoft Edge for:
iOS
Android
6. Puffin

Puffin Browser is a cloud-powered mobile browser that shifts computing tasks from your device to cloud servers for incredibly fast web page loading. This unique approach not only speeds up browsing but also saves up to 90% of bandwidth with its proprietary technology. Beyond speed, Puffin ensures secure browsing on all networks with encryption and enhances mobile gaming with an on-screen gamepad.
It’s also designed to minimize data usage, making it a fast, secure, and efficient choice for mobile internet users.
Features:
Experience faster browsing powered by cloud computing.
Save up to 90% bandwidth during regular browsing.
Enjoy fast, secure browsing with enhanced encryption.
Control data usage by adjusting streaming and image quality.
Download Puffin for:
iOS
Android
7. Ghostery Privacy Browser

Ghostery goes beyond typical ad-blocking; it’s a comprehensive privacy tool available on all browsers and devices. It offers a suite of features to enhance your online privacy, including the ability to block ads and trackers and a private search engine. Built on the reliable Firefox platform, it ensures a secure browsing experience with its private browsing mode and unbiased search options.
Features:
Blocks trackers and intrusive ads on all browsers.
Prevents cookie pop-ups across all browsers.
Integrated private search within the browser.
Download Ghostery for:
iOS
Android
8. Brave Browser

Brave Private Web Browser stands out with its integrated Adblock, VPN, and independent Brave Search. Known for its speed, it cuts down page load times and boosts performance. Brave ensures your privacy with advanced features like HTTPS Everywhere, script blocking, and cookie control, offering a secure and efficient browsing environment.
Features:
Ad-free and tracker-free browsing.
Your privacy is protected with enhanced features.
Use Brave Search for private, track-free searching.
Earn rewards while browsing with Brave Rewards.
Download Brave for:
iOS
Android
9. Ecosia

Ecosia is a Chromium-based browser with a mission: to plant trees using its search revenue. It provides all essential features like tabs, incognito mode, and bookmarks while ensuring fast browsing with an ad blocker. Ecosia’s commitment to the environment is evident as it funds global tree planting initiatives, fights climate change, and supports communities.
It respects user privacy by not tracking location or selling data and encrypts searches. As a carbon-negative option, Ecosia produces more renewable energy than it consumes, making it an eco-friendly choice for conscious users.
Features:
Browsing without ads with the integrated ad blocker.
Combat climate change by planting trees through search revenue.
Your privacy is protected, they don’t track nor sell data.
Download Ecosia for:
iOS
Android
10. Kiwi Browser

Kiwi Browser, based on Chromium and WebKit, offers a familiar and fast browsing experience. It’s known for its speed and includes a robust pop-up blocker and extension support. Unique features like unlocking Facebook Messenger without the app, customizable night mode, and a bottom address bar enhance usability.
Kiwi also allows for homepage customization and provides a comfortable browsing experience tailored to user preferences.
Features:
Powerful pop-up blocking.
Night mode offers comfortable reading.
Privacy is prioritized, blocking trackers.
Download Kiwi for:
iOS
Android
11. Stargon Browser

Stargon Browser is a compact, swift Android browser featuring a powerful ad blocker and video download capabilities. It enhances your browsing with gesture controls, dark mode, DNS VPN, and an integrated video player. Focused on privacy and ease of use, Stargon includes a QR code scanner, file manager, and safe browsing options, making it a convenient and secure choice for mobile users.
Features:
No ads for cleaner browsing.
Download videos directly.
Save images easily.
Enjoy low-light browsing with dark theme.
Read distraction-free with reading mode.
Browse privately with incognito mode.
Download Stargon for:
Android
12. Surfy Browser

Surfy Browser is a private web browser designed for an efficient and unique mobile experience. It offers password-protected browsing, customizable themes, and data-saving features. Built for a different kind of mobile web journey, Surfy reduces data usage while providing secure, full-screen reading and browsing sessions, catering to users seeking both privacy and practicality.
Features:
Lock browser or sessions with a password.
Personalize with favorite colors and images.
Listen to content with the voice engine.
Navigate tabs with a simple swipe.
Unlock app or bookmarks using a fingerprint.
Download Surfy for:
Android
13. Tor Browser

Tor Browser, from the Tor Project, is synonymous with extreme privacy and freedom online. It ensures truly private browsing by isolating each website you visit, blocking trackers and ads, and clearing cookies after each session.
Tor defends against surveillance and resists fingerprinting by making all users look the same. It employs multi-layered encryption as your data moves through the Tor network, keeping your activities confidential and allowing access to sites blocked by your local ISP.
Features:
Blocks trackers for private browsing.
Safeguards against surveillance.
Protects identity through fingerprint resistance.
Provides multi-layered encryption.
Enables access to blocked websites.
Download Tor for:
iOS
Android
14. Vivaldi Browser

Vivaldi is a feature-rich browser designed to enhance productivity, creativity, and safety. It offers advanced tab management, allowing you to organize and handle tabs efficiently. Vivaldi prioritizes your privacy by blocking trackers and ads and includes a range of tools like note-taking, page translation, and full-page screenshots to streamline your browsing experience.
Features:
Experience safer browsing with enhanced privacy protection.
Smart tools like note-taking and translation.
Advanced tab management features for easy organization.
Keep screens tidy with two-level tab stacks.
Access tools like history and downloads in split-screen.
Personalize settings and explore new features.
Download Vivaldi for:
iOS
Android
15. Aloha Browser

Aloha Browser combines a sleek interface with a host of powerful features. It guarantees private browsing with no activity logs and includes an unlimited VPN for secure, anonymous internet access.
Aloha comes with a built-in crypto wallet, an ad blocker for uninterrupted browsing, and full Web3.0 support for blockchain games and platforms. It also features a robust media player, background music play, data saver mode, secure private tabs, and a QR code reader, making it a comprehensive tool for modern internet users.
Features:
Assures privacy with no activity logs.
Offers unlimited secure VPN browsing.
Provides a wallet for multiple cryptocurrencies.
Blocks annoying ads for clean browsing.
Supports Web3 for blockchain game access.
Download Aloha for:
iOS
Android
16. Orion Browser

Orion Browser by Kagi is a fast, free, and privacy-centric web browser tailored for iPhone and iPad users. It ensures a smooth browsing experience free from ads and telemetry. With its robust anti-tracking technology and built-in ad-blocker, Orion is dedicated to protecting your online privacy and providing a secure browsing environment.
Features:
Clean browsing without data collection.
Ensures your data remains private.
Blocks ads for smooth browsing.
Download Orion for:
iOS
17. Search All

Search All browser aggregates multiple search engines, including giants like Google, Yahoo, and Wikipedia, allowing you to search a single keyword across these platforms simultaneously. This feature not only saves time but also broadens your search results, giving you a more comprehensive understanding of your query.
Features:
Combines Google, Yahoo, Wikipedia for search.
Offers simultaneous multi-engine searches.
Download Search All for:
iOS
18. SPIN Safe Browser

SPIN Safe Browser offers a secure and filtered web experience, automatically blocking inappropriate content and other undesirable materials. With the SPIN+ subscription, users gain more control by customizing their browsing experience, allowing or blocking specific domains, setting a passcode, and syncing domain lists and bookmarks via iCloud.
The browser is easy to use with no configuration needed and enforces strict safe search across popular search engines and YouTube’s Restricted Mode, making it a reliable choice for safe browsing.
Features:
Blocks inappropriate content automatically.
Browsing is customizable with SPIN+.
Filters searches on popular search engines.
Download SPIN Safe for:
iOS
Android
19. DuckDuckGo

DuckDuckGo, known for its private search engine, also offers a browser app focused on secure and private browsing. It comes with built-in private search, tracker blocking, and encryption enforcement.
Beyond standard features, it provides advanced protections like email tracker blocking and app tracking protection. The Fire Button allows users to instantly clear their browsing data, and the Global Privacy Control communicates your privacy preferences to websites, ensuring a comprehensive privacy-first browsing experience.
Features:
Prevents tracking cookies.
Stops website trackers.
Enforces site encryption.
Blocks email trackers.
Protects privacy with Fire Button.
Download DuckDuckGo for:
iOS
Android
20. Phoenix

Phoenix browser is all about speed, safety, and data efficiency. It loads web pages twice as fast as standard browsers while saving up to 90% of data usage. Known for its rapid download capabilities across various formats, Phoenix ensures a smooth experience even on slow networks.
It features a smart video downloader and player, WhatsApp Status Saver for social media fans, a powerful file manager, ad block capabilities, and a data saver mode, making it a versatile choice for efficient and optimized browsing.
Features:
Browse and download quickly with multi-format support.
Download and play videos with a single click.
Save data while streaming and downloading.
Download Phoenix for:
iOS
Android
21. APUS Browser

APUS Browser caters to Android users looking for a fast, safe, and private browsing experience. It excels in quickly downloading videos, providing the latest news, and supporting private browsing with its incognito mode. Designed for speed and safety, APUS ensures a streamlined browsing experience while keeping your activities private and secure.
Features:
Private browsing with incognito feature.
Fast downloader for easy video download.
Save data with ‘No Image’ mode.
Manage multiple tabs with ease.
Download APUS for:
Android
22. Wize Browser

Wize Browser from Fulldive Co. is not just a browser; it’s an opportunity to earn money, cash rewards, and gift cards while doing everyday online activities like listening to music, chatting, and watching videos. It’s a social browser that allows users to chat and comment on any webpage, creating a sense of community.
Wize integrates your social media and news feeds into a personal all-in-one interface for a seamless experience. It also prioritizes privacy with an ad blocker and incognito mode, ensuring your browsing is smooth and private.
Features:
Earn rewards through online activities.
Integrates various social media platforms.
Access trending news from lockscreen.
Browse fast and securely with adblocker.
Download Wize for:
Android
23. Mint Browser

Mint Browser by Xiaomi is a sleek and efficient web browser for Android, designed to deliver speed, privacy, and a quality user experience in just a 10 MB package. Known for its rapid launch speed and minimal storage requirements, it’s ideal for devices with limited space.
Mint Browser safeguards your privacy with features like incognito mode and optional data-sharing controls. It enhances your browsing with user-friendly functionalities such as ad blocking, video downloads, night mode, and data-saving options, making it a versatile choice for modern users.
Features:
Launches quickly and requires minimal storage.
Automatically blocks ads for clean browsing.
Easily detects and downloads videos.
Offers private browsing with no history.
Night mode for eye comfort in darkness.
Saves data by blocking ads and images.
Download Mint for:
Android
The post 20+ Alternative Web Browsers for Smart Phones appeared first on Hongkiat.
Original Source: https://www.creativebloq.com/entertainment/video-editing-software/dont-miss-the-chance-to-learn-davinci-resolve-20-for-free-this-week
Training on free pro software with no cost? Sign me up quick!
Original Source: https://www.hongkiat.com/blog/macbook-air-2023-accessories/
The MacBook Air 15 inch is a great laptop. To make the most of it and keep it in good condition, the right accessories can make a difference.
This guide presents a selection of helpful MacBook Air 15 inch accessories. We cover items for MacBook Air protection, such as screen protectors and cases, as well as peripherals like stands and USB hubs designed to enhance productivity.

Explore these options to see how they can improve your daily workflow, protect your device, and help you utilize your MacBook Air 15″ effectively.
1. Screen Protector
In my view, screen protectors are crucial. They are not just needed for mobile phones, but also for laptops. Each time you shut the laptop, the keys can gradually leave a mark on the screen. So, it’s better to use a screen protector to prevent these marks from becoming permanent.
Even though the 15-inch MacBook Air 2023 is a recent model, there are already plenty of screen protectors available for it. Here are a few options you can consider.
Mosiso ($23.99)
These folks sell them in a set, with the screen protector for macbook air 15 inch 2023, also comes the plastic hard shell and the keyboard cover.
This company sells a set for the 2023 MacBook Air 15 inch that includes a screen protector, a plastic hard shell, and a keyboard cover.

PYS ($31.49)
This product by PYS is a screen projector that also works as a privacy screen protector. You can easily remove it whenever you want. It restricts the viewing angle to +/- 30 degrees, which means only the person sitting directly in front of the monitor can see the data.

2. Cleaning Cloth
If you don’t want to use a screen protector on your new MacBook Air, a cleaning cloth can be a good substitute. You can use it to wipe off smudges or dirt from the screen. Additionally, you can place it over the keyboard before closing the laptop to prevent the keys from leaving marks on the screen.
Clean Screen Wizard ($19.99)
This is a dark-colored microfiber cloth that is 14 inches in size. It’s perfect for use with a 15-inch MacBook Air.

3. Keyboard Protector
Another simple way to prevent marks on your MacBook’s screen from the keyboard is to use a keyboard cover. These are usually made of silicone and fit perfectly over your keyboard. They not only reduce the noise when you type, but also protect your keyboard from spills or food crumbs.
Here are a few you can consider:
Silicone Keyboard Cover by MasiBloom ($5.99)
![]()
Ultra thin Keyboard Cover by MasiBloom ($6.95)

Keyboard Cover with Shortcuts by LEZE ($9.99)

4. Macbook Sleeve / Bag
If you travel frequently, it’s a good idea to get a MacBook sleeve. Carrying your MacBook without any protection can lead to scratches. So, it’s better to keep it safe in a thin laptop bag.
Here are some businesses where you can buy 15-inch MacBook Air sleeves.
Waterfield

Tomtoc

TwelveSouth

Native Union

Nomad

5. Macbook Air Case
In our continued discussion about protecting your MacBook, consider getting a case that you can attach to your MacBook’s exterior to prevent scratches and dents. Here are some MacBook Air cases you might want to think about.
Mosiso ($23.99)
We previously discussed MOSISO when we talked about the MacBook Air 15″ 2023 screen protector. To summarize, it includes a hard plastic case for the MacBook, a screen protector, and a keyboard cover.

SanMuFly ($17.99)
This affordable hard case by SanMuFly is available in different colors. It also includes a cloth for cleaning, a cover for your keyboard, and a cover for your camera to protect your privacy.

6. Macbook Stands
A MacBook stand is a useful item to own, especially if you use a desktop computer as well. It gives you a stylish way to keep your MacBook, or helps you to neatly put it away without making your desktop messy. Here are some companies that sell high-quality MacBook stands, which are also compatible with the new 2023 15-inch MacBook Air.
TwelveSouth
HiRise Pro for Macbook

HiRise for Macbook

Curve Flex

Curve

Native Union
Fold Laptop Stand

Rise Laptop Stand

Satechi
Aluminum Laptop Stand

Dual Vertical Laptop Stand

7. USB Hubs
The 2023 15-inch MacBook Air has two Thunderbolt or USB 4 (USB-C) ports and a 3.5mm headphone jack. If you want to connect more devices, you’ll need a USB hub. Here are some top-notch ones I suggest.
Satechi
Type-C Pro Hub Adapter ($99.99)
1x HDMI port – up to 4K 60Hz
1x USB-C PD port – up to 40 Gbps data transfer, PD charging up to 87W, 4K 60Hz video output.
2x USB-A ports – up to 5 Gbps
1x USB-C data port – up to 5 Gbps (no charging/video)
x micro/SD card readers

4-Port USB-C Hub ($39.99)
4x USB-C ports – up to 5 Gbps

TwelveSouth
StayGo mini USB-C Hub ($39.99)
1x USB-C power | pass-thru 85W USB-C PD charging
1x 4K HDMI | Crystal clear 4K x 2k @ 30Hz HDMI / Full 1080p
1x USB-A 2.0 / BC 1.2 Charging Port | SuperSpeed up to 5 Gbps with BC 1.2 7.5W Fast Charge
1x Headphone/Audio out

Belkin
Belkin USB 3.0 4-Port Hub + USB-C Cable ($69.95)
4x USB 3.0 ports

Belkin Thunderbolt 3 Dock Pro ($299.95)
2x Thunderbolt 3 (USB-C) ports
1x DisplayPort video port
1x UHS-II SD card slot
4x USB-A 3.0 ports
1x USB-C power delivery port

8. iPhone Mount
These mounts let you attach your iPhone to the top (or on the side) of your MacBook. This setup allows you to use the Continuity Camera feature for FaceTime and video conferencing.
Belkin iPhone Mount with MagSafe for Mac Notebooks ($29.95)

CloudValley Magnetic Phone Holder ($15.99)

MOFT Magnetic Laptop iPhone Mount ($29.99)

Final Thoughts
Buying a laptop, especially a high-end one like the MacBook Air 15-inch, is not an everyday occurrence. So, it’s important to ensure it’s protected from accidental damage while also using it effectively for your needs. I hope you find these recommendations helpful.
The post Best Accessories for MacBook Air 15″ appeared first on Hongkiat.
Original Source: https://www.sitepoint.com/registrars-should-offer-dmarc/?utm_source=rss

Discover how web hosting providers can offer DMARC email authentication services to protect client domains and generate recurring revenue with PowerDMARC’s automated WHMCS integration.
Continue reading
Why Web Hosting & Domain Registrars Should Offer DMARC as a Service
on SitePoint.
Original Source: https://www.hongkiat.com/blog/wordpress-minimalistic-themes/
Not everyone appreciates complexity in design. Extravagant banners, sliders, and various elements can detract from your content. A minimalistic, uncluttered site design lets your work take center stage, unencumbered by unnecessary embellishments. These streamlined themes are ideal for presenting your work neatly and clearly.
That’s precisely why this compilation highlights 40 sleek and minimalistic WordPress Themes suitable for a range of purposes including blogging, portfolios, photography sites, magazines, corporate sites, and more, catering to diverse preferences. This selection includes:
20 Premium Minimalist Themes
20 Free Minimalist Themes
These ensure a clean, minimalistic site that loads quickly and is favored by search engines like Google.
Premium Minimalist Themes
Acerola

Acerola offers a fully responsive design that adapts to various website needs, such as agency, creative studio, and business sites. Its professional appearance is enhanced by clean aesthetics and engaging parallax effects. Users can easily tailor the theme to their requirements, thanks to its extensive customization options. Key features include a drag-and-drop page builder, a slider for eye-catching images, and WooCommerce support for e-commerce functionality.
The theme also provides one-click data import, live customization, and sharp retina-ready displays. Additionally, it is ready for translation and supports WPML for creating multilingual sites. Responsive customer support is available to assist users.
Preview theme
Cafariva

Designed for coffee shop businesses, Cafariva is a minimalist theme that simplifies website creation when used with the Elementor Page Builder for WordPress. It works best with the Hello Elementor theme but fits well with any Elementor-compatible theme.
Cafariva enables a no-code customization process through a drag-and-drop interface, giving you control over fonts, colors, and design elements. Its professional design is not only sleek but also optimized for quick loading, providing a seamless user experience.
Preview theme
DashBag

With DashBag, you can effortlessly build a fashion store website using WordPress and Elementor. This theme features a modern, responsive, and retina-ready design that simplifies the creation process without the need for coding. It includes 10 customizable templates alongside 18 section templates, all embracing a sleek and minimalist aesthetic.
DashBag works seamlessly with Elementor’s free version and incorporates Google Fonts. The designs are crafted to display beautifully across desktops, laptops, and mobile devices. Plus, users benefit from responsive support provided by a committed team, making website customization and usage straightforward.
Preview theme
Famita

Famita offers a clean and simple design suitable for eCommerce stores, including those selling furniture, clothes, tech, and accessories. It enhances the user experience with straightforward Theme Options for customization, such as changing Google fonts without any coding. The theme ensures your site looks great on all devices with its responsive design.
It’s compatible with WooCommerce and features multiple homepage options, AJAX for a smoother shopping experience, quick product views, and a wishlist. Famita also supports multiple languages through WPML, provides different blog layouts, and comes with a selection of color schemes. Social media integration, a custom 404 error page, and demo content are included to help you get your store up and running quickly.
Preview theme
Gute

Designed for Elementor, Gute is a WordPress theme that suits a range of publishing websites, including news portals, magazines, personal blogs, and editorial platforms. It’s built to work seamlessly with Elementor Pro, which is required for its full range of features. Customization is straightforward, allowing you to tailor your site to your needs.
The responsive design ensures optimal viewing on different devices and browsers. However, before you can take advantage of Gute’s capabilities, you’ll need to install a few plugins: Elementor, Themesflat Addons for Elementor, ElementsKit Lite, and WooCommerce.
Preview theme
Inez

Designed for creatives, Inez is ideal for showcasing work through a multi-page portfolio. Photographers, designers, and artists can choose from several portfolio layouts and project templates, including grid and masonry styles. The theme smartly adjusts grid item sizes to display images perfectly. It works with WordPress 4.4+, is fully responsive, and integrates seamlessly with Bootstrap 3.
Inez simplifies the setup process with one-click demo installation and offers customizable grid spacing and video project features. It’s SEO-friendly, boasts a clean interface, and provides access to over 700 Google Fonts. The theme is also translation-ready with WPML, includes a custom CSS field, over 2000 premium icons, and supports threaded comments. Users benefit from regular updates and comprehensive support documentation.
Preview theme
Lixer

Designed for creative portfolios, Lixer offers a modern, clean, and minimalist look that captures the audience’s attention. It’s fully responsive, ensuring a seamless display across all devices.
With the Elementor Page Builder, creating pages is a breeze thanks to its drag-and-drop functionality, streamlining content management. Built on the Bootstrap 4.x Framework, Lixer guarantees a mobile-friendly experience. The one-click demo importer simplifies the setup process, allowing for fast and effortless customization of your website.
Preview theme
Munfarid

With a modern, minimalist design, the Munfarid Blog theme is perfect for bloggers and online retailers using WooCommerce. It’s crafted to meet the latest standards, ensuring your website looks sleek and professional. Munfarid supports the Gutenberg editor, streamlining the site-building process and preparing you for WordPress 5.0. This theme is responsive, easy to customize, and doesn’t require any coding.
It comes packed with features including a robust admin interface, multiple header styles, and customizable title areas. Engage visitors with video and call-to-action elements. The one-click demo import, various blog layouts, and different logo options for headers enhance your site’s flexibility.
Plus, it offers a full-screen menu, a side menu area, and built-in search functionality.
Preview theme
Pekko

Designed for dark portfolio websites, Pekko offers a sleek and minimalistic look that pairs well with the Elementor page builder for easy customization. Enjoy quick loading times thanks to its lightweight design, and captivate your audience with smooth animations and standout typography.
This theme comes with drag-and-drop functionality, a responsive design, and Ajax content loading for a seamless user experience. It’s ready for translation, supports multiple languages, and is easy to customize. Comprehensive documentation and cross-browser compatibility make Pekko a reliable choice for your website project.
Preview theme
Pioneer

Designed with a minimalist approach, Pioneer caters to developers, designers, bloggers, and creatives looking for a user-friendly WordPress theme. It simplifies the process of creating both business and personal websites with over 65 pre-made demos and more than 15 homepage styles that work for multi-page and one-page sites.
The theme ensures your content is easy to read and looks great on any device, thanks to its responsive design. With Pioneer, you get a modern portfolio, various e-commerce shop layouts, and the advantage of SEO-friendly clean code.
Preview theme
Saara

Designed with bloggers in mind, the Saara Minimalist WordPress Blog theme offers a sleek, artistically crafted interface that adapts beautifully across devices. Choose from six distinct home page demos to find the perfect style for your content. The gallery page comes alive with a variety of layouts, including video posts and diverse image information placements, ensuring an engaging visual experience for your audience.
Preview theme
Sassoft

Sassoft offers a sleek, responsive design that’s ready for high-resolution displays and easy to tailor using Elementor’s intuitive drag-and-drop interface – no coding needed. This template kit includes 10 versatile templates and 18 sections, all editable with Elementor, even with its free version. It incorporates Google Fonts at no extra cost, ensuring a stylish and minimalist look that adapts flawlessly to different devices.
With Sassoft, you get a smooth design process and dedicated support to help you build a polished business website effortlessly.
Preview theme
Signy

SIGNY combines functionality with ease of use to improve the reader’s experience. Its unique layouts and clean, minimalist aesthetic are enhanced by a selection of widgets. For bloggers looking to sell products, SIGNY includes tailored shopping layouts.
The theme is optimized for speed, ensuring quick loading times, and offers a range of post styles to clearly communicate your message. It’s also fully responsive, making your content easily readable on any device.
Preview theme
Unero

Unero offers a minimalist AJAX WooCommerce theme tailored for online shopping experiences. With a focus on a clean aesthetic and highlighting products, it aims to boost the appeal of e-commerce sites and increase sales.
This theme is ideal for a range of online stores, including fashion, furniture, and home decor. It includes WooCommerce integration, a variety of plugins, customizable settings, a mini cart, and multiple widgets for enhanced functionality. Unero ensures a mobile-friendly layout, advanced product filtering, and an integrated order tracking system.
It also provides comprehensive tax and shipping settings, a coupon system, and detailed store reports to effectively manage your online business. SEO-friendly features and tools for customer engagement, such as product ratings and reviews, are also part of the package.
Preview theme
Zuka

This theme simplifies the process of building a unique website with its 10 diverse demos that can be combined to your liking. You can choose from over 10 header layouts, and various footer and blog designs.
It includes a range of portfolio and testimonial layouts, a ‘coming soon’ page, and one-page website support. The theme is ready for high-resolution displays, speed-optimized, and compatible with right-to-left languages and maintenance mode. Customization is a breeze with its robust admin panel. It comes bundled with premium plugins such as Slider Revolution and WPBakery Page Builder. Y
ou can set different logos for different site versions, and it’s equipped for custom post types and social sharing. The theme offers extensive page options, including parallax backgrounds and Google Maps. A child theme is provided for safe updates, and the package includes demo content with real images.
Preview theme
Moleez

Enhance your online store with Moleez, a minimalist WooCommerce theme that puts your products front and center.
Ideal for fashion, furniture, and decoration e-commerce sites, Moleez comes with a mobile-friendly design and an intuitive page builder powered by Elementor. Enjoy the convenience of a built-in mega menu, multiple header and footer layouts, and premium features like advanced navigation and product variation swatches.
With WooCommerce integration, Moleez streamlines the selling process, offering AJAX product filters, quick view options, and an Ajax Canvas Cart for an improved shopping experience. The theme also boasts a one-click demo importer, endless category layouts, free shipping thresholds, catalog mode, instant search autocomplete, a “Buy Now” button, 360-degree product views, Instagram shop features, and adaptive images to speed up loading times.
Preview theme
Free Minimalist Themes
Activello

Activello offers a minimalistic design for bloggers, ensuring a mobile-friendly experience with its Bootstrap foundation. It features a clean layout enhanced by high-quality graphics, custom widgets, and a fullscreen slider to showcase your content with style. Ideal for food, travel, and fitness blogs, this theme works seamlessly with key WordPress plugins such as WooCommerce and Yoast SEO.
It’s built with SEO in mind, boasting quick load times and a search engine-friendly structure. The development team encourages user feedback and suggestions through their support forums or X to continually refine the theme.
Preview theme
Astra

Astra caters to a wide range of websites such as blogs, portfolios, business sites, and e-commerce platforms. Its design focuses on speed and efficiency, boasting a minimal frontend size of under 50KB for faster load times. The theme enhances your site’s visibility on search engines with built-in Schema.org code and AMP compatibility.
It works seamlessly with popular page builders like Elementor and Divi, allowing for easy customization. Astra supports WooCommerce, adapts to any device, and is ready for right-to-left language use. You can also translate it into various languages. Expand its functionality with premium add-ons and benefit from consistent updates. Created by Brainstorm Force, Astra provides a reliable base for building your website.
Preview theme
Blocksy

Blocksy is a fast, lightweight WordPress theme built for high customizability and seamless integration with the Gutenberg editor. It enables users to craft a wide array of website types, from business and e-commerce to education, dining, and blogging. With support for leading page builders such as Elementor and Beaver Builder, users enjoy a smooth website creation experience.
This theme is optimized for mobile devices, ready for translation, and designed with SEO in mind. It works perfectly with WooCommerce to help boost your sales. Keep in mind, for optimal performance, it’s best to use Blocksy with modern browsers, as it may not function well on older ones like Internet Explorer 11.
Preview theme
Blog Way

Designed for bloggers, Blog Way offers a simple and clean aesthetic. It adapts seamlessly to different devices, perfect for blogs, travel sites, informative content, and lifestyle coaching. Customize your site’s colors to match your brand, and take advantage of the author profile widget and social media links to connect with your audience.
Plus, with WooCommerce compatibility, Blog Way is ready for e-commerce use.
Preview theme
Bricksy

Bricksy offers a modern block-based design for WordPress users, free of charge. It combines traditional aesthetics with a user-friendly structure. You’ll find a range of block patterns in the demo, all customizable with a simple drag-and-drop editor. This feature makes it easy to arrange and tweak elements to fit the requirements of your project.
Preview theme
IKnowledgeBase

Designed for crafting Knowledge Base, Helpdesk, Wiki, or FAQ websites, this WordPress Theme emphasizes simplicity and speed. Its minimalistic and responsive design guarantees smooth operation on mobile devices. Organizing categories on the homepage is straightforward, and user-friendly navigation is enhanced with breadcrumbs. A custom widget also allows for easy navigation within categories or specific posts, improving the user experience.
Preview theme
Intuitive

Intuitive caters to corporate and business websites with a user-friendly interface and a responsive design that adapts seamlessly to all devices and browsers. Customization is a breeze, even for those without coding skills, thanks to features like Featured Content, Slider, Hero Content, Portfolio, Services, and Testimonials that elevate your site’s functionality and look. This theme suits a range of websites, from corporate to blogs and portfolios, and is translation-ready to reach a global audience. Intuitive provides a simple yet professional solution for establishing your online presence.
Preview theme
Minimalist Blog

Designed for bloggers who cover topics ranging from travel and personal stories to technology and fashion, the Minimalist Blog theme offers a user-friendly experience with straightforward customization options. Its minimal and elegant design ensures a clean, modern aesthetic that looks great on all devices, from mobile to desktop.
With a focus on content presentation, this theme also prioritizes SEO efficiency for faster loading times and an improved user experience.
Preview theme
New Blog Jr

With New Blog Jr, your articles shine in a clean and straightforward layout. This minimalist WordPress theme is a free child theme derived from the parent theme, New Blog. It focuses on simplicity, ensuring your content is the star of the show. Check out the demo to see it in action.
Preview theme
Nokke

Designed for agencies, portfolios, personal sites, and online stores, Nokke offers a minimalist aesthetic that emphasizes content. With the Elementor page builder, users can easily craft custom layouts through intuitive drag-and-drop. This theme comes with a variety of home page designs, headers, footers, a mega menu, and a product builder for a tailored online presence. Customize your site with a selection of color schemes, widgets, and animations, all manageable via a customizer panel.
Nokke’s clean and professional look is perfect for establishing customer trust and highlighting products, all while maintaining a user-friendly experience.
Preview theme
PortfolioX

Portfolio X offers a sleek, minimalistic design ideal for crafting a professional portfolio. This premium WordPress theme responds seamlessly to different devices, ensuring your work looks great on any screen. It’s a perfect fit for freelancers, designers, developers, photographers, and other creatives looking to showcase their talents
. Additionally, it’s well-suited for personal blogs, business sites, and online stores. While the core theme is free, enhanced features and dedicated support are available through paid upgrades. Portfolio X is regularly maintained, with the latest version 1.0.6 released on September 21, 2023, and it requires PHP version 5.6 or higher. Currently, it powers over 300 active installations.
Preview theme
Pure

Experience a clean and elegant online presence with the Pure WordPress Theme. This theme is perfect for showcasing portfolios or blogs, providing a modern and professional appearance with a minimalist design. It emphasizes content with a well-structured layout, capturing visitors’ attention on the essentials. Enjoy a fast and flexible website, thanks to WordPress’s powerful features.
The theme includes a dropdown menu, customizable header, and a grid portfolio layout with filter options. It supports various blog styles and comes with sleek typography, an About Page, and a 404 Error Page. Check out the Live Demo to see the theme in action.
Preview theme
Simple ResponsiveBlogily

Designed for bloggers, journalists, and writers, Responsive Blogily caters to a range of topics from entertainment to lifestyle. It’s SEO optimized with clean coding for quick load times. This theme provides plenty of space for Google Adsense and other advertisements.
It works seamlessly with Beaver Pagebuilder, making it easy to craft business portfolios, landing pages, and single-page websites.
Preview theme
SKT Minimal

Embrace simplicity with SKT Minimal, a WordPress theme that boasts a clean and minimalist aesthetic. Perfect for interior design, architecture, photography, and creative portfolio websites, it also fits the needs of software, consulting, furniture, digital content, and infographic sites.
With over 120 pre-designed templates, this theme integrates seamlessly with Elementor, allowing for swift website construction. It’s user-friendly and includes detailed documentation for effortless setup.
Preview theme
Square

Square responds fluidly to all devices and web browsers, ensuring a mobile-friendly experience. It leverages the WordPress Customizer for real-time edits, catering to business, corporate, digital agency, blog, portfolio, photography, and magazine websites. With WooCommerce support, it’s ready for online sales and plays well with multilingual plugins such as Polylang and WPML.
It also meets RTL and Retina display requirements, boosts search engine visibility, and integrates with community plugins like bbPress and BuddyPress. Square comes ready to deploy with a previewable demo.
Preview theme
Suffice

Designed for a range of websites such as business, construction, food, apps, gyms, magazines, one-page layouts, photography, and portfolios, Suffice is a WordPress theme that combines style with functionality. It comes with more than 10 ready-to-use starter sites, making it easy to get your website up and running quickly.
Preview theme
Superb eCommerce

Superb eCommerce caters to online stores of all kinds, from shops to boutiques. It works flawlessly with WooCommerce and Easy Digital Downloads, and is compatible with major block, widget, and page builders. This theme features a clean, minimal blog for content creators and supports the sale of both digital and physical items.
It’s fully responsive, SEO-optimized, and GDPR compliant, offering local font support. With Superb eCommerce, setting up a dropshipping affiliate store or marketing products via affiliate programs is a breeze, making it suitable for a wide range of markets, including fashion and interior design.
Preview theme
Superb Pixels
![]()
Superb Pixels caters to bloggers, journalists, and content creators with its sleek and simple design that emphasizes imagery and text. While it’s presented as a food blog theme, it’s suitable for a range of topics including lifestyle, health, travel, and fashion. This user-friendly theme is great for beginners and facilitates content sharing.
It’s fast, SEO-friendly, and ready for monetization with AdSense and affiliate marketing. For e-commerce enthusiasts, it integrates with WooCommerce and Easy Digital Downloads, and it’s compatible with major page builders. Superb Pixels also complies with GDPR for user data protection.
Preview theme
VW Minimalist

Designed for writers, bloggers, and businesses seeking a professional online presence, the VW Minimalist theme caters to a broad spectrum of content, from fashion critiques to technology discussions. It’s ideal for agencies, freelancers, and personal coaches. With its responsive design, users enjoy a seamless experience on any device or browser.
The theme incorporates modern features such as CSS animations, sticky posts, and Call To Action buttons for enhanced user engagement. Built on the reliable Bootstrap framework, it ensures secure and efficient HTML code performance.
Users can easily customize their sites with the intuitive control panel and extend functionality with plugins like Contact Form 7 and WooCommerce for e-commerce capabilities and improved interaction.
Preview theme
The post 40 Streamlined WordPress Themes for Simplicity appeared first on Hongkiat.
Original Source: https://smashingmagazine.com/2025/08/beyond-hype-what-ai-can-do-product-design/
These days, it’s easy to find curated lists of AI tools for designers, galleries of generated illustrations, and countless prompt libraries. What’s much harder to find is a clear view of how AI is actually integrated into the everyday workflow of a product designer — not for experimentation, but for real, meaningful outcomes.
I’ve gone through that journey myself: testing AI across every major stage of the design process, from ideation and prototyping to visual design and user research. Along the way, I’ve built a simple, repeatable workflow that significantly boosts my productivity.
In this article, I’ll share what’s already working and break down some of the most common objections I’ve encountered — many of which I’ve faced personally.
Stage 1: Idea Generation Without The Clichés
Pushback: “Whenever I ask AI to suggest ideas, I just get a list of clichés. It can’t produce the kind of creative thinking expected from a product designer.”
That’s a fair point. AI doesn’t know the specifics of your product, the full context of your task, or many other critical nuances. The most obvious fix is to “feed it” all the documentation you have. But that’s a common mistake as it often leads to even worse results: the context gets flooded with irrelevant information, and the AI’s answers become vague and unfocused.
Current-gen models can technically process thousands of words, but the longer the input, the higher the risk of missing something important, especially content buried in the middle. This is known as the “lost in the middle” problem.
To get meaningful results, AI doesn’t just need more information — it needs the right information, delivered in the right way. That’s where the RAG approach comes in.
How RAG Works
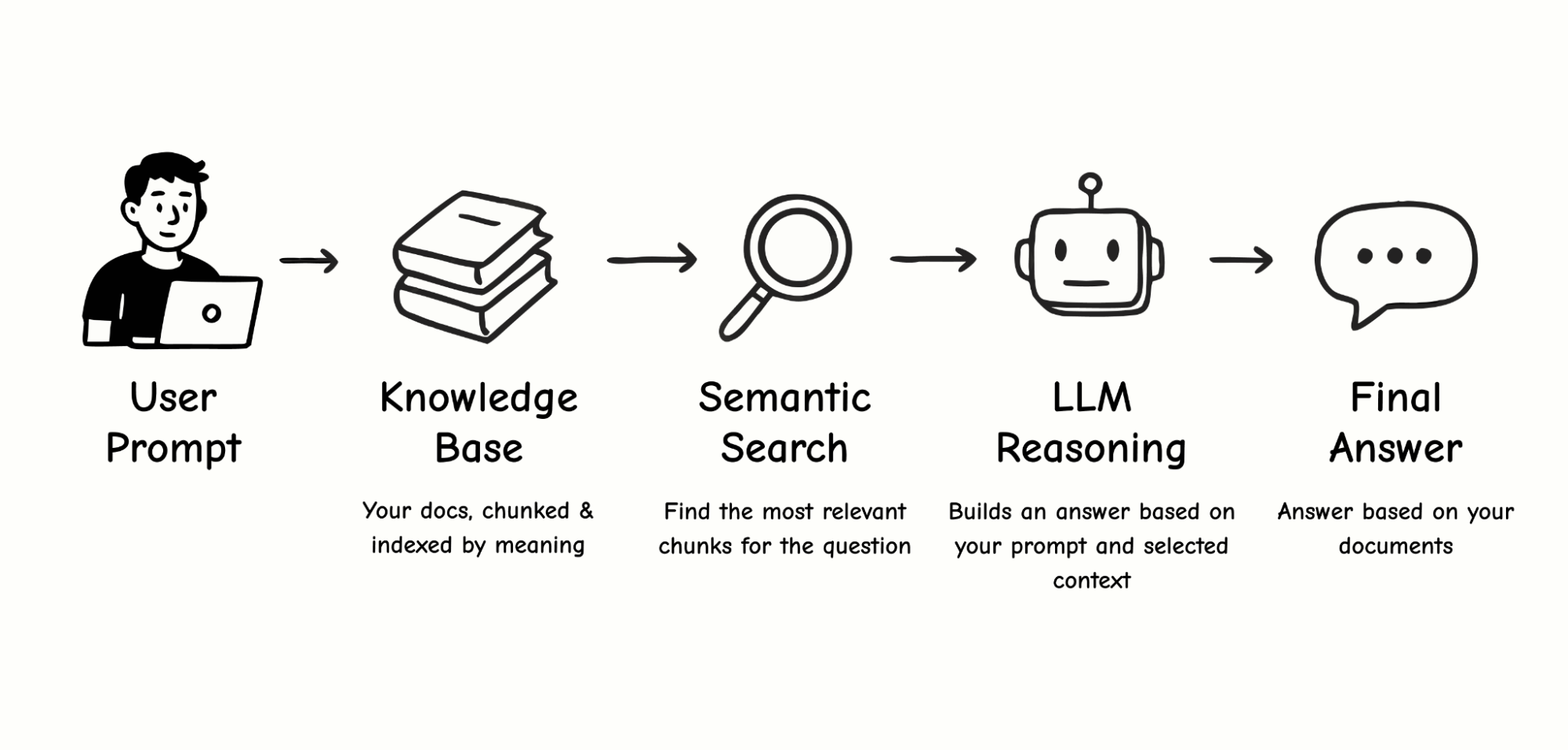
Think of RAG as a smart assistant working with your personal library of documents. You upload your files, and the assistant reads each one, creating a short summary — a set of bookmarks (semantic tags) that capture the key topics, terms, scenarios, and concepts. These summaries are stored in a kind of “card catalog,” called a vector database.
When you ask a question, the assistant doesn’t reread every document from cover to cover. Instead, it compares your query to the bookmarks, retrieves only the most relevant excerpts (chunks), and sends those to the language model to generate a final answer.
How Is This Different from Just Dumping a Doc into the Chat?
Let’s break it down:
Typical chat interaction
It’s like asking your assistant to read a 100-page book from start to finish every time you have a question. Technically, all the information is “in front of them,” but it’s easy to miss something, especially if it’s in the middle. This is exactly what the “lost in the middle” issue refers to.
RAG approach
You ask your smart assistant a question, and it retrieves only the relevant pages (chunks) from different documents. It’s faster and more accurate, but it introduces a few new risks:
Ambiguous question
You ask, “How can we make the project safer?” and the assistant brings you documents about cybersecurity, not finance.
Mixed chunks
A single chunk might contain a mix of marketing, design, and engineering notes. That blurs the meaning so the assistant can’t tell what the core topic is.
Semantic gap
You ask, “How can we speed up the app?” but the document says, “Optimize API response time.” For a human, that’s obviously related. For a machine, not always.

These aren’t reasons to avoid RAG or AI altogether. Most of them can be avoided with better preparation of your knowledge base and more precise prompts. So, where do you start?
Start With Three Short, Focused Documents
These three short documents will give your AI assistant just enough context to be genuinely helpful:
Product Overview & Scenarios
A brief summary of what your product does and the core user scenarios.
Target Audience
Your main user segments and their key needs or goals.
Research & Experiments
Key insights from interviews, surveys, user testing, or product analytics.
Each document should focus on a single topic and ideally stay within 300–500 words. This makes it easier to search and helps ensure that each retrieved chunk is semantically clean and highly relevant.
Language Matters
In practice, RAG works best when both the query and the knowledge base are in English. I ran a small experiment to test this assumption, trying a few different combinations:
English prompt + English documents: Consistently accurate and relevant results.
Non-English prompt + English documents: Quality dropped sharply. The AI struggled to match the query with the right content.
Non-English prompt + non-English documents: The weakest performance. Even though large language models technically support multiple languages, their internal semantic maps are mostly trained in English. Vector search in other languages tends to be far less reliable.
Takeaway: If you want your AI assistant to deliver precise, meaningful responses, do your RAG work entirely in English, both the data and the queries. This advice applies specifically to RAG setups. For regular chat interactions, you’re free to use other languages. A challenge also highlighted in this 2024 study on multilingual retrieval.
From Outsider to Teammate: Giving AI the Context It Needs
Once your AI assistant has proper context, it stops acting like an outsider and starts behaving more like someone who truly understands your product. With well-structured input, it can help you spot blind spots in your thinking, challenge assumptions, and strengthen your ideas — the way a mid-level or senior designer would.
Here’s an example of a prompt that works well for me:
Your task is to perform a comparative analysis of two features: “Group gift contributions” (described in group_goals.txt) and “Personal savings goals” (described in personal_goals.txt).
The goal is to identify potential conflicts in logic, architecture, and user scenarios and suggest visual and conceptual ways to clearly separate these two features in the UI so users can easily understand the difference during actual use.
Please include:Possible overlaps in user goals, actions, or scenarios;Potential confusion if both features are launched at the same time;Any architectural or business-level conflicts (e.g. roles, notifications, access rights, financial logic);Suggestions for visual and conceptual separation: naming, color coding, separate sections, or other UI/UX techniques;Onboarding screens or explanatory elements that might help users understand both features.If helpful, include a comparison table with key parameters like purpose, initiator, audience, contribution method, timing, access rights, and so on.
AI Needs Context, Not Just Prompts
If you want AI to go beyond surface-level suggestions and become a real design partner, it needs the right context. Not just more information, but better, more structured information.
Building a usable knowledge base isn’t difficult. And you don’t need a full-blown RAG system to get started. Many of these principles work even in a regular chat: well-organized content and a clear question can dramatically improve how helpful and relevant the AI’s responses are. That’s your first step in turning AI from a novelty into a practical tool in your product design workflow.
Stage 2: Prototyping and Visual Experiments
Pushback: “AI only generates obvious solutions and can’t even build a proper user flow. It’s faster to do it manually.”
That’s a fair concern. AI still performs poorly when it comes to building complete, usable screen flows. But for individual elements, especially when exploring new interaction patterns or visual ideas, it can be surprisingly effective.
For example, I needed to prototype a gamified element for a limited-time promotion. The idea is to give users a lottery ticket they can “flip” to reveal a prize. I couldn’t recreate the 3D animation I had in mind in Figma, either manually or using any available plugins. So I described the idea to Claude 4 in Figma Make and within a few minutes, without writing a single line of code, I had exactly what I needed.
At the prototyping stage, AI can be a strong creative partner in two areas:
UI element ideation
It can generate dozens of interactive patterns, including ones you might not think of yourself.
Micro-animation generation
It can quickly produce polished animations that make a concept feel real, which is great for stakeholder presentations or as a handoff reference for engineers.
AI can also be applied to multi-screen prototypes, but it’s not as simple as dropping in a set of mockups and getting a fully usable flow. The bigger and more complex the project, the more fine-tuning and manual fixes are required. Where AI already works brilliantly is in focused tasks — individual screens, elements, or animations — where it can kick off the thinking process and save hours of trial and error.
A quick UI prototype of a gamified promo banner created with Claude 4 in Figma Make. No code or plugins needed.
Here’s another valuable way to use AI in design — as a stress-testing tool. Back in 2023, Google Research introduced PromptInfuser, an internal Figma plugin that allowed designers to attach prompts directly to UI elements and simulate semi-functional interactions within real mockups. Their goal wasn’t to generate new UI, but to check how well AI could operate inside existing layouts — placing content into specific containers, handling edge-case inputs, and exposing logic gaps early.
The results were striking: designers using PromptInfuser were up to 40% more effective at catching UI issues and aligning the interface with real-world input — a clear gain in design accuracy, not just speed.
That closely reflects my experience with Claude 4 and Figma Make: when AI operates within a real interface structure, rather than starting from a blank canvas, it becomes a much more reliable partner. It helps test your ideas, not just generate them.
Stage 3: Finalizing The Interface And Visual Style
Pushback: “AI can’t match our visual style. It’s easier to just do it by hand.”
This is one of the most common frustrations when using AI in design. Even if you upload your color palette, fonts, and components, the results often don’t feel like they belong in your product. They tend to be either overly decorative or overly simplified.
And this is a real limitation. In my experience, today’s models still struggle to reliably apply a design system, even if you provide a component structure or JSON files with your styles. I tried several approaches:
Direct integration with a component library.
I used Figma Make (powered by Claude) and connected our library. This was the least effective method: although the AI attempted to use components, the layouts were often broken, and the visuals were overly conservative. Other designers have run into similar issues, noting that library support in Figma Make is still limited and often unstable.
Uploading styles as JSON.
Instead of a full component library, I tried uploading only the exported styles — colors, fonts — in a JSON format. The results improved: layouts looked more modern, but the AI still made mistakes in how styles were applied.
Two-step approach: structure first, style second.
What worked best was separating the process. First, I asked the AI to generate a layout and composition without any styling. Once I had a solid structure, I followed up with a request to apply the correct styles from the same JSON file. This produced the most usable result — though still far from pixel-perfect.

So yes, AI still can’t help you finalize your UI. It doesn’t replace hand-crafted design work. But it’s very useful in other ways:
Quickly creating a visual concept for discussion.
Generating “what if” alternatives to existing mockups.
Exploring how your interface might look in a different style or direction.
Acting as a second pair of eyes by giving feedback, pointing out inconsistencies or overlooked issues you might miss when tired or too deep in the work.
AI won’t save you five hours of high-fidelity design time, since you’ll probably spend that long fixing its output. But as a visual sparring partner, it’s already strong. If you treat it like a source of alternatives and fresh perspectives, it becomes a valuable creative collaborator.
Stage 4: Product Feedback And Analytics: AI As A Thinking Exosuit
Product designers have come a long way. We used to create interfaces in Photoshop based on predefined specs. Then we delved deeper into UX with mapping user flows, conducting interviews, and understanding user behavior. Now, with AI, we gain access to yet another level: data analysis, which used to be the exclusive domain of product managers and analysts.
As Vitaly Friedman rightly pointed out in one of his columns, trying to replace real UX interviews with AI can lead to false conclusions as models tend to generate an average experience, not a real one. The strength of AI isn’t in inventing data but in processing it at scale.
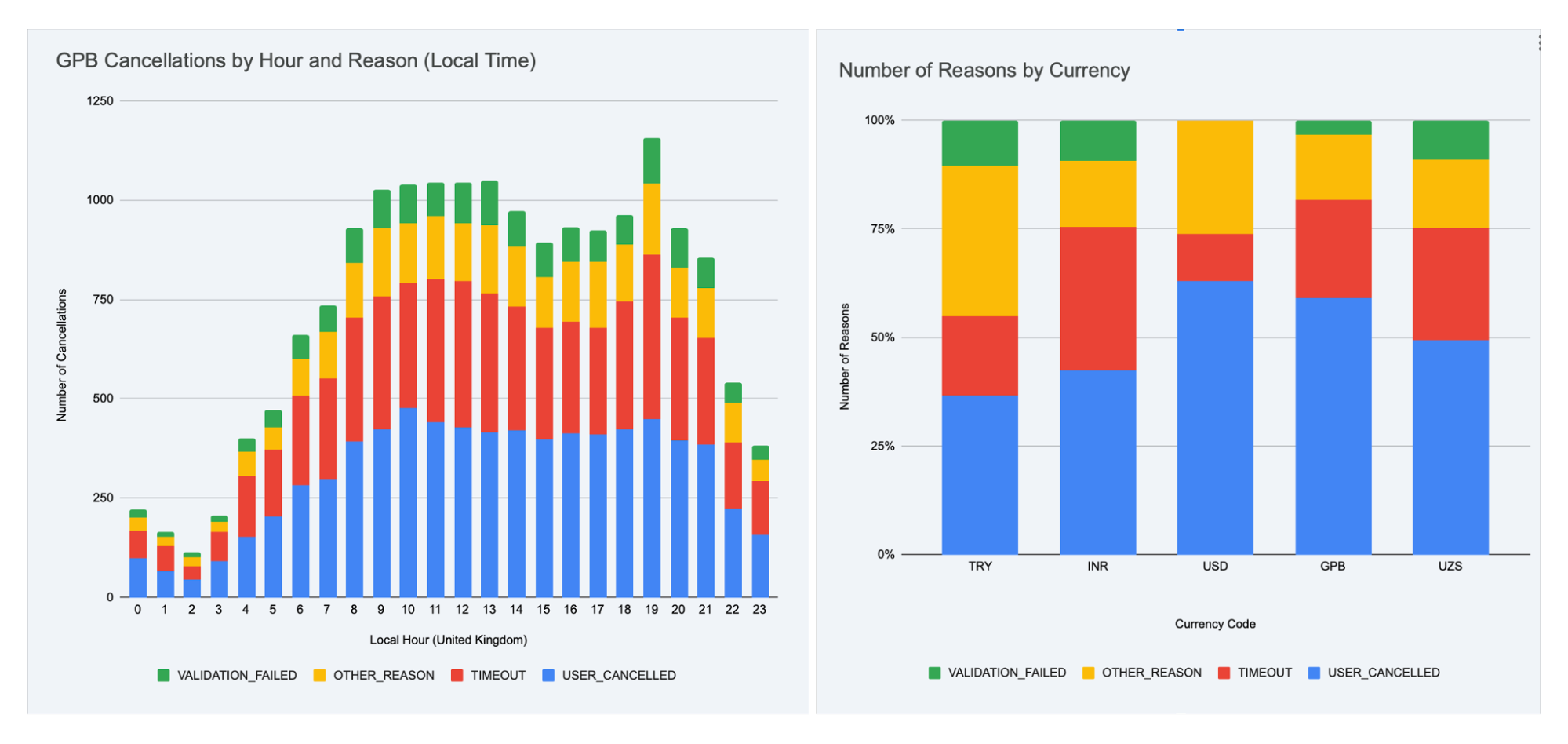
Let me give a real example. We launched an exit survey for users who were leaving our service. Within a week, we collected over 30,000 responses across seven languages.
Simply counting the percentages for each of the five predefined reasons wasn’t enough. I wanted to know:
Are there specific times of day when users churn more?
Do the reasons differ by region?
Is there a correlation between user exits and system load?
The real challenge was… figuring out what cuts and angles were even worth exploring. The entire technical process, from analysis to visualizations, was done “for me” by Gemini, working inside Google Sheets. This task took me about two hours in total. Without AI, not only would it have taken much longer, but I probably wouldn’t have been able to reach that level of insight on my own at all.

AI enables near real-time work with large data sets. But most importantly, it frees up your time and energy for what’s truly valuable: asking the right questions.
A few practical notes: Working with large data sets is still challenging for models without strong reasoning capabilities. In my experiments, I used Gemini embedded in Google Sheets and cross-checked the results using ChatGPT o3. Other models, including the standalone Gemini 2.5 Pro, often produced incorrect outputs or simply refused to complete the task.
AI Is Not An Autopilot But A Co-Pilot
AI in design is only as good as the questions you ask it. It doesn’t do the work for you. It doesn’t replace your thinking. But it helps you move faster, explore more options, validate ideas, and focus on the hard parts instead of burning time on repetitive ones. Sometimes it’s still faster to design things by hand. Sometimes it makes more sense to delegate to a junior designer.
But increasingly, AI is becoming the one who suggests, sharpens, and accelerates. Don’t wait to build the perfect AI workflow. Start small. And that might be the first real step in turning AI from a curiosity into a trusted tool in your product design process.
Let’s Summarize
If you just paste a full doc into chat, the model often misses important points, especially things buried in the middle. That’s the “lost in the middle” problem.
The RAG approach helps by pulling only the most relevant pieces from your documents. So responses are faster, more accurate, and grounded in real context.
Clear, focused prompts work better. Narrow the scope, define the output, and use familiar terms to help the model stay on track.
A well-structured knowledge bas makes a big difference. Organizing your content into short, topic-specific docs helps reduce noise and keep answers sharp.
Use English for both your prompts and your documents. Even multilingual models are most reliable when working in English, especially for retrieval.
Most importantly: treat AI as a creative partner. It won’t replace your skills, but it can spark ideas, catch issues, and speed up the tedious parts.
Further Reading
“AI-assisted Design Workflows: How UX Teams Move Faster Without Sacrificing Quality”, Cindy Brummer
This piece is a perfect prequel to my article. It explains how to start integrating AI into your design process, how to structure your workflow, and which tasks AI can reasonably take on — before you dive into RAG or idea generation.
“8 essential tips for using Figma Make”, Alexia Danton
While this article focuses on Figma Make, the recommendations are broadly applicable. It offers practical advice that will make your work with AI smoother, especially if you’re experimenting with visual tools and structured prompting.
“What Is Retrieval-Augmented Generation aka RAG”, Rick Merritt
If you want to go deeper into how RAG actually works, this is a great starting point. It breaks down key concepts like vector search and retrieval in plain terms and explains why these methods often outperform long prompts alone.
Original Source: https://webdesignerdepot.com/10-fresh-design-trends-we-shamelessly-stole-from-the-past/
Every “fresh” design trend you love is probably stolen—from Soviet posters to 80s neon, from Bauhaus to Blade Runner. We’re not inventing; we’re remixing. Here’s the proof that today’s hottest web aesthetics are just yesterday’s styles in shinier packaging.
Original Source: https://tympanus.net/codrops/2025/08/14/setting-the-stage-inside-the-process-of-bringing-christian-flemings-work-to-life-in-print-web-and-3d/
A detailed, behind-the-scenes look at how theatrical design, visual storytelling, and creative collaboration shaped this multi-format project.
Original Source: https://tympanus.net/codrops/2025/08/15/designer-spotlight-clarisse-michard/
A peek into the creative world of Clarisse Michard, a Toulouse-based web designer crafting playful, custom digital experiences with Okey Studio.
