Our 10 Favorite WordPress Themes of 2017
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/Pcl6h4A9u5Q/
As we prepare to say goodbye to 2017, it’s only natural that we look back at the year that was in a variety of design genres. Today, we’ll focus on the top WordPress themes released during the year.
While there are many ways to judge themes (looks, features, popularity, etc.), we’re going to be bold and simply say that we really like the ones on this list. They represent the spectrum of what’s available, from free to commercial, from barebones to feature-rich.
Here they are, in no particular order. Let’s celebrate our 10 favorite WordPress themes of 2017!
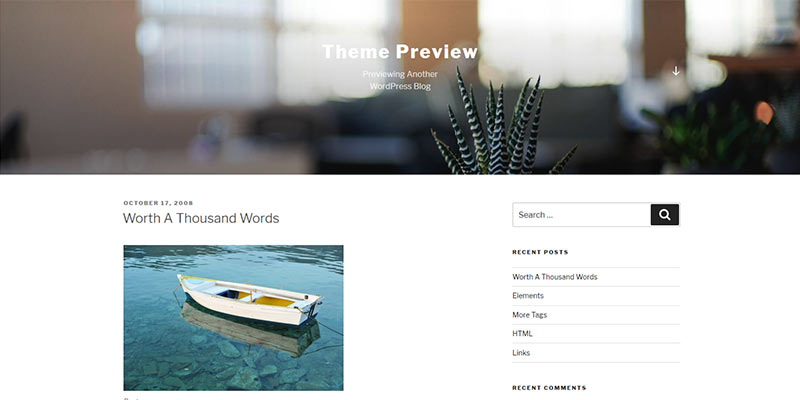
Minimal 20/17
Minimal 20/17 is a free child theme of the default WordPress Twenty Seventeen theme. It takes away some of the “excessive” padding of its parent, introduces a wider layout and adds in a couple of extra templates. This will save anyone wanting to build on top of the original a few steps.

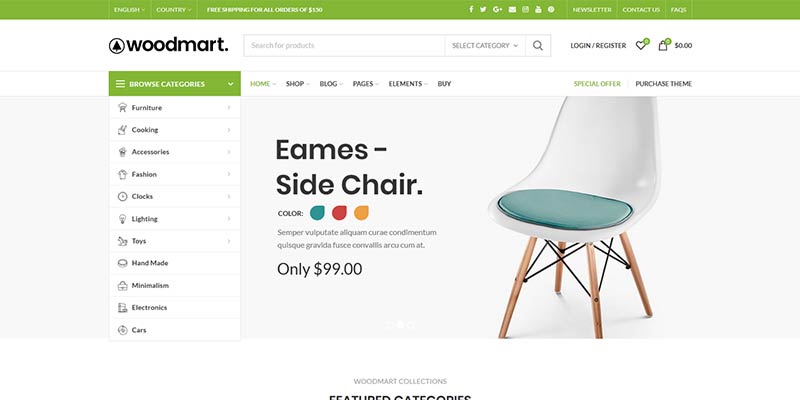
WoodMart
WoodMart is a commercial theme that focuses on WooCommerce shops. What really sets it apart are the advanced navigation features. Large, customizable mega menus make it a great fit for sites with a lot of product categories. Ajax product filtering enables customers to find exactly what they’re looking for. There’s something for just about every need here.

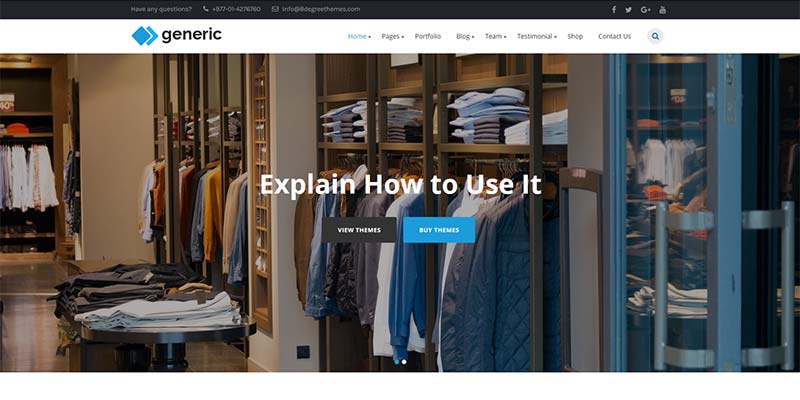
WP Generic
WP Generic may be free, but it’s got the look and feature set of a commercial theme (of course, there is the obligatory pro version as well). The theme works with the WordPress Customizer, allowing you to tweak colors and other settings to fit your needs. Overall it’s a very attractive and easy-to-read theme.

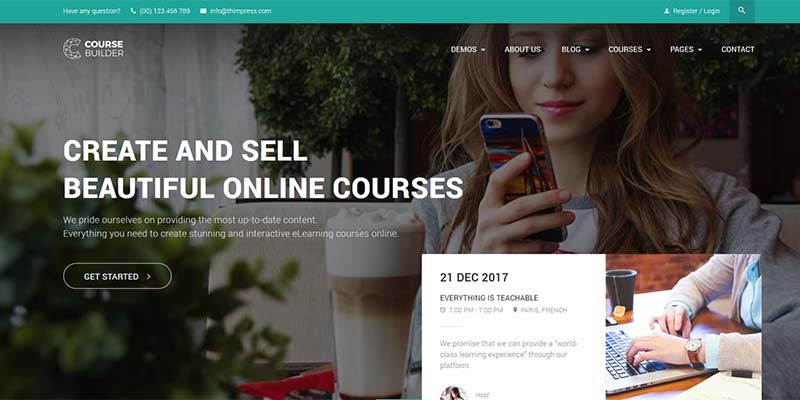
Course Builder
Course Builder aims to take advantage of the rise in sites using WordPress as a LMS (Learning Management System). It works in conjunction with the LearnPress plugin to help you build and sell online or offline courses. This commercial theme comes with several LearnPress premium add-ons, including plugins that work with various payment gateways, WooCommerce, Paid Memberships Pro and more.

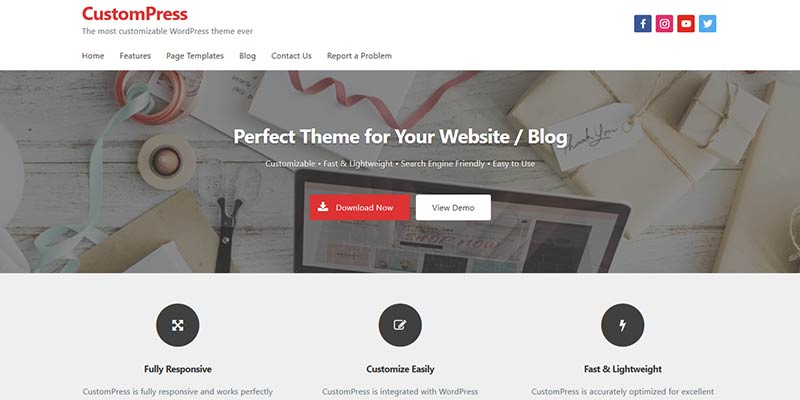
CustomPress
CustomPress is a free theme that prides itself on being easy to customize. It’s also built for speed (based on the Milligram CSS framework) and compatibility with mobile devices. The look is clean and uncluttered.

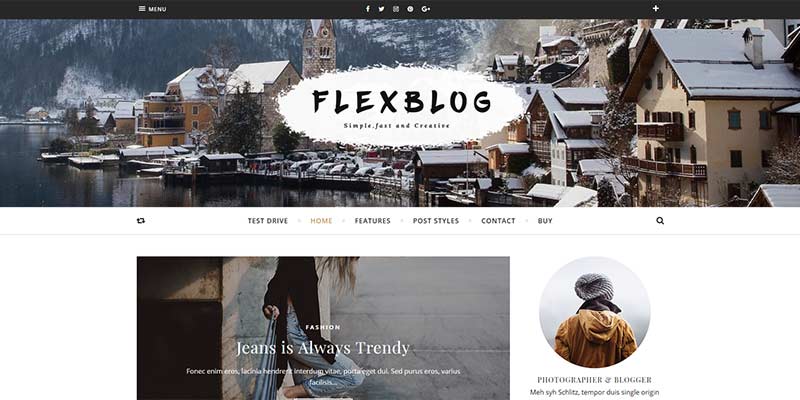
Flexblog
Flexblog is further proof that blogging is still an important part of what WordPress does. And this commercial theme treats bloggers right, with lots of different layout options to suit their needs. You’ll also find different navigation/pagination styles, built in social sharing and compatibility with the WordPress Customizer.

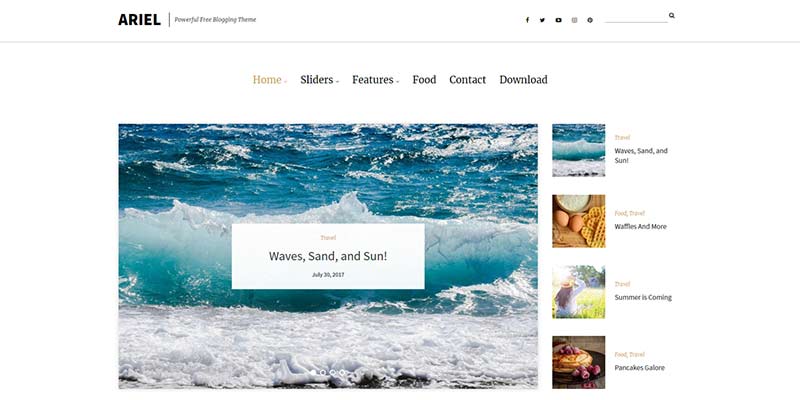
Ariel
Ariel brings an attractive, photo-centric style to blogging. The style isn’t overbearing – a welcome characteristic in this category. Included with the free theme are two slider styles, lots of sidebar options and social media icons. A pro version adds more customization options, post formats and other assorted goodies.

Get Skeleton
Get Skeleton is a free starter theme based on the popular _s (Underscores) and features the GetSkeleton CSS boilerplate. It’s meant for designers who want to create their own stunning theme, but want a solid foundation to build upon. So, no, it’s not going to win any beauty prizes out-of-the-box. It is, however, meant for serious development.

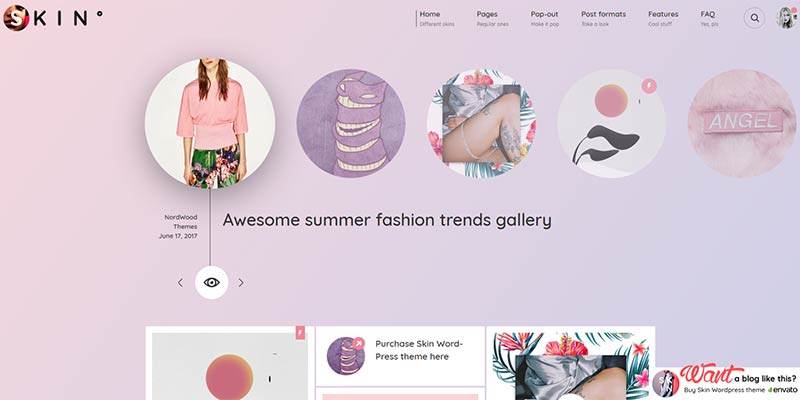
Skin
Skin shows us the fun side of WordPress themes. The design is unique and quite bold – although you can customize it to match your personality. It seems to be the perfect fit for the modern blog that’s looking to go viral. There’s lots of movement and animation, but the layout is still easy enough to follow. This one is definitely a different sort of commercial theme.

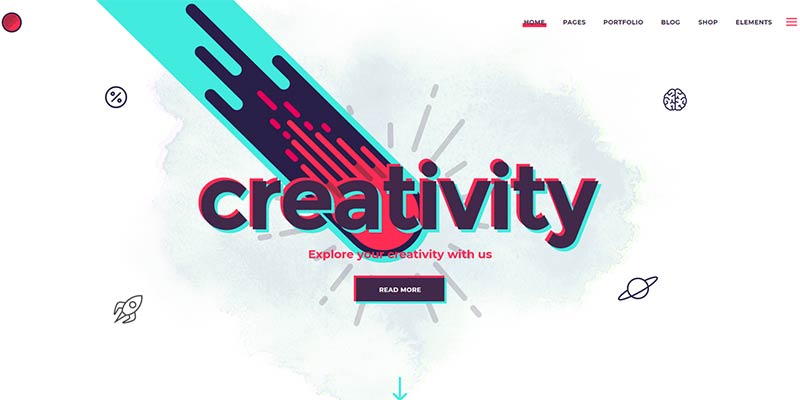
Cortex
Cortex also lends itself to a more whimsically creative type of website. There are 17 home page layouts to choose from with this commercial theme – all are quite colorful. You’ll find several navigation options, including mega menus and a slide-out “hamburger” option. Animation is also big here, with lots of floating objects to add a bit of flair to your content.

Looking Back…And Ahead
What did we learn from 2017? Well, blogging is still “in”. And developers are getting increasingly more playful with designs and features. That makes sense given the times we live in and the crowded market for themes.
But 2018 looks like it will be a whole other level of eventful when it comes to themes (and WordPress in general). With the Gutenberg editor due to arrive, look for theme developers to race to ensure compatibility and add their own custom features based on it. It will be fascinating to see how the market adapts to this new way of creating and editing content.





















































 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 

















































