How Much Should You Get Paid To Build Websites In 2019?
Original Source: https://www.smashingmagazine.com/2019/01/costs-building-websites-2019/
How Much Should You Get Paid To Build Websites In 2019?
How Much Should You Get Paid To Build Websites In 2019?
Suzanne Scacca
2019-01-03T13:50:00+01:00
2019-01-03T20:20:24+00:00
(This is a sponsored post.) When a business owner is in need of a new website, one of the first answers they’re going to go in search of is: “How much should I pay for a website?”
Most of the articles they’ll find tell business owners that there are a few contributing factors when it comes to pricing:
Type of website (e.g. personal blog, small business website, booming e-commerce shop)
Size of website
Complexity of website
And some say that pricing should differ based on who builds your website (i.e. web designer vs. design agency).
The problem with this answer is that it teaches business owners to think about a website in terms of hours and manpower put into it. As you already know, this leaves many website clients focused on:
“How much work are you gonna do for me?”
Instead of:
“What will be the outcome of this investment?”
As you go out into the world, trying to reverse this faulty logic and convince customers to pay a fair wage for your web design services, you should do some calculations of your own. I’m going to provide you with a number of ways to set your prices and get paid well to create a website in 2019.
Different Ways To Get Paid To Build Websites
There are a few different ways you can get paid to build websites:
Charge an hourly rate
Charge a flat rate
Charge a monthly rate.
There are pros and cons to each option. Let’s review what they are before we take a look at how to come up with a numerical value.
1. Charge An Hourly Rate
In this scenario, you set a value to each hour of work you put in. Then, when the project is done, you bill the client for total hours worked. Sources like Upwork put average hourly freelance rates between $15 and $75 an hour.
Here’s what you need to know about setting an hourly rate that works in both your favor and the client’s:
Client-Friendly (Pro)
As I explained above, many clients expect this form of payment. You put X amount of hours into designing their website and, in exchange, they’ll pay you for every hour worked.
Just remember to employ a time tracker, so you can later provide evidence of how much time was spent on the project (in case they ask for it).
![]() An example of the in-app time tracker from AND CO.
An example of the in-app time tracker from AND CO.
AND CO has a great in-app time tracker that you can also add as a browser extension. What’s especially nice about this is that it integrates with your contract and invoicing software, so you can manage most of your financial relationship with clients in the same place.
Easy to Calculate (Pro)
For many new web designers, charging an hourly rate is an attractive prospect. Since you might not know how long a project will take — especially if it’s a kind you’ve never designed before — you still have an idea of what sort of hourly rate you want to charge.
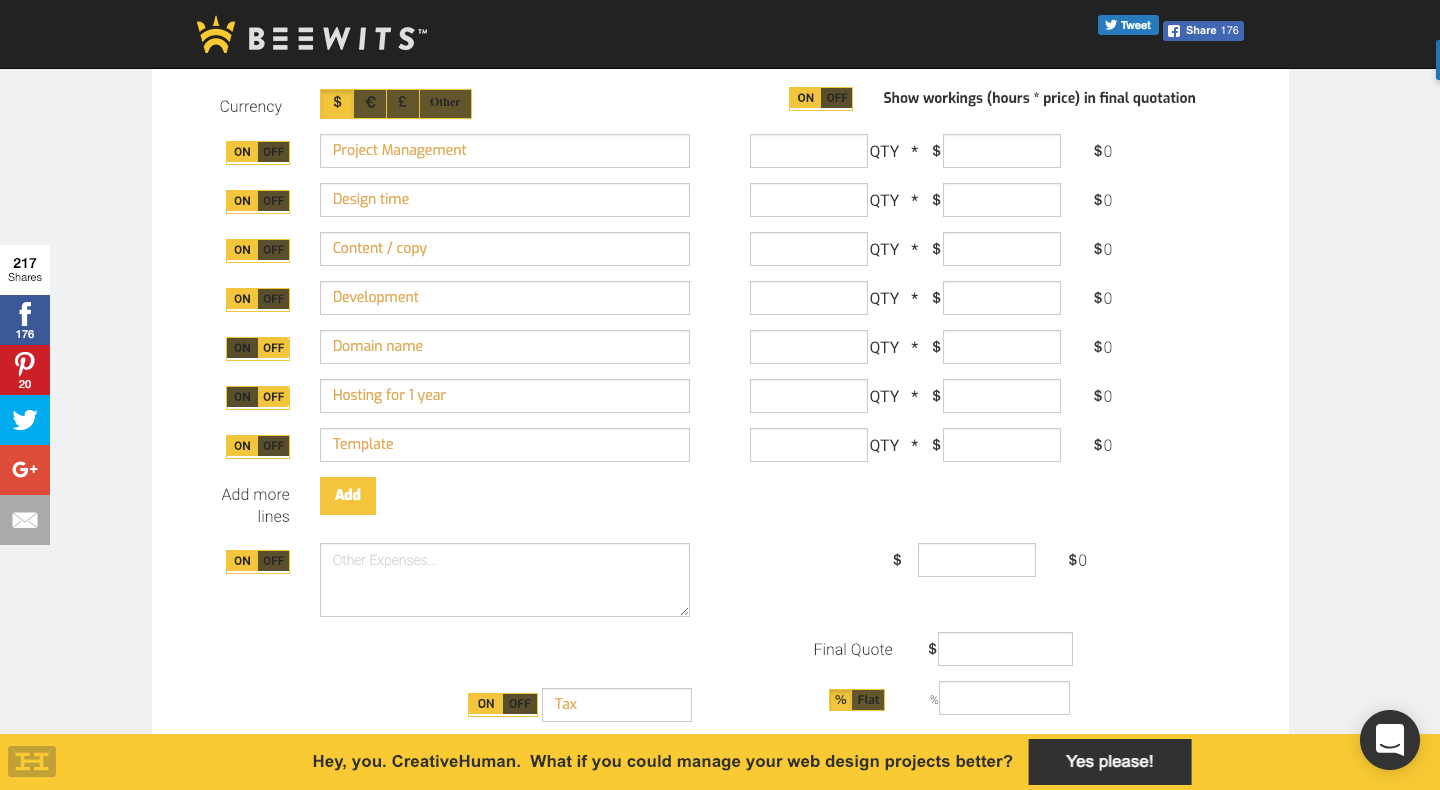
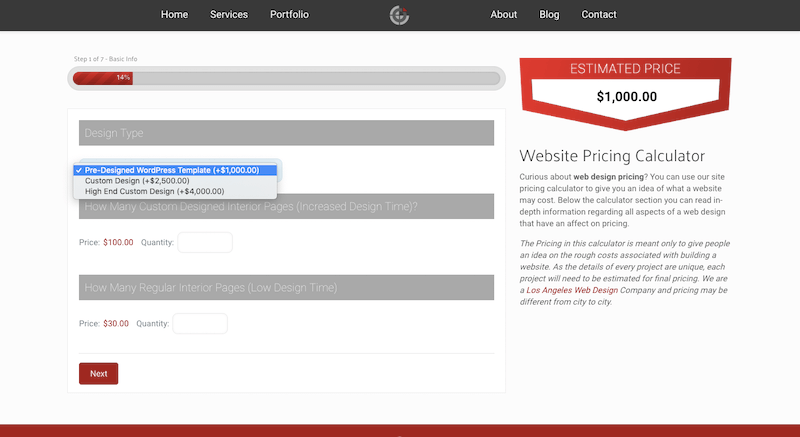
If you don’t, I’d suggest using this web design calculator from BeeWits:
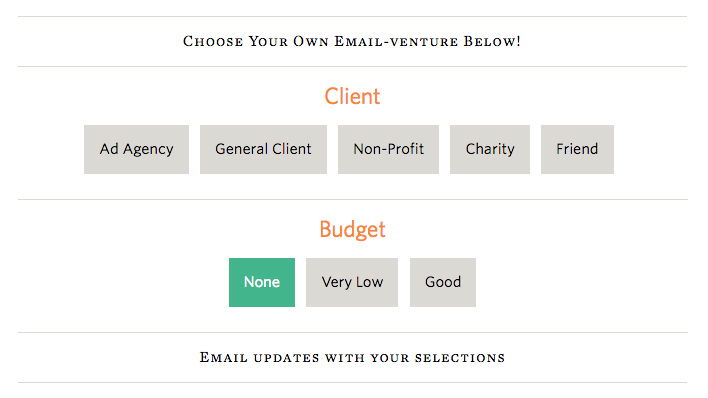
 BeeWits provides a simple design calculator tool to help you determine an hourly
BeeWits provides a simple design calculator tool to help you determine an hourly
Input the estimated hours for each part of the website you’re contracted to do. Then apply what you think your hourly rate should be.
Take a look at the total. If it looks like a worthy value, commit to it and provide that to your clients.
You can adjust your hourly rate as you take on more projects and get a better sense for how long it actually takes. This is what Nela Dunato did:
“I charged per-project rates and logged my working hours so I knew what my hourly rate was on each project. At the end of the project I’d compare my actual hourly rate with my desired hourly rate and if it ended up lower I knew that I’d need to charge more on the next project of similar scope.”
Secure Your Income (Pro)
Web designers have the unfortunate luck of running into clients that want to squeeze as much free work out of them as possible. However, when you agree to an hourly rate with a client, it’s very difficult for them to work their way around it.
Lisa Webster told SkillCrush:
“I’ve worked with too many entrepreneurs who keep adding changes that affect the entire design. This can result in hours of extra work that wouldn’t have been anticipated if you charged them per project.”
So, in a sense, an hourly rate does seem like a smart choice if you have clients trying to get the biggest bang for their buck — all at your expense. (I’ll talk a bit more about this below.)
Micro-Managing Clients (Con)
Although there are clear benefits to charging an hourly rate, there is a tradeoff which I hinted at earlier. In other words:
When clients associate a website with the hourly work put into it, they fail to see the value of it.
In turn, this puts a lot of pressure on you in the wrong way.
For instance, you’ll find that clients become super cognizant of the time you’re spending on something. When they see that beautiful mockup you’ve created for them, one of the first things they’ll ask is:
“How much time did you spend on this?”
This detracts from having more meaningful conversations that they’d otherwise initiate if they weren’t so focused on what you’re billing them.
Then, there are the inevitable interruptions that arise when you have to stop working to respond to clients who want to know what their total bill is to date. Worse, they might go the route of doubting how truthful you’re being:
“My nephew built a website for his team and he said it only took 8 hours. Why am I paying you for 50 hours if he can do it in a fifth of the time?”
You also might encounter clients who decide to cherry-pick what’s included in their website. Rather than allow you to develop a website from start to finish, you’ll end up committing to fractions of the website work which will lead to a disjointed experience on the frontend when the design conflicts with the copy and the SEO was dropped from the scope completely. (You get the idea.)
Earning Potential Cap (Con)
You have to be very careful about the hourly rate you charge for a website. While you might be okay with profit margins that come from a $30/hour rate… is it sustainable?
Think about it like this: You’re trying to be mindful of your clients. You know they need websites. You know they’re probably strapped for cash. And you don’t want to scare anyone away with high rates. So you compromise. $30 an hour will still net you a good chunk of change.
That said, when your business model is contingent on how much work you put into a website, that limits your earning potential. Let’s say you’re willing to work 50 hours a week and are able to bill clients for about 40 of it (the rest of the time is spent on business management).
40 hours × $30/hour = $1,200/week
That’s it. That is all the money you will ever be able to make.
If you choose to automate your workflows with software to free up time to work on more projects simultaneously, that reduces the number of billable hours you can charge. Automation just doesn’t work with this business model.
That said, I do think this is a viable option for new web designers. Until you have made a name for yourself, have an impressive portfolio to show off as well as clients who’ve given you rave reviews, it’ll be difficult to charge clients any other way. Just be careful with how much you set that hourly rate for.
2. Charge A Flat Rate
In this scenario, you charge a single flat rate for web design. You can also create a tier of web design packages that allow you to charge varying flat fees based on website type.
WebsiteSetup estimates these rates to be:
Between $1,000 and $3,000 for solo freelancers.
Between $10,000 and $15,000 for full-scale design agencies.
Here’s what you need to know to find your perfect flat rate:
Focus On Value (Pro)
The clear differentiator between charging website clients per hour and charging a flat rate is the mindset — both for you and the client. Instead of obsessing over how many hours went into the building of a website, both of you remain focused on the ultimate value of the product.
Because the client has a clearer understanding that they’re paying for the outcome, you can charge more as well.
Study Web Development breaks this logic down nicely:
“[I]f the business sells an average of ten 3D printers at an average of $2,000 each per month… and after calculating that I could potentially increase sales by 30% month after month, it then equals an extra three sales per month (or $6,000).”
In other words, your rate must reflect the true value of the website to the client.
That’s not to say you would charge $6,000 (in this specific case) and call it a day. You should think about what sort of ROI they’re going to get. Decide on a flat rate that reflects that and commit to it.
Faster Sales Process (Pro)
You’re not just a web designer. You’re also in charge of finding prospects and convincing them to become clients.
When you charge clients an hourly rate, you could certainly publish it to your website. But it leaves the matter open-ended, right? You might be able to say your web design services go for $100/hour… but they’re still going to want an idea of the invoice they can expect at the end.
Drawing up custom quotes for prospective clients takes time — time away from makes sales and designing websites. Rather than get wrapped up in the quoting process where prospects take their time looking over the numbers and question why certain parts of it would take so long (and whether they’re needed), a flat rate simplifies all of this.
Here is an example from Connective Web Design:
 Connective Web Design simplifies pricing with flat rates
Connective Web Design simplifies pricing with flat rates
As you can see here, website types are explained in the most basic of terms (the ones that matter most to clients) and then a clear value is assigned to them. Clients also have the option to add more to the website, if they feel it’s necessary.
For those of you who are nervous about publishing your rates online, that’s okay. You don’t have to.
You can still charge flat rates — and the same ones for certain website types — even if it’s not publicly available. Just create a pricing sheet that you can send to prospects that inquire about your services.
Efficiency (Pro)
Because you’re not tied to the expectation that you’ll put in a certain number of hours in exchange for X amount of dollars, you can utilize more efficient ways of designing websites.
To start, you can templatize your workflow. You can do this with everything from communications you send to clients (e.g. contracts and emails) to the baseline frameworks you build websites from (like sitemaps and wireframes).
Smashing Magazine is an example of a source that provides templates and design kits that ease the amount of work designers have to do from-scratch:
 Smashing Magazine offers free design templates and sets for designers to use.
Smashing Magazine offers free design templates and sets for designers to use.
Basically, anything that doesn’t require creativity and is repetitive in nature can be turned into a template.
You should also look for ways to offload menial and ill-fitting tasks. Anything that would be better handled by software should be automated. Anything else that doesn’t belong on your plate (maybe copywriting, QA and so on) should be outsourced to a team member or a third-party provider.
There are a number of benefits to this:
You’ll maximize your efforts and be able to boost profit margins as you spend less money but accomplish more.
You’ll enjoy the work you do because you won’t be tied down to tasks that don’t belong on your plate. Your happiness will have a direct impact on the quality of work you produce.
As you delegate tasks to others and automate with software, you can multiply your efforts and take on more website projects simultaneously. Which means more money for you!
It Takes Time (Con)
Charging a flat rate to build websites is the best way to run and scale a design business. That said, it will be difficult to convince clients to pay that much if you don’t have enough experience behind you and proof to back it up.
Unlike hourly rates that are great for newer designers, this approach is one you probably can’t jump into right away.
That said, if you’re bringing extensive experience with you from a well-known design agency or another business and can demonstrate that you have the skills to meet client expectations, go for it. Just be aware that you’re more likely to face pushback if your business isn’t ready for it.
Scope Creep (Con)
Inevitably, you’re going to encounter clients that want you to do more without them having to pay for it. Some of them will be more blatant than others, asking how much you’re willing to give away in order to earn or retain their business.
Then, there are others who try a subtler approach.
“I really love Version 3 [of the design], but was wondering if you could add a live chat button to the bottom corner real quick. I saw another website that had it and I thought it looked great. Our customers would love it!”
That request, in and of itself, is not a problem. What is a problem is how you handle it.
If you have no contract in place, seemingly small changes like these can add up and eat away at your profit margins. Without a contract that limits how many revision requests are allowed or what exactly you’re to build, clients can technically ask for whatever they want and you’d have no recourse for charging more.
Now, let’s say you do have a contract in place. The terms of that agreement lay out what you are obligated to do. However, it’s an issue when you agree to make “small” changes that exceed those terms that it becomes an issue.
Even though the client has made it seem easy enough to add a button to the design, that button actually has to function on the website… which means they’re asking for much more than a design tweak. You now have to find a live chat platform, pay for it, integrate it with the site and make sure the button works properly.
Give a client an inch and they’ll run a mile with it. So, always make sure you have a strict contract in place and be willing to enforce those terms when clients try to push the limits of it.
3. Charge A Monthly Rate
In this scenario, you charge a flat rate, but it’s for a recurring web design service; not just a one-off build. The pros and cons of this are essentially the same as charging a flat, one-time fee.
The key difference is that this allows you to retain clients over the long-term — which is fantastic for creating a steady stream of predictable revenue for your business.
In terms of why you would do this, consider the following:
There are DIY website solutions like Wix and Weebly that appear to make the process of building one’s own site easy and cheap.
Then, there are traditional content management systems like WordPress that are more and more going the way of the user-friendly page builder, hoping to appeal to a larger set of users.
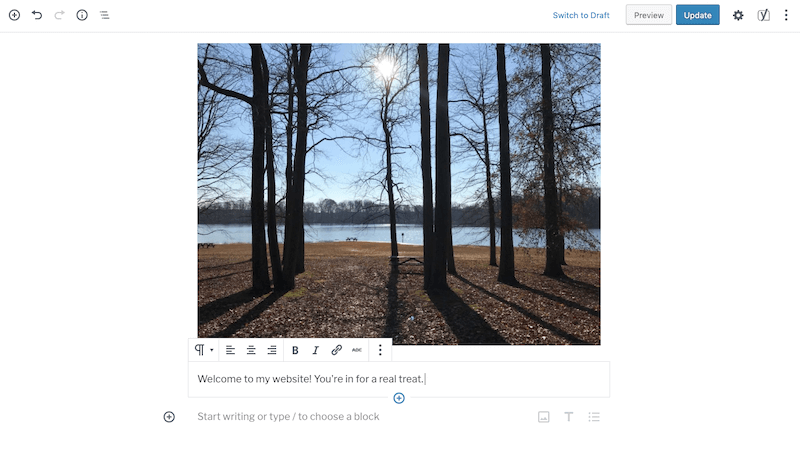
 WordPress has recently implemented a more user-friendly page builder.
WordPress has recently implemented a more user-friendly page builder.
It’s already hard enough trying to convince clients that they need to hire a professional designer and to pay them a fair wage to build a website. Now, page builder tools are telling them that they really don’t need you.
That said, if you become an end-to-end website provider, you can not only charge a flat rate for your design services, you can do so month after month. It would simply require a shift in mindset from you, an adjustment to your branding and advertising, as well as some additional services.
In terms of how you would do this, consider offering a total solution so they don’t have to go anywhere else. The added convenience of entrusting all website-related matters to one professional could be the tipping point between you and the other options.
Think about rounding out your offering with:
Domain and web hosting management
SSL installation
CDN implementation
Premium theme licensing
Premium plugins licensing
Third-party storage services
Website maintenance
Marketing and SEO
You would also want ongoing web design edits and annual design audits to be a part of your ongoing service
Just as you would do with flat-rate design services, you could outsource items above that aren’t in your wheelhouse to others. Then, add a markup to the price when you sell the website package to the client. You’re still making money without having to increase your workload.
As you might imagine, this option for getting paid is for the experienced designer who has everything else in order and is in a position to comfortably shift their offering to one of greater value.
How To Decide How Much To Charge For Websites
Finally, we come to the valuation of your web design services.
Ask yourself the following in order to determine your best rate:
What kinds of websites are you capable of building?
Put them into buckets:
Small blogs,
Small- to medium-sized company websites,
Small- to medium-sized digital e-commerce stores,
Large e-commerce stores with physical and digital products,
Large e-commerce stores with brick-and-mortar presences,
Membership sites,
And so on.
Choose no more than three types to build. Then, break down how many pages as well as the key features you will need to build. This should tell you how much work is involved in creating a website of this nature. You can determine basic timelines and “manpower” based on this.
Who is your target client?
This is a slightly different question as it forces you to ask yourself who exactly you want to work for. This might mean defining a business by its size or it might mean choosing a niche industry to work in.
Either way, figure out who you want to build sites for and make sure they can afford your rates. (Check the competition’s rates to get an idea for what price range they’re willing to pay in.) If they can’t afford what you want to charge, they might be better off with the DIY approach and you should look for a new pool to play in.
How will these websites convert?
This is where the value question comes into play. In other words, what will your clients expect these websites to do for them:
Subscribe readers?
Schedule demos with prospective customers?
Sell goods?
Gain members?
Make money through advertising?
Something else?
You might not know exactly how much of a boost in conversions a new website will lead to, but you can estimate how much each new conversion is worth to them.
These three questions help you determine how much you should get paid to build websites. But there’s one more thing to think about:
“What do you have to spend to make this happen?”
You’re providing a valuable service here, but you’re not doing it all on your own, from a 10-year-old computer and in a rent-free apartment.
You have bills to pay that enable you to run your business in a way that leads to the top results you bring to clients. As such, you have to factor in your costs when determining the cost of your services.
The Bottom Line
Ultimately, it’s up to you to decide what monetary value you want to sign to your web design rates. However, if you want to remain competitive within the space, make sure to charge within one of the estimated ranges mentioned earlier — at least, to start. Then, as your business grows, you can steadily raise your prices in line with the increasing value of the websites you build.

(ms, ra, il)

 No, no. I didn’t go researching modern-day witchcraft or anything like I did with Taoism. No, I’m taking web design lessons from a set of entirely fictional witches who live on a flat, circular world which rests on the back of four elephants, who in turn stand on the back of the Great A’Tuin, a turtle that swims through space.
No, no. I didn’t go researching modern-day witchcraft or anything like I did with Taoism. No, I’m taking web design lessons from a set of entirely fictional witches who live on a flat, circular world which rests on the back of four elephants, who in turn stand on the back of the Great A’Tuin, a turtle that swims through space.