Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/I1PiNN2kvDo/
We recently had the opportunity to interview Qode, author of one of the best selling WordPress themes. Their humble beginnings and rapid success are inspiring to anyone interested in selling digital products.
Can you tell us a bit about how Qode started and the team behind it?
Qode started out as two people with a shared goal – to create quality digital products, but with a focus on beauty and aesthetics. In our early stages, we provided custom web development services. But we soon noticed the rising popularity of WordPress themes and saw an opportunity there, even though the marketplace was already fairly saturated.
Our team was still small, but we were all oriented toward UX and aesthetics. That was our main advantage. We made a decision back then that has become the cornerstone of our company: never to compromise our creative vision, even if it meant reaching fewer people. Instead of going down the commercial path and making the types of themes everyone was churning out, we primarily focused on great design. And I think that’s what distinguishes us from the rest of the market.

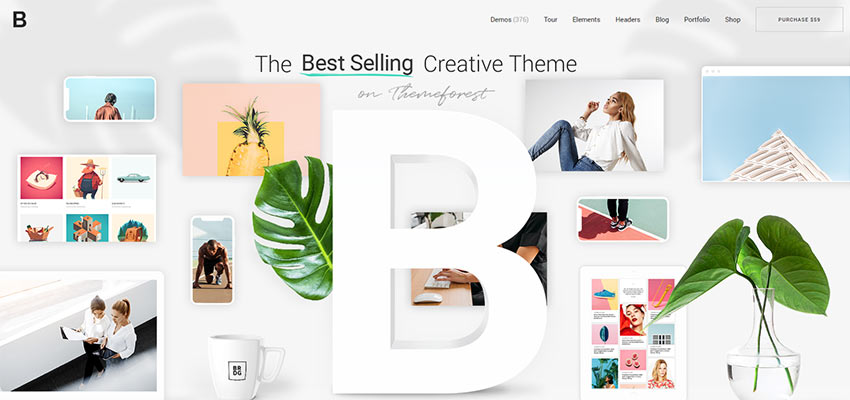
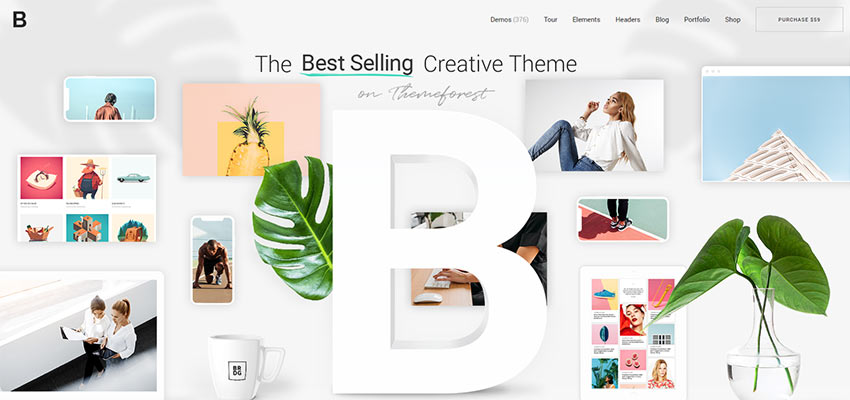
Your Bridge theme is one of the most popular WordPress themes on ThemeForest with over 100,000 sales — an incredible achievement. What do you believe sets Bridge apart from other WordPress themes?
When it came out, Bridge was just another theme by Qode. The thing is, we approach each new theme as a success, even in the earliest stages of design. I think that’s evident in all our themes, from the very beginning.
With Bridge, it turned out people were drawn to its clean and simple style, which was popular at the time. It got that initial boost straight out of the gate and gained enough visibility on the market. So, we adapted and started developing it in that direction. We wanted to offer Bridge to as many people as we could, while still sticking to our principles and making as few compromises as possible.
That’s how the Bridge demos came to be. Bridge currently has nearly 380 distinct demos, and we’re always adding more. It was the first bestseller on the market with so many and might have even set the standard in terms of the number and the quality of demos a WordPress theme can have.

With the huge success of Bridge and your other WordPress products, what are some challenges you’ve faced with that type of growth?
Bridge served as proof that we were doing something right and it motivated us to keep moving in that direction. So when we decided to create new brands and expand our catalog of themes, we knew we would need a lot more manpower. Our first goal was hiring the best people in the business.
We now have over 100 employees, and more than 25 professional designers and artists working on our themes. With so many people cooperating on multiple projects, we had to implement a set of procedures to make sure things run smoothly at all times.
We also quickly outgrew the downtown apartment we started from and had to move to a larger office. This alone brought its own set of challenges: planning the space, remodeling, obtaining all the necessary equipment, etc. A larger company requires a completely different approach than a startup. But with great success comes great responsibility, I guess.

What has your experience been like developing for Gutenberg and are you excited for the direction WordPress is taking?
We’re currently working on a new theme framework that’s ultimately going to let users switch between page builders. Developing for Gutenberg has been a significant part of that project.
We definitely see Gutenberg as a step in the right direction. The components and modules are well executed, but the editor in its current form isn’t as user-friendly as we’d like it to be. We think there’s still work to be done in terms of the UX.
Of course, we understand this is just the first phase of what could be an entirely new approach to website building in WordPress and we’re excited to see where it goes. But one of the goals with our new framework is to give users a choice in terms of the editor they’d like to use.
If you could give any advice to a new designer or developer trying to sell digital goods, what would it be?
Everyone that came before you already has a massive head start. So, when thinking about the audience for your product, don’t take the expected route. Don’t try to satisfy everyone at all times. That’s a surefire recipe for failure.
Find a small but reliable audience and do everything you can to speak directly to their needs. Tailor all aspects of your business – from your actual product and its functionalities to your design, branding, and messaging – to that select group of people and you’ll have a way better chance at success.
Do you have any tips on promoting your work to build an audience?
The best form of promotion is the quality of your product. And satisfied customers are always the best advocates. I think ThemeForest does a good job of promoting great themes, but these days, with so many authors and themes out there, you can’t rely only on that. You need to use all available techniques to get your themes in front of your target audience. Once you accomplish that, the design and quality will often be the deciding factors.
When it comes to places for promoting our work, we take a special interest in visually-oriented social networks. Particularly ones like Dribbble and Pinterest, where we can connect with fellow designers and other users who recognize the importance of a visual experience.

Before we wrap up this interview, are there any upcoming products or other announcements you’d like to share?
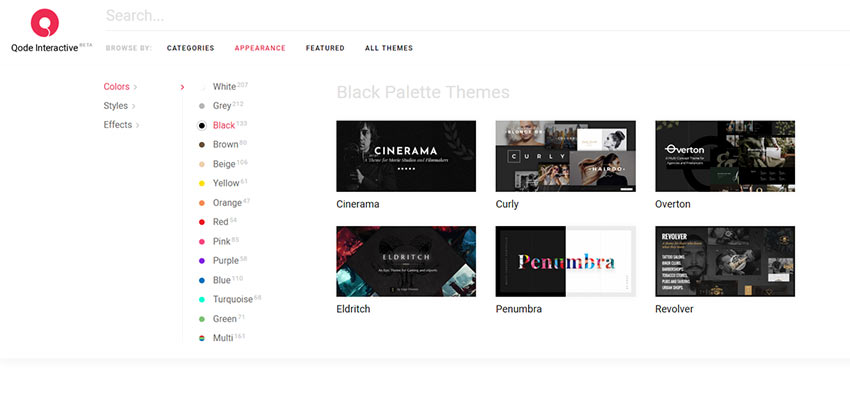
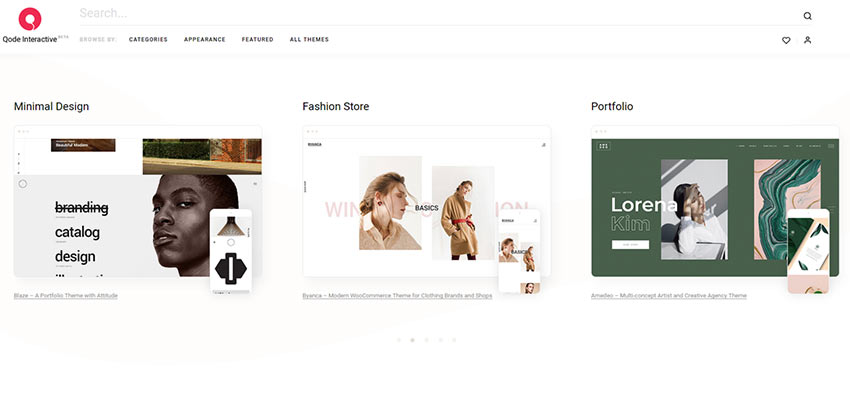
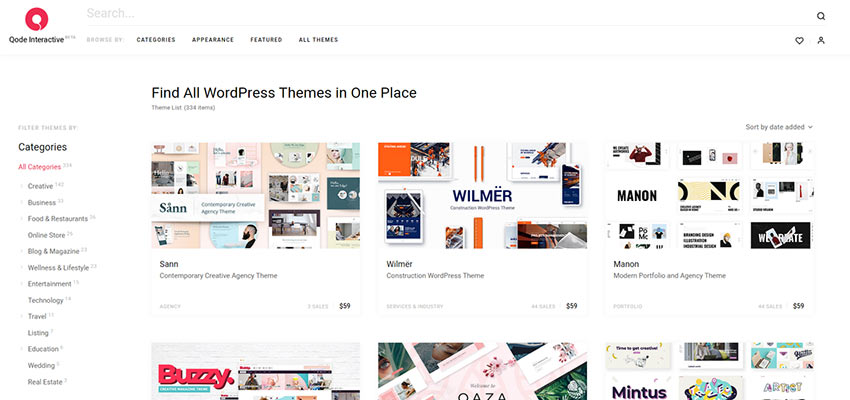
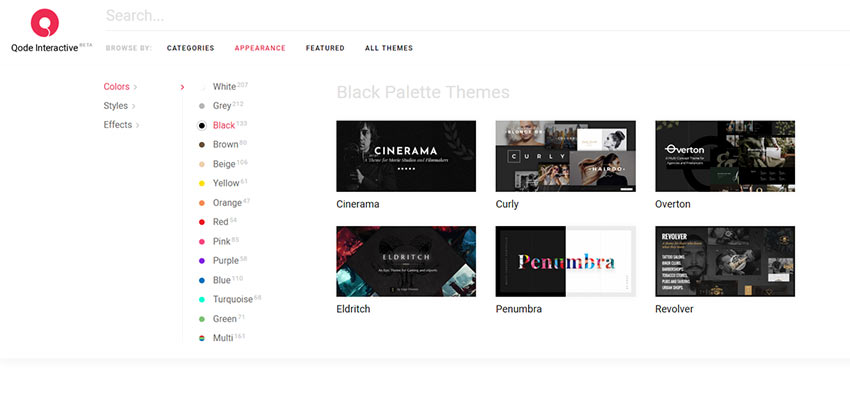
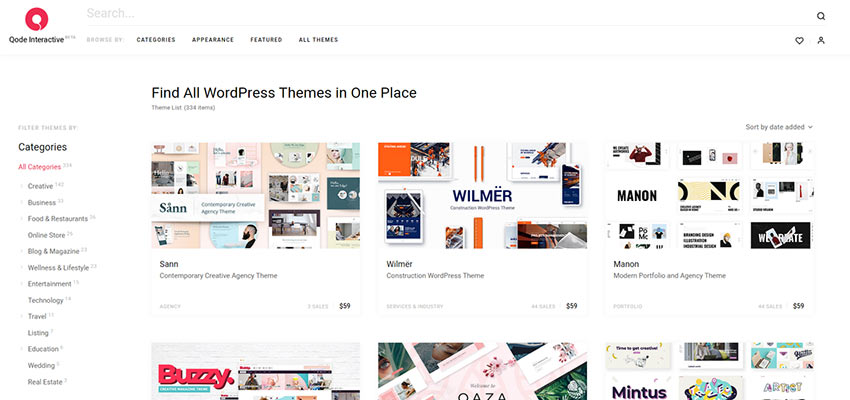
We recently launched the new Qode Interactive website. It’s now the home of all 330+ themes from our five brands. If you look at the current state of the market, you’ll see that the best quality often gets buried in the avalanche of themes coming out every day. Our new site provides a collection of themes that make no compromise when it comes to quality.
And finding the right one is now quicker and easier than ever, thanks to our powerful filtering system. We made sure people can search themes based on all imaginable parameters, from colors, styles, and effects all the way down to the shortcodes and plugins each theme comes with. So, if you’re looking for a new way to find beautiful WordPress themes, you might want to check it out.