Original Source: https://www.webdesignerdepot.com/2020/01/how-to-keep-designing-when-tragedy-strikes/
 If it weren’t for bad luck, I’d have no luck at all! We all have personal tragedies. Sometimes those tragedies are more than anyone could handle, and that’s when you encounter some very basic, intense emotions. For some it’s the fiercely stark task of overcoming, shutting out all else; for others, it’s thoughts of helplessness. Unfortunately, most people will run the gamut of these polar emotions.
If it weren’t for bad luck, I’d have no luck at all! We all have personal tragedies. Sometimes those tragedies are more than anyone could handle, and that’s when you encounter some very basic, intense emotions. For some it’s the fiercely stark task of overcoming, shutting out all else; for others, it’s thoughts of helplessness. Unfortunately, most people will run the gamut of these polar emotions.
I’ve been through all this and not only survived, but thrived. The idea when faced with a debilitating horror, is to take stock of what you have, what you need, and think outside the box to solve them as quickly as possible—oddly, focusing on plans to survive keeps your thoughts off the actual disaster.
You’re going to face these things sooner or later, here’s how you too, can overcome your personal disasters…
The Immediate Impact of Disaster
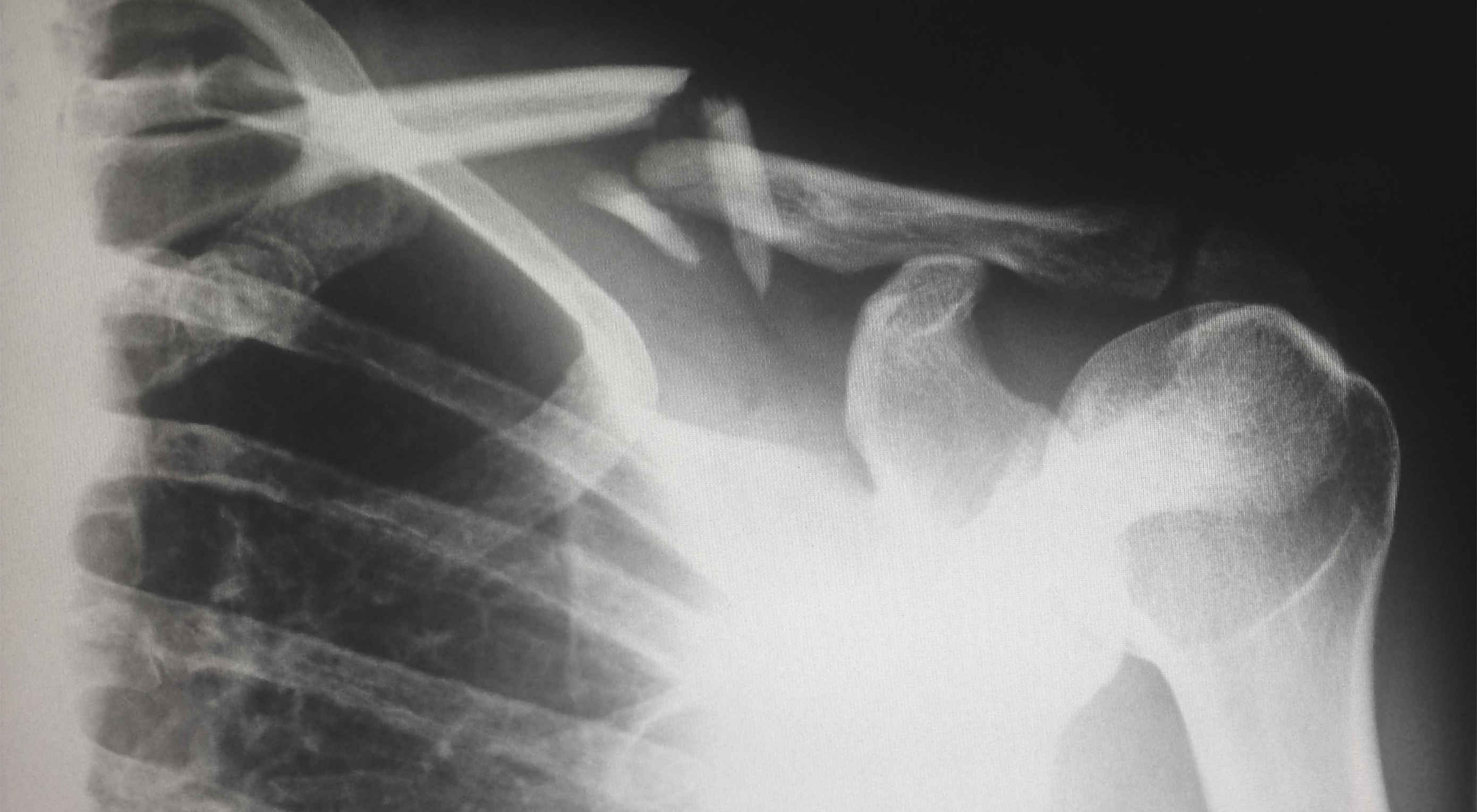
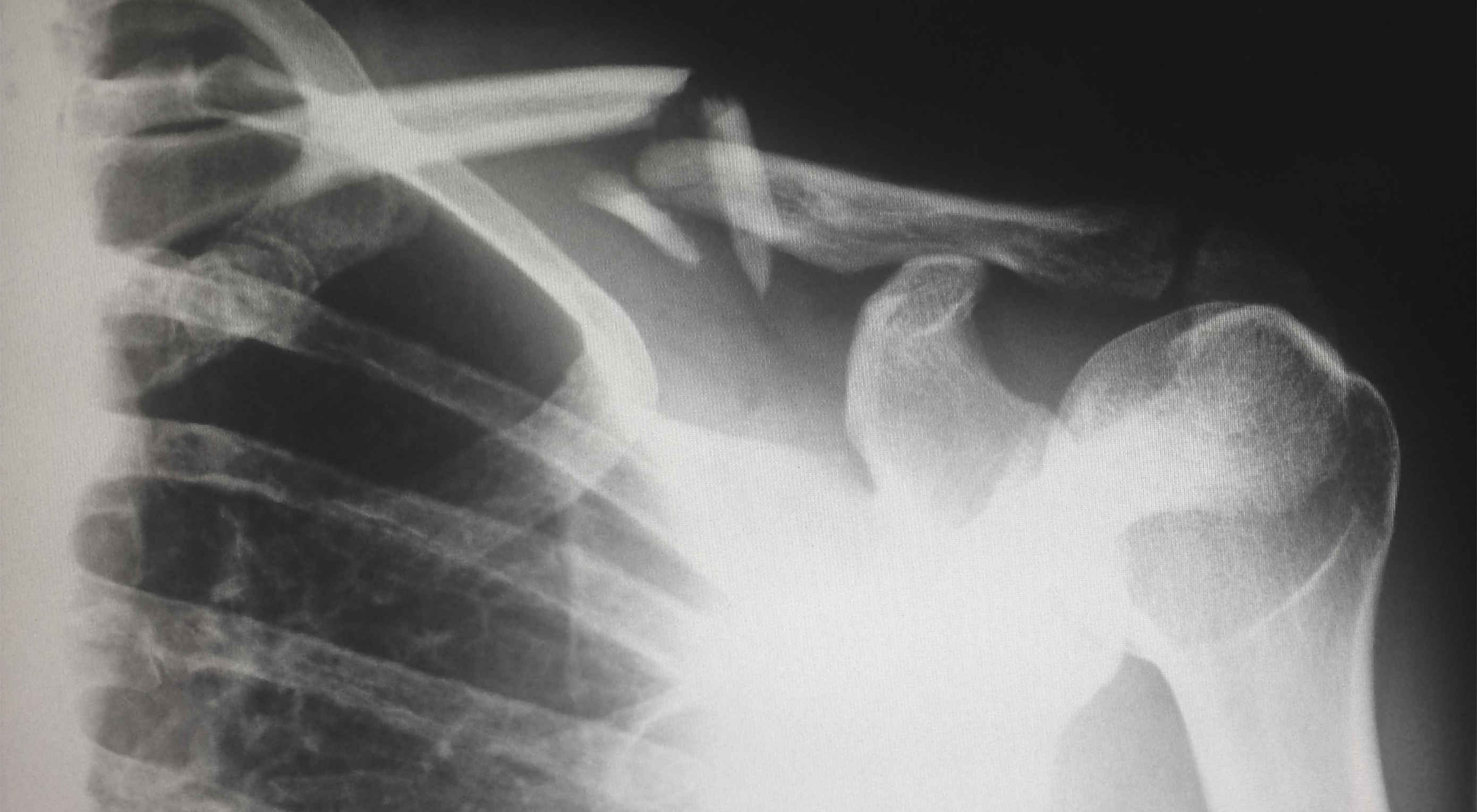
If you’re a freelancer, even the common cold can put you out of work for a week or so. That’s income lost and a financial strain that most people can’t afford. My motorcycle accident set me back several months due to fractured fingers and arm (among injuries to my foot and other body parts), all on my right side. Working as an illustrator back then, naturally I wasn’t able to work, but the bills kept coming in and three weeks in the hospital, including two surgeries, wasn’t cheap.
An emotional event such as a divorce, or having a sick child who spends a lot of time in the hospital for treatments, can easily cause depression. The financial strain only adds to the madness.
…few people see it coming
Being fired or laid off from a regular paycheck is a shock to the system and causes major stress for you and your family. It can come up when least expected, or happen after months of corporate rumors. Either way, few people see it coming.
Sometimes family calls, and you must answer. The loss of a family member, parents, siblings will cause depression. Going back to work is the last thing on one’s mind. Sometimes that mental block goes on for weeks… months… a year… or years.
Recently a friend announced on Facebook her impending divorce—I’m betting that changed her algorithms so she now gets dating site, and divorce lawyer ads. She cried about no longer being supported by her partner and her desperation to find a full time job. She admitted to a trap many of us fall into, complacency. The days of leisure and hobbies allowed her to fall behind and now her ability to find a staff position, needing income for rent, health insurance, and such, was causing her severe anxiety. As with any tragedy, she reached out to her friends and connections for help.
There are several steps one must make when financially smacked. Here’s a list of steps that will help you survive:
1. Reach Out To Your Network
This isn’t a time to be shy or embarrassed…you’ll certainly find out who you can count upon.
First stop is to make sure your CV/Résumé is up to date, and that means not only with all information, but with the newest CV/Résumé “rules.” Check the latest articles on the web for tips on how to make yourself fabulous. Then reach out to your network and send those queries out with your CV/Résumé. Friends, family, connections on business sites, people you went to school with. Hit everybody!
This isn’t a time to be shy or embarrassed. Everyone gets into a jam at some point and needs help. You’ll certainly find out who you can count upon.
2. List Your Income And Expenses
How much will you need to survive until your income can be replaced? How much will you need to cut from your expenses to keep your debt low? What social safety nets does your country have for unemployed citizens? Who will lend you money?
Living on your credit card may look like an easy answer but it’s a trap. Paying back a large balance will take years as interest keeps increasing. It’s usually impossible to not use credit, so if you do, use it very wisely! Friends will understand if you can’t buy them big presents for their birthday, or take vacations with them.
There are even small things you can cut, which adds up to big savings.
3. Bring In Money Any Way You Can
Yes, I know you’re chuckling at, “…any way you can.” But it’s time to drop your pride. A part-time job is easy to come by but they are not glamorous, not high-paying, and not a design job. I’ve bartended, flipped burgers, driven a delivery truck, and sold personal possessions to keep money coming in. I took less money from quick freelance jobs because I had to keep a flow of money. I borrowed money from friends and family. Through it all, I now know who my true friends are. That’s one of the good things about needing help. Here’s some immediate income solutions:
it’s time to drop your pride
Ebay: If I know my fellow creatives, like me, you have too many toys. Time to make tough choices and ebay those collectable figures! While I miss some of those toys, I was able to pay a lot of bills with sales.
Social safety nets: Many enlightened countries have programs to help the unemployed. A Canadian friend hit rock bottom before she found out that Canada has an incredible government program to help citizens survive. There are food banks, and grants from organizations and while it’s embarrassing to use them, eating is better than starving and keeping your pride, especially if you have kids. Google “food banks,” “artists’ grants,” “low cost loans” to see what might be available in your area. Religious organizations are also a good way to find grants and food banks.
Contract work: In lean times, I would work as a contract Art Director/Designer via an agent who specialized in design jobs. It paid well, would last a week or a few months, and it was a great way to grow my network. One of the better ways to make money.
Design contests: The much detested design contests are an evil that outweighs going into debt. Sign up under a fake name and give it a try. Winning will at least bring in money.
Beg freelance work: Ask your network for freelance work. Ask if anyone knows of an open position at their company. Sometimes it happens, depending on the economy and hiring freezes. As with everything else, it pays to ask.
4. Take Stock Of Your Other Talents
After my motorcycle accident, and three fractured fingers on my right hand and a fractured right arm (held together by surgical pins) among other injuries, I was not up to illustration, even though it was my main income stream. But as I had my thumb and index finger workable and not constrained by the massive cast on my hand and arm, I found that the postage stamp-sized drawings I could doodle were pretty awesome. When I blew them up on a copier to 11 x 17 inches, the line quality was interesting and distinct. A touch of wash here and there, and I could keep working. My clients willingly accepted the new “look” of my work—maybe pity had something to do with it—and I also picked up new clients.
If you have to work outside of the field, better that it’s something you will enjoy
I never really recovered from that accident and cold days remind me of every accident I’ve ever had. Thank goodness the computer came along and my loss-of-fine-control drawing hand was perfect for a mouse. Transitioning to being a designer, then art director, then creative director was the best move I was ever forced to take!
When a former employer laid off two-thirds of its creative department, in four or five waves, people wondered where their next paycheck was coming from. I assured many of them that being creative applied to many careers. Creative thinking put towards any product or initiative is critical. I also encouraged them to think of other ways to use their creativity to make a living.
Ten years later, my former coworkers are painters, illustrators, sculptors, jewelry makers, truck drivers, store merchandisers, writers, classic car restorers, and Uber drivers. Some have jobs on creative staff or freelance. Even the ones with non-creative jobs make creativity their hobby. It’s not a forever thing, unless you want it to be. If you have to work outside of the field, better that it’s something you will enjoy.
5. Stay Sane!
Throughout any problem, you will suffer anxiety, depression, anger, and a few other emotional states. It’s normal, don’t be embarrassed, or ashamed. There are several ways people deal with staying sane. It might be exercise, watching movies, getting together with friends, or family, and whatever gets you feeling happier. Most importantly… laugh! Do anything for laughs because it’s the best medicine and you’ll need lots of it!
There are also ways to get free counselling. Google “free counselling,” and “support groups.” It helps to talk to others suffering the same emotions and needs, or a professional.
At one point I started seeing a counselor/therapist and it really did help. The most amazing psychological breakthrough was the therapist asking me if I had any recurring dreams. I had one that popped up in every dream. No matter what was happening in the dream, I would, out of nowhere, get anxious about the realization I hadn’t fed my cat in two years. I was desperate in the dreams to get home and feed the poor cat. That always became the focus of my dreams. In the non-dream life, my cat had died years before. The therapist smiled and said, “you’re the cat; you need to feed yourself.”
After that, I never had that same dream. I got a new cat, and always remembered that no matter how bad things got, I had to keep my sanity to get through it all. It’s the foundation of one’s existence.
In Conclusion
There’s always a way to climb out of a hole and it’s a huge help if you have lots of helpful connections. As mentioned before, your network will be your best way back. Luckily, I did a lot of favors over my career, so there were a good number of people who stepped up when asked for help. Some didn’t, but that’s how we find out who are real friends are. Sometimes that’s worth more than anything they could give you.
As I write this, I’m getting over a killer flu that had me sleeping for three straight days and loopy for four more… and my car needs $4,500 worth of work or it will explode. I’ll catch up, but it means my 1980s transforming robots from Japan are going on ebay.
Featured image via Unsplash.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}



 1955-Horsebit: a website for the campaign launch of the Gucci’s bag.
1955-Horsebit: a website for the campaign launch of the Gucci’s bag. Let girls dream: a project to support a gender-equal future
Let girls dream: a project to support a gender-equal future



 If it weren’t for bad luck, I’d have no luck at all! We all have personal tragedies. Sometimes those tragedies are more than anyone could handle, and that’s when you encounter some very basic, intense emotions. For some it’s the fiercely stark task of overcoming, shutting out all else; for others, it’s thoughts of helplessness. Unfortunately, most people will run the gamut of these polar emotions.
If it weren’t for bad luck, I’d have no luck at all! We all have personal tragedies. Sometimes those tragedies are more than anyone could handle, and that’s when you encounter some very basic, intense emotions. For some it’s the fiercely stark task of overcoming, shutting out all else; for others, it’s thoughts of helplessness. Unfortunately, most people will run the gamut of these polar emotions.