Original Source: https://www.smashingmagazine.com/2020/08/checklist-cards-release/
Smart Interface Design Patterns In Your Pocket: Checklist Cards PDF
Smart Interface Design Patterns In Your Pocket: Checklist Cards PDF
Vitaly Friedman
2020-08-04T14:00:00+00:00
2020-08-04T19:34:38+00:00
Every UI component, no matter if it’s an accordion, a hamburger navigation, a data table, or a carousel, brings along its unique challenges. Coming up with a new solution for every problem takes time, and often it’s really not necessary. We can rely on smart design patterns and usability tests, and ask the right questions ahead of time to avoid issues down the line.

Meet “Smart Interface Design Checklists”, with questions to ask when designing and building any interface component.
Meet Interface Design Patterns Checklists, a deck of 100 cards with common questions to ask while dealing with any interface challenge — from intricate data tables and web forms to troublesome hamburgers and carousels. Plus, many other components (full list ↓), explored in full detail.
Each checklist has been curated and refined for years by yours truly — all based upon usability sessions, design iterations and A/B tests. Useful for designers & front-end developers to discuss everything a component requires before starting designing or coding.
And if you’d like to dive into design patterns live, attend our upcoming online workshops on Smart Interface Design Patterns, 2020 Edition, where we’ll explore 100s of practical examples over 5×2.5h live sessions.

Print + eBook
eBook
Workshop + Checklists
{
“sku”: “checklist-cards”,
“type”: “Book”,
“price”: “450.00”,
“sales_price”: “375.00”,
“prices”: [{
“amount”: “450.00”,
“currency”: “USD”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “450.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “USD”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}
]
}
$
375.00
$
450.00
Attend Online Workshop
Vitaly’s 5×2.5h online workshop, with the checklists PDF, live sessions and examples.
Checklists PDF Deck
{
“sku”: “checklist-cards”,
“type”: “E-Book”,
“price”: “10.00”,
“prices”: [{
“amount”: “10.00”,
“currency”: “USD”
}, {
“amount”: “10.00”,
“currency”: “EUR”
}
]
}
$
10.00
Free!
Get Checklists PDF
DRM-free, of course.
PDF.
Included with Smashing Membership.
Get the eBook
Download PDF.
Thanks for being smashing! 
About The Checklists
Meet 100 checklist cards with everything you need to tackle any UI challenge — from intricate tables to troublesome carousels. Created to help us all keep track of all the fine little details to design and build better interfaces, faster. Plus, it’s useful to not forget anything critical and avoid costly mistakes down the line. Check the preview.
When working on pretty much any interface problem, we sit down with designers and developers and talk about its design, markup and behavior — using checklists. The deck creates a much-needed sense of alignment, so everyone is one the same page before jumping into design or coding tools.
The deck includes checklists on:
designing for touch (free preview),
hamburger menu and accordions,
carousels and navigation,
filtering, sorting, search,
data tables and feature comparison,
pricing plans and product page,
sliders and video players,
configurators and wizards,
date pickers and calendars,
timelines, maps, seating plans,
privacy and authentication,
onboarding and offboarding,
reviews and testimonials,
video and audio players,
web forms and donation forms.
Plus, 400 practical interface examples (free preview).

Beautifully designed by our dear illustrator Ricardo Gimenes, this deck is always by your side — on your desk or on your phone when you’re on the go.
Additionally, you get practical examples, action points and the checklists in a wide resolution (16×9) for reference and presentations.


A little bonus: 400 practical examples, action points and the checklist in 16×9.
You’ll get:
100 checklists cards on everything from carousels to web forms, carefully curated and designed,
Practical examples and action points for your reference in 16×9,
Editable text file to adjust for your needs,
Life-time access to the deck, updated regularly.
Attend online workshop or get the checklist PDF.

Print + eBook
eBook
Workshop + Checklists
{
“sku”: “checklist-cards”,
“type”: “Book”,
“price”: “450.00”,
“sales_price”: “375.00”,
“prices”: [{
“amount”: “450.00”,
“currency”: “USD”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “450.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “USD”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}
]
}
$
375.00
$
450.00
Attend Online Workshop
Vitaly’s 5×2.5h online workshop, with the checklists PDF, live sessions and examples.
Checklists PDF Deck
{
“sku”: “checklist-cards”,
“type”: “E-Book”,
“price”: “10.00”,
“prices”: [{
“amount”: “10.00”,
“currency”: “USD”
}, {
“amount”: “10.00”,
“currency”: “EUR”
}
]
}
$
10.00
Free!
Get Checklists PDF
DRM-free, of course.
PDF.
Included with Smashing Membership.
Get the eBook
Download PDF.
Thanks for being smashing! 
Table of Contents
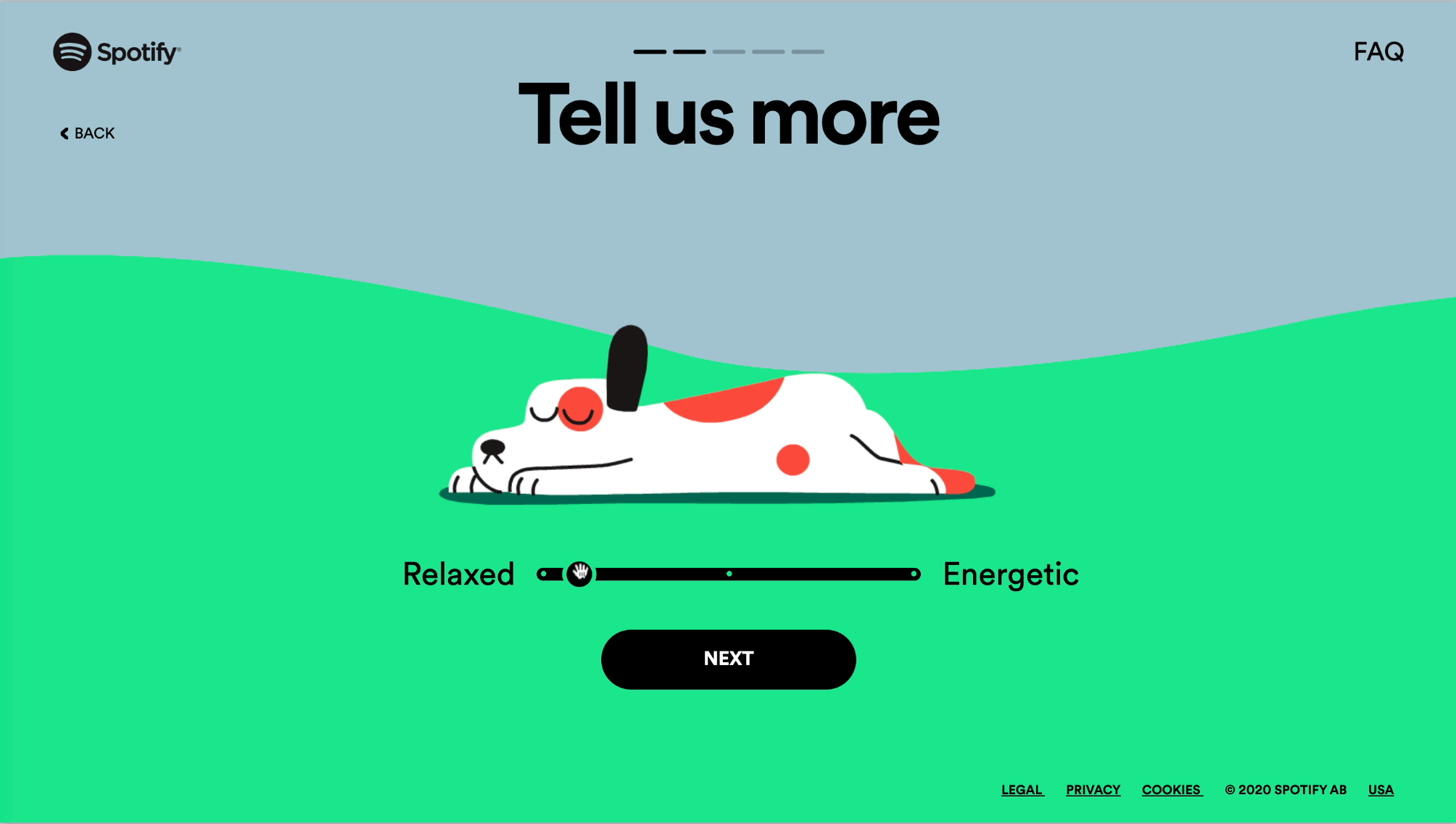
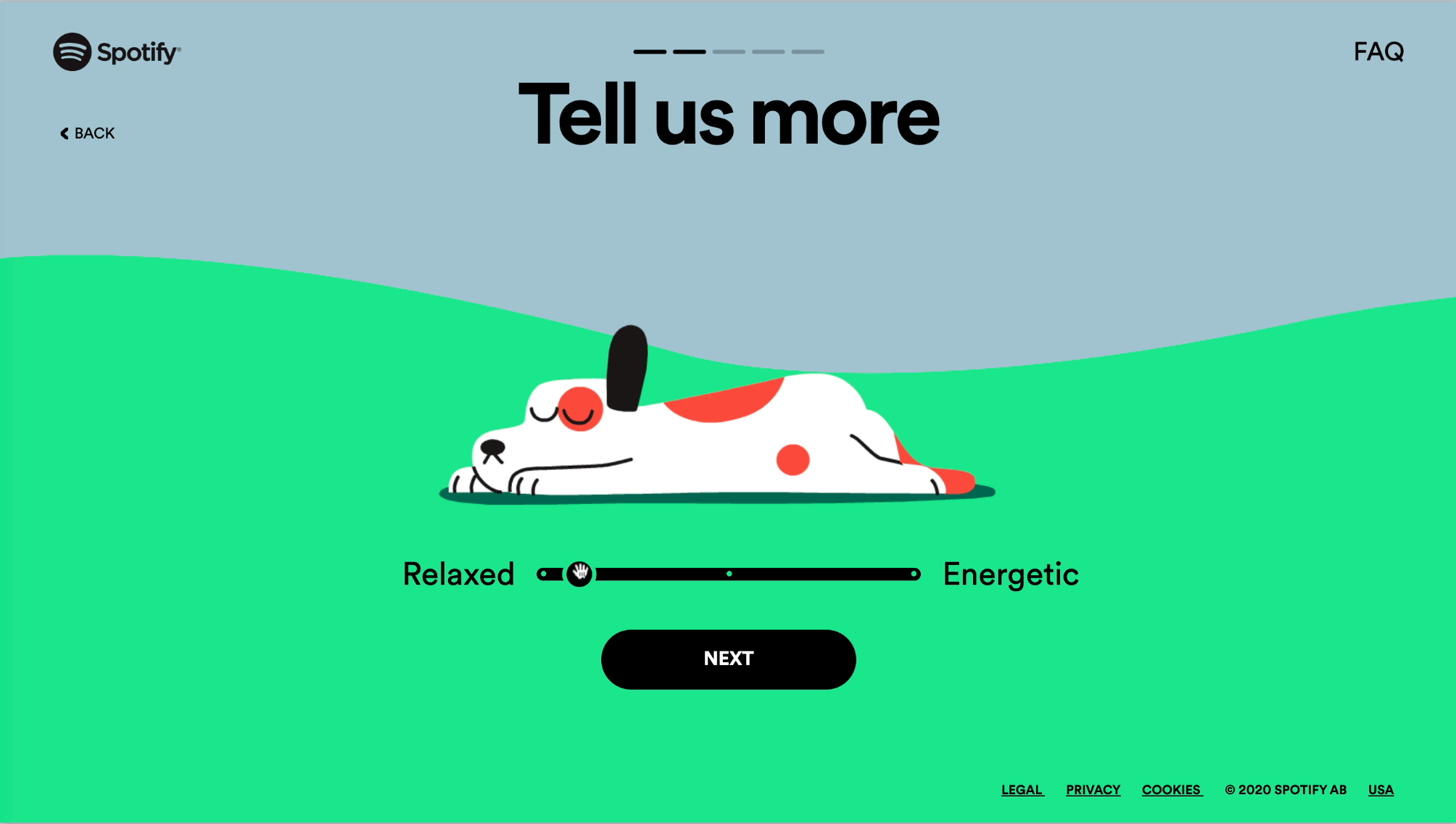
Designing For Touch Checklist
+
Overall, 26 questions, including:
Input is never precise: are hit targets at least 48×48px? Can users tap on the same spot to undo actions? Do we expose critical navigation at the bottom on mobile?
Accordion Checklist
+
Overall, 14 questions, including:
What icon do we choose to indicate expansion? Should expanded sections collapse automatically? Should the user be scrolled automatically when expanded?
Navigation Checklist
+
Overall, 30 questions, including:
Do drop-downs appear/disappear on hover, tap/click, or both? Do nav items appear in a full page/partial overlay or slide-in? Can we split the nav vertically for sub-menus on mobile?
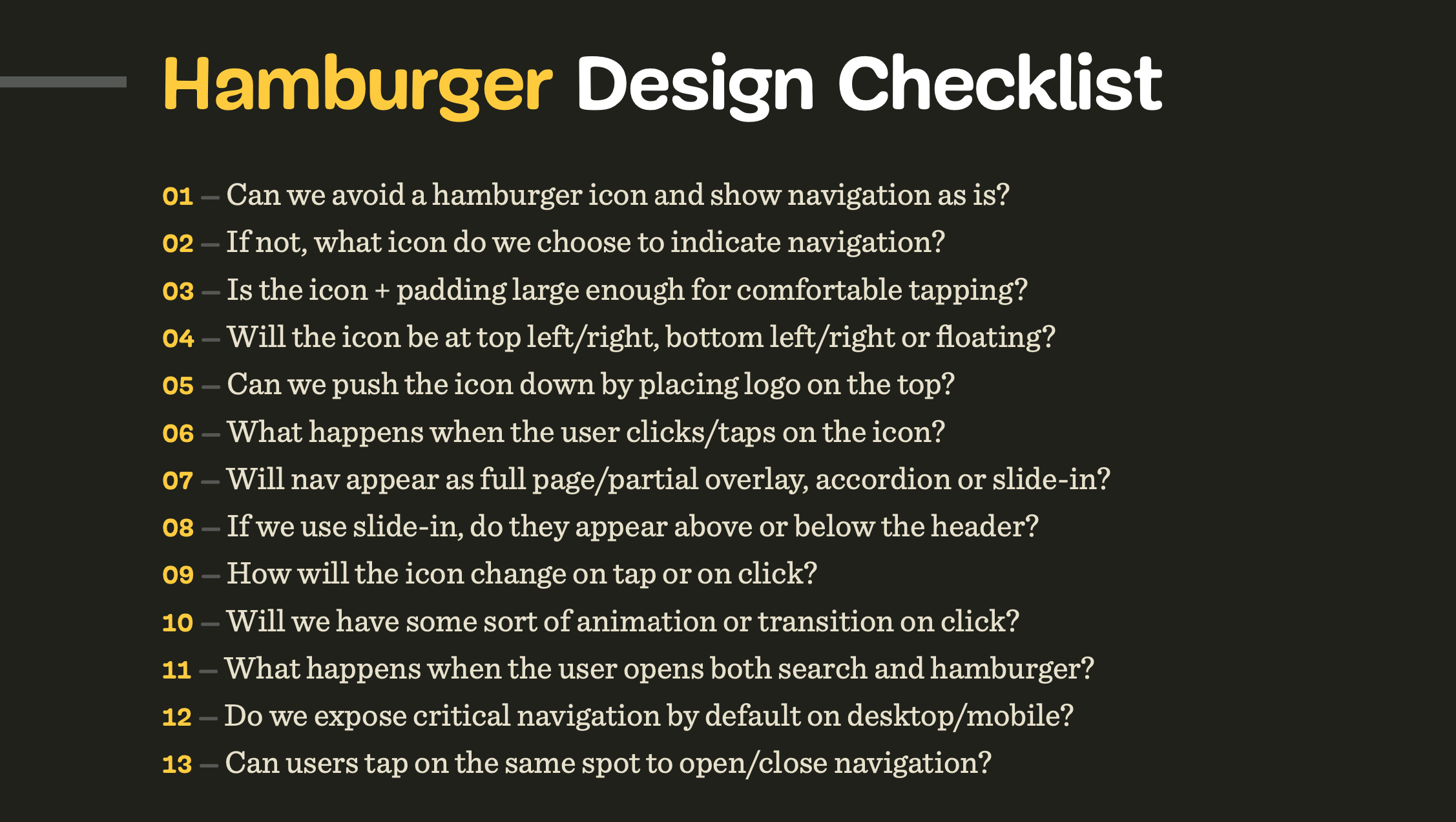
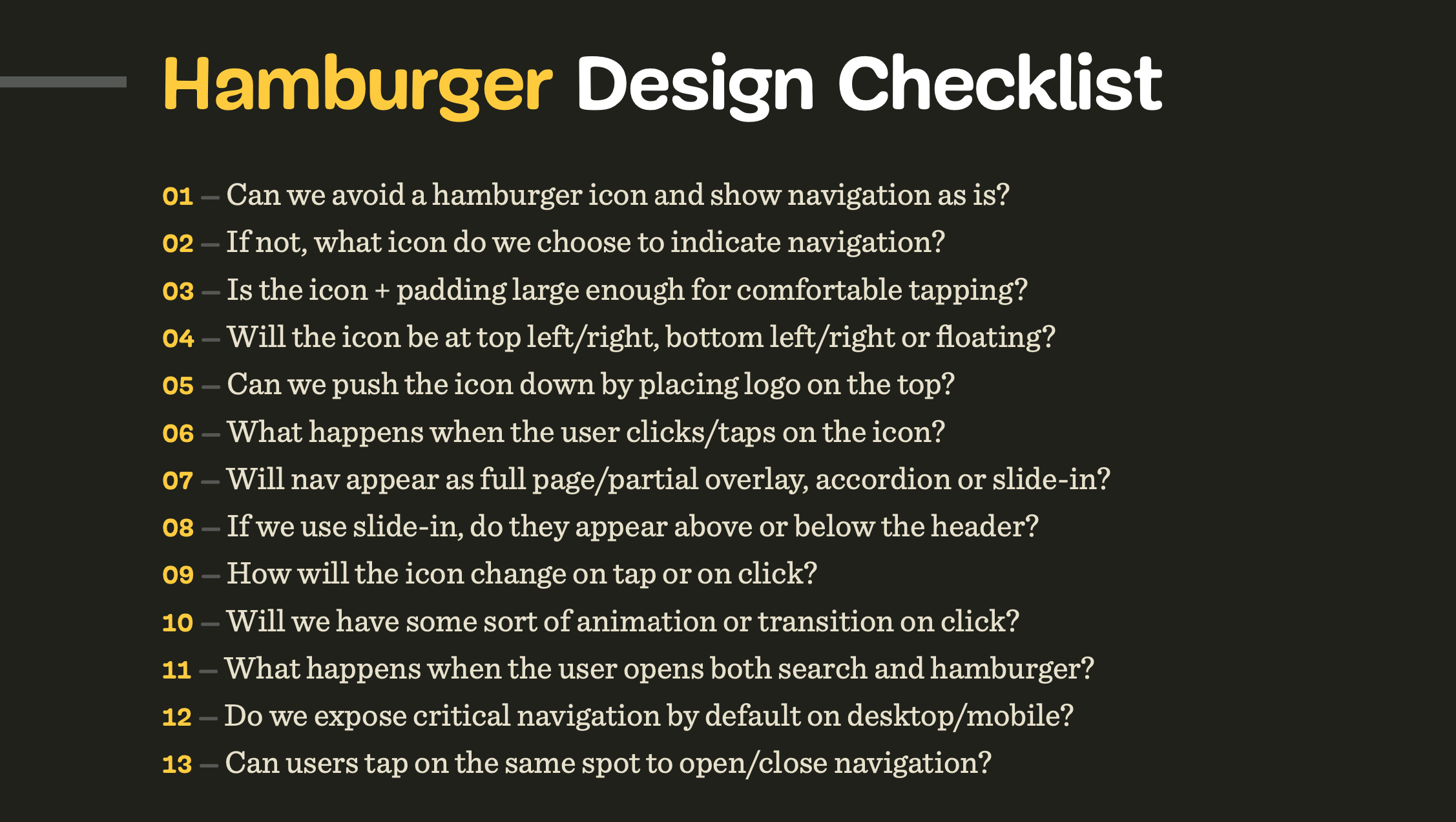
Hamburger Menu Checklist
+
Overall, 23 questions, including:
Can we avoid a hamburger icon and show navigation as is? What happens when the user opens both search and hamburger? Do we expose critical navigation by default on desktop/mobile?
Filtering Checklist
+
Overall, 25 questions, including:
Do we expose popular or relevant filters by default? Do we display the number of expected results for each filter? Do we apply filters automatically or manually on “Apply” button?
Sorting Checklist
+
Overall, 32 questions, including:
Do we repeat sorting at the bottom of the content list? Do we include the “Sort by” label separately from the buttons/dropdown? Does the default sorting reflect the diversity of all major product types?
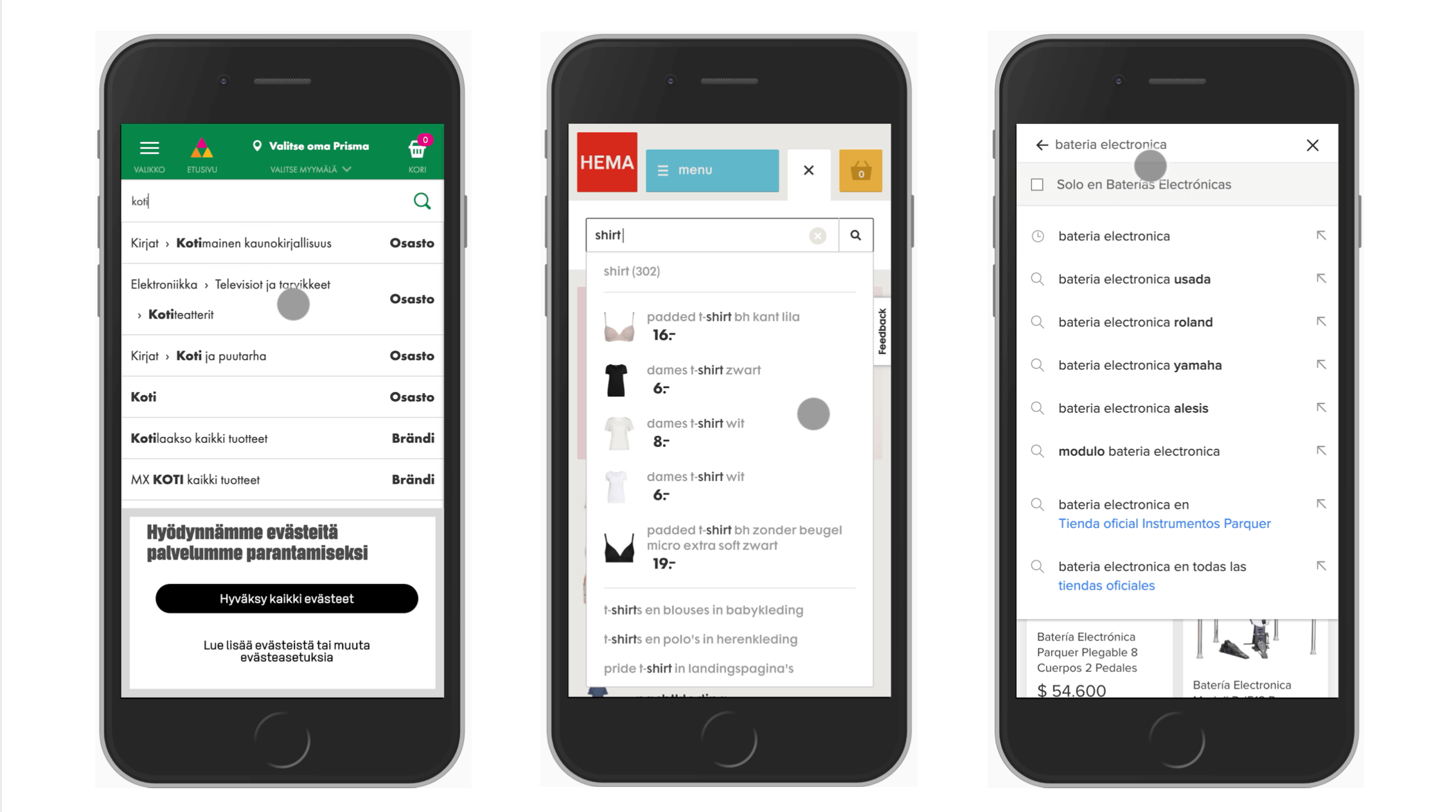
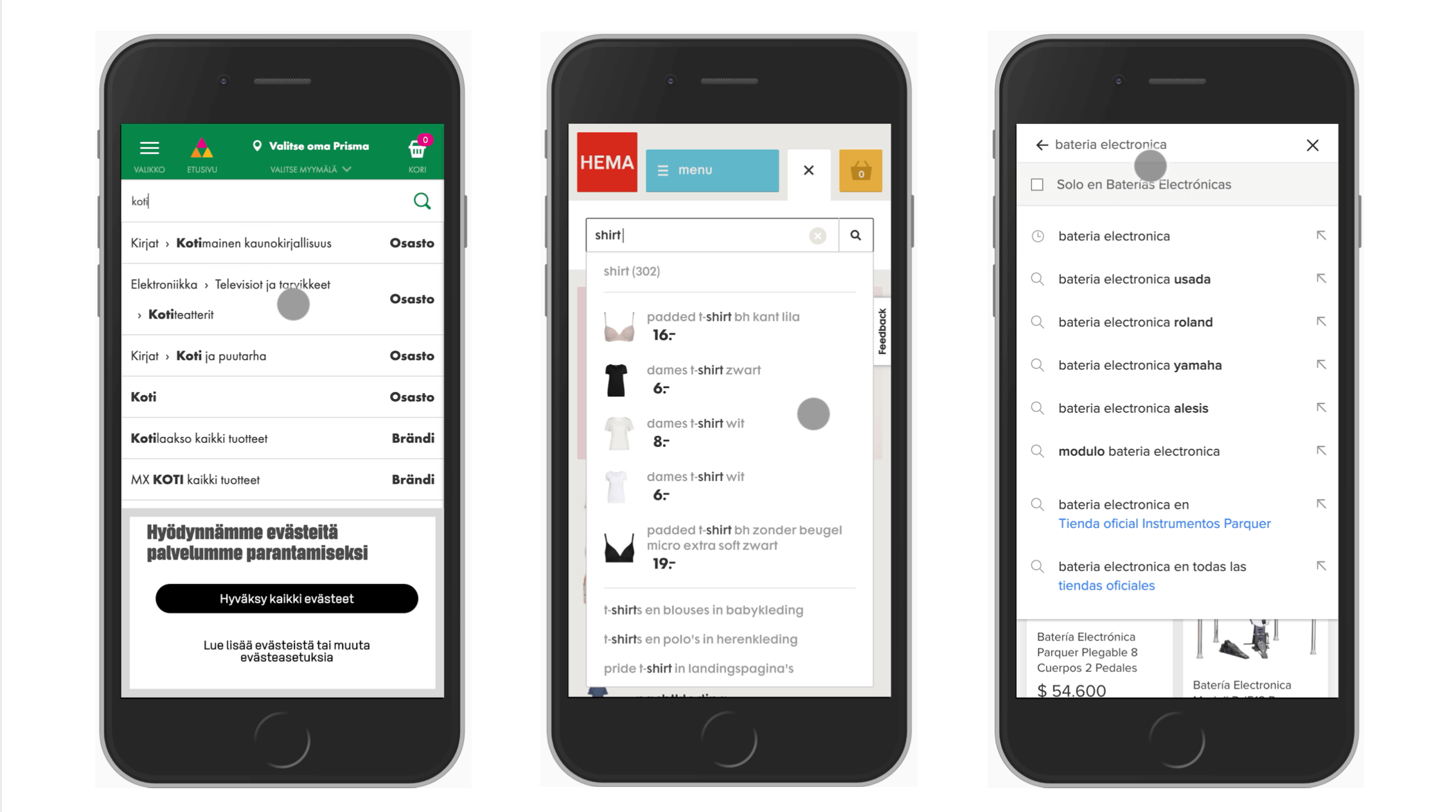
Search Autocomplete Checklist
+
Overall, 33 questions, including:
Do we surface frequent hits, popular searches, products or categories at the top of autosuggestions? On what character do we start displaying autosuggestions? Do we use a look-ahead pattern for search queries?
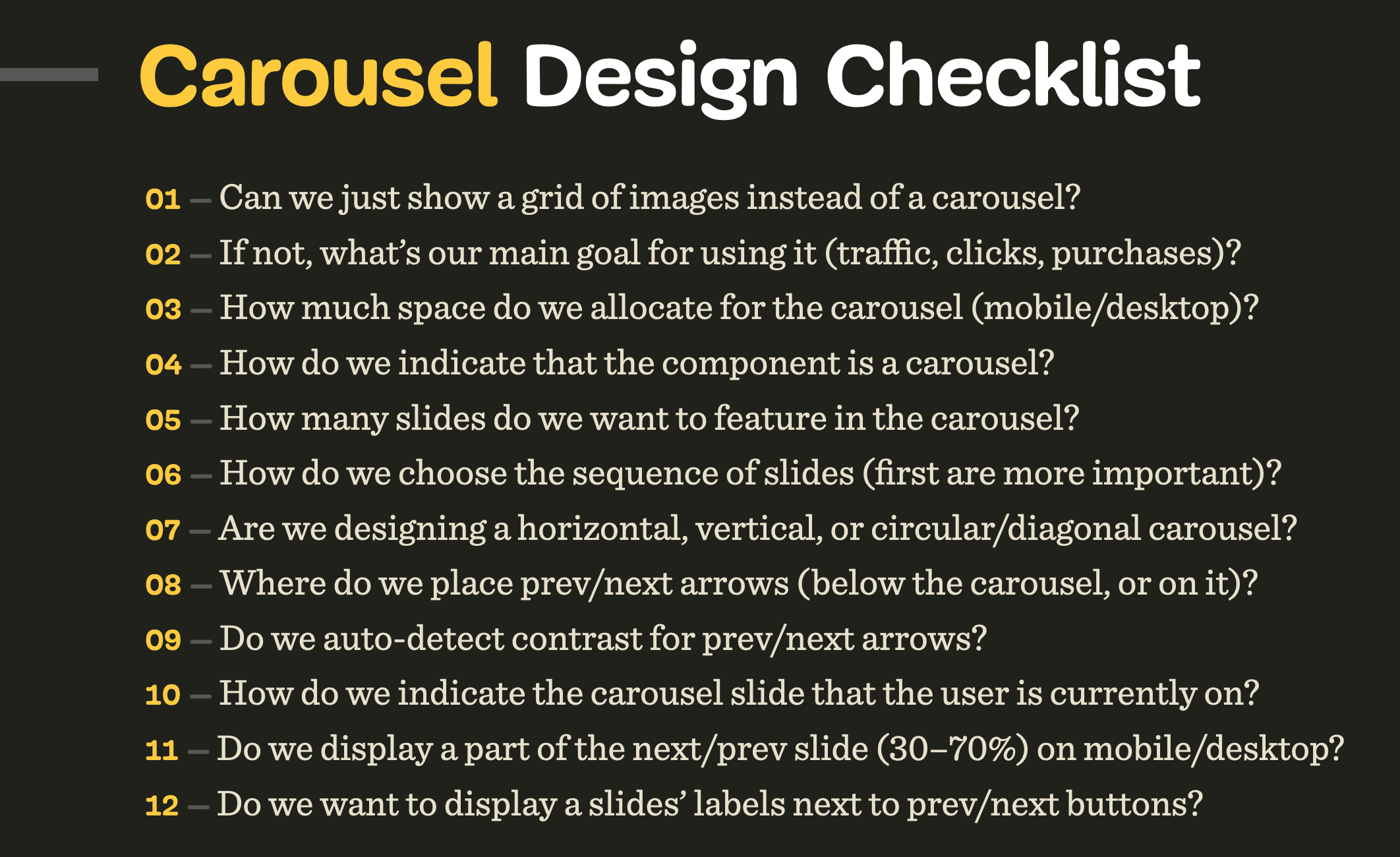
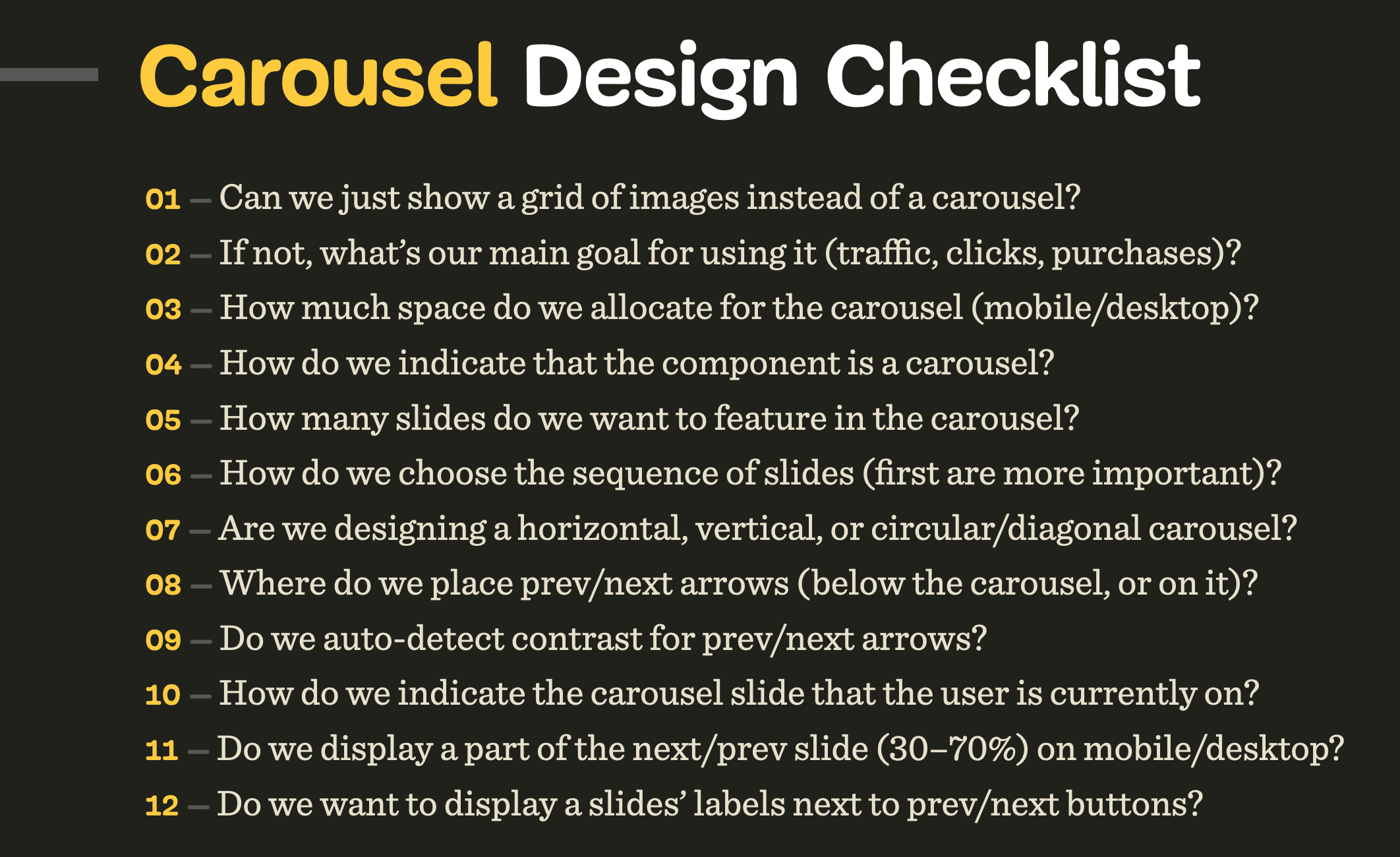
Carousels Checklist
+
Overall, 37 questions, including:
Can we just show a grid of images instead of a carousel? Is there a way to pause a carousel if it’s auto-rotating? How do we choose the sequence of slides?
Tables Checklist
+
Overall, 28 questions, including:
Do we add steppers to navigate through columns or rows predictably? Do we highlight the cell, row or column on user’s tap/click? With rows as cards on mobile, do we expose relevant data for comparison?
Pricing Plans Checklist
+
Overall, 51 questions, including:
How many features do we want to display per plan? Do we want to allow customers to switch currency (€/$/£)? Can we avoid requiring credit card data for the free trial period?
Sliders Checklist
+
Overall, 19 questions, including:
Do we provide a text input fallback for precise input? Are there any values on a slider that shouldn’t be accepting? Should users be able to “lock” some values?
Date Pickers Checklist
+
Overall, 20 questions, including:
What presets (‘prev day’/’current day’) do we need for faster navigation? Do we use dots color coding for different rates or days? How do we avoid displaying unavailable dates or zero-results?
Configurators Checklist
+
Overall, 33 questions, including:
What’s the entry point to the configurator? Should the user automatically move to the next step when finished? For every step, do we explain and highlight dependencies?
Feature Comparison Checklist
+
Overall, 27 questions, including:
Can users see only differences, similarities and selected attributes for all products/plans? Can the user move columns left and right? Should we ask customers to choose preferred attributes?
Timelines Checklist
+
Overall, 24 questions, including:
How do we expose/highlight critical events (e.g. now/coming up next)? Should some events or time segments be available/fixed at all times? Do we communicate changes over time with an underlying histogram?
Schedule And Calendars Checklist
+
Overall, 25 questions, including:
Do we provide quick jumps between tracks? Should we consider flipping the timing header by 90 degrees? Do we display what’s happening now and coming up next?
Maps Checklist
+
Overall, 26 questions, including:
Do we provide zooming? How many levels of depth will zoom provide? Would an autocomplete search help users find information faster? For charts, can we flip axis to make use of available space?
Seating Plans Checklist
+
Overall, 23 questions, including:
What kinds of pricing tiers and discounted tickets (senior, student) do we have? Do we have any planes or floors that users need to navigate between? Do we calculate and display an experience score for each seat?
Privacy Checklist
+
Overall, 44 questions, including:
Can we group user data according to low/medium/high priority? Can we gradually request more user permissions when we need them? Do we ask for permissions only if we are likely to get them?
Onboarding Checklist
+
Overall, 15 questions, including:
Can we avoid intro tours, tooltips, wizards and slideshows as they are usually skipped? Do we use empty state to indicate our features? When is the right timing to show a particular feature?
Reviews and Testimonials Checklist
+
Overall, 36 questions, including:
Can we group testimonials by a feature/impact and highlight them together? Do we highlight the number of testimonials/reviews prominently? Do we display name, photo, title, age, location, role, company, brand logo?
Web Forms Checklist
+
Overall, 76 questions, including:
Will we be using floating labels? If so, are they accessible? For a country selector, do we display some countries as frequently used? Do we show the number of errors above the “Submit” button and in the tab title as a prefix?
Donation Form Checklist
+
Overall, 32 questions, including:
Do we include any testimonials or stories next to the donation form? What suggested donation amounts do we display, and how many? Which types of donations do we have: one-off, monthly, quarterly, annually?
Authentication Checklist
+
Overall, 34 questions, including:
What password requirements do we want/need to implement? Do we really need CAPTCHA, or can we use honeypot/time traps instead? Do we limit the frequency of password recovery attempts?
Product Page Checklist
+
Overall, 76 questions, including:
What layout do we use for the page (tabs, accordions, one long page, floating bar)? Do we display the final price (incl. standard shipping, taxes, payment fees, currency)? What do we display when an item is out of stock (notification via SMS/email)?
Video Player Checklist
+
Overall, 33 questions, including:
How do we optimize for precise input and fast-forwards (keyboard, buttons)? Do we use preview clips, popularity bar, key moments preview? Do we persist the position of the video track on refresh?
About the Author
 Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
“Smart Interface Design Patterns, 2020 Edition”, Online Workshop with Vitaly Friedman (Sep 22 – Oct 6)
Do you want to dive deeper into the bits and pieces of smart interface design patterns? We’ll be hosting a series of online workshops, in which we’ll take a microscopic examination of common interface components and reliable solutions to get them right — both on desktop and on mobile.
We’ll study 100s of hand-picked examples and we’ll design interfaces live, from mega-dropdowns and car configurators — all the way to timelines and onboarding. And: we’ll be reviewing and providing feedback to each other’s work. Check all topics and schedule.



Vitaly’s Smart Interface Design Patterns Workshop, broken down into 5×2.5h sessions, with 100s of practical examples.
<!–
The workshop includes:
1500+ workshop slides with practical examples and action points
100 checklist cards on everything from carousels to web forms
Editable text file to adjust for your needs
Life-time access to the deck, updated regularly
Live, interactive workshop sessions
Hands-on exercises and reviews
All workshop recordings
Dedicated Q&A time for all your questions
A Smashing Certificate
–>
The workshop is delivered in five 2.5h long sessions with lots of time for you to ask all your questions. It’s for interface designers, front-end designers and developers who’d love to be prepared for any challenge coming their way.
You’ll walk away with a toolbox of practical techniques for your product, website, desktop app or a mobile app.
Print + eBook
eBook
Workshop + Checklists
{
“sku”: “checklist-cards”,
“type”: “Book”,
“price”: “450.00”,
“sales_price”: “375.00”,
“prices”: [{
“amount”: “450.00”,
“currency”: “USD”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “450.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “449.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “USD”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}, {
“amount”: “375.00”,
“currency”: “EUR”,
“items”: [
{“amount”: “374.00”, “type”: “Book”},
{“amount”: “1.00”, “type”: “E-Book”}
]
}
]
}
$
375.00
$
450.00
Attend Online Workshop
Vitaly’s 5×2.5h online workshop, with the checklists PDF, live sessions and examples.
Checklists PDF Deck
{
“sku”: “checklist-cards”,
“type”: “E-Book”,
“price”: “10.00”,
“prices”: [{
“amount”: “10.00”,
“currency”: “USD”
}, {
“amount”: “10.00”,
“currency”: “EUR”
}
]
}
$
10.00
Free!
Get Checklists PDF
DRM-free, of course.
PDF.
Included with Smashing Membership.
Get the eBook
Download PDF.
Thanks for being smashing! 
Thank You For Your Support!
We sincerely hope that the insights you’ll gain from our little goodies will help you boost your skills while also building wonderful, new friends. A sincere thank you for your kind, ongoing support, patience and generosity — for being smashing, now and ever. 
More Smashing Stuff
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Alla are some of these people. Have you checked out their books already?
 Click!
Click!
A practical guide on how to encourage clicks without shady tricks.
Add to cart $39
 Design Systems
Design Systems
A practical guide to creating design languages for digital products.
Add to cart $39
 Front-End & UX Workshops
Front-End & UX Workshops
Interactive, live online sessions, broken into 2.5h segments and a friendly Q&A.
Jump to topics →














































 Do the lazy days have you longing for a new design technique to try? You are in luck.
Do the lazy days have you longing for a new design technique to try? You are in luck.
















 Artificial Intelligence is the use of computers or machines that have been created to work and react like humans. Some of the computers that have AI, are designed to include speech recognition, and learn user behaviours so they can predict activities or decisions before they happen.
Artificial Intelligence is the use of computers or machines that have been created to work and react like humans. Some of the computers that have AI, are designed to include speech recognition, and learn user behaviours so they can predict activities or decisions before they happen.






 Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems. Get in touch.


 Click!
Click! Design Systems
Design Systems Front-End & UX Workshops
Front-End & UX Workshops
