So it turns out we've been getting logos wrong this whole time
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/8bABsn6YQ70/logo-study
Study finds minimalism isn’t necessarily best.
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/8bABsn6YQ70/logo-study
Study finds minimalism isn’t necessarily best.
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/ZoxnKgDY_pk/tamagotchi-smartwatch
Don’t let it die on your watch.
Original Source: https://www.hongkiat.com/blog/dslr-accessories/
DSLR is the perfect camera used by almost every professional photographer and videographer. If you have a DSLR photography enthusiast among your friends or family, then this post will tell you about…
Visit hongkiat.com for full content.
Original Source: https://www.hongkiat.com/blog/binance-vs-binance-sg/
If you are from Singapore and are interested in buying or trading cryptocurrency, then you would be familiar with Binance, or at least heard of it. It is a cryptocurrency exchange and trading…
Visit hongkiat.com for full content.
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/9OpXY-sL6KY/fusion-footballs-euro-2020
Bringing new meaning to ‘the beautiful game’.
Original Source: https://www.hongkiat.com/blog/chrome-steam-extensions/
If you’re a PC gamer, you probably use Steam to buy, play and manage some, if not all, of your video games. With all the sales and convenience that Steam brings, you’d probably be crazy…
Visit hongkiat.com for full content.
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/4nQRfIvKHME/controversial-netflix-ad
But is it actually genius?
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/5nUGaAR8ohQ/nissan-tech-moves-3d-and-motion-design
Nissan ‘Tech That Moves’ — 3D and Motion Design

abduzeedo06.10.21
Seokmin Hong shared a quite beautiful 3D and motion design project for Nissan. The redesign of the Nissan badge was its first update in 20 years. To celebrate the launch of this new logo Seokmin Hong and team created this short concept film ‘Tech That Moves’ – inspired by Nissans design process and brand experience.
Stills
Credits
Director: Chris Rowson
Motion Director / 3D Artist: Seokmin Hong
For more information make sure to check out Seokmin Hong on
Behance
Website
Original Source: https://smashingmagazine.com/2021/06/image-optimization-book-release/
Images have been a key part of the web for decades. We interpret images much faster than text, which is why high-quality visuals drive conversions and user engagement. To be effective, all these images need to be carefully orchestrated to appear on the screen fast — but as it turns out, loading images efficiently at scale isn’t a project for a quiet afternoon.
Image optimization, loading behavior and rendering in the browser require understanding of image formats and image compression techniques, image decoding and browser rendering, image CDNs and adaptive media loading, not to mention effective caching and preloading. Let’s figure it all out.
For a thorough guide on image optimization, we’ve teamed up with Addy Osmani, an engineer manager working on Google Chrome who was working all around web performance for decades. The result is a book with everything you need to optimize your images and display them fast, without being slowed down along the way.
Jump to the details ↓
Download a free PDF sample (12MB)
Free worldwide airmail shipping for printed books.
Get the book right away.

About The Book
Next to videos, images are the heaviest, most requested assets on the web. Some of the biggest size savings and performance improvements can come through a better image optimization strategy. So how do we encode, deploy, serve and maintain images over time? Our new book explores just that. Check free PDF preview (3MB).
 Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Addy’s new book focuses on what matters: modern approaches to image compression and image delivery, practical tools and techniques to automate optimization, responsive images, current and emerging image formats, how browsers load, decode and render images, CDNs, lazy-loading, adaptive media loading and how to optimize for Core Web Vitals. Everything in one, single, 528-pages book.
Image Optimization will help you deliver high-quality responsive images in the best format and size, and at the moment when your users need them the most. Packed with useful tips and techniques, the book has a sharp focus on practical application and longevity of your image optimization strategies. Jump to table of contents ↓
You’ll learn:
image formats,
image compression,
improve image rendering,
prepare images for a variety of resolutions,
automate image optimization,
image maintenance,
lazy-loading and techniques like SQIP,
image CDNs, and how to set up one,
AVIF, JPEG XL, and HEIF, their pros and cons,
Core Web Vitals and how to optimize for them,
adaptive image delivery for network conditions.
 A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
Table Of Contents
Images help us tell a story and better engage with our customers. There is no shortage of high-quality photos around us, but how to do we encode, deploy, serve and maintain them?
The 23 chapters of our shiny new book explore just that.
1. The Humble <img> Element
+
The humble <img> element has gained some superpowers over the years. Given how central it is to image optimization on the web, let’s catch up on what it can do.
2. Optimizing Image Quality
+
Most optimization tools allow you to set the level of quality you’re happy with. Lower quality reduces file size but can introduce artifacts, halos, or blocky degrading.
3. Comparing Image Formats
+
Each new image format has a range of effectiveness if you compare and align on a consistent “quality” of experience. In this chapter, we will explore the challenge of defining quality and setting expectations when converting between formats.
4. Color Management
+
Ideally, every screen and web browser in the world would display color in exactly the same way. Unfortunately, they don’t. Color management allows us to reach a compromise on displaying color through color models, spaces, and profiles.
5. Image Decoding Performance
+
How quickly an image can be decoded determines how soon browsers can show it to the user. Keeping this efficient helps ensure a good user experience. Let’s dig deeper into image decoding to understand how browsers perform behind the scenes and how you can control decoding.
6. Measuring Image Performance
+
In this chapter, we will look into how to use Lighthouse to audit for unoptimized images and how to monitor a web performance budget for images.
7. JPEG
+
The JPEG may well be the world’s most widely used image format. Let’s examine JPEG’s compression modes as these can have a significant impact on perceived performance.
8. PNG
+
From the very basics to palette modes, index and alpha transparency, and compression tips, in this chapter we’ll take an in-depth look at PNGs.
9. WebP
+
WebP is a relatively recent image format developed with the aim of offering lower file sizes for lossless and lossy compression at an acceptable visual quality. Let’s explore how to use WebP images in production today.
10. SVG
+
There are a number of ways to implement SVGs in a web page. In this chapter, we’ll take a look at different approaches and at how to keep your SVGs lean and performant.
11. Responsive Images
+
Using responsive images is a key part of delivering fully responsive web design. This chapter covers techniques for defining responsive images.
12. Progressive Rendering Techniques
+
There are many progressive image loading techniques that can shorten perceived load time. In this chapter, we’ll look at different ways of progressively loading images to improve performance and the user experience.
13. Optimizing Network Requests with Caching and Preloading
+
Downloading files such as images or videos over the network can be slow and costly. HTTP caching, service workers, image spriting, and preloading help optimize network requests. Let’s explore how they work.
14. Lazy-Loading Offscreen Images
+
Web pages often contain a large number of images, contributing to page bloat, data costs, and how fast a page can load. Let’s take a look at how lazy-loading offscreen images can help improve the situation.
15. Replacing Animated GIFs
+
If you’re aiming to improve the loading performance of your pages, animated GIFs aren’t very compatible with that goal. But this is an area of loading performance where, without a lot of work, you can get significant gains without a loss of content quality.
16. Image Content Delivery Networks
+
For sites with large traffic and a global reach, basic optimizations at build time are usually not enough. CDNs help teams to handle known static assets ahead of time as well as dynamic assets to improve load times and site reliability.
17. HEIF and HEIC
+
While other image formats may offer broader compatibility, HEIF is worth being familiar with as you may have users wishing to work with this format on iOS.
18. AVIF
+
AVIF aims to produce high-quality compressed images that lose as little quality as possible during compression. Let’s dive deeper into its features, browser support, and performance.
19. JPEG XL
+
JPEG XL is an advanced image format aiming to deliver very significant compression benefits over JPEG. In this chapter, we’ll take a closer look at what it has to offer.
20. Comparing New Image File Formats
+
While the new image formats support roughly the same sets of capabilities, the strength of each differentiates between them. The tables in this chapter aim to offer a summary of some of the more important features and how well each format handles various image types.
21. Delivering Light Media Experiences with Data Saver
+
Browsers with Data Saver features give users a chance to explicitly tell us that they want to use a site without consuming so much data. Let’s see how to make use of Data Saver to deliver light media experiences.
22. Optimize Images for Core Web Vitals
+
Which metrics should you focus on to improve the user experience? Core Web Vitals focuses on three key aspects of user experience: page loading experience, interaction readiness, and the visual stability of the page. Let’s take a look at each one of them.
23. Twitter’s Image Pipeline (Case Study)
+
Tweets are often accompanied by images to illustrate, amuse, and increase user engagement. That is why Twitter places so much emphasis on a strong image optimization process. This case study focuses on the different steps that Twitter has taken to load images faster while ensuring they are as impactful as intended.
528 pages. You can start reading the eBook immediately (PDF, ePUB, Amazon Kindle). The printed books are shipping worldwide. Written by Addy Osmani. Illustrations by Espen Brunborg and Nadia Snopek.

About the Author
 Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Reviews and Testimonials
 “An incredibly comprehensive overview of image optimization. This book will teach you everything you need to know about delivering effective and performant images on the web.”
“An incredibly comprehensive overview of image optimization. This book will teach you everything you need to know about delivering effective and performant images on the web.”
— Katie Hempenius, Google
 “Optimizing image delivery is key to building high-performance web apps. This book explains everything developers should know about choosing the right image format, compressing image assets — and more!”
“Optimizing image delivery is key to building high-performance web apps. This book explains everything developers should know about choosing the right image format, compressing image assets — and more!”
— Mathias Bynens, Google
 “Images are the heart and soul of the web; they help create that emotional connection with humans. Yet, it is really easy to ruin that experience through slow loading or worse, over quantizing the pixels and distorting images. Understanding how images work is essential for every engineer; the last thing we want is to deal with open bugs from bad creative or performance experiences.”
“Images are the heart and soul of the web; they help create that emotional connection with humans. Yet, it is really easy to ruin that experience through slow loading or worse, over quantizing the pixels and distorting images. Understanding how images work is essential for every engineer; the last thing we want is to deal with open bugs from bad creative or performance experiences.”
— Colin Bendell, Shopify
Technical Details
ISBN: 978-3-945749-94-4 (print)
Quality hardcover, stitched binding, ribbon page marker.
Free worldwide airmail shipping from Germany. You can start reading the eBook right away.
eBook is available, too as PDF, ePUB, and Amazon Kindle.
Get the book right away.
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! 😉
Stay smashing, and thank you for your ongoing support, everyone!

More Smashing Books & Goodies
Promoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Adam are some of these people. Have you checked out their books already?
 TypeScript In 50 Lessons
TypeScript In 50 Lessons
Everything you need to know about TypeScript, its type system, generics and its benefits.
Add to cart $44
 Interface Design Checklists (PDF)
Interface Design Checklists (PDF)
100 practical cards for common interface design challenges.
Add to cart $15
 Form Design Patterns
Form Design Patterns
A practical guide to designing and coding simple and inclusive forms.
Add to cart $39
Original Source: https://smashingmagazine.com/2021/06/has-native-css-parent-selector/
Parent selector has been on developers’ wishlist for more than 10 years and it has become one of the most requested CSS features alongside container queries ever since. The main reason this feature wasn’t implemented all this time seems to be due to performance concerns. The same was being said about the container queries and those are currently being added to beta versions of browsers, so those performance seems to be no longer an issue.
Browser render engines have improved quite a bit since then. The rendering process has been optimized to the point that browsers can effectively determine what needs to be rendered or updated and what doesn’t, opening the way for a new and exciting set of features.
Brian Kardell has recently announced that his team at Igalia is currently prototyping a :has selector that will serve as a parent selector, but it could have a much wider range of use-cases beyond it. The developer community refers to it as a “parent selector” and some developers have pointed out that the name isn’t very accurate. A more fitting name would be a relational selector or relational pseudo-class as per specification, so I’ll be referring to :has as such from now on in the article.
The team at Igalia has worked on some notable web engine features like CSS grid and container queries, so there is a chance for :has selector to see the light of day, but there is still a long way to go.
What makes relational selector one of the most requested features in the past few years and how are the developers working around the missing selector? In this article, we’re going to answer those questions and check out the early spec of :has selector and see how it should improve the styling workflow once it’s released.
Potential Use-Cases
The relational selector would be useful for conditionally applying styles to UI components based on the content or state of its children or its succeeding elements in a DOM tree. Upcoming relational selector prototype could extend the range and use-cases for existing selectors, improve the quality and robustness of CSS and reduce the need for using JavaScript to apply styles and CSS classes for those use-cases.
Let’s take a look at a few specific examples to help us illustrate the variety of potential use-cases.
Content-Based Variations
Some UI elements can have multiple variations based on various aspects — content, location on the page, child state, etc. In those cases, we usually create multiple CSS classes to cover all the possible variations and apply them manually or with JavaScript, depending on the approach and tech stack.

Even when using CSS naming methodology like BEM, developers need to keep track of the various CSS classes and make sure to apply them correctly to the parent element and, optionally, to affected child elements. Depending on the number of variations, component styles can get out of hand quickly and become difficult to manage and maintain leading to bugs, so developers would need to document all variations and use-cases by using tools like Storybook.
With a relational CSS selector, developers would be able to write content checks directly in CSS and styles would be applied automatically. This would reduce the amount of variation CSS classes, decrease the possibility of bugs caused by human error, and selectors would be self-documented with the condition checks.
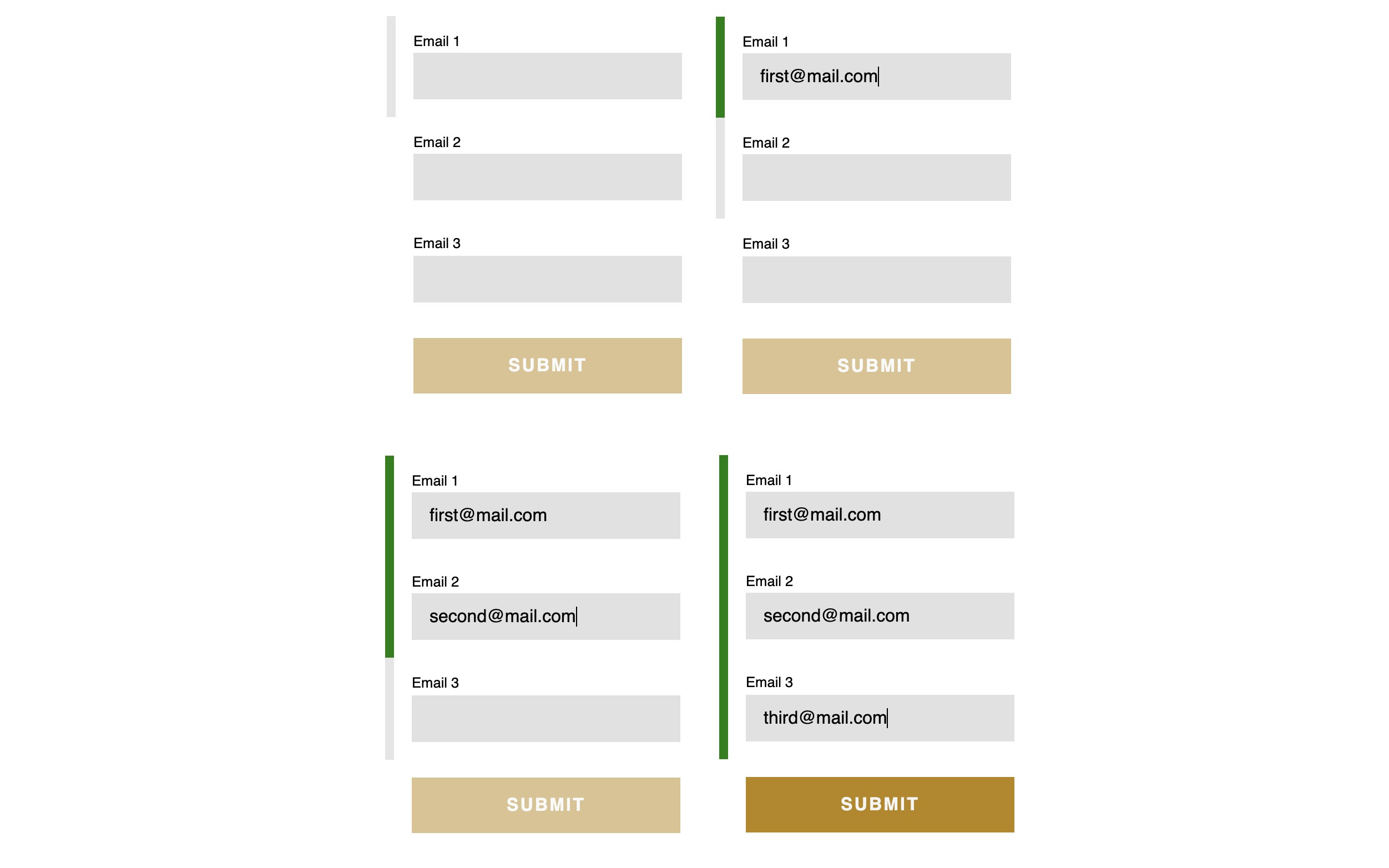
Validation-Based Styles
CSS supports input pseudo-classes like :valid and :invalid to target elements that successfully validate and elements that unsuccessfully validate, respectfully. Combined with HTML input attributes like pattern and required, it enables native form validation without the need to rely on JavaScript.
However, targeting elements with :valid and :invalid is limited to targeting the element itself or its adjacent element. Depending on the design and HTML structure, input container elements or preceding elements like label elements also need some style to be applied.

The relational selector would extend the use-case for the input state pseudo-classes like :valid and :invalid by allowing the parent element or preceding elements to be styled based on the input validity.
This doesn’t apply only to those pseudo-classes. When working with an external API that returns error messages that are appended in the input container, there won’t be a need to also apply the appropriate CSS class to the container. By writing a relational selector with a condition that checks if the child message container is empty, appropriate styles can be applied to the container.
Children Element State
Sometimes a parent element or preceding element styles depend on the state of a target element. This case is different from the validation state because the state isn’t closely related to the validity of the input.
Just like in the previous example, :checked pseudo-class for checkbox and radio input elements is limited to targeting the element itself or its adjacent element. This is not limited to pseudo-classes like :checked, :disabled, :hover, :visited, etc. but to anything else that CSS selectors can target like the availability of specific element, attribute, CSS class, id, etc.
Relation selectors would extend the range and use-cases of CSS selectors beyond the affected element or its adjacent element.

Selecting Previous Siblings
CSS selectors are limited by the selection direction — child descendant or following element can be selected, but not the parent or preceding element.
A relational selector could also be used as a previous sibling selector.

Advanced :empty Selector
When working with dynamically loaded elements and using skeleton loaders, it’s common to toggle a loading CSS class on the parent element with JavaScript once the data is fetched and components are populated with data.
Relational selector could eliminate the need for JavaScript CSS class toggle function by extending the range and functionality of :empty pseudo-class. With relational selector, necessary conditions to display an element can be defined in CSS by targeting required data HTML elements and checking if it’s populated with data. This approach should work with deeply nested and complex elements.

CSS :has Pseudo-Class Specification
Keep in mind that :has is not supported in any browsers so the code snippets related to the upcoming pseudo-class won’t work. Relational pseudo-class is defined in selectors level 4 specification which has been updated since its initial release in 2011, so the specification is already well-defined and ready for prototyping and development.
That being said, let’s dive into the :has pseudo-class specification. The idea behind the pseudo-class is to apply styles to a selector if the condition (defined as a regular CSS selector) has been met.
/* Select figure elements that have a figcaption as a child element */
figure:has(figcaption) { /* … */ }
/ Select button elements that have an element with .icon class as a child */
button:has(.icon) { /* … */ }
/ Select article elements that have a h2 element followed by a paragraph element */
article:has(h2 + p) { /* … */ }
Similar to the other pseudo-classes like :not, relational pseudo selector consists of the following parts.
<target_element>:has(<selector>) { /* … */ }
<target_element>
Selector for an element that will be targeted if condition passed as an argument to :has pseudo-class has been met. Condition selector is scoped to this element.
<selector>
A condition defined with a CSS selector that needs to be met for styles to be applied to the selector.
Like with most pseudo-classes, selectors can be chained to target child elements of a target element or adjacent element.
/* Select image element that is a child of a figure element if figure element has a figcaption as a child */
figure:has(figcaption) img { /* … */ }
/* Select a button element that is a child of a form element if a child checkbox input element is checked */
form:has(input[type=”checkbox”]:checked) button { /* … */ }
From these few examples, it is obvious how versatile, powerful and useful the :has pseudo-class is. It can even be combined with other pseudo-classes like :not to create complex relational selectors.
/* Select card elements that do not have empty elements */
.card:not(:has(*:empty)) { /* … */ }
/* Select form element that where at least one checkbox input is not checked */
form:has(input[type=”checkbox”]:not(:checked)) { /* … */ }
The relational selector is not limited to the target element’s children content and state, but can also target adjacent elements in the DOM tree, effectively making it a “previous sibling selector”.
/* Select paragraph elements which is followed by an image element */
p:has(+img) { /* … */ }
/* Select image elements which is followed by figcaption element that doesn’t have a “hidden” class applied */
img:has(~figcaption:not(.hidden)) { /* … */ }
/* Select label elements which are followed by an input element that is not in focus */
label:has(~input:not(:focus)) { /* … */ }
In a nutshell, relational selector anchors the CSS selection to an element with :has pseudo-class and prevents selection to move to the elements that are passed as an argument to the pseudo-class.
.card .title .icon -> .icon element is selected
.card:has(.title .icon) -> .card element is selected
.image + .caption -> .caption element is selected
.image:has(+.caption) -> .image element is selected
Current Approach And Workarounds
Developers currently have to use various workarounds to compensate for the missing relational selector. Regardless of the workarounds and as discussed in this article, it’s evident how impactful and game-changing the relational selector would be once released.
In this article, we’ll cover two most-used approaches when dealing with the use-cases where relational selector would be ideal:
CSS variation classes.
JavaScript solution and jQuery implementation of :has pseudo-class.
CSS Variation Classes For Static Elements
With CSS variation classes (modifier classes in BEM), developers can manually assign an appropriate CSS class to elements based on the element’s content. This approach works for static elements whose contents or state won’t change after the initial render.
Let’s take a look at the following card component example which has several variations depending on the content. Some cards don’t have an image, others don’t have a description and one card has a caption on the image.
See the Pen Card variations by Adrian Bece.
For these cards to have the correct layout, developers need to apply the correct modifier CSS classes manually. Based on the design, elements can have multiple variations resulting in a large number of modifier classes which sometimes leads to creative HTML workarounds to group all those classes in the markup. Developers need to keep track of the CSS classes, maintain documentation and make sure to apply appropriate classes.
.card { /* … */}
.card–news { /* … */ }
.card–text { /* … */ }
.card–featured { /* … */ }
.card__title { /* … */ }
.card__title–news { /* … */ }
.card__title–text { /* … */ }
/* … */
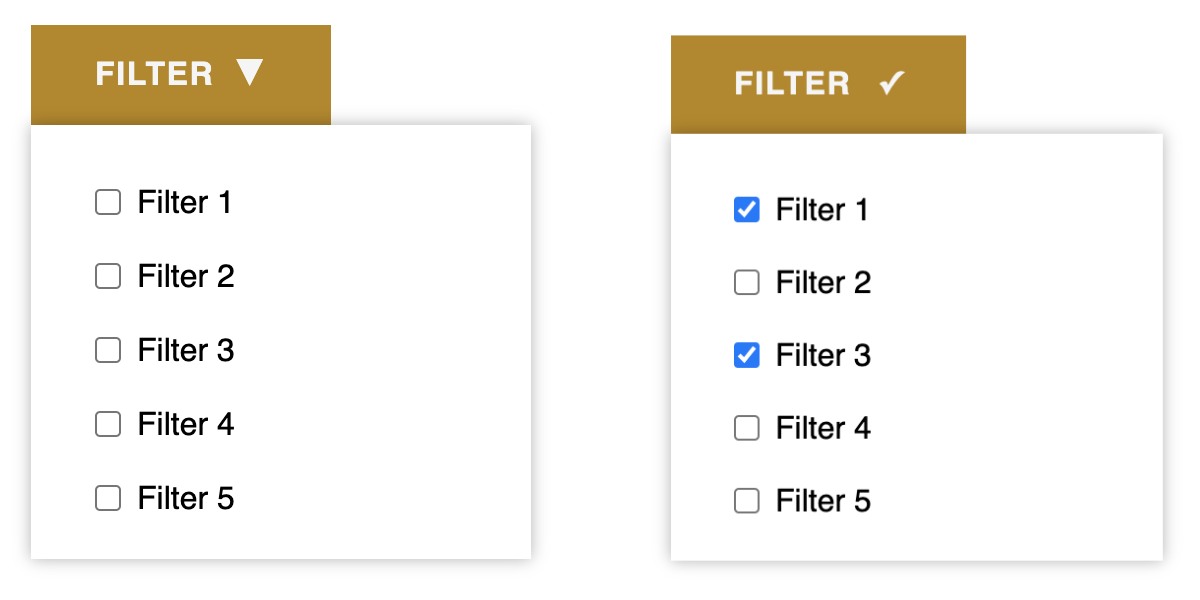
JavaScript Workaround
For more complex cases, when the applied parent element style depends on child state or element content that changes dynamically, developers use JavaScript to apply necessary styles to the parent element depending on the changes in the content or state. This is usually handled by writing a custom solution on a case-by-case basis.
See the Pen Filter button state by Adrian Bece.
Relational Selector In jQuery
Implementation of relational :has selector has existed in popular JavaScript library jQuery since 2007 and it follows the CSS specification. Of course, the main limitation of this implementation is that the jQuery line needs to be manually attached invoked inside an event listener, whereas native CSS implementation would be a part of the browser render process and automatically respond to the page state and content changes.
The downside of the JavaScript and jQuery approach is, of course, reliance on JavaScript and jQuery library dependency which can increase the overall page size and JavaScript parsing time. Also, users that are browsing the Web with JavaScript turned off will experience visual bugs if fallback is not implemented.
// This runs only on initial render
$(“button:has(+.filters input:checked)”).addClass(“button–active”);
// This runs each time input is clicked
$(“input”).click(function() {
$(“button”).removeClass(“highlight”);
$(“button:has(+.filters input:checked)”).addClass(“highlight”);
})
See the Pen Email inputs — valid / invalid by Adrian Bece.
Conclusion
Similar to the container queries, :has pseudo-class will be a major game-changer when implemented in browsers. The relational selector will allow developers to write powerful and versatile selectors that are not currently possible with CSS.
Today, developers are dealing with the missing parent selector functionality by writing multiple modifier CSS classes that needed to be applied manually or with JavaScript, if the selector depends on a child element state. The relational selector should reduce the amount of modifier CSS classes by allowing developers to write self-documented robust selectors, and should reduce the need for JavaScript to apply dynamic styles.
Can you think of more examples where parent selector or previous sibling selector would be useful? Are you using a different workaround to deal with the missing relational selector? Share your thoughts with us in the comments.
References
“Why we don’t have a parent selector” by Jonathan Snook
“Can I :has” by Brian Kardell
“Selectors Level 4” by W3C
jQuery :has selector documentation
