Original Source: https://ecommerce-platforms.com/pos/best-cheap-pos-system
The best cheap POS system can be an important investment for growing companies. After all, as a small business, you already have a number of important purchases eating into your budget. Finding a Point of Sale system that’s both affordable and feature rich is a crucial task.
A cheap POS system can be an ideal purchase for a company looking to access a range of features at a lower price. With many of these tools, there’s also plenty of opportunity to scale your functionality up as your business grows, by investing in a bigger package.
Today, we’ll be looking at the best cheap POS systems, and what makes them such an attractive investment for smaller brands.
What to Look for in a Cheap POS System?
While budget might be one of the most important concerns you have when you begin searching for the perfect POS, it’s worth remembering there’s more to consider than price. Many cheap POS solutions are available on the market today, but not all will offer the functionality you need.
A Point of Sale system, or POS, is the solution you use to process payments, manage business functionality, and even track insights in a brick-and-mortar environment. Cheaper POS solutions have fewer features than their expensive alternatives, but they can still be extremely intuitive.
When looking for your cheap POS, make sure you consider:
Ease of Use: A cheaper software solution should still be easy to use, so make sure you feel comfortable with all of the technology before you dive in.Hardware options: While the first thing you’ll need for your POS might be software, you’ll also want a range of card readers and hardware options too.Payment processing: Ensure your point of sale is ready to take payments in a range of different formats, from contactless Apple Pay and Google Pay, to PayPal.Ecommerce functionality: Often, it’s helpful to find a POS solution which combines online store management with offline store functionality. Consider investing in ecommerce.Integrations: Ideally, your POS will also work alongside a range of other tools, such as your accounting apps, and software for marketing and accounting.Management tools: A good POS should include a range of management tools, for organizing your staff, your inventory, and even customer relationships.Security: Don’t underestimate the power of good security and compliance. You’ll need to ensure your transactions always stay secure.Analytics: Make sure you can collect as much information as possible about your audience, and your employees, to optimize store performance.
Remember to consider your needs both now and in the future when choosing the right service. An ideal solution will be able to scale with your business.
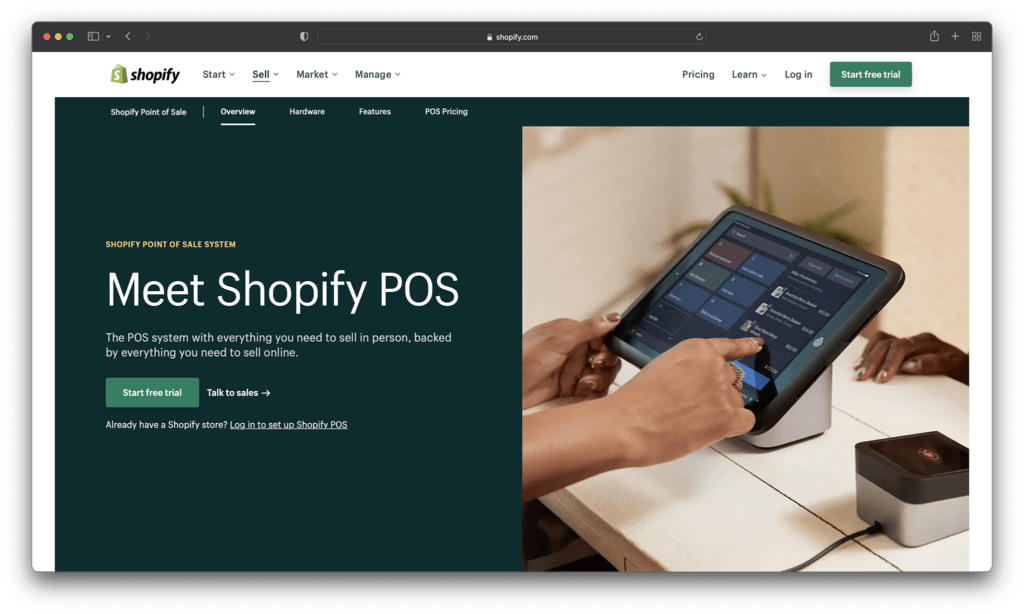
Shopify POS Lite: Our Pick for Ecommerce Users

When it comes to ecommerce selling, few companies have quite the same impact as Shopify. Best-known for helping companies to build flexible online stores, Shopify makes it quick and easy to get started online. What’s more, the service comes with a “Lite” POS solution already built into every package, so you don’t really need to pay any extra if you already have a Shopify account.
Features
Simplicity: Shopify is one of the most intuitive sales and marketing tools out there, with a convenient interface almost any user can easily understand.Integrations: Shopify will easily integrate with your existing marketing tools for email and social media, as well as accounting tools and other services.Payments: Shopify Payments ensures you don’t have to spend extra on payment solutions after buying your POS offering.Omnichannel: You can access a range of selling options with Shopify, selling online, through social media, in-store, and so much more.
Hardware
Shopify makes it easy to find all the hardware you need, from basic card readers starting at $49 to powerful retail system bundles at $149. There’s also a selection of receipt printers and other common tools available for beginners.
Pricing
Shopify POS Lite requires an investment in one of Shopify’s paid ecommerce packages. Fortunately, these start off at a very low cost of only $9 per month. There are also options like:
Basic Shopify: $29 per monthShopify: $79 per monthAdvanced Shopify: $299 per month
Remember, you’ll also have to pay for payment processing starting at 2.2%.
Pros:
Powerful management tools: Track everything from customer relationships and lifetime spend, to employee performance and marketing.Ease of use: Everything is wonderfully easy to use, and there’s fantastic customer support.Lots of payment options: You’ll have no trouble taking a range of payments
Cons:
Requires a Shopify store: Any POS package will require a Shopify store investment
Who is it Best For?
If you’re running your online presence with Shopify already, Shopify POS makes perfect sense for taking payments into the physical world.
Go to the top

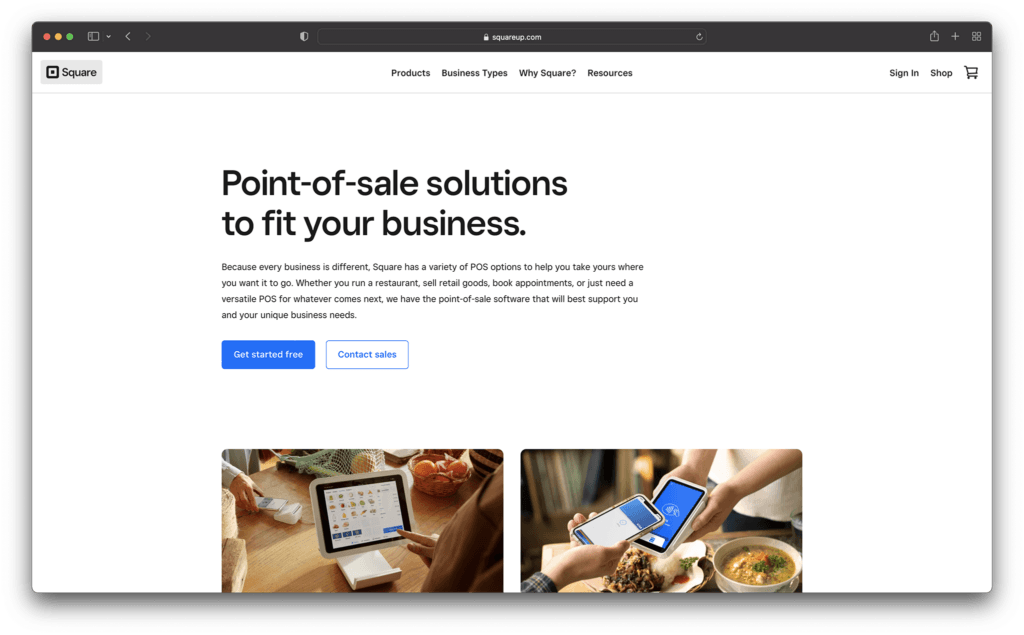
Square POS: Most Popular POS Solution

Few companies have quite the same impact as Square when it comes to payment processing in the modern world. Known around the globe for offering a huge variety of hardware tools, as well as specialist software with specific types of business, Square has it all. The service is feature-rich and easy to use, with access to free website building tools included.
Features
Ecommerce: Square will allow you to sell in a range of omnichannel environments, including through your own free-to-build online store.Management: Managing important information on the back-end of your store is quick and simple, with customer profiles and extensive team management, with employee hours.Analytics: Square will help you to learn more about your audience, your store, and your market with intuitive reporting features.Convenience: Everything int the Shopify ecosystem is easy to use, with a range of apps and hardware to suit all kinds of stores, including Restaurants.
Hardware
Square’s powerful hardware options range all the way from simple Square readers to comprehensive registers costing up to $799. You can also buy bundles which include receipt printers, cash drawers, and front-facing tablets.
Pricing
Square is a free-to-use solution for payment processing, which is part of what makes it most popular. Although there aren’t any payments required for the central service, you will need to pay extra for advanced features like Square for Restaurants.
Transaction fees start at around 1.75 for your chip-and-pin payments, and 2.5% for purchase orders, making Square similar to the rest of the market standard.
Pros:
Versatility: Square solutions are available to suit a range of different store types, no matter what kind of business you want to run.Affordable: As one of the top POS solutions available, Square still makes it easy for anyone to start selling in the real world.Ease of use: With a convenient backend and a small learning curve, you won’t need to spend long studying Square.
Cons:
Limited scale: You may find Square isn’t ideal for your business as it gets a lot bigger.Support: Customer support isn’t always as predictable as it should be.
Who is it Best For?
Square is probably the best solution on the market for companies building their online and offline presence from scratch.
Go to the top

Toast POS – Best Cheap POS for iPad

The rise of tablets and smartphones means today’s business owners don’t necessarily need to spend a fortune on hardware to start selling effectively online. Toast POS makes it easy to set-up with nothing but your iPad, and you can access a range of powerful tools. There’s even a dedicated solution for users based on the Android system.
Features
Restaurant capabilities: Toast comes with a range feature specially for restaurants, including menu creation with a range of categories.Mobility: A range of small hardware options and app functionality will make Toast ideal for portability in a modern world.Data collection: Easily collect also sorts of meaningful insights about your target audience for boosted business outcomes.Sales reports: Access a variety of behind-the-scenes insights with custom reports for stakeholders available
Hardware
You’ll have no shortage of hardware options available from Toast, including the simple but effective Toast Go 2 which is ideal for taking mobile payments in an evolving landscape. You can even access spill-proof technology for the restaurant landscape, and forward-facing screens for customers.
Pricing
You can choose from various pricing plans when accessing Toast, including a simple pay-as-you-go service which might be well-suited tog rowing brands. The Essentials package starts at around $165 when your business scales to more advanced features.
Pros:
Ease of use: It’s easy to get setup with anything from an iPad to a range of powerful hardware tools designed specifically for ToastConvenient: There are various customization options for special kinds of stores and restaurants, including menu creation.Inventory: Track your inventory levels quickly and easily in one place
Cons:
Customer support: Waiting for a response from support can take a while.Product design: Toast’s hardware doesn’t look the most appealing
Who is it Best For?
Toast POS is a valuable solution for food trucks, pop-up stores, restaurants and iPad users in search of a convenient service.
Go to the top

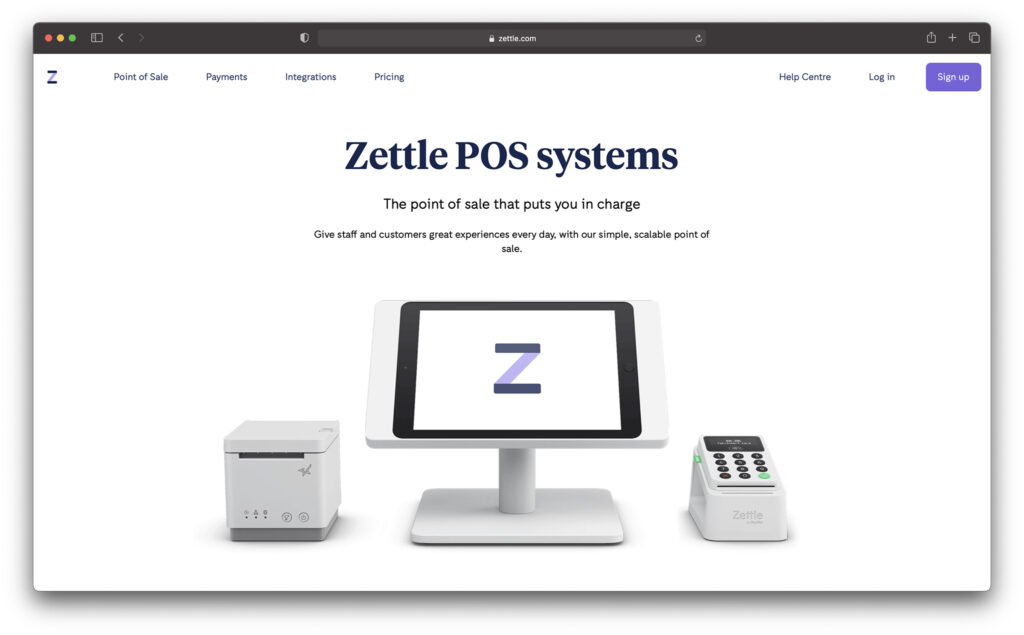
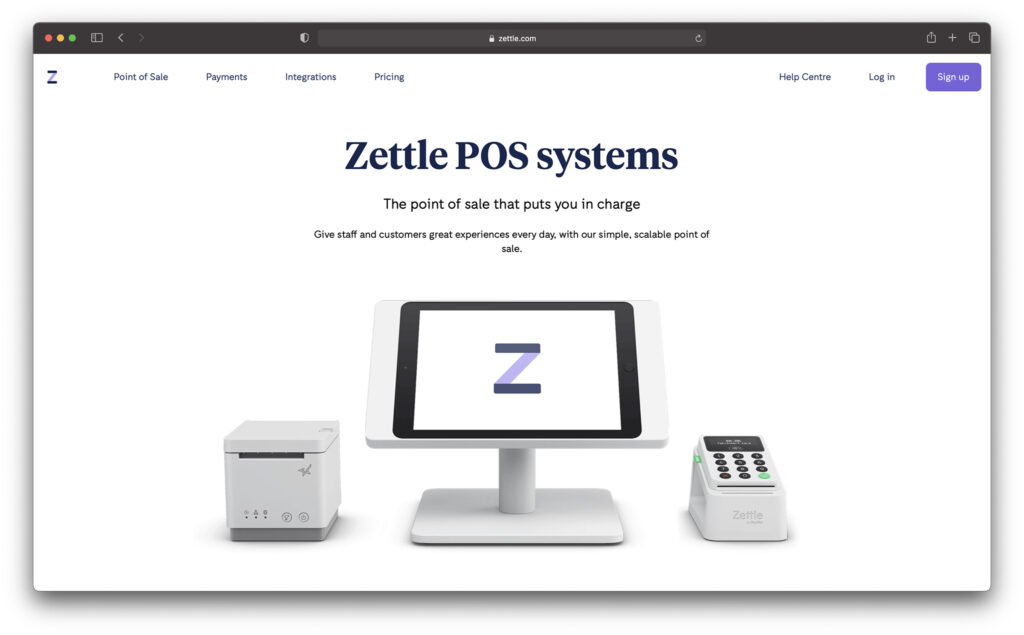
Zettle – Best for PayPal Fans

If you’re familiar with PayPal, the biggest peer-to-peer payment solution on the web, then you probably have a decent familiarity with Zettle too. This easy-to- use solution was purchased by PayPal in 2018, and offers one of the most appealing solutions for European business owners.
Features
PayPal transactions: Owned by PayPal, Zettle ensures your customers can make convenient PayPal transactions in no time, which helps in ensuring business trust.Gratuity: You’ll be able to easily add gratuity payments to your store, keep track of them in sales reports, and create all kinds of custom insights.Convenient interface: The back-end for PayPal’s Zettle is extremely easy to use, with lots of insights into online and offline transactions.
Hardware
With pricing solutions for hardware starting at as little as $29, you don’t need to be a big business to get started with this POS provider. There are tons of options to choose from too, including card terminals, and till systems, as well as social-distancing screens for self-service.
Pricing
Zettle is free to connect to, with absolutely no cancellation fee, but you will still need to account for the price of hardware and transaction fees. For PayPal purchasing, you’ll only pay 1%, while the rest are similar to Square, with payment link transactions at 2.5%, and card transactions at around 1.75%.
Pros:
Payment options: Your customers can use everything from PayPal transactions to standard credit and debit card payments with Zettle.Fantastic integrations: Integrate with a wide range of applications to give your team access to more off the tools they need in one convenient place.Hardware: There are various great hardware options that won’t cost you a fortune, particularly if you’re running a small store or pop-up shop.
Cons:
Scalability: Zettle isn’t ideal for global scale and growthEcommerce: You can integrate with other ecommerce tools, but there are none to access directly from PayPal
Who is it Best For?
Small businesses who like the peace of mind PayPal payments can give their customers will appreciate the functionality of Zettle.
Go to the top

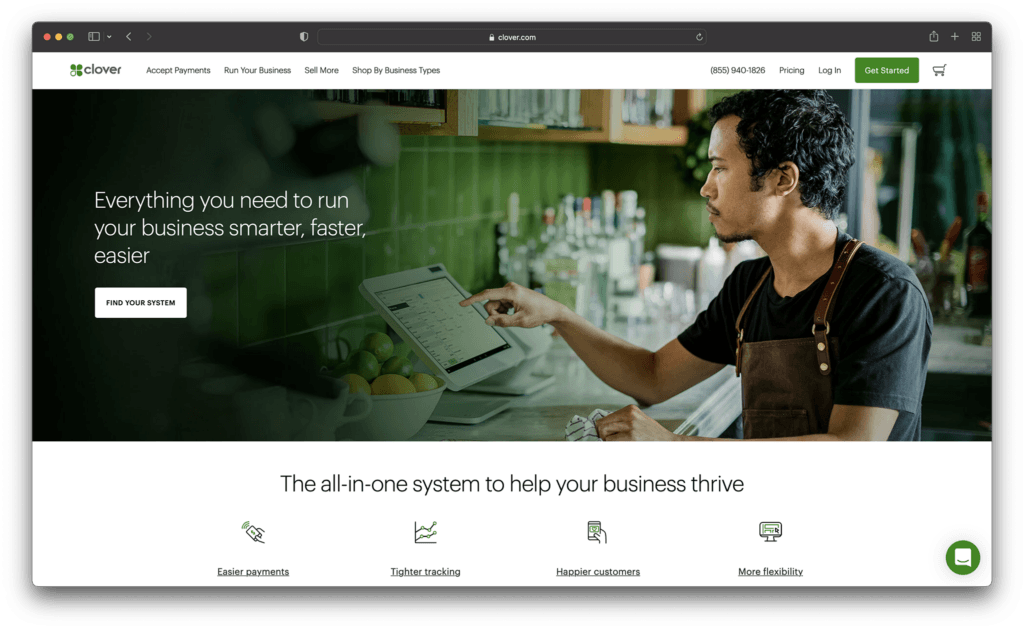
Clover POS – Best cheap POS for small business

Smaller businesses need to ensure they’re balancing budget friendly performance with feature-richness when choosing the ideal solution for payments. Clover POS is the perfect solution for getting you started on your sales journey, particularly because it integrates with so many existing tools, like QuickBooks, and marketing services.
Features
Omnichannel selling: If you want to sell offline and online at the same time, Clover has you covered. You can easily sell anywhere with the same dashboard.Bonus features: Gratuity and tipping features are available within the app, making this service great for food service companies.Payment options: You can offer everything from mobile wallet payments and NFC, to credit cards, debit cards, and gift card transactions.
Hardware
Clover’s mobile POS starts with a cheap and convenient handheld system, the Clover Go, starting at $99. There are also a range of other combined bundles, such as the Mini POS, which gives you a variety of tools at $749.
Pricing
Basic prices for Clover start at a rate of 2.3% plus a 10 cents transaction fee. You’ll also need to apply for a custom quote to get a full hardware and software price. This can make Clover a little more expensive than some alternatives.
Pros:
Ease of Use: It’s easy to get Clover up and running even if you’re a total beginnerIntegrations: You’ll be able to easily integrate your service with tools you already useBonus features: Bonus features like tipping and exchange processing can be useful for new business owners.
Cons:
Learning curve: Initial setup can be a little difficult when you’re a beginnerPricing: While packages start off cheap, they can get expensive very quickly
Who is it Best For?
Clover is a good choice for service-based businesses, retail stores, and smaller restaurants looking for plenty of opportunities to grow fast.
Go to the top

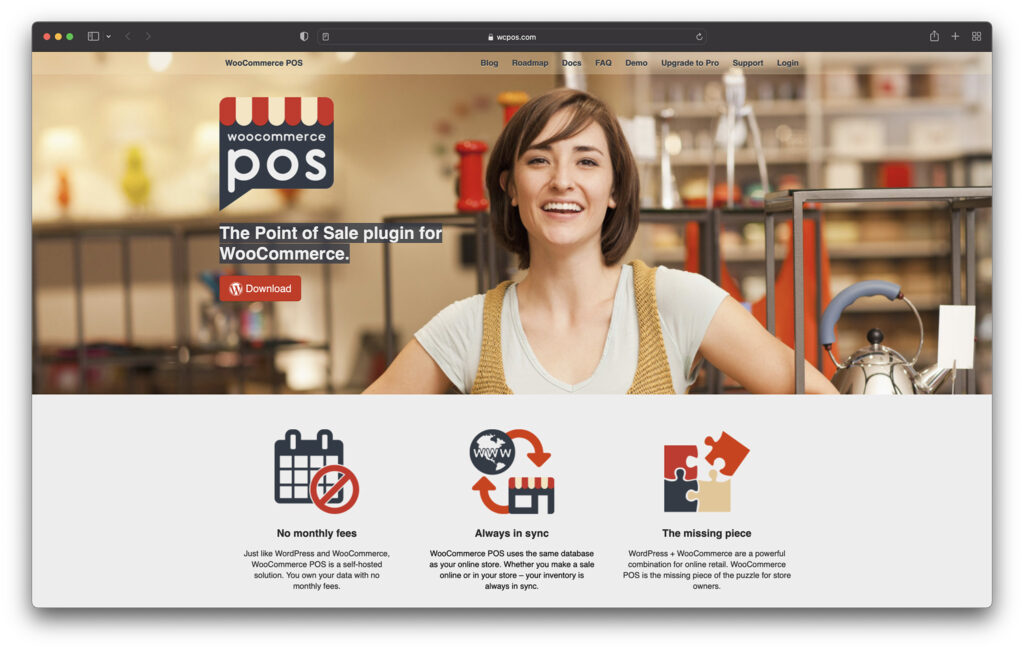
WooCommerce POS: Best Cheap POS for WooCommerce

If you’re already using WooCommerce for ecommerce sales, then there are few tools more convenient for your needs than WooCommerce POS. This convenient and user-friendly application embeds into your existing WordPress environment, and allows you to synchronize your online and offline selling environments in seconds. There are even integrations available with other WordPress tools.
Features
Omnichannel selling: WooCommerce POS is built for the WordPress environment and empowers companies to engage in omnichannel selling practices.Configuration: You’ll be able to configure your store environment however you choose, with various registers, outlets, and integrations.Customer relationships: Building customer loyalty is much simpler with a range of different discount, coupon and gift card options.Management tools: you can track all kinds of order information, and assistive prompts to help you deliver better service.
Hardware
WooCommerce POS works perfectly on a range of computer systems, with different browsers like Firefox, Google Chrome, Microsoft Edge, and Safari all compatible with your system. You’ll also be able to access a range of integrated hardware tools like card readers.
Pricing
The WooCommerce POS solution will charge you around $199 a year to set up – making it one of the cheapest solutions on the market, particularly if you’re already set up with WordPress. You will have transaction fees to consider based on your chosen payment processor.
Pros:
Advanced features: Units of measurement, store cards, product showcases, and barcode scanning are all available.Compatibility: WooCommerce POS blends into the WordPress and WooCommerce environment perfectly, with tons of integrations.Ease of use: You should have no problem setting this system up and learning how to use it.
Cons:
Lack of dedicated hardware: You will need to access hardware from third-party vendors.
Who is it Best For?
If you have a WordPress and WooCommerce store already, the WooCommerce POS will help you to take your store into the physical world.
Go to the top

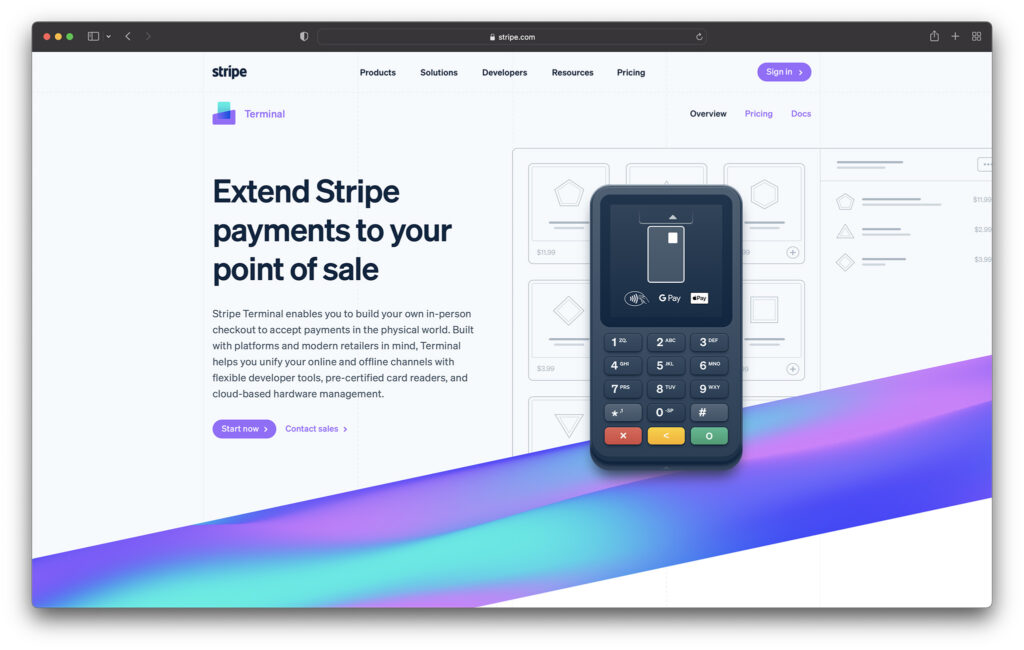
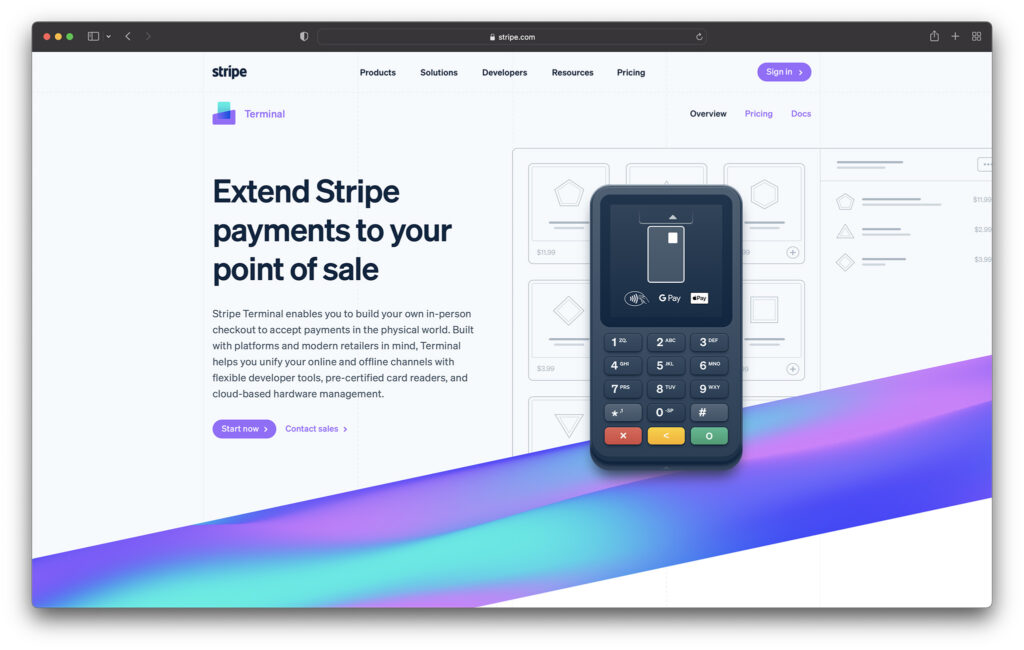
Stripe Terminal

Another extremely popular choice for the best POS on the market, Stripe is suitable for a host of different business environments. Stripe terminal is easy-to-use, and brimming with advanced features like loyalty programs and customer relationship management. The solution does take a little while to get used to, but you’ll find it very feature rich for a growing brand.
Features
Developer tools: If you want more advanced customization options, Stripe has you covered, you can turn your POS into a restaurant POS and add unique features instantly.Tracking: It’s easy to track a range of important insights with built-in analytics, and custom reporting functionality.Remote access: Access a range of different tools from a distance to collect information anywhere in your business landscape.
Hardware
Stripe offers a selection of potential card readers and hardware tools to tap into. Pricing can start from as little as $59, so you shouldn’t have much trouble getting up-and-running with a small budget. You can also explore more advanced card reader and register systems.
Pricing
Stripe is free to use as a POS, but you will need to pay for payment processing fees. A retail company taking in-person transactions will need to account for around 2.7% fees plus $0.05 for each sale.
Pros:
Customizations: You can easily expand the functionality of your store with a range of developer options available to access.Reporting: in-depth analytics and insights make it easier to make intelligent decisions about your company.Omnichannel selling: It’s easy to sell offline and online, as well as on a range of different platforms with Stripe.
Cons:
Simplicity: Stripe isn’t the easiest POS to get started with as a beginner
Who is it Best For?
If you’re looking for a more customizable POS solution, Stripe allows you deeper access into your environment with developer tools.
Go to the top

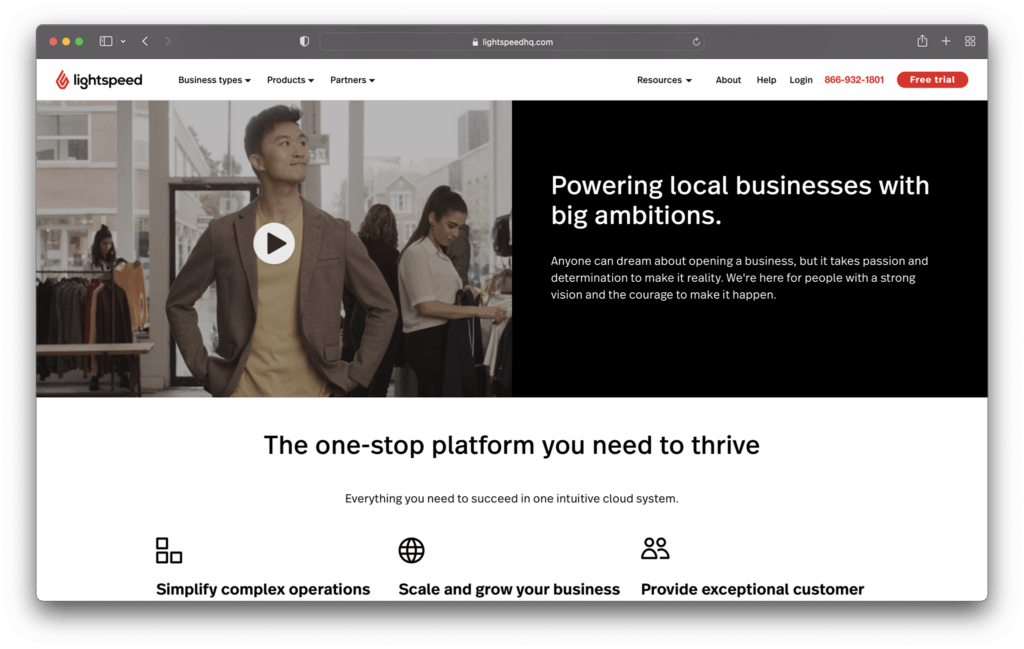
Lightspeed POS – Best Cheap POS for Retail

Lightspeed is one of the most popular POS software options on the market today. With a strong focus on ePOS systems and inventory management for retail businesses, ecommerce brands, and restaurants, (as well as golf companies) Lightspeed sets itself apart from the crowd. With tools from employee management to real-time analytics, this is a great tool for business owners.
Features
Marketing campaigns: If you’re looking for credit card processing and marketing for cafes and retail companies in one, Lightspeed has a connection to Google Ads.Ecommerce: A built-in ecommerce platform allows you to start a small online store for your business needs, and you can track inventory between your online and offline operations.Appointments: As one of the top retail POS systems, Lightspeed also offers appointment booking with apps for all mobile devices.
Hardware
When it comes to POS hardware, Lightspeed offers both a desktop and iPad kit, with a printer, scanner, and cash drawer included. You can also purchase each device separately. However, there’s no pricing for your credit card reader or POS terminal on the website, you’ll need to connect the team.
Pricing
You’ll save a decent amount on a multi-location POS system by purchasing Lightspeed on an annual basis, rather than paying monthly. You’ll need at least the standard plana t $99 per month to access eCommerce, and other options include “Advanced” at $169 per month, or Pro at $229 per month. Basic at $69 per month has no ecommerce function.
Pros:
Excellent customer service: Onboarding, guidance, and quick resolution to problems makes Lightspeed a good choice if you want extra help with your POS featuresInsights: It’s easy to collect checkout data and other important insights for guidance into the performance of your retail business.Flexibility: Lightspeed can support a range of different kinds of businesses with credit card and contactless payments.
Cons:
Pricing: Lightspeed can be quite expensive if you want to access all the available features.Operating system: You’ll need a Mac system to use Lightspeed
Who is it Best For?
Lightspeed is ideal for business owners in retail in search of advanced features, but you will need a Mac device to get started.
Go to the top

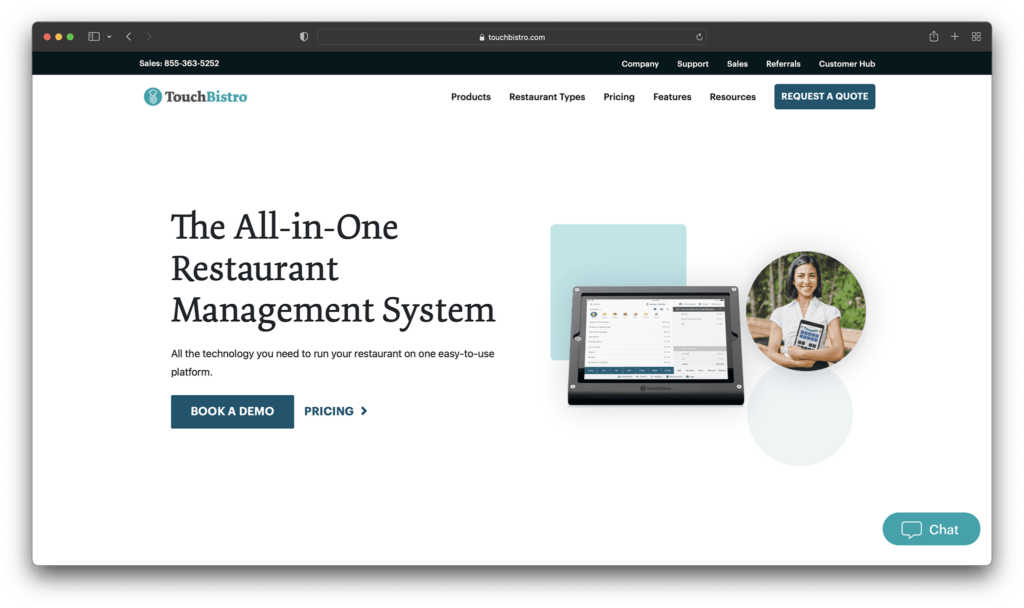
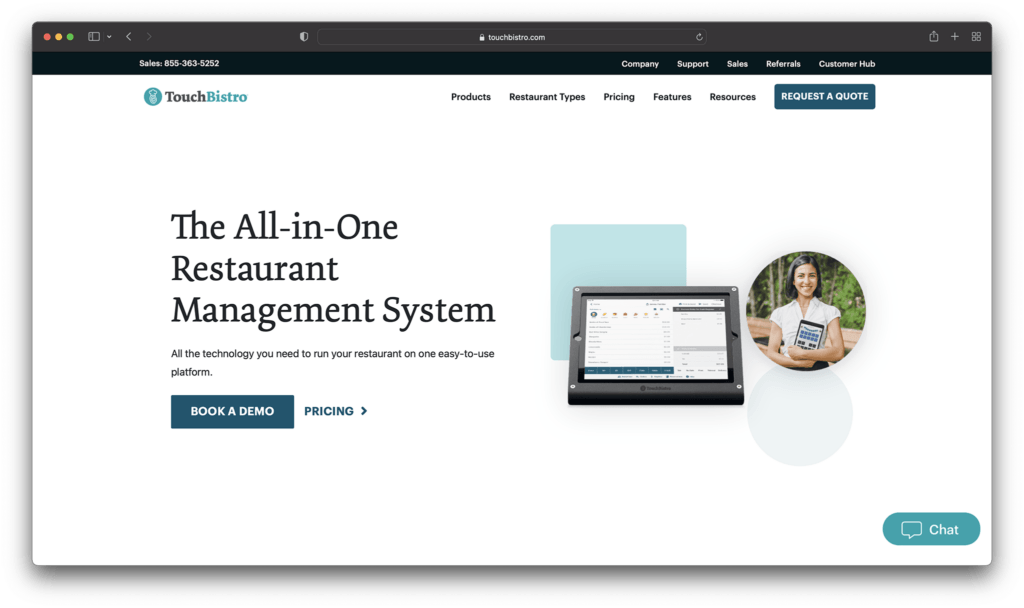
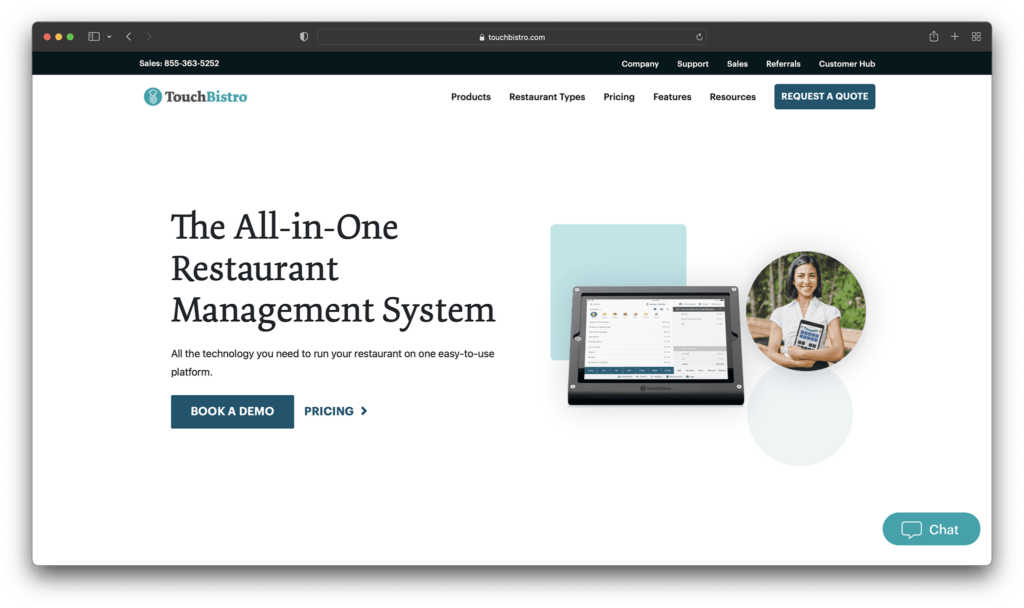
Touchbistro – Best Cheap POS for Restaurants

If you’re looking for the best POS systems for food service companies, it’s hard to go wrong with TouchBistro. Designed specifically for the restaurant landscape, TouchBistro can offer everything from barcode scanners and cash register hardware to intuitive sales reports. There’s even support for online ordering for click and collect.
Features
Intelligent restaurant features: You’ll have complete access to menu items, and tracking for your inventory in the restaurant space. You can even set up a customer-facing display.Employee management: Use a kitchen display system, mobile app tracking, and other intelligent tools to get the most out of your audience.Extensive reporting: It’s easy to get an insight into your company’s performance whether you’re running coffee shops or full restaurants.
Hardware
TouchBistro offers a fantastic range of restaurant hardware options for small business owners. You can access kitchen display systems, mobile POS solutions, or a mobile app for your smartphone if you’re on the move. To get a full idea of your prices for small retail hardware, you’ll need to contact the TouchBistro team.
Pricing
Pricing for TouchBistro starts at $69 per month, and all plans include menu management, floor plan and table management, tableside order, reporting and analytics, staff management and a range of valuable integrations.
Pros:
Flexibility: Works well as a mobile POS and restaurant POS with access to a range of useful hardware options.Insights: It’s easy to get a behind-the-scenes view of your company’s performance with useful analytics and reports.Employee management: Extensive employee management tools help to boost team efficiency and take business outcomes to the next level.
Cons:
Pricing: Can be expensive to access all the tools and hardware for a complete beginner.Learning curve: lots of features mean lots to learn.
Who is it Best For?
TouchBistro is an ultra-flexible tool for POS performance, with access to extensive restaurant and business management features.
Go to the top

Choosing the Best Cheap POS system
With free plan options, flat rate pricing, and a range of cheaper packages to offer, there are no shortage of cheap POS system solutions for today’s business leaders. Whether you decide to use a tool like ShopKeep, Vend, Revel, or Square with the Square register, it’s important to get a good insight into the upfront and ongoing costs (monthly fee) of your new technology before you begin.
Remember, different tools are intended for specific purposes. While TouchBistro is a more focused restaurant POS system, Shopify is ideal for connecting your POS to add-ons, like your CRM, email marketing, accounting software, and ecommerce business.
Choosing the best POS systems for small businesses means considering what specific features you need. It’s also worth looking at mobile solutions, like access to apps on iOS and Android devices, so you can continue to take payments anywhere.
The post The Best Cheap POS System for 2022 appeared first on Ecommerce Platforms.