Original Source: https://smashingmagazine.com/2025/09/ux-strategies-real-time-dashboards/
I once worked with a fleet operations team that monitored dozens of vehicles in multiple cities. Their dashboard showed fuel consumption, live GPS locations, and real-time driver updates. Yet the team struggled to see what needed urgent attention. The problem was not a lack of data but a lack of clear indicators to support decision-making. There were no priorities, alerts, or context to highlight what mattered most at any moment.
Real-time dashboards are now critical decision-making tools in industries like logistics, manufacturing, finance, and healthcare. However, many of them fail to help users make timely and confident decisions, even when they show live data.
Designing for real-time use is very different from designing static dashboards. The challenge is not only presenting metrics but enabling decisions under pressure. Real-time users face limited time and a high cognitive load. They need clarity on actions, not just access to raw data.
This requires interface elements that support quick scanning, pattern recognition, and guided attention. Layout hierarchy, alert colors, grouping, and motion cues all help, but they must be driven by a deeper strategy: understanding what the user must decide in that moment.
This article explores practical UX strategies for real-time dashboards that enable real decisions. Instead of focusing only on visual best practices, it looks at how user intent, personalization, and cognitive flow can turn raw data into meaningful, timely insights.
Designing for Real-Time Comprehension: Helping Users Stay Focused Under Pressure
A GPS app not only shows users their location but also helps them decide where to go next. In the same way, a real-time dashboard should go beyond displaying the latest data. Its purpose is to help users quickly understand complex information and make informed decisions, especially in fast-paced environments with short attention spans.
How Users Process Real-Time Updates
Humans have limited cognitive capacity, so they can only process a small amount of data at once. Without proper context or visual cues, rapidly updating dashboards can overwhelm users and shift attention away from key information.
To address this, I use the following approaches:
Delta Indicators and Trend Sparklines
Delta indicators show value changes at a glance, while sparklines are small line charts that reveal trends over time in a compact space. For example, a sales dashboard might show a green upward arrow next to revenue to indicate growth, along with a sparkline displaying sales trends over the past week.
Subtle Micro-Animations
Small animations highlight changes without distracting users. Research in cognitive psychology shows that such animations effectively draw attention, helping users notice updates while staying focused. For instance, a soft pulse around a changing metric can signal activity without overwhelming the viewer.
Mini-History Views
Showing a short history of recent changes reduces reliance on memory. For example, a dashboard might let users scroll back a few minutes to review updates, supporting better understanding and verification of data trends.
Common Challenges In Real-Time Dashboards
Many live dashboards fail when treated as static reports instead of dynamic tools for quick decision-making.
In my early projects, I made this mistake, resulting in cluttered layouts, distractions, and frustrated users.
Typical errors include the following:
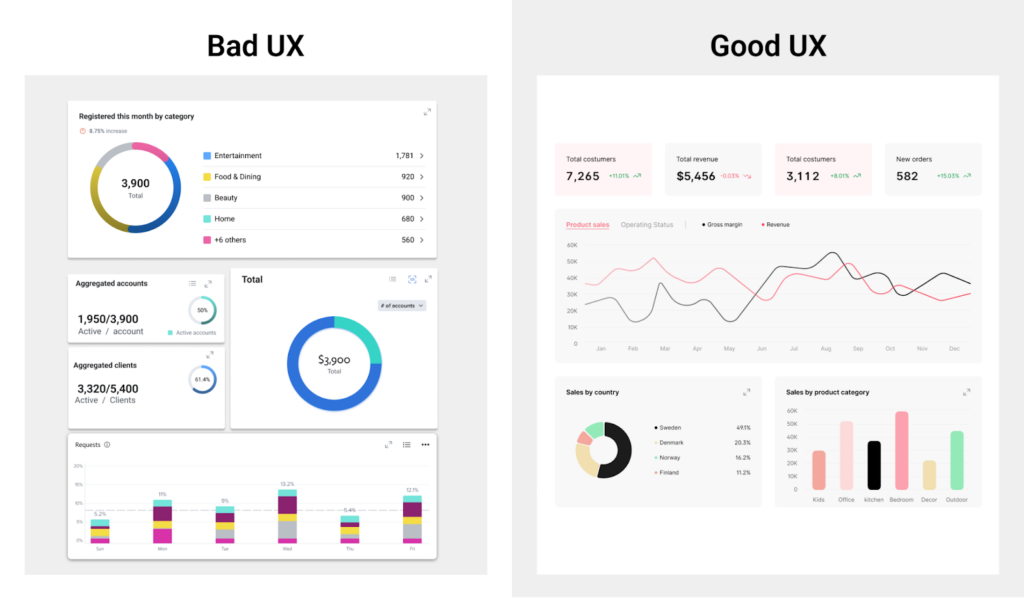
Overcrowded Interfaces: Presenting too many metrics competes for users’ attention, making it hard to focus.
Flat Visual Hierarchy: Without clear emphasis on critical data, users might focus on less important information.
No Record of Changes: When numbers update instantly with no explanation, users can feel lost or confused.
Excessive Refresh Rates: Not all data needs constant updates. Updating too frequently can create unnecessary motion and cognitive strain.

Managing Stress And Cognitive Overload
Under stress, users depend on intuition and focus only on immediately relevant information. If a dashboard updates too quickly or shows conflicting alerts, users may delay actions or make mistakes. It is important to:
Prioritize the most important data first to avoid overwhelming the user.
Offer snapshot or pause options so users can take time to process information.
Use clear indicators to show if an action is required or if everything is operating normally.
In real-time environments, the best dashboards balance speed with calmness and clarity. They are not just data displays but tools that promote live thinking and better decisions.
Enabling Personalization For Effective Data Consumption
Many analytics tools let users build custom dashboards, but these design principles guide layouts that support decision-making. Personalization options such as custom metric selection, alert preferences, and update pacing help manage cognitive load and improve data interpretation.
Cognitive Challenge
UX Risk in Real-Time Dashboards
Design Strategy to Mitigate
Users can’t track rapid changes
Confusion, missed updates, second-guessing
Use delta indicators, change animations, and trend sparklines
Limited working memory
Overload from too many metrics at once
Prioritize key KPIs, apply progressive disclosure
Visual clutter under stress
Tunnel vision or misprioritized focus
Apply a clear visual hierarchy, minimize non-critical elements
Unclear triggers or alerts
Decision delays, incorrect responses
Use thresholds, binary status indicators, and plain language
Lack of context/history
Misinterpretation of sudden shifts
Provide micro-history, snapshot freeze, or hover reveal
Common Cognitive Challenges in Real-Time Dashboards and UX Strategies to Overcome Them.
Designing For Focus: Using Layout, Color, And Animation To Drive Real-Time Decisions
Layout, color, and animation do more than improve appearance. They help users interpret live data quickly and make decisions under time pressure. Since users respond to rapidly changing information, these elements must reduce cognitive load and highlight key insights immediately.
Creating a Visual Hierarchy to Guide Attention.
A clear hierarchy directs users’ eyes to key metrics. Arrange elements so the most important data stands out. For example, place critical figures like sales volume or system health in the upper left corner to match common scanning patterns. Limit visible elements to about five to prevent overload and ease processing—group related data into cards to improve scannability and help users focus without distraction.
Using Color Purposefully to Convey Meaning.
Color communicates meaning in data visualization. Red or orange indicates critical alerts or negative trends, signaling urgency. Blue and green represent positive or stable states, offering reassurance. Neutral tones like gray support background data and make key colors stand out. Ensure accessibility with strong contrast and pair colors with icons or labels. For example, bright red can highlight outages while muted gray marks historical logs, keeping attention on urgent issues.
Supporting Comprehension with Subtle Animation.
Animation should clarify, not distract. Smooth transitions of 200 to 400 milliseconds communicate changes effectively. For instance, upward motion in a line chart reinforces growth. Hover effects and quick animations provide feedback and improve interaction. Thoughtful motion makes changes noticeable while maintaining focus.

Layout, color, and animation create an experience that enables fast, accurate interpretation of live data. Real-time dashboards support continuous monitoring and decision-making by reducing mental effort and highlighting anomalies or trends. Personalization allows users to tailor dashboards to their roles, improving relevance and efficiency. For example, operations managers may focus on system health metrics while sales directors prioritize revenue KPIs. This adaptability makes dashboards dynamic, strategic tools.
Element
Placement & Visual Weight
Purpose & Suggested Colors
Animation Use Case & Effect
Primary KPIs
Center or top-left; bold, large font
Highlight critical metrics; typically stable states
Value updates: smooth increase (200–400 ms)
Controls
Top or left panel; light, minimal visual weight
Provide navigation/filtering; neutral color schemes
User actions: subtle feedback (100–150 ms)
Charts
Middle or right; medium emphasis
Show trends and comparisons; use blue/green for positives, grey for neutral
Chart trends: trail or fade (300–600 ms)
Alerts
Edge of dashboard or floating; high contrast (bold)
Signal critical issues; red/orange for alerts, yellow/amber for warnings
Quick animations for appearance; highlight changes
Design Elements, Placement, Color, and Motion Strategies for Effective Real-Time Dashboards.
Clarity In Motion: Designing Dashboards That Make Change Understandable
If users cannot interpret changes quickly, the dashboard fails regardless of its visual design. Over time, I have developed methods that reduce confusion and make change feel intuitive rather than overwhelming.
One of the most effective tools I use is the sparkline, a compact line chart that shows a trend over time and is typically placed next to a key performance indicator. Unlike full charts, sparklines omit axes and labels. Their simplicity makes them powerful, since they instantly show whether a metric is trending up, down, or steady. For example, placing a sparkline next to monthly revenue immediately reveals if performance is improving or declining, even before the viewer interprets the number.
When using sparklines effectively, follow these principles:
Pair sparklines with metrics such as revenue, churn rate, or user activity so users can see both the value and its trajectory at a glance.
Simplify by removing clutter like axis lines or legends unless they add real value.
Highlight the latest data point with a dot or accent color since current performance often matters more than historical context.
Limit the time span. Too many data points compress the sparkline and hurt readability. A focused window, such as the last 7 or 30 days, keeps the trend clear.
Use sparklines in comparative tables. When placed in rows (for example, across product lines or regions), they reveal anomalies or emerging patterns that static numbers may hide.
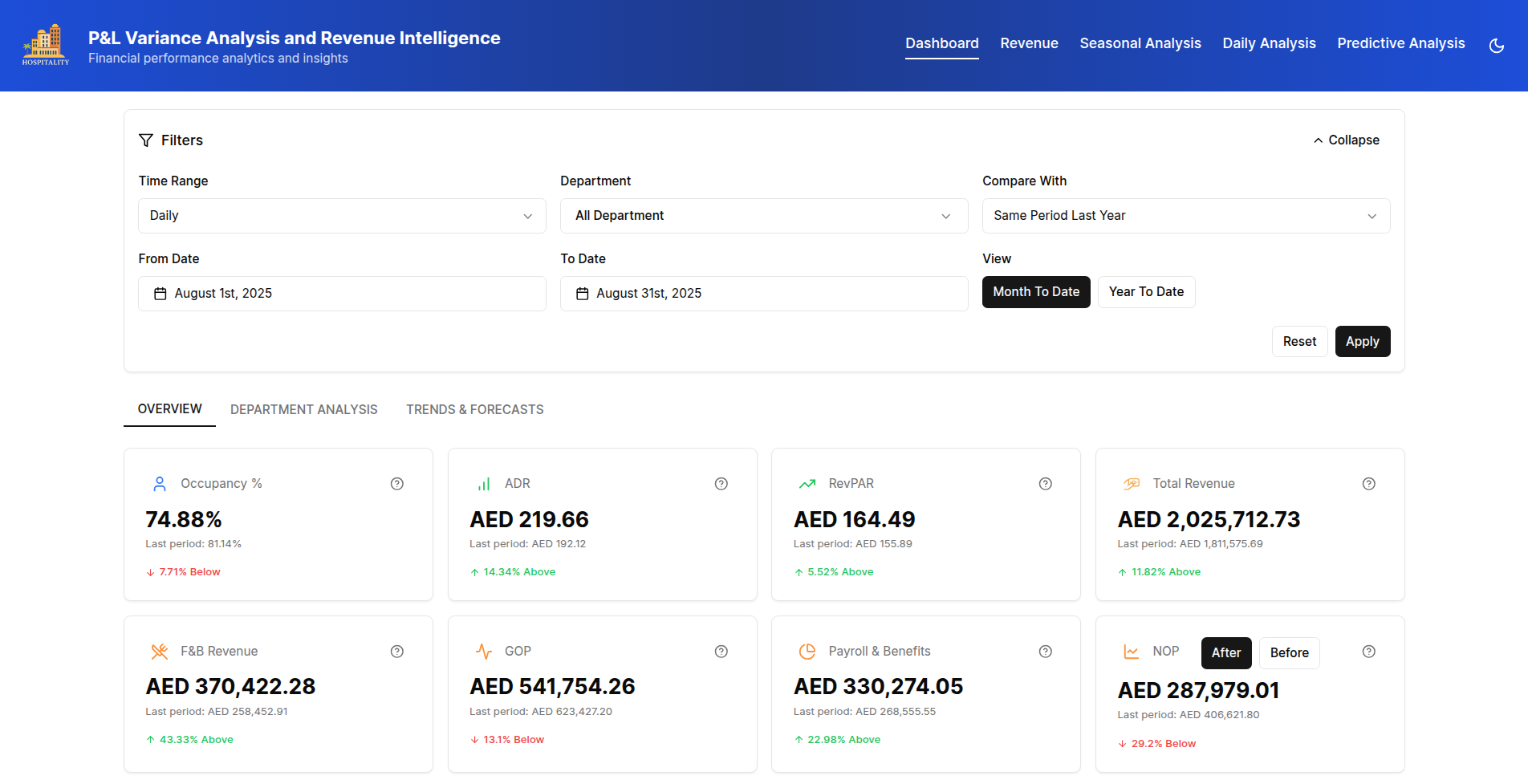
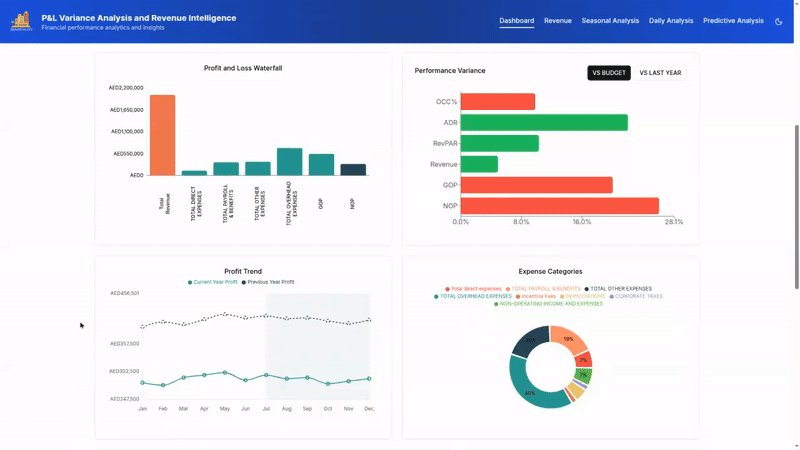
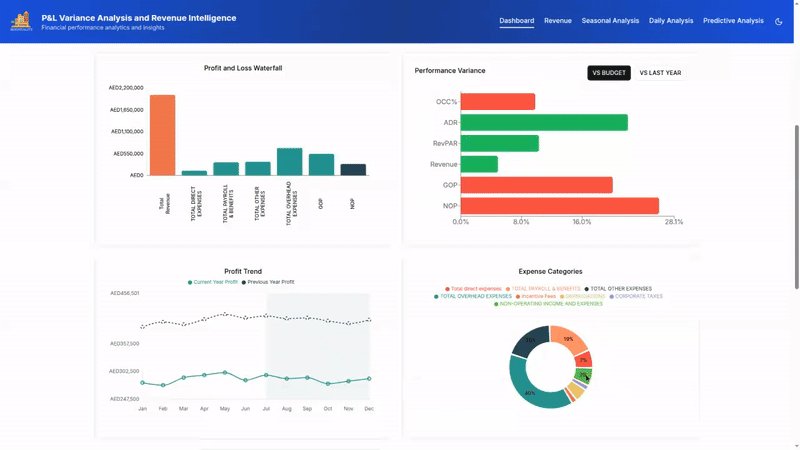
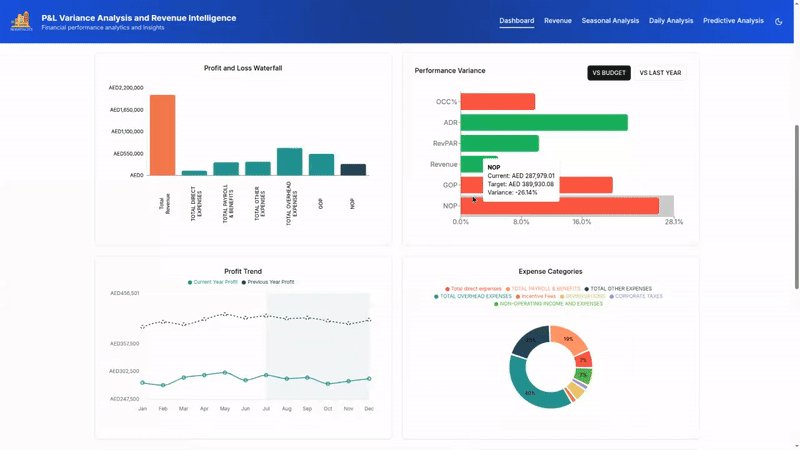
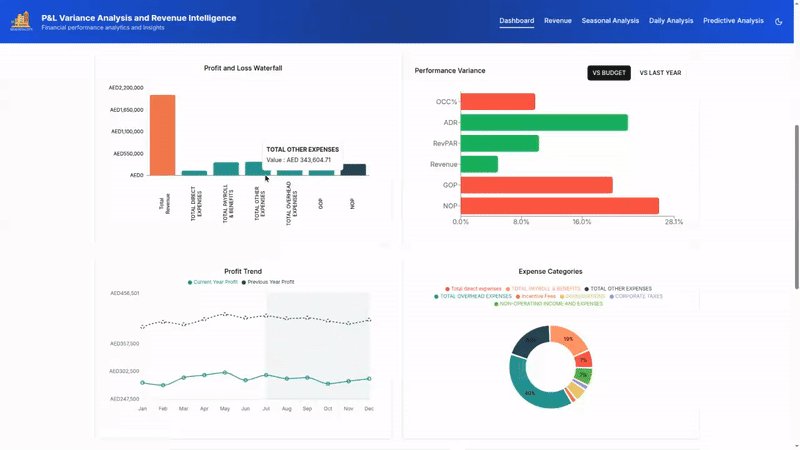
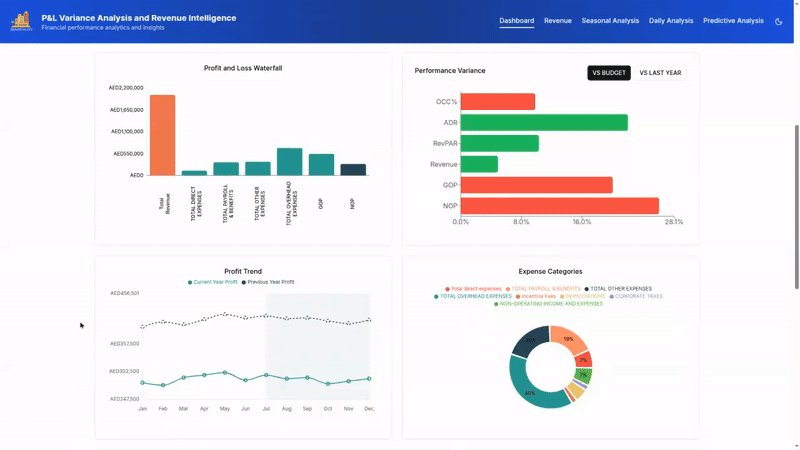
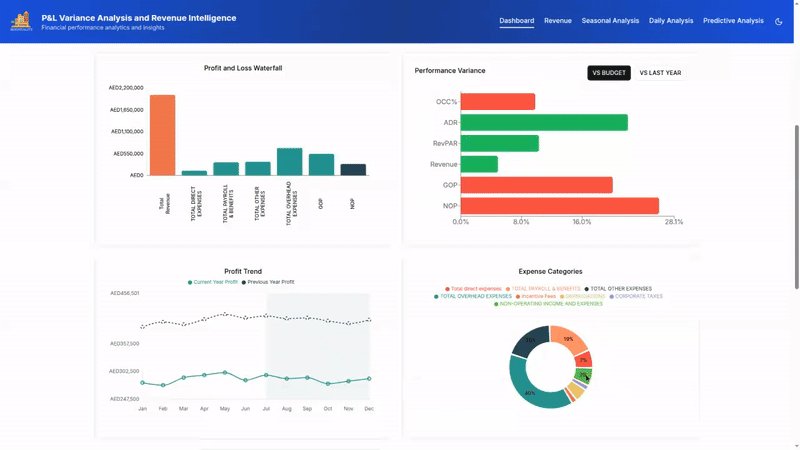
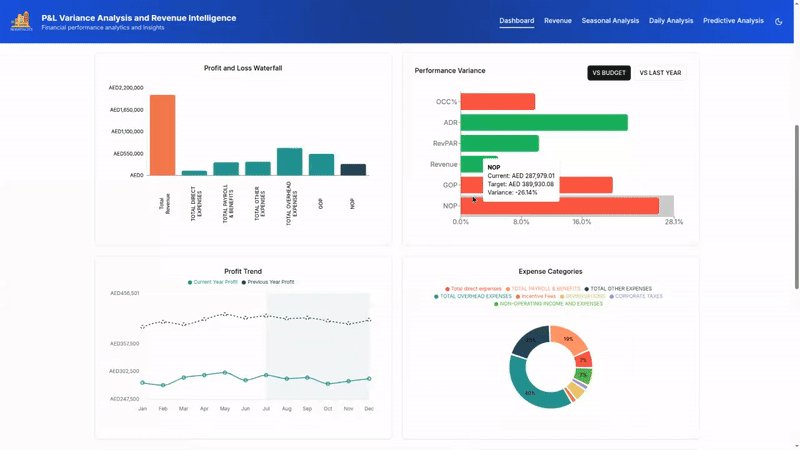
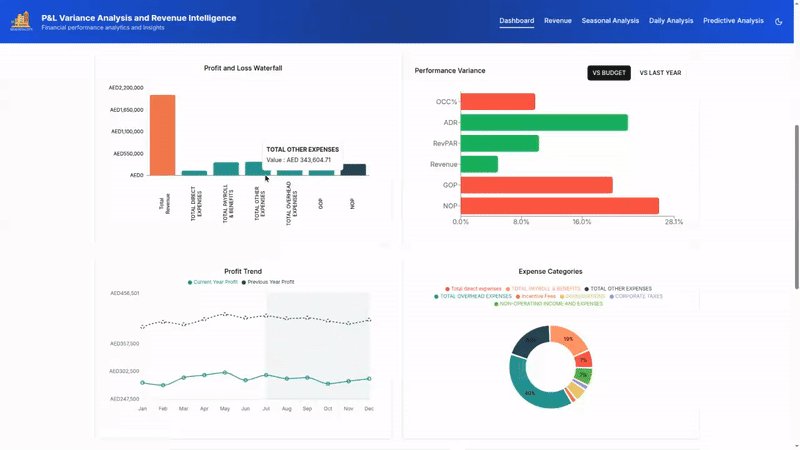
 Interactive P&L Performance Dashboard with Forecast and Variance Tracking. (Large preview)
Interactive P&L Performance Dashboard with Forecast and Variance Tracking. (Large preview)
I combine sparklines with directional indicators like arrows and percentage deltas to support quick interpretation.
For example, pairing “▲ +3.2%” with a rising sparkline shows both the direction and scale of change. I do not rely only on color to convey meaning.
Since 1 in 12 men is color-blind, using red and green alone can exclude some users. To ensure accessibility, I add shapes and icons alongside color cues.
Micro-animations provide subtle but effective signals. This counters change blindness — our tendency to miss non-salient changes.
When numbers update, I use fade-ins or count-up transitions to indicate change without distraction.
If a list reorders, such as when top-performing teams shift positions, a smooth slide animation under 300 milliseconds helps users maintain spatial memory. These animations reduce cognitive friction and prevent disorientation.
Layout is critical for clarifying change:
I use modular cards with consistent spacing, alignment, and hierarchy to highlight key metrics.
Cards are arranged in a sortable grid, allowing filtering by severity, recency, or relevance.
Collapsible sections manage dense information while keeping important data visible for quick scanning and deeper exploration.
For instance, in a logistics dashboard, a card labeled “On-Time Deliveries” may display a weekly sparkline. If performance dips, the line flattens or turns slightly red, a downward arrow appears with a −1.8% delta, and the updated number fades in. This gives instant clarity without requiring users to open a detailed chart.
All these design choices support fast, informed decision-making. In high-velocity environments like product analytics, logistics, or financial operations, dashboards must do more than present data. They must reduce ambiguity and help teams quickly detect change, understand its impact, and take action.
Making Reliability Visible: Designing for Trust In Real-Time Data Interfaces
In real-time data environments, reliability is not just a technical feature. It is the foundation of user trust. Dashboards are used in high-stakes, fast-moving contexts where decisions depend on timely, accurate data. Yet these systems often face less-than-ideal conditions such as unreliable networks, API delays, and incomplete datasets. Designing for these realities is not just damage control. It is essential for making data experiences usable and trustworthy.
When data lags or fails to load, it can mislead users in serious ways:
A dip in a trendline may look like a market decline when it is only a delay in the stream.
Missing categories in a bar chart, if not clearly signaled, can lead to flawed decisions.
To mitigate this:
Every data point should be paired with its condition.
Interfaces must show not only what the data says but also how current or complete it is.
One effective strategy is replacing traditional spinners with skeleton UIs. These are greyed-out, animated placeholders that suggest the structure of incoming data. They set expectations, reduce anxiety, and show that the system is actively working. For example, in a financial dashboard, users might see the outline of a candlestick chart filling in as new prices arrive. This signals that data is being refreshed, not stalled.
Handling Data Unavailability
When data is unavailable, I show cached snapshots from the most recent successful load, labeled with timestamps such as “Data as of 10:42 AM.” This keeps users aware of what they are viewing.
In operational dashboards such as logistics or monitoring systems, this approach lets users act confidently even when real-time updates are temporarily out of sync.
Managing Connectivity Failures
To handle connectivity failures, I use auto-retry mechanisms with exponential backoff, giving the system several chances to recover quietly before notifying the user.
If retries fail, I maintain transparency with clear banners such as “Offline… Reconnecting…” In one product, this approach prevented users from reloading entire dashboards unnecessarily, especially in areas with unreliable Wi-Fi.
Ensuring Reliability with Accessibility
Reliability strongly connects with accessibility:
Real-time interfaces must announce updates without disrupting user focus, beyond just screen reader compatibility.
ARIA live regions quietly narrate significant changes in the background, giving screen reader users timely updates without confusion.
All controls remain keyboard-accessible.
Animations follow motion-reduction preferences to support users with vestibular sensitivities.
Data Freshness Indicator
A compact but powerful pattern I often implement is the Data Freshness Indicator, a small widget that:
Shows sync status,
Displays the last updated time,
Includes a manual refresh button.
This improves transparency and reinforces user control. Since different users interpret these cues differently, advanced systems allow personalization. For example:
Analysts may prefer detailed logs of update attempts.
Business users might see a simple status such as “Live”, “Stale”, or “Paused”.
Reliability in data visualization is not about promising perfection. It is about creating a resilient, informative experience that supports human judgment by revealing the true state of the system.
When users understand what the dashboard knows, what it does not, and what actions it is taking, they are more likely to trust the data and make smarter decisions.
Real-World Case Study
In my work across logistics, hospitality, and healthcare, the challenge has always been to distill complexity into clarity. A well-designed dashboard is more than functional; it serves as a trusted companion in decision-making, embedding clarity, speed, and confidence from the start.
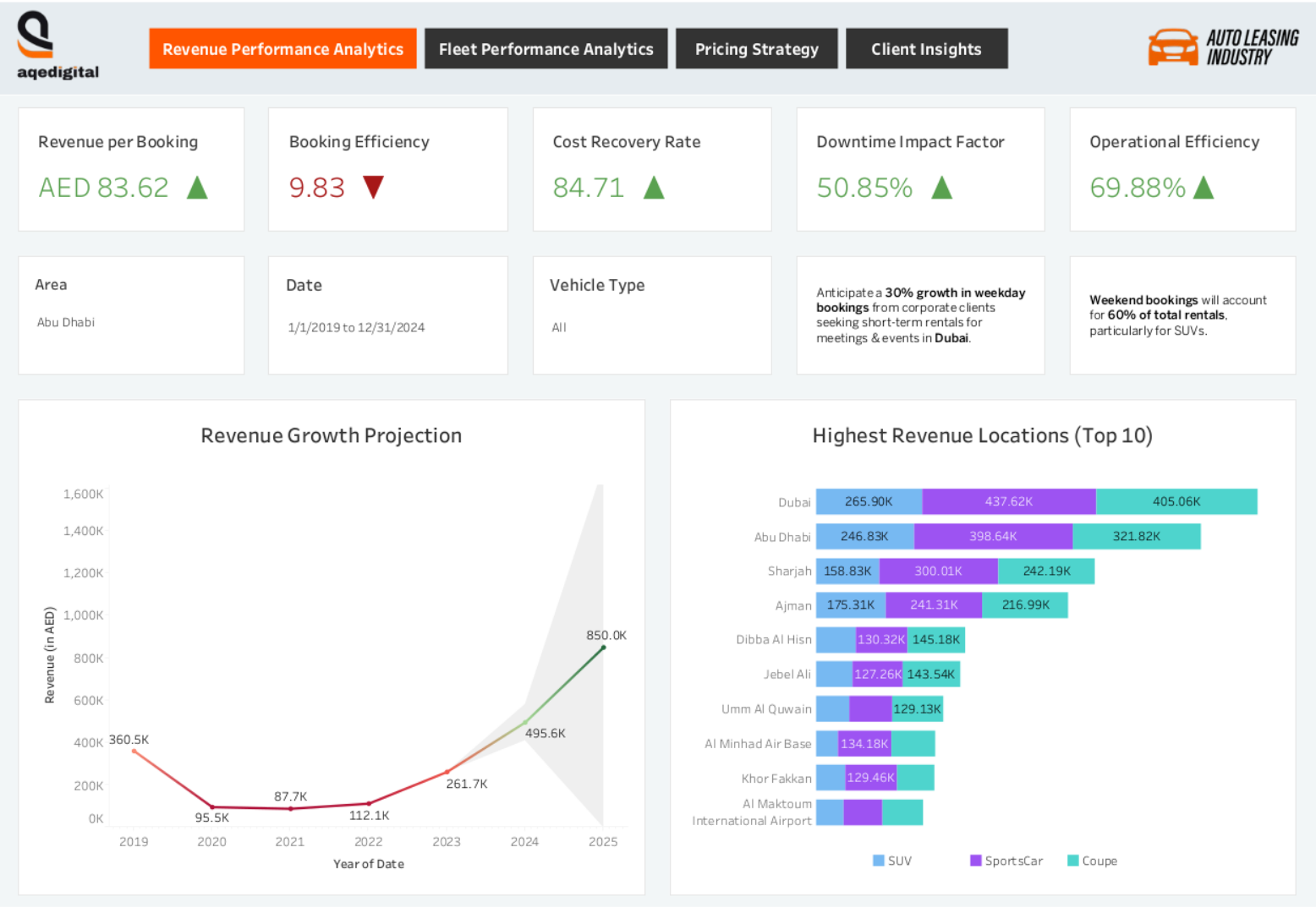
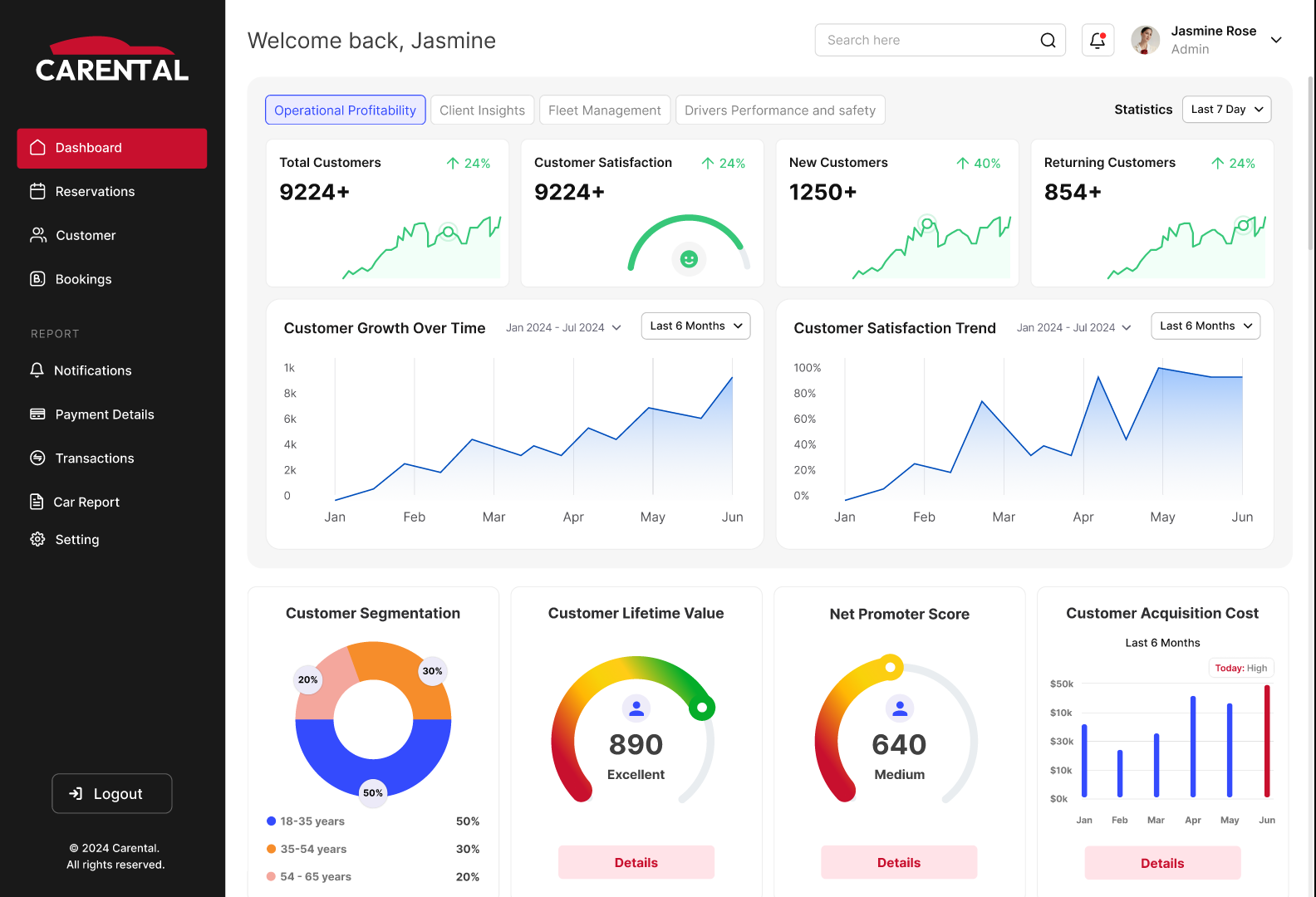
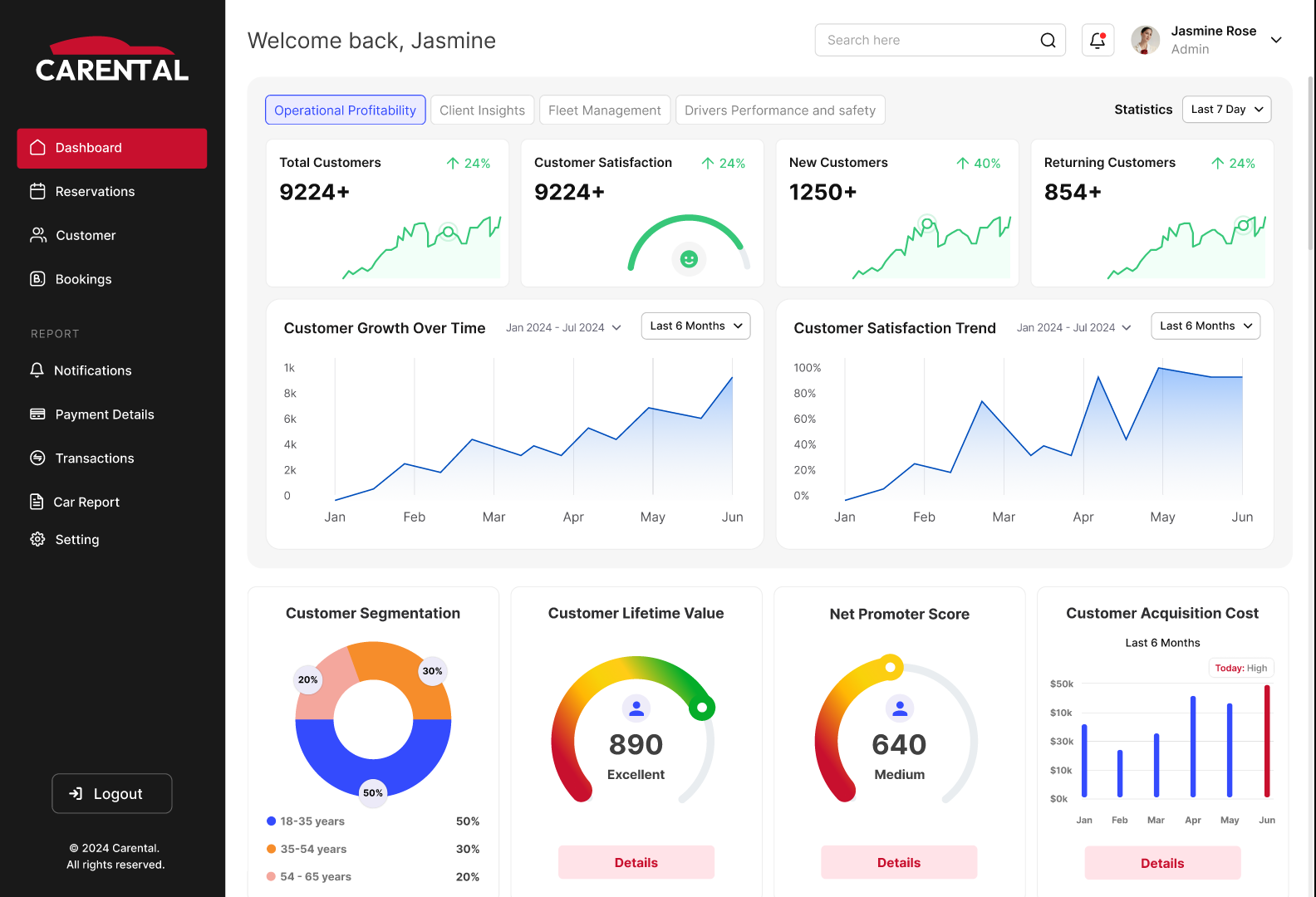
1. Fleet Management Dashboard
A client in the car rental industry struggled with fragmented operational data. Critical details like vehicle locations, fuel usage, maintenance schedules, and downtime alerts were scattered across static reports, spreadsheets, and disconnected systems. Fleet operators had to manually cross-reference data sources, even for basic dispatch tasks, which caused missed warnings, inefficient routing, and delays in response.
We solved these issues by redesigning the dashboard strategically, focusing on both layout improvements and how users interpret and act on information.
Strategic Design Improvements and Outcomes:
Instant visibility of KPIs
High-contrast cards at the top of the dashboard made key performance indicators instantly visible.
Example: Fuel consumption anomalies that previously went unnoticed for days were flagged within hours, enabling quick corrective action.
Clear trend and pattern visualization
Booking forecasts, utilization graphs, and city-by-city comparisons highlighted performance trends.
Example: A weekday-weekend booking chart helped a regional manager spot underperformance in one city and plan targeted vehicle redistribution.
Unified operational snapshot
Cost, downtime, and service schedules were grouped into one view.
Result: The operations team could assess fleet health in under five minutes each morning instead of using multiple tools.
Predictive context for planning
Visual cues showed peak usage periods and historical demand curves.
Result: Dispatchers prepared for forecasted spikes, reducing customer wait times and improving resource availability.
Live map with real-time status
A color-coded map displays vehicle status: green for active, red for urgent attention, gray for idle.
Result: Supervisors quickly identified inactive or delayed vehicles and rerouted resources as needed.
Role-based personalization
Personalization options were built in, allowing each role to customize dashboard views.
Example: Fleet managers prioritized financial KPIs, while technicians filtered for maintenance alerts and overdue service reports.

Strategic Impact: The dashboard redesign was not only about improving visuals. It changed how teams interacted with data. Operators no longer needed to search for insights, as the system presented them in line with tasks and decision-making. The dashboard became a shared reference for teams with different goals, enabling real-time problem solving, fewer manual checks, and stronger alignment across roles. Every element was designed to build both understanding and confidence in action.
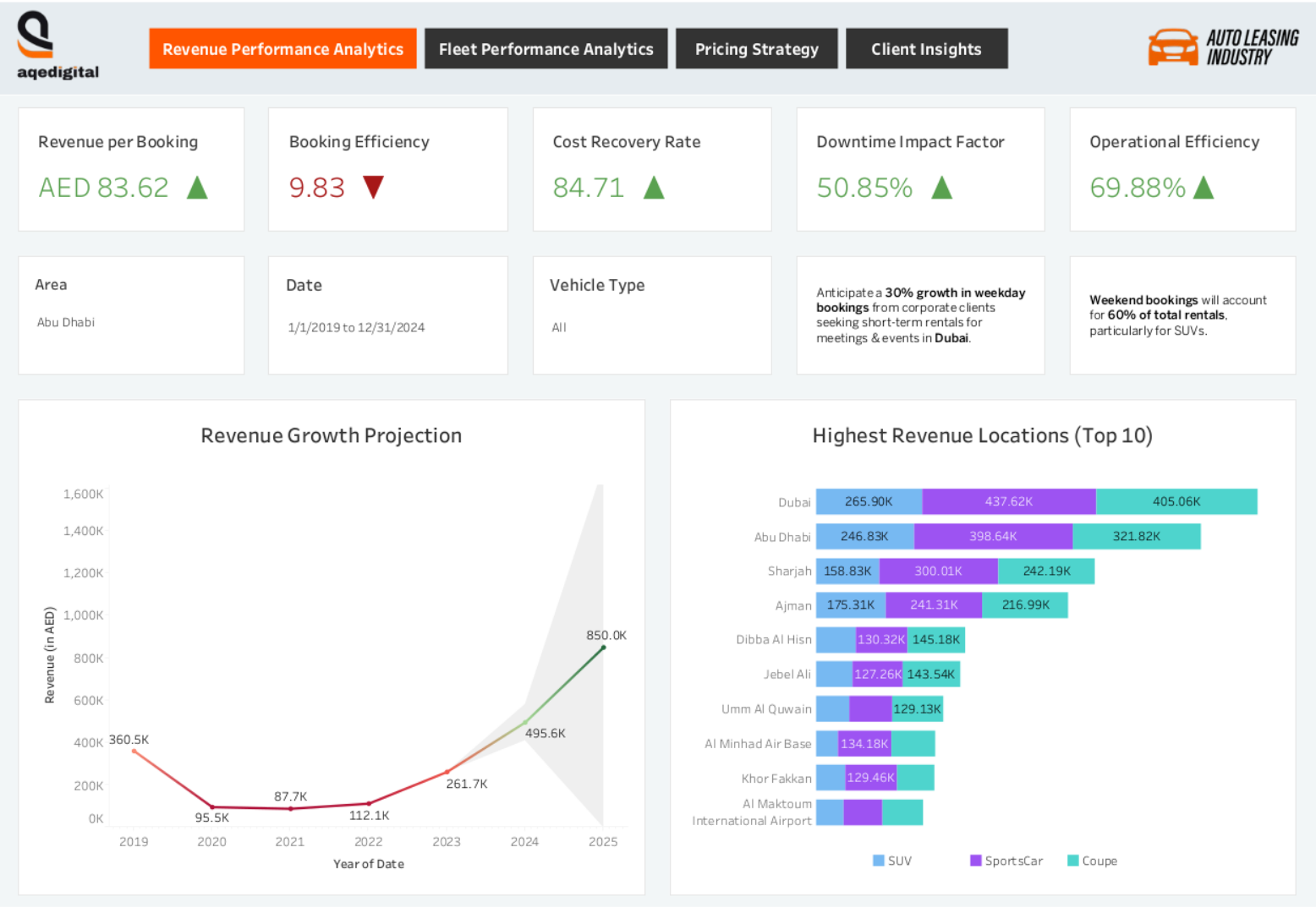
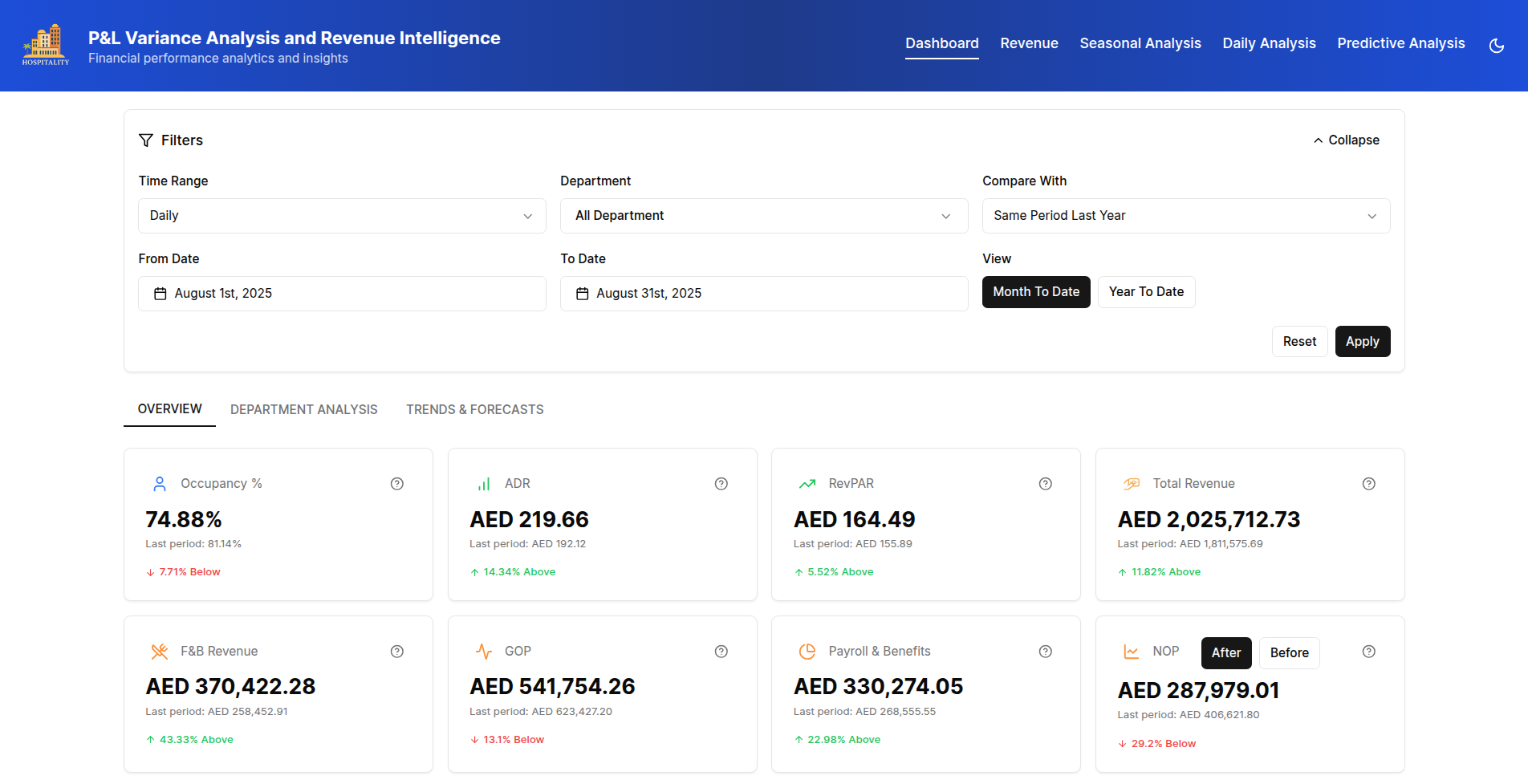
2. Hospitality Revenue Dashboard
One of our clients, a hospitality group with 11 hotels in the UAE, faced a growing strategic gap. They had data from multiple departments, including bookings, events, food and beverage, and profit and loss, but it was spread across disconnected dashboards.
Strategic Design Improvements and Outcomes:
All revenue streams (rooms, restaurants, bars, and profit and loss) were consolidated into a single filterable dashboard.
Example: A revenue manager could filter by property to see if a drop in restaurant revenue was tied to lower occupancy or was an isolated issue. The structure supported daily operations, weekly reviews, and quarterly planning.
Disconnected charts and metrics were replaced with a unified visual narrative showing how revenue streams interacted.
Example: The dashboard revealed how event bookings influenced bar sales or staffing. This shifted teams from passive data consumption to active interpretation.
AI modules for demand forecasting, spend prediction, and pricing recommendations were embedded in the dashboard.
Result: Managers could test rate changes with interactive sliders and instantly view effects on occupancy, revenue per available room, and food and beverage income. This enabled proactive scenario planning.
Compact, color-coded sparklines were placed next to each key metric to show short- and long-term trends.
Result: These visuals made it easy to spot seasonal shifts or channel-specific patterns without switching views or opening separate reports.
Predictive overlays such as forecast bands and seasonality markers were added to performance graphs.
Example: If occupancy rose but lagged behind seasonal forecasts, the dashboard surfaced the gap, prompting early action such as promotions or issue checks.

Strategic Impact: By aligning the dashboard structure with real pricing and revenue strategies, the client shifted from static reporting to forward-looking decision-making. This was not a cosmetic interface update. It was a complete rethinking of how data could support business goals. The result enabled every team, from finance to operations, to interpret data based on their specific roles and responsibilities.
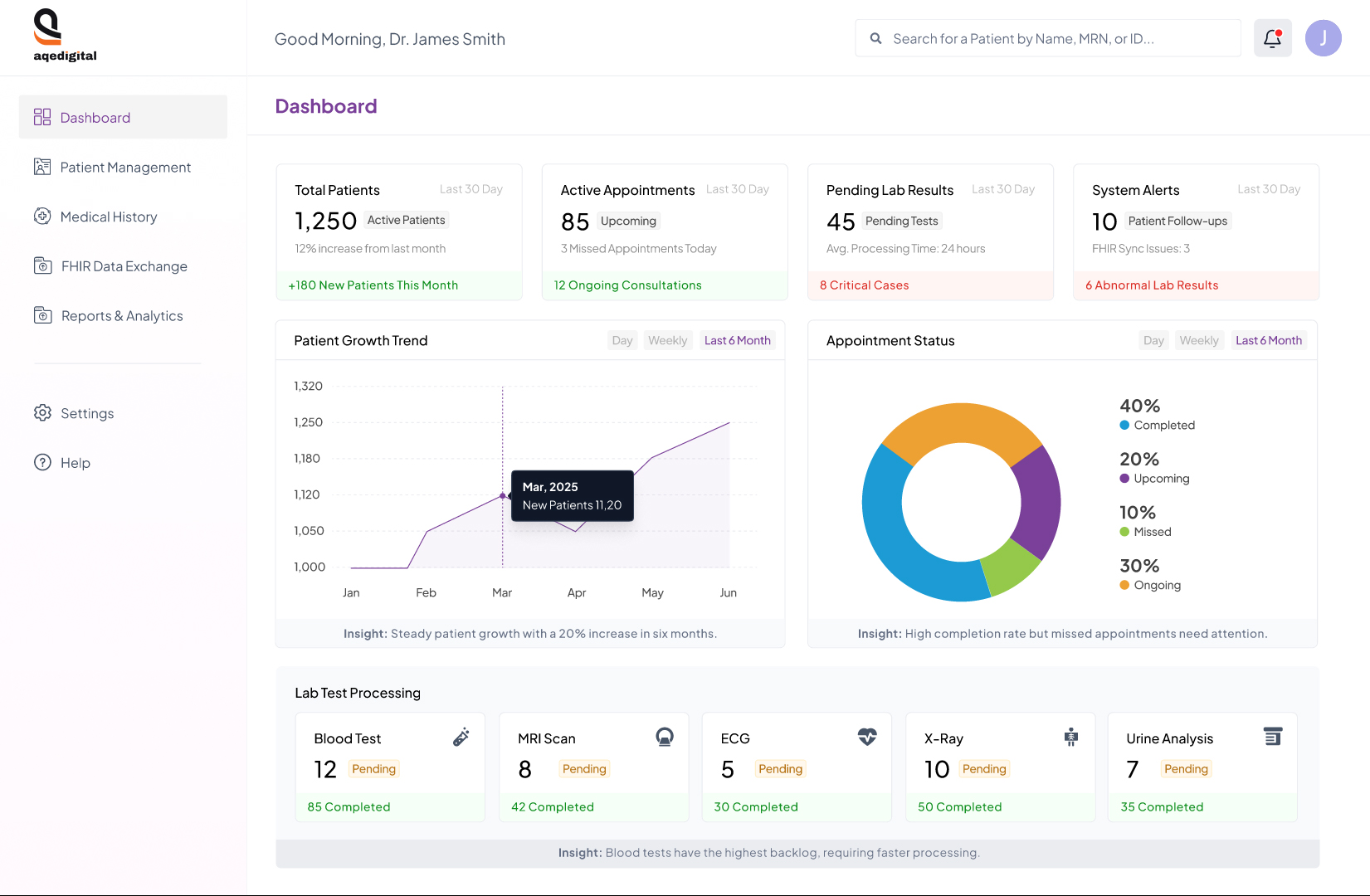
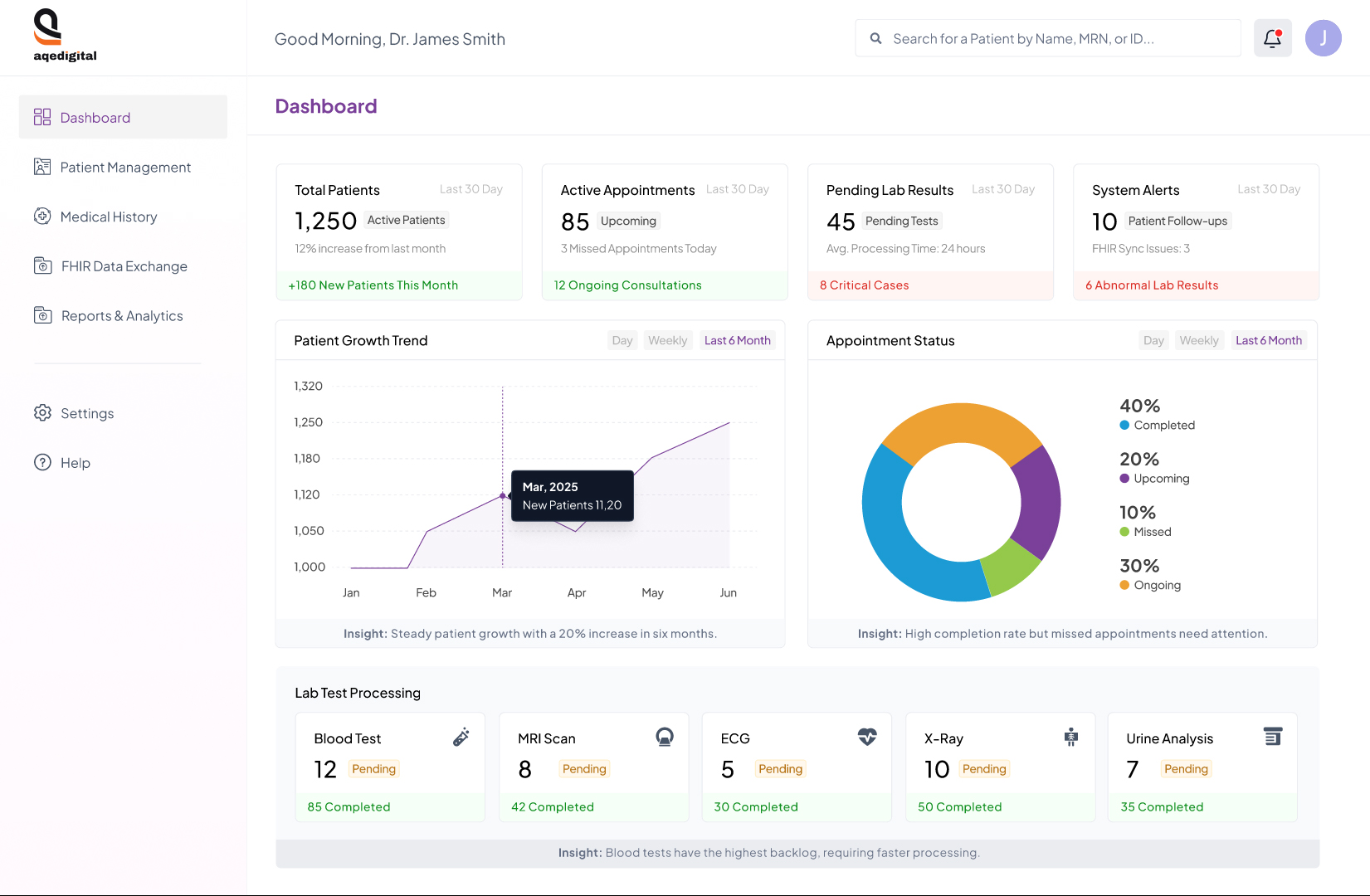
3. Healthcare Interoperability Dashboard
In healthcare, timely and accurate access to patient information is essential. A multi-specialist hospital client struggled with fragmented data. Doctors had to consult separate platforms such as electronic health records, lab results, and pharmacy systems to understand a patient’s condition. This fragmented process slowed decision-making and increased risks to patient safety.
Strategic Design Improvements and Outcomes:
Patient medical history was integrated to unify lab reports, medications, and allergy information in one view.
Example: A cardiologist, for example, could review recent cardiac markers with active medications and allergy alerts in the same place, enabling faster diagnosis and treatment.
Lab report tracking was upgraded to show test type, date, status, and a clear summary with labels such as Pending, Completed, and Awaiting Review.
Result: Trends were displayed with sparklines and color-coded indicators, helping clinicians quickly spot abnormalities or improvements.
A medication management module was added for prescription entry, viewing, and exporting. It included dosage, frequency, and prescribing physician details.
Example: Specialists could customize it to highlight drugs relevant to their practice, reducing overload and focusing on critical treatments.
Rapid filtering options were introduced to search by patient name, medical record number, date of birth, gender, last visit, insurance company, or policy number.
Example: Billing staff could locate patients by insurance details, while clinicians filtered records by visits or demographics.
Visual transparency was provided through interactive tooltips explaining alert rationales and flagged data points.
Result: Clinicians gained immediate context, such as the reason a lab value was marked as critical, supporting informed and timely decisions.

Strategic Impact: Our design encourages active decision-making instead of passive data review. Interactive tooltips ensure visual transparency by explaining the rationale behind alerts and flagged data points. These information boxes give clinicians immediate context, such as why a lab value is marked critical, helping them understand implications and next steps without delay.
Key UX Insights from the Above 3 Examples
Design should drive conclusions, not just display data.
Contextualized data enabled faster and more confident decisions. For example, a logistics dashboard flagged high-risk delays so dispatchers could act immediately.
Complexity should be structured, not eliminated.
Tools used timelines, layering, and progressive disclosure to handle dense information. A financial tool groups transactions by time blocks, easing cognitive load without losing detail.
Trust requires clear system logic.
Users trusted predictive alerts only after understanding their triggers. A healthcare interface added a “Why this alert?” option that explained the reasoning.
The aim is clarity and action, not visual polish.
Redesigns improved speed, confidence, and decision-making. In real-time contexts, confusion delays are more harmful than design flaws.
Final Takeaways
Real-time dashboards are not about overwhelming users with data. They are about helping them act quickly and confidently. The most effective dashboards reduce noise, highlight the most important metrics, and support decision-making in complex environments. Success lies in balancing visual clarity with cognitive ease while accounting for human limits like memory, stress, and attention alongside technical needs.
Do:
Prioritize key metrics in a clear order so priorities are obvious. For instance, a support manager may track open tickets before response times.
Use subtle micro-animations and small visual cues to indicate changes, helping users spot trends without distraction.
Display data freshness and sync status to build trust.
Plan for edge cases like incomplete or offline data to keep the experience consistent.
Ensure accessibility with high contrast, ARIA labels, and keyboard navigation.
Don’t:
Overcrowd the interface with too many metrics.
Rely only on color to communicate critical information.
Update all data at once or too often, which can cause overload.
Hide failures or delays; transparency helps users adapt.
Over time, I’ve come to see real-time dashboards as decision assistants rather than control panels. When users say, “This helps me stay in control,” it reflects a design built on empathy that respects cognitive limits and enhances decision-making. That is the true measure of success.



















![]()




















 Interactive P&L Performance Dashboard with Forecast and Variance Tracking. (Large preview)
Interactive P&L Performance Dashboard with Forecast and Variance Tracking. (Large preview)