Original Source: https://www.webdesignerdepot.com/2018/03/how-to-design-winning-email-newsletters/
 Email remains a resilient form of communication for marketers, despite the myriad of other communication platforms available today. Most people check their emails at least once a day, and spam now has a hard time slipping through the net. What’s more, email newsletters from businesses are a part of everyday life and if someone has subscribed to your list, the chances are they’ll have at least some interest in what you have to say.
Email remains a resilient form of communication for marketers, despite the myriad of other communication platforms available today. Most people check their emails at least once a day, and spam now has a hard time slipping through the net. What’s more, email newsletters from businesses are a part of everyday life and if someone has subscribed to your list, the chances are they’ll have at least some interest in what you have to say.
Having said that, the reality is that not everyone opens them, even if they have a genuine interest in your products and services. It’s a busy world in the midst of a digital age, so readers’ attention spans are stretched to the maximum; days pass quickly and time is precious. Those who don’t want a chaotic inbox may delete your email instantly…unless you can grab their attention fast.
You have to stand out from the crowd.
If you want your communications to be noticed, you need to come up with content that is concise, intriguing, and visually compelling. An eye-catching design is more important than ever, and if your email doesn’t look professional, your business won’t either. Here are some basic rules for creating winning email newsletters:
1. Choose an Appealing Color Scheme
The aim here isn’t to dazzle with a prism of color, but to establish brand recognition at the same time as presenting aesthetically pleasing content. The best way to do this is by matching your color scheme to your company logo. The logo will be one of the first things people see, as it’s going to be part of your header.
Try matching your borders, fonts, headers and subheaders to the colors in your company logo. If your logo isn’t particularly colorful, choose something compatible and use it consistently. People will associate these colors with your brand and come to recognise your emails before they even open them.
2. Give it a Compelling Header
This is your hook, so you need to get it right. People want to know who is talking to them and what it is they’re expected to read. You wouldn’t read a magazine that didn’t have a name, or an article that didn’t have a title, would you? A newsletter is no different.
Your header should consist of your company logo and name, and the newsletter title. The title should be clear and simple, preferably with an element of intrigue. It should focus on your industry rather than your business name, which nobody really cares about. For example, there is a distinct difference between “Wealthy Entrepreneur Today” and “Triple Your Profits Report”. Don’t actually call it a newsletter—it sounds a little dull… consider words like ‘news’, ‘guide’, ‘review’, or ‘insider’ instead.
To create decent headers, you can use online DIY tools like Stencil or Pixlr, which are easy enough for anyone to use. Once you have your header, you can keep on using it – just make sure you change your newsletter titles each time.
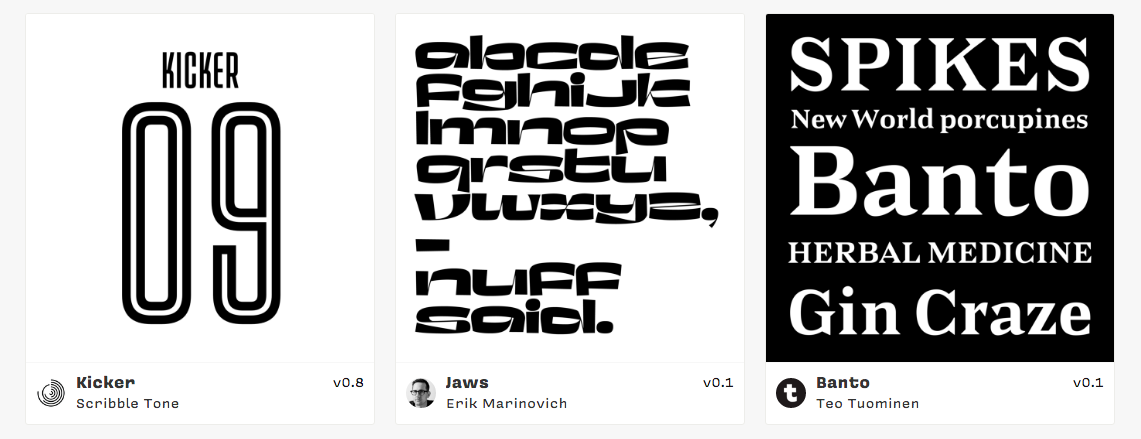
3. Go For Crisp, Clean Typeface(s) and a Simple Layout
As holding a person’s attention is largely about ease, it’s important not to challenge their eyes with overly fancy typefaces, or even multiple typefaces. Basic faces such as Times New Roman, Calibri or Helvetica are clean and familiar–you can’t go wrong with those. One simple typeface throughout gives a neat look that won’t take the attention away from your content.
Secondly, your newsletter must be legible. Nobody wants to see reams of text unfolding on their screen; that’s a sure fire way to get deleted rapidly. Likewise, to avoid skim reading, you’ll need to use punchy subheadings that tell the reader what the next section is about. You’ll want to break the text up into several blocks, each with its own subheading. Make sure the subheadings are smaller than the main heading, and bigger than the article text.
Lastly, stack your content so that each piece of information appears in an organized fashion, ideally inside its own block or with divider lines. Side by side is also fine (dependent on the volume of text) but most newsletters are stacked block on top of block.
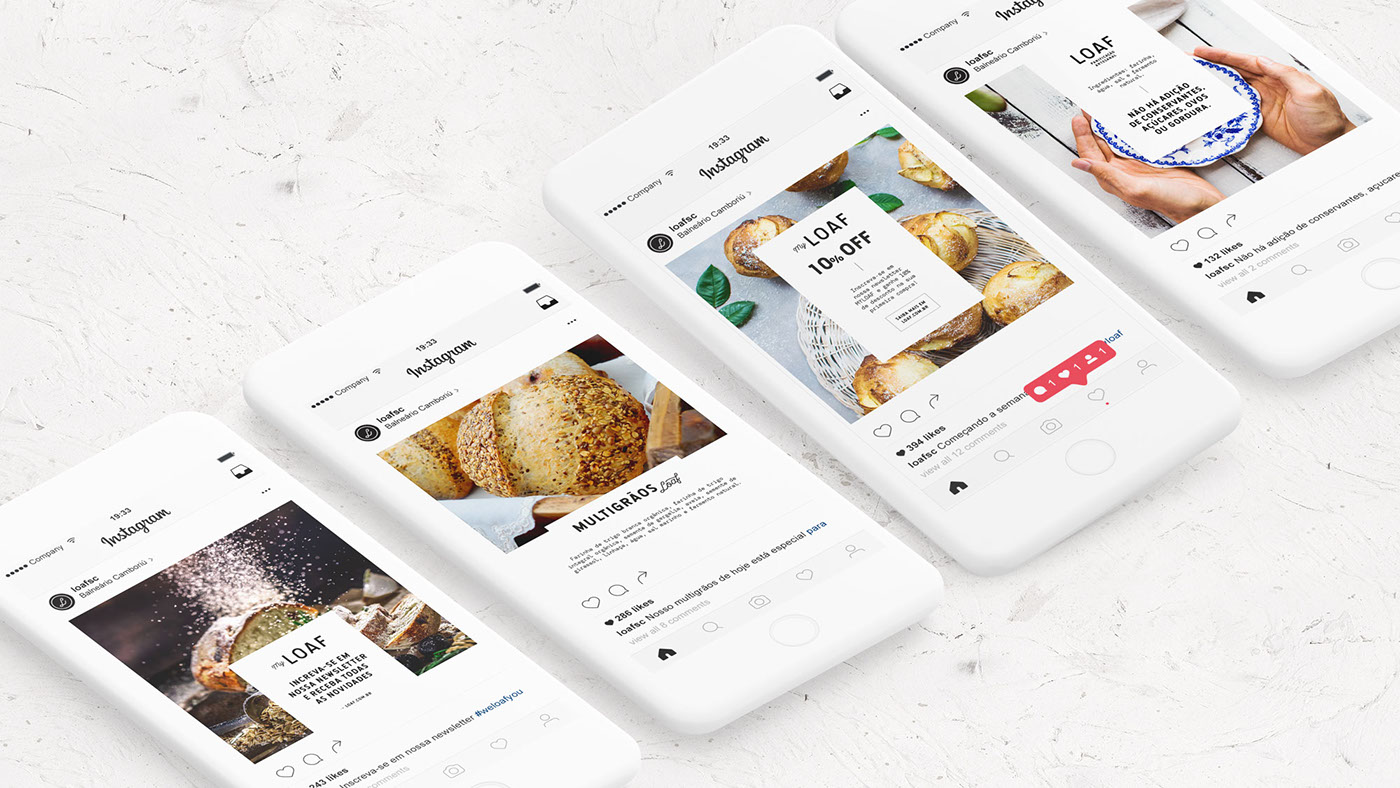
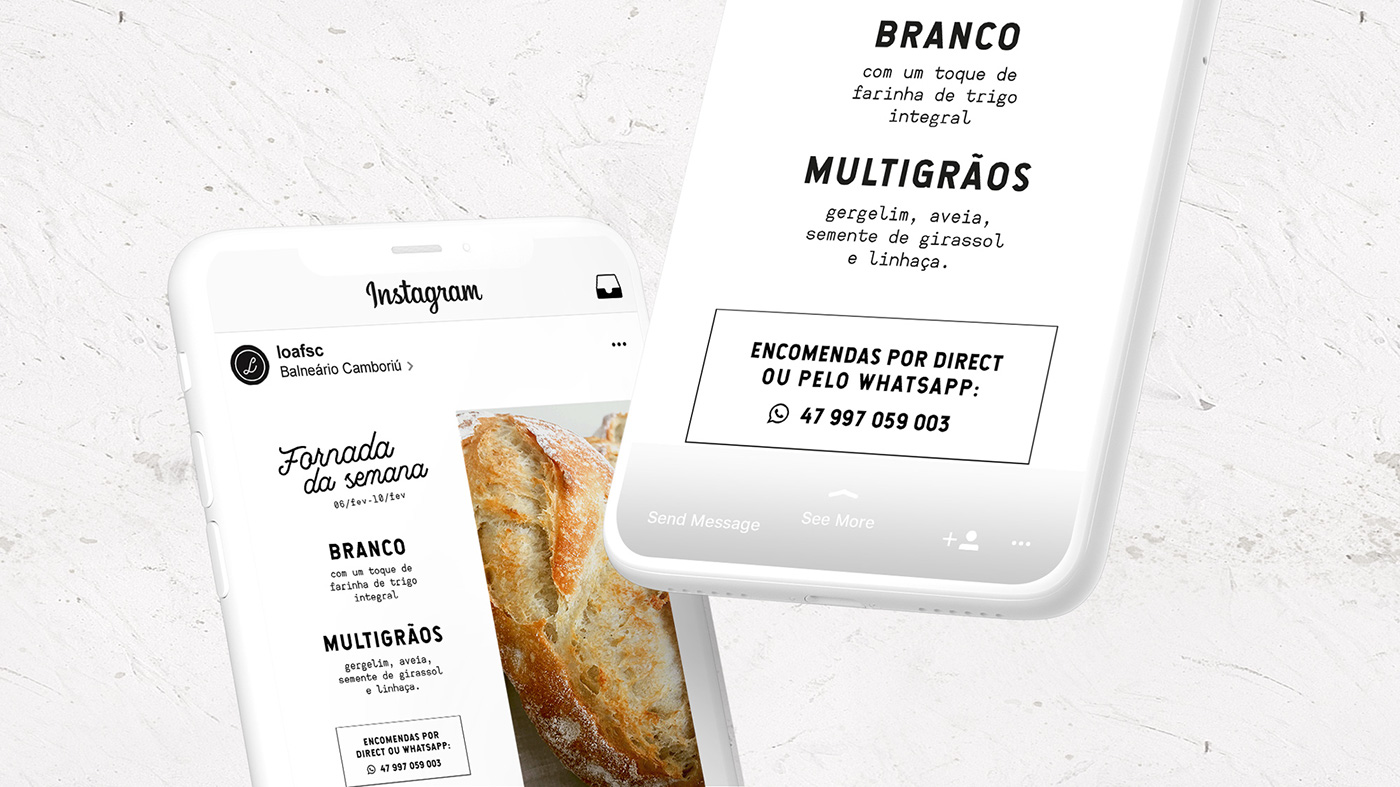
4. Use Plenty of Attractive Images
You need to strike a balance between chunks of text and relevant images. The images need to convey the point of the text somehow, so be careful not to share incongruent images just because they look good. The visual element of any communication is always the most powerful aspect. It keeps the overall look interesting, and creates space between the blocks of text. For example, placing one image on the right side of the text in one block and on the left side in the next can look good.
Taking your own photos is a good idea, provided you have a worthy camera and some editing ability. If not, opt for quality stock photos; you can get these from free sites if you don’t want to fork out.
5. Make Sure Your Content is Relevant and Interesting
You should spend time analysing your database. Creating segments and email lists based on specific interests is a great idea; your click-through rate will be a lot higher this way. There are online platforms available that allow you to do all of this, and some give you statistics so you can see who is opening what, when, and how often (there’s more on this below). This way, you can target your audiences more effectively over the long term.
Put yourself in your readers’ shoes. Most of us want to be entertained in some way, and we want to read about things aligned with our interests. It’s helpful to send out content that contains clear benefits, such as free information (think ebooks and articles), info-bites, events, industry news and offers. Be sure to encourage feedback with one-click surveys, and incentivize with prizes and discounts. Oh, and don’t forget to include an unsubscribe option; you can’t please everyone, however hard you try.
6. Use an Email Marketing Platform
If you want to take the hard work out of it, there are various platforms that help you to create engaging, visually attractive newsletters. Mailchimp is a particularly good one, but you have many to choose from. Some people prefer to use Photoshop and hand code, but this requires a little more knowledge.
Platforms like Mailchimp will cover all of the above design aspects for you. They will help you to create campaigns in a strategic manner, step by step. You’ll be able to choose from various templates that help you lay things out in an appropriate style; you’ll have drag and drop options to place your dividers, content blocks and images, and you can even add buttons that encourage people to click through to web pages.
You’ll also have reasonable scope for reformatting, you can keep all your email lists in one place, and you can duplicate campaigns and change the details each time for swift send outs in a consistent format. Lastly, you can add a footer and put your social media links in the form of icons, making it easy for people to follow you with a couple of clicks.
You’re almost ready to go…
Finally, don’t forget to test your mails via your own email address before you send them out. Be consistent with your frequency; daily mails could be annoying, but once per week should be fine, depending on what you’re sending. Follow these simple guidelines and it won’t be long before you’ve created top quality communications that are bound to raise your profile and boost your brand awareness. Good luck!
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!

Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}


 Email remains a resilient form of communication for marketers, despite the myriad of other communication platforms available today. Most people check their emails at least once a day, and spam now has a hard time slipping through the net. What’s more, email newsletters from businesses are a part of everyday life and if someone has subscribed to your list, the chances are they’ll have at least some interest in what you have to say.
Email remains a resilient form of communication for marketers, despite the myriad of other communication platforms available today. Most people check their emails at least once a day, and spam now has a hard time slipping through the net. What’s more, email newsletters from businesses are a part of everyday life and if someone has subscribed to your list, the chances are they’ll have at least some interest in what you have to say.

















































 Properly protecting the security of your website has to be number 1 on everybody’s digital checklist. Unfortunately, security is only as strong as the weakest link in the chain, and that weakest link is usually your password.
Properly protecting the security of your website has to be number 1 on everybody’s digital checklist. Unfortunately, security is only as strong as the weakest link in the chain, and that weakest link is usually your password.

