Original Source: https://ecommerce-platforms.com/articles/squarespace-vs-godaddy
GoDaddy vs Squarespace: Which tool should you be using to build your website?
These days, there are plenty of great options out there for business owners looking to develop their own site. Services like Squarespace and GoDaddy prove you don’t need a huge amount of developer knowledge or a massive budget to begin growing online.
However, while both of these tools will help you build a website, they’re intended for very different audiences. While GoDaddy helps smaller businesses make their first “online presence” with a user-friendly design assistant, Squarespace’s stunning templates are more suited to portfolio creation and those in search of impressive visual appeal.
Today, we’re going to take a closer look at what GoDaddy and Squarespace can do, and how you can make the right choice for your business.
GoDaddy vs Squarespace: An Introduction
As mentioned above, both Squarespace and GoDaddy offer website building tools for today’s online business owners. GoDaddy didn’t start life as a website building solution. Instead, the company initially focused on selling domain names to a huge range of customers worldwide.
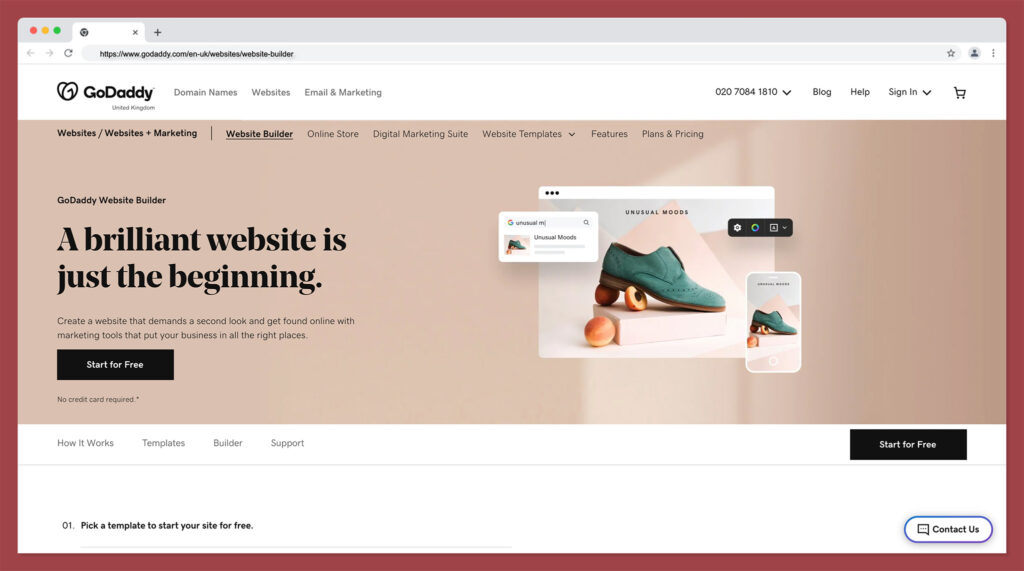
As the online landscape continued to evolve and more domain companies appeared on the market, GoDaddy, released its website builder as a way of becoming more competitive (and valuable). You can even sell products with the websites you create via GoDaddy.

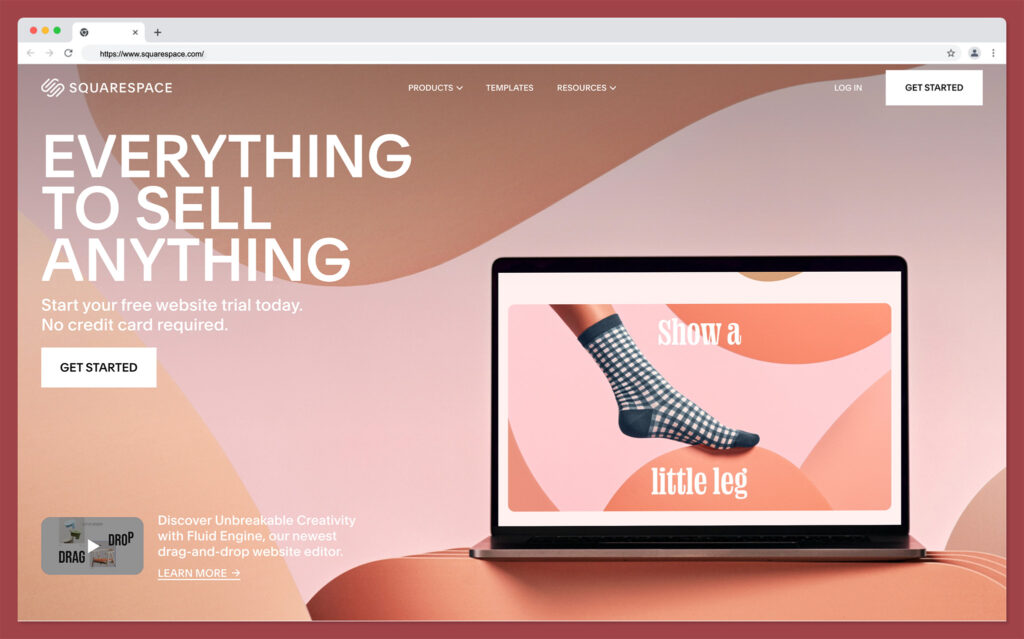
Squarespace has always been a website builder. The solution focuses on visual appeal first, with a huge range of stunning, award-winning, and professional templates to help you stand out online. With Squarespace, you can build anything from a compelling portfolio to a blog or store.

While GoDaddy is ideal if you want to create your website and go live as quickly as possible, with it’s convenient ADI setup and it’s easy-to-use interface, Squarespace takes a different approach. If you’re a little more creative and don’t mind spending a little more time customizing and optimizing your website, Squarespace may be the right pick for you.
Go to the top

GoDaddy vs Squarespace: Pros and Cons
If you want to decide between your two website builders as quickly as possible, few things are more enlightening than a quick pros and cons list. Let’s see where GoDaddy and Squarespace excel, and where they fall short.
GoDaddy Pros and Cons
Pros 👍
Cons 👎
Pros 👍
Very easy to use environment with ADI functionality
Switch themes whenever you choose with automatic reformatting for content
Easy to test with a free version, so you can decide if the site builder is right for you
Appointment management, online selling, and other features available
Trusted hosting and domain names included with your site builder
Mobile app for editing your content anywhere
24/7 customer support
Cons 👎
Very limited on customization options
Not much creative freedom for website builders
Not as visually appealing as other website builders
Squarespace Pros and Cons
Pros 👍
Cons 👎
Pros 👍
Lots of customization options for your website or store
Appointment booking, online selling, and subscription selling
Blogging and marketing features to help you stand out online
Award-winning themes and templates for design
Excellent customer support
Relatively easy to use environment for most beginners
Flexibility for growing brands
Cons 👎
Pricing plans can be a lot more complex
No AI solution for helping you to build your website
Not the most advanced for ecommerce
Go to the top

GoDaddy vs Squarespace: Core Features
Both Squarespace and GoDaddy will give business leaders the basic functionality they need to build an online website or store. However, there are some major differences in the experience you’re going to get from each solution.
Themes and Editors
Making your website look incredible is probably one of the first steps you’ll take when designing an online presence. GoDaddy has a reasonable selection of themes to choose from, with around 22 categories, and 100 design variants overall. There’s a good chance you’ll find something suited to your company, though the overall appearance may seem a bit plain at times.
GoDaddy’s themes are based on your industry, so it’s easier to find something which seems reasonably relevant to your needs. Plus, each theme comes with stock images included, or you can upload your own visual content if you prefer.
All of the designs are mobile responsive, and there are hundreds of pre-made sections in each template for you to customize. You can add your own content, including videos, implement HTML and more. As an added bonus, if you want to change your theme, you can do so at any time and your content will adapt automatically, so you don’t have to start from scratch.
GoDaddy also offers ADI, or Artificial Design Intelligence, to assist you in designing your website. You answer a series of questions about your business, and the system creates a design based on your answers, so you start with a fantastic and relevant template.
While GoDaddy is reasonably impressive from a design perspective, it can’t compete with Squarespace. Widely regarded one of the best options for website design out there based on template options alone, Squarespace themes are beautifully crafted and very professional.
While GoDaddy uses artificial intelligence to do most of the hard work for you, Squarespace places you in the driving seat. You start by choosing from a wide selection of themes, expertly chosen by design pros. You then populate the theme with your own content, and make adjustments.
Not only do Squarespace’s themes look phenomenal – they’re actually created by professional designers – but they’re very flexible in terms of what you can edit too. Squarespace gives businesses a level of customization difficult to match elsewhere. If you do feel overwhelmed by all your options, the “Design Hero” service will help you to choose the best elements for your website.
Like with GoDaddy, everything you create will be responsive, and you can adapt your theme to suit the kind of industry you’re in, as well as the type of site you want to build.
Ecommerce features
You can build a range of different types of websites with both GoDaddy and Squarespace. Depending on the theme you choose, and the functionality you implement, you’re free to experiment with your own portfolio, blog, or even a membership site. However, perhaps most importantly, you can also create an ecommerce store too.
Both Squarespace and GoDaddy have a handful of ecommerce features in common, such as:
Payment processing: You can support PayPal, Square, Stripe, and other processors.SSL Security: Both sites protect customer transactions with encryptionAbandoned cart recovery: You can remind customers to checkout after they leave.Promotion and discount codes to improve salesSyncing with Instagram and other tools to boost sales
GoDaddy does have some handy inventory management and store management tools as well. You can keep track of stock across multiple channels, and even allow customers to place orders when you’re out of stock, by creating and managing backorders.
However, you can’t sell offline with GoDaddy (at the moment). Squarespace has a Square integration for taking card payments offline and syncing everything with your online store. This isn’t something you get when you’re using GoDaddy.
SquareSpace also allows you to sell digital products as well as physical ones, such as online courses and software downloads, whereas GoDaddy focuses exclusively on physical products. You can also create promotional pop-ups with SquareSpace which can boost your chances of earning a sale.
Blogging and marketing
If you’re keen to boost your presence online, you’re going to need basic blogging and advertising tools. GoDaddy is quite limited in this regard. From a blog perspective, you can separate your posts into categories, embed RSS feeds, and track performance through analytics. However, there aren’t any extensive SEO tools to help you boost your presence with the search engines.
With Squarespace, you get a much more extensive blogging experience. You can archive posts, create social bookmarks, and add search features to help customers find what they’re looking for. There are even some handy SEO tools, although Squarespace isn’t the best on the market in this regard.
In fact, both GoDaddy and Squarespace could be a little better when it comes to search engine optimization. You can submit a sitemap to Google with Squarespace, which is helpful, but the process of optimizing your content can be a little complex. On a basic level, both tools allow you to change URL slugs, meta titles and descriptions, and add image alt text.
From a marketing perspective, both GoDaddy and Squarespace support custom email addresses through G-Suite, and there’s a built-in email service from GoDaddy you can leverage for an extra cost. You can run email marketing campaigns through both tools too. SquareSpace has its own “SquareSpace Email Campaigns” service with professional templates.
Alternatively, you can integrate your store with Mailchimp, or another email marketing app from the Squarespace Extensions store. Outside of email, the other marketing opportunities are pretty similar. Both GoDaddy and Squarespace allow you to link to various social media accounts, like Twitter, Facebook, and Instagram.
GoDaddy takes things a step further with a live feed section and post creator. There’s a YouTube livestream option to share what you’re doing with website visitors, which is ideal for boosting site traffic. On the other hand, Squarespace has a “social shares” function so customers can post your content direct to their own social feed in a couple of clicks.
Squarespace also has apps like “Unfold” in the Squarespace app market which assist in creating social media posts to match your unique brand image.
Go to the top

Squarespace vs GoDaddy: Help and Support
We all need a little help sometimes. Even with the best website builder from Wix, WordPress, or Shopify, you’d still need to reach out for help from time to time. Both Squarespace and the GoDaddy website builder come with some support solutions.
24/7 support is available from both channels, to ensure ease of use for customers, and there are live chat options on offer too. You also get a range of help articles from both vendors, so you can find guidance on things like how to design a custom domain, or use the drag-and-drop builder.
Squarespace is a little more in-depth than GoDaddy from a support perspective, with 24/7 email support, and chat options. GoDaddy has phone support, which you don’t get from Squarespace, but this might not be a sticking point for today’s customers.
For a small business, the Squarespace articles about web design and marketing tools are a little easier to follow than GoDaddy’s pieces on web hosting bandwidth and website creation.
Go to the top

GoDaddy vs Squarespace: Pricing
Price should never be the only factor you consider when choosing a website builder, but it’s still an important concept. Squarespace plans are a significant amount more expensive than GoDaddy’s.
With GoDaddy, you get a web hosting service, domain registrar, and site builder in one, with prices ranging from $6.99 to $29.99 per month. All packages come with the same themes and support. However, if you’re running a business, you should probably start with at least the “Premium” plan.
The $14.99 Premium plan comes with extra social sharing tools, SEO guidance and the option to accept bookings and payments, which you can’t do on the personal plan. The commerce plans allow you to sell a wide range of products online too.
Squarespace has higher prices, and a bigger learning curve, but it’s also a little more versatile. Prices range from $12 to $40 per month, with two cheaper plans for individuals or companies who aren’t looking to sell online. The more expensive plans allow you to access online selling, and leverage extra features like affiliate commissions for partners, and Instagram shopping.
SSL security is also included on every business plan with Squarespace, which isn’t the case with GoDaddy, so make sure you watch out for what you really get from a basic plan. There’s also no free plan available for either package, though you can start building a website with GoDaddy for free (without taking it online).
Free custom domain offers are available with both Squarespace and GoDaddy plans, and there are various discounts offered throughout the year. Don’t forget you’ll need to account for a transaction fee when you’re taking payments online too.
Go to the top

GoDaddy vs Squarespace: Conclusion
Both the GoDaddy ecommerce site builder and the Squarespace website builder have a lot to offer for beginners in the online selling space. In a side by side comparison, it’s fair to say there are some major differences. GoDaddy is a hosting company with fantastic ease of use, lots of tutorials and guidance for beginners, and assistance from AI.
Squarespace, on the other hand, allows you to build a much more advanced website with custom, premium templates, and a fantastic range of customization options. All of Squarespace’s plans come with SSL certificates, excellent bonus features, and the option to expand your site functionality with available add-ons.
Our advice is if you’re looking for simplicity above anything else, it’s probably best to stick with something like GoDaddy as your site building and hosting company. If you’re looking for more freedom and design flexibility, switch to Squarespace.
The post The Ultimate Squarespace vs GoDaddy Website Builder Comparison appeared first on Ecommerce Platforms.







 Welcome to our guide to the best new websites this month. If subtle, minimal sites are your thing, either look away now or prepare to have your preconceptions challenged because this month, we are going maximalist.
Welcome to our guide to the best new websites this month. If subtle, minimal sites are your thing, either look away now or prepare to have your preconceptions challenged because this month, we are going maximalist.


















 Creating videos for social media or to embed on your site can be a fun and creative way to promote your brand or business. More importantly, time spent on a page is a significant SEO ranking factor, so providing a video to watch is of enormous benefit.
Creating videos for social media or to embed on your site can be a fun and creative way to promote your brand or business. More importantly, time spent on a page is a significant SEO ranking factor, so providing a video to watch is of enormous benefit.