Popular Design News of the Week: October 1, 2018 – October 7, 2018
Original Source: https://www.webdesignerdepot.com/2018/10/popular-design-news-of-the-week-october-1-2018-october-7-2018/
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
Sourcegraph is Now Open Source

How to Build a Case for a Product Redesign

Avoiding Zombie Startups

Site Design: Moment Zero

Why Mojave’s Dark Mode Isn’t Dark Enough

6 Types of Clients that End up in Designer’s Hell

Build an HTML Email Template from Scratch

Pantone Creates the World’s Most Unignorable Colour

One Small Step for the Web…

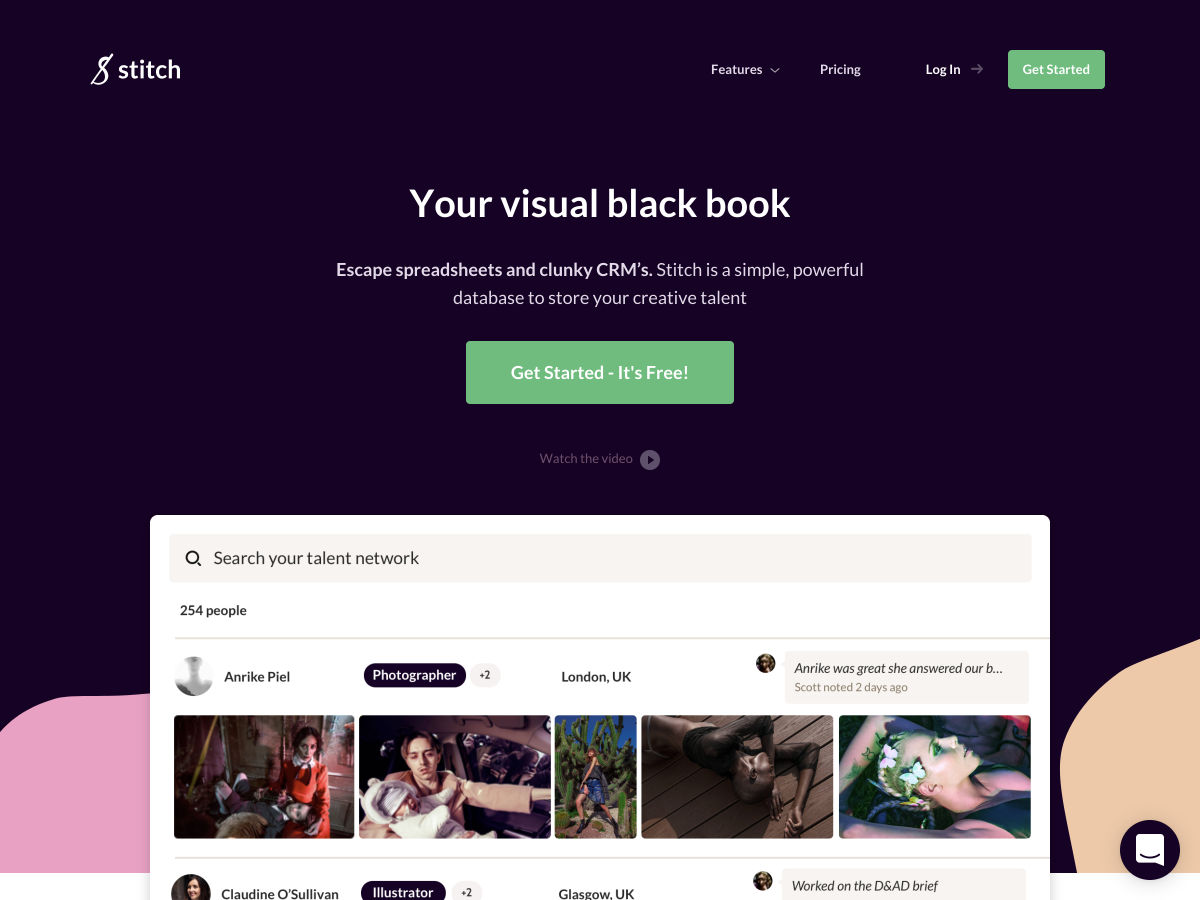
Stitch – A Simple, Powerful Database to Store your Creative Talent

Web Design Legends: Where are They Now?

We Killed the Blog. We Hope You like it

Solid – A Decentralized Web by Tim Berners Lee, Creator of the WWW

Google Estimated to Be Paying $9 Billion to Be Safari’s Default Search Engine

SEO for Startups: A Complete Guide for Startup Founders

Prototyping Tools in 2018

What is a Design System Anyway?

Why We Unfairly Judge Other Designers

Krita 4.1.3 Released

How Can You Tell if your App will Be a Success?

7 Ted Talks Every Designer Should Watch

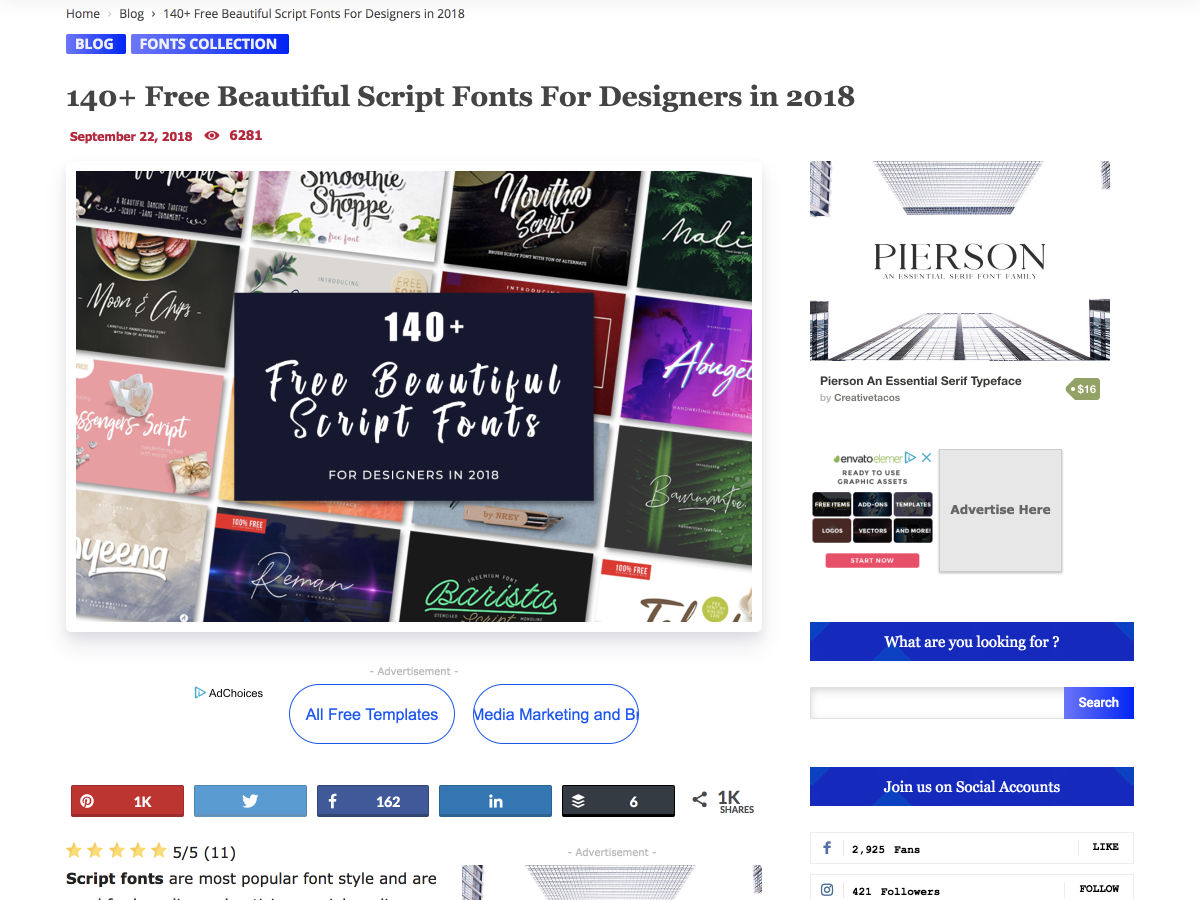
140+ Free Beautiful Script Fonts for Designers in 2018

The Surprisingly Dark History of the Color Pink

Welcome to Inside Design

Is it Really Possible to Use the Internet Privately?

Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}



Leave a Reply
Want to join the discussion?Feel free to contribute!