12 Essential Scroll-To-View Animation Trends
Original Source: https://www.webdesignerdepot.com/2017/08/12-essential-scroll-to-view-animation-trends/
 Animated page elements are super common on landing pages and startup websites. But they’re not always talked about in design circles because the idea of “animate on view” isn’t covered a lot.
Animated page elements are super common on landing pages and startup websites. But they’re not always talked about in design circles because the idea of “animate on view” isn’t covered a lot.
I use the phrase scroll-to-view because it seems like an accurate description. Basically as you scroll down the page new animated elements come into view.
It’s not a technique that works for every website but it does add a nice touch into certain layouts. And I’ve curated some of my favorites here to showcase how these scroll-to-view animations work and why you might try using them yourself.
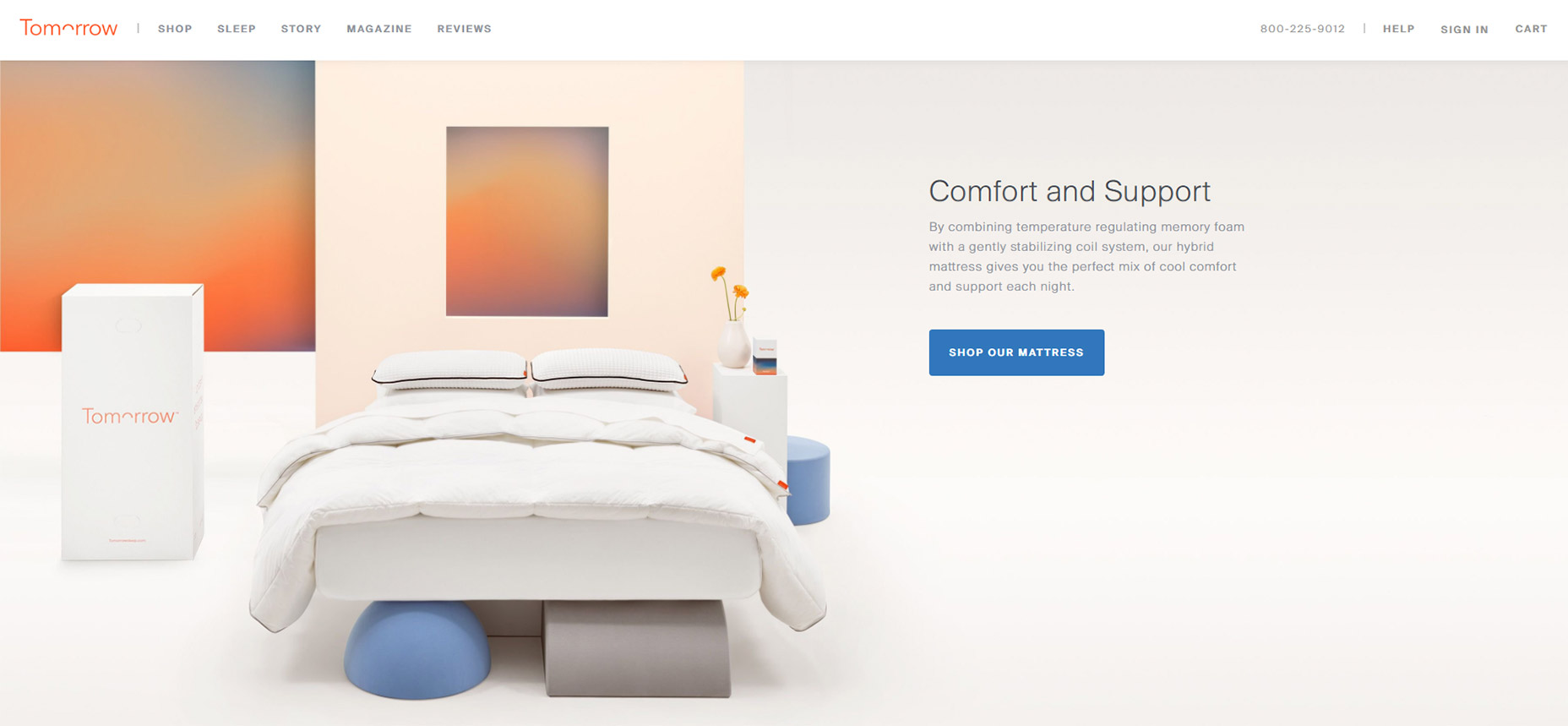
1. Tomorrow Sleep
On the Tomorrow Sleep website you’ll notice a few fairly benign animated effects. These fade different pieces of text and CTAs into view all around the layout.
What’s interesting is how most of the images and background areas are fully visible even on first scroll. Many websites use fading animation to display images and screenshots while keeping the text visible.
This minor difference helps draw attention to the text as it fades into view. A great way to capture attention from visitors browsing along.

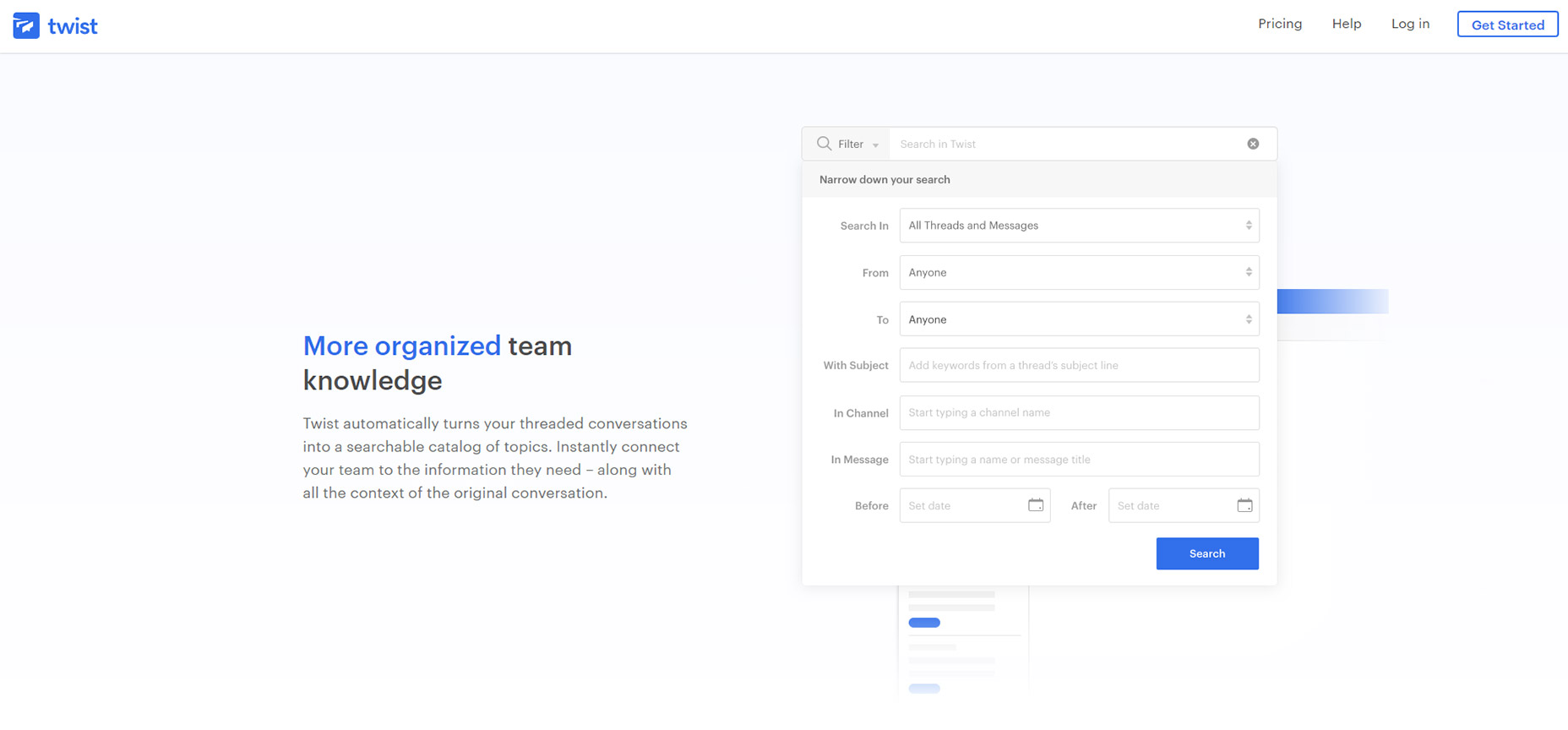
2. Twist
Another technique I often see is targeting most of the page’s content for on-scroll animations.
For example the Twist app homepage includes varying page segments and blocks of text that animate in & out of view on scroll. These have a very soft fading effect so they’re noticeable yet not too harsh.
Some visitors may be annoyed by the delay but I don’t think it’s too long. Plus it only animates one time so if you hit the bottom of the page all animations are done.

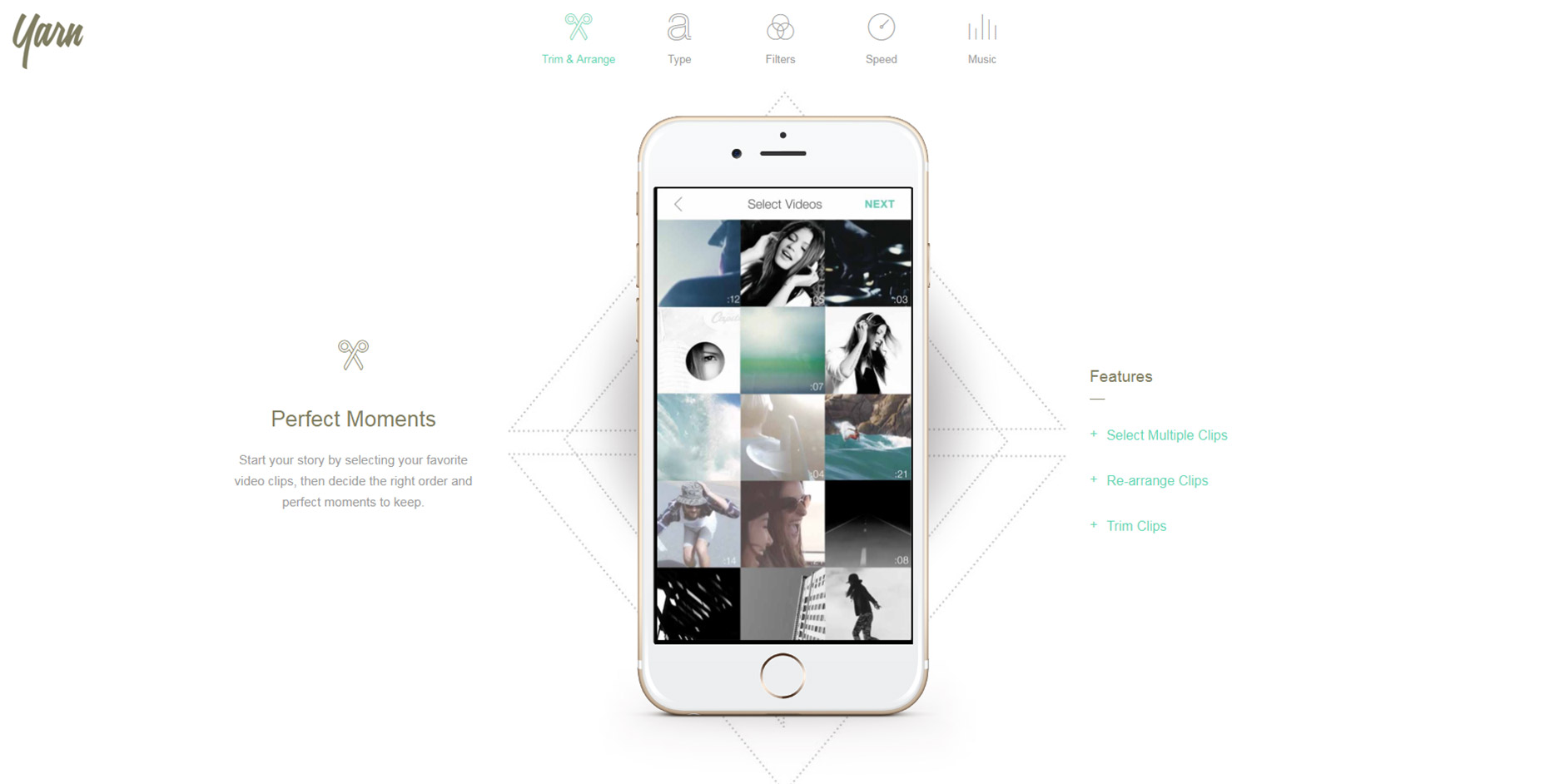
3. Yarn App
For much more complex animations check out the Yarn App lander. This one has multi-part animations and even elements that come into view from different angles.
Some of the screenshot demo images animate upwards while the accompanying text/BG patterns animate down into view. This alternating style is pretty unique and not something I see often.
However the landing page is also incredibly simple and there isn’t much else here to grab attention. In this case varying animations work nicely.

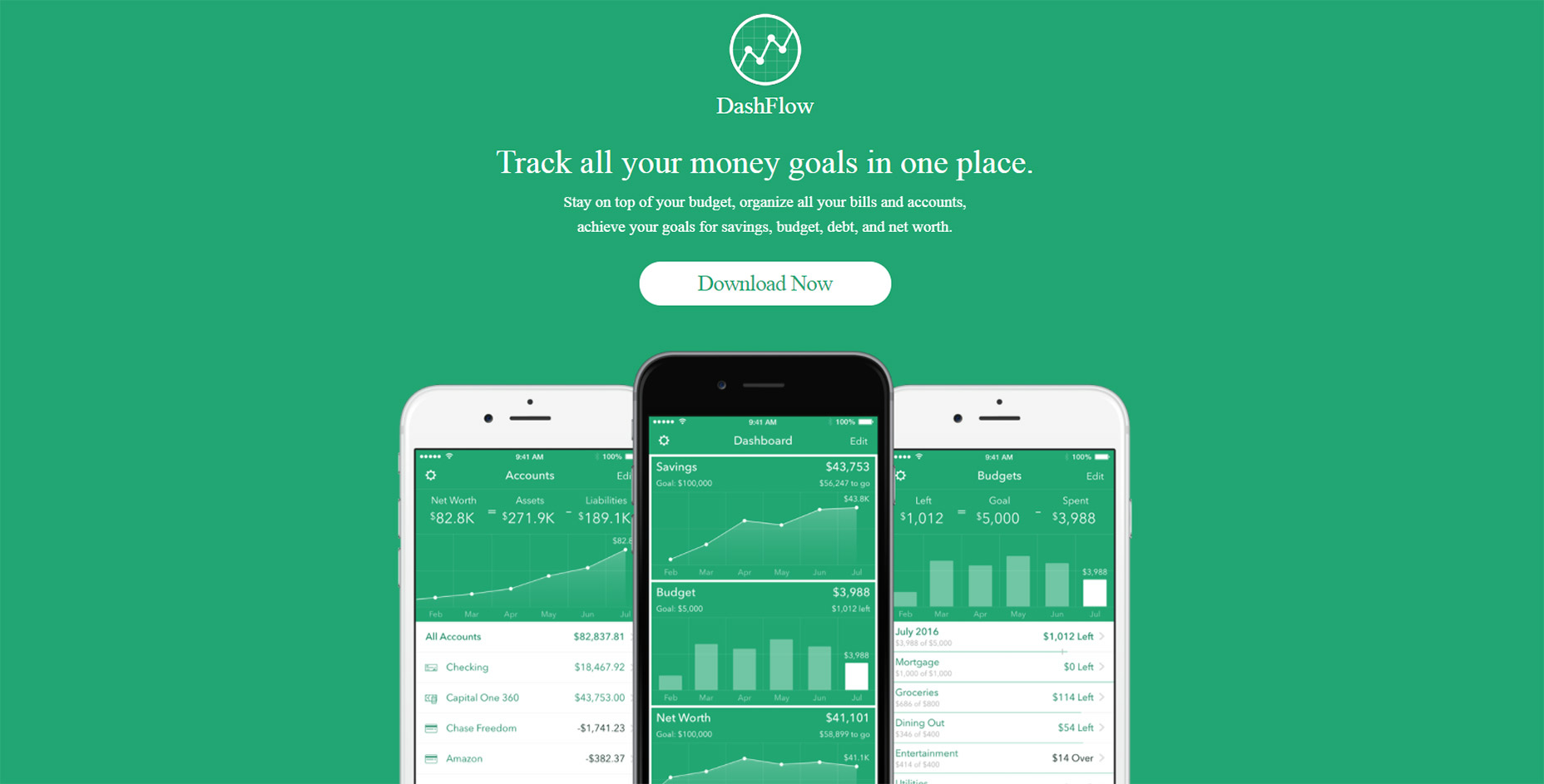
4. DashFlow
Out of all these examples I think DashFlow uses the most common animation techniques.
This lander animates images and text into view all in one sitting. It’s real simple and uses a single-column layout so all content flows straight down in a linear path.
Nothing inherently special about this design beyond the very clear-cut method of animating items on scroll. A great style if you have a similar website and want to keep the animations simple.

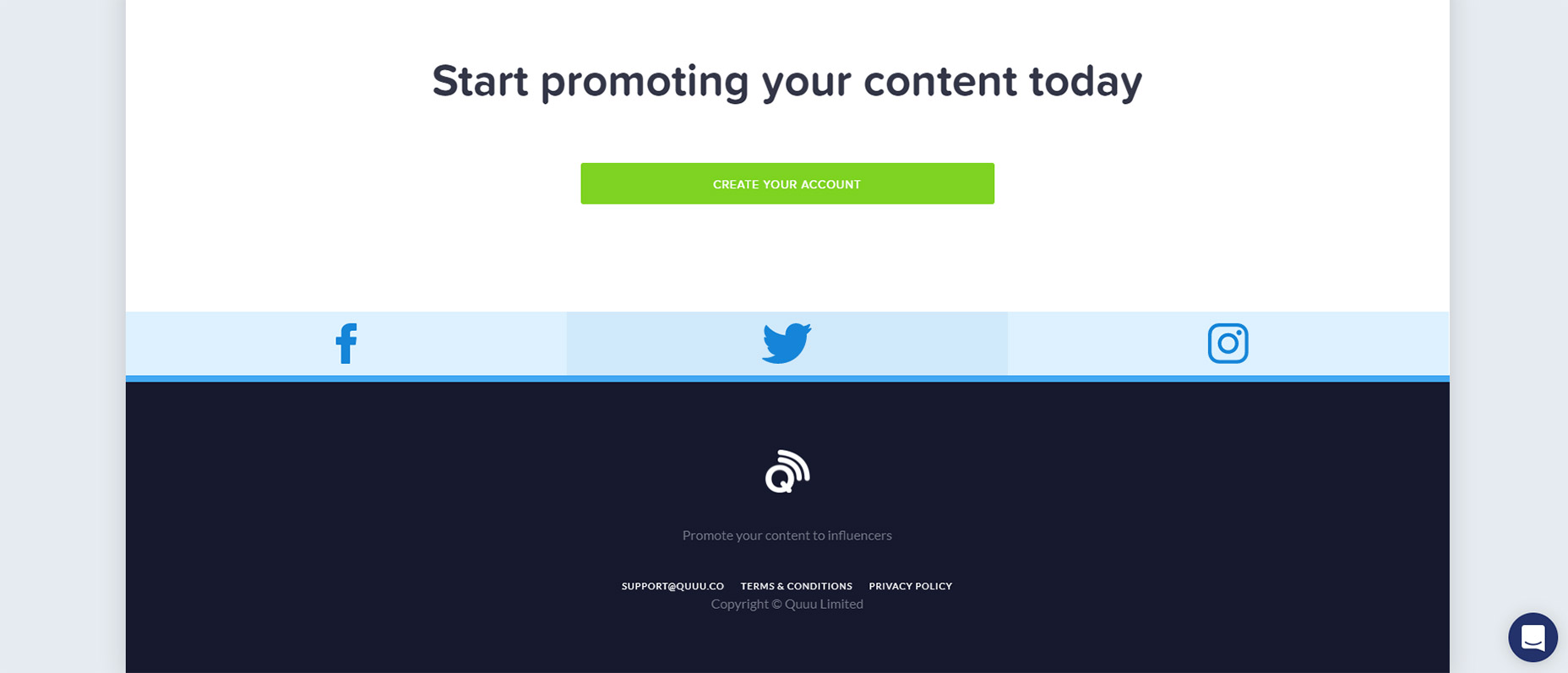
5. Quuu Promote
Quuu Promote keeps animations to the bare minimum and only uses them in CTA areas.
I can’t say if this increases conversions but that does seem to be the goal. When you first load the page the very top header animates into view with a tilting animation on the CTA.
As you scroll down you’ll notice the rest of the page is pretty static. But at the bottom there’s one final CTA above the footer that also animates & runs the same tilting animation.
Goes to show you can have on-scroll animation effects that don’t run across the entire page.

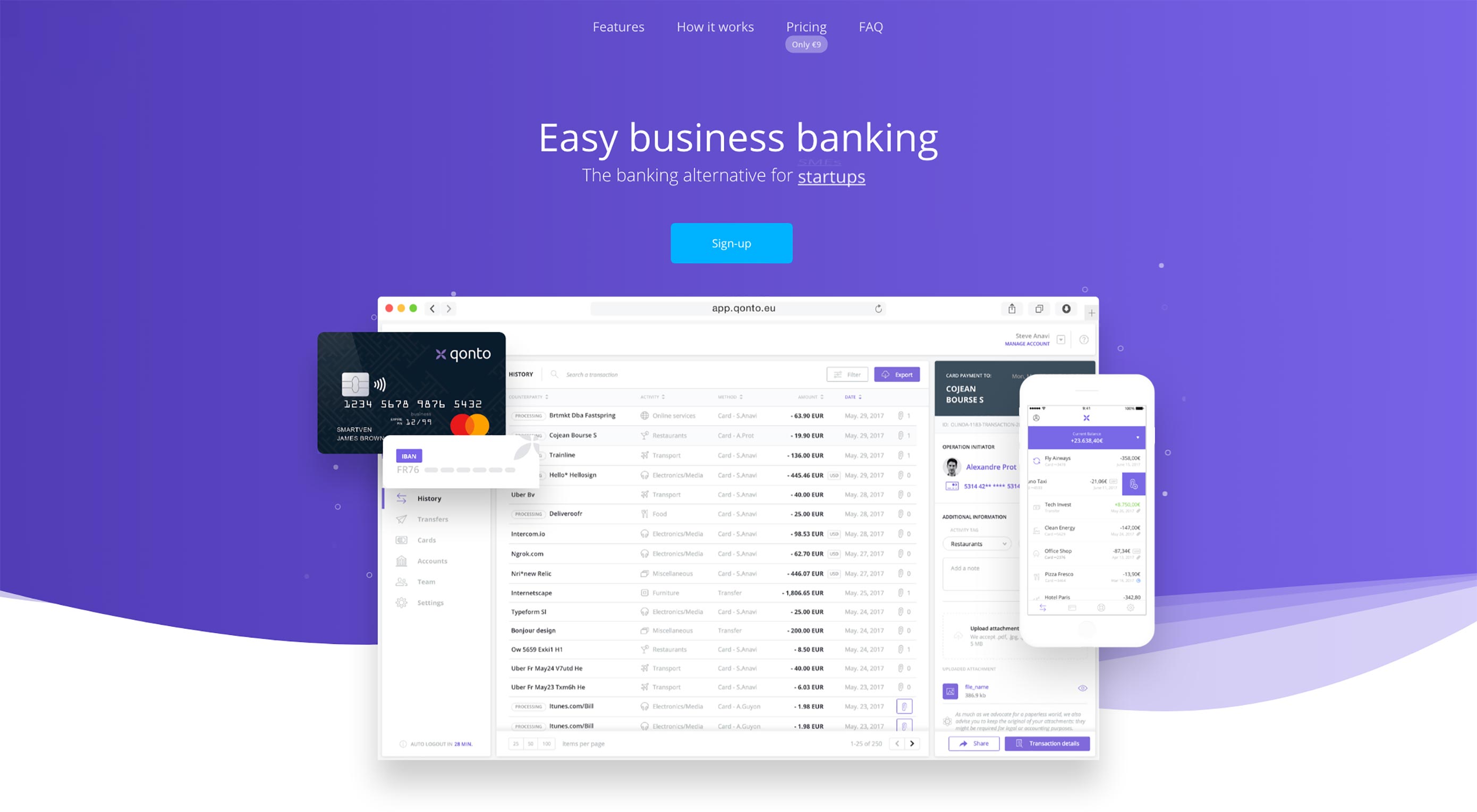
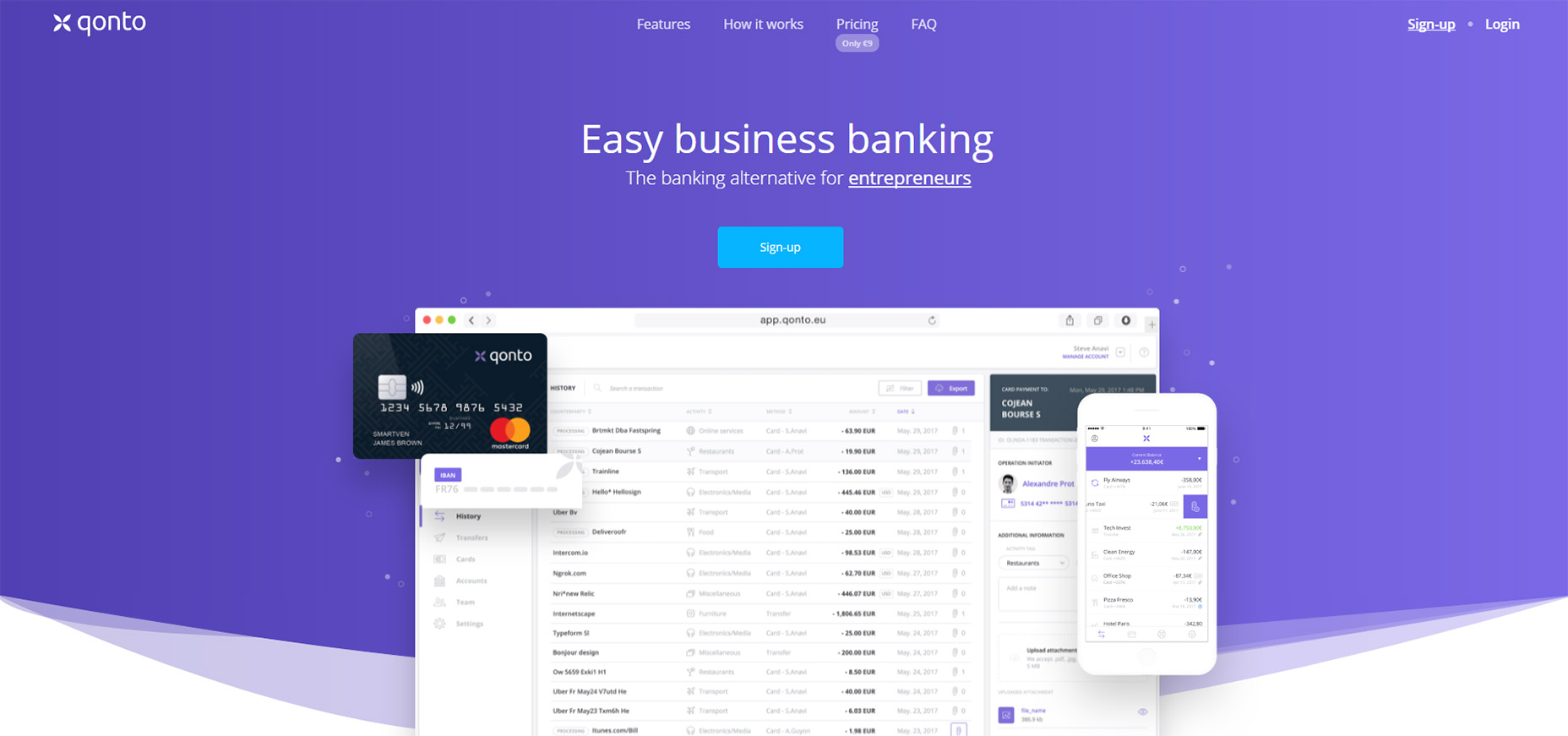
6. Qonto
The homepage for Qonto has an interesting take on scroll-to-view animation. It uses the same type of animation across the entire website and animates individual items into view from the side.
For the majority of the page this includes icon sections that have a small graphic above some content explaining the app’s features. Not too subtle yet not overly overt either.
Plus you can find a few other animation styles in the header along with some BG images that fade into view. This page is just a gorgeous example of what web animation can do.

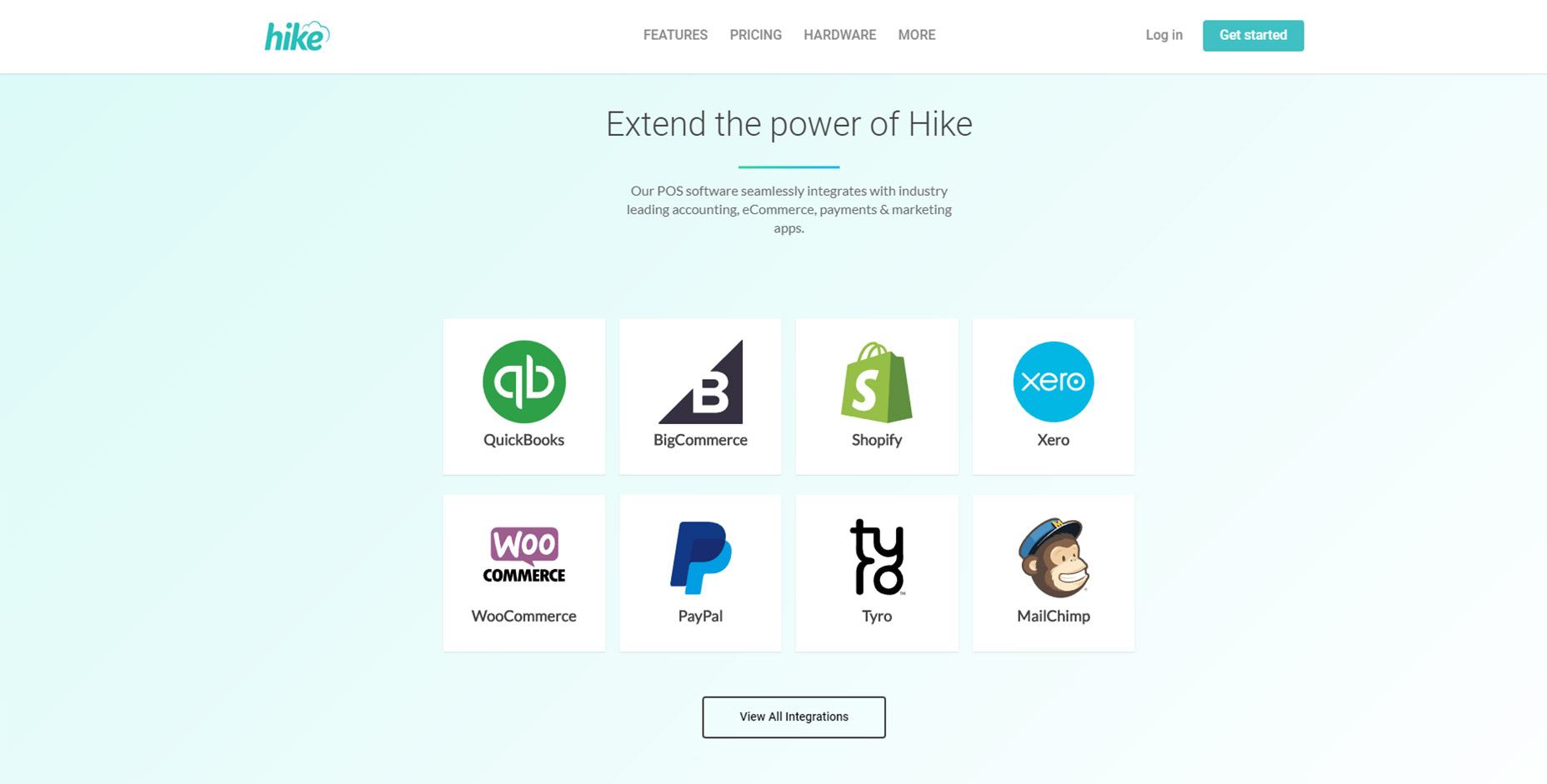
7. Hike
For an example of subtle animations check out Hike.
Their page alternates between animated elements and fixed elements. But the animation effects are fast so you don’t feel annoyed waiting for viewable content.
This is my preference for any scroll-to-animation effect. It’s always a beautiful technique but the timing needs to be quick and to the point. Nobody wants to wait around for content to come into view and Hike clearly understands this.

8. Project Fi
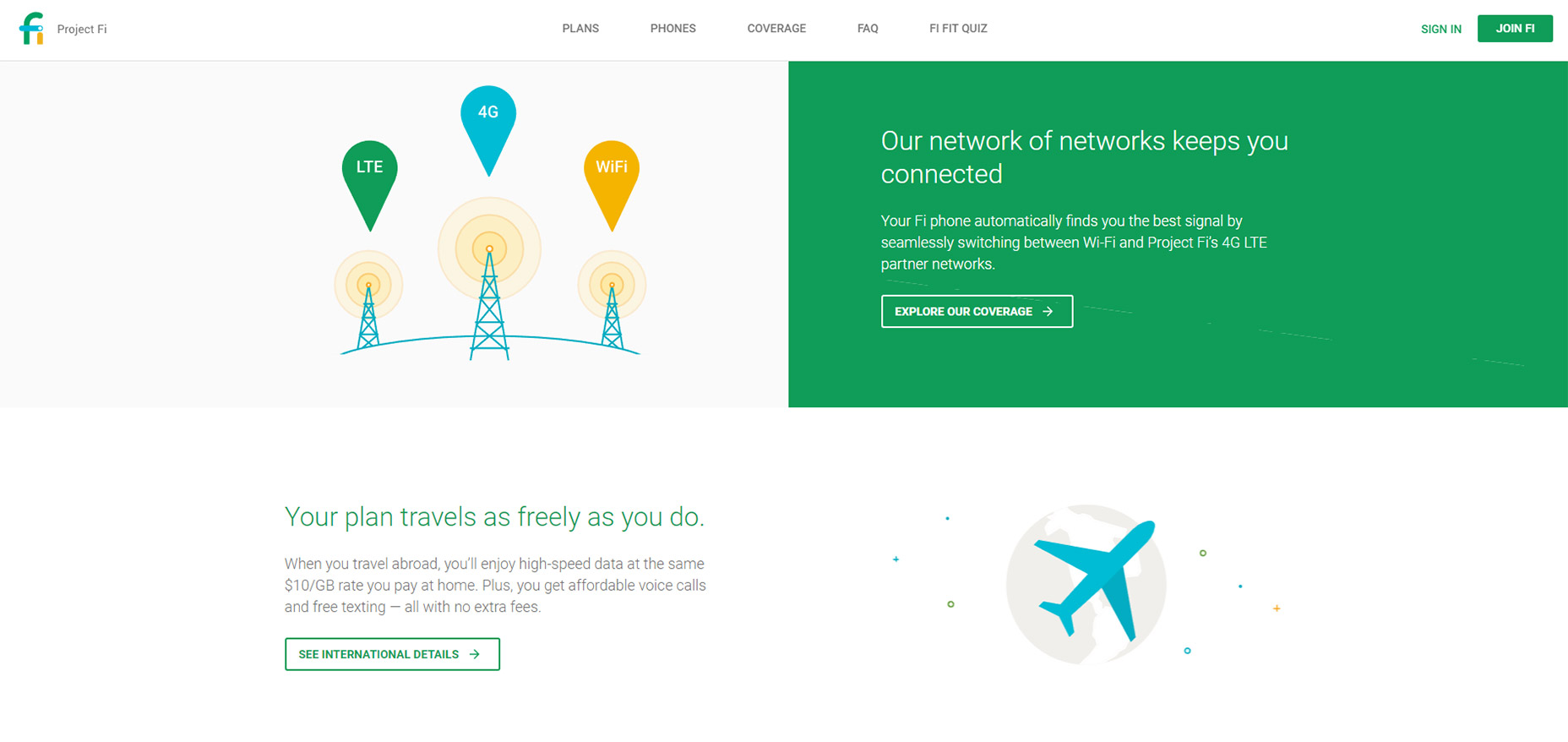
If there’s anyone who knows great UX it’s Google. And across all their products they have a ton of landing pages, Project Fi being one example with some fantastic animations.
These only apply to icons and they don’t fade into view, but rather pop up from lower on the page. As you scroll you’ll find icons that slide up into view for each small section.
It’s a pretty subtle effect but it adds some life into the design. And it’s based solely on the viewer’s position on the page so if you scroll to the top & move back down you’ll be greeted by the same animation effects.

9. Base
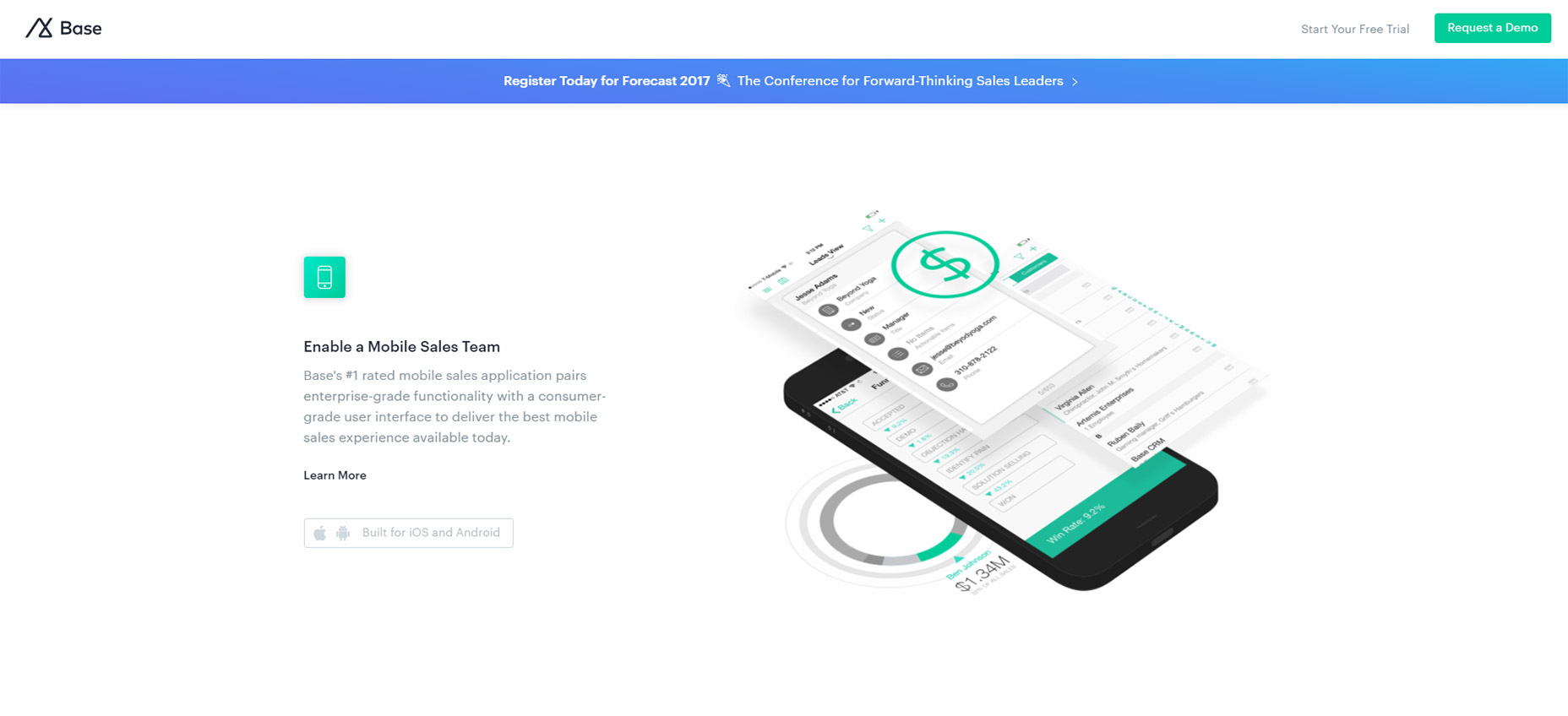
The Base CRM homepage is an excellent example of simple animation at work. This site uses custom animation effects to move images up and into the viewer’s eye line.
Based on the number of landing pages I see daily this is very typical of what I expect. It’s not really a complex animation to recreate and it doesn’t affect the experience too much either.
One thing I wish is that the animations would load a bit faster. But beyond that I think this is a prime example of animating images on scroll with a very clean layout to boot.

10. AnyList
All the best mobile applications have their own websites for promotion. And the best ones usually have some pretty snazzy animation styles.
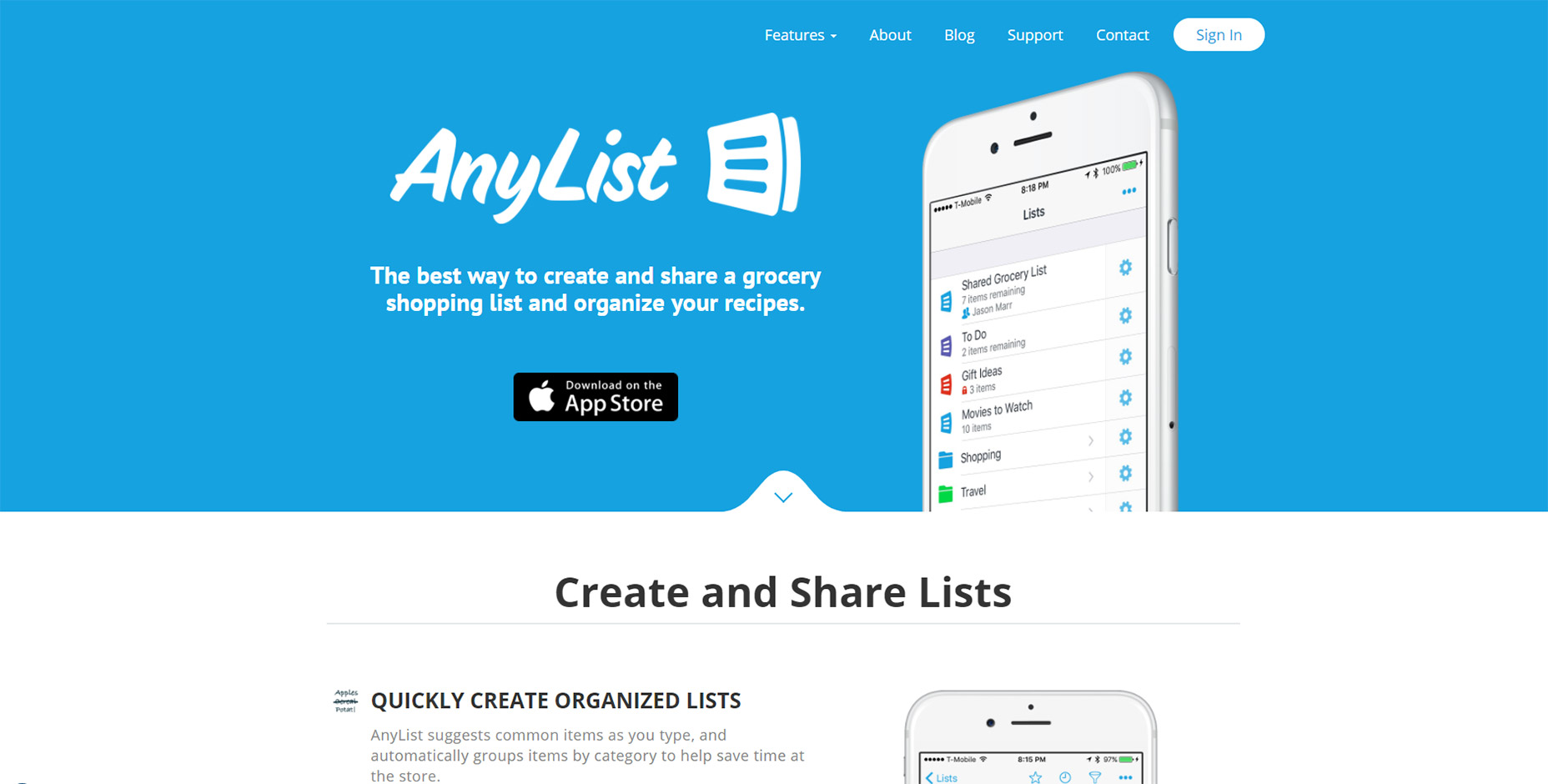
AnyList mixes a few different techniques together on one page. Their header image animates up from beneath the cut-off area but it’s the only “moving” animation on the page.
Everything else just fades into view and it all uses a pretty quick load time for the animation. These techniques are used elsewhere on the site which gives it a more cohesive feel.

11. Ernest
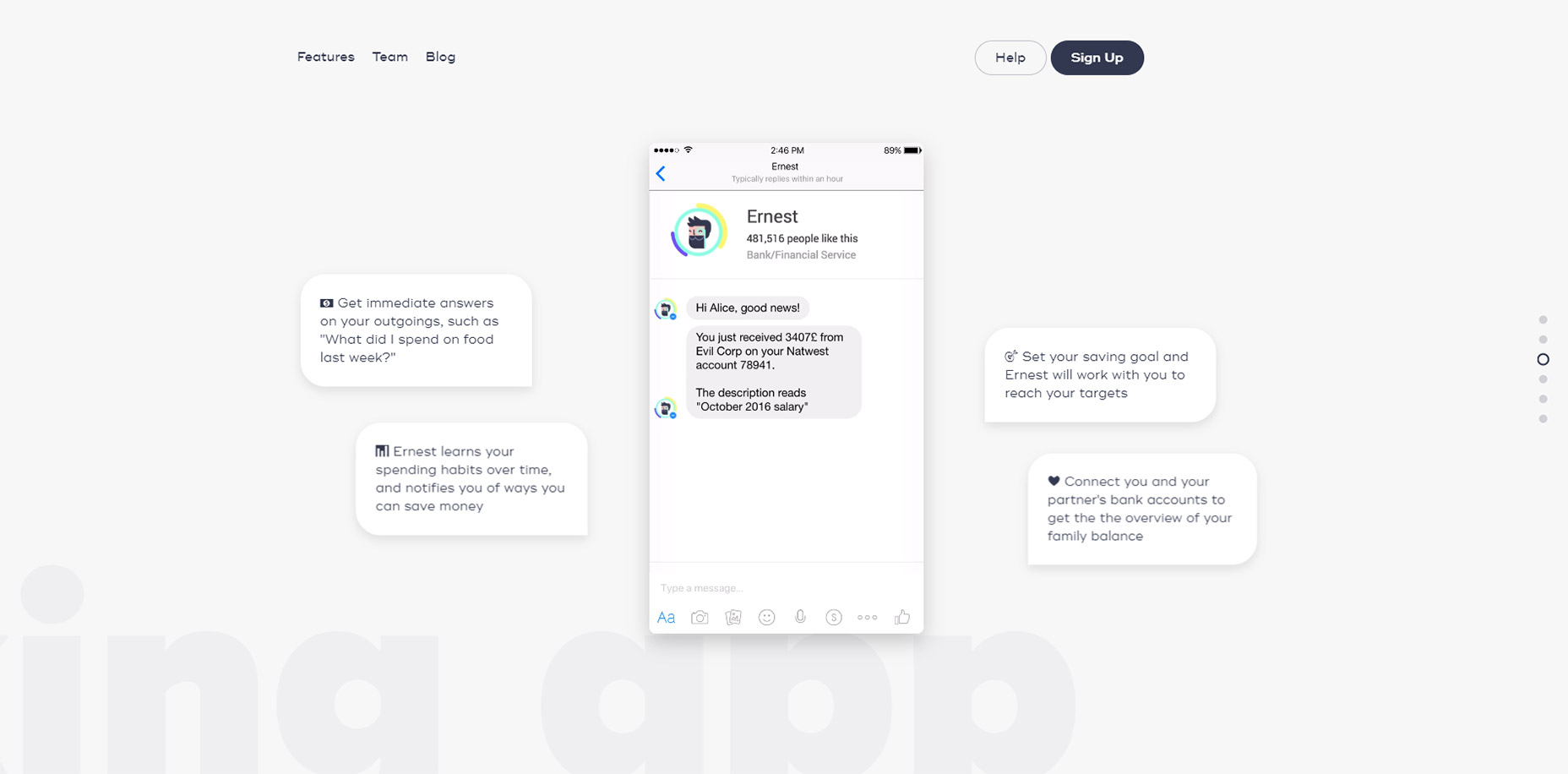
The page style for Ernest is a little different than other landing pages I’ve covered.
It uses parallax scrolling animations to create motion on a single page layout with different sections.
These vary based on the direction you’re scrolling whether you move up or down, and at what speed. They also vary with intensity based on the different sections of the page.
You can navigate using the side dot navigation menu and this quickly jumps around the page to different areas. It’s one of the few techniques you’ll often see on parallax pages and it certainly helps Ernest stand out from the crowd.

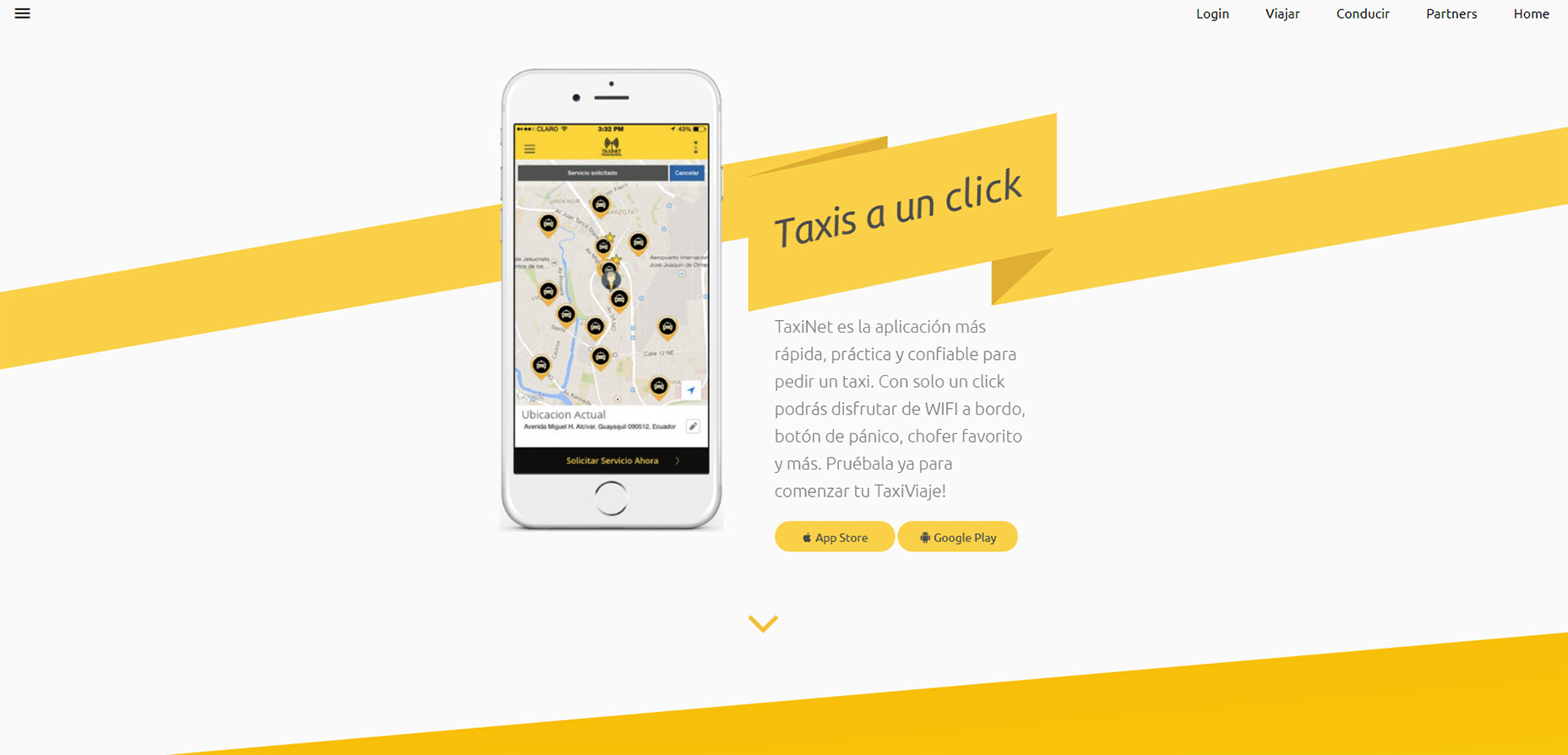
12. TaxiNet
To catch a glimpse of full-page animations in action take a look at the TaxiNet website.
It’s a smorgasbord of scroll-based animation effects tied to icons, text, images, and even background styles. Individual page background colors animate into view with the user, definitely not a typical technique but certainly an interesting one.
If you like this style you could absolutely apply a similar approach to your own landing page. Just make sure you keep the animations snappy and quick because nobody wants to wait around for your neat animations to load.
But if you do ‘em right these scroll-to-view elements add a nice effect to any landing page.

LAST DAY: Zelda – A Beautiful and Classy Script Font – only $7!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Leave a Reply
Want to join the discussion?Feel free to contribute!