9 of the Best Animation Libraries for UI Designers
Original Source: https://www.sitepoint.com/our-top-9-animation-libraries/?utm_source=rss

This is the latest update to our guide to helping you choose the right animation library for each task. We’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work — covering their strengths and weaknesses, and when to choose each one.
Take your CSS animations to the next level with our Animating with CSS course by Donovan Hutchinson, the man behind CSS Animation Rocks.
Front-end web design has been through a revolution in the last decade. In the late naughties, most of us were still designing static magazine layouts. Nowadays, we’re building “digital machines” with thousands of resizing, coordinated, moving parts.
Quite simply, great UI designers need to be great animators too — with a solid working understanding of web animation techniques.
Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer, not as a “code guru” developer. Some of these libraries are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS understanding to be useful. Link the library; add a CSS class.
Quite simply, great UI designers need to be great animators with a rock-solid understanding of the underlying tech.
This is the latest update to our guide to helping you choose the right animation library for each task. We’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work – their strengths and weaknesses and when to choose each one.
Some are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS understanding to be used.
Enjoy.
The 2017 Top 9 Animation Libraries List
Animate.css
Bounce.js
AnimeJS
Magic Animations
DynCSS
CSShake
Hover.CSS
Velocity.js
AniJS
Animate.css
Animate.css is one of the smallest and most easy-to-use CSS animation libraries available. Applying the Animate library to your project is as simple as adding the required CSS classes to your HTML elements. You can also use jQuery to call the animations on a particular event.

Creators: Daniel Eden
Released: 2013
Current Version: 3.5.2
Most Recent Update: April 2017
Popularity: 41,000+ stars on GitHub
Description: “A cross-browser library of CSS animations. As easy to use as an easy thing.”
Library Size: 43 kB
GitHub: https://github.com/daneden/animate.css
License: MIT
As of mid-2017, it still one of the most popular and widely-used CSS animation libraries and its minified file is small enough (16.6kb) for inclusion in mobile websites as well. It has 41,000 stars on Github and is used as a component in many larger projects.
Animate.css is still under active development after 4 years. We feel that this is one of the simplest and most robust animation libraries and would definitely recommend you to use this in your next project.
Bounce.js
Bounce.js is a tool and javascript library that focusses on providing a selection of unique bouncy CSS animations to your website.

This project is open-source with its code on GitHub.
Creators: Tictail
Released: 2014
Current Version: 0.8.2
Most Recent Update: Feb 2015
Popularity: 4,967+ stars on GitHub
Description: “Create beautiful CSS3 powered animations in no time.”
Library Size: 16 kB
GitHub: https://github.com/tictail/bounce.js
License: MIT
Bounce.js is a neat animation library shipped with about ten animation ‘pre-sets’ – hence the small size of the library. As with animate.css, the animations are smooth and flawless. You might want to consider using this library if your needs focus on ‘pop and bubble’ animation types and could benefit from a lower file size overhead.
AnimeJS
AnimeJS is described as a lightweight JavaScript animation library that ‘works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects’. It’s pretty awesome – so awesome in fact, that the GIF capture I took below can’t do justice to how smooth and buttery the motion is.

This project is available on GitHub.
Creator: Julian Garnier
Released: 2016
Current Version: 2.0.2
Most Recent Update: March 2017
Popularity: 12,222+ stars on GitHub
Description: “JavaScript Animation Engine.”
Library Size: 10.9kB
GitHub: https://github.com/juliangarnier/anime
License: MIT
AnimeJS is only newcomer to our list but has won a lot of converts in the 12 months since it’s creation. It’s incredibly versatile and powerful and wouldn’t be out of place being used within HTML games. The only real question is ‘is it overkill for simple web apps’?
Maybe, but as its fast, small and relatively easy to learn, it’s hard to find fault with it.
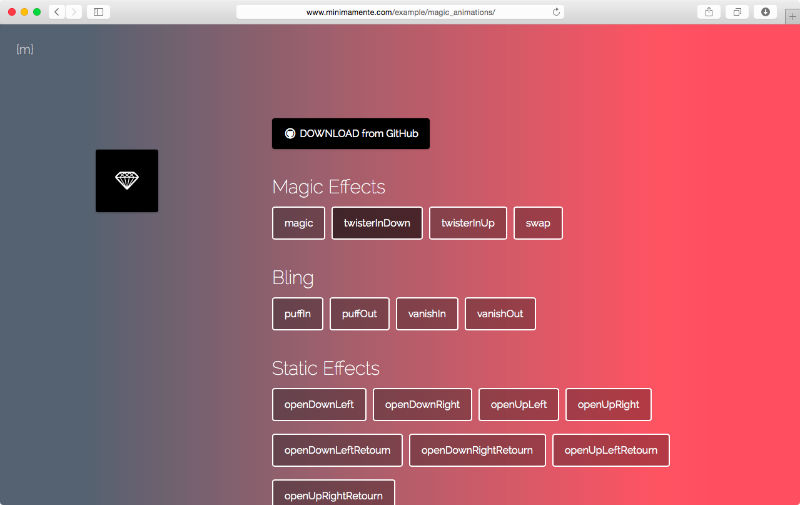
Magic Animations
Magic Animations has been one impressive animation libraries available. It has many different animations, many of which are quite unique to this library. As with Animate.css, you can implement Magic by simply importing the CSS file. You can also make use of the animations from jQuery. This project offers a particularly cool demo application.

The post 9 of the Best Animation Libraries for UI Designers appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!