7 Steps to Successfully Onboarding Design Clients
Original Source: https://www.webdesignerdepot.com/2019/04/7-steps-to-successfully-onboarding-design-clients/
 You’ve done the hard work: you’ve taken a lead and turned them into a paying customer. Congrats! Now, you have to build their website.
You’ve done the hard work: you’ve taken a lead and turned them into a paying customer. Congrats! Now, you have to build their website.
But is it that simple? The client signs the contract and you immediately get to work on designing the website?
You could certainly approach the kickoff of a web design project that way. However, you’d be missing out on the huge benefits of having a well-laid-out onboarding process.
By the time you have a signed contract in hand, you’ve already established some basic expectations with your client. That’s good. You never want to enter into a relationship with a client if they (or you) don’t know what they’re getting themselves into.
Onboarding further strengthens the basic groundwork you’ve laid down.
Use this onboarding checklist to ensure you give each of your web design projects as strong a start as possible.
Step 1: Duplicate Your Project Management Template
This first step assumes that you have a web design project template. If you haven’t created one yet, I’d strongly encourage you to do so. Each project you take on will have the same basic structure, so why not spare yourself the trouble of having to recreate it every time?
Regardless of which project management software you use, duplicating your template is easy.
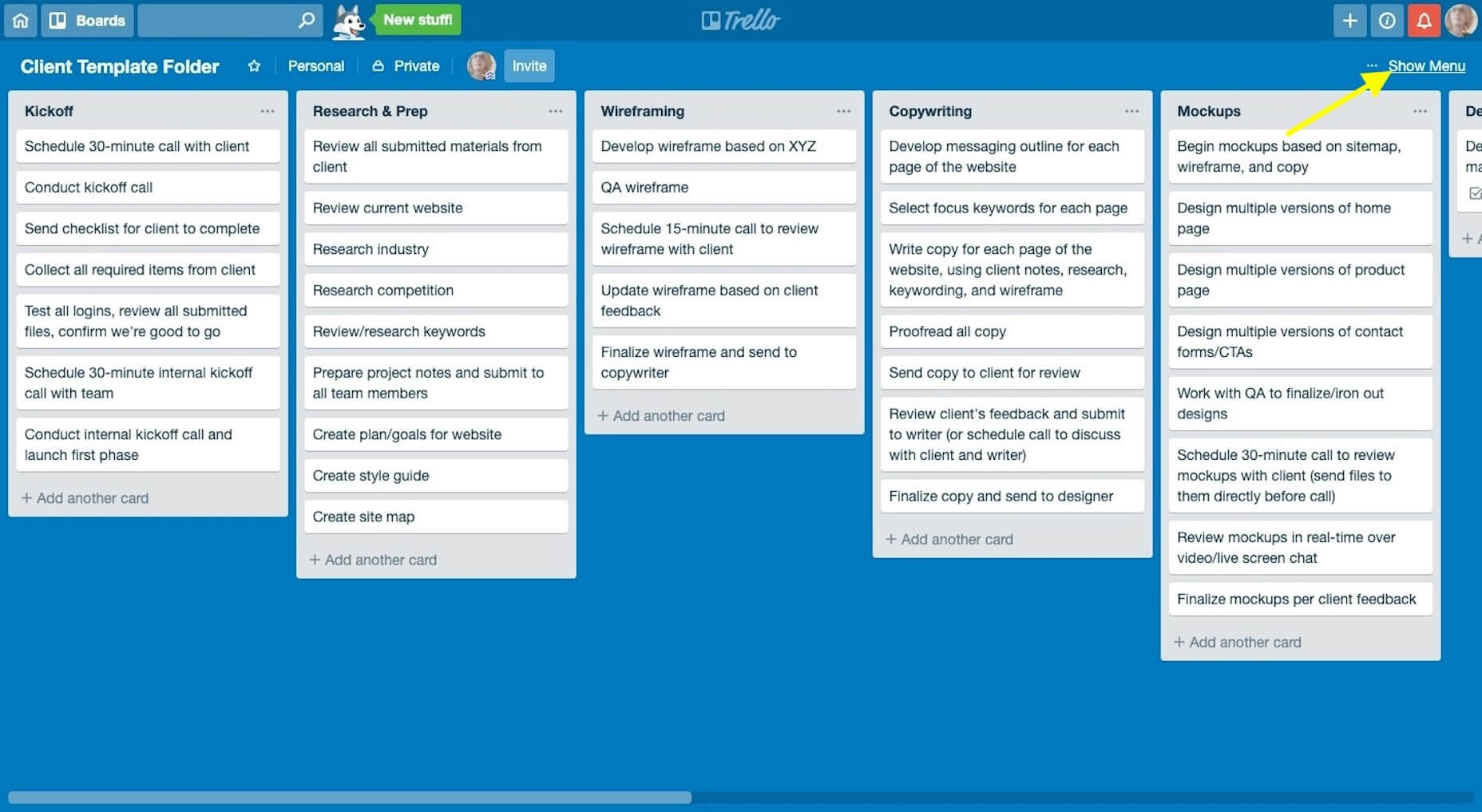
In Trello, you’ll click “Show Menu”:

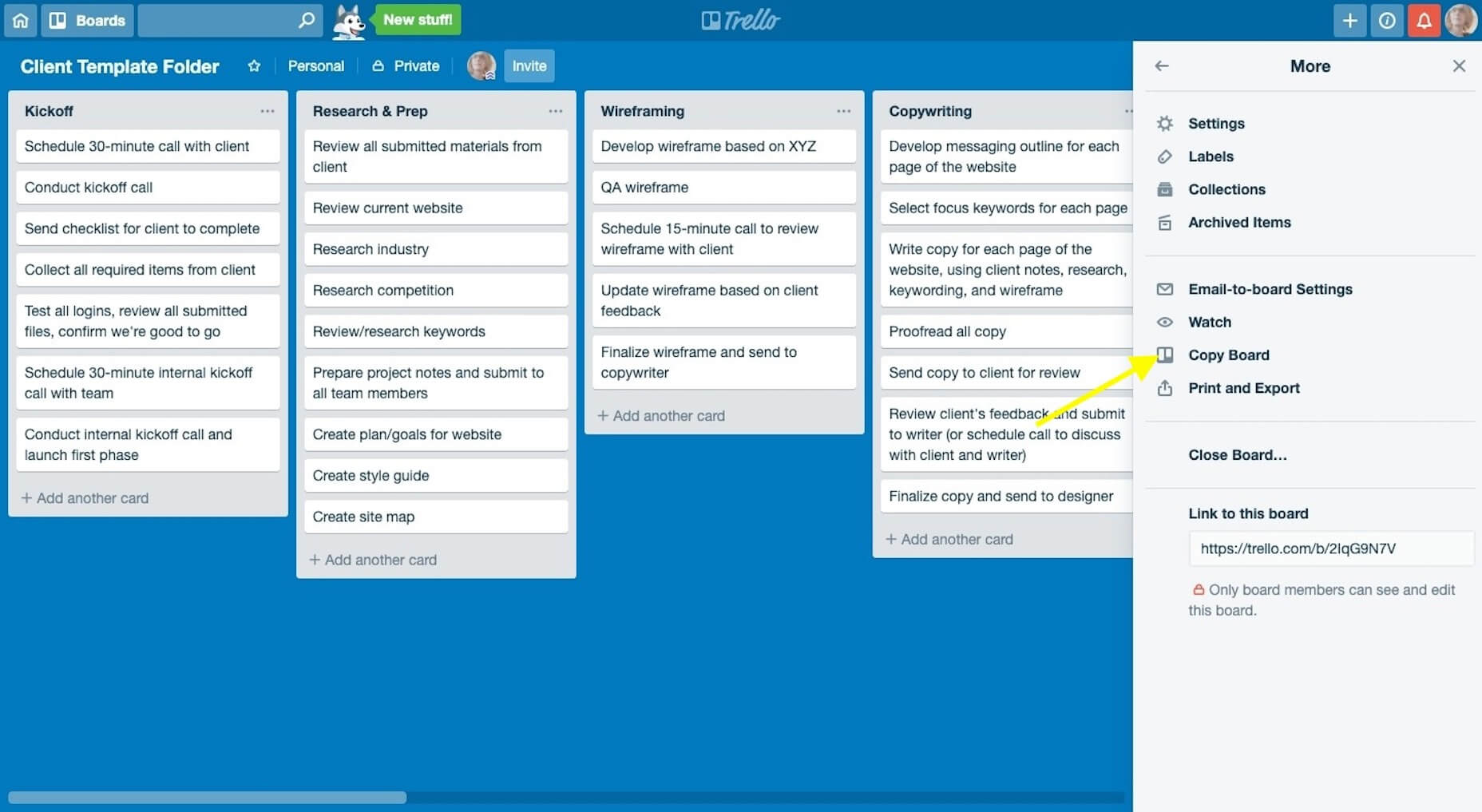
Then, “Copy Board”:

Name it with the new client’s name and click “Create”.
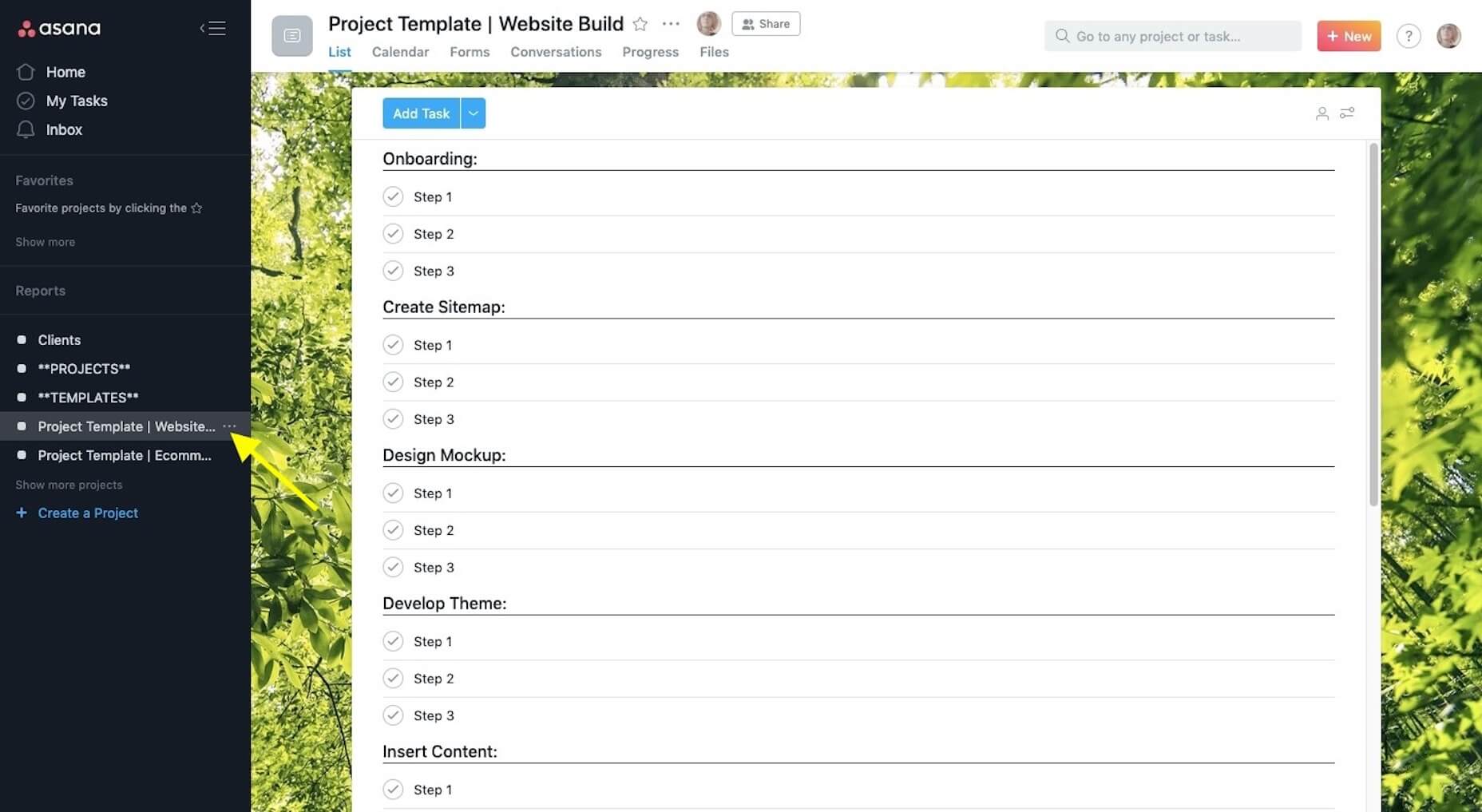
Or, in Asana, you’ll click on the “More” (three dots) icon:

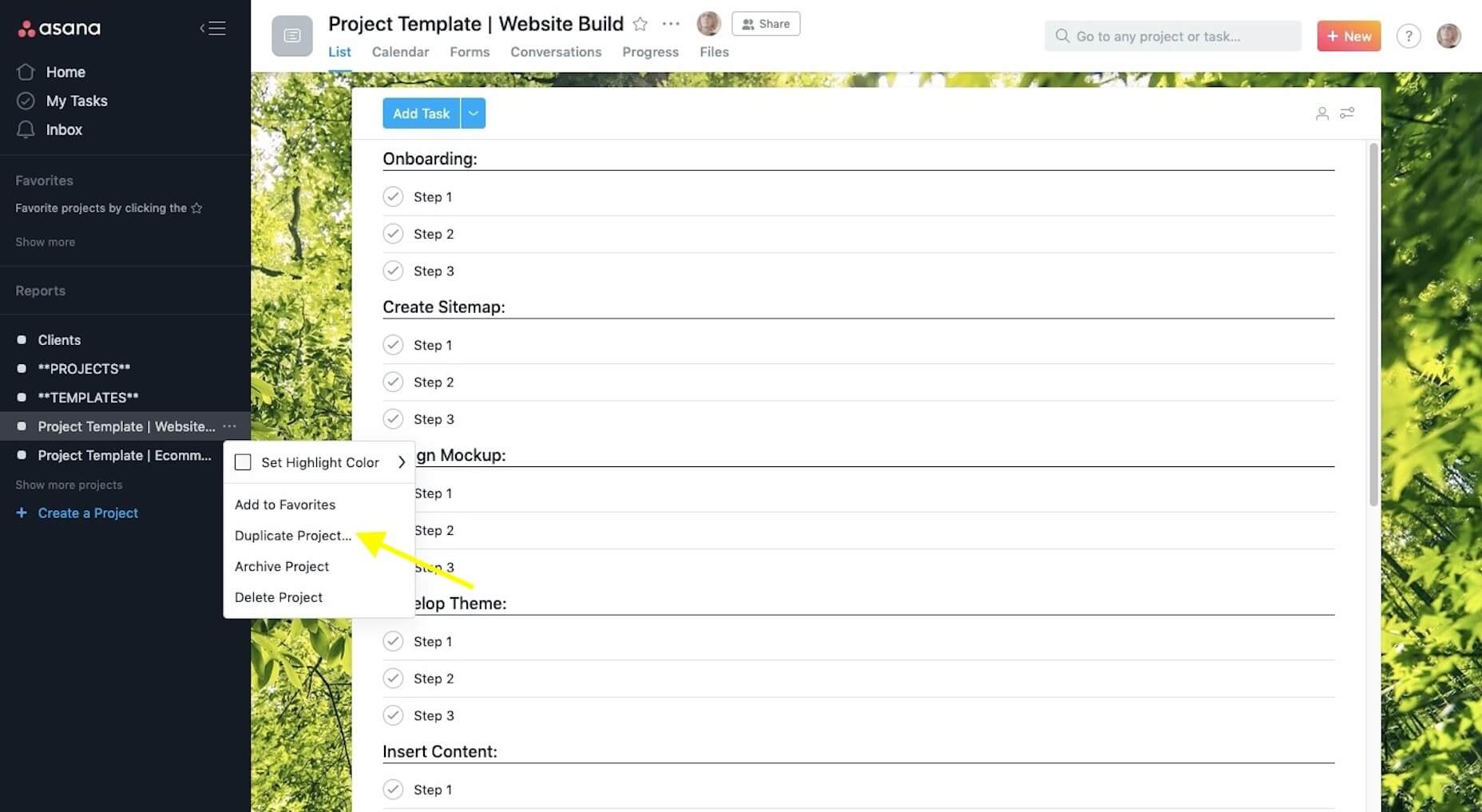
Then, “Duplicate Project”:

Name it with the new client’s name and then click “Create New Project”.
Add any team members that will be working on the job to the folder now.
Step 2: Save Project Documents to the Folder
Centralize all of your documents, communications, and deliverables in the new project management folder. Start with the scope-of-work (SOW), proposal, and any notes you gathered on the client prior to the signing of the contract.
Step 3: Schedule a Kickoff Call with the Key Stakeholder
If you haven’t already done so, identify who the key stakeholder is on the client’s side. Ideally, this is one person. Is it the CEO? The marketing admin? A project manager? Whoever you will be dealing with throughout the project (i.e. the decision-maker) should be the one to attend the kickoff call.
This will streamline all communications during the project to ensure you’re not having to field requests or feedback from multiple parties.
Step 4: Reinforce Expectations During the Kickoff Call
Over the course of 30 minutes, it’s your job to briefly communicate what the client can expect from you over the course of the job while reinforcing what you need from them to make it happen.
This means talking about things like:
Your process;
Project timeline;
The feedback process;
Milestones and progress calls;
An introduction of your project management software (if you can do it through a live screen-share, that would be best).
This is also when you’ll reinforce the accountability piece by letting them know that “homework” will follow shortly.
Step 5: Send the Welcome Questionnaire
In the Welcome questionnaire you send after kickoff, explain to the client that they don’t have to worry about a thing in terms of building a beautiful website for their business. That’s your job. However, you do need certain things from them in order to do the job well.
Although I don’t build websites for clients anymore, I still use the same onboarding process for my copywriting clients. Here is the Welcome email I send to them (feel free to tailor this to your own needs):
Welcome aboard, [client name]!
I’m very excited to get started and hope you are, too!
I know what a pain it is to create content for your own brand, so I’m happy you’ve entrusted it to me.
As we get moving here, I’m going to ask you for just a few things: [link].
Please fill this out within the next seven days. If I have any questions, I’ll be in touch as soon as I can.
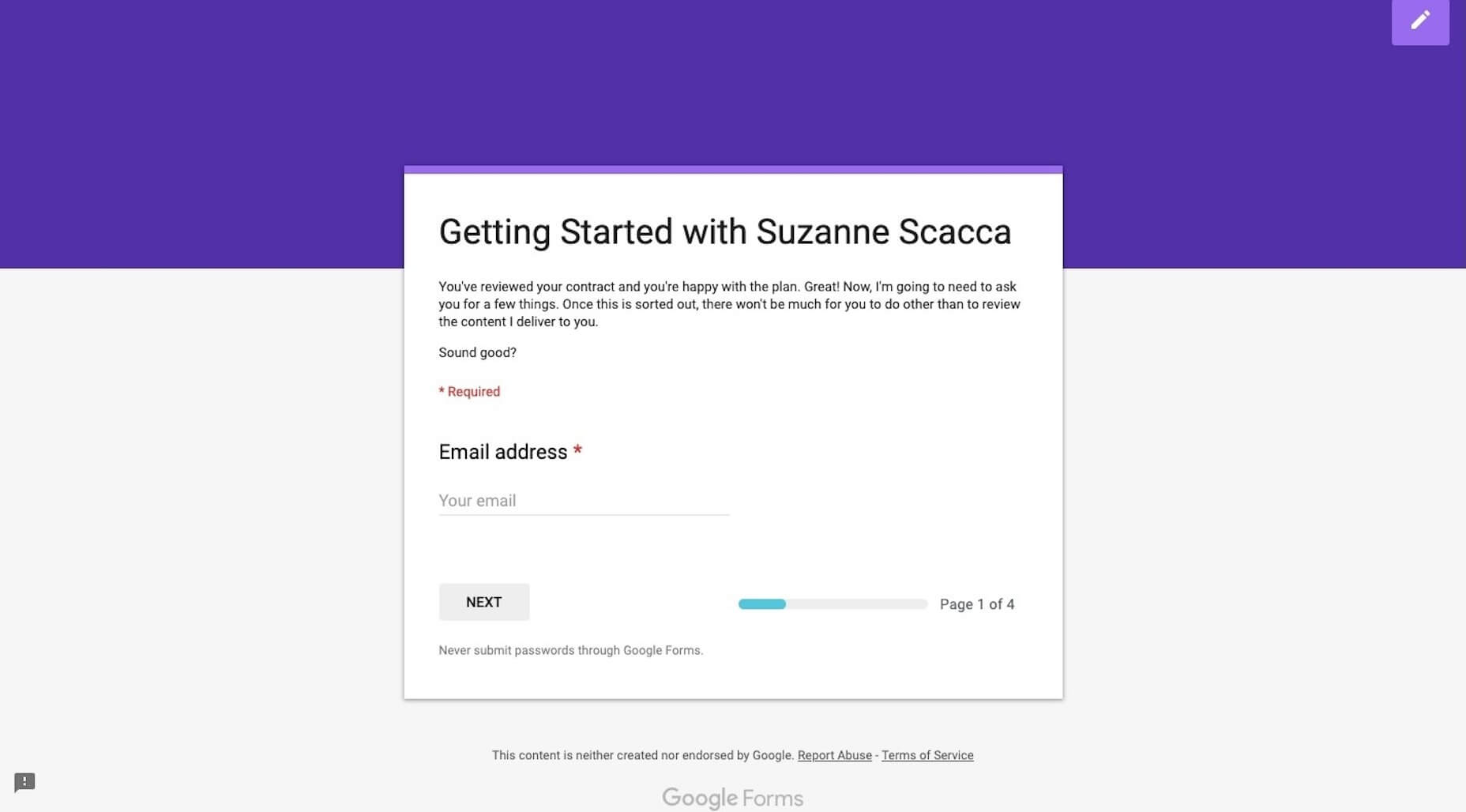
It’s succinct and let’s the client know I’m not asking for much. I then send them a Google Forms questionnaire to collect all the remaining details, documents, and logins I need from them:

Personally, I love Google Forms for onboarding copywriting clients, but you may want to use something like Content Snare if you expect to receive lots of design assets and content.
In terms of what you ask for? It depends on how much you’re doing for the website, but I’d suggest starting with these:
Logins to their content management system and control panel (plus, logins to third-party integrations if you need them)
Logo
Brand guidelines
3-5 websites they like the look of
Top 3 competitors’ websites
Images, videos, and other brand assets
Website pages (navigation)
Content (if they’re writing it)
Don’t start any work until you receive everything they owe you. One of the reasons you have an onboarding process is so they can’t drag their feet and cause delays later on.
Step 6: Generate the Creative Brief
Based on everything you know about the client, their target audience, and goals for the website, you now need to generate the creative brief.
This is a succinct document that lays out the details and plan for the website. It ensures that all parties — you, your team (if you have others working for you), and the client — are on the same page and in agreement of what’s to be done. That way, if questions or disagreements come up later, the creative brief will put any doubts to rest.
You should include the following:
Title (i.e. website name)
Project summary
Start date
Projected end date
Deliverables
Problems to be solved
Goals/objectives
Target audience
Project milestones and due dates
Also, if you’re in the habit of creating moodboards for clients, you can send that over with the creative brief.
Make sure to get a signature of approval before moving on. HelloSign can help you do this easily and cheaply.
Step 7: Schedule Progress Calls
One last thing to do is to schedule progress calls with the client. It might seem too early to do this, but it’s not really.
You have a project start and end date. You have projected milestones. By scheduling progress calls for each milestone now, you can put the website on everyone’s radar, which will keep everyone involved (including the client) accountable to the project.
Once your client has accepted the invitations, it’s time to start assigning tasks in your project management software and get to work!
The Benefits of Onboarding
Think about all those times a client failed to deliver something that was owed to you (like logins, logos, or content) — and how that set your project timeline back.
Think about all those times a client said, “I hate it” or asked for a fifth or sixth round of revisions despite clearly not knowing what they really wanted.
Think about all those times you missed a step and had to backtrack once you were hip-deep in the design process.
Onboarding web design clients helps you avoid common issues and strengthen your workflow by:
Documenting and storing everything in a centralized spot;
Setting and reinforcing client expectations;
Preventing scope creep;
Designing websites with better outcomes;
Boosting trust in your business.
As you refine this predictable onboarding process, you’ll be able to complete website projects more efficiently which, in turn, will lead to higher profit margins.
Featured image via Unsplash
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}



Leave a Reply
Want to join the discussion?Feel free to contribute!