29 Chrome extensions for web designers and devs
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/3whUD8CCERI/google-chrome-extensions-21410570
Chrome's DevTools are great, but it's possible to add even more exciting features to your internet browser to make web design and development easier. Here are 29 of our favourite Chrome extensions for web designers and developers.
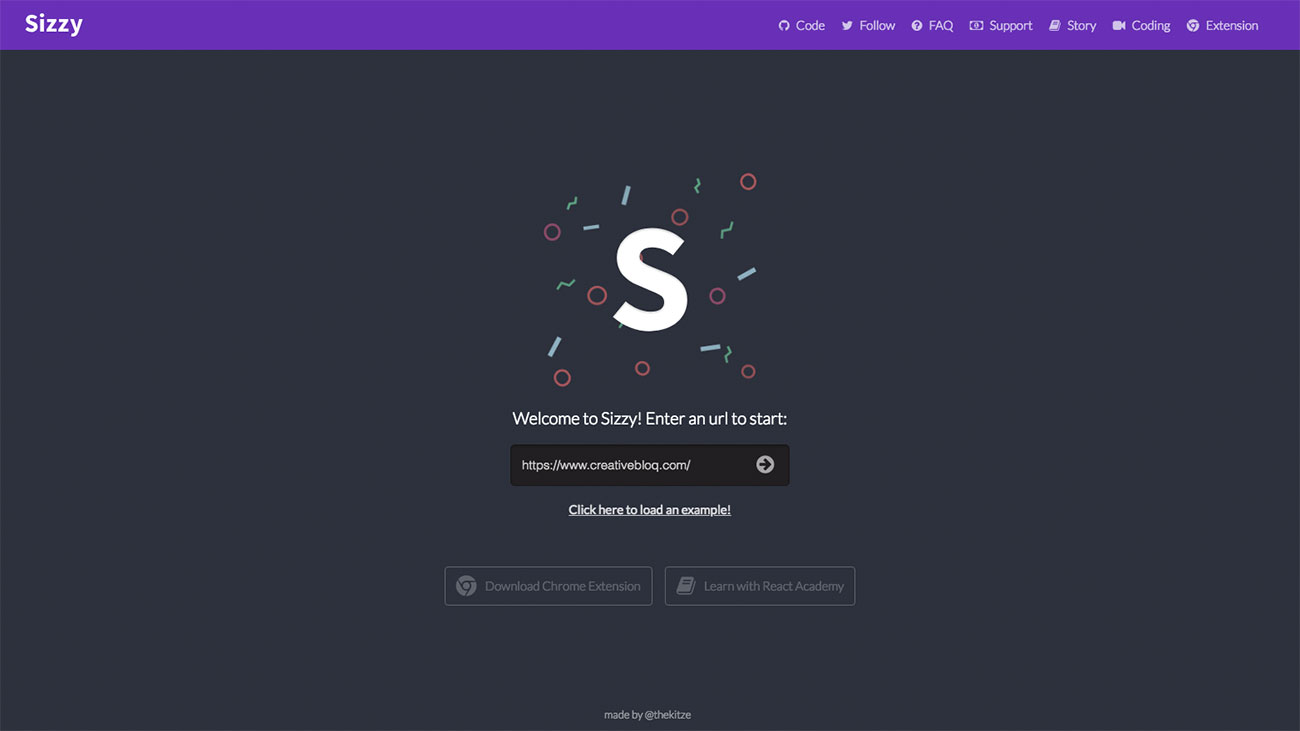
01. Sizzy

An easy way to test your site across multiple viewports
Responsive web design's a given these days, and it you want a straightforward way to check your designs across multiple viewports, Sizzy's worth a look. It'll show you an interactive view of your page rendered on a number of different device screen sizes, and you can also show and hide a simulated device keyboard, and switch between portrait and landscape modes.
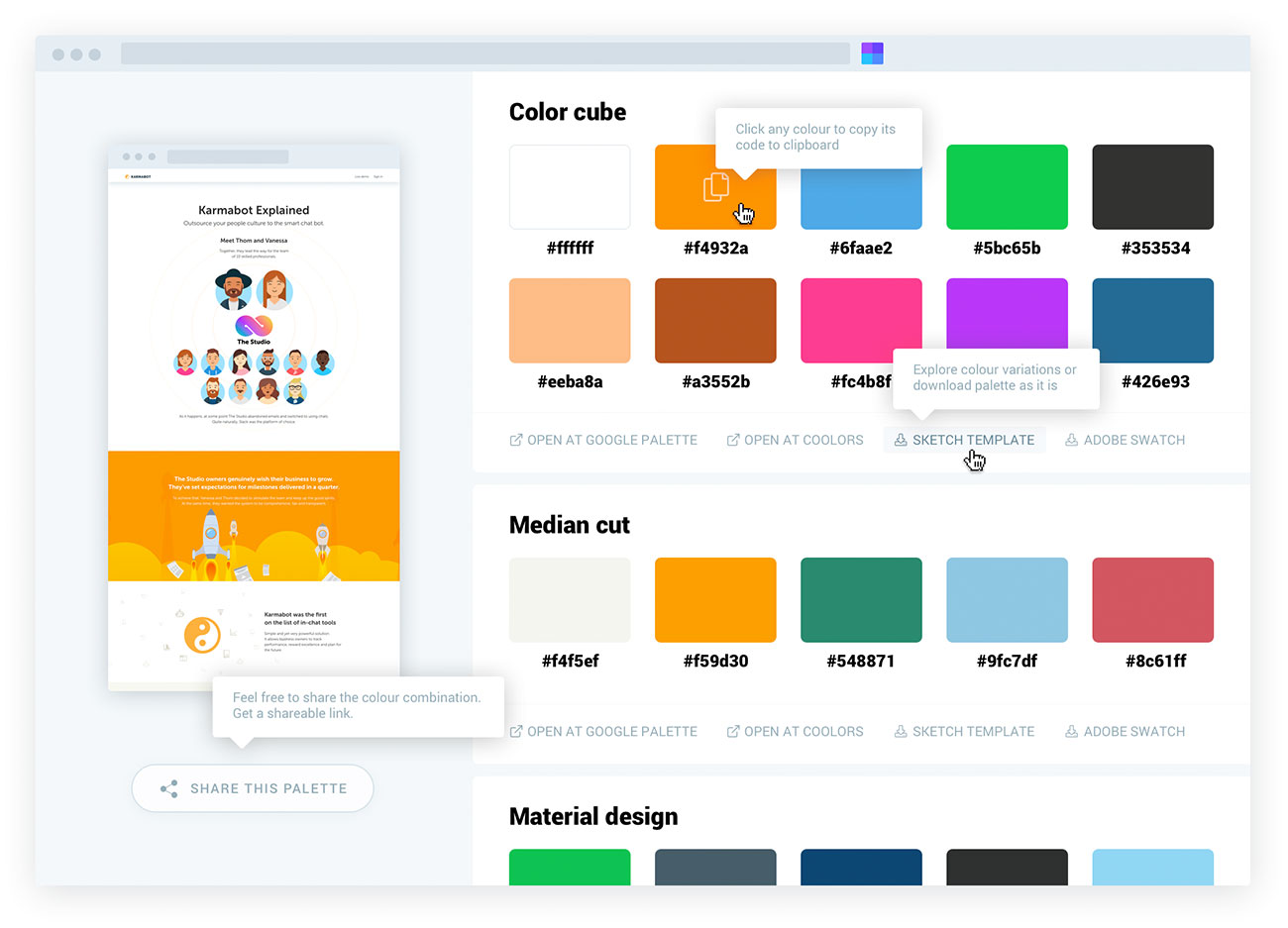
02. Site Palette

If a colour scheme takes your fancy, Site Palette will help you borrow it
The next time you see a site that makes great use of colour, here's a simple way to take advantage of it. Site Palette extracts the main colours from a website and generates a shareable palette that you can easily show to collaborators. You can also download a Sketch template, and there's Adobe Swatch support, too.
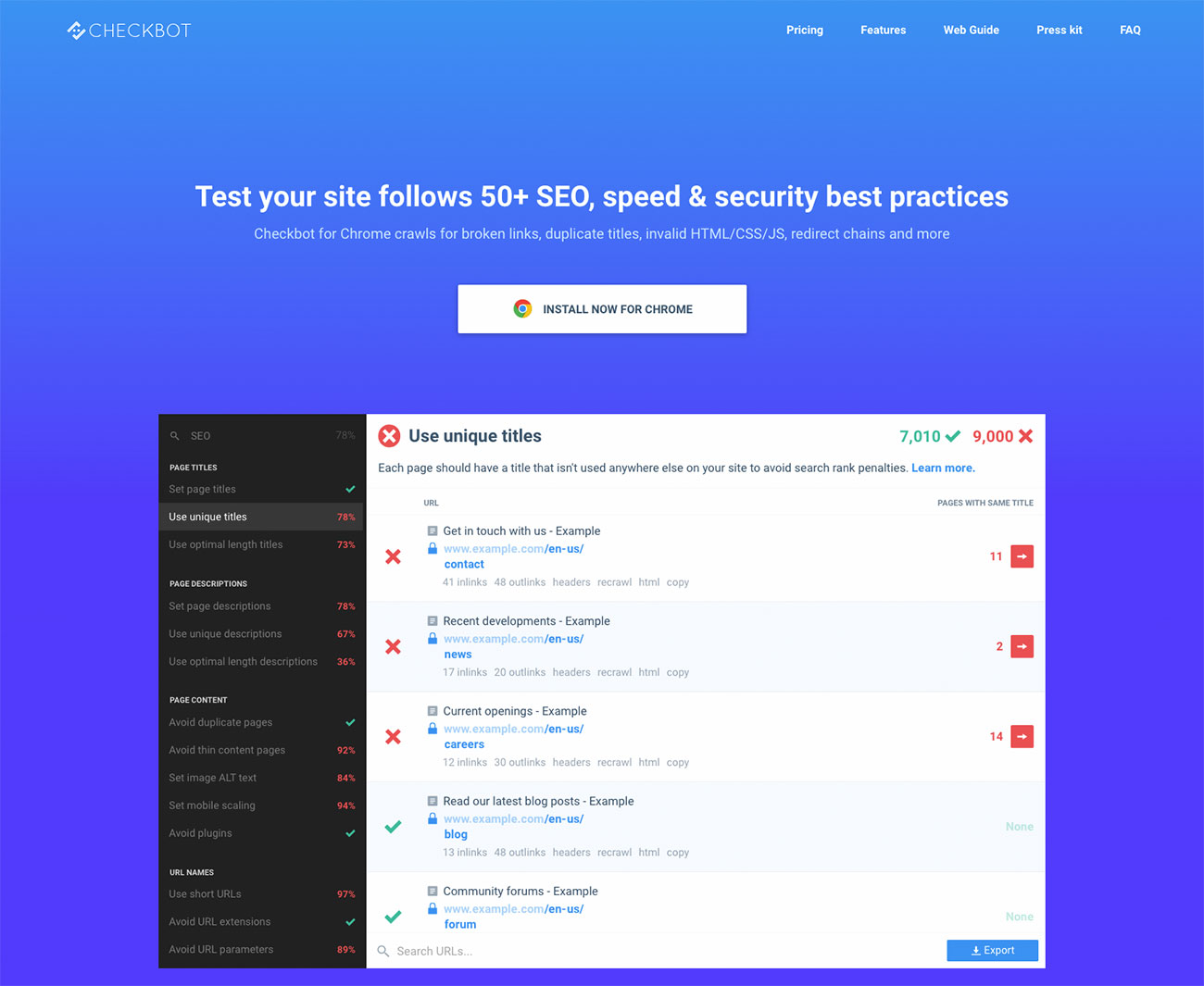
03. Checkbot

Sort out all those broken links and get a free SEO boost
Making sure that all the links on your site actually work is an instant usability win and it's a good way to improve your SEO, too. Checkbot is a Chrome extension that checks for broken links, duplicate titles, redirect chains, invalid HTML/JS/CSS and more, so you can quickly audit your site for bad links and get them fixed.
04. Toby

Turn all those unruly tabs into useful collections of bookmarks
It is a truth universally acknowledged that by the time you've had Chrome open for a couple of hours it'll be a confusing nest of tabs the width of your little finger. Toby's a great way to tame them; with it you can organise all those tabs into collections of links as an alternative to loads of individual bookmarks, making them much easier to manage.
05. DomFlags

A new way to work with DevTools
Radically speed up the processes of styling elements with DomFlags, a truly great extension that lets you create keyboard shortcuts for DOM elements. It's like having bookmarks for navigating the DOM; this will change the way you work with DevTools.
06. Highly Highlighter

Highly, a new way to participate in industry conversation
Here's an interesting way to bring people into a discussion: Highly lets you share highlights from articles on the web, so you can draw attention to the most significant bits of writing.
07. Booom

Get a better Dribbble experience with Booom
Booom makes Dribbble better by showing larger shots in lists; putting Like and Add to Bucket buttons in lists; making GIFs autoplay and bringing infinite scroll.
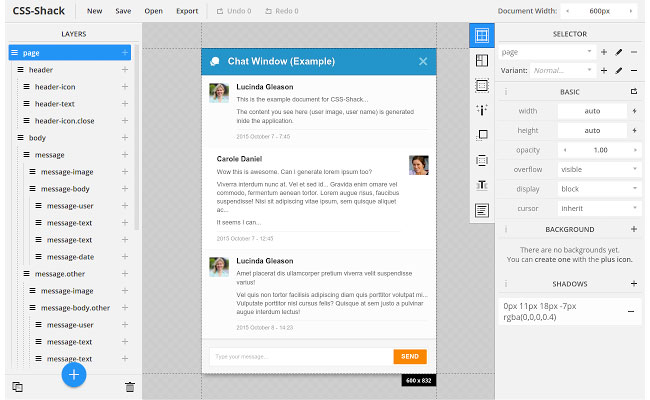
08. CSS-Shack

This Chrome extension enables you to create layer styles and export them into a CSS file
This powerful Chrome extension enables you to create designs then export them into a CSS file for use on your site. It supports layers and contains a plethora of the tools that you're used to from your regular photo editor.
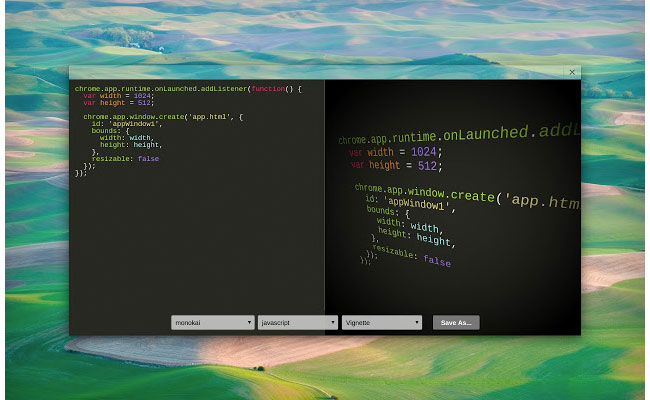
09. Marmoset

With Marmoset you can create gorgeous code snapshots within seconds
This brilliant extension will take your code and output snapshots for your demos and mockups. You can also add themes and effects to create images for promo and your online portfolio.
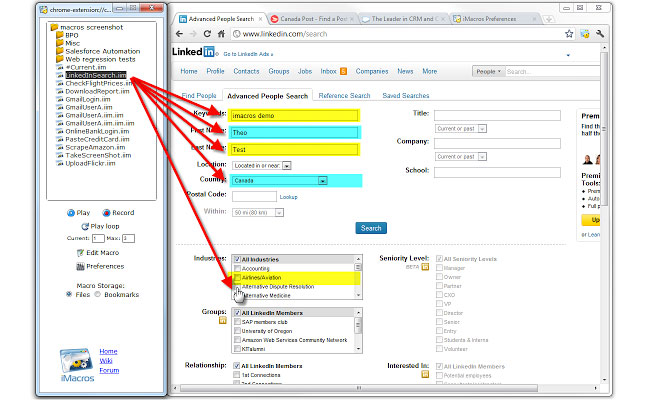
10. iMacros for Chrome

iMacros Chrome extension enables you to record actions and save them
As a web developer, you may be required to test your webpages. Repeating the same actions over and over again can be a tiresome process. iMacros is a handy Chrome extension that lets you record your actions and save them so you only need to do them once. After that you can test your pages over and over again, repeating the action with a click of a button. It saves valuable time, freeing up your time so you can concentrate on more pressing matters.
Next: 10 more Chrome extensions
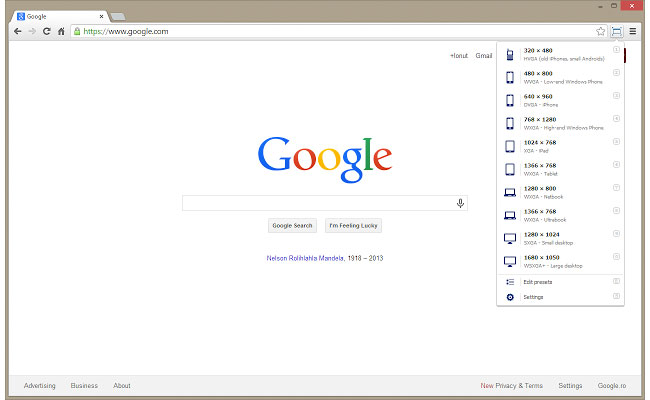
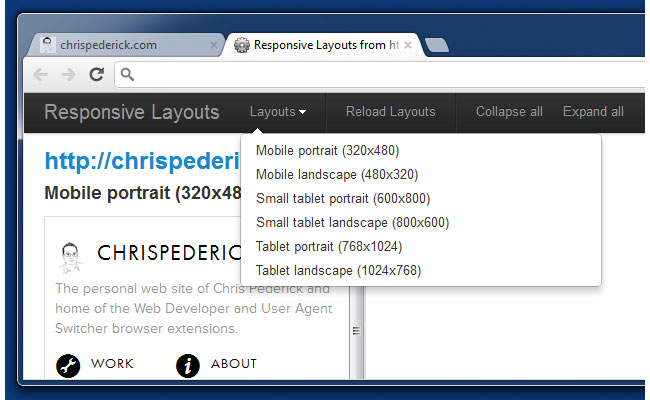
11. Window Resizer

This Chrome extension re-sizes the browser window in order to emulate various resolutions
This Chrome extension is a useful tool that does exactly as it says on the tin – resizes your browser window to help you with your responsive website designs. Choose from a list of popular monitor dimensions or add custom sizes and resolutions for increased accuracy.
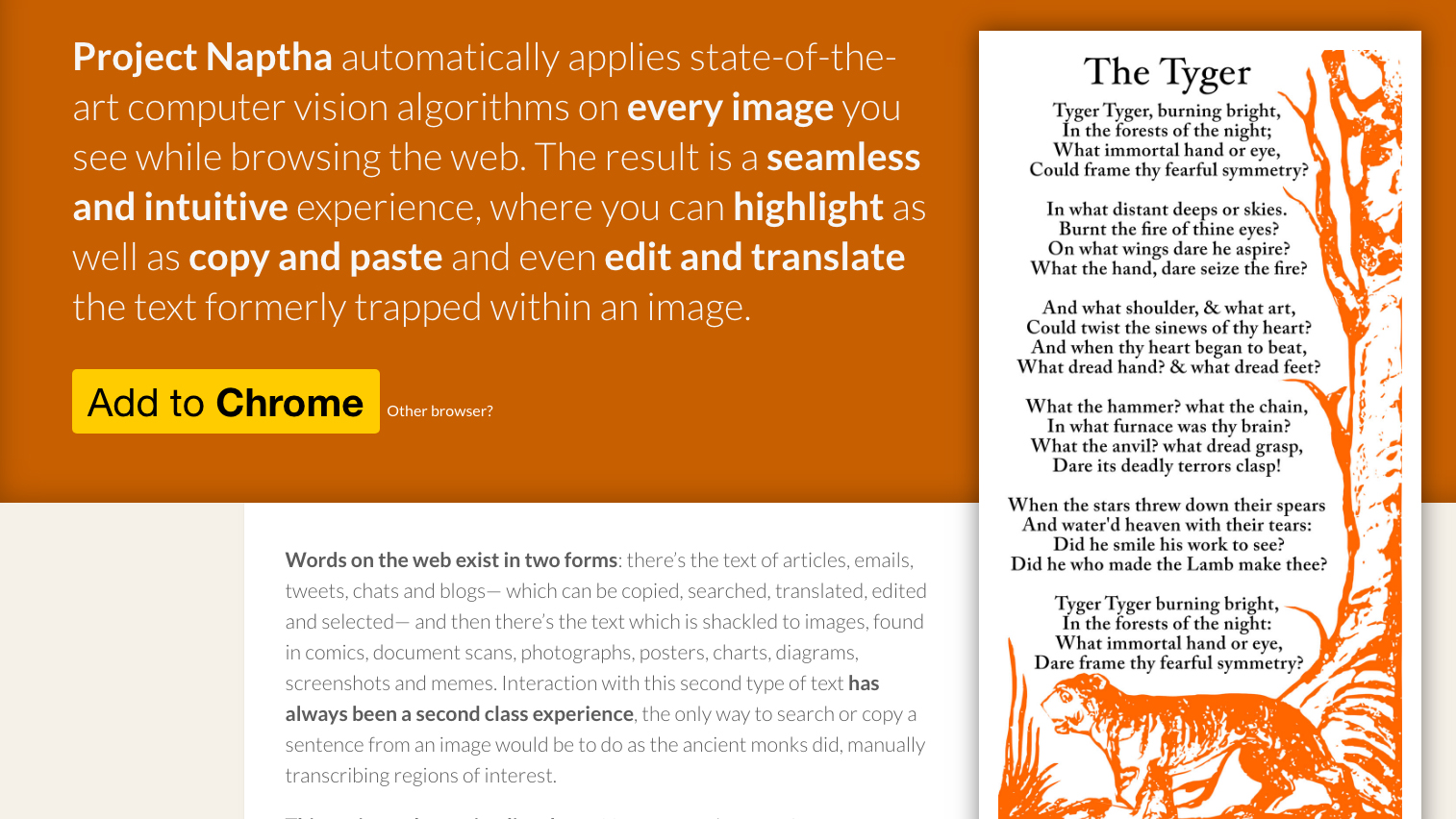
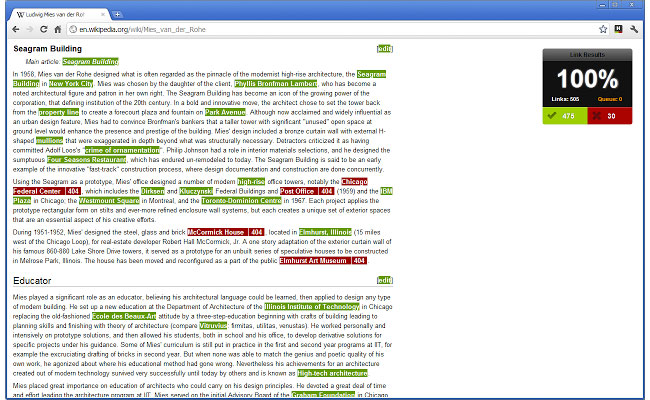
12. Project Naptha

With Naptha you can highlight, copy, edit, and translate text from any image on the web
If you ever find yourself working from a mockup image with embedded text, Project Naptha could save you a world of mild irritation. Thanks to some smart OCR trickery it enables you to highlight, copy and paste text from any image; it can even translate it for you.
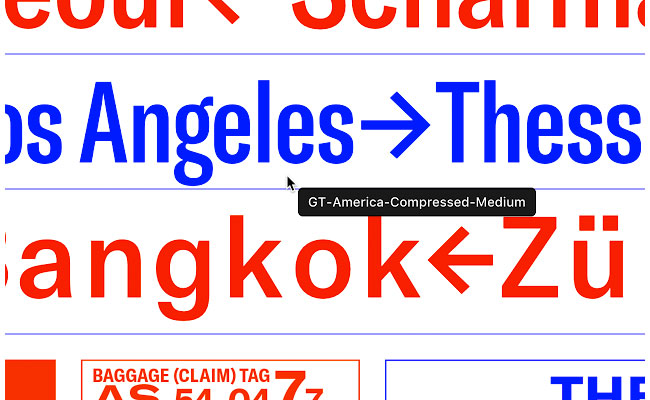
13. WhatFont

What font are they using? The WhatFont Chrome extension can tell you!
A very useful Google Chrome extension, WhatFont allows developers and designers to identify the fonts being used on a webpage. So, if you stumble upon a fancy-looking web font that you want to use in one of your future projects, just hover over it and find out instantly which font it is.
14. Web Developer

The Web Developer Chrome extension provides a range of useful dev tools
As a web developer, you might ask yourself how you have lived without this extension. It adds a toolbar button to Chrome with a plethora of useful web developer tools. It's the official port of the Web Developer extension for Firefox.
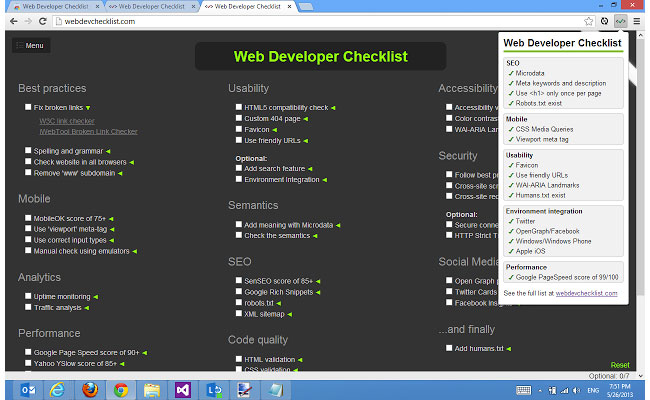
15. Web Developer Checklist

Fix issues quickly with this handy Chrome extension
This tool allows you check if all of your webpages are following best practice when it comes to SEO, usability, accessibility and performance (page speed). So if, for example, you don't have an H1 tag on a webpage or if a webpage is missing its meta title or meta description, it will notify you so that you can fix the issue quickly. If you click the 'more info and help' link at the bottom of the extension, you will find a more in-depth checklist.
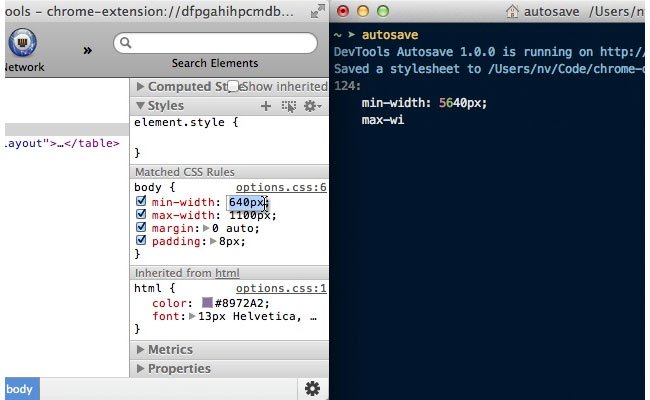
16. DevTools Autosave

Automatically save any changes to a page’s CSS and JS to its source file
A true gem for all web developers out there, DevTools AutoSave allows you to automatically save any changes that you make to a webpage's CSS and JS via the Chrome Dev Tools environment to its source file. It's easy to set up and use and it will save you lots of time and stress.
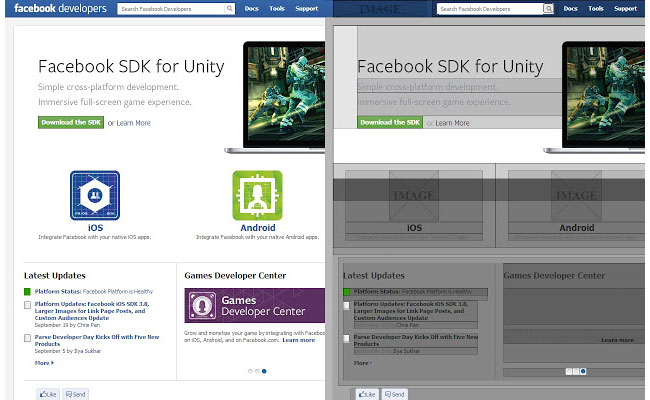
17. Instant Wireframe

View live webpages with a wireframe overlay
Turn any webpage into a wireframe with just one click. This Google Chrome extension helps web developers and designers view webpages, whether local or live on the web, with a wireframe overlay.
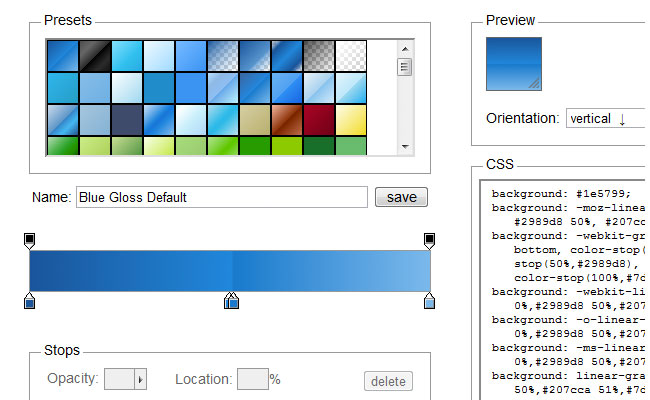
18. ColorZilla

With ColorZilla you can get a colour reading from any point in your browser
The ColorZilla Chrome extension is an advanced eyedropper, colour picker, gradient generator and useful colour tool that will help you in your design – right there in your browser window.
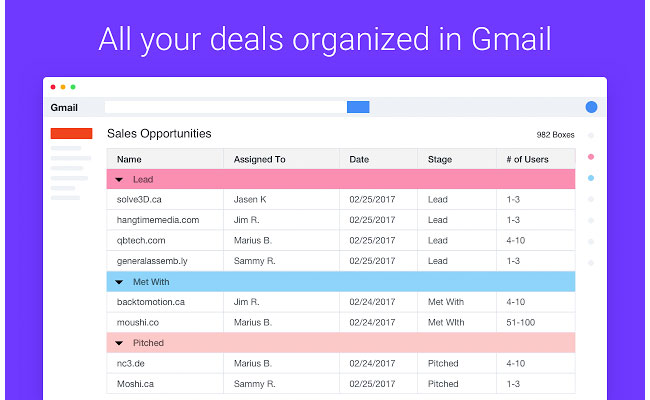
19. Streak CRM for Gmail

Turn an email conversation into a trackable, assignable ticket
Streak is the ultimate tool for managing CRM and support emails within Gmail. It allows you to turn a single email or an entire conversation into a trackable, assignable, organised ticket that you can manage yourself or share with others.
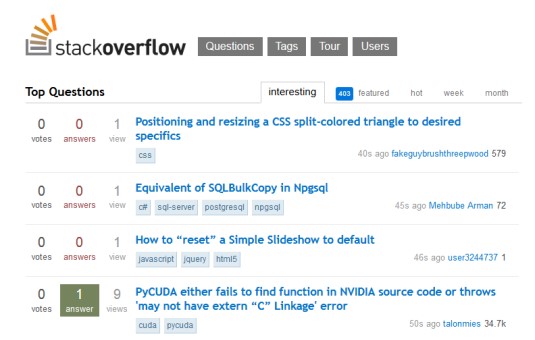
20. Search Stackoverflow

Get your questions answered quickly with this must-have extension
If you're a web developer then you've probably heard about Stack Overflow, the go-to place for any development related issues. If not, then you definitely need to check it out. The community is thriving and it covers a wide range of topics from C# and Java to PHP and jQuery. This fantastic extension adds a search box directly into your browser, allowing you to search the vast resources of Stack Overflow.
Next: more Chrome extensions
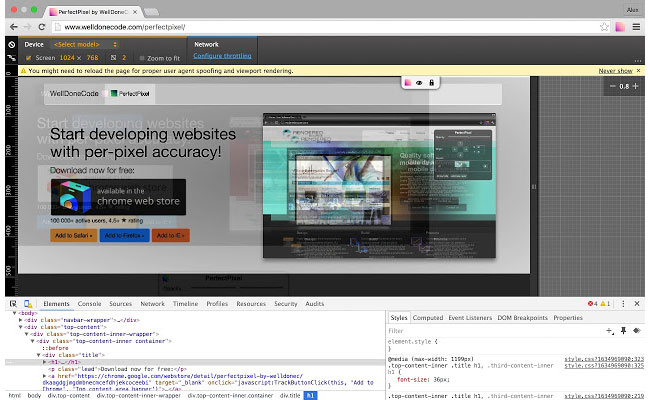
21. PerfectPixel

This extension helps you ensure your site matches the design pixel for pixel
Designers hate it when their stunning design doesn't match up perfectly when it's coded. Perfect Pixel really is the perfect extension for web developers who are striving to develop sites that are accurate representations of designs. This easy-to-use extension enables you to put a semi-transparent image overlay over the top of your webpage and perform a per pixel comparison between them to ensure it is 100% accurate.
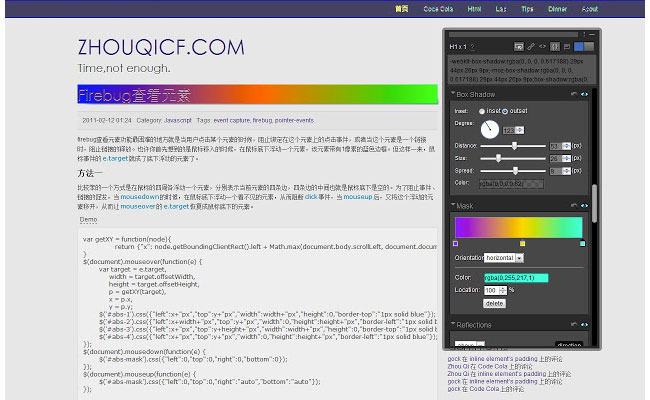
22. Code Cola

Edit your webpages’ CSS on the spot
Not only does this tool allow you to view the source code of what you've been working on, but it also functions as a CSS editor. This means you can edit your webpages' CSS style on the spot and see the changes instantly.
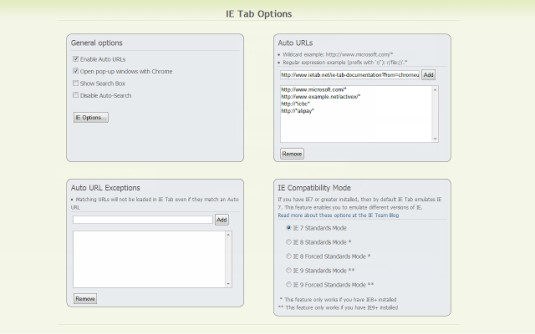
23. IE tab

Test webpages with different versions of IE
One of the most popular and useful IE emulators available on the web, IE tab enables web developers to test webpages with different versions of IE directly in their Chrome browser.
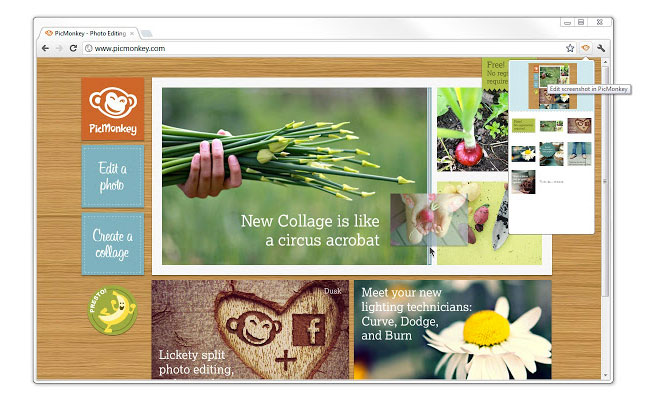
24. PicMonkey

Grab every image from a webpage with a click of a button
This is an easy-to-use free online photo editor that allows you to edit webpage images and screenshots. But that's not what makes it so good. PicMonkey also lets you grab every image and a screenshot of the entire page with a click of a button. Once you select an image you can edit it in any way you wish, from applying effects to changing exposure.
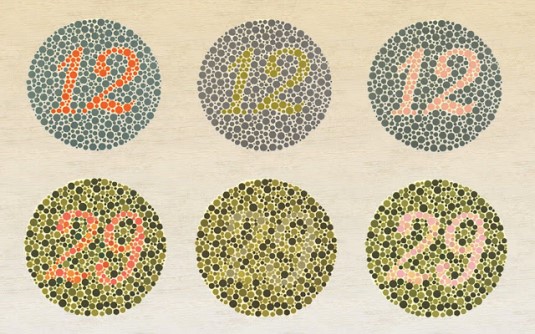
25. Chrome Daltonize

Create images more suitable for viewing by those with Colour Vision Deficiency
Colour Vision Deficiency (CVD) or colour blindness affects millions of people across the globe. This ingenious extension uses Daltonization, a technique that allows the creation of images more suitable for viewing by those with CVD. This fantastic extension can be used to simulate how images appear to people with CVD and to help you design a more accessible web app.
26. Check My Links

Check My Links crawls through your webpage and looks for broken links
Finished building a site? Ah, but have you been through and checked all the links? No matter how careful you are, it's inevitable that you'll have overlooked one or two, and checking them all is a tedious chore. Unless…. With the Check My Links extension you can simply put it to work and it'll comb through all the links on any page, highlighting valid ones in green and broken ones in red.
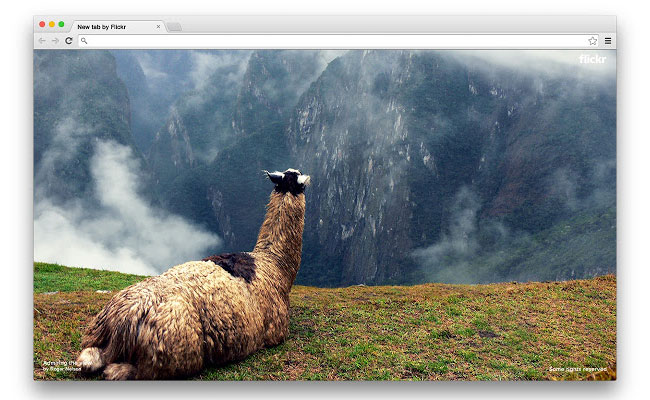
27. Flickr Tab

Smarten up your Chome tabs with beautiful Flickr images
Are you tired of your Chrome tabs looking dull when you open a new one? The answer to your prayers has arrived in the form of Flickr Tab. It's a simple little Extension that displays a popular Fickr photograph each time you open up a window. Click the photo to view it in Flickr, or click the username to see more photos from the photographer.
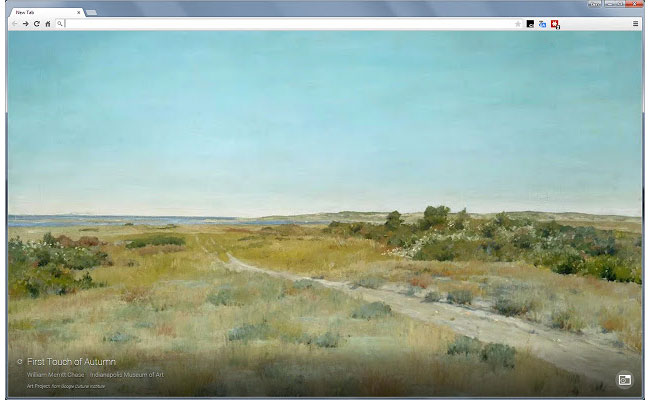
28. Google Art Project

Make each new Chrome tab an adventure in art and discovery with the Google Art Project
Similar to Flickr Tab's glossy photos, Google's Art Project extension treats you to a high-res masterpiece from the likes of van Gogh and Monet in each new tab you open. If an image sparks your interest, click on it to go to the Google Cultural Institute website, which is full of information about the work and its creator.
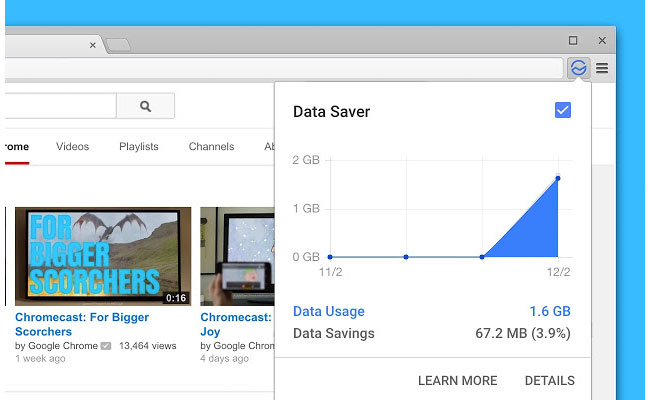
29. Data Saver

Save cash when viewing designs on your mobile with Google’s compression based Data Saver
So, your latest bill from your mobile provider was rather toe curling? Don't panic. You need Data Saver, from Google. The extension does what it says on the tin: it reduces the amount of data used when browsing the web. When enabled, Chrome will use Google servers to compress pages before you download them. There's only one caveat: SSL and incognito pages won't be included.
Read more:
13 best pieces of user testing software30 web design tools to speed up your workflow23 steps to the perfect website layout

Leave a Reply
Want to join the discussion?Feel free to contribute!