Original Source: https://ecommerce-platforms.com/articles/shopify-vs-custom-website
For ecommerce web design, two paths stand before you, each promising unique experiences for building an online store.
On one side, there’s Shopify, the renowned platform that offers a seamless and user-friendly experience for ecommerce web design.
On the other side, there’s the allure of a custom website, crafted by a skilled developer, offering limitless possibilities and complete control over your digital kingdom.
But which path should you choose?
In this blog post, we compare Shopify vs custom website builds.
We highlight the pros and cons of each path, helping you make an informed decision that aligns with your unique vision and goals.
We should mention: Shopify is just about the polar opposite of a custom website build. It’s not quite as “rudimentary” as a solution like Wix, but the whole idea behind Shopify is for merchants to create an online store on their own, without the need for a college degree in web design.
A custom website build, on the other hand, requires web development knowledge from you, or the person you hire. In short, Shopify is a more clean, packaged, off-the-shelf platform for launching an ecommerce site within minutes (if you’re really fast).
A custom website, although pricey and complicated and more time-consuming, provides significantly more flexibility and control over the final product that is your site.
They both have advantages, and significant downsides. So, we’ve done the work to break down a detailed comparison of Shopify vs custom website builds.
This way, you’re equipped with knowledge. The knowledge needed to launch a website with confidence, with the control or convenience you want from an ecommerce website. Now that you’re prepped, keep reading to learn all about the differences between Shopify vs custom website builds.
The Main Differences Between Using Shopify vs Custom Website
When it comes to creating an online store, merchants have various options, two of which are: using Shopify or building a custom website.
The differences between these two approaches are significant and can greatly impact the success of an online business. In this section, we detail the main differences between the two approaches to ecommerce website development.
These are the basic, surface-level elements that make them unique.
Shopify: A SaaS Solution for Ecommerce
Shopify is a Software-as-a-Service (SaaS) solution that allows anyone to build an online store thanks to templates, apps, and built-in tools for marketing, inventory management, and product sourcing. It is designed specifically for ecommerce and provides a seamless experience for merchants.

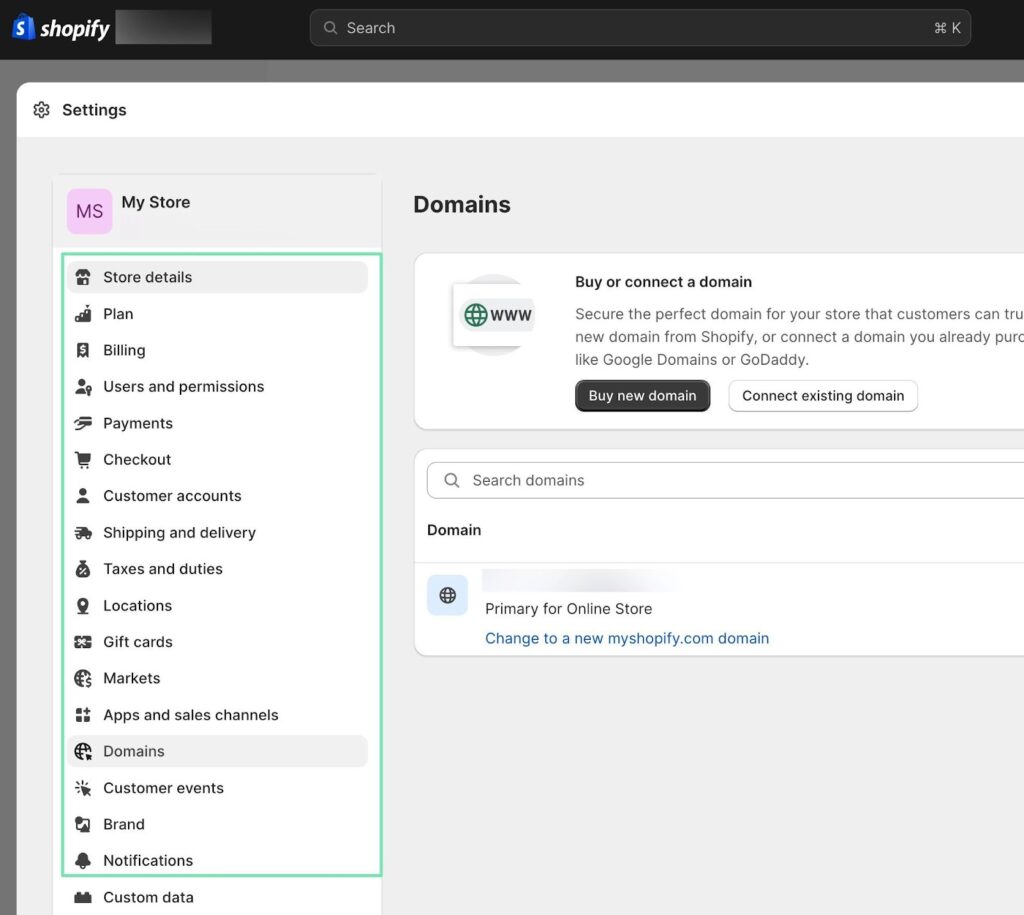
On Shopify, you don’t have to worry about getting your own hosting, domain name, or additional tools to make your site run well. All of this is managed by Shopify, which also takes care of site security, performance, and overall maintenance. This makes it incredibly easy for anyone to get started with their online store.
One advantage of using Shopify is that it offers a wide range of themes and apps to choose from, allowing merchants to customize their store to some extent. However, the flexibility is limited compared to a custom website.
Custom Website: More Control, More Responsibility
A custom website is generally built using an open-source system like WordPress, Drupal, Joomla, or Adobe Commerce (formerly Magento). In some cases, a custom ecommerce site may be generated without an open-source site builder or content management system. Instead, the developer would produce site files from scratch.

With a custom website, you have full control over the visuals and functionality of your site. You can build anything you want, but this also means you have to piece together multiple elements like hosting, a domain name, custom plugins, and site files.
All of this is managed by your developer. As is site security, performance, and overall maintenance, which could get expensive or end up falling onto your shoulders.
While a custom website offers advanced control, it requires more technical knowledge and can be time-consuming and expensive to set up and maintain.
There you have it. On the surface, Shopify is a neatly packaged software. It’s affordable and easy to use, but without the infinite control of a custom website.
A custom site promises nothing. It’s a surprise depending on your developer. However, you can communicate as much as possible to get exactly what your brand needs. For an in-depth comparison of areas like ease of use, pricing, and features, take a look at the sections below.
Try Shopify with $1 per month for the first 3 months!
Shopify has begun offering a special deal for sellers who sign up for a new Shopify plan. That deal? Pay Shopify $1/month for 3 months of full access to the platform! Learn more about the trial here.
This offer is is now available on all standard plans: Starter, Basic, Shopify, and Advanced.
» Start your free trial here «
A Complete Comparison of Shopify vs Custom Website Builds
When deciding between Shopify and a custom website, it’s important to consider various aspects of the site building process and the maintenance that comes along with it. Let’s compare these two options in detail.
Ease of Use: Shopify vs a Custom Website
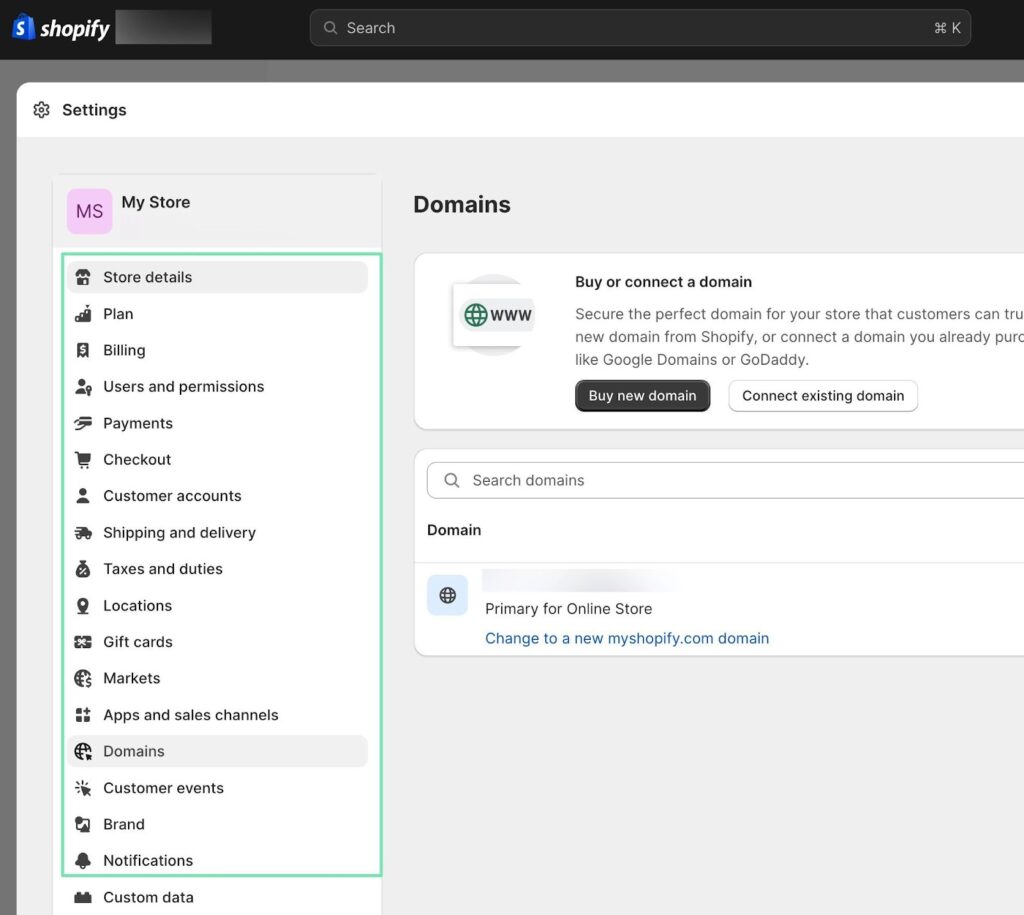
Shopify is known for its user-friendly interface and intuitive dashboard. It provides a smooth experience for both the launch and management of an online store. Anyone can learn how to use Shopify, even without technical knowledge.

On the other hand, building a custom website may require you to learn a content management system that is more complex. This can be a steep learning curve for those who are not familiar with web development.
Shopify Ease of Use:
User-friendly interface
Intuitive dashboard
No technical knowledge required
You still get access to custom file areas for advanced customization
Apps help extend the functionality of your site
Custom Website Ease of Use:
Full control over the website
Ability to customize every aspect
Total freedom to hire whomever you want to design and develop the site
You may have to learn a new content management system, but many of the usuals—like WordPress and Joomla—are simple enough
Limited to how much you can do yourself; you’re almost always going to be reliant on the developer, sometimes even for simple changes on the site (depending on the platform
As you can see, the ease of use from Shopify is unmatched. Yet, that’s because a custom website isn’t meant to be user-friendly for the business owner. It’s an option that you go with when you’d rather not pick a template (that many other businesses have used) from Shopify. It’s an option for gaining complete control of the design of your site. That calls for a professional developer/designer, and a more robust platform.
With some clarity on the overall ease of use from each option, let’s dive into the amount of time it takes to launch a website with Shopify vs custom website builds.
Launch Time: Shopify vs Custom Website
Shopify allows for an incredibly quick launch of an ecommerce store. With its pre-built templates and easy-to-use tools, you can have your store up and running in minutes—at least for a smaller store without much content. Realistically, you can launch a Shopify site within a few hours, and have it completely filled with product content, marketing elements, and apps within about a week.
Creating a website, after all, is a continuous process, so you technically never really finish when it comes to development and maintenance. Launching (publishing the site for the world to see, and buy products) actually only takes a few seconds with Shopify.
Though, we’d argue a truly professional website, with solid content and media, will take anyone a few days to complete.
Building a custom website, on the other hand, can take longer. It involves designing the website from scratch, integrating various features, and ensuring everything works seamlessly.
Not to mention, you may need to hire a developer, or even a team of developers and designers, to work on everything from the wireframes to the media elements and site infrastructure.
With such an undertaking—one that’s highly customized and involving so many moving parts— we would expect to spend at least a month on a small ecommerce website, one that’s custom made.
For a website considered medium or large (with hundreds or thousands of products) budget anywhere from 3 to 6 months to launch a custom online store.
Shopify Launch Time:
Quick and easy
You can technically launch a website within seconds or minutes
To realistically complete all your content and optimization, expect to spend a few days or weeks
Custom Website Launch Time:
Longer and more time-consuming
Small websites may take anywhere from a few weeks to several months to launch
Medium and large websites have longer timeframes, often ranging between 3 to 6 months for a complete site launch
Design Potential and Control: Shopify vs A Custom Website
There’s something to be said about the ability to design a beautiful online store without touching any code. That’s what Shopify offers its users. With that, however, comes various restrictions due to the simplicity of it all.
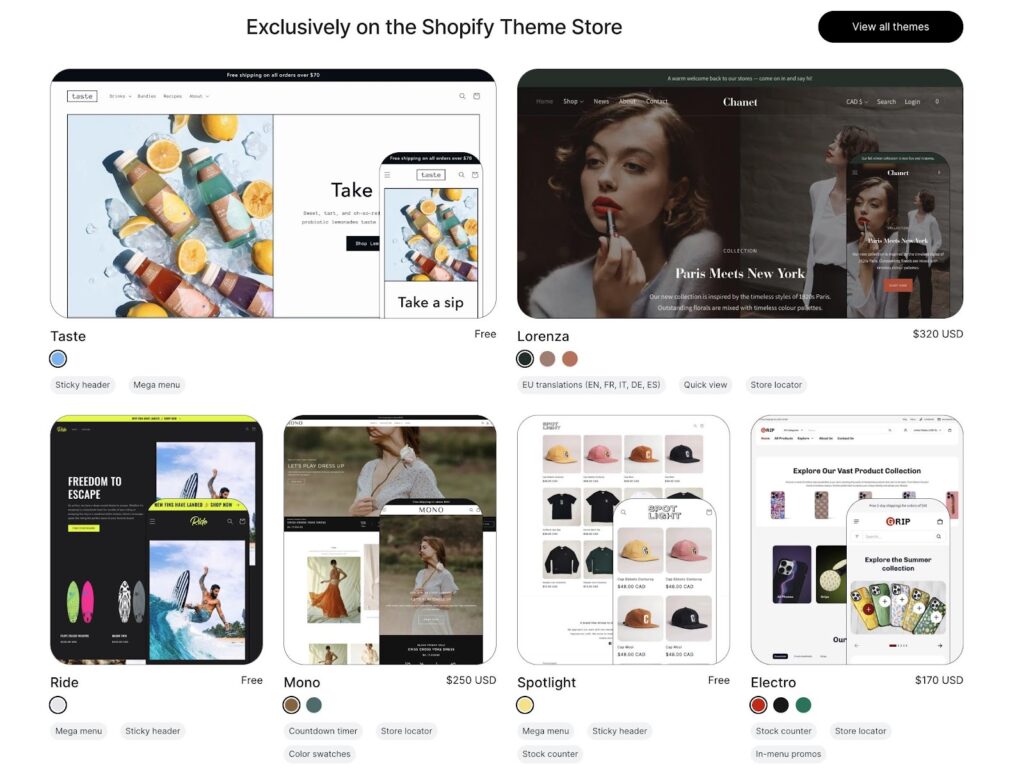
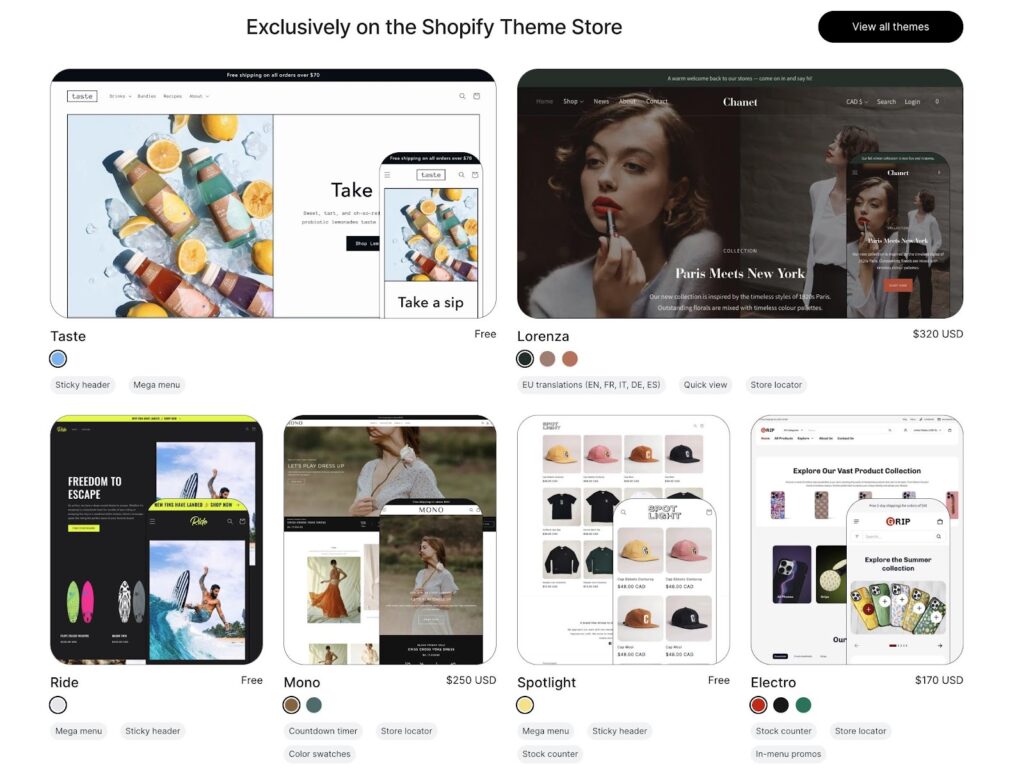
Shopify offers a wide range of themes and a drag-and-drop builder, allowing you to create a beautiful website without any coding knowledge.

You can, however, utilize custom coding to add specific features or designs. So, there’s always the option to hire a professional Shopify developer, or try your hand if you have the experience.
But to be clear, the main focus of Shopify is to generally eliminate that requirement. It’s a platform built on simplicity, helping merchants sell more, without spending too much on web development.
That said, Shopify has limitations when it comes to the control over your website. It uses proprietary code, making it harder to transfer to another platform, and you have less access of your site files. Again, you’re still able to access many of the site files for customization, but it’s not quite as “open” of a platform as you would get from the likes of WordPress or Joomla.
With a custom website, you have granular control over the site’s design and functionality. You can build anything you want, but this requires technical expertise and can be more expensive.
Shopify Design Potential and Control:
Quick and seamless design with templates and a drag-and-drop builder
Beautiful templates for a wide range of industries
Yet, you’re never getting something entirely custom; you always know that there’s another (if not thousands) of other companies using the same template as yours
Less control over site files
Proprietary coding language makes for complicated customizations (even if you hire someone)
It’s nearly impossible to migrate away from Shopify to another platform, thanks to the proprietary coding languages and its theme system
Custom Website Design Potential and Control:
Complete control over design and functionality
Requires technical expertise
You can ask your developer to create anything on your website, or integrate with any app or plugin
There’s still the potential to utilize simpler elements like templates and apps, as long as your developer opts for a platform like WordPress or Joomla
Custom sites generally use well known coding languages like HTML, CSS, and Javascript, allowing you to turn to a different developer in the future if the previous one doesn’t pan out
Features: Shopify vs Custom Website Builds
Shopify covers the vast majority of required ecommerce features you would expect to run a viable online store. It supports:
Physical and digital products
Payment processing
Professional reports
Product sourcing
Shipping management
Abandoned cart recovery
A point of sale
And much more

With a custom website, you have the flexibility to add any feature you desire. However, this can often lead to clutter and unnecessary complexity. It can also be expensive to create custom features.
Shopify Features:
Built in features like payment processing, reports, shipping, abandoned cart recovery, POS, product sourcing, and
Access to apps help obtain functionality for anything that’s not built into Shopify, like for advanced marketing tools or accounting apps
There’s still the potential for adding your own integrations with access to the Shopify API and its site files (though this isn’t nearly as common)
Custom Website Features:
Flexibility to add any feature, as long as your budget allows
Potential for clutter and unnecessary complexity, considering it’s tempting to add every feature that comes to mind
Perfect for extremely unique feature building, like if you need a specialty ordering system for a monthly box subscription
Customer Support: Shopify vs Custom Website Builds
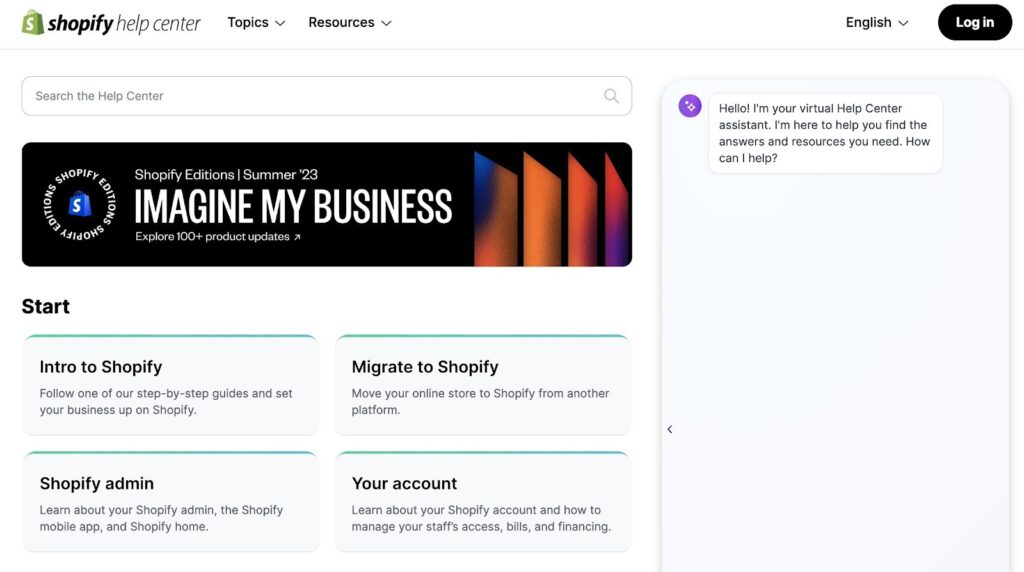
Shopify provides excellent customer support through various channels, including live chat, email, and phone support.

They also have extensive documentation and a vibrant community of users. As a large company, Shopify is more likely to remain as a customer support option when compared to a developer who works on a custom website build. After all, Shopify is more likely to be around in ten years than a random guy who created your website.
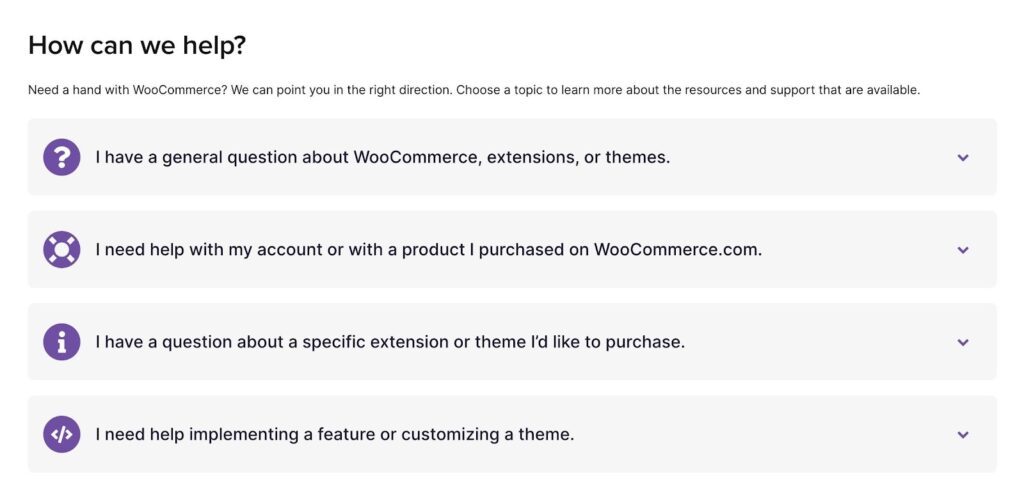
Customer support for a custom website depends on the developer or agency you hire. There is a risk that the developer may disappear or stop providing support, leaving you with a website that is difficult to maintain. Luckily, you’re able to call up another developer if that happens. For your own online documentation and support, it’s simply not possible for a merchant to just call up WooCommerce or someone from Joomla to assist with a downed website. Instead, you must browse the sea of online articles to locate the information needed.

Shopify Customer Support:
Live chat, email, and phone support
Extensive documentation
Large community of users
All of this is included with your monthly subscription
When you stop paying for your subscription, that customer support comes to a halt
Custom Website Customer Support:
Depends on the developer or agency hired
You most likely have to pay a steep fee for customer support from the original developer of your site
Risk of disappearing support
You can still always hire a new developer for customer support
Some companies offer small monthly subscriptions to handle customer support and minor maintenance of WordPress and Joomla sites
There’s a significant amount of documentation online about content management systems like WordPress and Joomla online; yet, that makes for daunting research when you need to resolve your own issues
Pricing of Shopify vs Custom Website
Shopify offers various pricing plans to suit different business needs. The plans range from basic to advanced, with different features and transaction fees. The costs include hosting, security, updates, and customer support, all wrapped into one simple subscription fee.
Shopify Pricing Plans:
Basic: $29/month
Shopify: $79/month
Advanced: $299/month
Building a custom website can be more expensive. Scratch that. It will almost always be more expensive in the short term, but not necessarily the long term (depending on your site). The costs include custom development work, domains, themes, plugins, apps, hosting, transaction fees, shipping labels, payment processing, marketing, SEO, and more. Fees vary depending on the complexity of the website and the expertise of the developer.
You may be able to find a developer who offers packages for website building and maintenance. For instance, some agencies and freelance developers charge several hundred dollars per month for the entire package of building the site and running it into the future.
Estimated Costs for a Custom Website:
Development work: $5,000 – $50,000+
Domains: $10 – $50/year
Themes: $0 – $200+
Apps and plugins: $0 – $500+
Hosting: $5 – $500+/month
Transaction fees: Varied, but often starting around 2.9% + $0.30 per transaction
Shipping labels: Varies
Payment processing: Sometimes you must pay a monthly or setup fee
As such, a custom website is likely going to cost you more money than using Shopify. Having said that, a small site, with a reasonably priced developer, may end up saving you money compared to one of the higher priced Shopify pricing plans. That’s especially true if you end up installing a handful of pricey apps in Shopify.
Maintenance, Security, and Updates
Shopify takes care of all maintenance, security, and updates in the background. This is included in the subscription fee, allowing you to focus on running your business. You don’t have to worry about hiring a developer or relying on one person to keep your website secure and up to date.
With a custom website, maintenance, security, and updates are handled by the developer or yourself. This means additional payments and potential reliance on one person for ongoing support. While this often results in personalized customer experience, it can also mean in a website that is rarely maintained.
Shopify Maintenance, Security, and Updates:
Handled by Shopify
Included in subscription fee
You never have to think about any of these elements
Shopify is constantly improving its approach toward security and optimization
Custom Website Maintenance, Security, and Updates:
Handled by the developer or yourself
Additional payments required
This could actually be a good thing, since you may get very personalized customer support, as opposed to the generic support from Shopify
Third-party Extensions, Apps, and Services
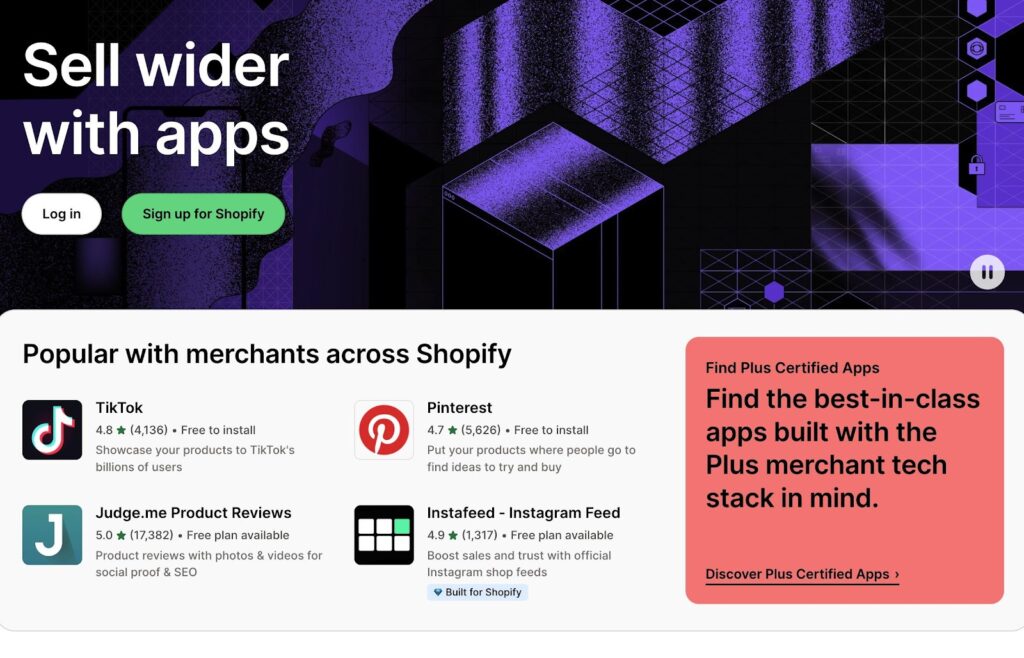
Shopify has a large app store with thousands of apps to extend your store’s functionality. These apps cover various categories, including marketing, inventory management, customer support, and more.

It’s impossible to predict which third-party services and apps will be used when launching a custom website. The developer may choose the extensions they prefer, which could come with a steep learning curve for you. These extensions are often paid for by the developer and included in the maintenance fees. This means you won’t end up saving money; the costs are just wrapped up into your maintenance charges.
Shopify Third-party Extensions, Apps, and Services:
Marketing apps
Inventory management apps
Customer support apps
And hundreds of other categories
Custom Website Third-party Extensions, Apps, and Services:
Depends on the developer’s choices
Potential for a steep learning curve
Costs included in maintenance fees
There’s the possibility of the developer utilizing extensions in an efficient manner, resulting in lower costs and a highly optimized website
Our Conclusion on Shopify vs Custom Website Builds
Both Shopify and custom websites have their advantages and disadvantages. Shopify is a user-friendly and comprehensive solution for ecommerce, offering ease of use, a quick launch time, and a wide range of features. It provides excellent customer support and takes care of maintenance, security, and updates.
On the other hand, a custom website offers more control and flexibility in design and functionality. It allows for any feature you want, but requires technical expertise and can be more expensive to set up and maintain. Customer support and ongoing maintenance can also be less reliable.
Ultimately, the choice between Shopify and a custom website depends on your specific needs, budget, and technical expertise.
If you’re looking for a hassle-free and comprehensive ecommerce solution, Shopify is a great choice.
If you require complete control and customization, a custom website may be the better option.
For those with questions about Shopify, or building a custom website, feel free to leave a comment below. We’re here to help!
The post Shopify vs Custom Website: How Should You Build an Online Store? appeared first on Ecommerce Platforms.