SIHOO Doro-C300 Ergonomic Office Chair review: Well, this was a surprise
Original Source: https://www.creativebloq.com/reviews/sihoo-doro-c300
The SIHOO Doro-C300 offers cloud-like comfort at a mid-range price.
Original Source: https://www.creativebloq.com/reviews/sihoo-doro-c300
The SIHOO Doro-C300 offers cloud-like comfort at a mid-range price.
Original Source: https://abduzeedo.com/revamping-diesel-car-oil-branding-visual-identity-janiczak
Revamping Diesel Car Oil: Branding & Visual Identity by Janiczak

abduzeedo0718—23
The project spearheaded by Jack Janiczak is centered around the development of an all-encompassing branding and packaging design for Diesel Car Oil. The target demographic consists of automobile owners and enthusiasts who prioritize top-tier lubricants for their diesel-fueled vehicles. The intent behind this endeavor is to craft a striking and visually compelling visual identity that underscores the product’s trustworthiness, operational excellence, and commitment to superior engine preservation.
This undertaking encapsulates the creation of a visual identity and packaging design for Diesel Car Oil. The chief deliverables incorporated into this assignment include:
Packaging Design: The aim here is to concoct an appealing yet practical packaging solution that boosts product visibility on shelves, transmits critical product data effectively, and reinforces the branding. Factors like the shape of the bottle, design of the label, hierarchy of information, and material choice are taken into account to guarantee an upscale and eco-friendly packaging solution.
Brand Guidelines: The project is set to formulate an exhaustive set of branding guidelines that illustrate the correct application of the logo, color palette, typography, and other visual elements across diverse marketing collateral. These guidelines are instrumental in ensuring uniformity in brand depiction, thus helping to maintain a robust visual identity across various touchpoints.
Branding and visual identity
For more information make sure to check out Jacek Janiczak’s website or follow him on Dribbble and Instagram.
Original Source: https://1stwebdesigner.com/retro-css-text-effect/
CSS offers an array of tools that, when used correctly, can improve the visual experience on your website. In this tutorial, we’ll explore a straightforward way to design a retro text effect with pure CSS. The approach, while not overly complex, yields a visually appealing result and serves as a foundation for further customization.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
DOWNLOAD NOW
The HTML Setup
We’ll begin with our markup, containing the text we’ll be styling – “1stWebDesigner“.
<div class="retro-text"> 1stWebDesigner</div>
The div class .retro-text will be the hook for our CSS styling.
Designing the Retro Style with CSS
Next, let’s move on to our CSS file to create the retro text effect.
@import url('https://fonts.googleapis.com/css2?family=Lobster+Two:wght@700&display=swap');
body {
background: #6868AC; /* Retro background color */
}
.retro-text {
font-family: 'Lobster Two', serif; /* Stylish, retro font */
font-size: 10vw; /* Responsive font size */
position: relative; /* Enables use of z-index */
color: #F9f1cc; /* Primary color of the text */
text-shadow: -2px 2px 0 #FFB650, /* Orange shadow */
-4px 4px 0 #FF80BF, /* Pink shadow */
-6px 6px 0 #6868AC; /* Dark blue shadow */
transform: skewX(-10deg); /* Skew the text on the X-axis */
transition: all 0.5s ease; /* Smooth transition for hover effects */
z-index: 2; /* Ensures text is layered above any potential background or border */
}
.retro-text:hover {
color: #FFFFFF; /* Brighter color on hover */
font-size: 15vw; /* Slightly larger text on hover */
text-shadow: -2px 2px 0 #FFC162, /* Brighter orange shadow on hover */
-4px 4px 0 #FF92D0, /* Brighter pink shadow on hover */
-6px 6px 0 #8888D3; /* Brighter blue shadow on hover */
}
To explain our CSS setup:
font-family: ‘Lobster Two’, serif;: We’re using Lobster Two, a stylish retro font.
font-size: 10vw;: Sets a responsive font size that adapts to the viewport width.
position: relative;: The relative positioning is necessary for the use of the z-index property.
color: #F9f1cc;: This determines the primary color of the text. Here, we’re using #F9f1cc, a light cream color.
text-shadow: -2px 2px 0 #FFB650, -4px 4px 0 #FF80BF, -6px 6px 0 #6868AC;: Three layers of text-shadow (orange, pink, and dark blue) are added, creating a 3D effect that enhances the retro feel.
transform: skewX(-10deg);: The text is skewed on the X-axis to add a dynamic touch.
transition: all 0.5s ease;: Smooth transition for hover effects.
z-index: 2;: A z-index of 2 ensures the text is always layered above any potential background or border.
:hover: The hover state includes a brighter color, slightly larger text size, and brighter shadows.
The Result
Here’s how the above code renders:
See the Pen
Retro CSS Text Effects by 1stWebDesigner (@firstwebdesigner)
on CodePen.0
Final Thoughts
As you can see, CSS provides numerous opportunities to enhance your design. Using our retro text effect as a launching pad, you could experiment with further tweaks like altering text shadows, adjusting opacities or incorporating gradient backgrounds to intensify the retro vibe.
However, it’s crucial to remember the function of your text. The aim is to create a visually engaging site while maintaining readability. This is particularly important when using viewport units like vw for font sizes, which we used in our example. These units allow your text to adjust with the viewport size, ensuring a responsive design.
Yet, care is required. In some contexts, such as headings, vw units could cause your text to appear disproportionately large or small. To prevent this, consider using a mix of viewport and fixed units like em or rem, or setting max/min font sizes with media queries. Always remember: while design is important, it should never compromise the user’s ability to comfortably read and understand your content.
So, whether you’re introducing new elements, tweaking existing ones, or harnessing advanced techniques, every step you take helps you create unique styles that reflect your design aspirations.
Original Source: https://tympanus.net/codrops/collective/collective-773/
New Viewport Units * Plate * Invisible Details of Interaction Design
Original Source: https://www.hongkiat.com/blog/fix-mac-unresponsive-apps/
Nothing grinds your gears quite like a spinning beach ball cursor on your Mac, signaling a frozen or unresponsive application. It’s a sight no one likes to see, because it means the application has ceased to respond to your inputs, leaving you in a state of technological limbo.
Maybe it’s just the app that’s not responding, or perhaps it’s the entire system that’s slowed down to a crawl. In any case, it’s frustrating, annoying, and disrupts your flow of work or play.
But what causes this to happen? And more importantly, how can you fix it?

In this post, we look into the causes and solutions for unresponsive applications on your Mac, providing you with tips to bring your system back to life.
The Causes of Unresponsive Apps in Mac
Several factors can lead to applications becoming unresponsive:
1. Insufficient System Resources
Your Mac uses RAM (Random Access Memory) and processing power (CPU) to run applications. RAM is like your computer’s short-term memory, temporarily storing data that the CPU uses to perform tasks.
When your Mac doesn’t have enough RAM or CPU power to support all the applications you’re running, some may become unresponsive. This scenario often occurs when you have multiple applications open at the same time, especially if they’re resource-intensive like video editing software or complex games.
Additionally, a single application can hog resources if it’s poorly optimized or has a memory leak, a situation where it uses more and more memory over time without releasing it back to the system.
2. Software Bugs
Software bugs or errors can also cause an application to freeze. These bugs can be coding errors or unforeseen circumstances that the developers didn’t account for during the application’s development. Sometimes, these bugs cause the application to enter a state from which it cannot recover, causing it to freeze.
Bugs can occur in any application, from the smallest utility apps to the most complex professional software suites. The likelihood of encountering a bug can increase with newly released software or versions, as developers may not have fully tested every possible scenario before release.
3. Incompatible Software
Software compatibility is crucial for smooth operations on your Mac. Each application you use is designed to work with specific versions of macOS. If the application is not compatible with your current macOS version, it may not run correctly and could freeze or become unresponsive.
This incompatibility is often seen when you update your macOS to a new version and continue using older software versions not optimized for the new system. Similarly, using very new software on an outdated macOS can also lead to problems.
4. Corrupted Files
If an application tries to open a file that is corrupted or damaged, it may freeze. A file can become corrupted for various reasons such as system crashes, power failures, or disk write errors. When an application attempts to read a corrupted file, it may not understand the file’s content, leading it to freeze or crash.
This is particularly common in applications that heavily rely on external files, such as media players, image editors, or document processing software.
Solutions for Unresponsive Apps in Mac
Here are some steps to resolve issues with unresponsive applications:
1. Force Quit the App
When an application freezes, the first and most straightforward solution is to force quit the application. This action essentially commands the operating system to immediately cease all of the app’s processes.
You can do this by pressing Command + Option + Esc on your keyboard.

This will bring up the “Force Quit Applications” window, which you’ll see a list of all currently active applications. Simply select the unresponsive app and click “Force Quit”.

This action should terminate the frozen app, allowing you to restart it and hopefully continue with your work uninterrupted.
2. Restart Your Mac
If force quitting the application doesn’t work or if you have multiple applications that have become unresponsive, the next step is to restart your Mac. Restarting your system can resolve many issues, as it clears your system’s RAM and stops all processes. This allows your system to start afresh, free from any minor glitches that might have accumulated over time.
To restart, go to the Apple logo in the top-left corner of your screen, click “Restart…”, and then confirm when prompted.
Note: Make sure save any unsaved work in other apps before restarting.
3. Update Your Software
Keeping your macOS and all your applications up-to-date is crucial for the smooth operation of your system. Software updates often contain bug fixes that can solve unresponsiveness and other issues.
To check for updates, go to the Apple menu, select “System Settings…”, then go to “General” > “Software Update”. If updates are available, click “Update Now”.

For individual applications, you can usually find an update option in the menu bar under the application name. Remember to back up your data before installing any major updates, just in case.
4. Monitor System Resources
It’s important to understand what’s happening under the hood of your Mac. If your system is running low on memory or processing power, applications may become unresponsive.
The “Activity Monitor”, found in your “Utilities” folder, provides real-time information about how your system resources are being used. It shows which applications and processes are using the most memory, CPU, energy, disk, and network resources.

If you notice an application is consistently using a large amount of resources, you may want to close it or find a more resource-efficient alternative.
Related: 100 Free Useful Mac Apps You Should Know
5. Reinstall the App
If a specific application is repeatedly unresponsive, it could be due to corrupted application files. In such cases, uninstalling and then reinstalling the application can often help. This process removes the application’s files and then reinstalls them from scratch, which can fix any issues caused by file corruption.
Most Mac applications can be uninstalled by dragging them from the “Applications” folder to the “Trash”, and then downloading and installing a new copy from the App Store or the developer’s website.
6. Contact the Software Developer
If none of the above steps work, it might be time to reach out to the developer of the unresponsive application for further assistance.
Most developers have support channels, such as email or online forums, where you can describe your issue and ask for help. They may be able to provide specific troubleshooting steps, or they might release a software patch to fix the issue if it’s a known bug.
Keep in mind that developers can’t fix issues they don’t know about, so reporting the problem can also help improve the application for other users.
The post How to Resolve Frozen or Unresponsive Applications on Your Mac appeared first on Hongkiat.
Original Source: https://www.hongkiat.com/blog/chalk-fonts/
Chalk fonts bring a touch of nostalgia and creativity to any design. In this article, we’ve compiled a list of over 20 chalk fonts that you can download for free. These fonts mimic the texture and spontaneity of chalk writing, adding a playful and creative touch to your projects.
Whether you’re working on a restaurant menu, a classroom-themed design, or a creative project, these chalk fonts will add a unique and fun element to your work. With their varied styles and textures, these fonts offer a wide range of possibilities for both digital and print designs.
#1. Appleberry
Created by: Brittney Murphy Design

Download
#2. Chalk Hand Lettering Shaded
Created by: Fontscafe.com

Download
#3. Chalk Line Outline
Created by: JLH Fonts

Download
#4. Clementine Sketch
Created by: Teagan White

Download
#5. Denne Milk Tea
Created by: Denise Bentulan

Download
#6. Denne Shuffle Euro Hollow
Created by: Denise Bentulan

Download
#7. Denne Threedee
Created by: Denise Bentulan

Download
#8. Hand Shop Typography A20
Created by: Fontscafe.com

Download
#9. Janda Apple Cobbler
Created by: Kimberly Geswein

Download
#10. KG Second Chances
Created by: Kimberly Geswein

Download
#11. Pea-ellie-bellie
Created by: kevinandamanda.com

Download
#12. Sketch College
Created by: Galdino Otten

Download
#13. Sketch Nice
Created by: Galdino Otten

Download
#14. Sketch Serif
Created by: Galdino Otten

Download
#15. Tequilla Sunrise
Created by: imagex

Download
#16. Universal College Draft
Created by: Fontscafe.com

Download
#17. Sandwich Paper
Created by: Janam

Download
#18. Villa Didot
Created by: artill.de

Download
#19. Vintage One
Created by: Jake Luedecke

Download
#20. WC RoughTrad Bta
Created by: WC Fonts

Download
#21. Reed of Love
Created by: Jonathan S. Harris

Download
#22. Return To Sender
Created by: Tom Kolter

Download
#23. School Book New
Created by: Galdino Otten

Download
The post 20+ Free Chalk Fonts to Download appeared first on Hongkiat.
Original Source: https://www.hongkiat.com/blog/linux-command-sudo/
The sudo command in Linux stands for “SuperUser DO”. It’s a powerful command that allows users to run programs or other commands with the security privileges of another user, typically the “superuser”. This can be particularly useful when certain operations require higher-level permissions than those granted to standard user accounts.
The superuser, also known as the root user in Linux, has the highest level of access to the system, being able to read, write, and modify any file. However, running commands as a superuser can potentially be risky as it could inadvertently lead to system-wide changes or data loss if a command is misused or a mistake is made.
So, to protect the system, most Linux distributions restrict direct access to the superuser account. That’s where sudo comes into play. It serves as a gatekeeper, allowing authorized users to execute sensitive operations or modify system settings while logging all commands and their respective outcomes. This can be useful for system audits and to identify how certain changes were made.
When you type sudo before a command, the system checks a special file called the sudoers file to see if the user has permission to run the command as a superuser. If they do, they might be prompted to enter their password (depending on the system settings). After authentication, the system will execute the command with superuser privileges.
Here are some ways to use the sudo command:
1. Run Command as Root
The basic usage of sudo is to run a command as the root user.
Example:
To run the ls command as root, you would use:
sudo ls
2. Switch to Root User
You can switch to the root user using sudo su. This will prompt you for your password, not the root password.
sudo su
3. Run Command as a Different User
You can use sudo to run a command as a different user using the -u option followed by the username.
Example:
To run ls as user john, you would use:
sudo -u john ls
4. Edit Files as Root
You can use sudo to edit files as the root user.
Example:
To edit the /etc/hosts file using nano as the root user, you would use:
sudo nano /etc/hosts
5. Run a Command without a Password
You can configure sudo to run specific commands without a password by adding a line to the sudoers file (use sudo visudo to edit this file).
Example:
To allow all users to run ls without a password, you would add:
ALL ALL = NOPASSWD: /bin/ls
6. Update sudo Cached Credentials
By default, sudo caches your password for 15 minutes. If you want to update the cached credentials before they expire (for example, if you’re about to leave your computer), you can use sudo -v.
sudo -v
7. Invalidate sudo Cached Credentials
If you want to manually invalidate sudo’s cached credentials (for example, if you’re done performing administrative tasks), you can use sudo -k.
sudo -k
The post How to Use sudo in Linux appeared first on Hongkiat.
Original Source: https://www.sitepoint.com/an-introduction-to-native-css-nesting/?utm_source=rss

Now that CSS nesting has started to land in browsers, learn how you can use it to write more efficient CSS without using a preprocessor.
Continue reading
An Introduction to Native CSS Nesting
on SitePoint.
Original Source: https://ecommerce-platforms.com/articles/migrate-from-volusion-to-shopify
After years with Volusion, you may be wondering if it’s the right time to migrate from Volusion to Shopify. There are compelling reasons to make this transition, including Shopify’s extremely user-friendly interface, its 24/7 customer support, and robust app ecosystem—something that’s lacking with Volusion.
In this guide, we’ll walk you through the manual migration from Volusion to Shopify, and the process of using an app. We’ll also address common questions and provide helpful FAQs.
Keep reading to learn all about how to make the migration that may very well boost your efficiency and accelerate processes for your online store.
Why might you consider migrating from Volusion to Shopify?
If you’re considering migrating from Volusion to Shopify, here are the main reasons to make the switch:
User-friendly interface: Shopify offers an intuitive and easy-to-use interface for managing your online store.
App ecosystem: Shopify has a wider range of plugins and extensions to customize and enhance your store’s functionality.
Mobile responsiveness: Shopify themes are mobile-responsive by default, ensuring a seamless experience across devices. It’s a much smoother editing process for mobile interfaces than with Volusion.
Scalability: Shopify can handle high traffic and large product catalogs, allowing your store to grow without performance issues. Volusion is more for smaller stores.
Payment options: Shopify supports multiple payment gateways and offers its own streamlined payment solution, Shopify Payments. Volusion, on the other hand, has a smaller list of payment providers.
SEO-friendly features: Shopify provides built-in tools to optimize your store for search engines and improve your online visibility. Volusion has some SEO features, but they don’t stack up to Shopify.
24/7 customer support: Shopify offers round-the-clock customer support via live chat, email, and phone. Volusion’s can’t quite compete, since the support isn’t available as much, and their documentation isn’t as plentiful.
These advantages make Shopify a popular choice for businesses seeking a robust and user-friendly ecommerce platform. There are plenty of benefits to choosing Volusion as well, but if you’d like to expand into the features or offerings listed above, Shopify is your choice.
How to migrate from Volusion to Shopify using an app
There’s no entirely automated solution for migrating from Volusion to Shopify, since they’re both proprietary ecommerce solutions with unique coding languages and export formats. However, you can migrate a significant amount of data with simple CSV exports, and speed up the transfer with a migration service app.
That’s why we recommend installing a migration app to expedite the process, since these apps often offer cleaner interfaces for migrating data, and you get pre-built data file templates to avoid errors.
To get started migrating from Volusion to Shopify with an app:
Create a Shopify account
Install a migration app that’s suitable for your needs
It’s important to understand that while apps can aid in the migration process, they don’t handle all the work for you. While many apps assist in transferring essential data like orders statuses, products, customers, and blog content, replicating the exact design of your website from one platform to another is generally not feasible.
In such cases, you have two options: find a Shopify theme that closely resembles your previous design, or opt for an entirely new design. We recommend using the migration process as an opportunity to refresh your branding and improve your online presence.
Here are some recommended apps to expedite the Volusion to Shopify migration:
Matrixify
LitExtension Store Migration
Migration Pro
Cart2Cart Store Migration App
To find the most user-friendly app for your migration, we suggest trying out additional options and assessing their ease of use. In this tutorial, we will focus on the steps to migrate from Volusion to Shopify using the Matrixify app.
Step 1: Install a migration app
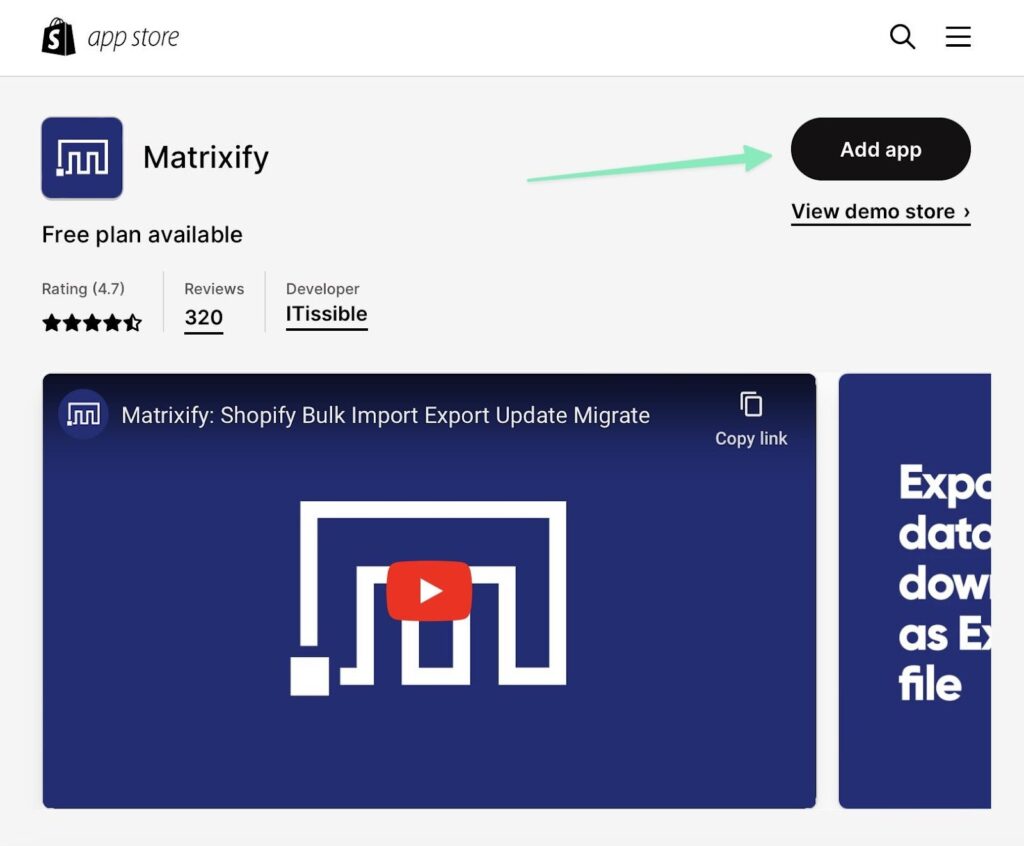
To start, install and activate the Matrixify app on your Shopify admin. You can do this by clicking on the Add Apps button in the Shopify dashboard or searching for the Matrixify app in the Shopify App Store.
Alternatively, you can visit the Matrixify download page while logged into your Shopify account. Click on the Add App button and then Install. Follow the presented steps to unlock the basic features of Matrixify for migrating data and filtering what gets transferred to your Shopify store.

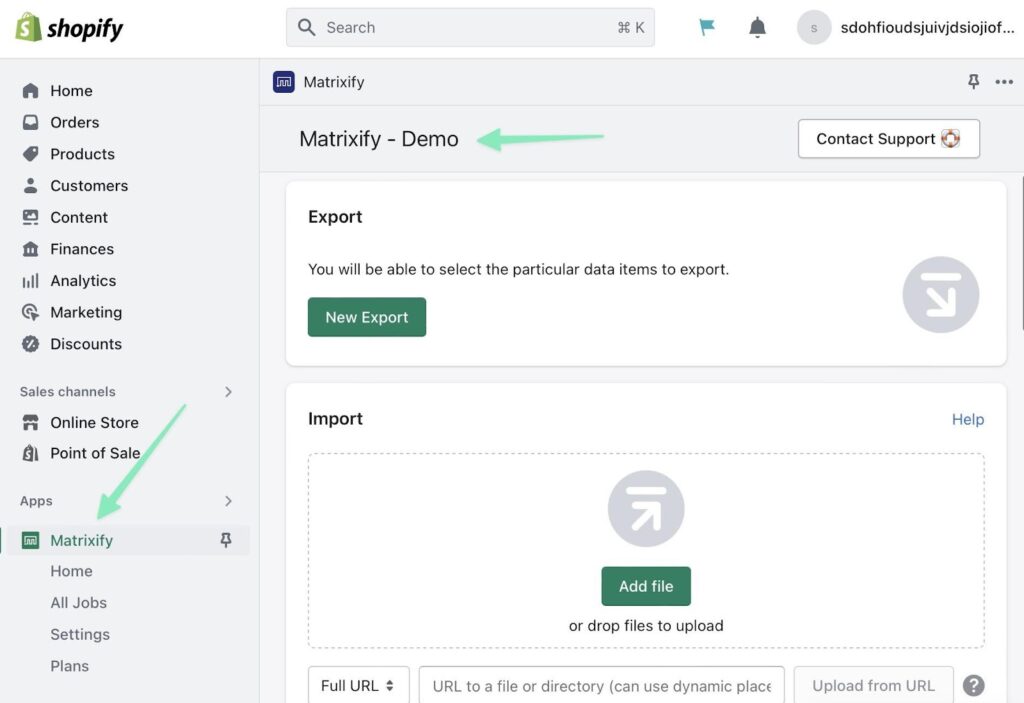
After the installation, you’ll find a Matrixify tab under the Apps section in Shopify. You can click on that option to create new import jobs based on individual CSV files, or to attempt imports of entire store URLs. With Volusion, it’s not possible to import an entire website with its URL, so we’ll take the route of importing CSV files for things like products, customers, and orders.
Once the installation is done, you’re brought back to the Shopify dashboard—but now with a tab for Matrixify under the Apps section. Going to that page reveals options to export and import files. You can try importing an entire website via its URL, but our tests indicated that Volusion URLs don’t work that well. So, your best bet is to utilize the Add File button to individually upload files for lists like customers, orders, and products.

Step 2: Export all desired site data from Volusion
Out of all the ecommerce platforms we’ve reviewed, Volusion actually offers some of the most powerful exporting features, seeing as how you’re able to export about 30+ entities, from products to customer groups. Not only that, but you can export into 4 file types, including CSV, TAB, PIPE, and XML. Most other ecommerce platforms only offer anywhere from 2-5 entity exports, and they stick to the CSV or XML file formats.
What does this mean? A migration from Volusion should allow you to bring the vast majority of data on your website to Shopify.
Having said that, Shopify mainly supports CSV imports, so it’s best to export from Volusion using the CSV file format.
Here’s what’s possible to export from Volusion:
Products
Articles
Article categories
Customers
Customer groups
Discounts and coupon codes
Gift cards
Options
Orders
SKUs
Payment logs
Shipping addresses
Products
Product reviews
Recurring payments
Search terms
Stock history
Tax
Tracking numbers
Dozens more
Furthermore, all exporting happens in one spot in the Volusion dashboard, making it easier to find.
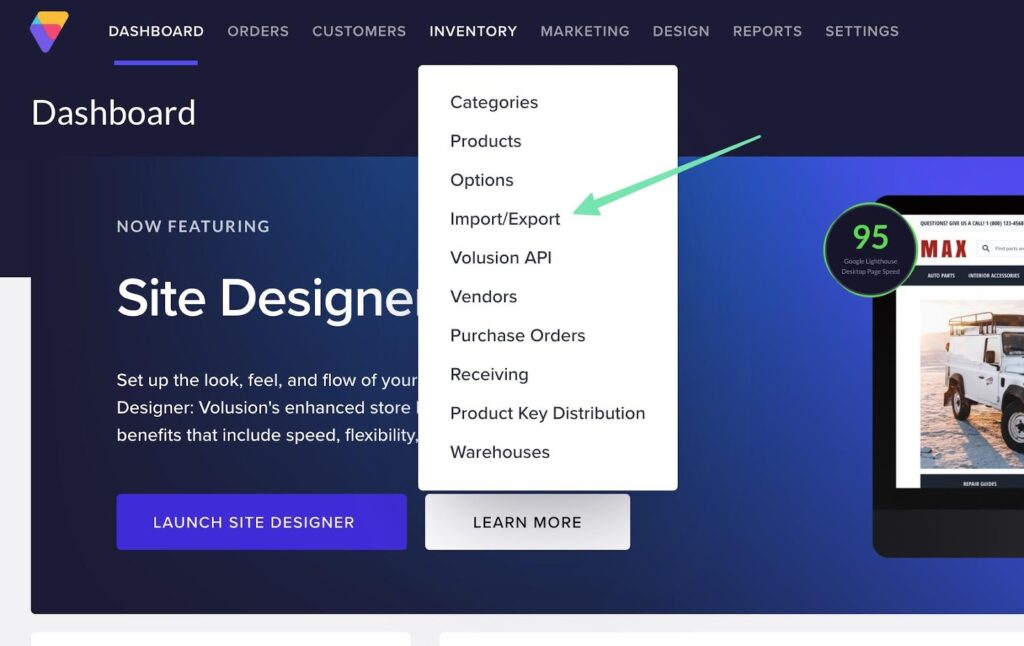
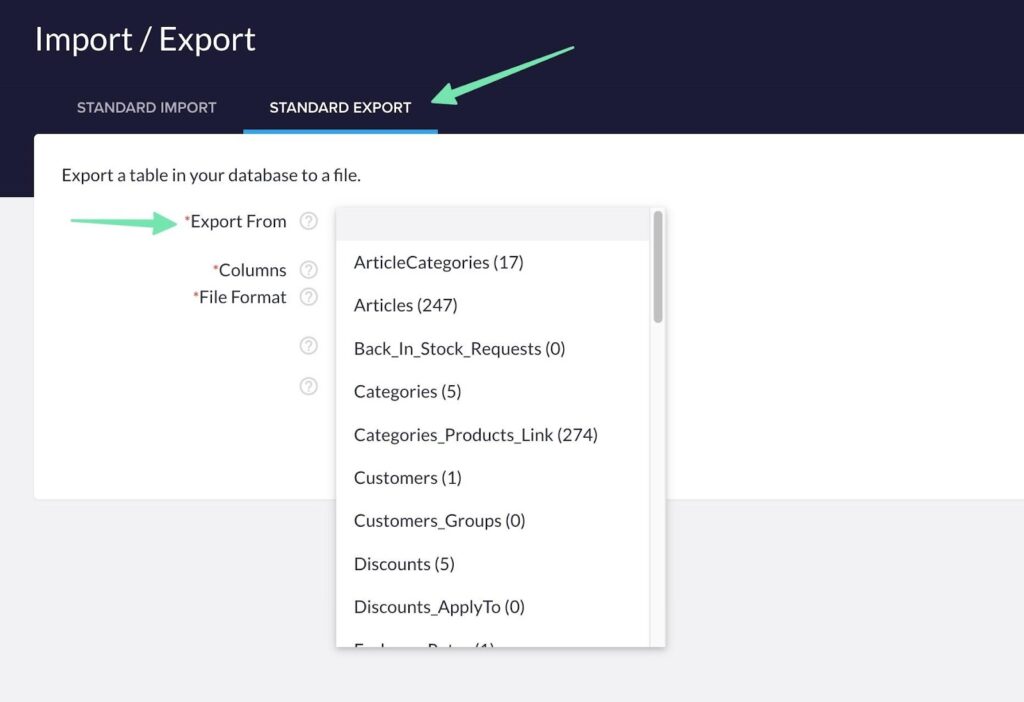
In this tutorial, we’ll outline how to export the basics, like products, customers, and orders. To export product data, for instance, go to Inventory > Import/Export. This is the same route to take for all types of exports.

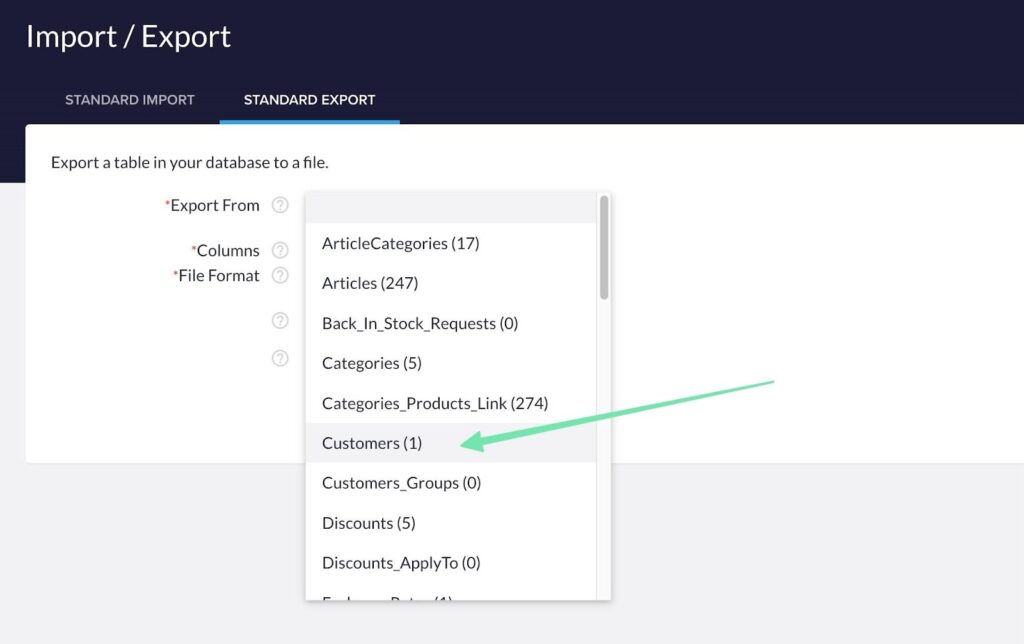
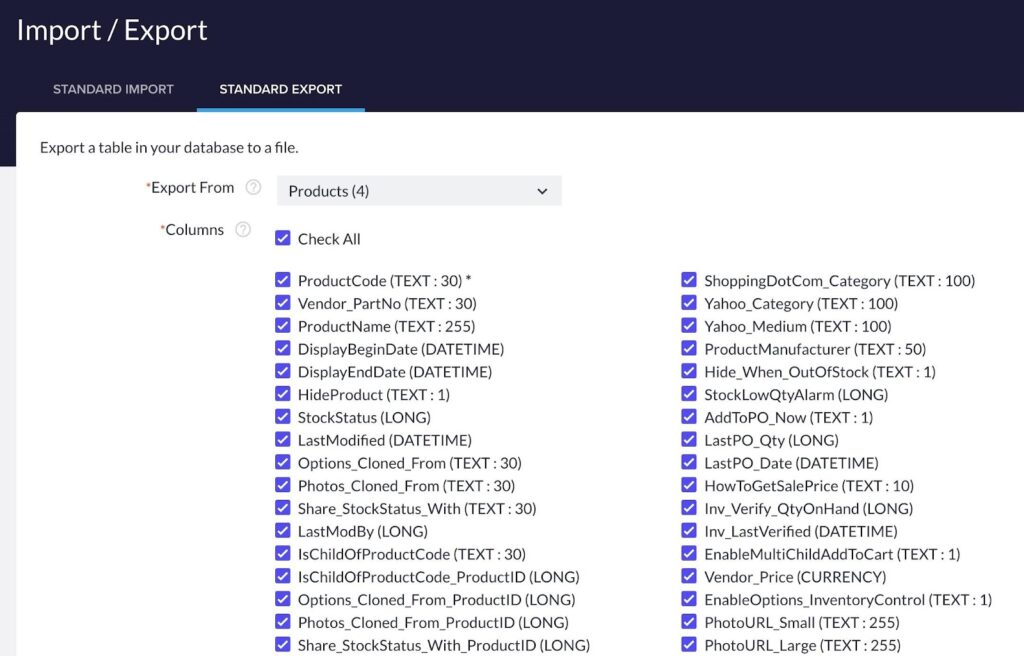
Select the Standard Export tab, and click on the Export From dropdown menu.

As you can see, Volusion has dozens of entities to export, from article categories to discounts and products. This makes it easy to move the majority of your content and data to the new Shopify website.
For this example, we’ll choose the Products entity, but you are welcome to pick any of them that are important to your ecommerce business.
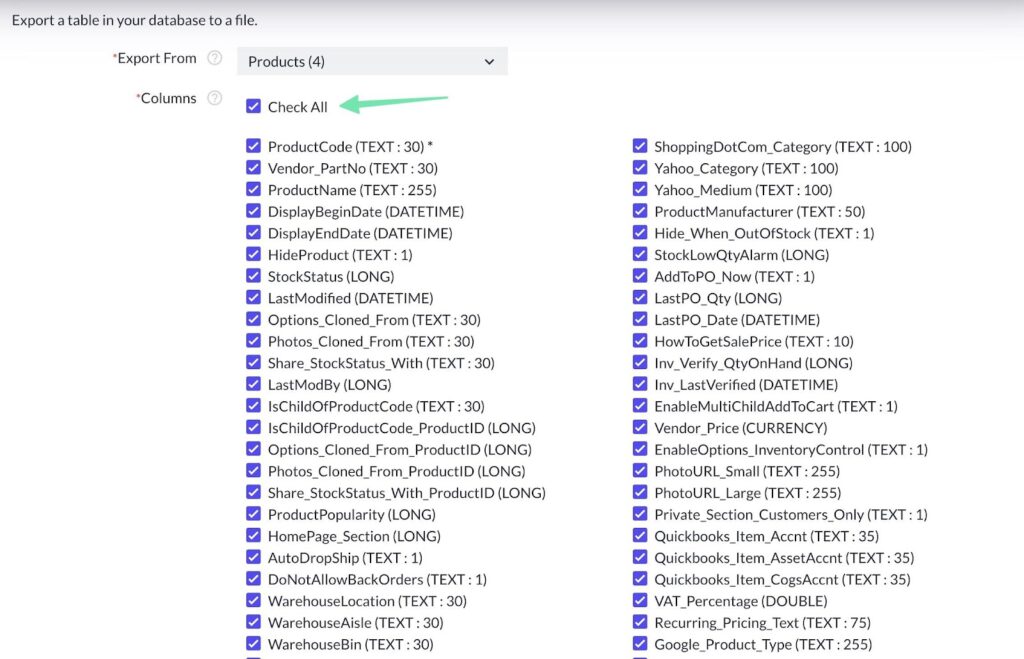
For the Columns field, pick the columns you’d like to export for your products. There are lots of them, so we generally suggest marking the Check All box to add every column to the CSV export. You can always manually go into the spreadsheet to make deletions, and Shopify should simply negate the ones that don’t correspond with fields in its system.

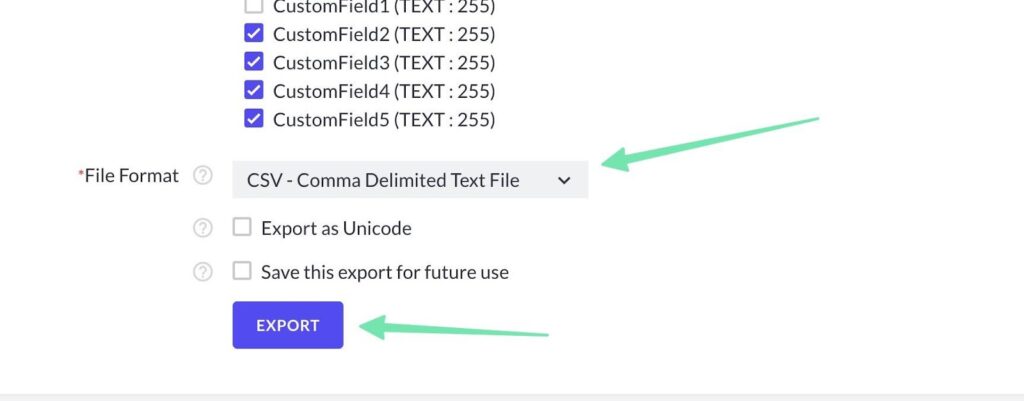
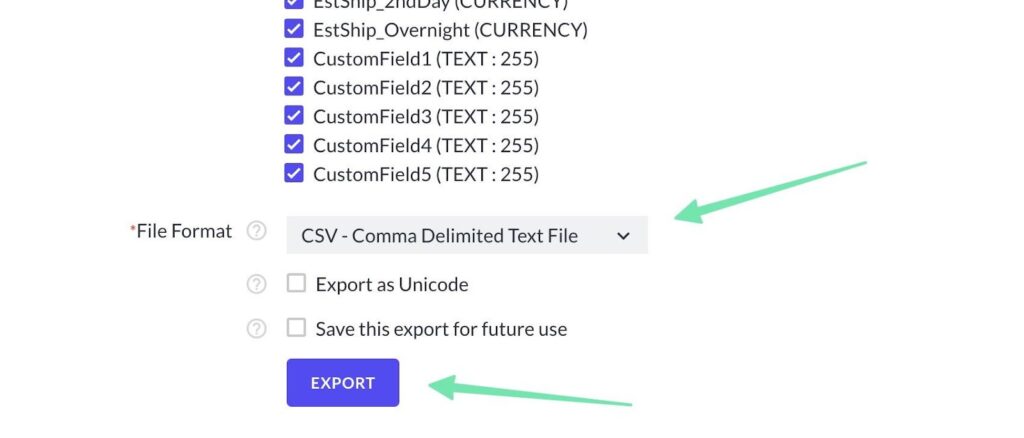
Pick CSV in the File Format field. You have options to Export as Unicode and Save this export for future use. You can do either if you’d like, but they’re not necessary for a successful migration to Shopify.
Click the Export button when you’re ready.

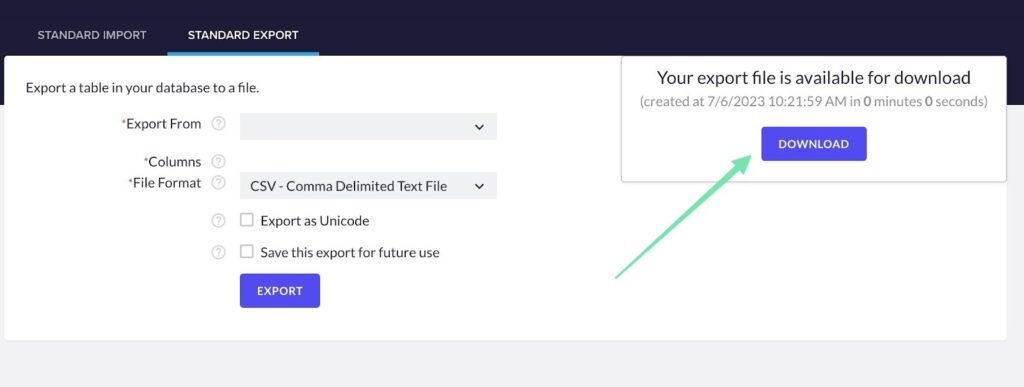
Click Download to save the file to your machine.

That automatically compiles all products in your Volusion store into an organized list. It saves the list to a CSV file on your machine for later editing and importing into Shopify. The CSV column headers are pretty standard, but you get a wide range of columns that must be adjusted to fit with the Matrixify/Shopify file formats (which we’ll cover how to do in the following steps).
The other files you’ll want to export include orders and customers; both processes are almost the same as how you export products.
For orders and customers, you still go Inventory > Import/Export in Volusion. This time, however, you would select a different entity in the Export From field, like Customers or Orders.

Pick the CSV file format, then click on Export to generate the Download link. Thereafter, all you have to do is save the file to your computer.
Step 3: Format the sheets you receive from Volusion to work with Matrixify
Most Shopify migration apps support file uploads in formats like Excel and CSV. However, it’s important to note that these files often need to be formatted according to the specific requirements of the app. For example, Matrixify has its own formatting standards that may differ from the default CSV sheet generated by Volusion.
The Import To Shopify page from Matrixify shows formatting requirements to make sure the import works properly.
Here are the important guidelines to remember:
For importing products and other entities, include the relevant word (e.g., “products” for products, “pages” for pages) in the sheet name.
You can import files in Excel, CSV, or Google Sheets formats.
Refer to the provided free demo files for specific imports like products, pages, smart collections, customers, etc. Choose the appropriate file based on what you are importing for your demo migration.
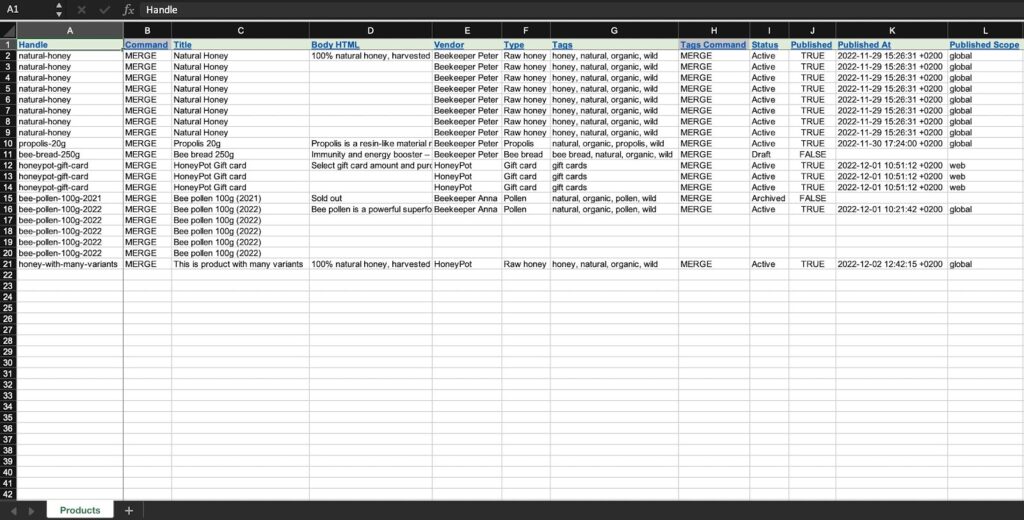
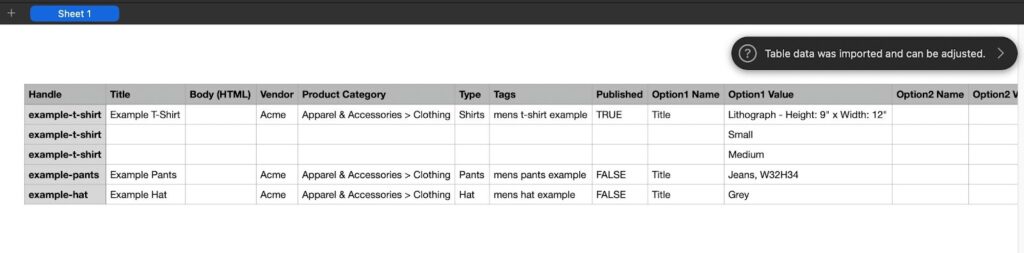
As an example, the demo file to import data (products) into Matrixify looks something like this:

Furthermore, as you scroll to the right, you’ll come across various other column headers. It’s crucial to understand that the column headers in the CSV file from Volusion will differ from those required by Matrixify. Therefore, you must modify the Volusion file to align with the Matrixify headers.
Remember that the column order is not relevant. Once you’ve properly formatted your Volusion products to match the Matrixify format and saved it as a CSV, Excel, or Google Sheets document, you can proceed to the next step of importing it into Shopify.
Step 4: Import all the store data sheets into Matrixify
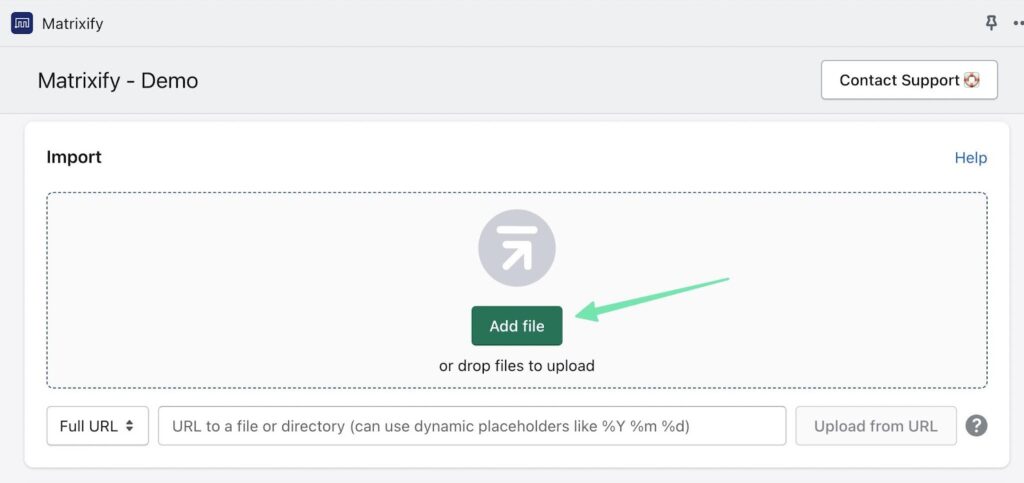
Go to the Shopify Admin and navigate to the Apps > Matrixify section. This offers options to import and export. Click the Add File option under the Import section.

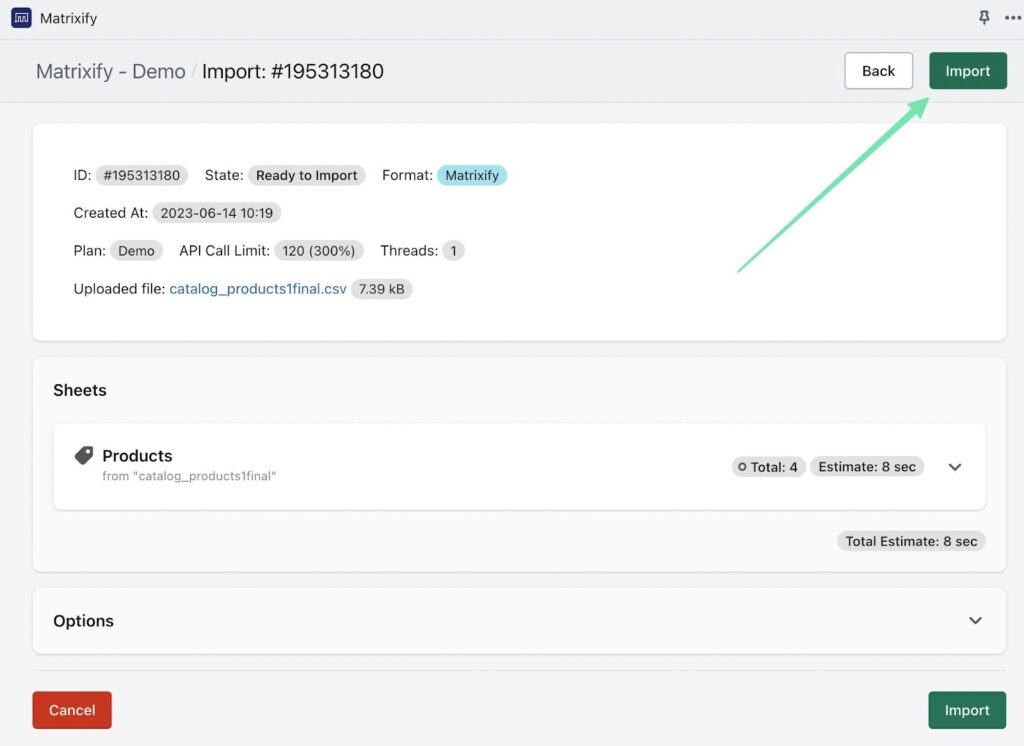
Choose the file you recently edited to begin the import process. Matrixify will display a summary of your import sheet, showing the number of items being imported.
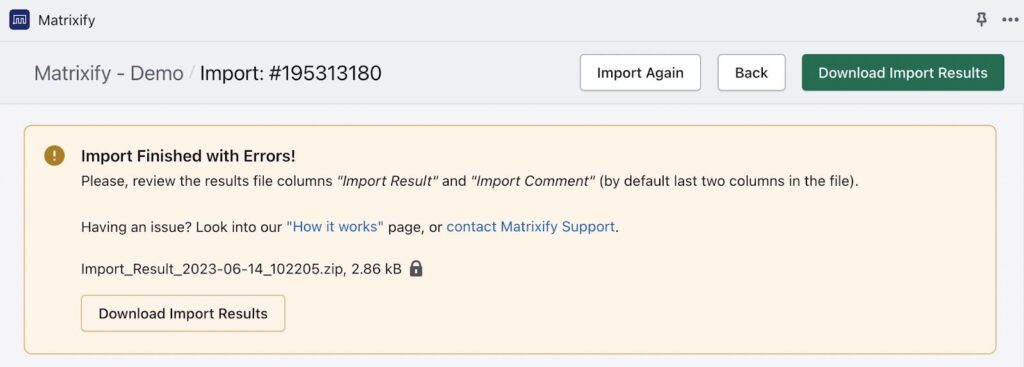
If any errors are found in your import sheet, Matrixify will provide specific instructions on how to address them. To proceed with the import, click the Import button.

The duration of the import process will depend on the size of your file. After the import is finished, you will receive a notification confirming its successful completion. It’s important to note that errors can occur during the import, particularly because certain fields in Volusion are specific to Volusion and may not seamlessly translate to Shopify.

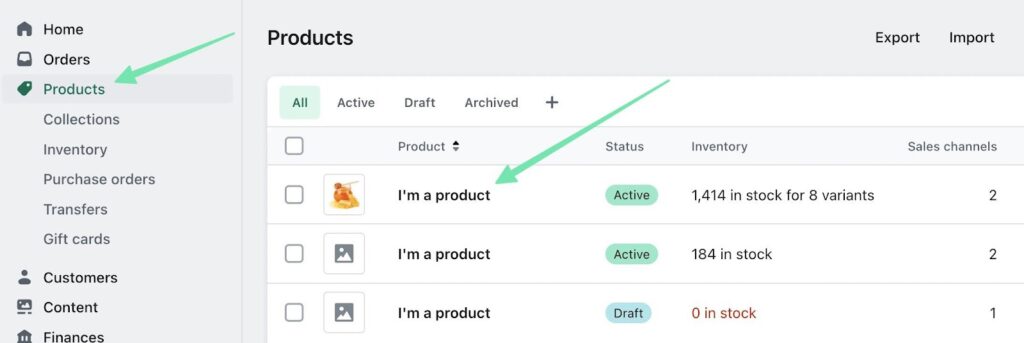
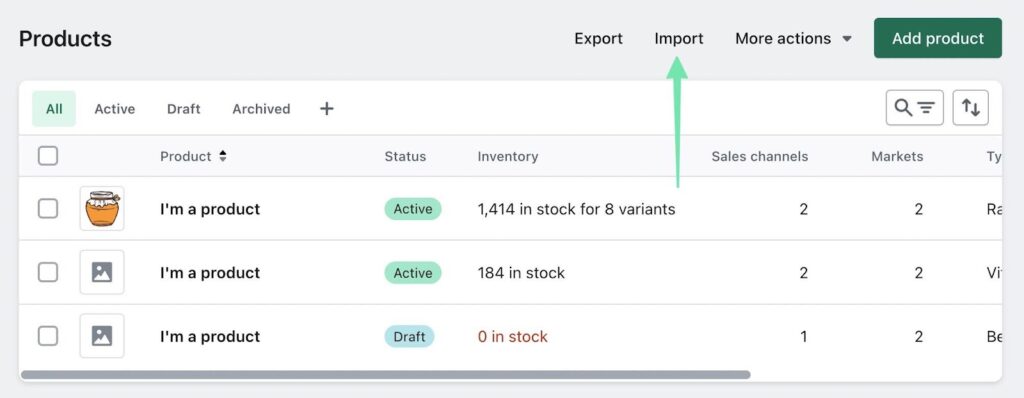
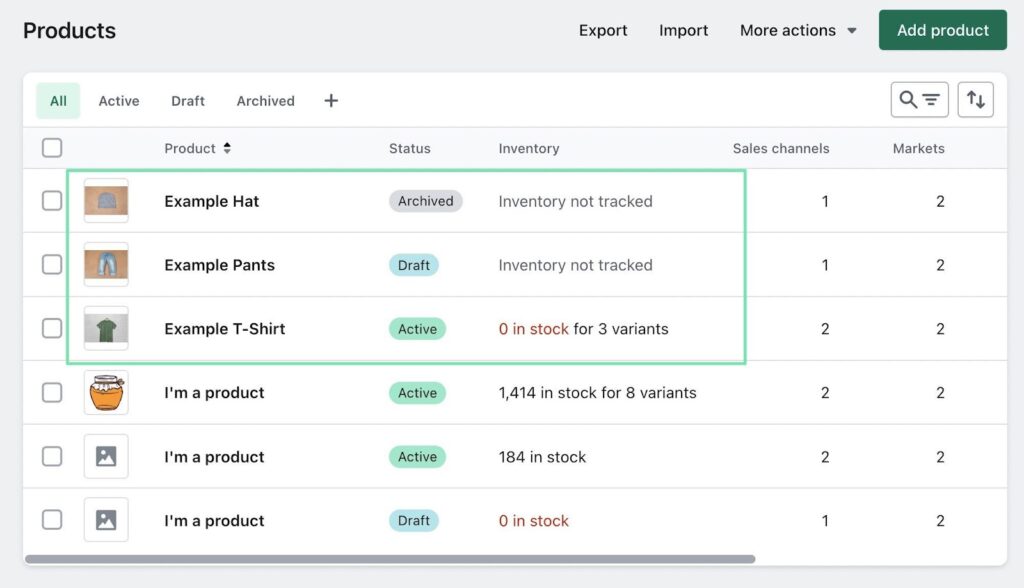
To see how the import worked—and if all of your data points moved over to Shopify—go to the Products page in the Shopify Admin. Here, you’ll see every product inside your store. Scroll through to ensure that each data item looks right. You can also run through this type of test for things like customers and orders.

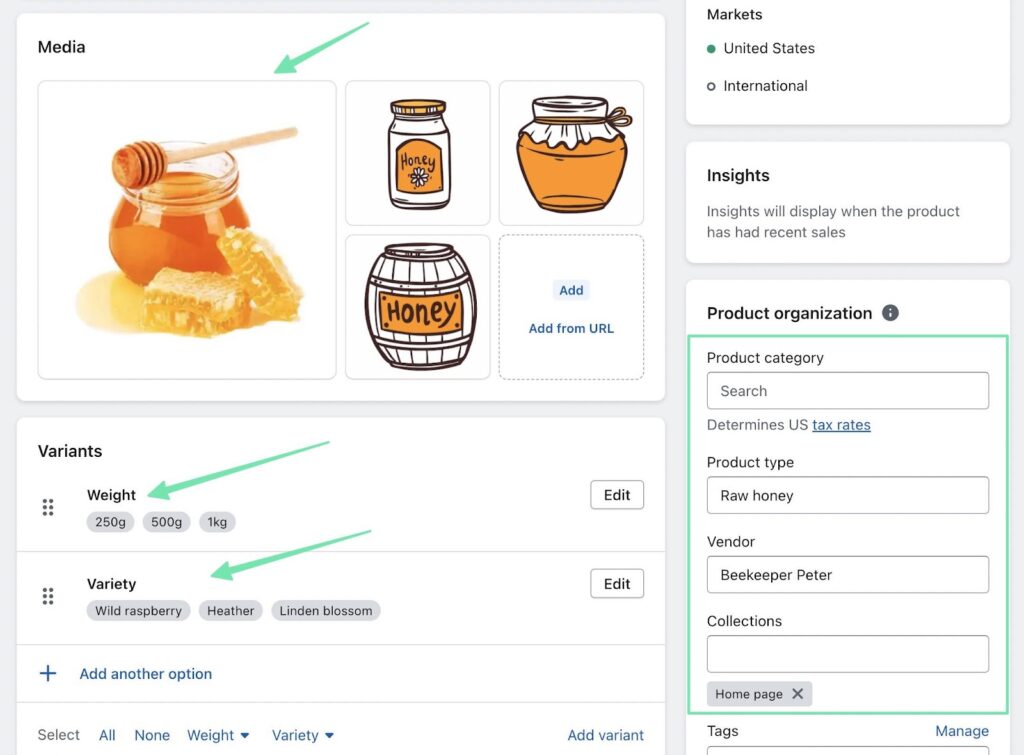
It’s also important to open a few of the items to examine which fields transferred properly. A product, for example, should have the correct product title, description, product variants, and categories.

Note: Matrixify works to create redirects or new links for all media items moved from Volusion to Shopify. It doesn’t always work perfectly, though. So, you may have to re-upload images to ensure all media elements appear in Shopify.
There are dozens of other entities supported by Matrixify (smart collections, custom collections, etc.), and Volusion offers exports for many of these. Please don’t hesitate to export whichever entities are most important to you.
Manual Migration from Volusion to Shopify
If you prefer a manual approach for your website migration from Volusion to Shopify, follow these steps to efficiently transfer your data:
Export Data from Volusion: Begin by exporting the necessary data from your Volusion store. This typically involves exporting multiple sheets, such as products, customers, orders, and categories.
Prepare Data for Shopify: Once you have the exported data, you’ll need to format it to match Shopify’s requirements. This may involve rearranging columns, adjusting data formats, and ensuring data consistency.
Import Products into Shopify: As an example, for manually importing products, go to your Shopify admin and navigate to the Products section. Select the Import option and choose the formatted product file. Follow the prompts to map the columns and complete the import process.
Repeat for Other Data: Repeat the import process for other data, such as customers, orders, and categories, by selecting the appropriate sections in your Shopify admin and following the import steps.
Verify and Optimize: After importing all the data, thoroughly review your Shopify store to ensure everything is accurately transferred. Take this opportunity to optimize your website’s design, layout, and content to align with Shopify’s features and capabilities.
By following these steps, you can manually migrate your website from Volusion to Shopify and have full control over the process.
Here’s a more detailed look:
Step 1: Export the data from Volusion
Inside the Volusion dashboard, go to Inventory > Import/Export. Pick an entity from the Export From field. For this example, we’ll pick Products. Mark the Check All box in the Columns field.

Pick the CSV File Format, then click on the Export button.

When you see the popup, click the Download button to save the sheet to your computer.
Step 2: Format the CSV file to import it to Shopify
We recommend using this sample product import CSV to make the manual migration process simpler. Save that file to your computer and copy the relevant data from your exported Volusion file to the sample from Shopify.
Here’s how the sample file looks, with the necessary column titles:

So, take the export from Volusion and copy the column data (underneath the column headers) into the Shopify sample CSV. Doing this maintains the column headers needed for a successful import, and organizes your Volusion data into the correct columns.
Step 3: Import the files into the Shopify admin
Now it’s time to import the files you formatted into Shopify. To do so, in Shopify, click Products. Then select Import.

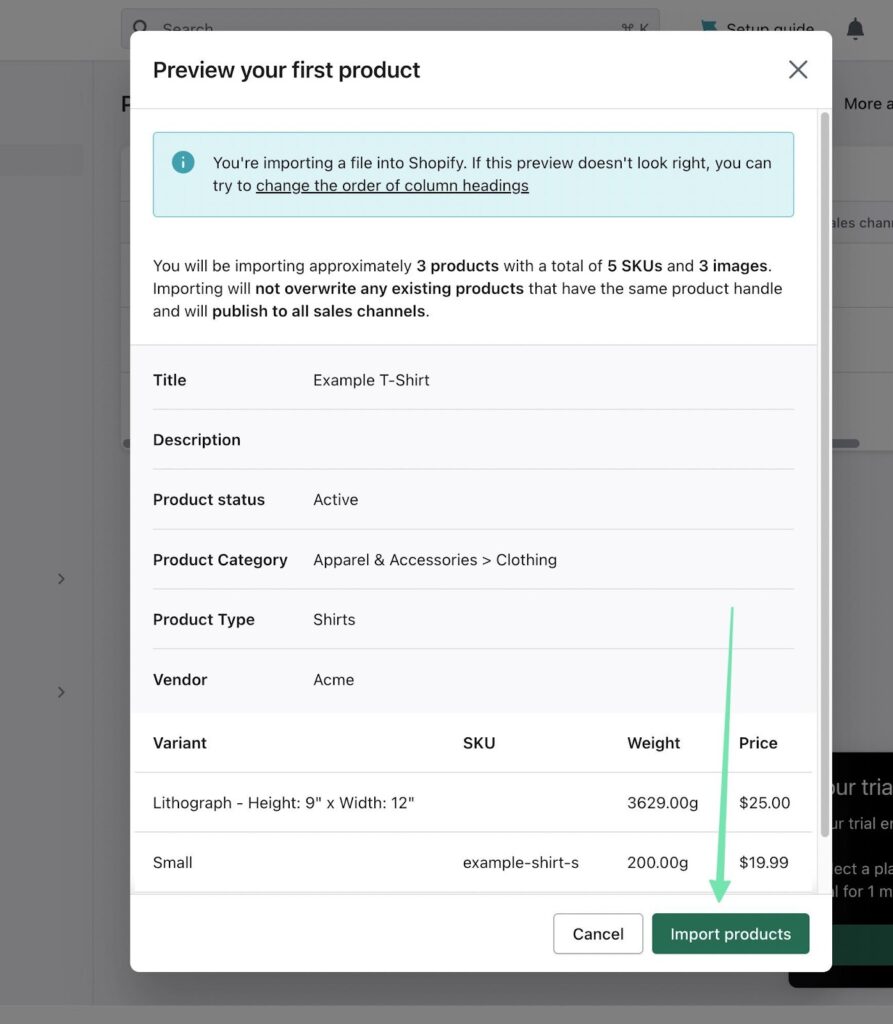
To start, click on the Add File button and choose the desired file from your computer. Then, select Upload and click Continue to move forward. Look over the import preview to verify that everything is accurate. Push the Import Products button to finish the process.

Please allow a few minutes for the import process to complete, as the duration may vary depending on the size of your import file. Once finished, Shopify sends you to the Products page, where you can view the list of imported products.

To continue moving data from Volusion to Shopify, use the same export tool to extract whatever other entities you’d like to migrate to Shopify.
FAQs on migrating from Volusion to Shopify
If you have questions about migrating from Volusion to Shopify, we have provided detailed answers to common FAQs to help you navigate the process smoothly.
Why should I consider migrating from Volusion to Shopify?
There are several reasons why you might consider migrating from Volusion to Shopify, including its user-friendly interface, an improved app ecosystem, stronger mobile responsiveness, superior scalability, more payment options, SEO-friendly features, and a 24/7 customer support team.
Can I migrate my entire website from Volusion to Shopify?
You can migrate:
Customers
Products
Orders
Blog content
Reviews
Vendors
Warehouses
Taxes
Much more
During the migration from Volusion to Shopify, it’s crucial to understand that specific elements like SEO configurations and design elements cannot be directly transferred. As a result, you’ll need to manually upload your logo and design the homepage according to your preferences. However, all the essential backend data that ensures your online store’s functionality will be transferred. While some migration apps can help with mapping new URLs to image files, in most cases, you’ll need to re-upload all of your images.
Can I back up my Volusion site before migrating?
The best way to back up a Volusion site before migrating is to go to Inventory > Import/Export. Choose the Standard Export option. Go through the process of exporting every entity that’s important for you to save. You can export these files in CSV, XML, TAB, or PIPE formats, depending on what you would like to use later.
If the goal is to use that backup file to move it to Shopify, we recommend a CSV file. If you’re more interested in storing a backup to upload to Volusion, you can choose any format.
Lastly, we suggest keeping your Volusion account active until you have fully migrated and published your new Shopify website. It is advisable to close or delete your Volusion account only after completing the migration process and ensuring everything is functioning smoothly on Shopify.
How can I select the appropriate Shopify plan for my business?
For detailed information on Shopify pricing plans, we recommend consulting our guide. The ideal plan for your business should offer the necessary features while remaining cost-effective. Take the time to review each pricing plan to determine which one meets all your feature requirements without exceeding your budget. Here are our recommendations:
Shopify Starter Plan: This plan is ideal for social media influencers and content creators who want to sell a limited number of items through their platforms. It costs $5 per month.
Basic Shopify Plan: Designed for small businesses and individuals who would like to sell an unlimited number of products through an online store. It includes features like checkout, payment processing, reports, and shipping discounts. The cost is $29 per month.
Shopify Plan: This plan is well-suited for small to mid-sized brands looking to enhance their ecommerce reporting capabilities or needing additional staff accounts. It is priced at $79 per month.
Advanced Plan: Designed for medium to large businesses that require custom reporting and the lowest possible credit card processing fees through Shopify. This plan also offers more staff accounts. The cost is $299 per month.
Can I customize the design of my new Shopify store to match my Volusion website?
While it is not entirely possible to create an exact replica, you can find a Shopify theme that closely resembles the design of your current Volusion site. Matching the primary and secondary colors of your website to what you had in Volusion is also relatively simple. Additionally, you can upload your logo, make your pages and blog posts similarly styled, and use custom source code for any unique design elements from your previous site.
It is important to note, however, that there is no instant “copy and paste” feature available for transferring a site design from Volusion to Shopify. Some manual adjustments and customization will be necessary to achieve the desired design on your Shopify store.
Will a migration affect my SEO?
Not directly, no. Your site SEO is linked to the domain of your website. So, as long as you transfer the domain, the SEO should remain the same. However, a migration could improve or hinder your SEO rankings due to design and content changes.
Keep these factors in mind:
A poorly executed migration could result in broken images and links, along with bad content that hurts your user experience and SEO. Check everything from your shopping cart to meta descriptions to ensure it all looks good.
Alternatively, a new design could also improve all of these areas, so you could very well see a boost in the rankings.
Shopify’s SEO tools are built into the system, so you have full control over on-page SEO and metrics to improve your standings.
Our conclusion on how to migrate from Volusion to Shopify
To migrate your website from Volusion to Shopify, you have two useful options: a manual transfer or using an app. Begin the process by exporting your site data from Volusion. Then, transfer it to Shopify. It is recommended to find a Shopify theme that closely matches your Volusion design and customize it with the same colors, logo, and custom stylings.
Before the data migration, make sure to create a backup of your site to prevent any data transfer loss (this is true for migrating from other platforms as well, like Bigcommerce, Magento, Wix, OpenCart, and WooCommerce). It’s crucial not to delete your old ecommerce store until you are satisfied with the migration results and ready to launch the new Shopify ecommerce website.
If you have successfully completed a full migration from Volusion to Shopify, feel free to share your tips or ask any questions in the comments section below!
The post Migrate from Volusion to Shopify With Ease (2023) appeared first on Ecommerce Platforms.
Original Source: https://www.webdesignerdepot.com/2023/07/exciting-new-tools-for-designers-july-2023/
There’s always something new to get excited about in web design. Every month we put together this roundup of the most exciting new tools for designers and developers, and we never cease to be amazed at the fabulous new ideas being launched.
