Original Source: https://ecommerce-platforms.com/articles/best-shopify-apps-for-fashion-stores
You’ve got goods to sell. Customers to contact. Products to move. But unless you have the store set up to handle every aspect of modern online selling, your fashion store isn’t going to make it.
There’s good news. Using Shopify opens up an entire marketplace of ecommerce apps that can give you everything you need to build a fashion store online. With these apps, you can use minimal development and expensive software engineering time and get started building an online fashion store that gets conversions, makes sales, and generates customer loyalty.
What can you do when you use Shopify apps? Consider everything that the platform has to offer:
Referral program integration, which helps you build word of mouthExtra services and infrastructure to make your dropshipping operation run smoothlyCross-sell and upsell platforms so you can recommend similar products to customers, making your site more likely to have higher Average Order Values (AOV)Drag-and-drop product pages, letting you scale the size of your fashion store with easePop-ups, to encourage people to sign up for a newsletter or loyalty programImproved social proof through customer reviews, giving your site and your brand more credibility with customers
In essence, you can use Shopify apps to build a completely modern store. And with these apps, you can work from templates, utilize customizable features, or optimize your site according to your specifications.
Sound all well and good so far? Good. Because we’re missing just one element:
What the heck are those apps, anyway?
The good news about Shopify is that it has a robust and active marketplace. In this marketplace, you’ll find hundreds upon hundreds of apps that can help you build an ecommerce business that runs like a well-oiled machine.
The bad news is the same. There are a lot of apps. So many, in fact, that reviewing them all gets to be a little bit overwhelming. What’s the best way to attack these apps so you can build an ecommerce fashion store that will sell more clothes to more people without straining your business?
What are The Best Shopify Apps for Fashion?
We thought you’d never ask. Below, we’ll go into some of the best Shopify apps for fashion stores, explain what they do, and then detail why you need to incorporate them if you’re going to build a more successful fashion ecommerce presence at your shop.
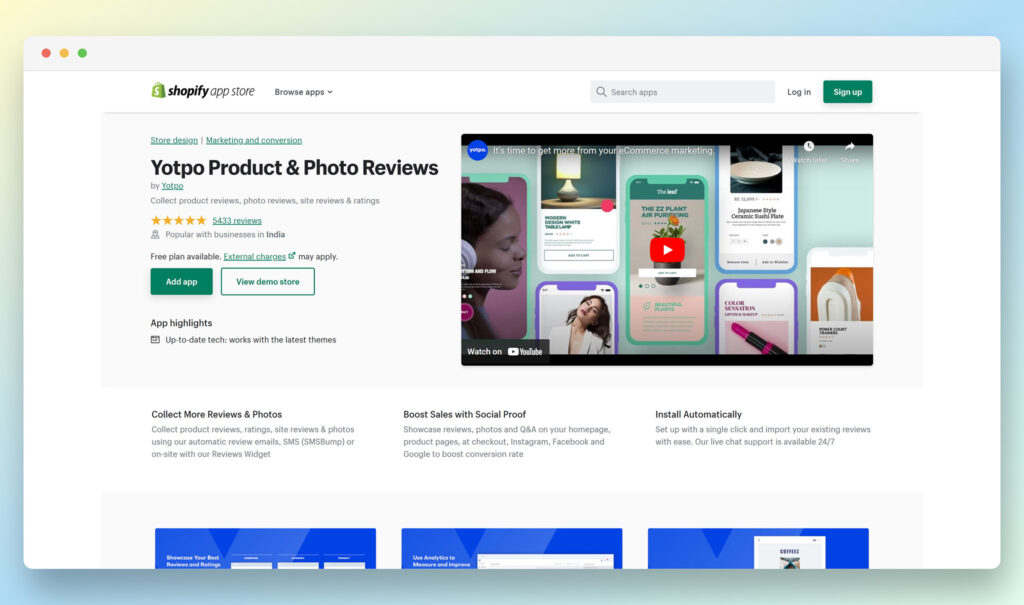
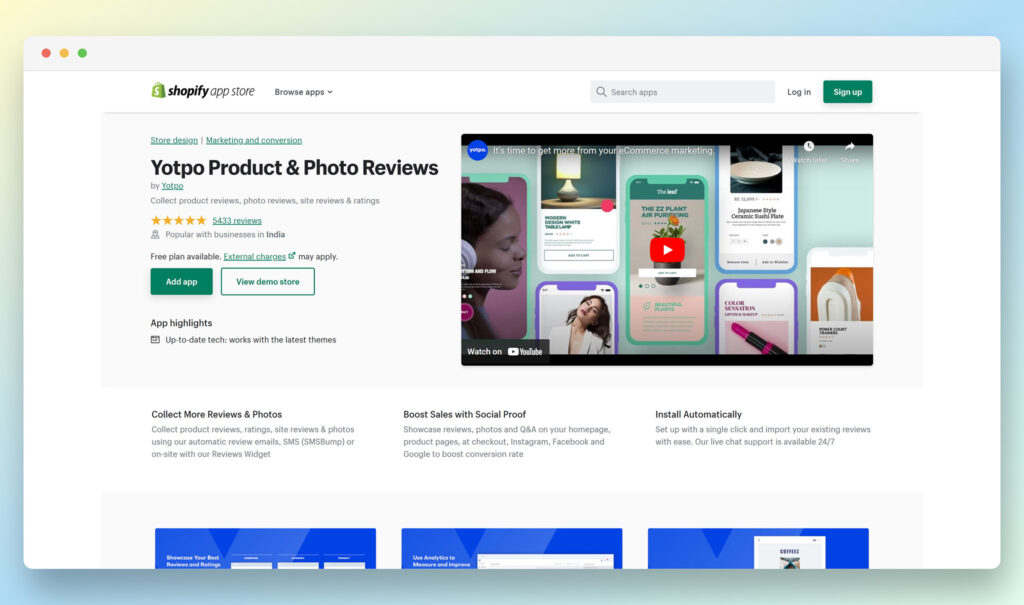
Yotpo Social Reviews

Yotpo Social Reviews should be one of your first stops in your epic search for the best Shopify apps for clothing stores. Why? Simple: it makes it more likely that a customer is going to recommend your site to someone else.
Important Features
All of the features line up exactly with what defines the best Shopify apps for clothing stores. Boost sales with social proof, collect plenty of reviews and product photos, and ultimately make your store look like a high-end fashion boutique that has a bevy of online interest—even if sales have been slow.
Pricing
This one comes with a free plan, though some additional charges might apply. In other words, you couldn’t ask for a better ROI than that—you can simply add Yotpo to your Shopify, make your product pages stand out with superior product reviews and social proof, and head off to the races. That’s important, especially for beginning clothing stores. If you’re at that stage, you’re likely seeking out more reviews and more customer photos to make your site look as legitimate as Amazon. And you don’t have a lot of money to spare to do it. Yotpo is exactly what you need to give your site the legitimate presence it needs.
Pros and Cons
The fun part about Yotpo is that it will encourage customers to take more action automatically—you simply incorporate it into your Shopify store and let it do the work. It’s not going to be complicated, messy software that gets in the way. But it will have a noticeable impact on the quality of your product pages—even your homepage.
Cons? To get the full suite of tools, you will have to pay more, so don’t think that everything with Yotpo comes for free.
Who’s it Best For?
Do you sell products? Have you been searching relentlessly for the best Shopify apps for fashion stores? If you can answer “yes” to both, it’s for you.
Go to the top

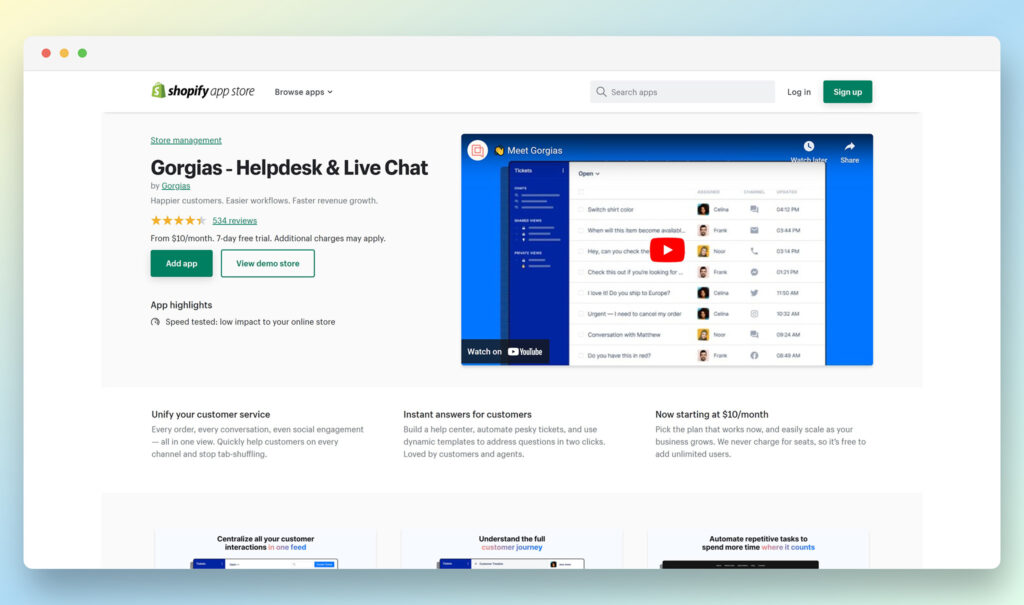
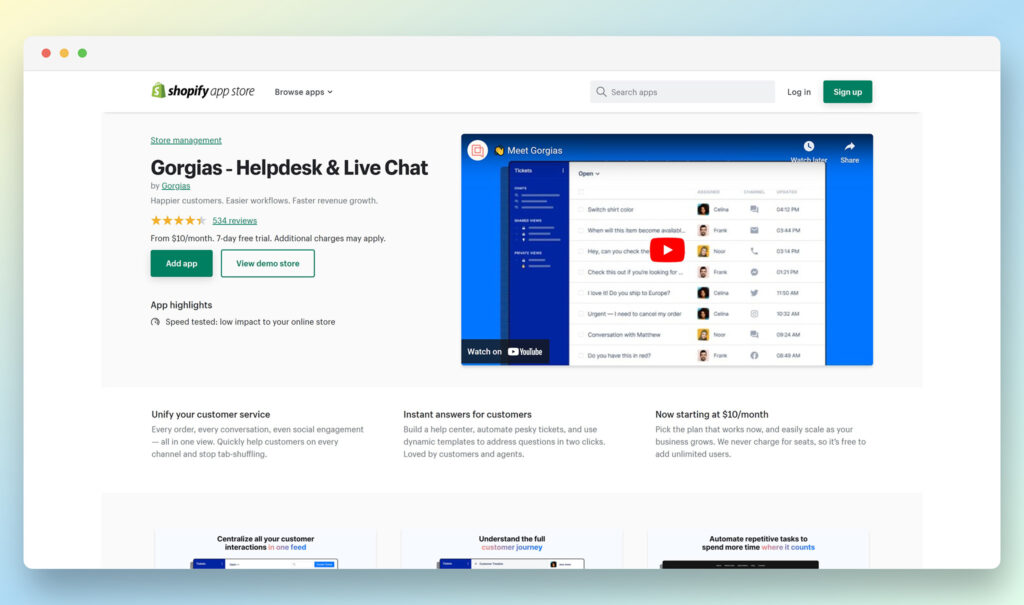
Gorgias – Helpdesk & Live Chat

We’ve all been there. We buy some article of clothing online, something goes wrong, and now we had better contact customer support in a hury, or else we’ll rate the customer experience of the entire ecommerce store as being subpar. Don’t want that to happen with your customers? Then you’d better think about installing Gorgias Helpdesk & Live Chat on your Shopify page.
Important Features
Gorgias helps customers find fast answers to their questions, which is particularly important when they visit your page and aren’t sure what to make of your brand. Sure, maybe you’ve tried to add legitimacy with size charts, chatbots, and all the rest. But if the customer senses that your customer support isn’t fully integrated, they’re probably going to think your web presence is cheap—and so, by extension, are the clothes you have on offer. Gorgias offers a sort of “all-in-one” solution for handling customer support on your site like you’re a giant corporation rather than a new fashion ecommerce store.
Pricing
$10/month to add on, with a 7-day free trial you can attempt to poke around Gorgias if you like. This might seem like a lot if you’re just building your first Shopify page and barely even have Google Analytics set up—but you’ll find the pricing actually makes sense given just how much functionality and credibility this can add to your fashion store.
Pros and Cons
The price seems like a con at first, but it’s quite affordable for any store that’s earning money. If you have Shopify apps that make your store more likely to make sales, the price is actually quite low—and there’s a free trial in the first place. What are the pros? Gorgias is a speedy, comprehensive way to add customer support options to your site, which makes it more credible in the eyes of your shoppers.
Who’s it Best For?
If you don’t have any customers yet, you might put this one on the back burner. This means that small and growing fashion stores on up can make use of this Shopify app.
Go to the top

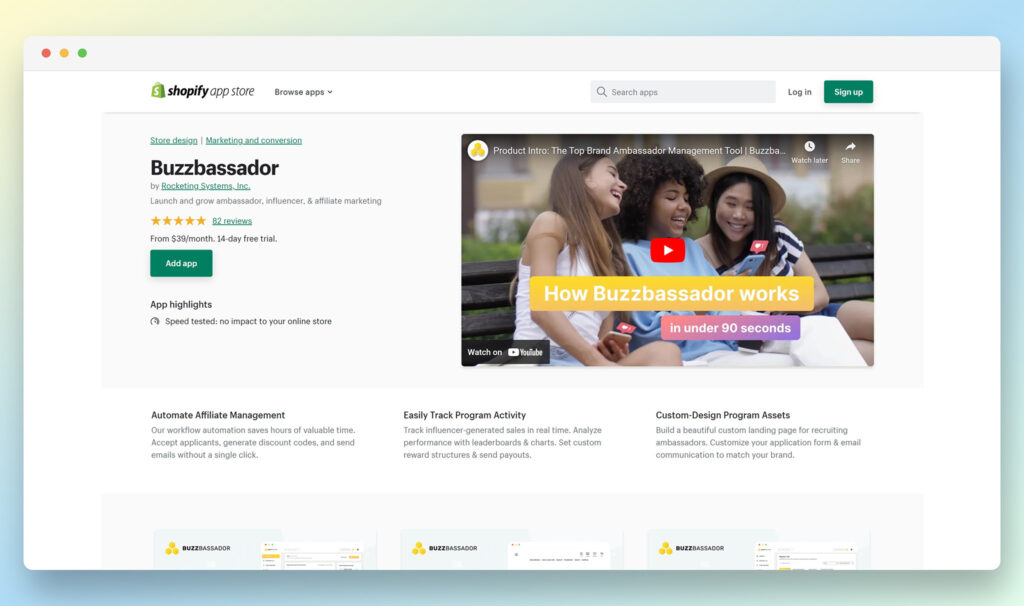
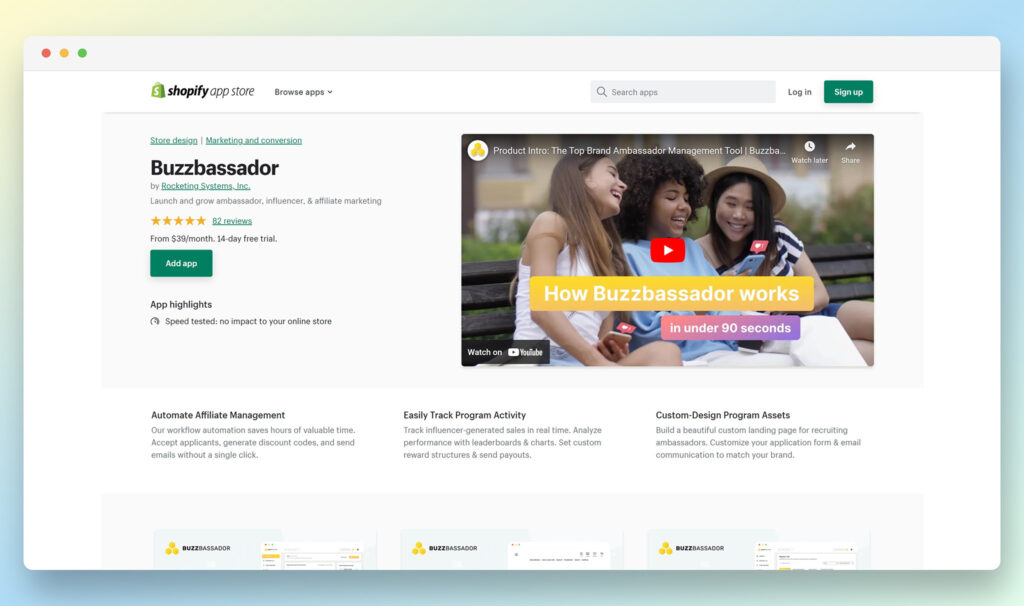
Buzzbassador

It can be hard to sell clothes in an online fashion store without at least a little bit of buzz. The question is, how do you generate that buzz? Is there an app for something as simple and vague as…buzz?
The answer, fortunately, is yes.
Meet Buzzbassador, an all-in-one tool for launching affiliate marketing campaigns, building brand ambassador campaigns, and working with influencers. This is especially useful for your marketing strategy if you own a fashion store—after all, nothing quite sells clothes like seeing that other people are buying those same clothes.
Most Important Features
The big-time features here are its platforms. Buzzbassador lets you build and automate your affiliate marketers, work with influencers, and build up a roster of brand ambassadors who are out there in the jungles of the Internet, promoting your online store to the world.
Pricing
A little pricier, compared to the other items on our list, from $39/month, with an optional free trial. However, remember that Buzzbassador also works as a platform—to draw in those new customers, you’re going to have to pay the affiliate commission and influencer fees that generate the buzz in the first place. So it’s fair to say that this is a Shopify app that will require a heftier budget than some of the other options on this list.
Pros and Cons
The pros? The sky is the limit with a platform like Buzzbassador—if the affiliate and influencer campaigns work, you can keep ramping them up until your store generates a tremendous amount of sales. Another thing we like is that Buzzbassador adds very little to the load of your website—zero impact on your site speed.
The minus? It’s not a simple plugin that automatically generates that buzz. You’re going to have to work with it, find out what works for you, and build a roster of brand ambassadors. If you’re not quite ready for that yet, this one is best avoided until you are.
Who’s it Best For?
Anyone setting up a brand ambassador / influencer / affiliate marketing campaign.
Go to the top

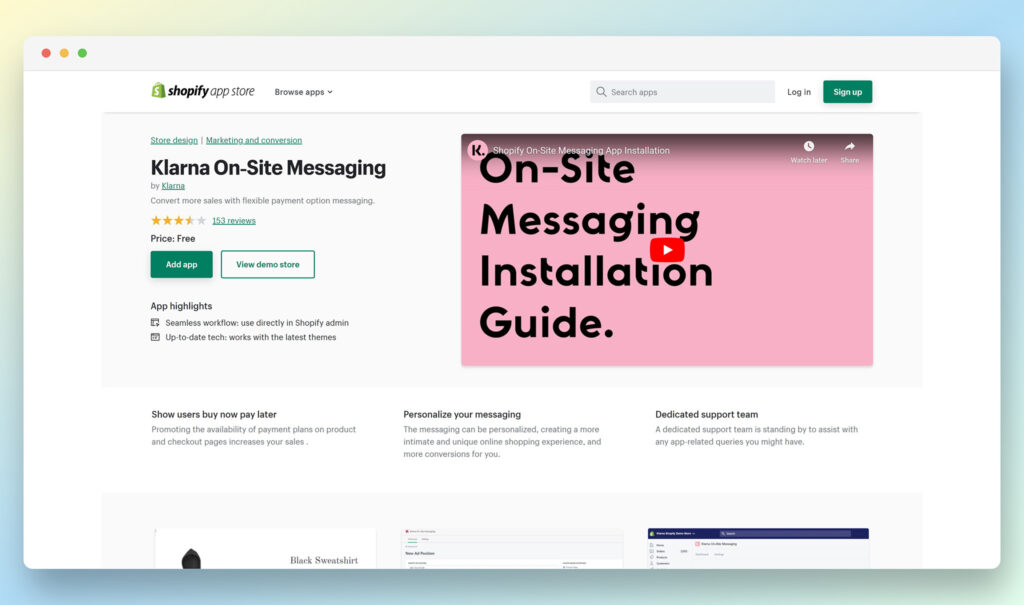
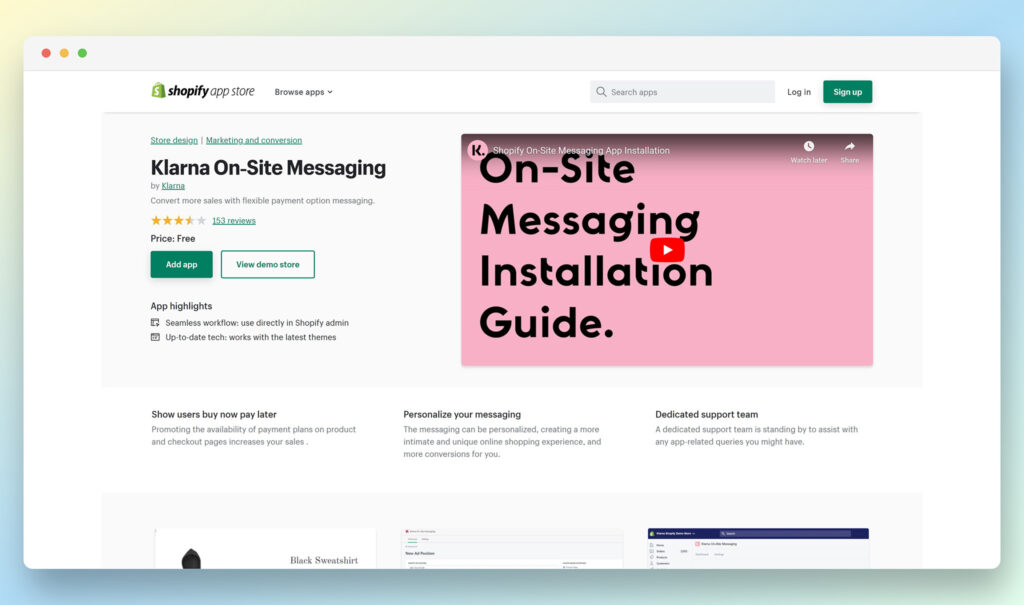
Klarna On‑Site Messaging

Notice a lot of cart abandonment on your site lately? That may be no accident. People might take one look at your prices, see there’s no option that makes sense for them, and then “nope” the heck out of there.
Enter Klarna On-Site Messaging, a sales conversion tool that lets you customize a unique shopping experience for your visitors. With Klarna, you can offer unique payment options that make your product look more affordable.
Most Important Features
Add Klarna to your Shopify store and you’ll likely increase customer retention. Why? It’s not because of some rewards program, or even a feature like a product wishlist. It’s because Klarna will pop in at the point of sale and offer a payment plan that makes your products more affordable.
Even better, Klarna lets you personalize the messaging around these offers, helping you create a consistent brand with the copy in your product pages.
Think of it this way: remember “layaway” purchases? Klarna kind of works like that—except instead of reserving the product, they can buy now and pay over a longer period. You get to make more sales, the customer gets to take on an affordable payment plan, and everyone’s happy.
Pricing
Free. Need we say more? Klarna makes its money by offering the service in question, which means that it’s happy to let Shopify stores like yours implement it in their page builder and move right along—no subscription fees required.
Pros and Cons
Did we mention that it’s free? And it makes potentially expensive products look more affordable to your customers? Of all the marketing tools on this list, this is probably the easiest addition you can make to boost your potential conversions. The fashion industry features products at every budget, of course, but if you have some expensive items that aren’t moving, Klarna payment plans can give your customers the flexibility they need to click “buy now.” It may just reduce your abandoned cart rates.
Who’s it Best For?
If most of your items are already low-cost and affordable—for example, say you offer low-cost dropshipping clothing—then you might not get as much mileage out of this one. But if you do have some mid-range or higher-end items that aren’t selling because of your price point, Klarna can be an instant shot in the arm.
Go to the top

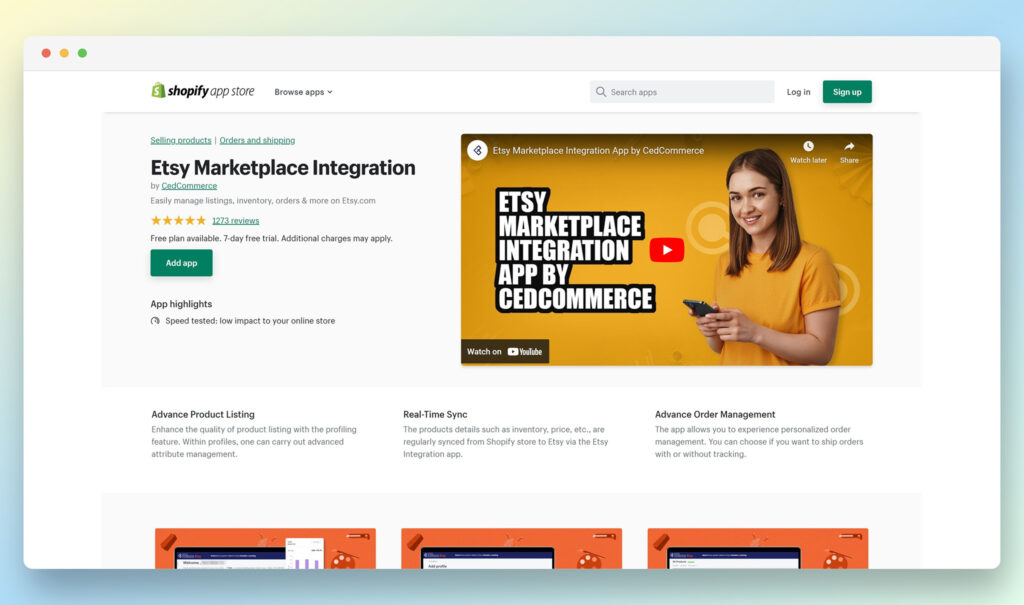
Etsy Marketplace Integration

We’re going to guess you’ve heard of Etsy. In fact, if the Etsy Marketplace Integration already appeals to you, it’s likely because you already have an Etsy store—you just want to expand how much you sell through it.
The trick? Shopify and Etsy are two distinct platforms. So how do you create a unified store to maximize the exposure your fashion products get? Etsy Marketplace Integration will unify your stores and give you a much more streamlined way of selling your products online.
Most Important Features
With Etsy Marketplace Integration, you can connect your Etsy store, avoid duplicate products, and create a cohesive, integrated shopping experience that won’t confuse your customers.
Pricing
There’s a free plan available, along with a 7-day trial. However, there may be some additional charges if you want to add some features.
Pros and Cons
If you have an Etsy store, an add-on like this can be a real lifesaver. It helps you avoid the duplicate products that make you look like your fashion store isn’t as professional as it should be. Perhaps more importantly, it expands your reach if you want to add a platform—either Shopify or Etsy—to your store’s presence online. The only downside? If you aren’t selling on Etsy, you may wonder what the appeal is.
Who’s It Best For?
Etsy’s integration only makes sense if you have to integrate Etsy. However, this can be a great starter app because it lets you get started on Etsy. Before you even think about complicated issues like conversion rates, you can simply start selling. You don’t have to wait until everything’s 100% perfect. Then, with plugins with Shopify, you can establish a growing store. Using an app like this highlights how easy it can be to start selling online.
Go to the top

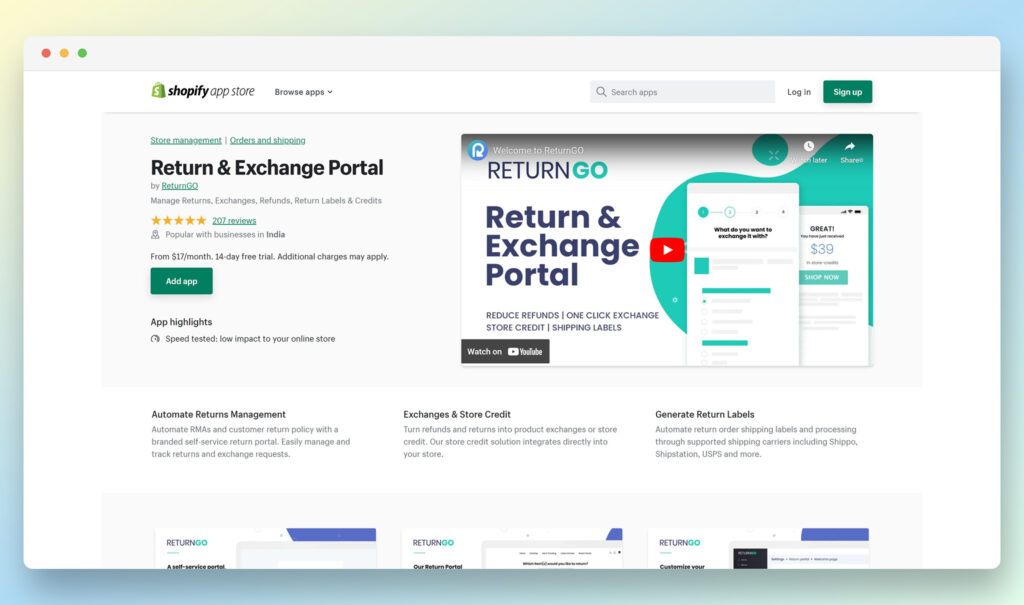
Return & Exchange Portal by ReturnGO

Not every sale is going to be smooth. Sometimes, people are going to want to return an item. Because this can be one of the most frustrating issues to deal with—print the label, handle the refund, etc., etc., —it only makes sense if you add an app that automates it as much as possible. The ReturnGO Return & Exchange Portal will help.
Most Important Features
The most important feature here? Automating your return management. No longer will you have to stop what you’re doing and deal with the customers visiting your landing pages for returns and adhering to every request. Instead, you can use a customer-facing portal to let the customers do much of the work. The customer gets their return, you get a smoothed-out returns process, and everyone’s happy. At least—somewhat happy. This is a return, after all.
Pricing
From $9.97 per month, depending on the kind of user experience you’re going for. Store owners know that there are lots of variants and variables when it comes to pricing something like this accurately, so make sure that you actually have some returns to deal with before you become one of the ReturnGO subscribers—it’s not free.
Pros and Cons
The first con? You will have to pay. And paying for a portal so customers can return your products just doesn’t sound as fun as paying for a VIP program for your business so you can scale up your average order value. It’s not a service like Mailchimp, it’s not full of sexy fonts and features like social sharing. But on the positive end: adding this to your arsenal will help your support team handle returns, one of the least pleasant aspects of running a shop—and for that, it’s worth paying for a premium plan.
Go to the top

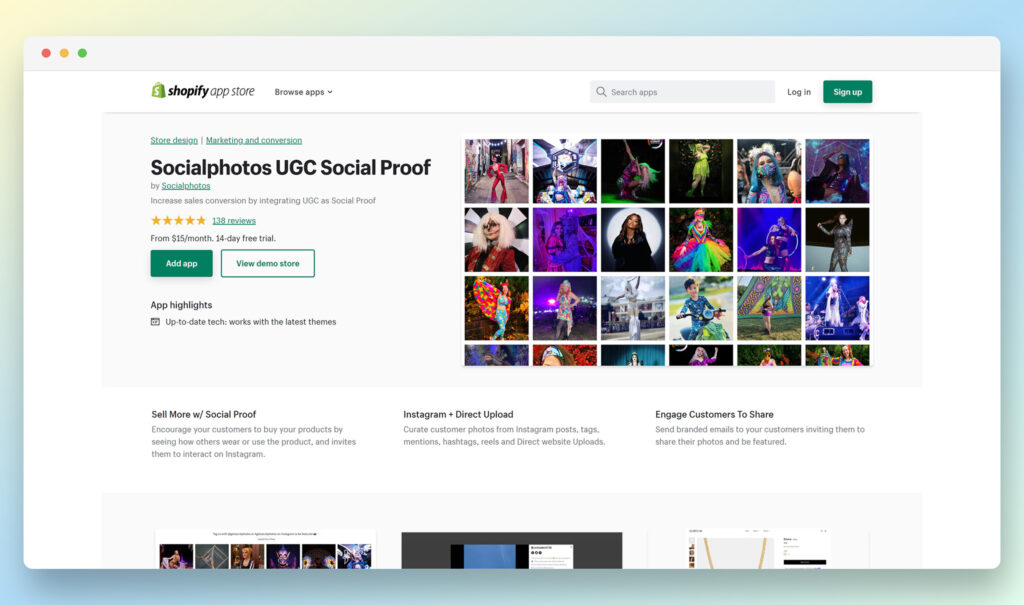
Socialphotos

A picture says a thousand words. That’s the logic behind Socialphotos, which lets you curate customer photos from Instagram and upload them directly to your shop. This makes your shop more appealing, adding an instant boost to the social proof that makes people want to trust your brand.
Most Important Features
As mentioned, you can curate Instagram photos to incorporate into your store. You can create customer lookbooks to add a social dimension to every product or product line. You can email customers and prompt them to begin social sharing. After all, photo reviews can be some of the best ways to ensure that customers trust your product. That’s why Socialphotos is a must-have add-on for any effective Shopify store.
Pricing
From $15/month with a 14-day free trial if you want to try it out for yourself. Although it can be hard to put a numerical value on an app like this, you’ll likely find that this is one of those investments that can instantly turn into higher average order values across the board, as people trust your shop more, enjoy seeing other customers with the products, and generally feel more inclined to purchase.
Pros and Cons
There aren’t too many cons here. Yes, it has a cost, and that can add to your list of monthly bills when you’re just starting out. But the benefits of connecting pictures with products are too many to mention here.
Who’s it Best For?
Thinking about features like “shop the look”? Or product catalogs? These are features you can bring into your store that will make it come alive—with more pictures there, it will seem as though your store is crowded and is all the rage. And that can do wonders for how many conversions. The connections to social media are especially great for people with fashion or clothing stores that are ready to take the leap into the big-time.
Go to the top

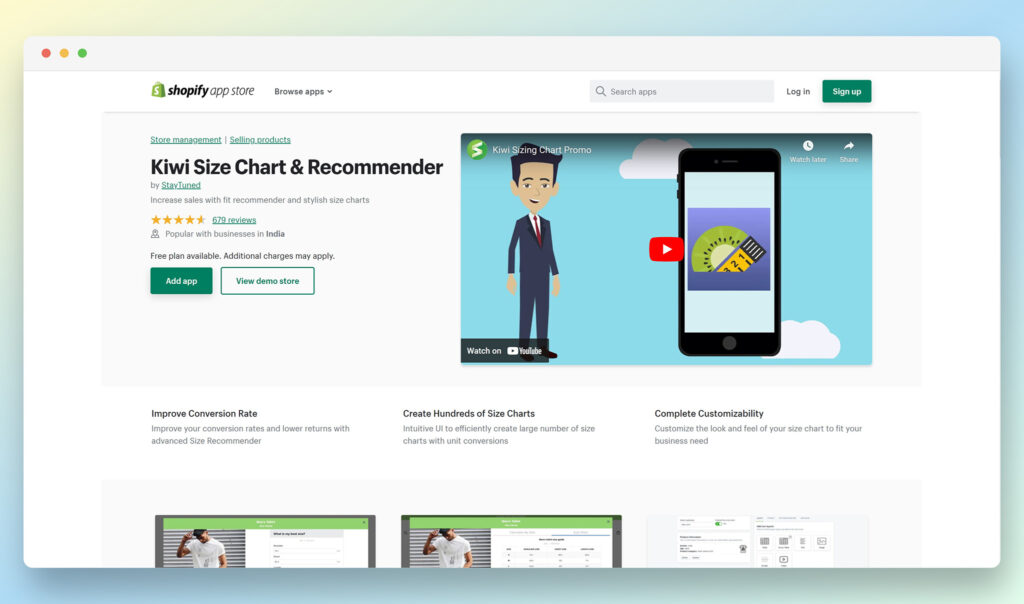
Kiwi Size Chart & Recommender

A clothing store should feel “bespoke.” It should send out random push notifications and email messages to everyone with one-size-fits-all recommendations. When a visitor shows up, they need to feel that their size and preferences are taken into consideration. Enter Kiwi Size, a size charting app that makes your products come alive, as though the Shopify store was there at home with your customers.
Most Important Features
Kiwi Size makes it easy to build that always-integral size and fitting chart that customers always want to check out. Customers are shopping online, after all, and that can be a bit like shopping blind. However, if you want loyal customers, you have to give them more than a basic size chart. Kiwi Size also offers hundreds of size charts available, not to mention customization features to make the branding of each size chart fit with what you’re doing.
Pricing
There is a free plan available, though adding on features or taking on additions may mean some charges. This makes it a slam-dunk for anyone looking to bolster their bottom line—after all, you don’t have to pay for these size charts, but instead can start using them right away on your store to give it a more personalized feel.
Pros and Cons
Pros? The price—who can turn down the price of “free”? There are also hundreds of size charts you can work from, creating something that’s truly unique and in line with the brand you’re looking to establish. We also like the automatic table conversions that make it easy to advertise size charts across different places and expectations.
Who’s It Best For?
Do you have a clothing store? Then you’re going to want size charts. Consider this one of those bedrock, must-have add-ons for any clothing store that’s starting out.
Go to the top

Camweara Jewelry Try‑on

There are few benefits for clothing stores so important as getting people to feel like they’re trying something on at home. It instantly invigorates their shopping experience with something personalized. Even before you tackle customer segmentation, for example, you can add to the sense of personalization by letting someone try on the jewelry your store has on offer. That’s what Camweara does.
Most Important Features
It’s all about that virtual try-on. Using real-time virtual try-on technology, it lets people view the jewelry you have as though it’s on them, and even better—there’s no code here. You simply add it into your features and you get rocking and rolling right away.
Pricing
There’s always a catch, isn’t there? The catch here is taht yes, Camweara will cost you more than many of the other add-ons on this list. At $90/month, it’s a hefty subscription—and a big ask if you’re just building a jewelry store for the first time. Fortunately, you can test how well it works with a free trial period. This will give you everything you need to try it out on a lower-traffic store to see if Camweara gives your jewelry sales the shot in the arm they need.
Pros and Cons
Pricing is expensive, but the features are easy to integrate, happen quickly, and they’re mostly hands-off from your end. That means you can simply integrate this Shopify app and let it take over. This is, after all, one of those features that customers are going to love using themselves—and they won’t feel hesitant to do it, either. They want to try your jewelry on and see how it looks with their clothes, or on their hands.
Who’s It Best For?
It should go without saying that this is best for any clothing store that offers jewelry. If you don’t offer jewelry, you might want to watch out a bit and make sure that what you do have on offer lines up with Camwear’s product features.
Go to the top

Loox

Adding product reviews and photos to your Shopify store, Loox is a bit like having an Amazon-like experience as an add-on. We’ve already talked about the importance of generating social proof in your product pages, and Loox is a shortcut to providing exactly that: genuine photos along with the sense that your products are in-demand.
Most Important Features
Imagine you’ve set up a store on Shopfiy and launched your products, but your conversion rate is a little bit on the low side. What features can you add with Loox that will help you make more sales? Well, you can add photos yourself. But Loox’s features help you establish trust with your product reviews. Loox will collect the reviews that other people take. The add-on will also set up automatic emails asking people to upload their own pictures, which won’t only add the feature to your product pages, but will actively seek out volunteers.
Pricing
From $9.99 per month, with a 14-day free trial available.
Pros and Cons
The pros are the features that help you automate your product photos—it would be a lot if you had to pay for this feature and also encourage customers to use it. But fortunately, Loox handles that aspect of it for you and fits neatly into your shop as a plug-and-play add-on.
Who’s It Best For?
If there’s a clothing store that can’t use better product photos and reviews, we haven’t heard of it.
Go to the top

Smile: Loyalty & Rewards

Want to add some “stickiness” to your clothing store? Encourage people to come back to it with loyalty and rewards programs courtesy of Smile.
Most Important Features
You’ll like the loyalty data provided, not to mention incentivizing more reviews by offering points on your loyalty programs, which is a self-feeding mechanism that encourages more social proof on your store.
Pricing
With a free plan available—but not the only option—the pricing here is favorable and you’ll find it easy to try out on your own clothing store.
Pros and Cons
The pros are mostly built into the features. It’s easy to get set up, encouraging customers to love your brand thanks to loyalty points and referral programs. You may have to use it exclusive to other loyalty programs, however, which can be very robust and with checking out as well.
Who’s It Best For?
If you get a lot of people checking into your clothing store but not checking out with a product, then the best Shopify apps for clothing store offerings like yours are those that encourage people to come back and continue buying.
Go to the top

Pinterest

We can’t include a list of the best Shopify apps for fashion stores without mentioning Pinterest. This is one of the go-to social media apps for anyone with a degree of interest in buying clothes online.
Most Important Features
Connect your store to Pinterest, increase your organic reach, and you can quickly use your Shopify store to create product pins that will make it easier for users to go back and forth between your shop and Pinterest.
Pricing
Free to install, but depending on what features you want to use, you may have to pay for additional add-ons.
Pros and Cons
Although it will cost you more the more features you use, we consider this a must-have for any clothing store, simply because of how important it is to integrate with Pinterest and stay active on social media.
Who’s It Best For?
Anyone who has a clothing or fashion store will get plenty of use out of this—especially if you want to make waves on Pinterest and gather more interest for a store that might not yet have enough traffic.
Go to the top

The Best Shopify Apps for Fashion Stores
Which are the best Shopify apps for fashion stores? Well, we can’t say that you haven’t been informed now. We’ve reviewed some of the best add-ons for making your store resonate better with your intended audience. These can add more product features to your product pages, integrate with social media, or enhance your ability to handle returns.
Add them all up, and you’ll see just how robust Shopify can be. It can offer you the platform not only to sell online, but to grow your store in amazing ways, generate more loyalty with your customers, and make a name for your brand.
The post Best Shopify Apps for Fashion Stores appeared first on Ecommerce Platforms.












































 A design portfolio is an excellent way to demonstrate your skills as a freelancer. As a web designer, you compete with millions of other web designers. Therefore, you must have a strong portfolio to land a high-paying web designing job in such a competitive space. A strong portfolio sets you apart from others. Having no clients, however, can make it challenging to get your portfolio noticed and build up any momentum.
A design portfolio is an excellent way to demonstrate your skills as a freelancer. As a web designer, you compete with millions of other web designers. Therefore, you must have a strong portfolio to land a high-paying web designing job in such a competitive space. A strong portfolio sets you apart from others. Having no clients, however, can make it challenging to get your portfolio noticed and build up any momentum.
