Original Source: https://1stwebdesigner.com/10-best-new-free-wordpress-themes-for-may-2022/
Looking for the best free WordPress themes that are so new very few, if any, other sites are using them yet? In this collection we’ve curated 10 of the best free WordPress themes that have come out in the month of May. Several of these free WordPress themes have pro/paid versions available, so be sure to check out what they have to offer and what paying for the premium version gets you. Without further ado, let’s take a look!
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!

DOWNLOAD NOW
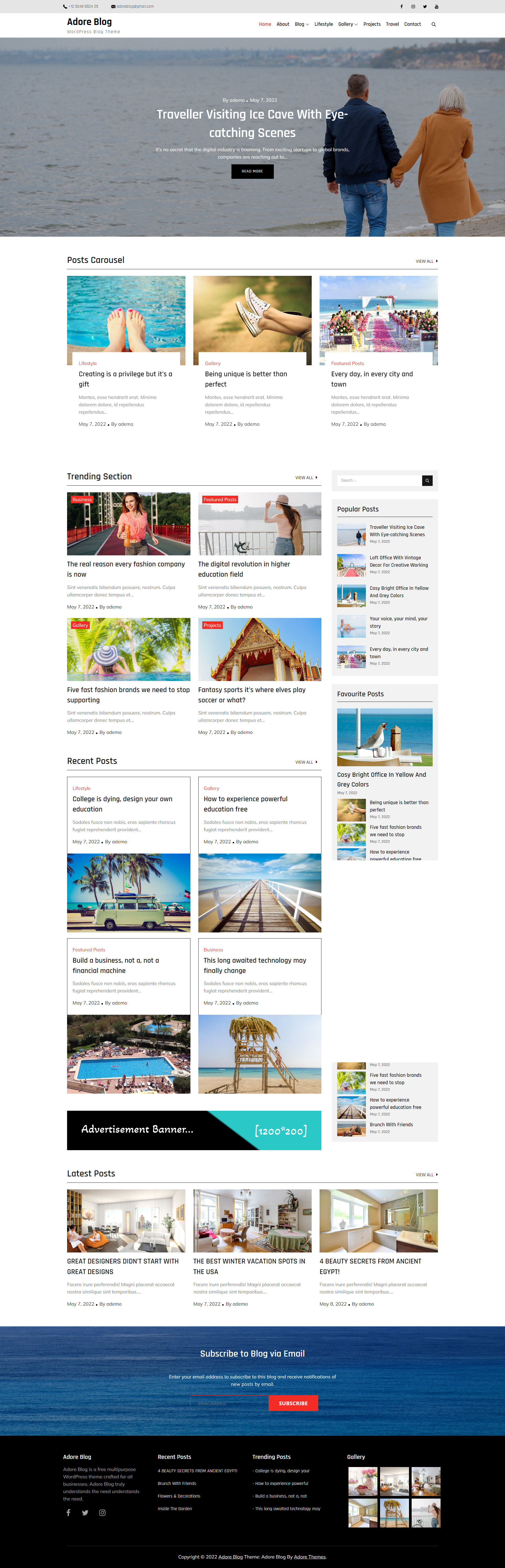
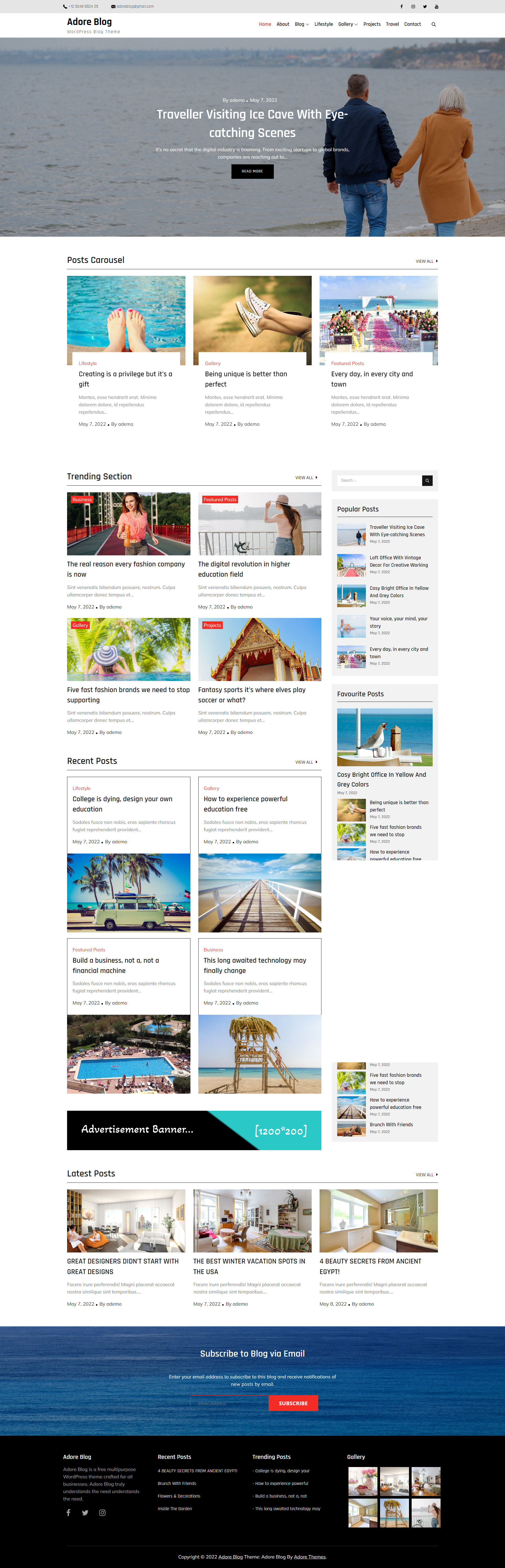
Adore Blog
Adore Blog is a dark minimal designed, very light weight and easy to use clean and blog theme. This Theme is suitable for any lifestyle, fashion, photography, food, beauty, cosmetic, or any blog in a specific niche. It is designed with beautiful layouts and practical features to give that modern look to the site without compromising the content. The theme allows you to customize your website as per your desire via the WordPress Customizer. It is a fully responsive theme that will display your content accurately on every device. DEMO

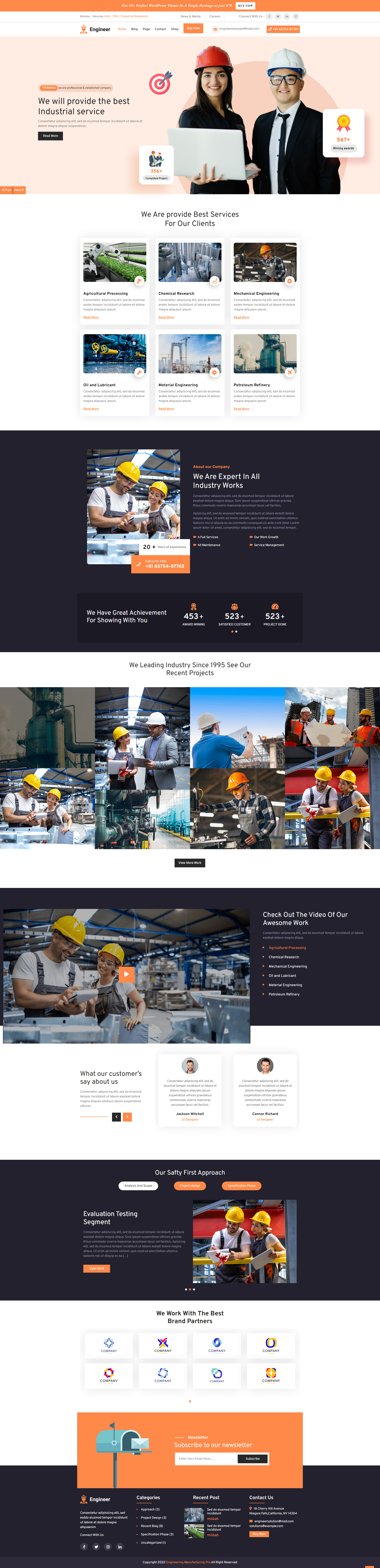
Engineering Manufacturing
Engineering Manufacturing is a great theme created with engineering, construction, heavy industries, manufacturing units, factories, refineries, oil plants, and relevant businesses in mind. It is an elegant free theme with a multipurpose use and impresses everyone with its minimal design. It is amazingly sophisticated to put forward the best face of your business. Besides being user-friendly and a fully responsive theme, it has a retina-ready design that can make your content, as well as the images, look incredible on every screen. DEMO

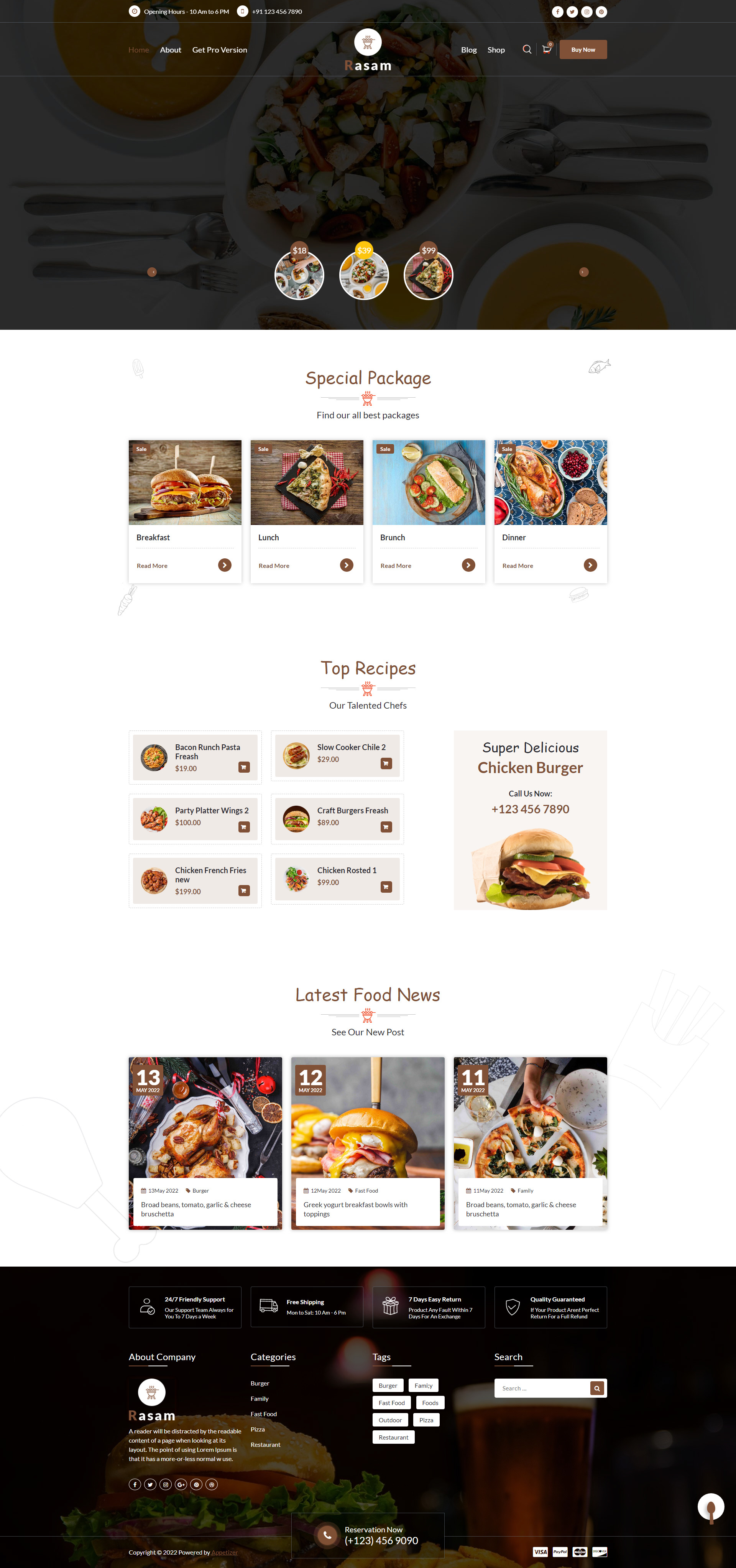
Rasam
Rasam is a Creative, Modern, and Professional Restaurant WordPress Theme. The theme is perfect for Restaurants, Fast Food, Seafood restaurants, Recipes, bakeries, burgers, Coffee Shops, Pizza Shops Websites, who need an easy, attractive and effective way to promote your food related services. DEMO

VW Dark
VW Dark is a fantastic WP theme that will be suitable for multiple business types and professions such as media agencies, fashion stores, designers, marketing experts, consultancies, creative designers, entrepreneurs, etc. Basically, you can use this theme as a multipurpose theme. It is minimal in style and crafted by expert developers for bringing a professional design that wonderfully works for your business. DEMO

Digital Marketing Expert
Digital Marketing Expert is a modern and clean WP theme for marketing agencies, digital marketing professionals, online marketing agencies, social media agencies, SEO companies, SEO marketing, SEO optimization service providers, creative and digital experts, branding agencies, and similar services. It is a multipurpose theme with a minimal approach and comes with a sophisticated layout that makes your website look more professional. Retina-ready design is going to impress through a stunning display of images as well as the content. DEMO

Moina Blog
Moina Blog Theme is wordpress blog theme for personal use. Fully responsive design displays beautifully across desktop, mobile, and all devices. Easy installation allows you to start post blogs immediately after the activation. DEMO

Refined Blocks
Refined Blocks is a free Magazine WordPress theme. It is a child theme of Refined Magazine with added features and options. It is easy to use, customize and lightweight WordPress theme. In addition to that, this theme comes with one click demo import option, 9 added custom widgets and unlimited color possibilities. DEMO

Jatra
Jatra is an interactive, modern, multi-purpose WordPress magazine theme. Suitable for newspapers, magazines, publishers, blogs, editors, online and gaming magazines, news portals, personal blogs, newspapers, and any other creative website. Jatra is SEO friendly, WPML, Gutenberg, translation, and RTL ready. DEMO

Dancing Star
Dancing Star Lite is the ideal choice when it comes to picking up a free dance school WordPress theme for your dance school or studio. This minimalistic and professional-looking multipurpose theme is highly functional and efficient. This Free dance school WordPress theme perfectly suits any ballet class, dance school, dance academy, dancing studio, dance instructor, fitness, dance club, jazz, salsa, Zumba, choreography and related websites. This theme can also be used for martial art training classes, aerobics classes, yoga centres, fitness trainer, musical projects, bands, radio, orchestra, studios, and more. DEMO

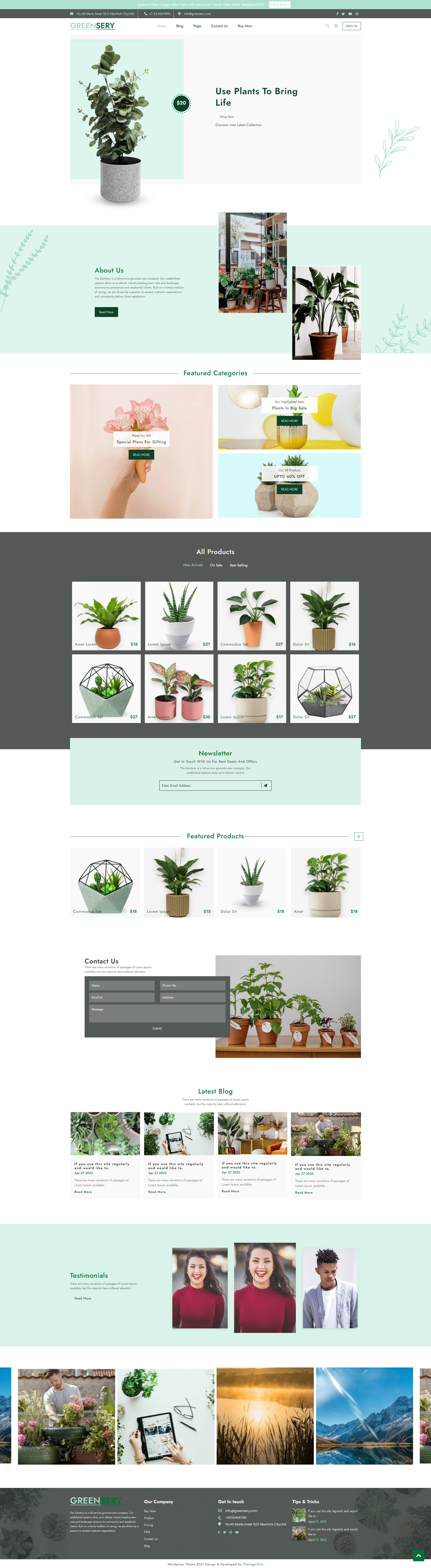
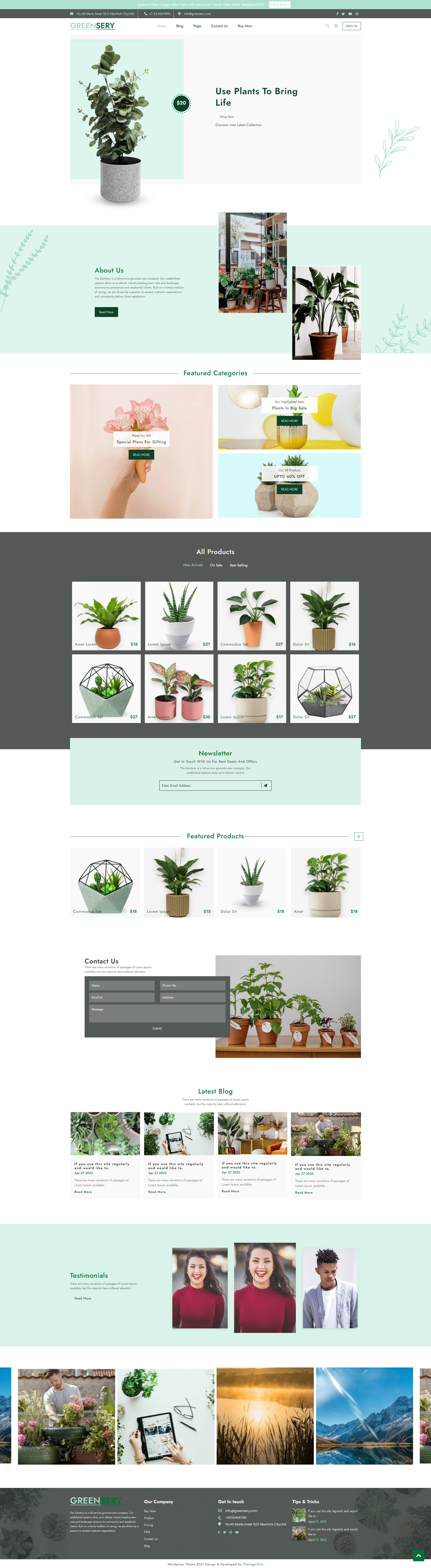
Gardener Lite
Gardener Lite comes with an excellent design for suitable elements and content spaces along with imagery complementing your gardening services perfectly. Flower gardens, landscapers, landscaping experts, and gardening service providers will love the minimal design it brings. It is sophisticated enough to catch the attention and gives a professional appeal. DEMO