What Even Is Web Design in 2022?
Original Source: https://www.webdesignerdepot.com/2022/05/what-even-is-web-design-in-2022/

The term “web design” refers to the process of planning, organizing, and editing content online. On the surface, it seems like a simple enough concept. However, the reality is what we consider “web design” can change over time, influenced by our perception of the “web.”
In 2022, a professional web designer might create custom websites from scratch, but they may also be responsible for:
UX Design: Creating elements focused on user experience
App design: Building digital components of a website or online experience.
Theme design: Creating visual tools for supplementing web design.
Web design isn’t just about making a site look attractive anymore. The definition goes beyond the aesthetic to include a complete consideration of the functionality, performance, and abilities of countless assets we engage within the digital world.
What is Web Design? The Definition Today
Web design is the practice responsible for creating a website’s overall look and feel or web asset (such as web and mobile apps). It involves the process of planning and building elements of your project, from structure and layout choices to graphics and presentation.
Web design has various components that work together to create the final “experience” of a website, including graphic design, interface design, user experience design, search engine optimization, content creation, etc. These elements determine how a web asset looks, feels and performs on various devices.
Though the definition of web design in 2022 has evolved, it’s still different from web development, which refers to the actual coding which makes a website work. When you’re building a website, you’ll need web design and web development.
Elements of Web Design in 2022
When designing a website, modern designers need to consider two overlapping concepts: the overall appearance of the website and its functionality. The proper connection between these elements will maximize the site’s overall performance and usability, and make a design more memorable (for all of the right reasons).
Let’s break down the elements of web design into its visual and functional components.
Visual Elements of Web Design
Visual elements of web design influence how a design looks. The various visual components of a design should still follow the basic principles of graphic design. In other words, designers should be thinking about contrast, balance, unity, and alignment simultaneously. The visual elements of web design include:
Written copy and fonts: A website’s appearance and the text on the site often go hand in hand. Designers need to work together with content writers to ensure written copy makes sense structurally and uses the correct fonts for legibility.
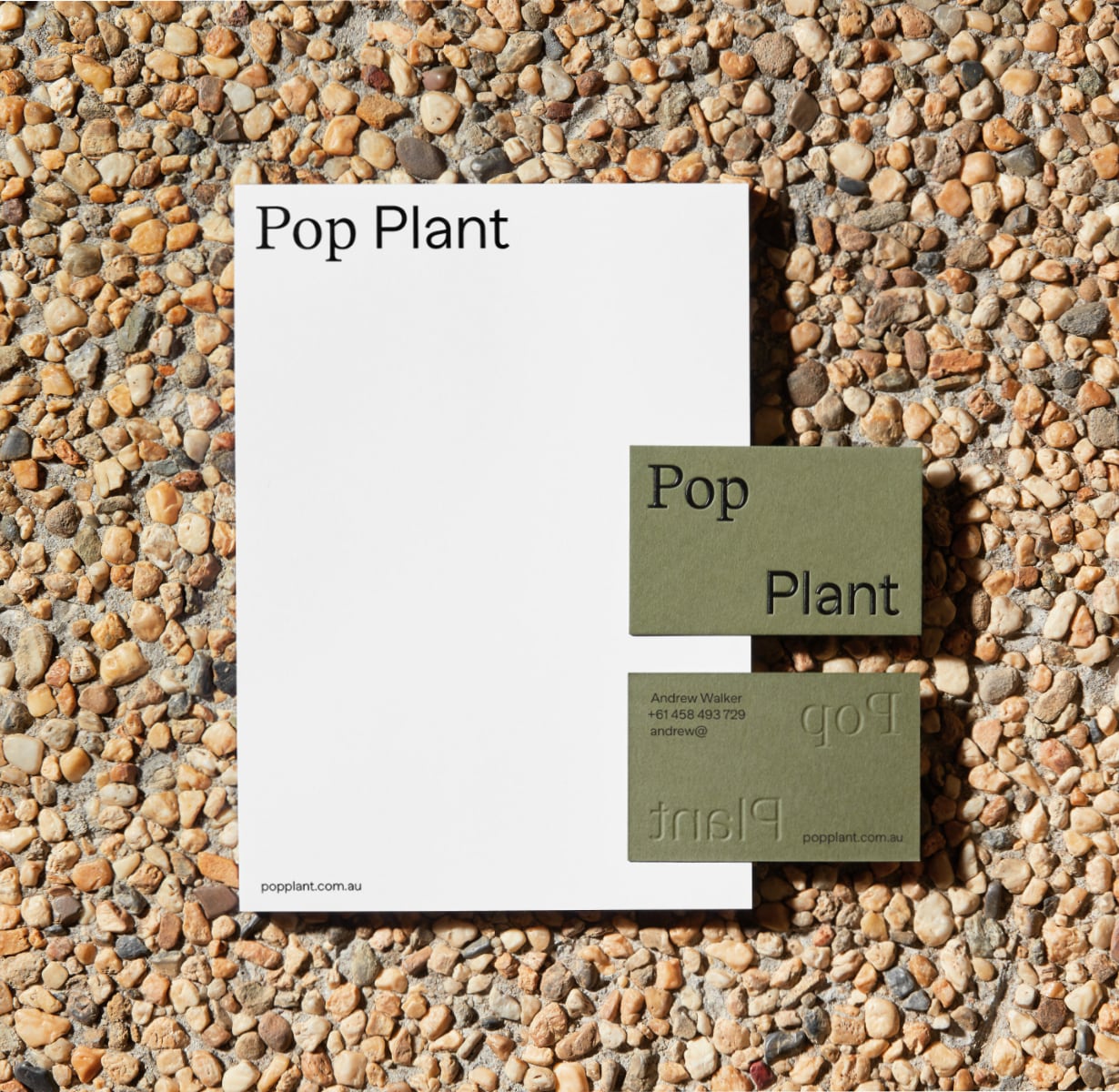
Colors: Colors for web design are usually chosen based on factors like color psychology, which demonstrates a color’s ability to affect how someone feels, and branding. Most brands have specific colors they use consistently throughout their visual assets; this helps create a sense of cohesion and unity in designs.
Layout and spacing: Layout and spacing influence how content is arranged in an app, website, or another visual asset. The right layout helps to create a visual hierarchy, guiding a viewer through a page and drawing their attention to the correct information in order. Spacing helps to separate components on a page and create legibility.
Images, icons, and shapes: Images, icons, and shapes help convey significant amounts of information. The right ideas and icons can strengthen a brand message, direct a customer’s attention using a web app, and bring context to a design.
Videos and animations: Videos and animations are becoming increasingly common in today’s web design strategies. Videos can include 360-degree videos, which help immerse someone in a space, video streams, and short content clips.
Functional Elements of Web Design
Functional elements in web design are the practical components designers need to consider to ensure websites and assets work as they’re supposed to. A website, app, or any other web asset needs to function correctly to be accessible to users.
Functional elements of web design may include:
Navigation: The navigation elements of a website or app are among the main components determining whether a site is functioning properly and ensuring a good user experience. Audiences need to be able to move around the app or website quickly.
User interactions: Your site visitors may have multiple ways of communicating with your web app or website, depending on their device. You’ll need to make sure people can scroll and swipe on smartphones and tablets and click on desktops. If your website has VR or AR elements, you’ll also need to consider these immersive components in your design.
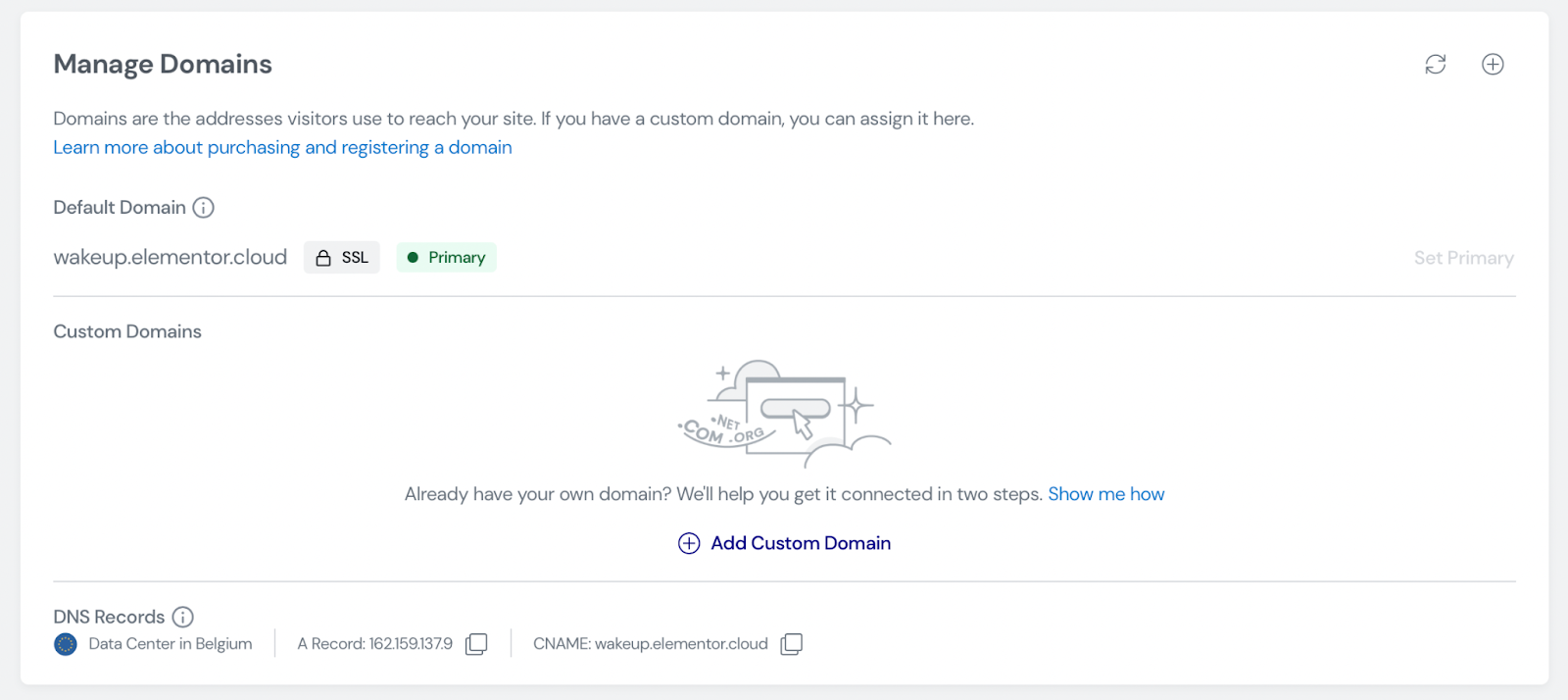
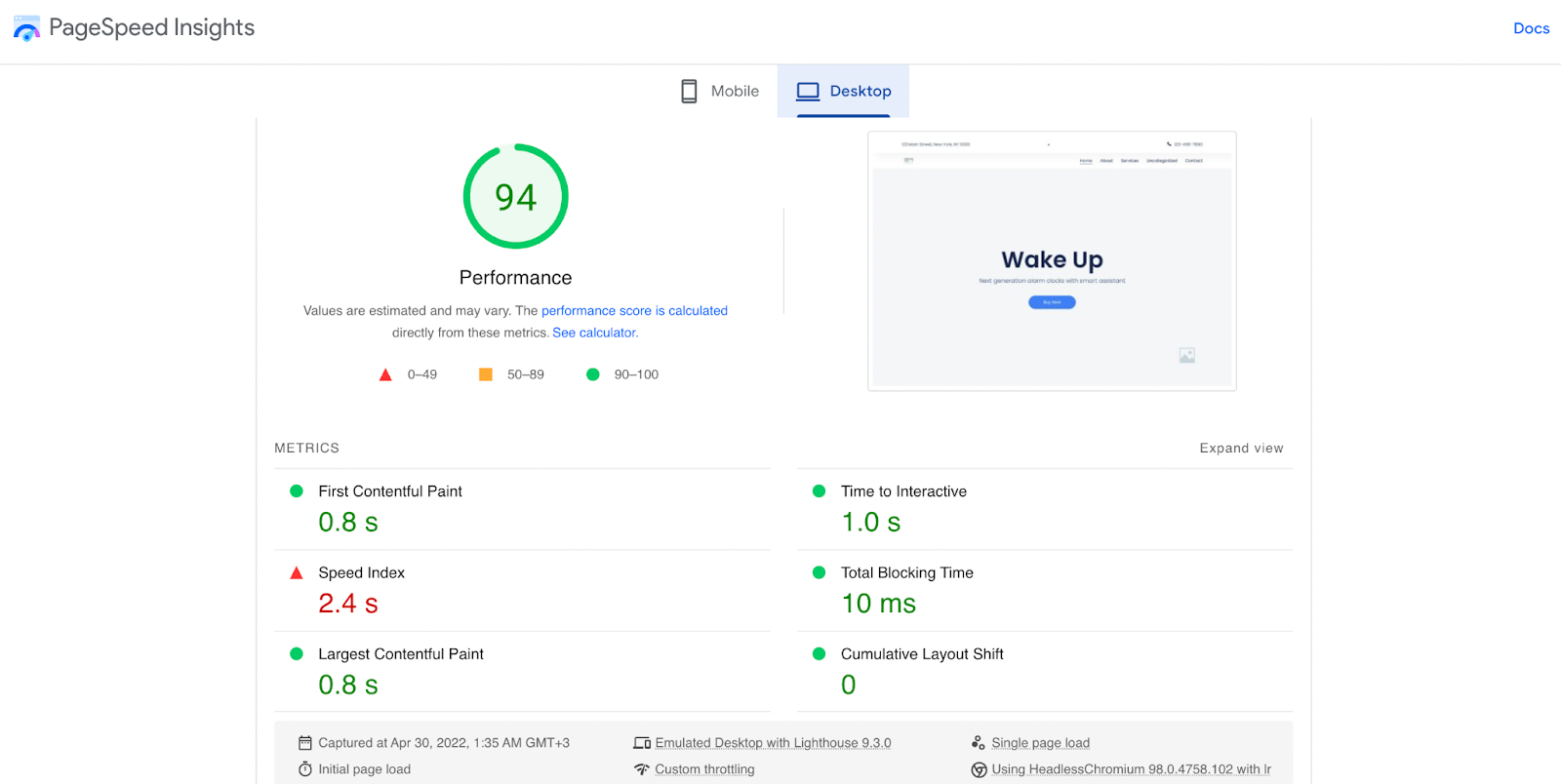
Speed and performance: While web development elements can also influence a web design’s speed or performance, it’s also essential for a designer to show elements of the composition don’t weigh down the functionality. Designs need to load quickly and correspond with the demands of browsers on various devices.
Structure: A website’s structure plays a critical role in user experience and SEO requirements. Users need to easily navigate through a website without encountering any issues like getting lost or ending up on broken pages.
Compatibility: A good design should look perfect on all devices, from a wide range of browsers to the various devices users might leverage today.
What Does Good Web Design Look Like in 2022?
More than ever, achieving high-quality web design is crucial to success in any industry or landscape. More than half of the world’s population is active online. If you’re not appealing to this audience correctly, you’re missing out on endless opportunities.
Notably, while elements of good web design can be subjective, such as which themes or colors someone might prefer for their website, the underlying foundations of strong web design are the same for everyone in 2022.
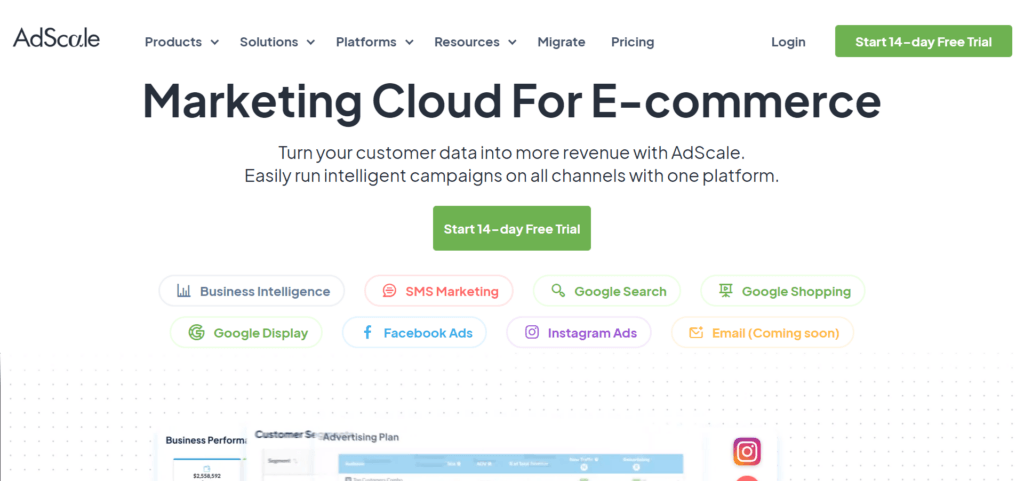
Good web design is any design that looks good, performs as it should, and delivers the best possible experience to your target audience. Effective web design should include components like:
Effective use of white space for organization and structure.
Clearly presented choices and navigation options for the user.
Clear calls to action to drive user activities from one page to another.
Limited distractions and a straightforward user journey.
No clutter or unnecessary components irrelevant to the needs of the user.
Responsive, flexible design accessible on any browser or device.
High-quality content and images are designed to hook a reader’s attention.
Appropriately sized fonts and legible typography.
A good balance between images and text on a page.
Other elements like eye-catching imagery and professional photography can help your web design stand out. Using the right building blocks, like a strong color palette and the right shapes or icons in your design is helpful.
Of course, there is some scope for variation in good web design. A web designer in 2022 needs to be able to adapt their use of the various essential elements of design to suit a specific target audience or the unique identity of a brand.
What Doesn’t Work for Web Design in 2022?
Just as web design elements seem to appear consistently in all excellent examples, there are also parts of web design we’ve left behind over the years. Simpler, more straightforward designs have replaced cluttered spaces, flashing images, and endless animations.
The focus in 2022 is on creating an experience that’s simple, engaging, and intuitive, capable of speaking to the right audience without confusion or being visually overwhelming. In most cases, some of the top components to avoid include:
Clunky performance: Non-responsive website design, slow pages, and other examples of clunky functionality are a no-go in 2022. Websites need to be quick and responsive.
Distracting content: Flashing images, animations, and complex backgrounds are a thing of the past for a good reason. Websites today need to be clean, simple, and clear. Any elements which don’t add to the value of the design should be removed.
Generic content: Filler text, irrelevant stock photos, unclear buttons, and links can be removed from today’s website designs. A web design should be specific to the audience’s needs and the brand’s identity. Generic components don’t work.
Creating Web Designs in 2022
Today, the underlying definition of web design has a lot of similarities to the definition we’ve known for several years already. Creating a great website or web asset still requires focusing on user experience, aesthetic appeal, and functionality. However, today’s web designers generally have more components and different devices.
Web design in 2022 is about creating high-quality experiences for customers that can support various environments and devices. The best web designs are aesthetically appealing, functionally reliable, and capable of adhering to the latest trends in web creation, like augmented reality, 360-degree video, and ultra-high resolution.
Featured image via Pexels.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post What Even Is Web Design in 2022? first appeared on Webdesigner Depot.






































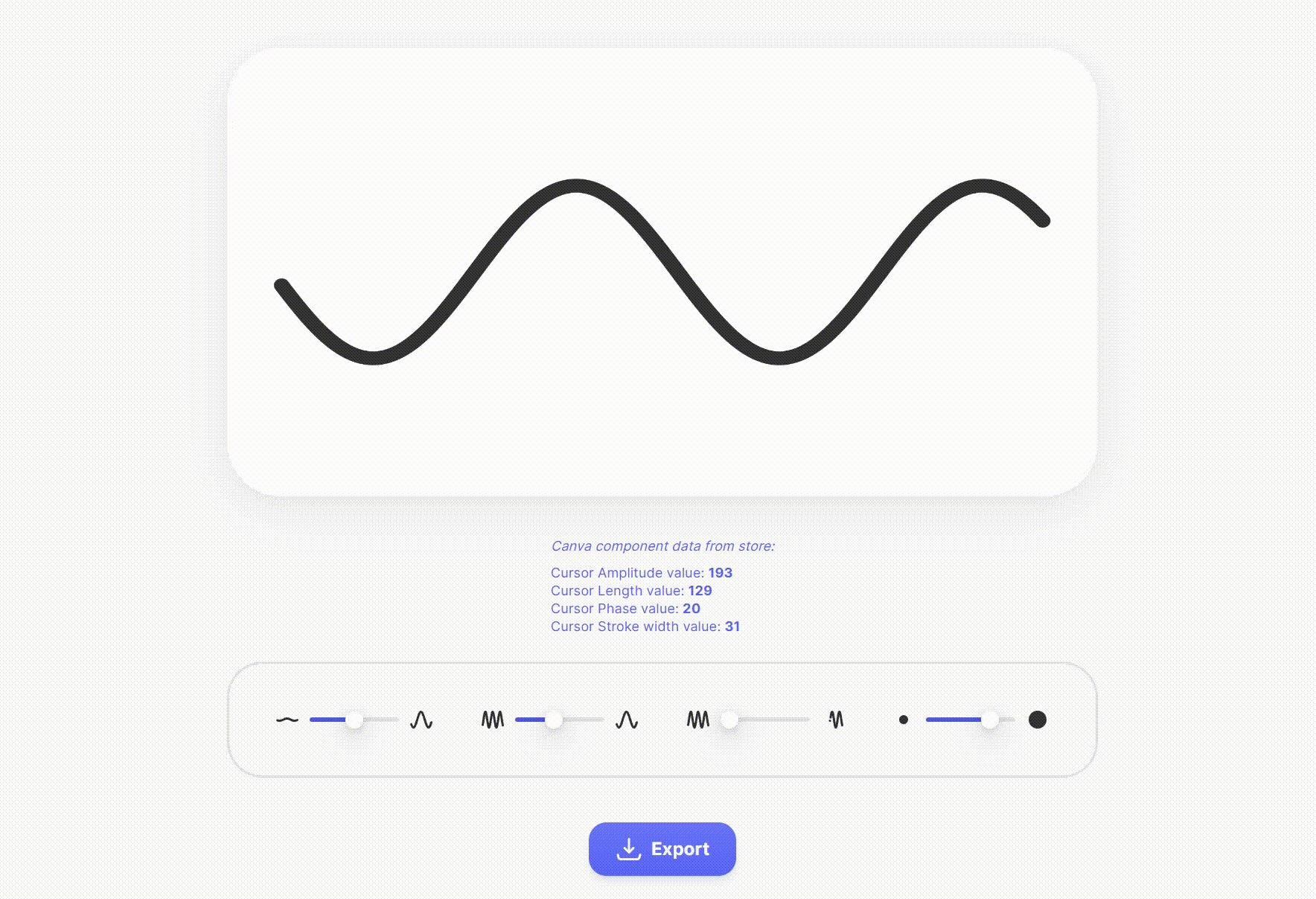
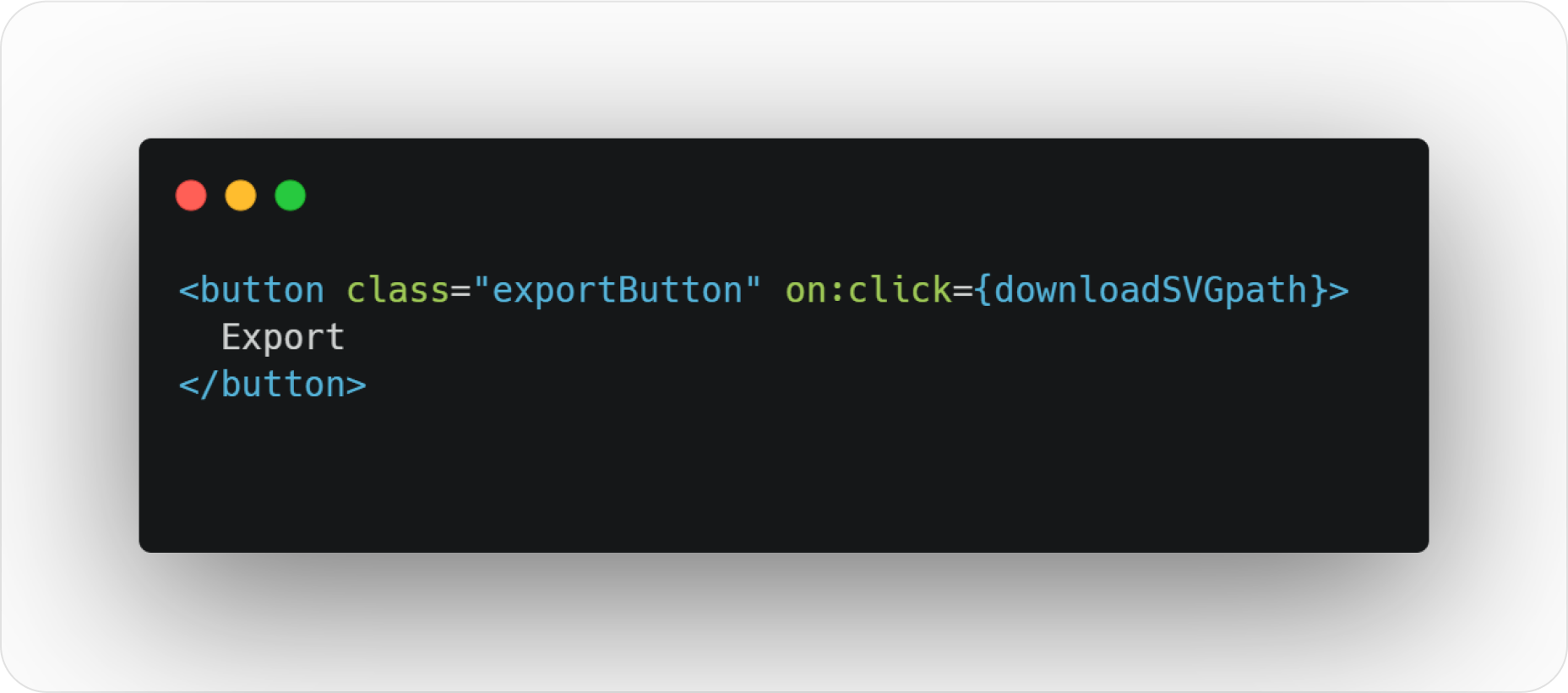
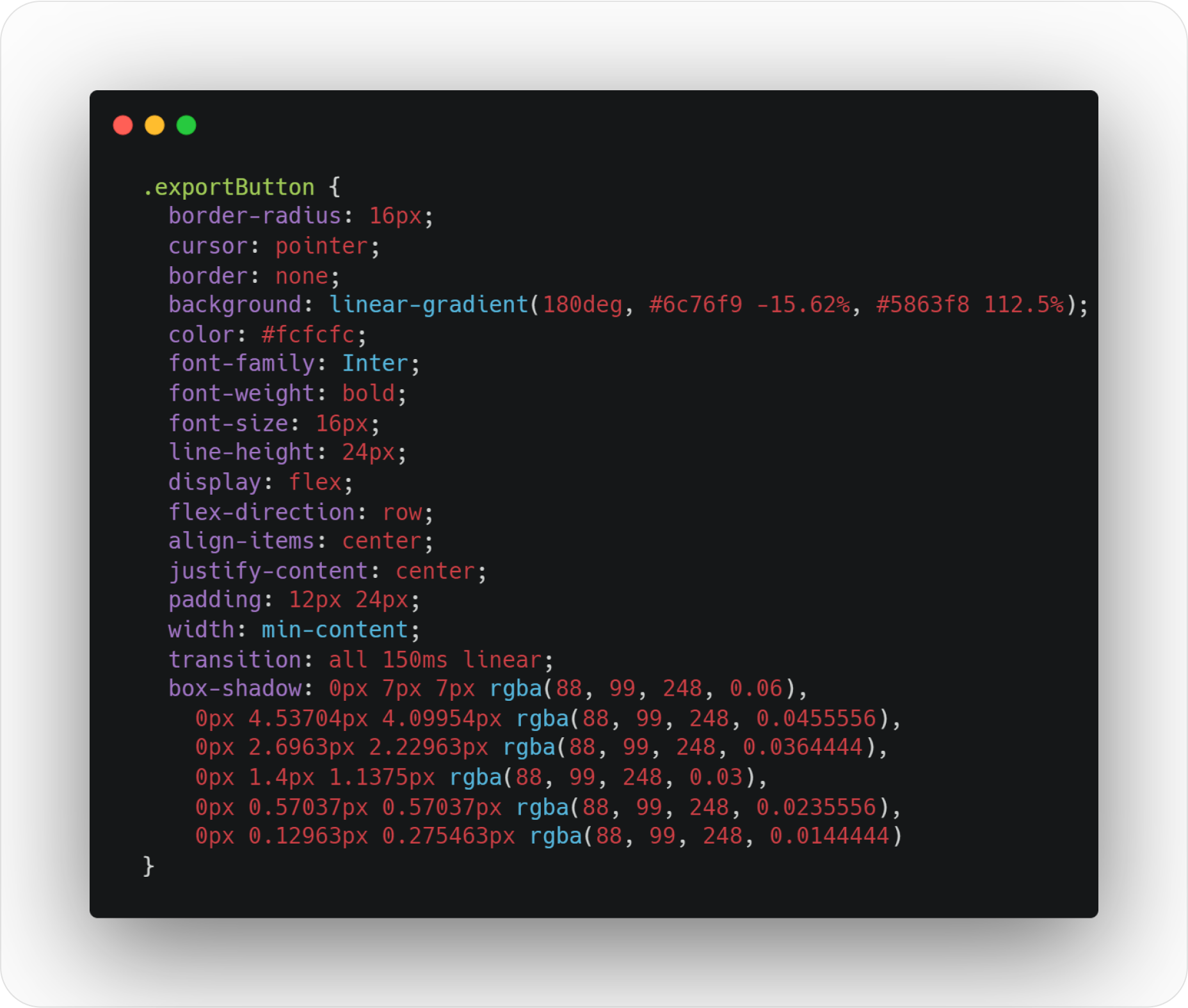
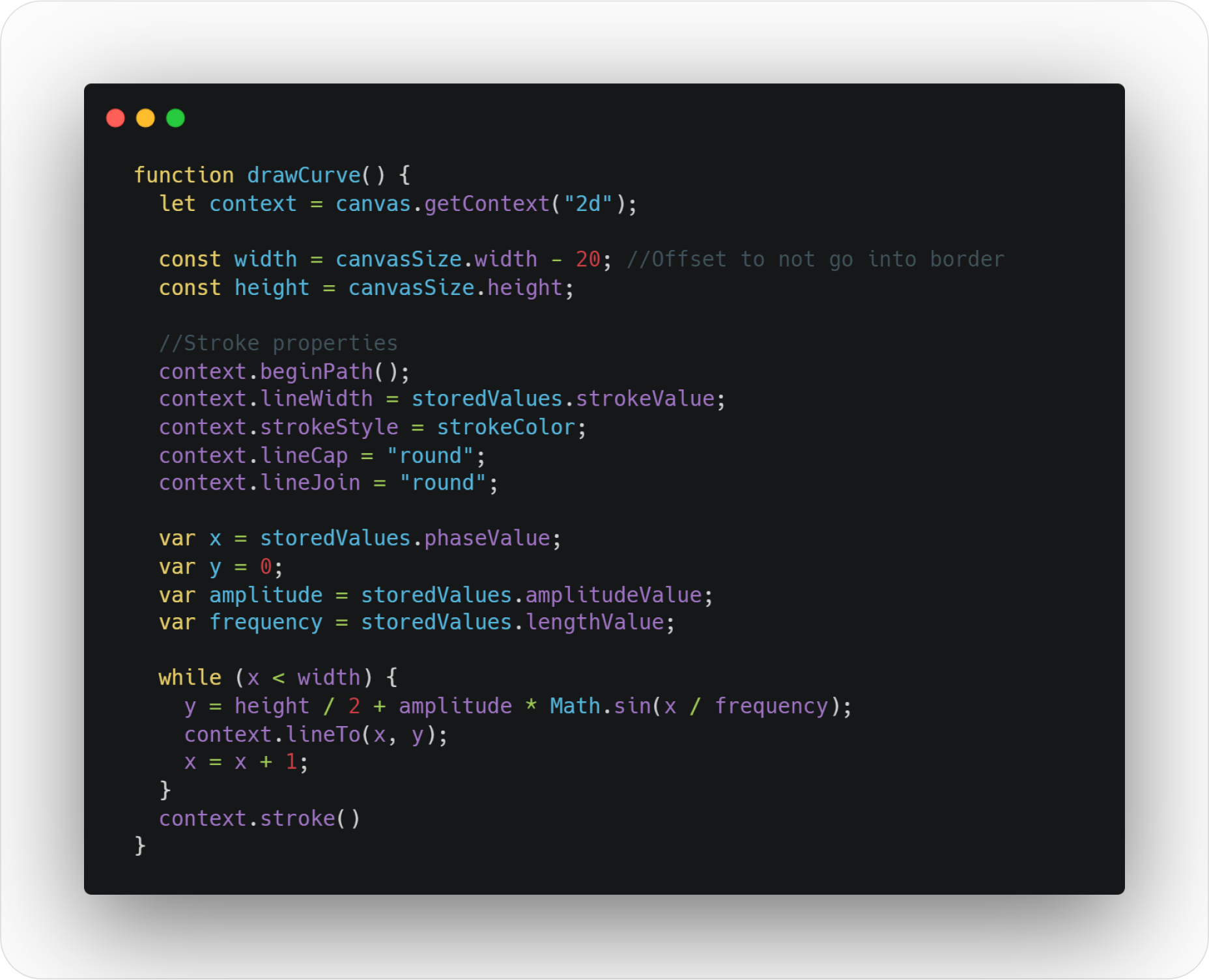
 A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.
A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.