Original Source: https://ecommerce-platforms.com/articles/start-a-phone-case-business
Phone cases are everywhere. And the demand for phone cases is constantly rising because of new phone version releases, old phones, broken cases, an increase in population, and new customers getting into the market (like teenagers with their first phones). If you’re interested in learning how to start a phone case business, now is the right time. In fact, there has never really been a bad time to sell phone cases. So, for those phone case entrepreneurs out there, we encourage you to bookmark this page, read it through step-by-step, and use each step to guide you on your way to success with a phone case business.
Keep reading to learn how to start a phone case business with no prior experience!
Advantages of Starting a Phone Case Business
Selling something like a phone case has several unique benefits because of its very nature. They’re complementary products that work to protect phones, make them prettier, and allow for additional features like credit card storage. We understand that launching any business comes with questions and concerns about the product’s viability. But outside of the usual day-to-day obstacles, phone case businesses don’t encounter many significant hurdles, especially when it comes to penetrating the market.
To encourage you to keep exploring how to start a phone case business, here are some advantages of selling phone cases as your main product:
Phone case lifecycles get attached to the lifecycles of phones. New iPhones and Androids come out every year, so you not only get a new wave of potential customers on a regular basis, but the large phone companies are often marketing for you. Phones and phone cases break. This introduces an additional flock of buyers who replace their cases or upgrade to a new phone (and therefore need a new case) every few years. This also opens up the potential for repeat sales not long after a customer made a purchase (maybe they broke their phone a few days after buying it). If you learn how to start a phone case business, it’s tough to run out of potential customers. You can source from high-quality, print-on-demand dropshipping services like Printful. These services offer design tools, printing services, packaging, and direct shipping to your ecommerce customers. There’s no reason to store or print anything from your own home or office. The upfront cost is low, and so is the initial risk. Printing phones on demand requires a tiny upfront investment. Most of the small fees get covered as you make sales. It’s possible to sell online, through marketplaces, and in-person. You can run an online store, list on places like Amazon/eBay/Etsy/social media, and visit trade shows or craft fairs. All of these are opportunities to make more sales. It’s also common to run an outdoor or indoor mall kiosk to sell your phone case designs. The profit margins are higher than other types of dropshippable products. Some items like home goods, decor, and even some apparel items have slim margins. That’s not the case for phone cases. Phone cases have simpler designs that you can make on your own or by using online templates. You can hire a designer, buy templates, or use online marketplaces for premium designs. Learning how to start a phone case business also involves learning a bit about design. It’s easier to target one niche with mobile devices. Think dog owners, bowling afficionados, cooking hobbyists, travelers, or even just targeting a certain location, like phone cases dedicated to neighborhoods in Chicago. These are the target markets that tend to sell. It’s easier to hold some inventory, process returns, and absorb sunk costs. Some startups struggle with bulky, expensive items, but phone cases are relatively cheap, and they’re super small. It’s a great market for custom designs. You can offer custom phone cases in your business model, allowing customers to print their names or special dates on the phones.
Initial Things to Think About Before Learning How To Start a Phone Case Business
Before developing a marketing strategy, building an online store, and conquering the phone case market, it’s important to understand the market and walk through some initial questions.
Is It Profitable to Start a Phone Case Business?
That depends on your approach, marketing efforts, and the appeal of your designs; but it’s definitely easier to achieve profitability with phone cases than other types of products.
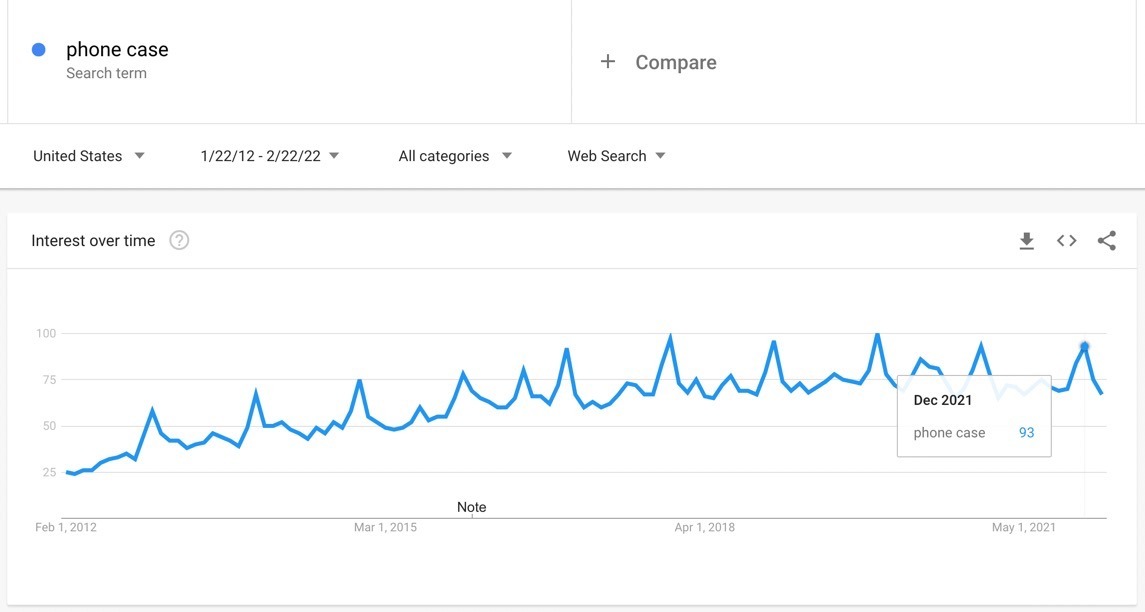
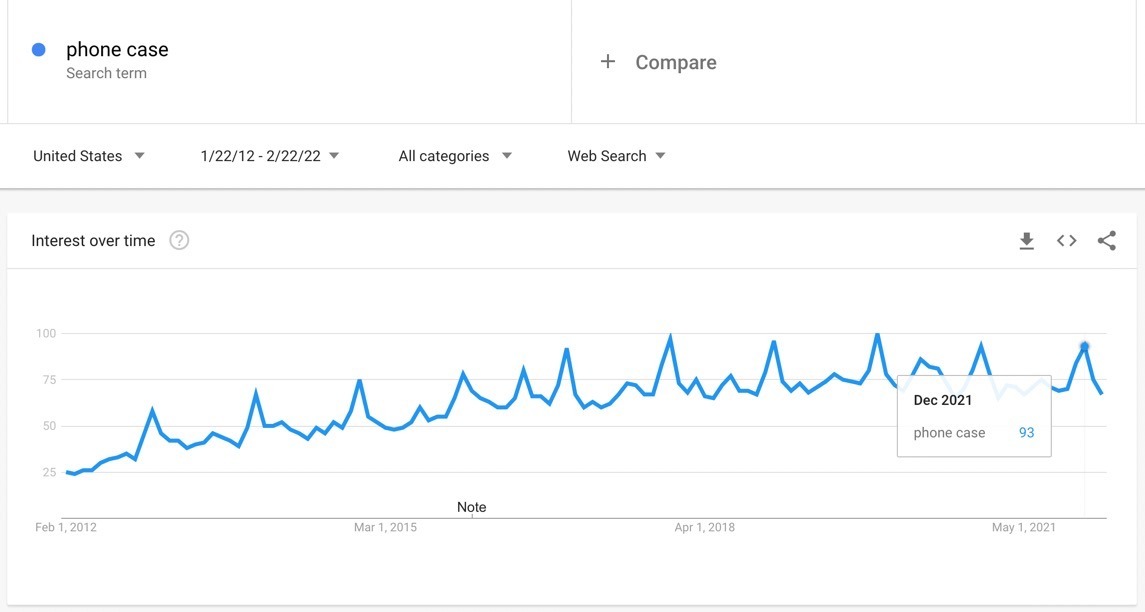
One metric that shows continuing market growth is the interest in phone cases from online searches. There’s a wide variety of terms we could search to figure out these trends, but we’ll stick to the basic “phone case” keyword.
According to Google Trends, online search interest in the keyword “phone case” has risen steadily over the past ten years. You’ll notice that interest has peaks and valleys because of the holidays, new phone releases, and customer demand, but the average interest in this market continues to grow.

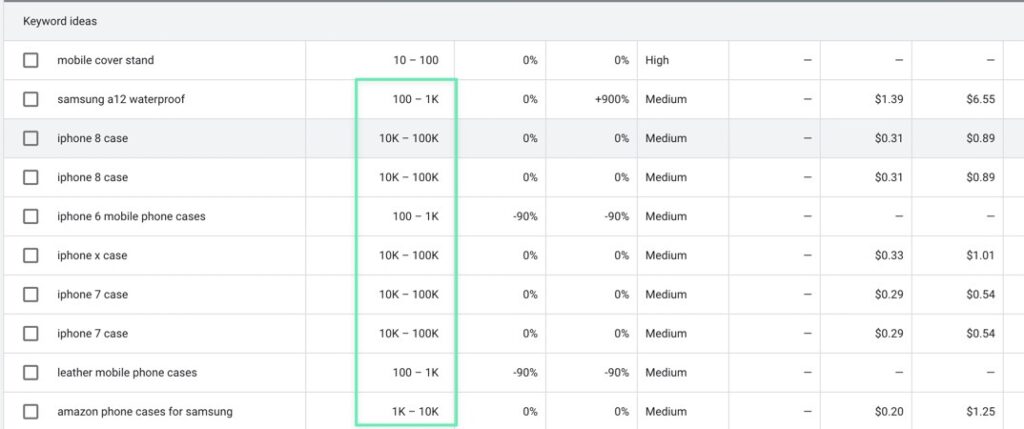
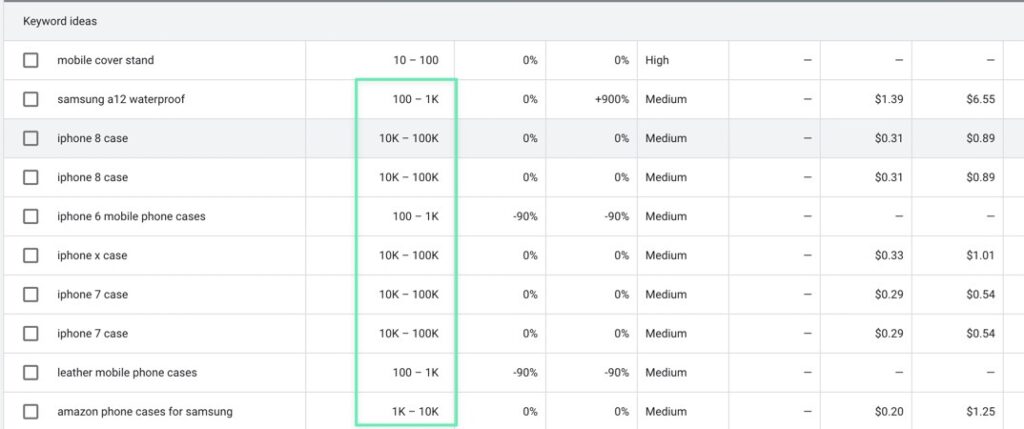
Another way to analyze the popularity and growth of the phone case industry is by looking at relevant keywords, and not only taking into account their search volume but also the competition required to successfully advertise for those keywords.
And there’s no doubt that hundreds of phone case keywords have far too high of competition. However, there are still thousands of relevant keywords with low and medium competition levels, allowing new companies to target those keywords and see results.
Not to mention, those keywords also have impressive monthly search volume, starting at 100 searches per month and going up to 100k, For instance, the “iphone 8 case” keyword looks promising (many of the older but still available phones have low competition), as does the “leather mobile phone cases” keyword.

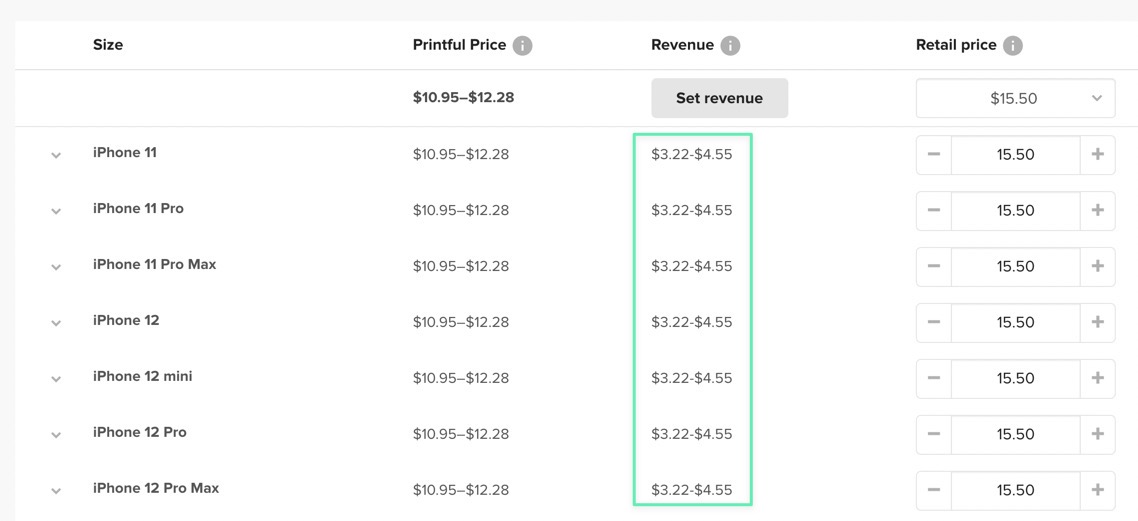
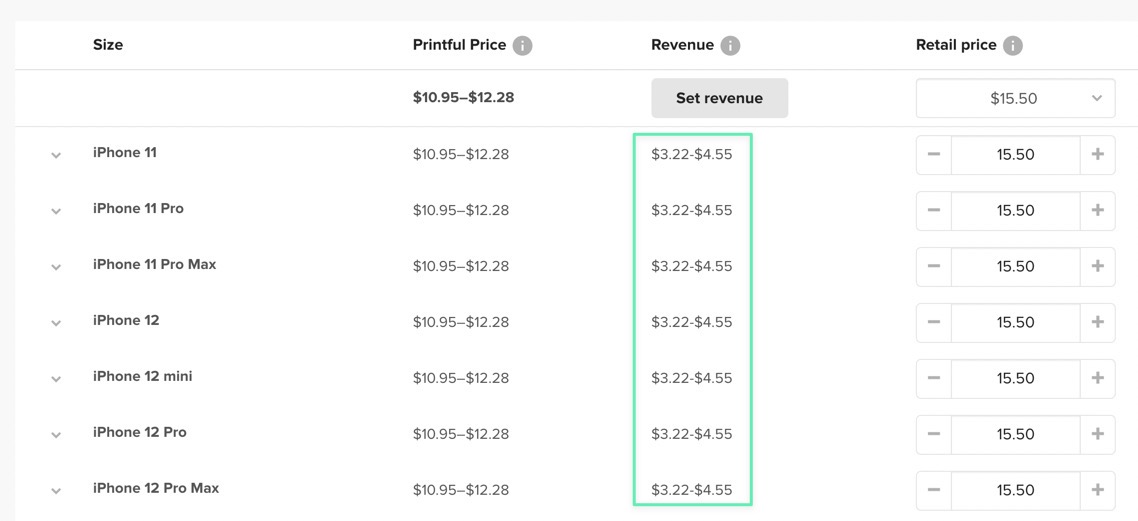
We can also look at potential profitability based on recommended phone case margins from Printful. Most phone cases on Printful cost anywhere from $10.95 to $12.28. That’s a little high, but you minimize your risk with dropshipping through Printful (instead of purchasing and storing thousands of cases and hoping you sell them).
Printful suggests sellers start at a retail price of $15.50 per phone case, rendering up to $4.55 in profit for each sale. That’s not bad!

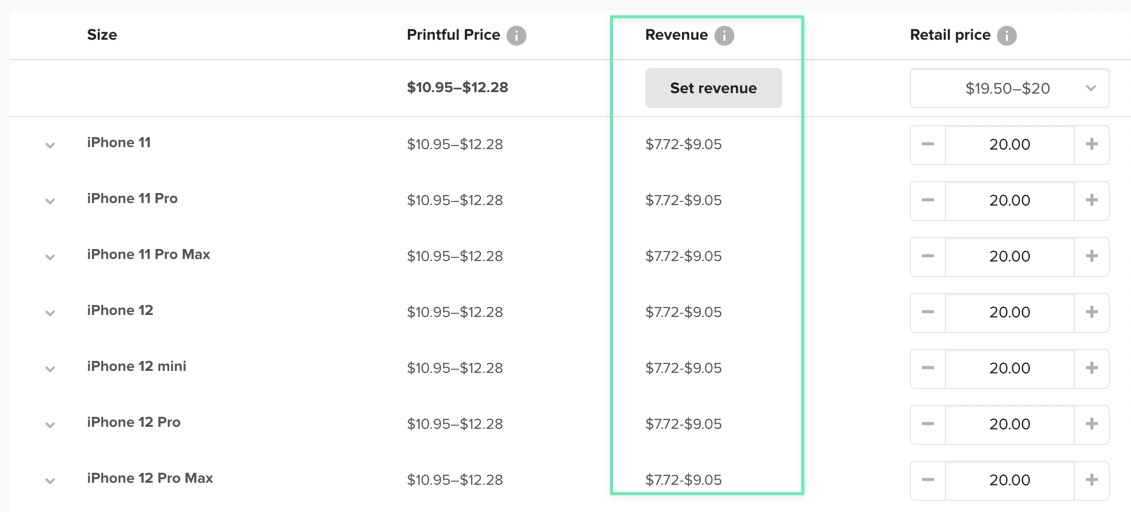
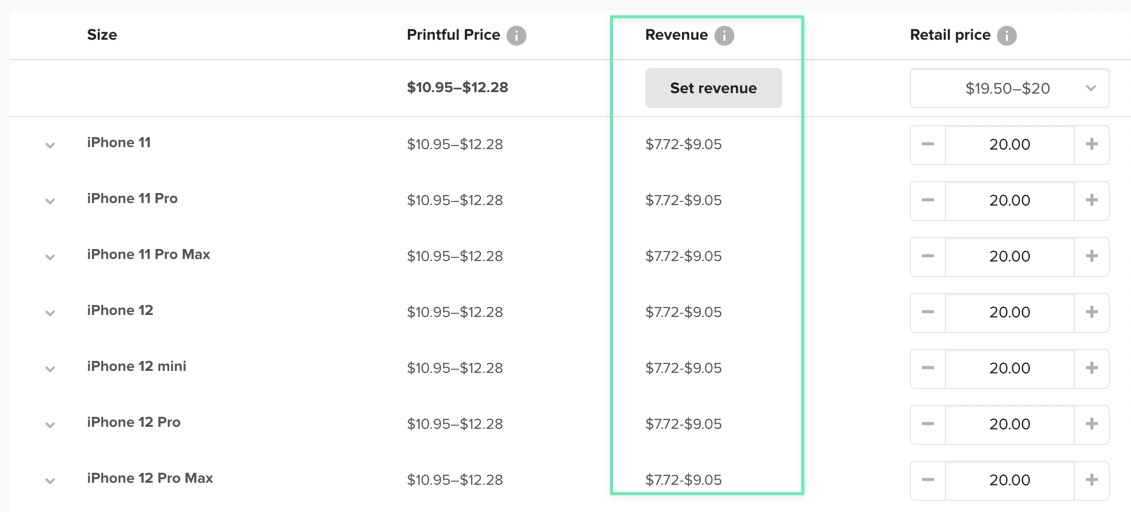
And just a slight increase in the retail price makes for an incredible boost in profit margins. Many cell phone cases sell for $20 or $30 per case (some go to $100 if they’re really heavy duty). At a $20 retail price, your profit margin sits at 36% per sale, producing up to $9.05 in profit per phone.

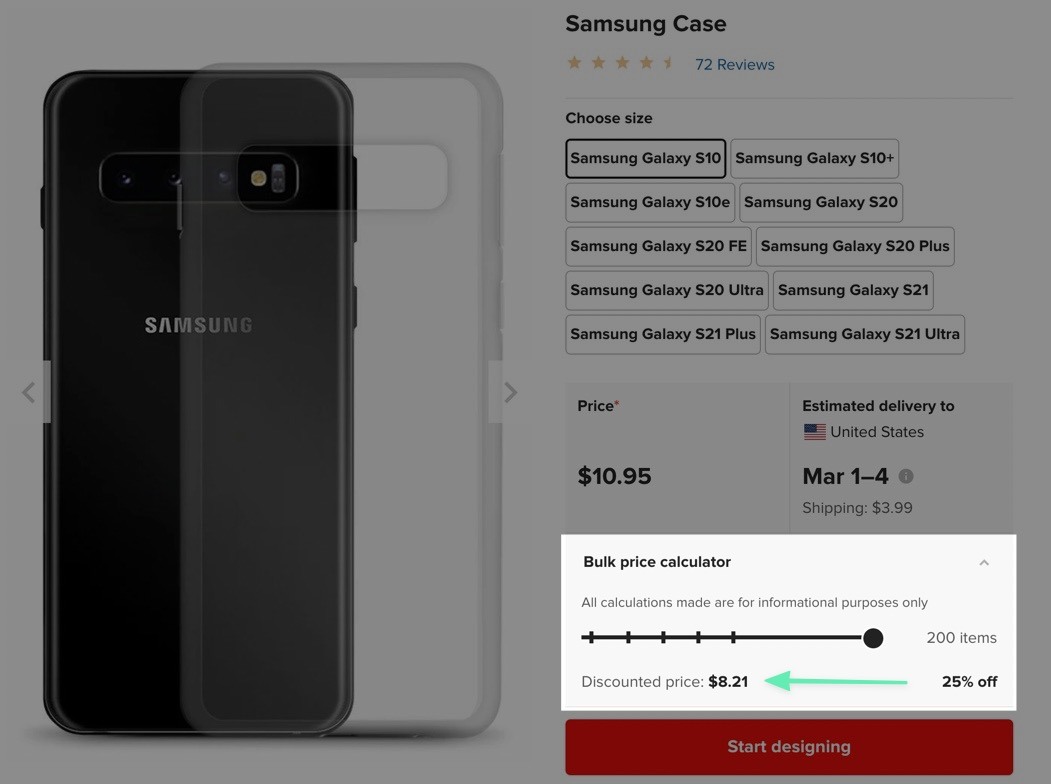
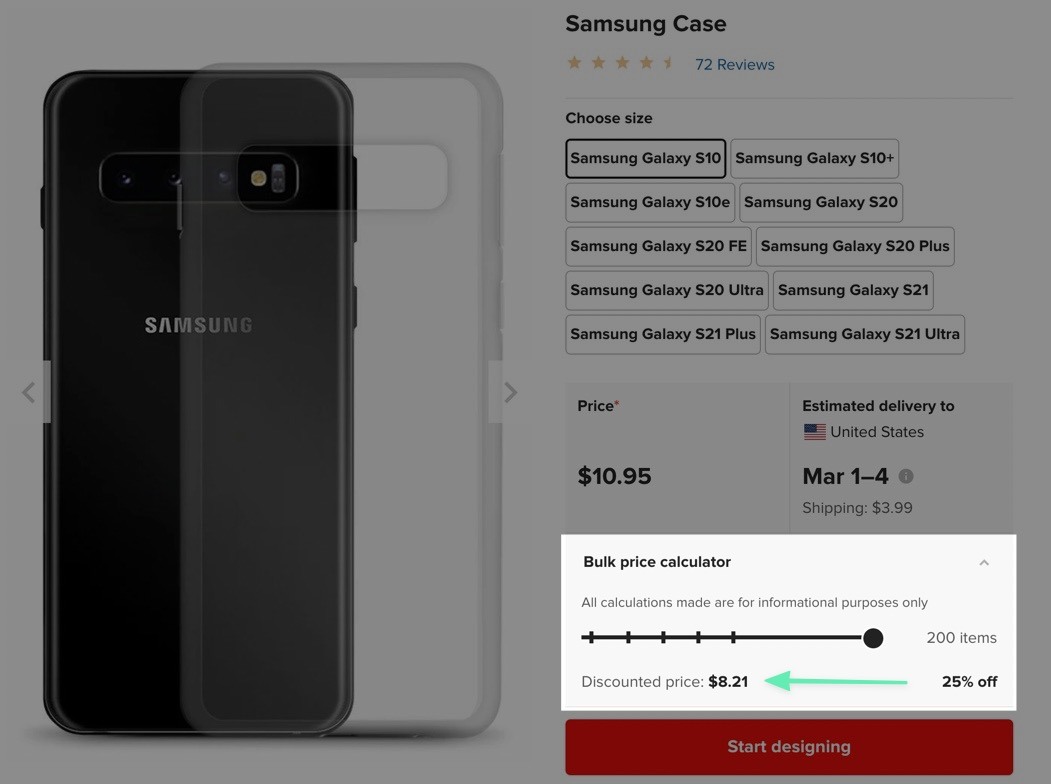
Finally, the growth of your business generally means that you can afford to purchase in bulk, shifting away from the dropshipping model or at least running some sort of hybrid. Buying wholesale makes for even stronger profit margins. There are plenty of suppliers for bulk phone cases, but Printful drops the price to $8.21 per case when you buy 200 items. That’s more than an extra $2 per sale added to your margins. So, we think it’s safe to say that learning how to start a phone case business is rather profitable if done right.

Types of Phone Cases and Phone Models to Consider
The first choice you must make is to decide to sell:
iPhone cases or…Samsung cases
Or sell them both!
Phone cases are rather simple products, but there are so many device types and versions, potentially requiring you to sell dozens of case variations with the same design. Luckily, this doesn’t take much work with Printful. Yet, you should still know the phone case options available.
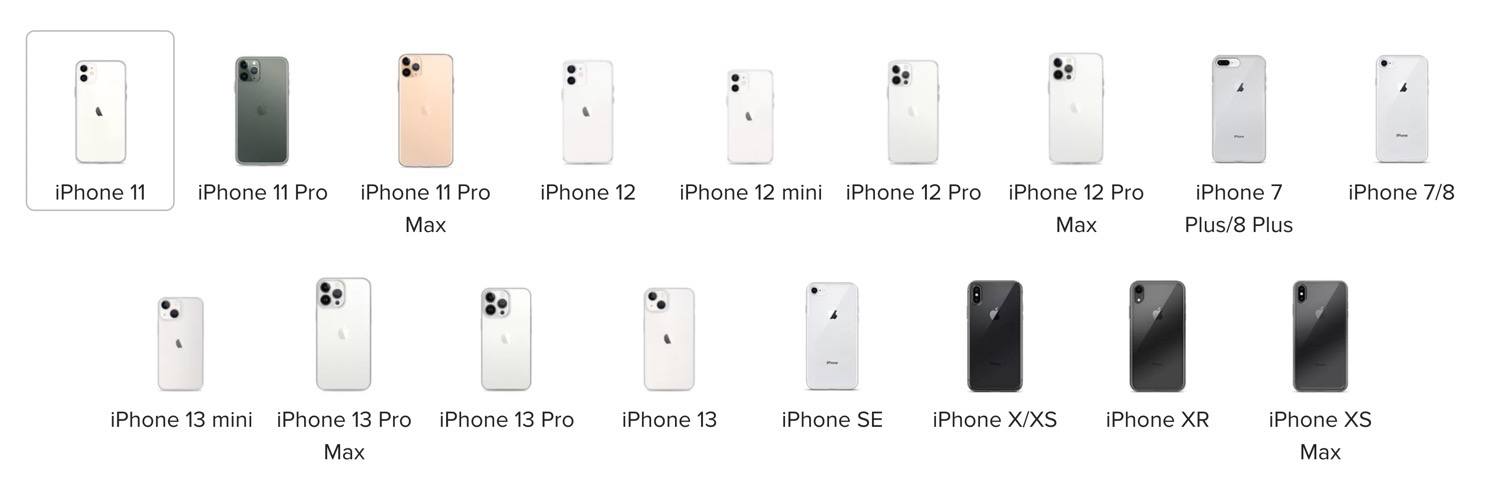
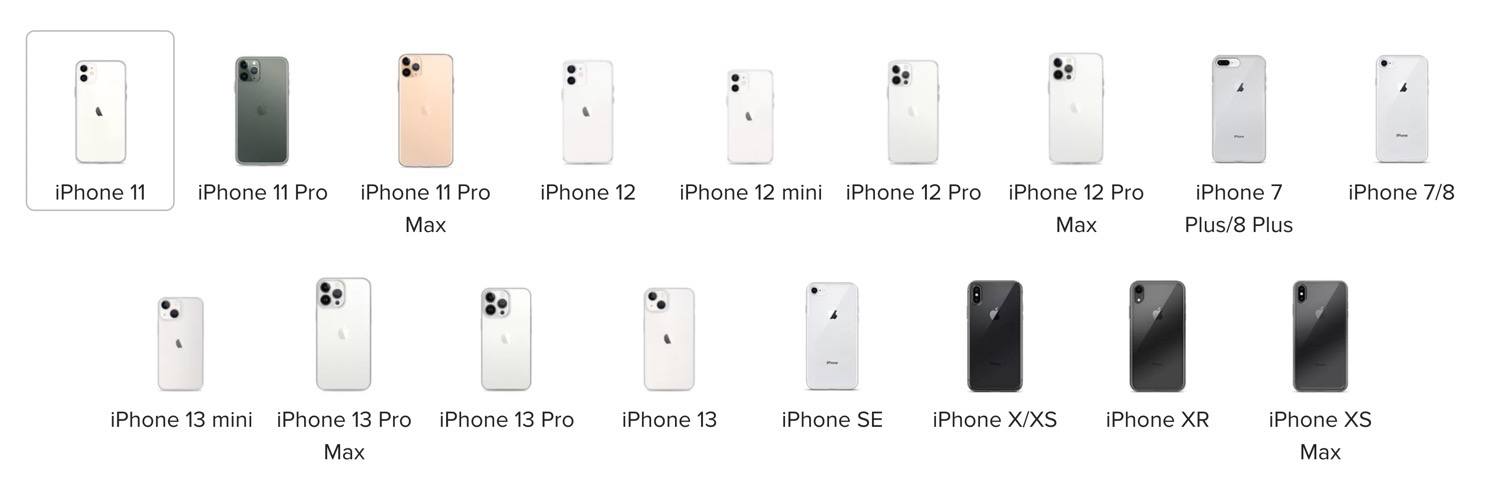
Let’s start with iPhones. As of this article, Printful offers printing and shipping for 17 different iPhone case sizes, from the iPhone 7 to the iPhone 13 Pro Max. You can choose to just sell some of them, but we recommend listing them all as product variants. Printful is doing the sourcing and fulfillment for you, so multiple variants don’t cost you anything extra.

Printful provides a large collection of Samsung Galaxy phone cases as well, with options like the S10, S20 FE, and the S21 Ultra. As of right now, you can pick from 10 different Samsung Galaxy phone cases in Printful.

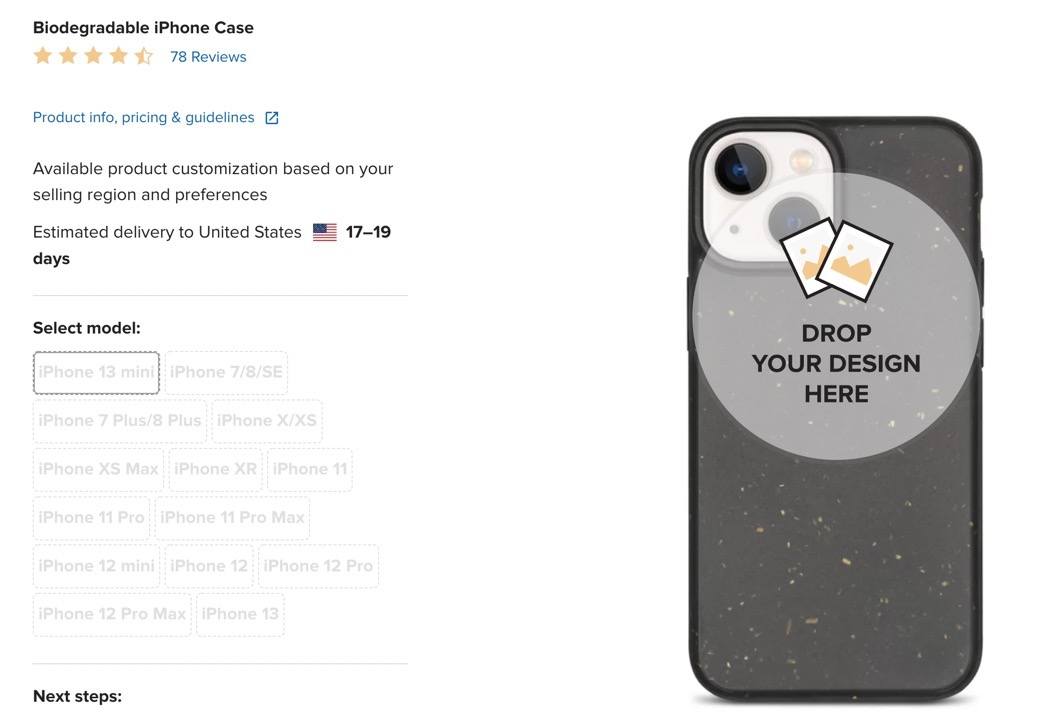
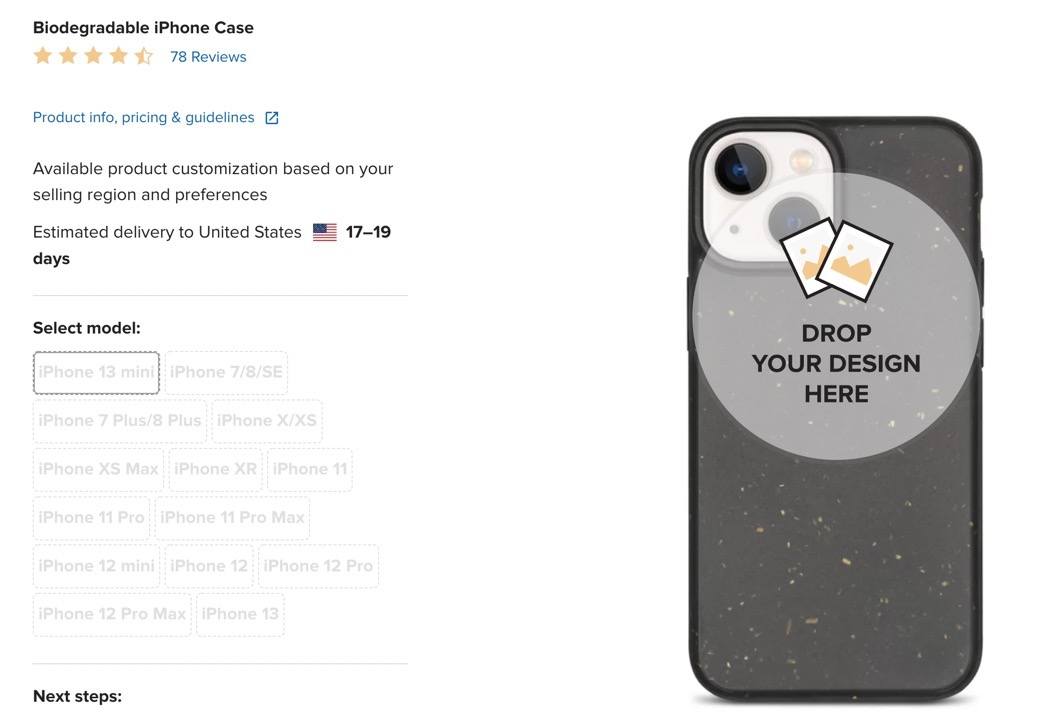
Some regional sellers have the option to list biodegradable iPhone cases in their ecommerce shops. You should check to see if your region has a Printful location nearby, but we just wanted to also mention this as an option.

Additionally, the phone case market is more than just iPhone and Samsung Galaxy cases. You could explore outside of Printful to source cases for:
Google Pixel phonesMicrosoft phonesSony phonesOppo phonesHonor phonesXiaomi phonesNokia phonesDoro phonesEmporia phonesAlcatel phonesAcer phonesAsus phonesBlackview phonesCubot phonesTablet devicesMany more!
There also comes to decision on what type of phone cases to list in your store. Phone case manufacturers have grown creative over the years, so we’re starting to see improved durability, styles, materials, and storage features.
Printful offers classic BPA-free hybrid Thermoplastic Polyurethane and Polycarbonate (PC) material phone cases that offer a sleek design, durable build, and grippy finish.
Here are the main phone types to consider when learning how to start a phone case business:
Polycarbonate/polyurethane shell cases (a happy medium with decent durability, increased style, and excellent comfort)Rubber bumper cases that protect the sides of the phoneWallet or purse phone cases with storage for keys, cash, and cardsExtra durable cases (the kind OtterBox sells—meant for extreme environments) Battery cases (stores an extra hidden battery pack within the case)Silicone/gel cases (inexpensive, flexible, and stylish, but usually the lowest amount of protection)
All of these options leave much to think about when learning how to start a phone case business. But it’s best to start with the classic polycarbonate cases since they’re readily available for dropshipping/printing through Printful, and they offer an affordable, durable, stylish solution. After that, you can explore sources like AliExpress and Oberlo to locate unique phone cases for extremely low prices.
How to Start a Phone Case Business
It all starts with an idea, but every step has its purpose. In this section, we’ll outline the actions you should take to find success when learning how to start a phone case business.
We cover:
Finding a gap in the marketCreating a business planFiguring out your target marketDesigning the phone casesFinding a supplier, printer, and shipperCreating an online storeAdding pricing, mockups, and product detailsAccepting phone case orders and marketing your business
Find a Gap in the Market
You’ve already decided to sell phone cases, but do you have to get any more specific than that? We discussed that you should know all about the different phone case models, versions, and sizes, but there’s also the next step is figuring out a niche within the phone case market.
Can you find success by just designing hundreds of random iPhone and Samsung cases? Sure, but it’s significantly harder to grab market share, and you’re far less likely to establish a memorable brand name. A business that sells phone cases with outdoorsy designs, sporting designs, movie designs, and quotes from books isn’t likely to end up in the minds of anyone. It’s too broad.
Luckily, there are plenty of gaps in the custom phone case market; you simply have to complete some research to figure out which ones have enough demand, while also showing less competition.
You can read our guide on how to find a niche business here. We also have thoughts to consider as you go through potential niches:
Is there a hobby or interest that people would love to show off on their phones? Think bikers, athletes, pet owners, book worms, gardeners, or anything else people consume their time with. What about professions? Doctors, lawyers, writers, actors, teachers, and every profession has their own inside jokes, quirks, and designs that you could highlight on phone cases. Think about locational designs such as countries, neighborhoods, cities, and landmarks that represent all of these. Humor is a great category that fits in with just about every niche. Consider quotes from classic movies, books, TV shows, or songs. Nostalgia is a powerful emotion, so think about aspects of pop culture that may make people jump for the Buy button when seeing your phones. With movies, books, pop culture, and sports, you always have to look into licensing and copyright law. Don’t sell a design for Star Wars or the New York Yankees if you haven’t gained licensing rights. Can you establish a niche that isn’t focused on the design content but rather where the phone cases come from? Like a phone case market made solely by local, independent artists; or an eco-friendly phone case company; or phones with nifty features like secret storage or extreme durability. Is there a way to incorporate custom phone designs where the niche focuses on events, moments, or people from their lives? Options include weddings, anniversaries, birthdays, graduations, or job advancement.
Create a Business Plan
Too many entrepreneurs try to launch their dreams without a business plan. There’s a misguided perception that business plans are only used as some way to visualize what you want to achieve. That’s partially true, but it’s really a written contract with yourself and stakeholders, along with a real plan to guide you to your goals. Not to mention, if you ever need partners, investors, or employees, those people often want to see a business plan.
It’s one of the smartest decisions you can make when constructing a business from scratch, and the lack of a business plan is taking one step towards failure.
Read our guide on how to write a business plan and use its tips to formulate the plan around a phone case company. Our guide shows you how to outline the following in your business plan:
Market researchMarketingFinancial planningSales channelsYour business model
Figure Out the Target Audience for Your Phone Case Business Idea
Lacking a true understanding of your target audience, or not having a target audience at all, eliminates your ability to craft products, make marketing materials, and communicate properly with your customers. It’s as simple as sending en email marketing message that caters to men, but not realizing that the majority of your target market is women. Another example is creating phone cases for RV owners, but not understanding that 20% of your target market is people who don’t own RVs (yet they dream of owning).
You can collect this target market information before you launch and while you run the business, using tools like:
Surveys and questionarresGoogle AnalyticsFacebook Audience InsightsJust about any insights program on social mediaSEO toolsCompetitor analysis software
With a target audience in mind, you then have the ability to generate a customer persona, or an outline of your average customer. A customer persona usually includes details like:
GenderOccupationAgeSpending habitsHobbiesLifestyle choicesLife habitsInternet browsing habits
After that, weigh the benefits and downsides of targeting specific sections of your customer base. You may find that some 30 to 45-year-olds are far more likely to purchase phone cases, so you shouldn’t put as much effort into marketing to younger people with less money. That’s just an example, but it’s absolutely something you could discover during your market research.
Design the Phone Cases
It’s easier to design phone cases when compared to items like clothing or pillows. Why? Because a phone case only needs a small, simple design that goes on a flat surface. You don’t have to worry about strange garment materials, embroidery, or making sure your design has a super high resolution to fit across a large object.
But how should you design your phone cases in the first place? There are several methods to consider:
Design the phone cases yourself. Use tools like Photoshop, Procreate, or Photopea if you have experience with professional design software. Many of them, like Canva or Pixlr, work well for less experienced designers. You can also use the Printful design tools, which are fairly basic, but get the job done for simple designs. Purchase pre-made designs online. There are subscription sites like Vexels, or sites like Vecteezy to purchase completed vector art. Buytshirtdesigns.net and Thefancydeal.com sell pre-made shirt designs that work on phones as well. Another option is to buy from designers on Etsy, Fiverr, or Guru.com. Hire a designer to make all the phone case designs. Search for quality designers on sites like Dribbble, DeviantArt, and 99Designs. These marketplaces allow artists to display their work, after which you reach out to them based on what you like. Some may end up too expensive, but there’s a plethora of designers out there willing to work for varying budgets.
Find a Phone Case Supplier, Printer, and Shipper (There’s a Service That Provides All of These)
Establishing a phone case business requires you to figure out:
SourcingPrintingStorageFulfillment
You could start with a wholesale manufacture partnership for the widest profit margin. For that, we recommend going to Alibaba to source from a Chinese manufacturer. However, that leaves you to store all the inventory and fulfill orders with packaging and shipping.
There’s absolutely nothing wrong with fulfilling your own orders, but the lowest risk fulfillment method for phone cases is through a supplier/printer/fulfillment company like Printful.
Printful powers a significant portion of the printing business, as it provides access to hundreds of blank products that merchants can use to print, package, and ship to customers. Another benefit is that Printful acts as a dropshipper, storing all of your items in their own warehouses, and only pulling and printing products when a customer makes a purchase from your website.
Now, that means your profit margins end up smaller, but that’s an incredible trade off considering you take on minimal risk as a startup.
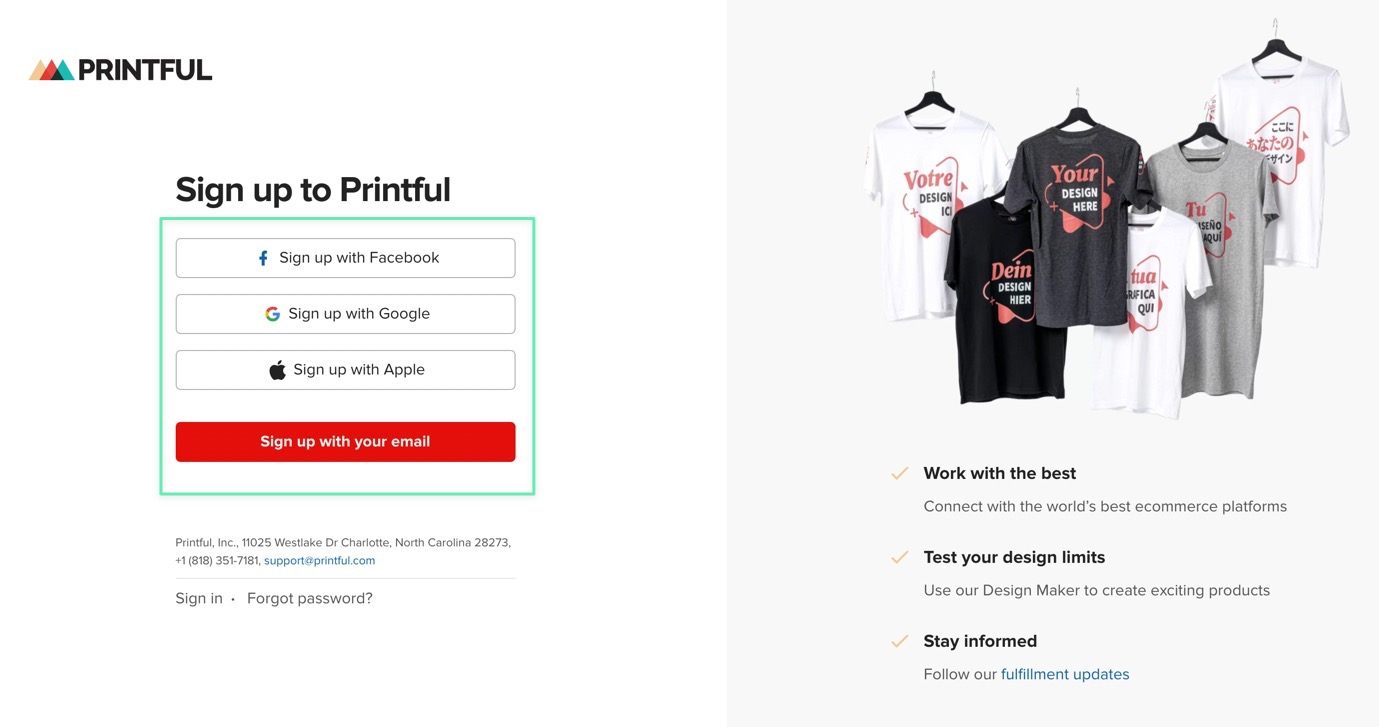
To get started, go to the Printful website and create an account. Search through the product collection and learn all about the types of phone cases offered by the supplier. You can even make product designs prior to having an online store.

Create an account using your email or social login information. Walk through the steps to make an account, like filling in business information and requirements.

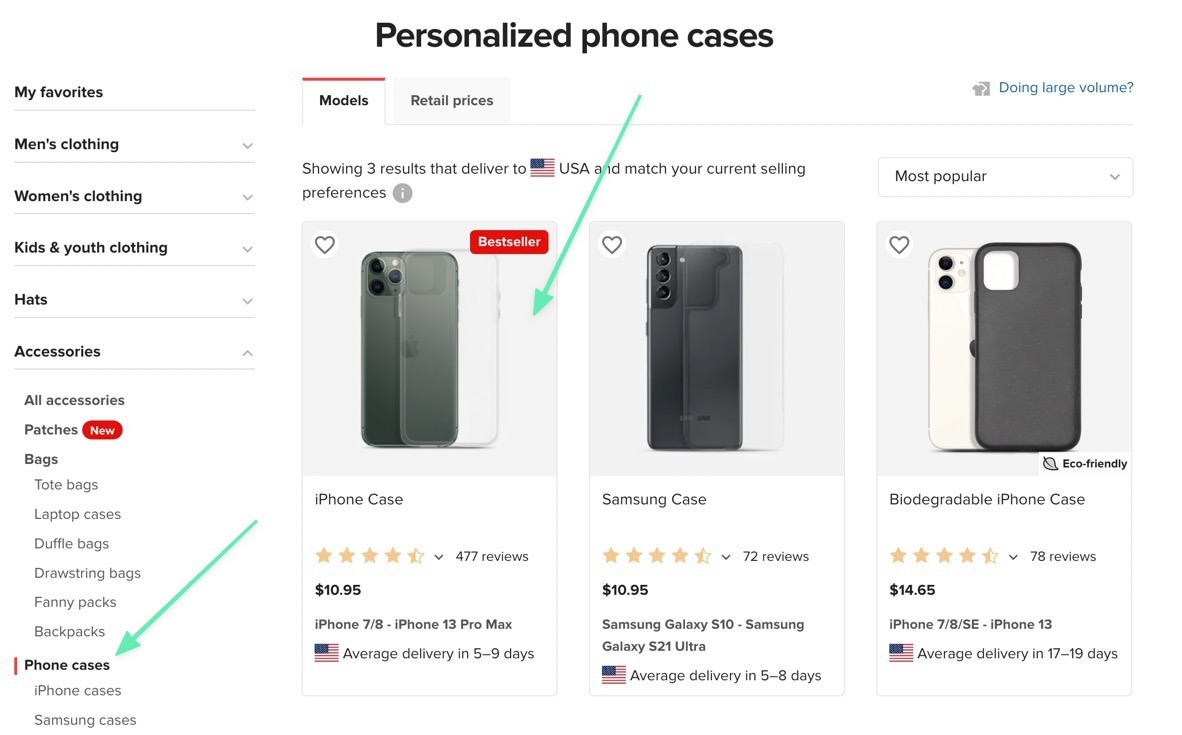
Go to the Printful product library and open the Phone Cases section.

Here, you get a taste of what’s available, and you can even start designing a phone case for testing purposes.

Create an Online Store to Sell Your Phone Cases
Creating an online store requires a few things:
A business nameProducts to sellA platform to add ecommerce functionality
We already have the products. And we encourage you to spend a significant amount of time developing a quality business name.
But what about actually finding an ecommerce platform, a system for making a website, listing products, and processing transactions? That’s where Shopify comes into the picture.
Not only does Shopify provide a simple, affordable website builder, but it includes features for SEO, product listing, payment processing, integrated paid advertising, and more.
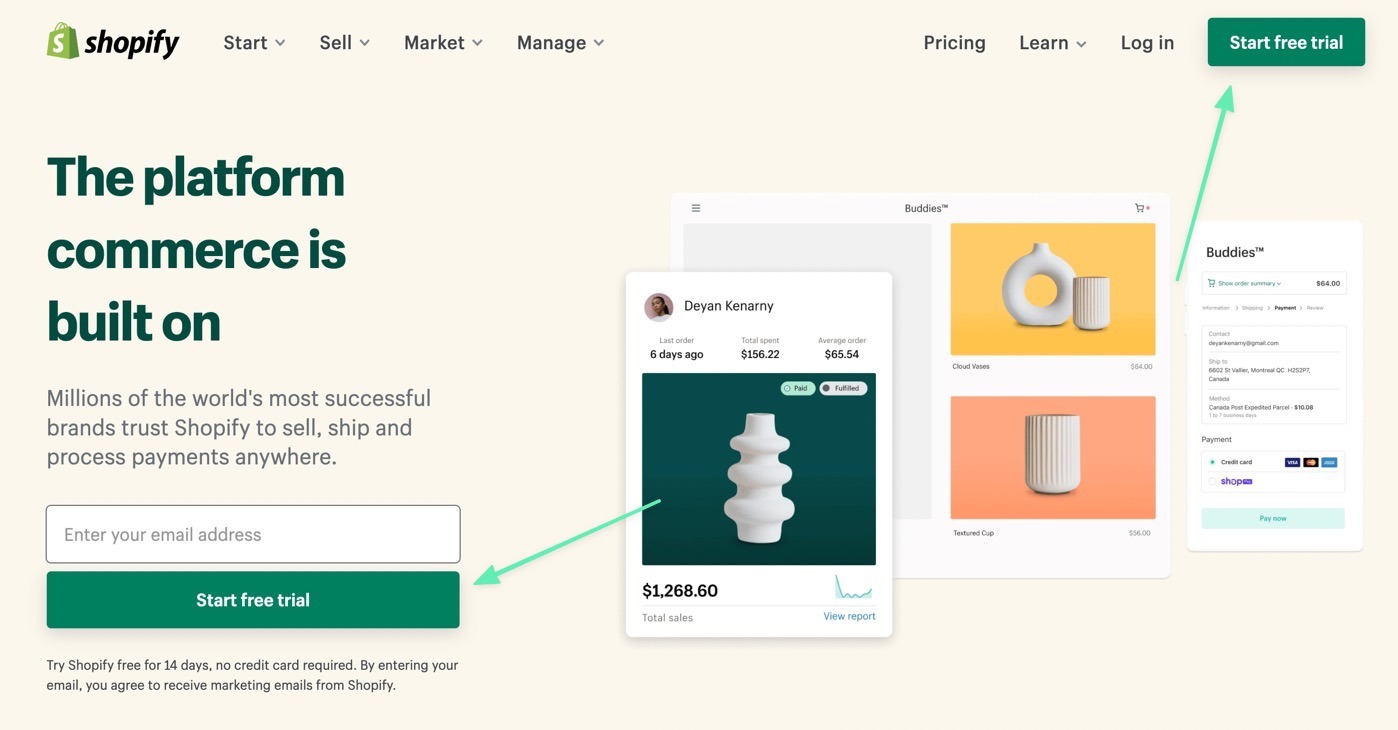
To get started, go to the Shopify website and click one of the Start Free Trial buttons.

Walk through the steps to launch an account (like adding your store name and business information). There’s no need to type in any credit card information. You receive a 14-day free trial, allowing you to test features, build a complete online store, and even display products prior to signing up for a paid account. Learn about Shopify pricing to give you an idea of which premium plans you should consider in the future.

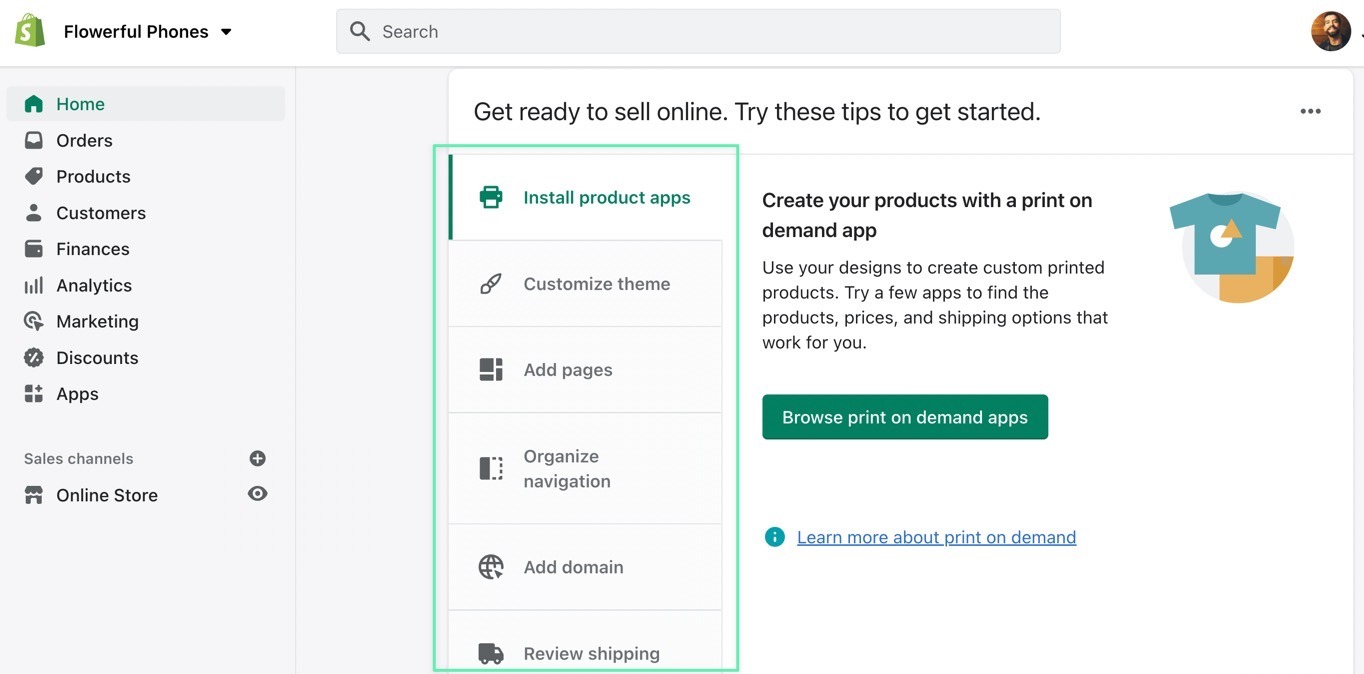
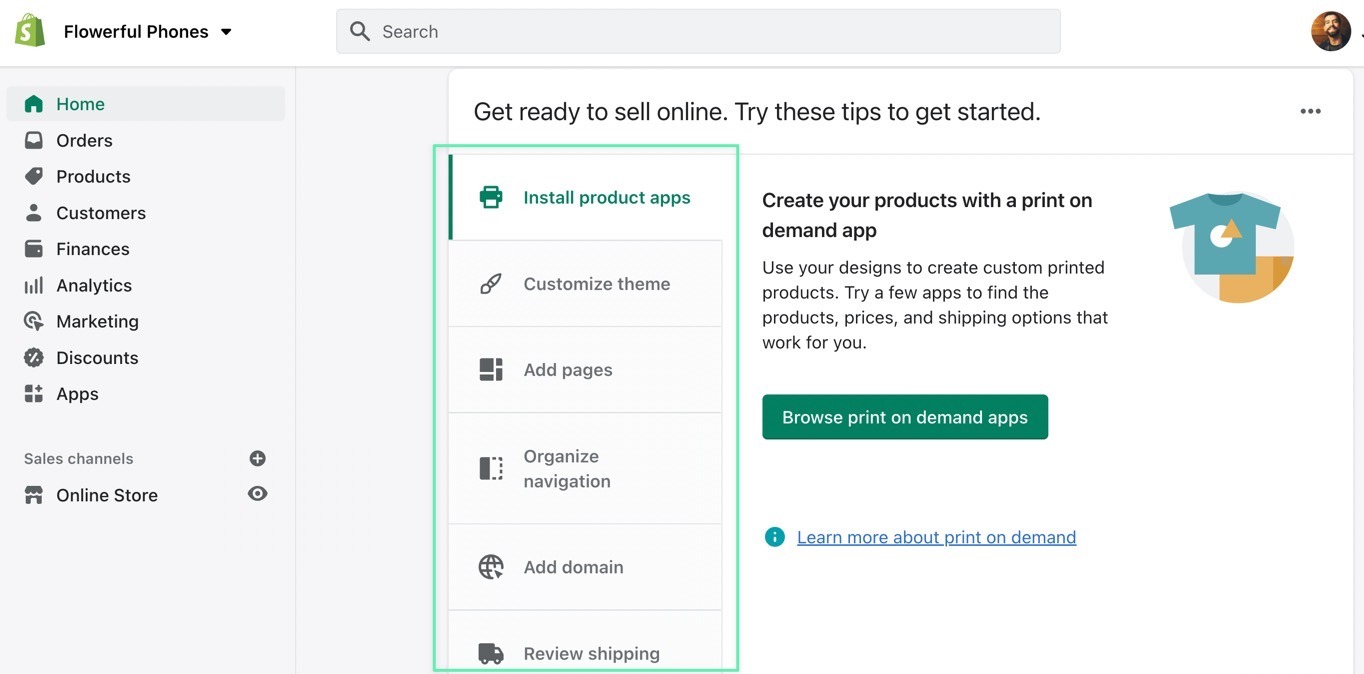
Once you have a Shopify account, it sends you to the Shopify dashboard where you create your ecommerce shop. The left side menu offers options to manage orders, products, customers, finances, and marketing, while the Get Started guide in the center of the dashboard shares steps to take to launch your store the most efficient way.

We recommend customizing the look of your store first. This way, you can upload a logo, change around the design of the homepage, and add categories to organize the phone cases you plan on selling.
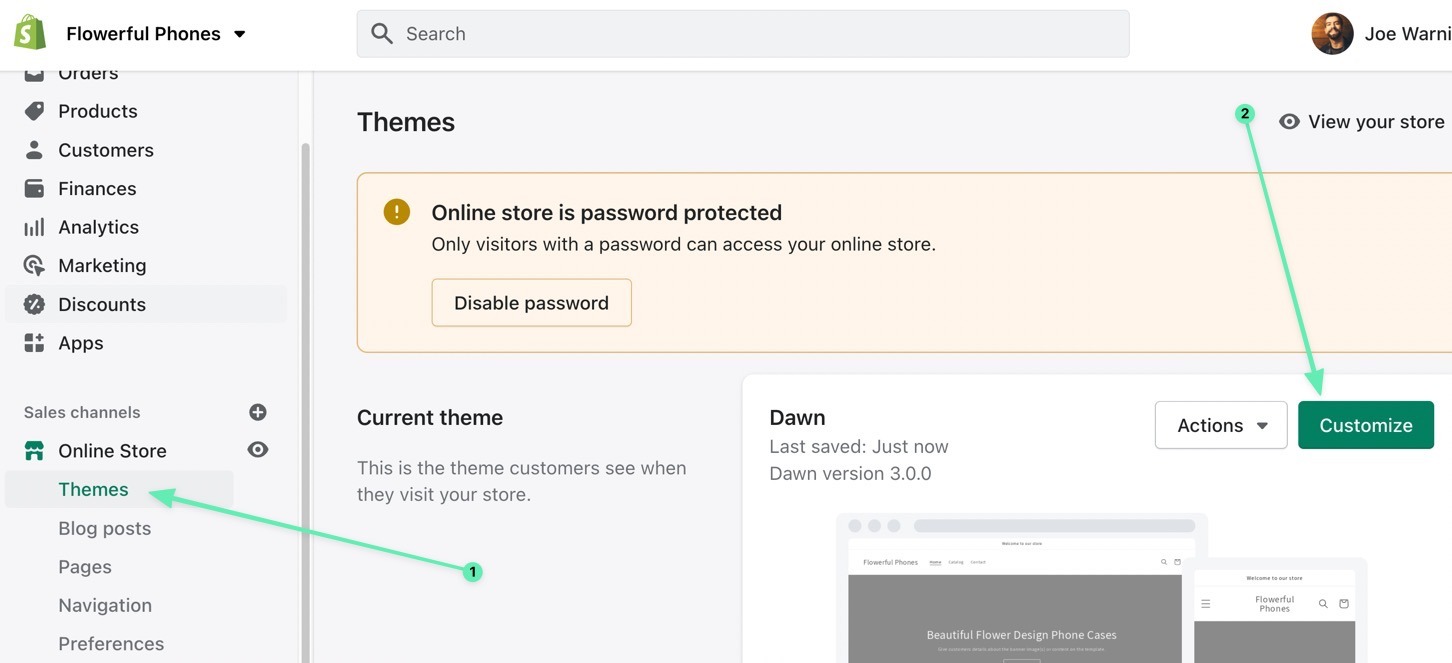
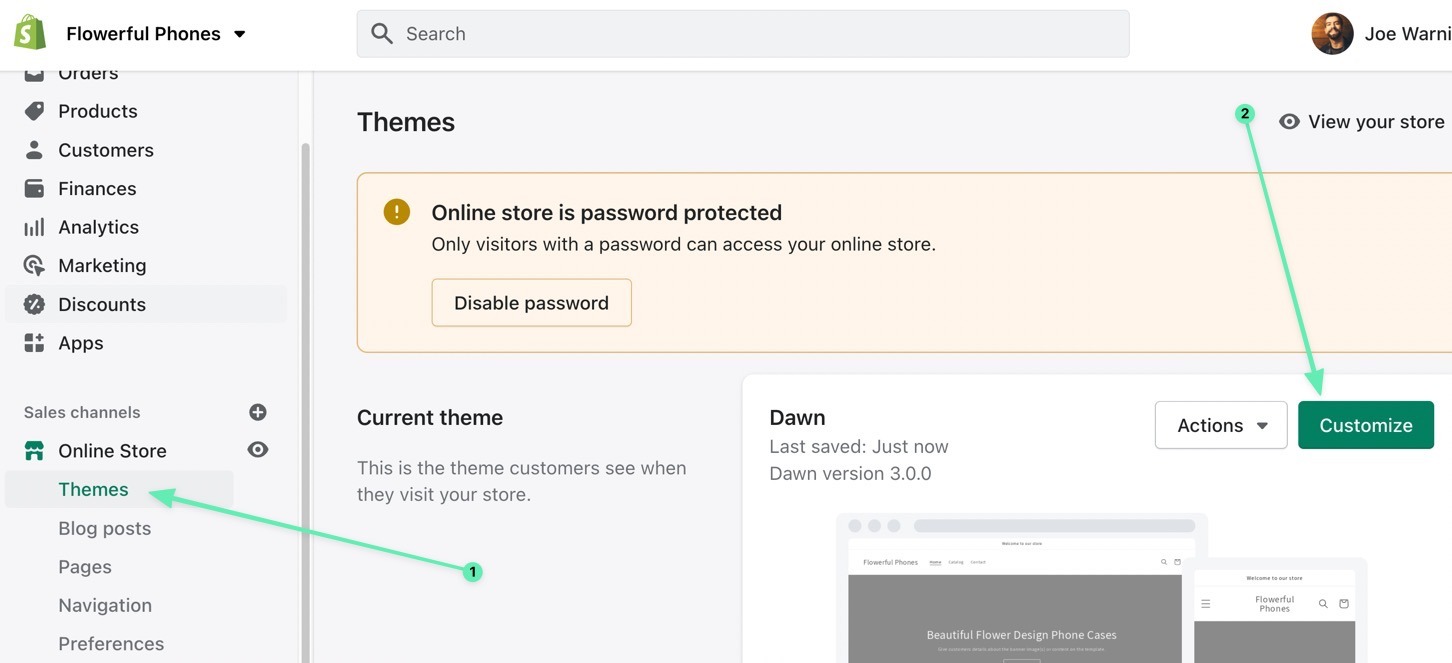
To customize the store (or swap out the default theme for a new one), go to Sales Channels > Online Store > Themes > Customize.

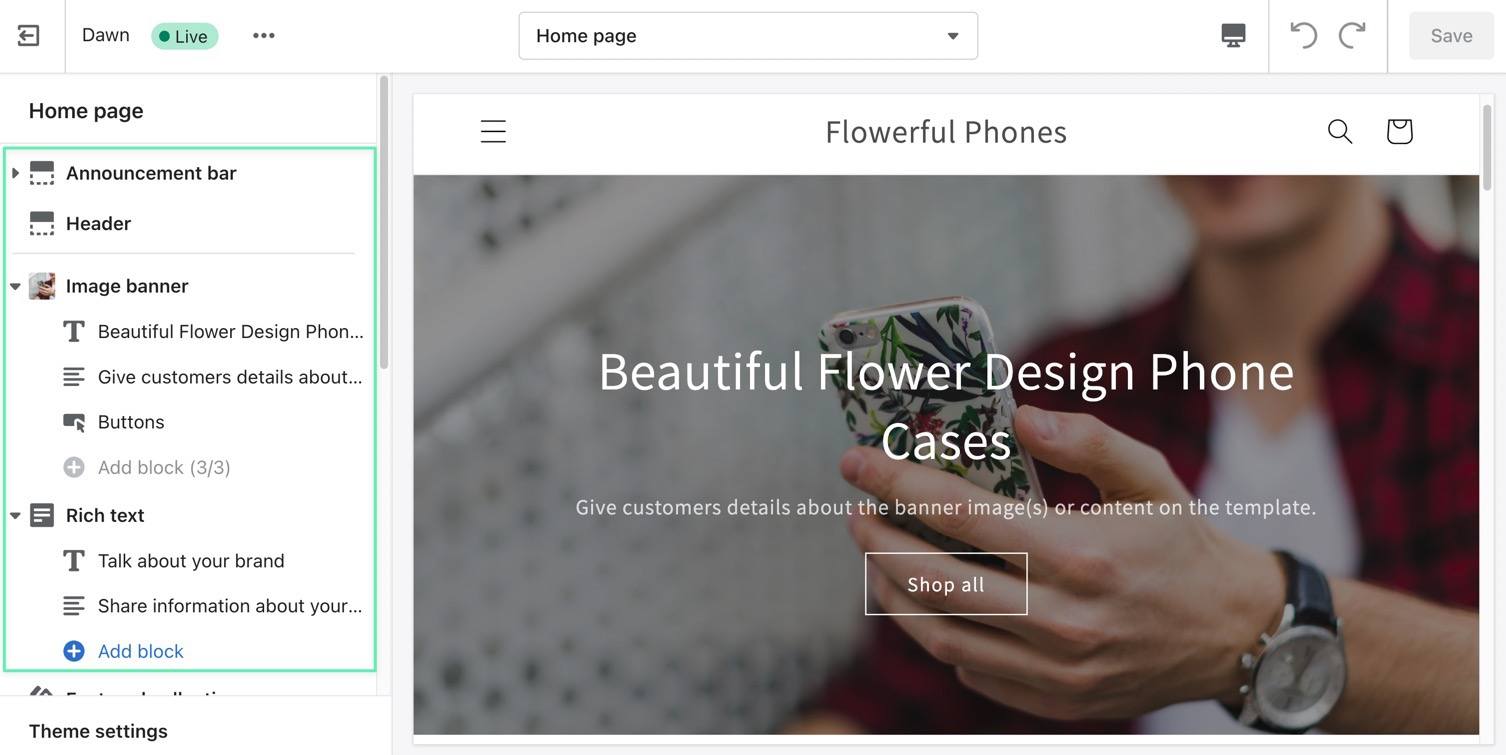
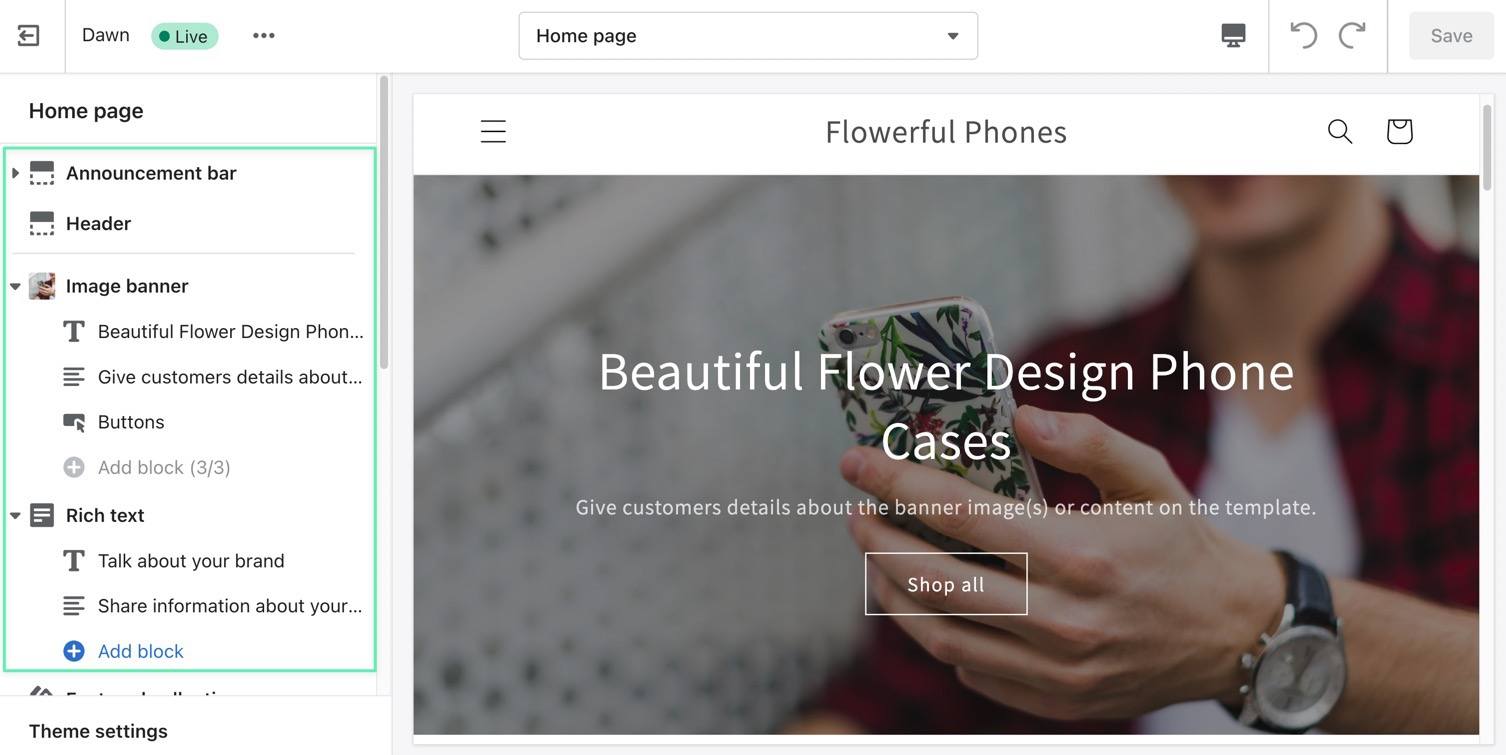
The Shopify Customizer provides a visual look at your current theme and overall website. The left side panel offers settings to adjust what appears on the website. For instance, you can remove the announcement bar, add a header image, and rearrange the building blocks to ensure you have the cleanest possible homepage. Most themes already have a homepage product showcase, but make sure that’s included just in case; this way, your phone cases appear on the homepage when you add them to the Homepage category from Printful.

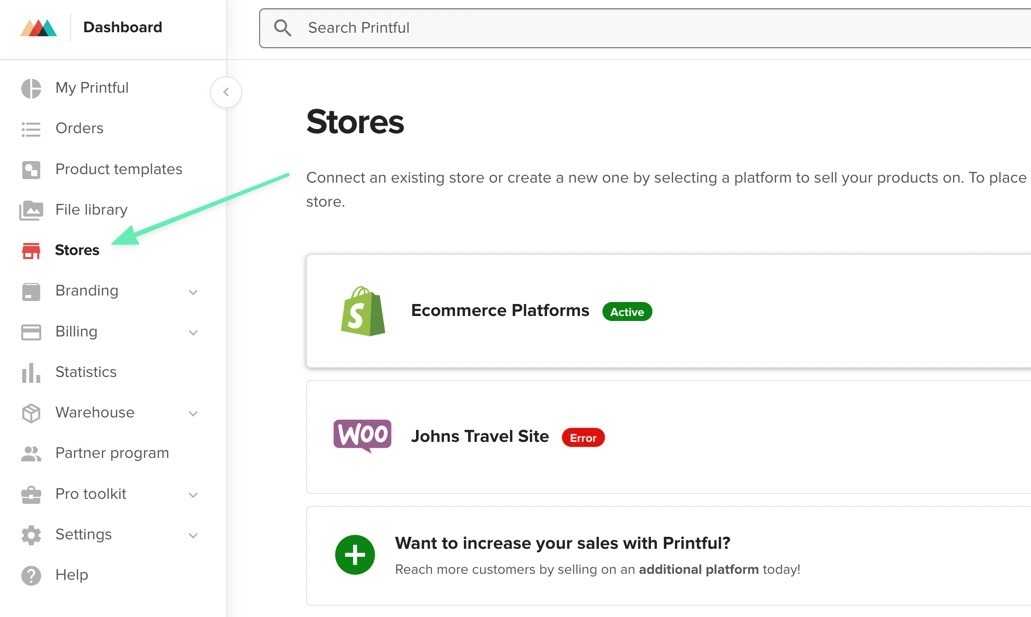
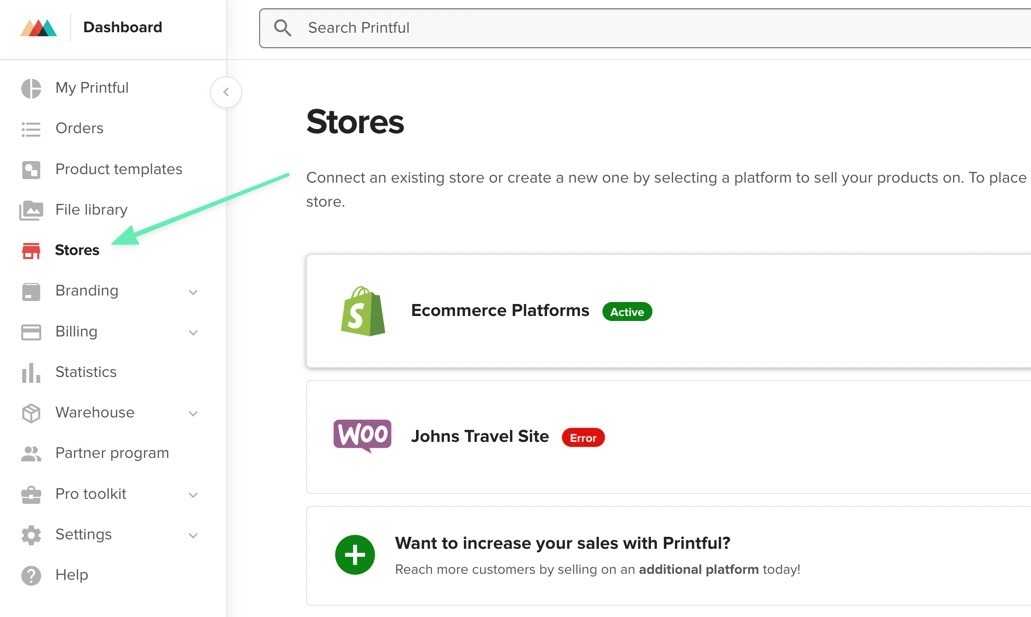
Next up, you need to integrate Printful with Shopify to create products and sync them with your online store. Go to the Printful dashboard and click on the Stores menu item.

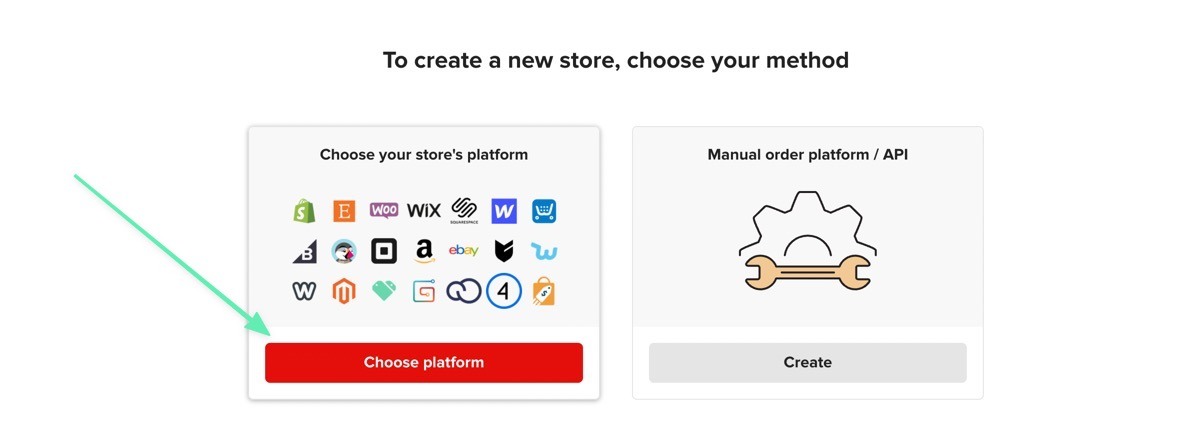
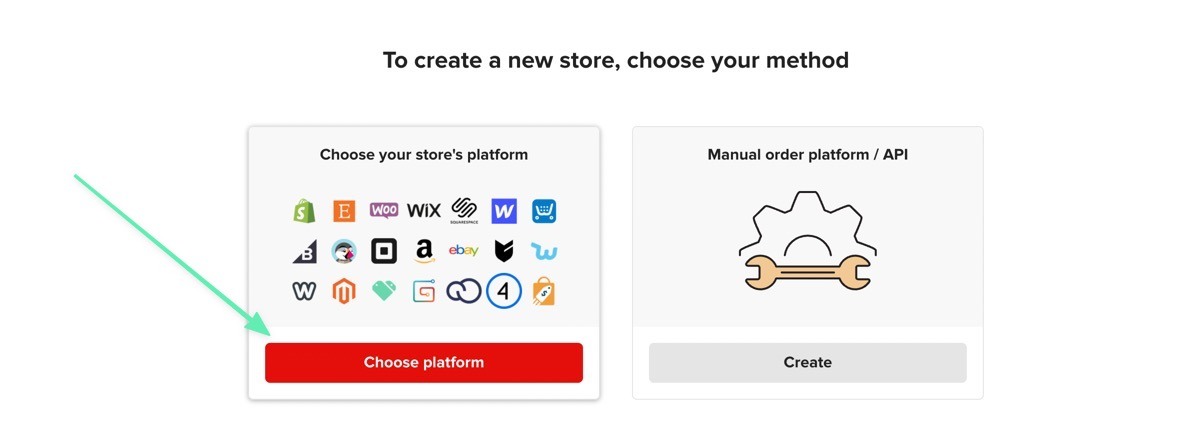
Scroll down to locate the section to “Choose your store’s platform.” Click Choose Platform.

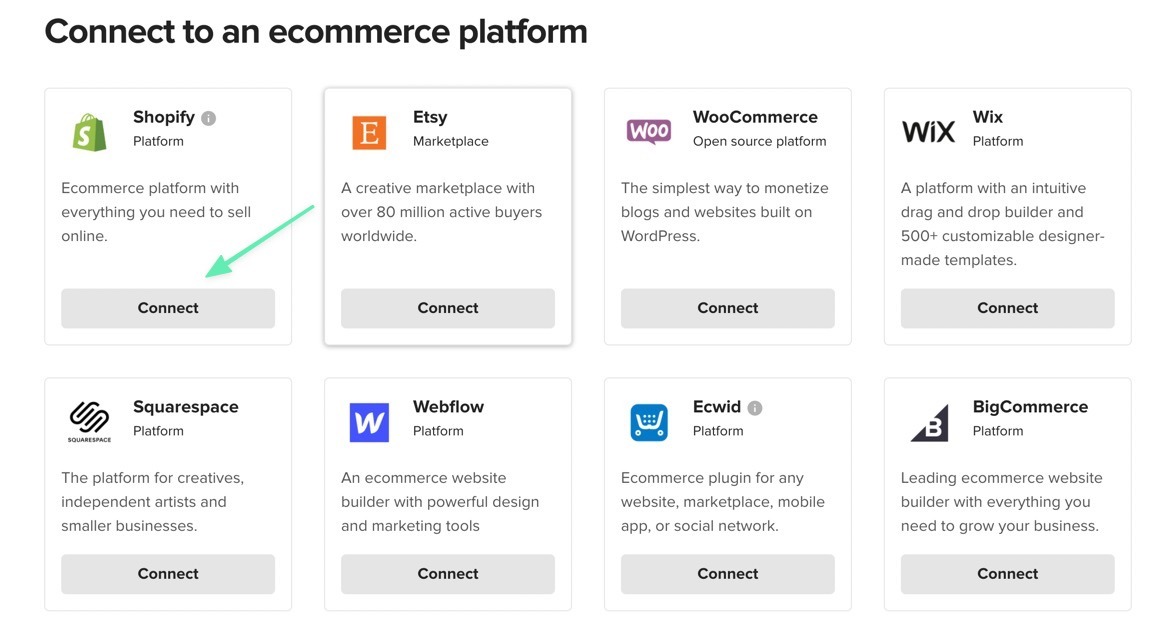
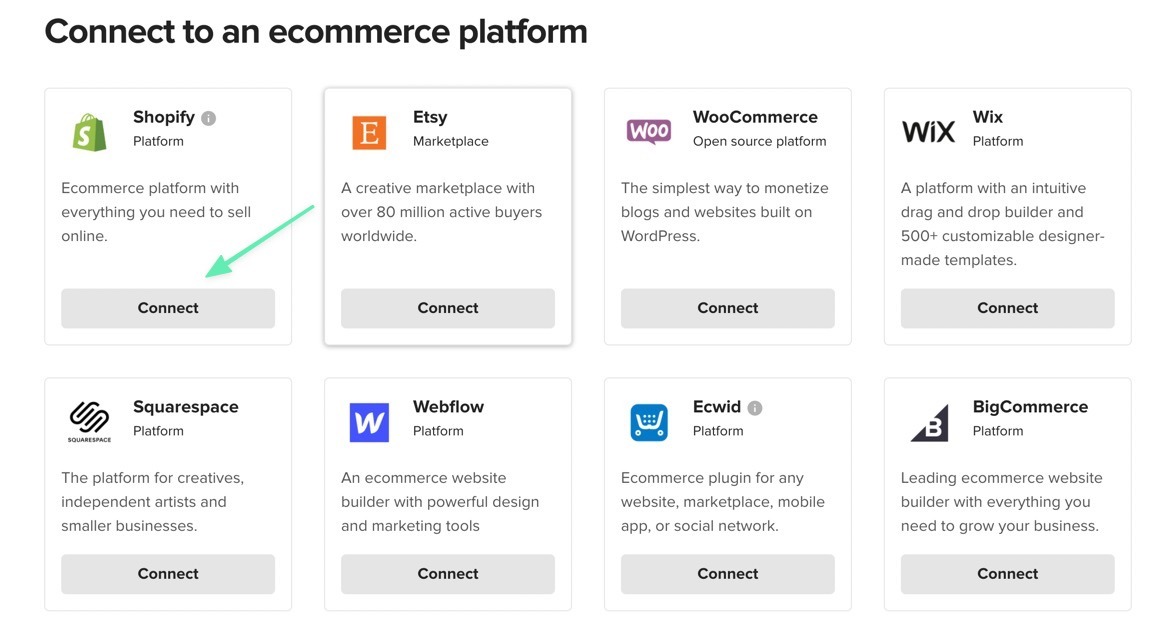
Select the Connect button under Shopify. There are also many other platforms you can use, like WooCommerce, Wix, Squarespace, and Bigcommerce. Read our comparison between the top ecommerce platforms to help guide your decision.

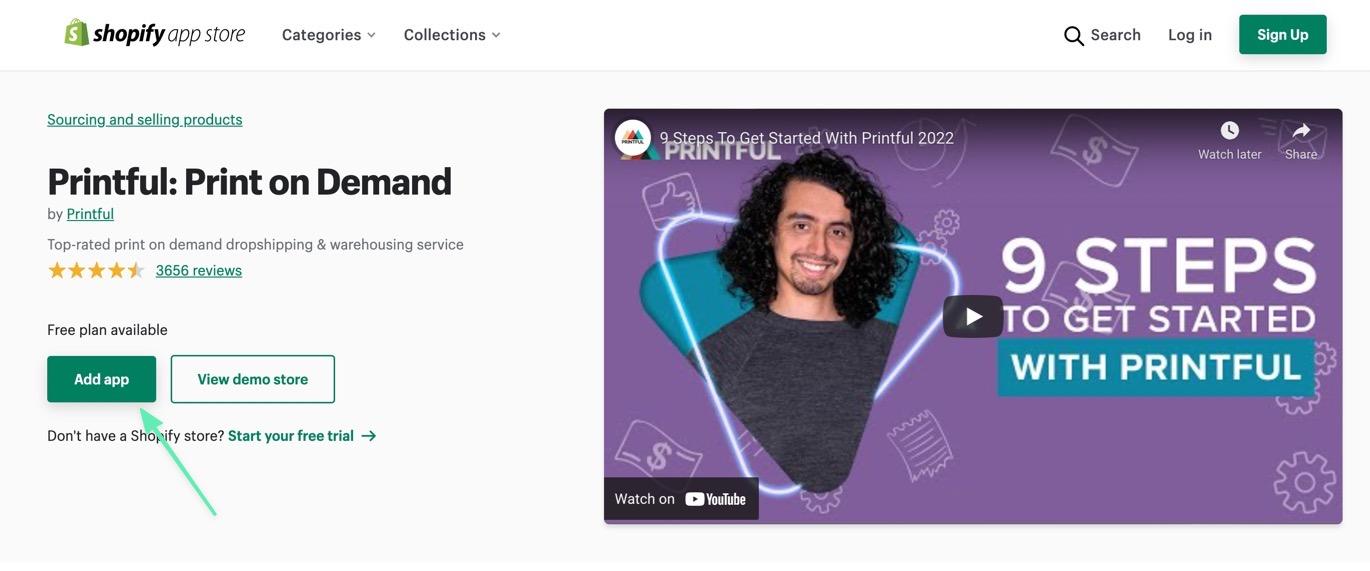
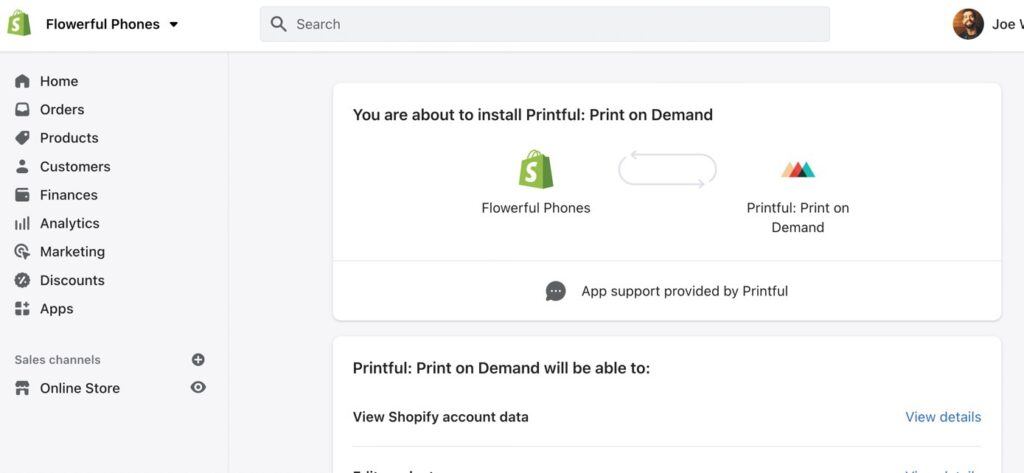
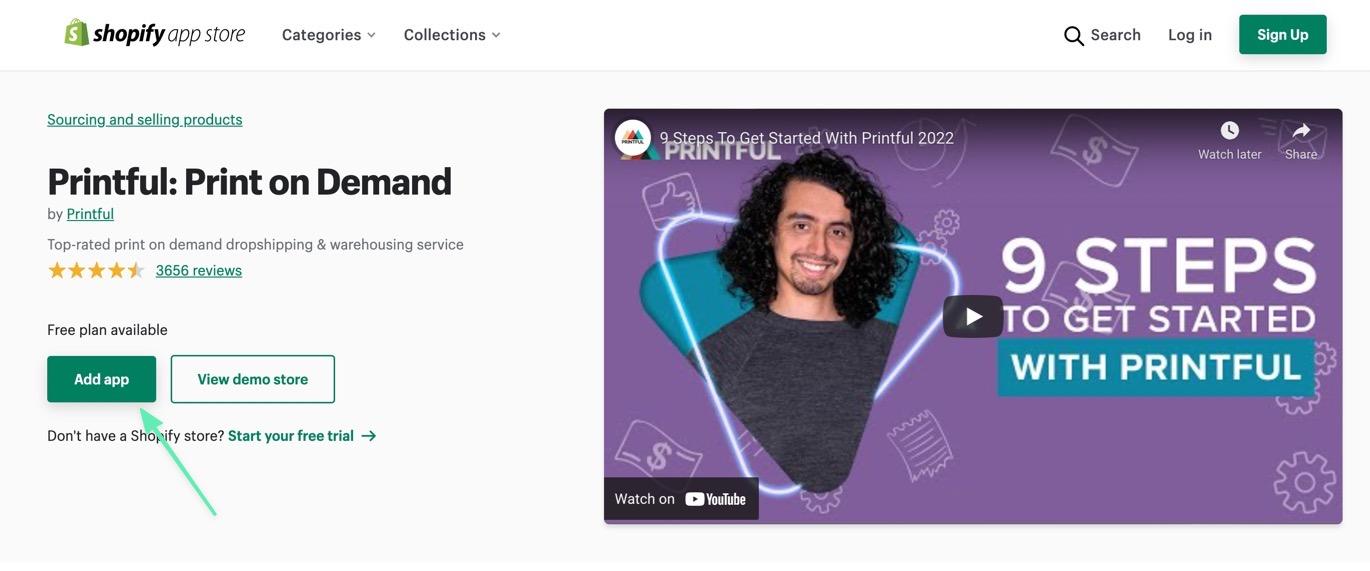
This sends you back to Shopify where it asks you to install the Printful app. Click the Add App button to proceed.

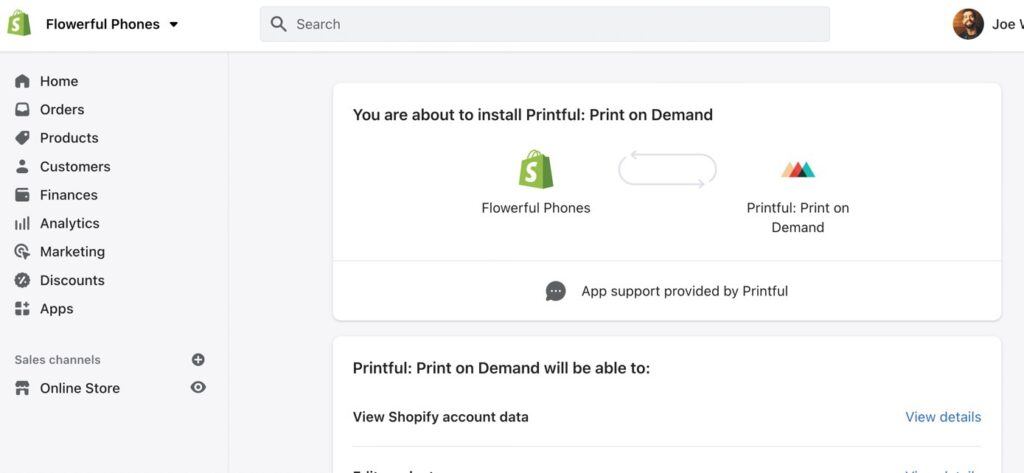
Shopify has a large App Store, and Printful is one of the apps in that store. So, it provides a seemless integration with the click of a button. This is all done in Shopify, where you can read through the information about the integration.

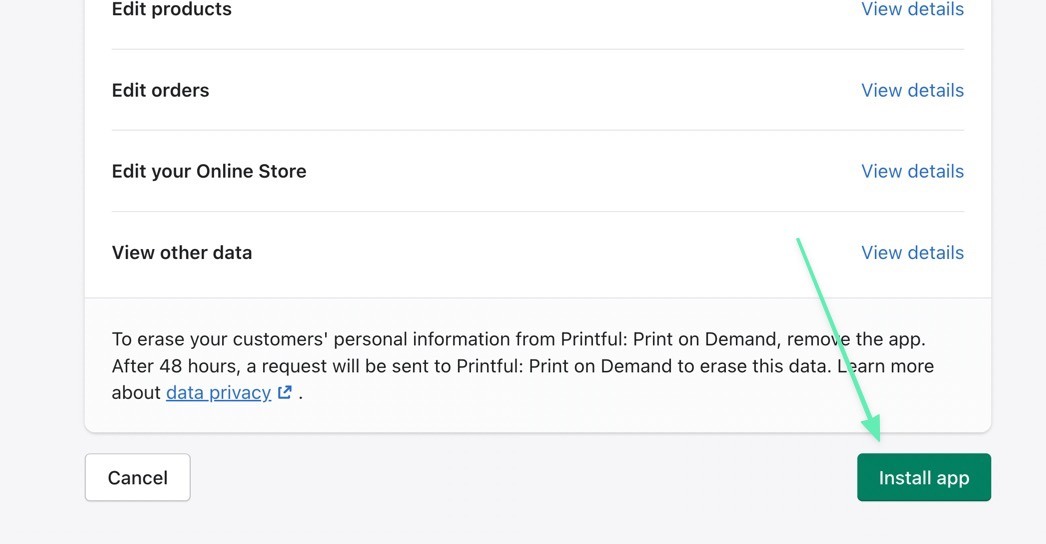
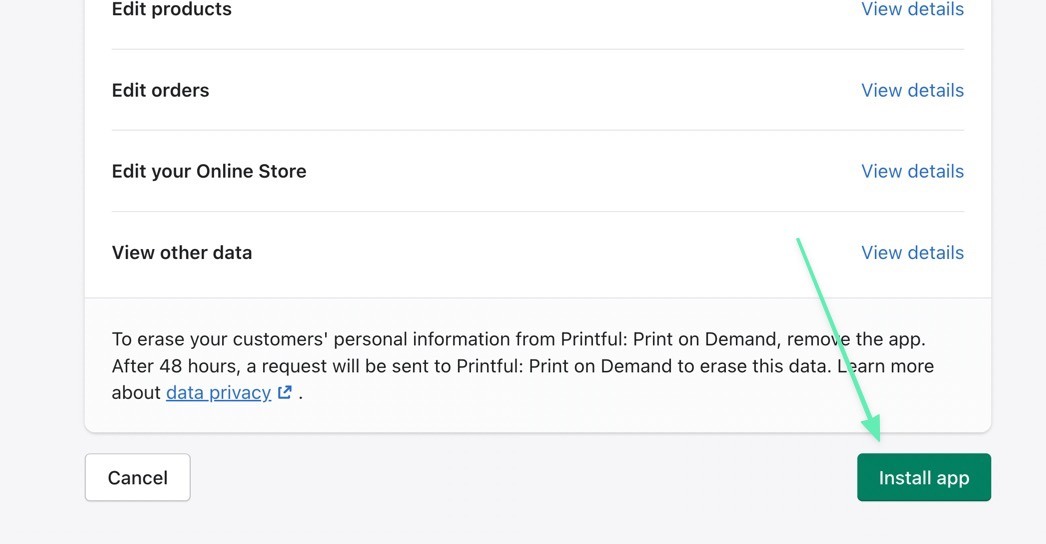
Scroll to the bottom of the page to click the Install App button.

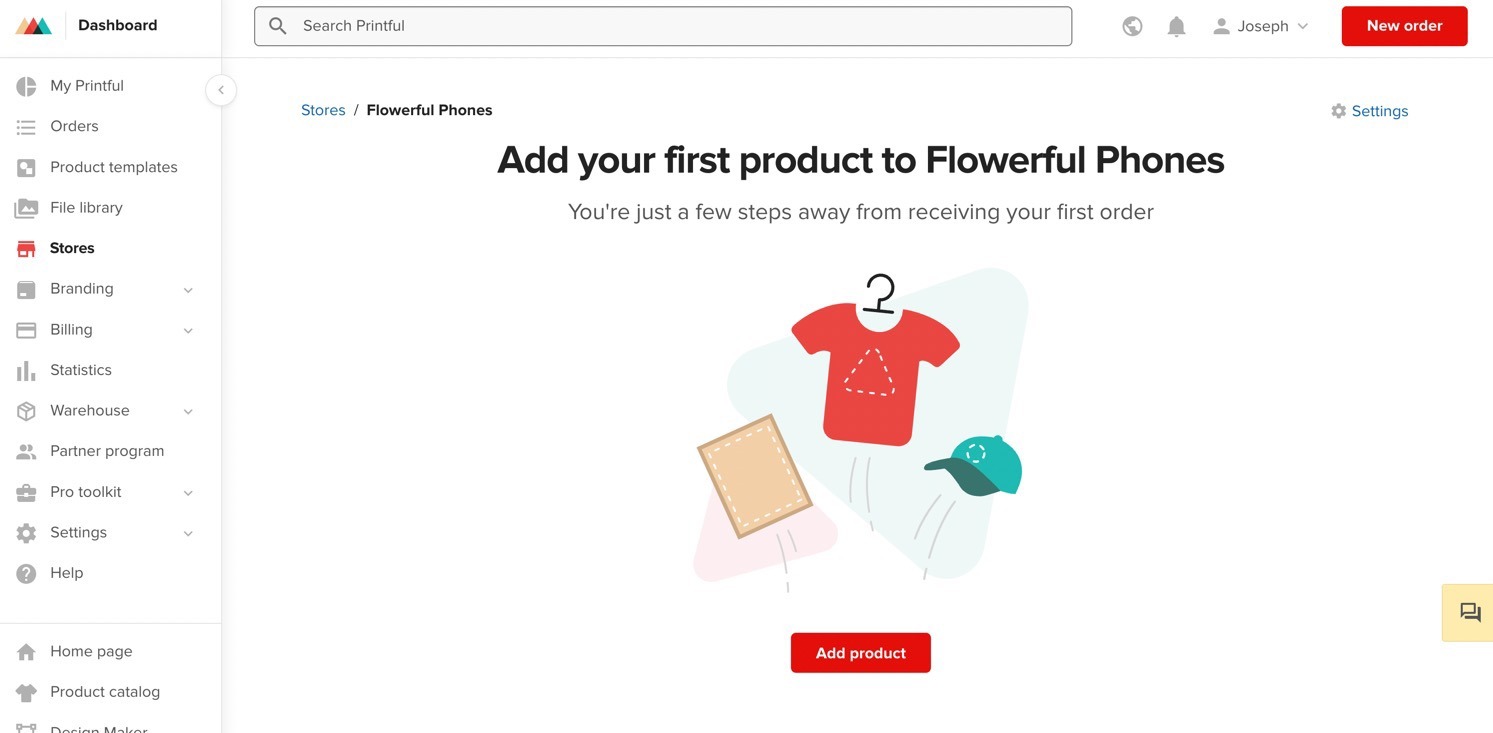
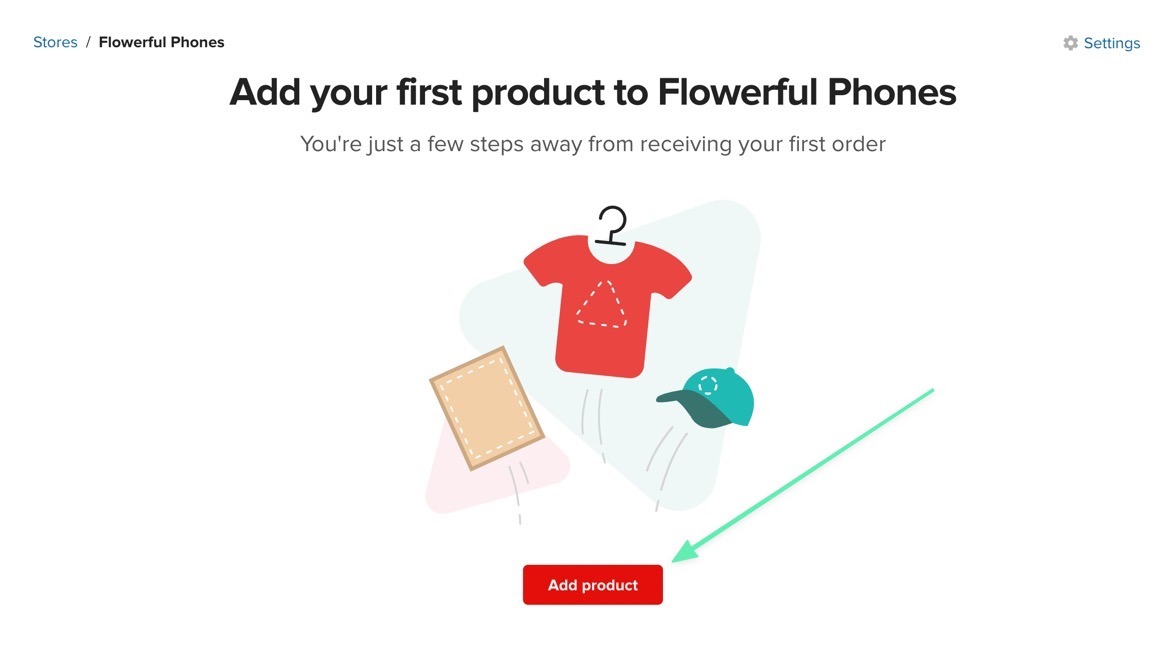
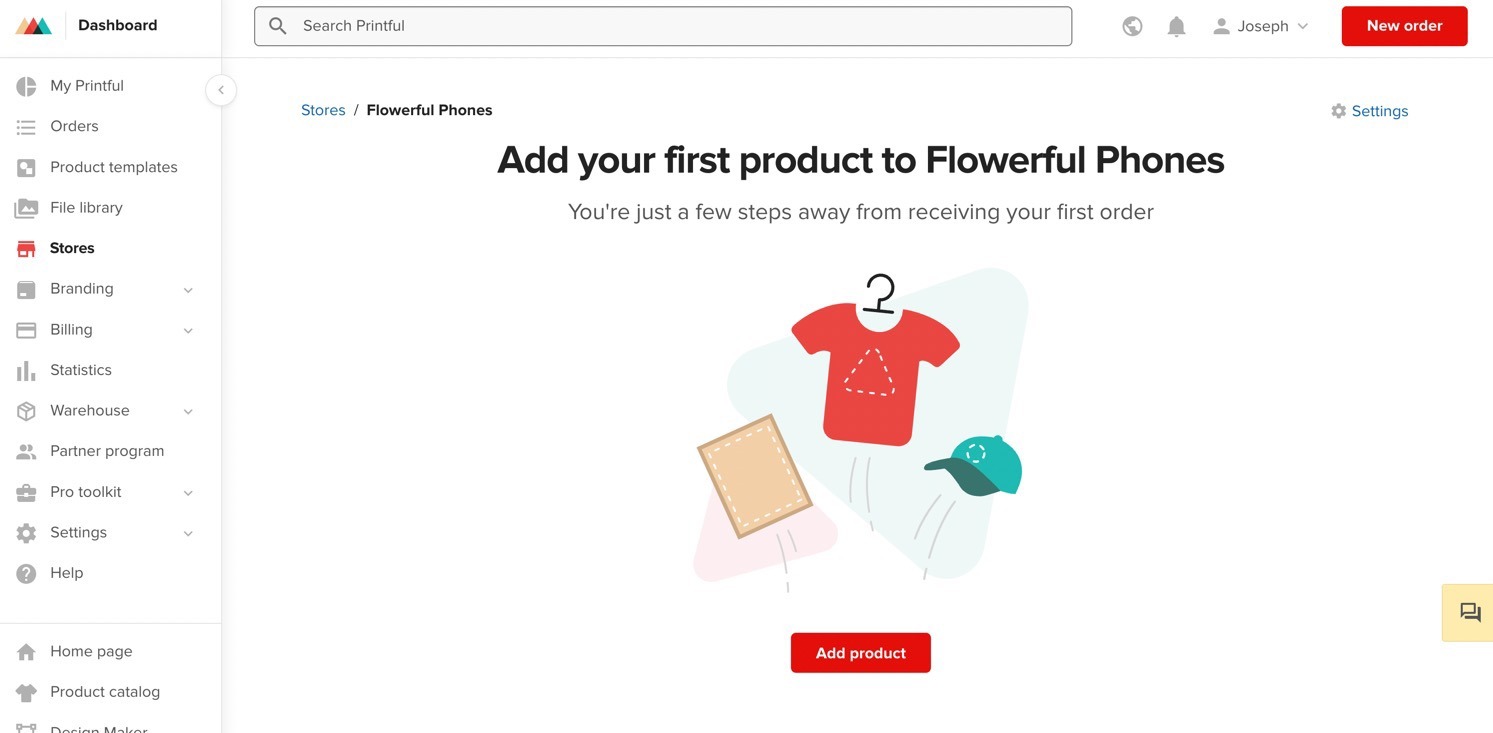
You’ve successfully integrated Printful and Shopify, allowing you to add phone case designs to Printful and sync the product pages with Shopify. The end result should send you to Printful, where you can add your first product.

Add Your Design, Pricing, Mockups, and Details to Your Product Pages
It’s possible to add products in Shopify, but it makes the most sense to create products in Printful when selling phone cases. This way, you’re able to sync the products to Shopify, while still getting the benefits of automated product fulfillment from Printful.
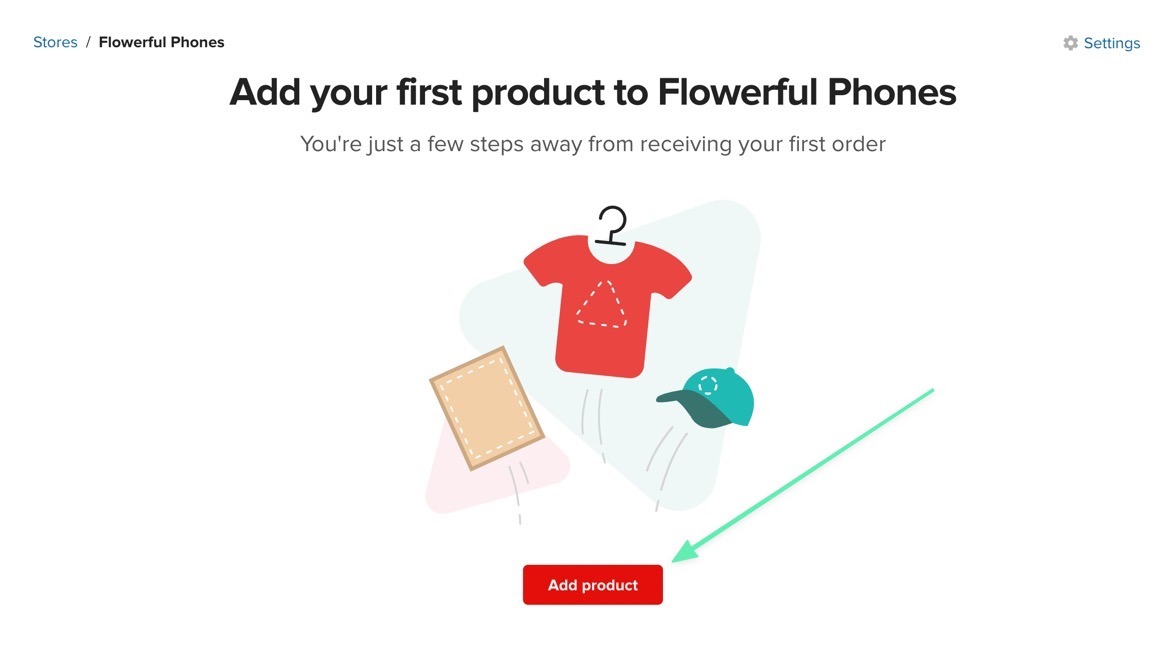
Click on the Add Product button to get started.

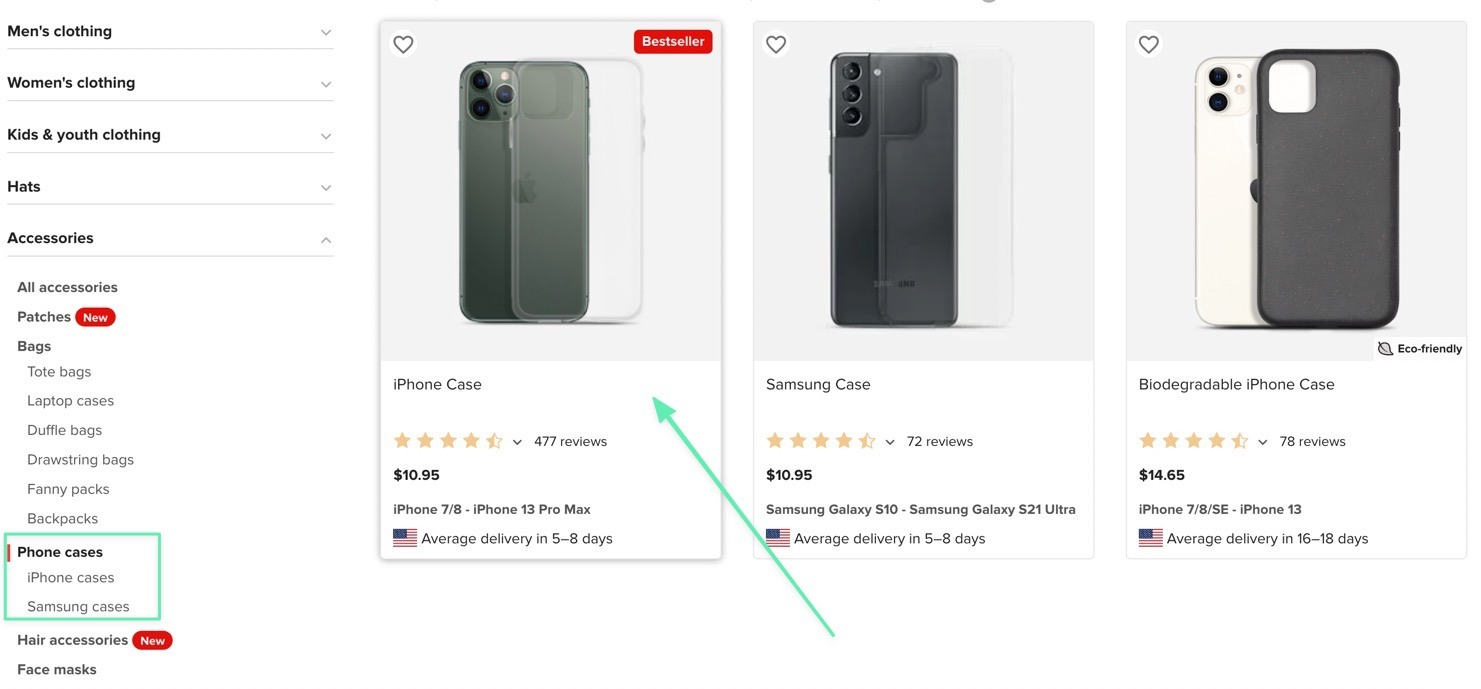
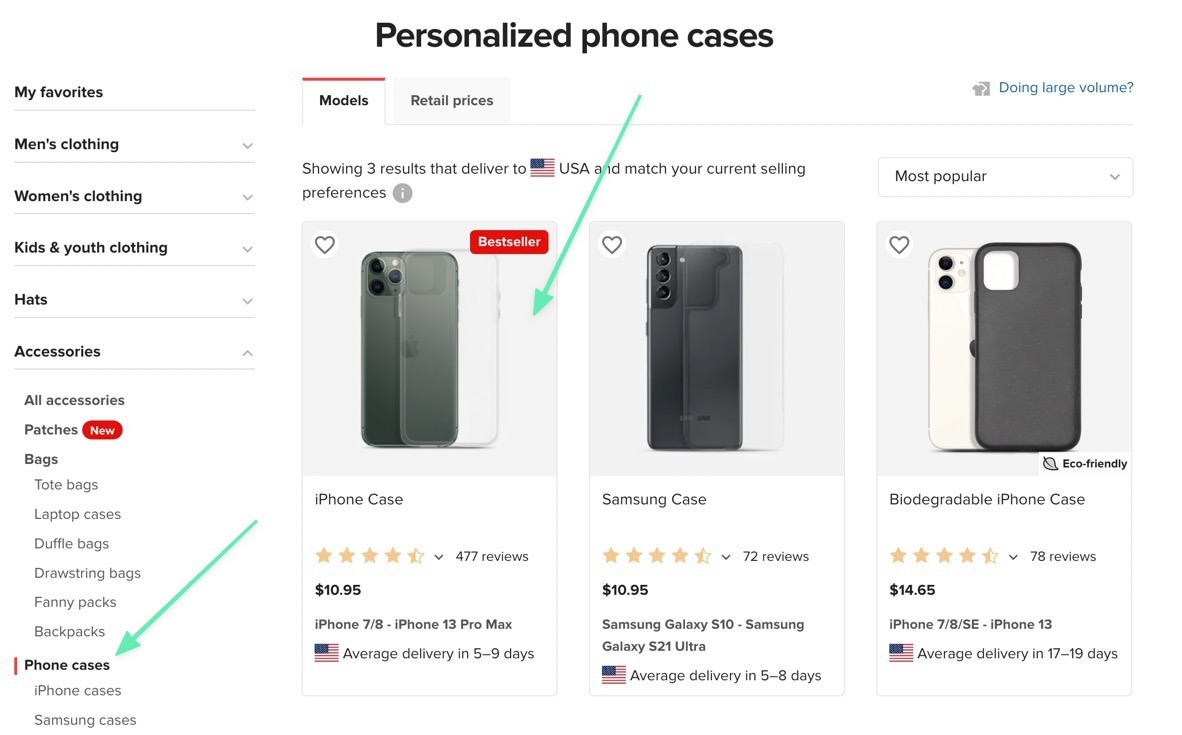
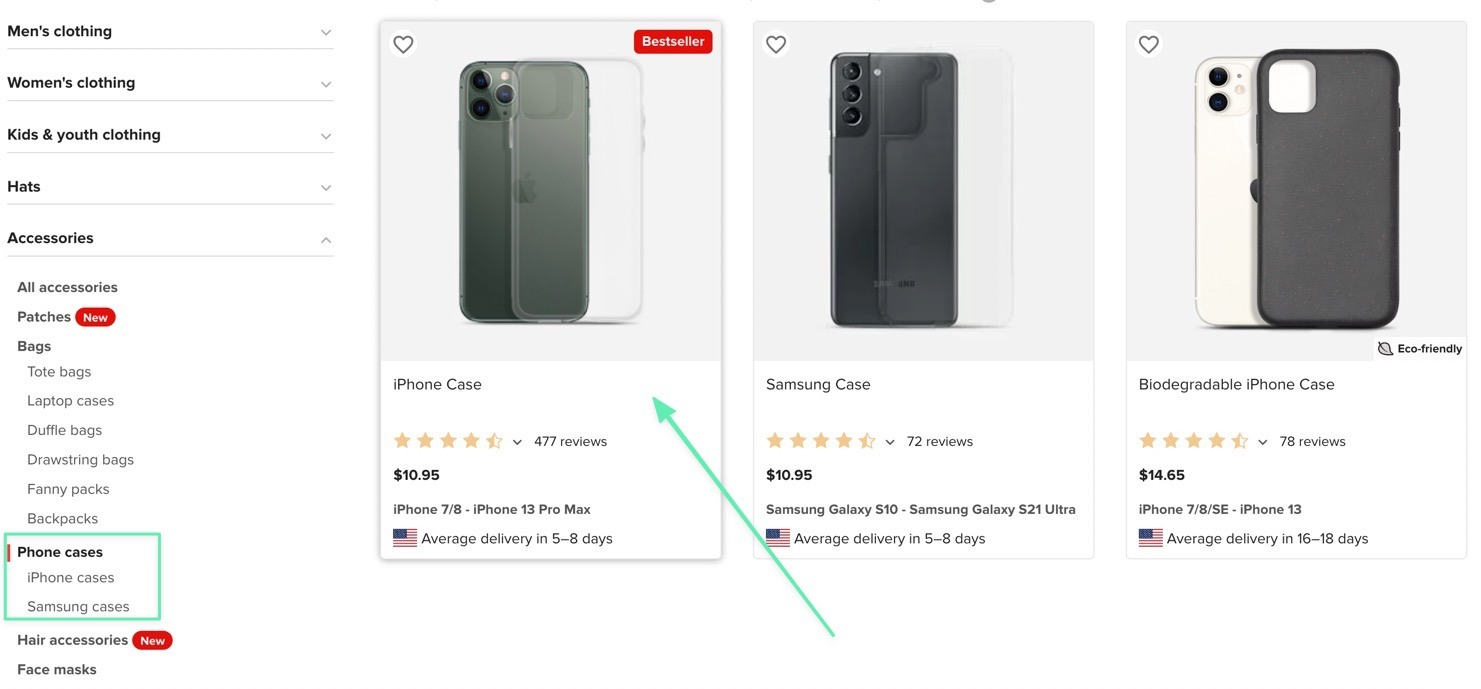
Browse through the product options and go to Accessories > Phone Cases. Choose iPhone Case, Samsung Case, or Biodegradable iPhone Case based on what you plan on selling. You can always go back to add multiple styles of cases. It’s best to create separate product pages if you plan on selling both iPhone and Samsung cases.

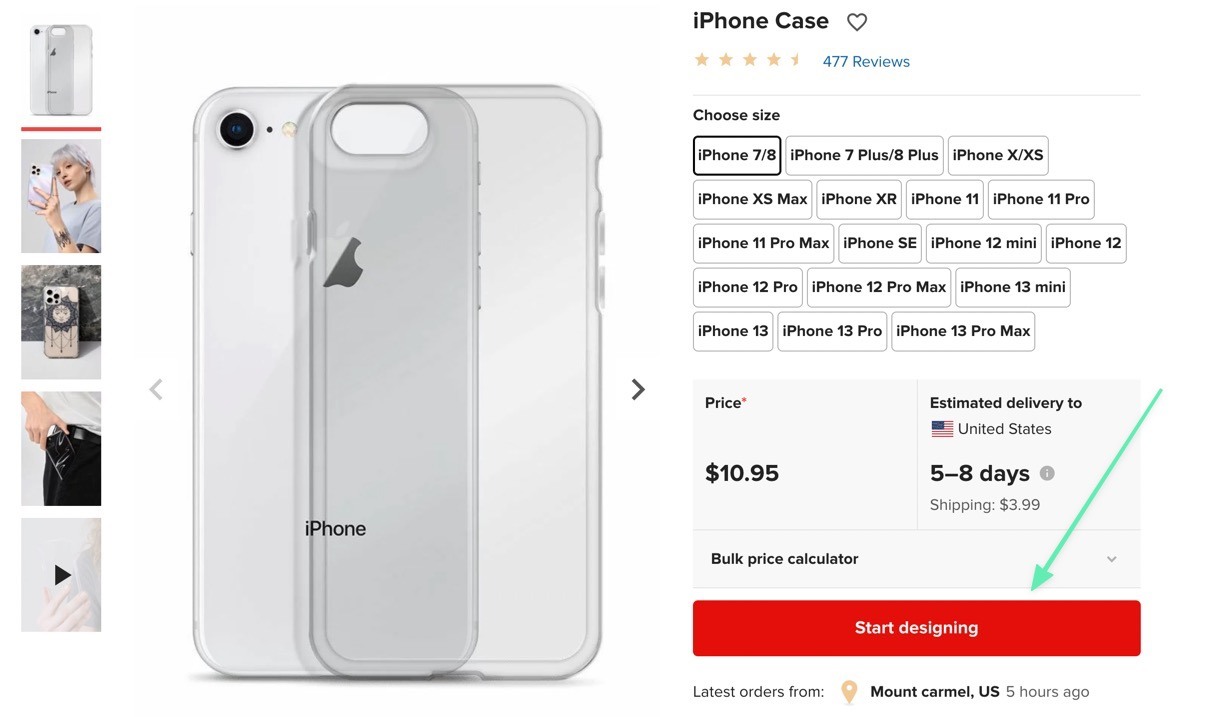
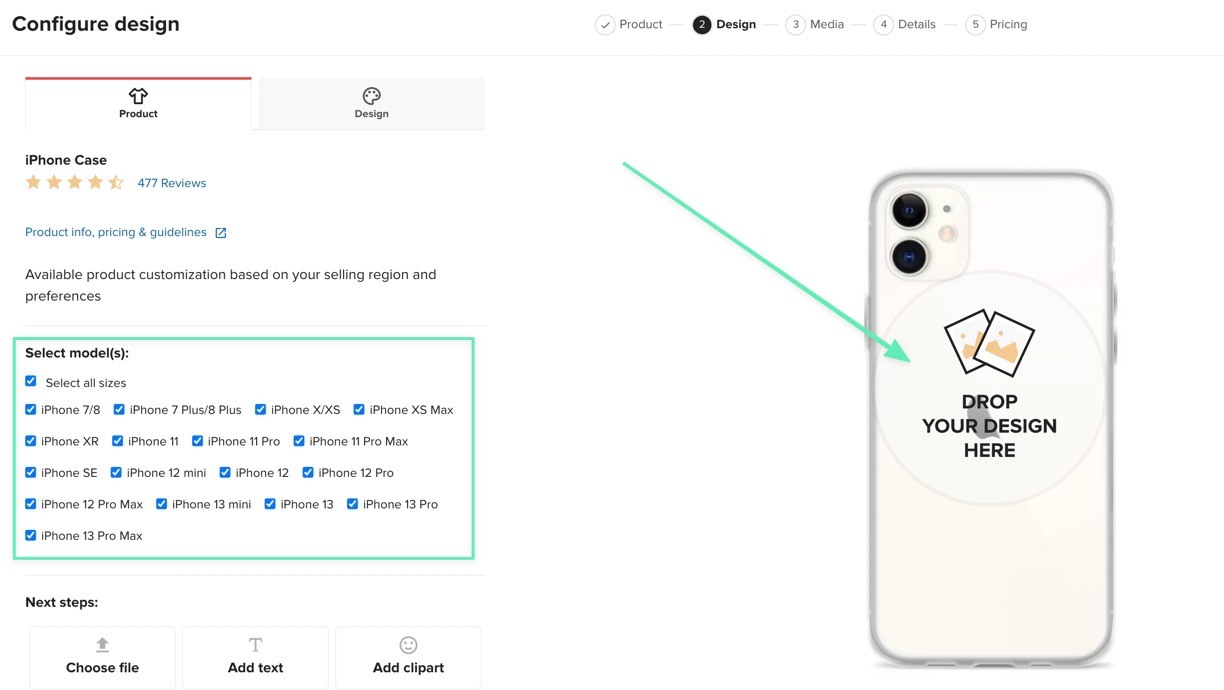
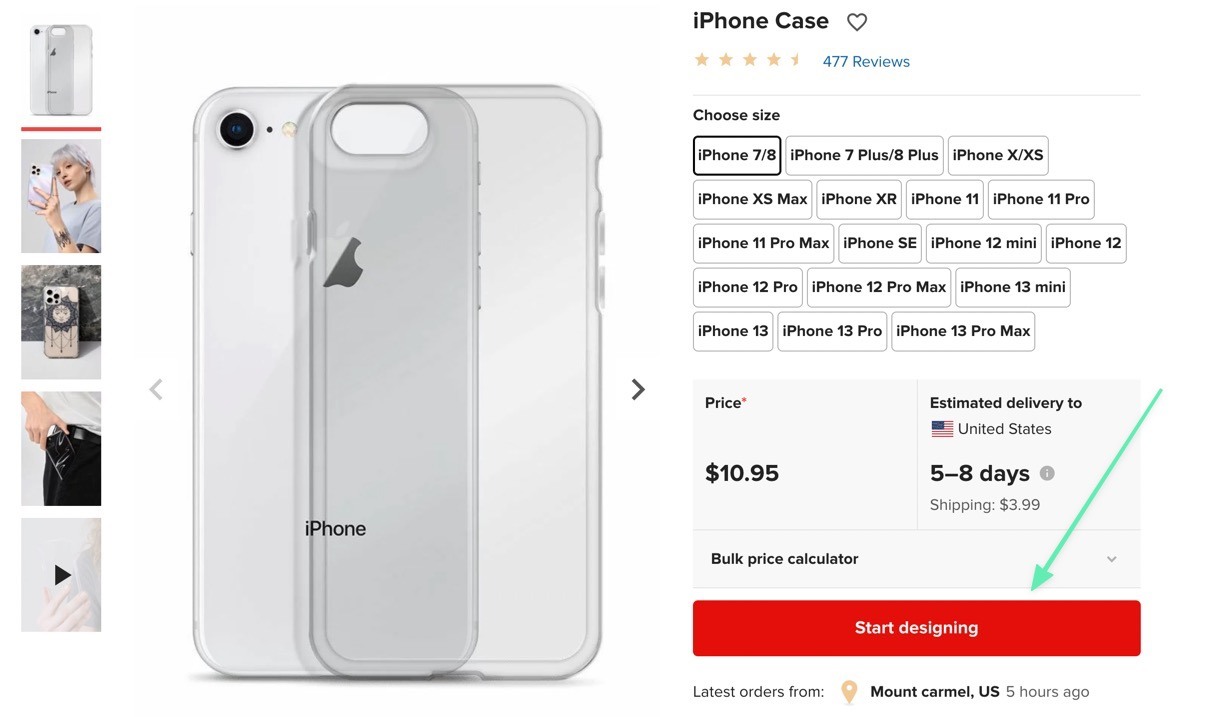
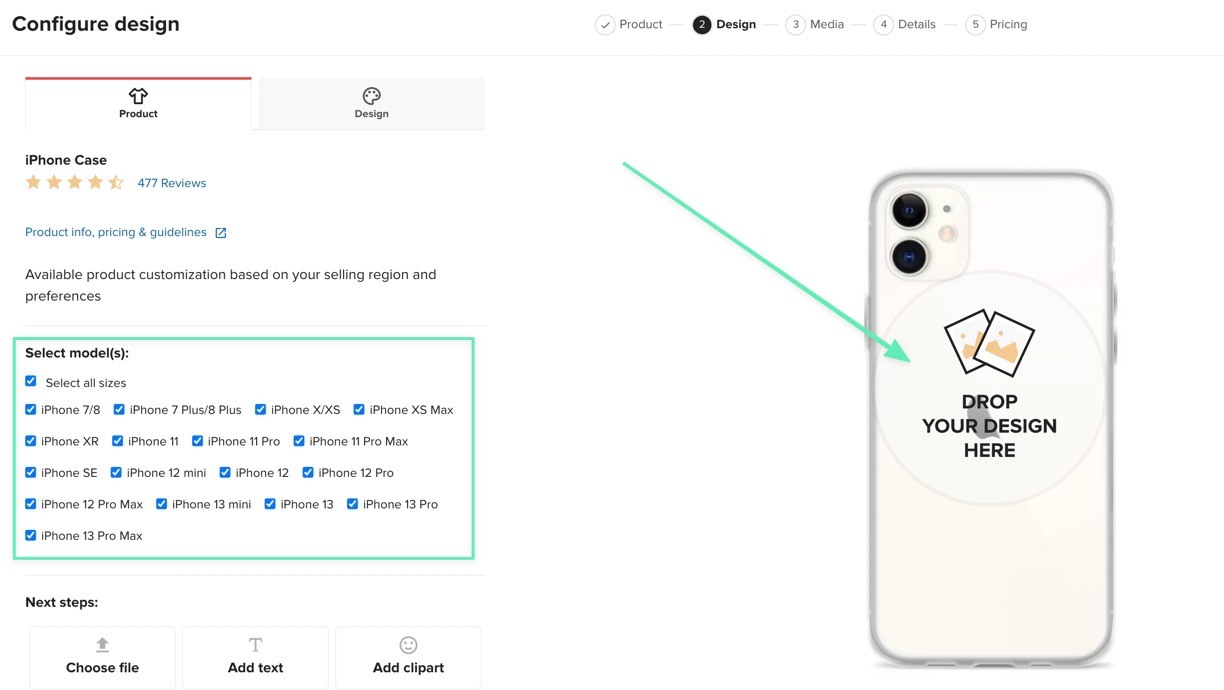
This sends you to the Printful product designer. Mark the check boxes for each phone case model you plan on selling; these get added to your store as product variants for the customer to choose. Click the Drop Your Design Here button to upload a design from your computer or other storage service.

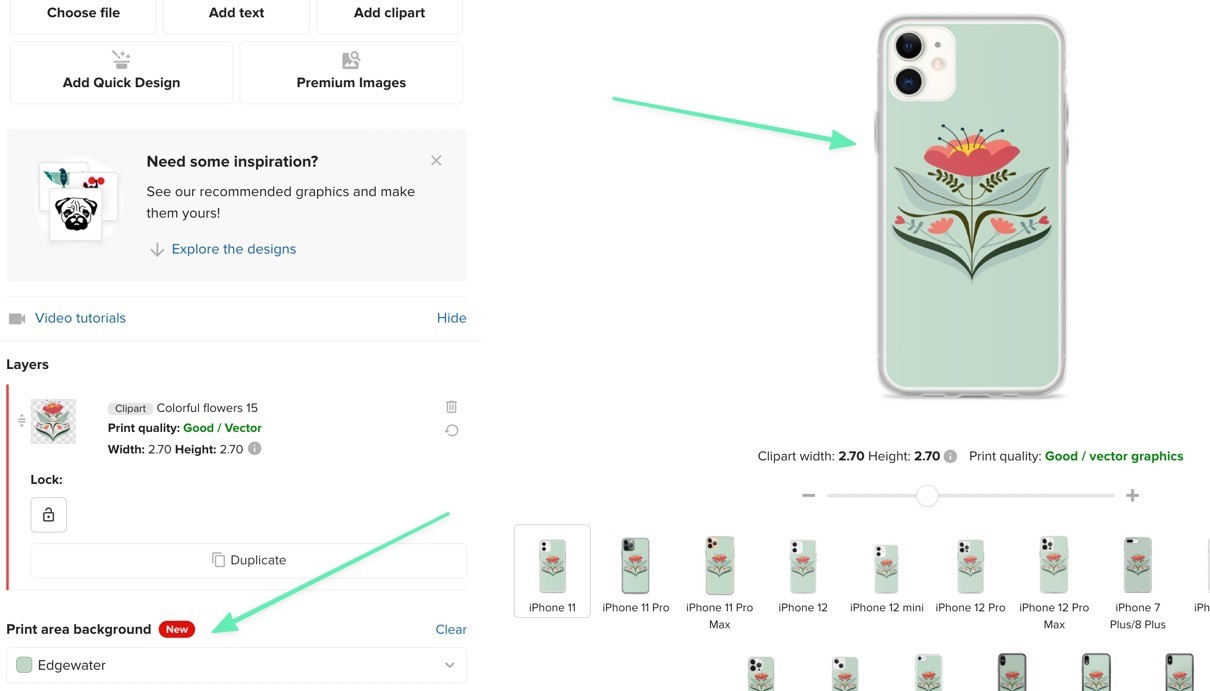
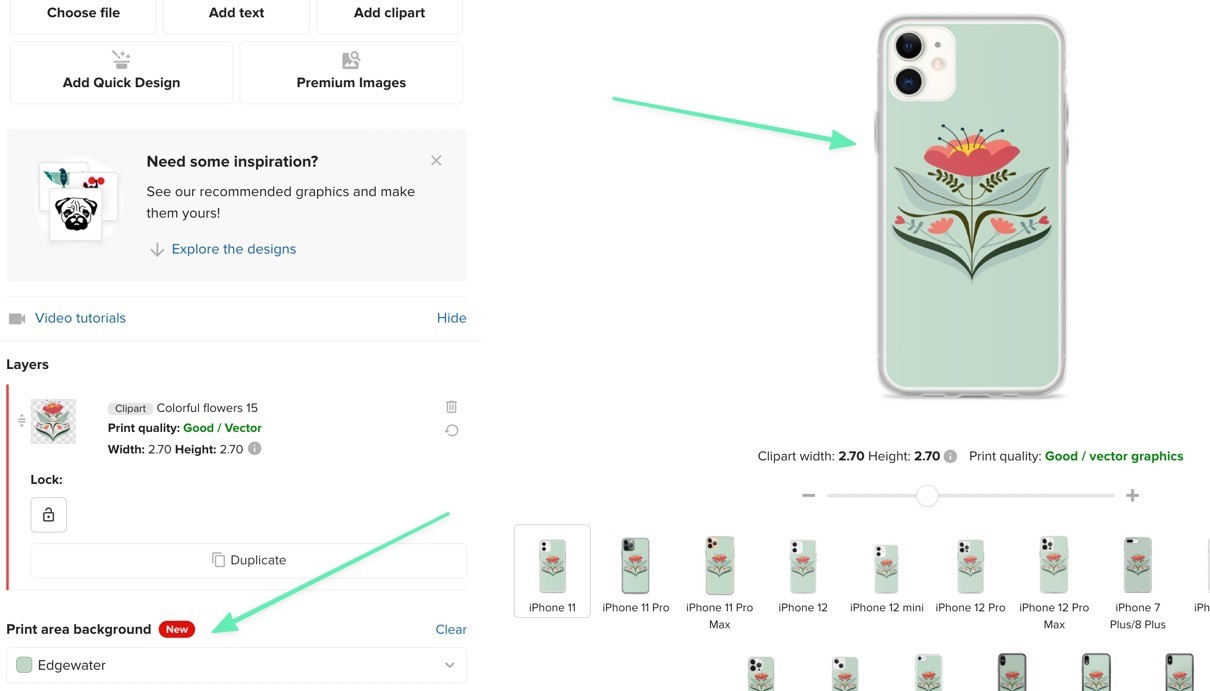
After uploading, the design appears in the mockup preview. It’s also possible to change the Print Area Background to incorporate a unique color background if that’s not already included in your design file.

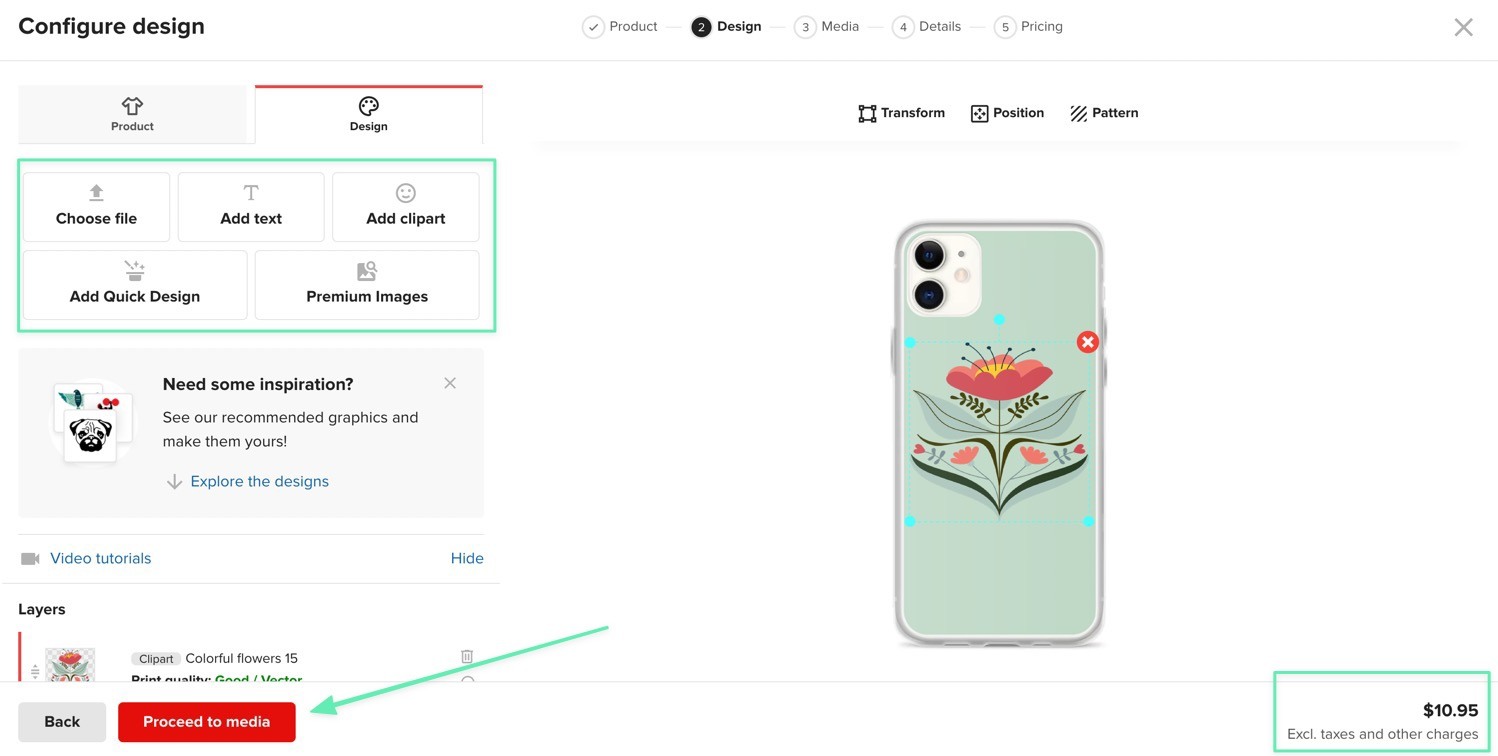
That’s the main way to add a design to a Printful product, but we encourage you to test the entire editor just in case something else allows you to get more creative with your designs. For instance, the Printful designer has options to:
Choose filesAdd textAdd clipartAdd a quick designChoose from premium imagesPosition your imageAdd patternsAdjust the sizing or transform the image
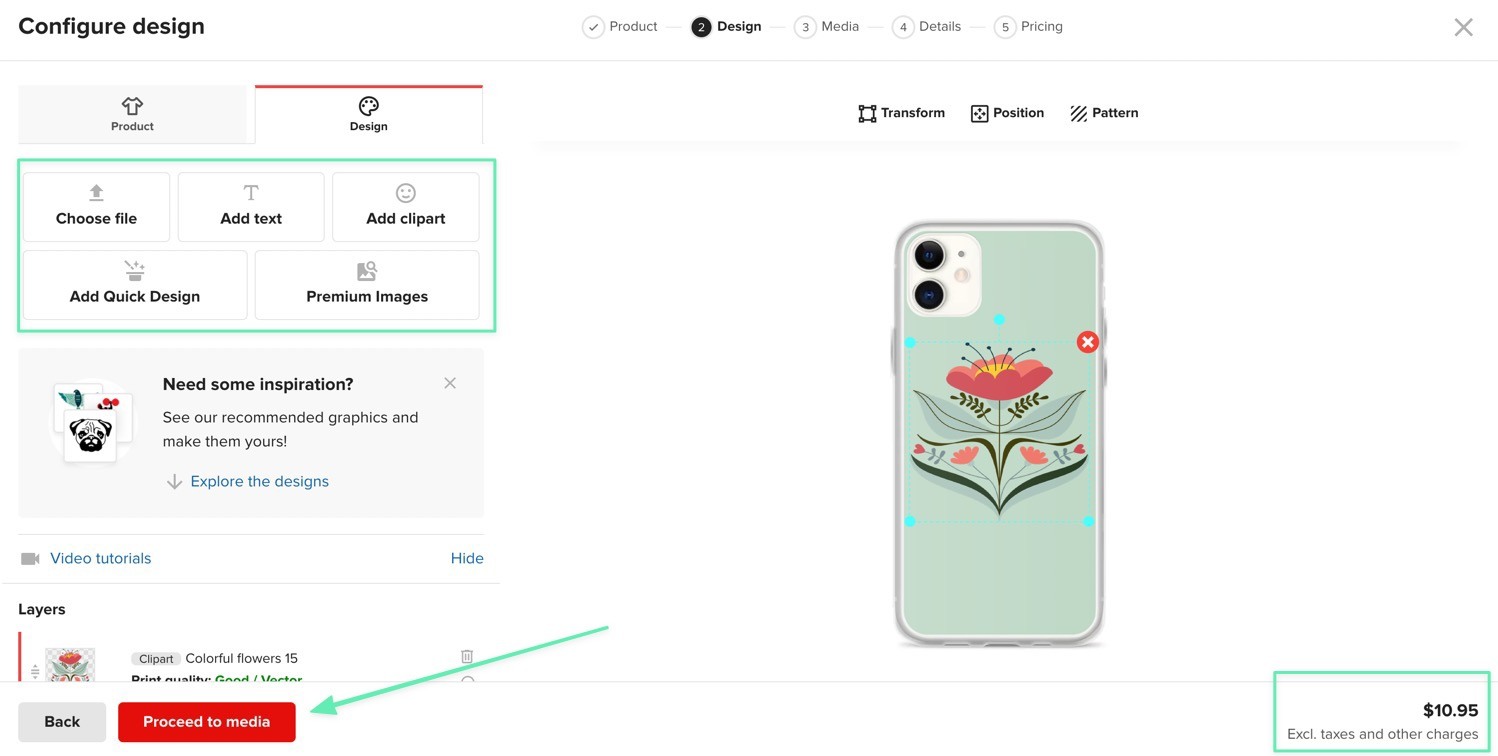
When you’re done designing, click on the Proceed To Media button.
Note: Printful always displays the current cost of the product in the bottom right corner. There’s no extra fee to add one design to a phone case, but some products get more expensive as you print on multiple parts of the item.

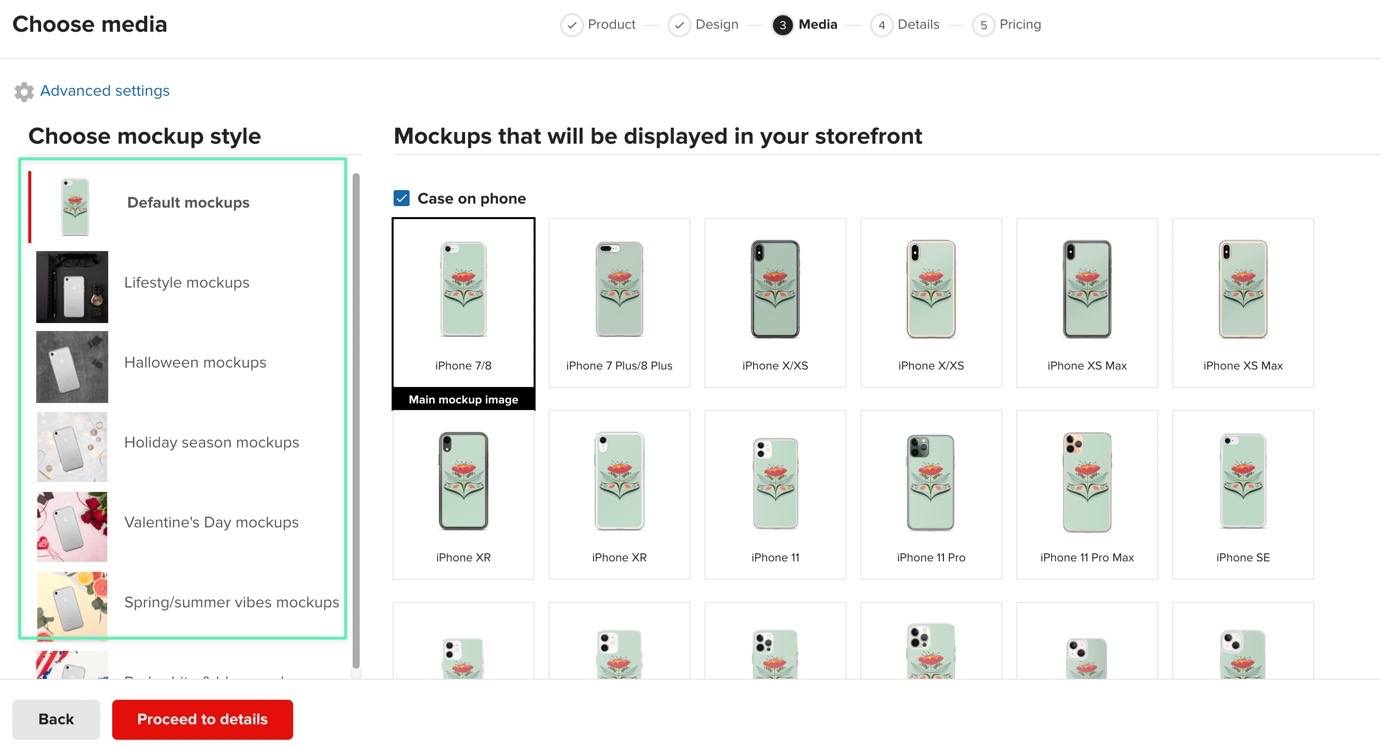
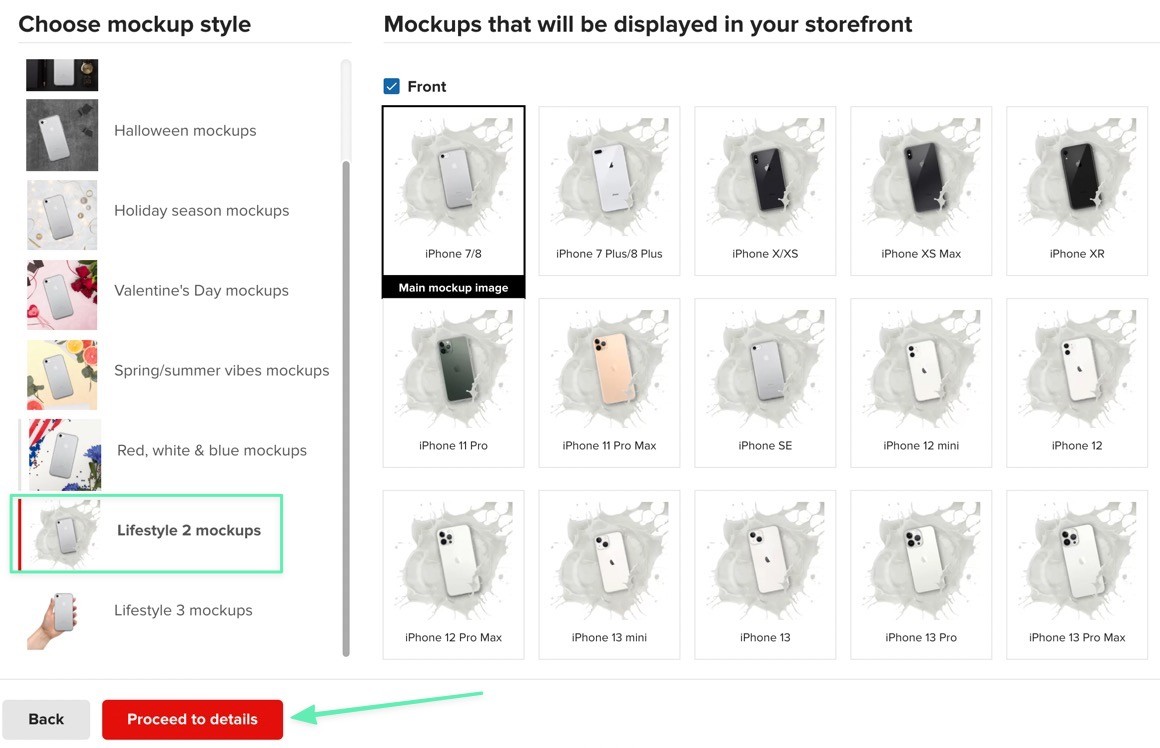
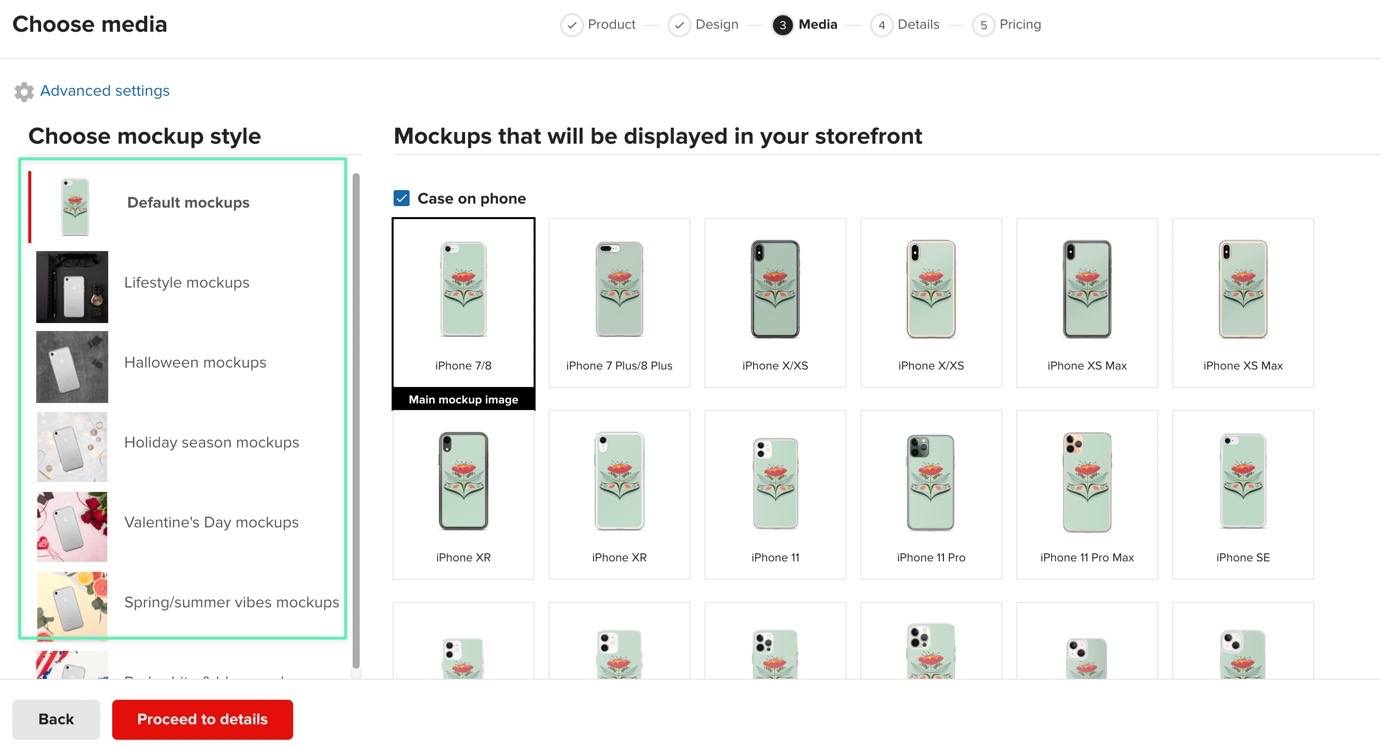
The next section prompts you to select a mockup style for your product pages. This is one of the wonderful parts about Printful, since you don’t have to pay for product photos or take them yourself. Printful puts your design on several default and lifestyle product photos that you can use for free.

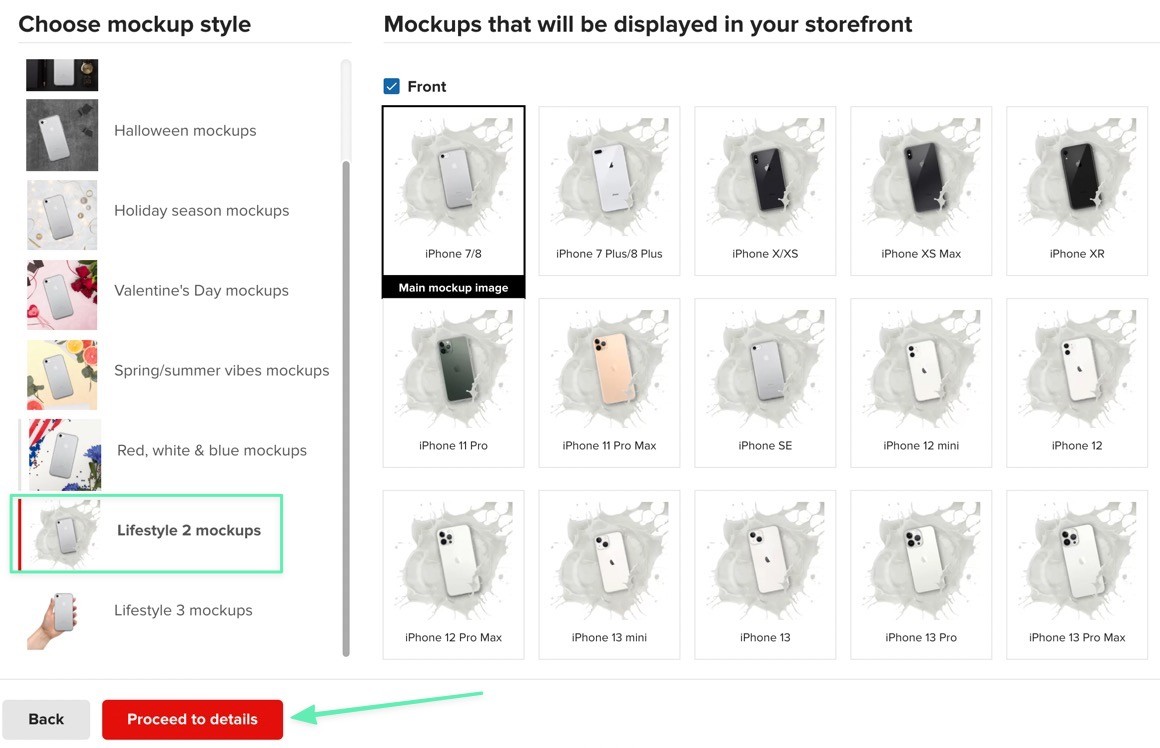
For this example, we’ll go with a creative lifestyle product photo for every variant.
Click on the Proceed To Details button.

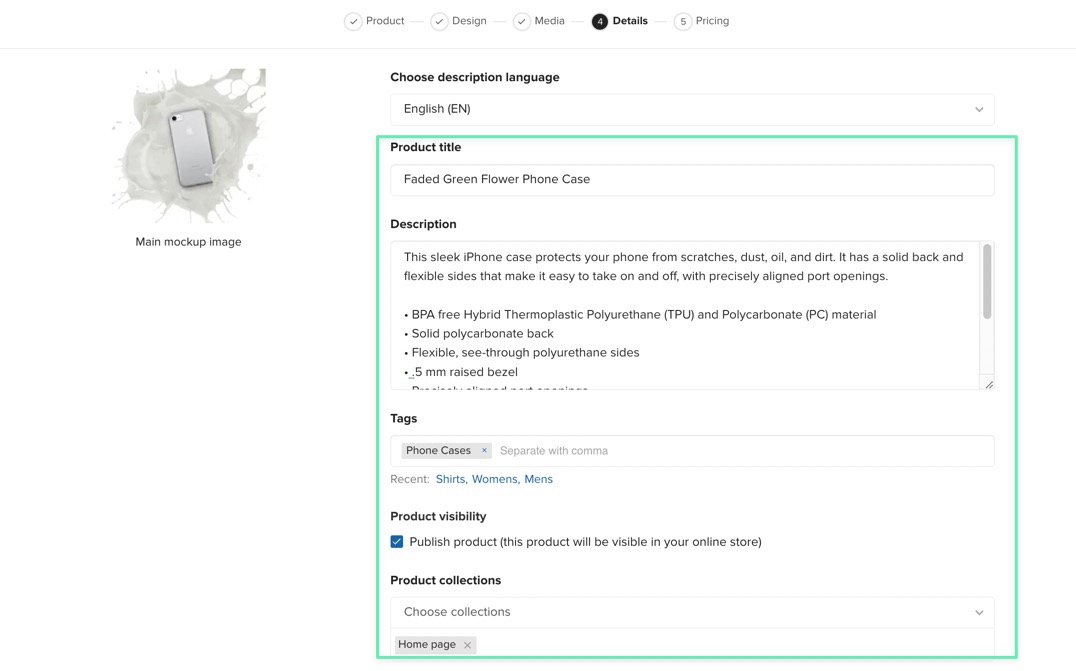
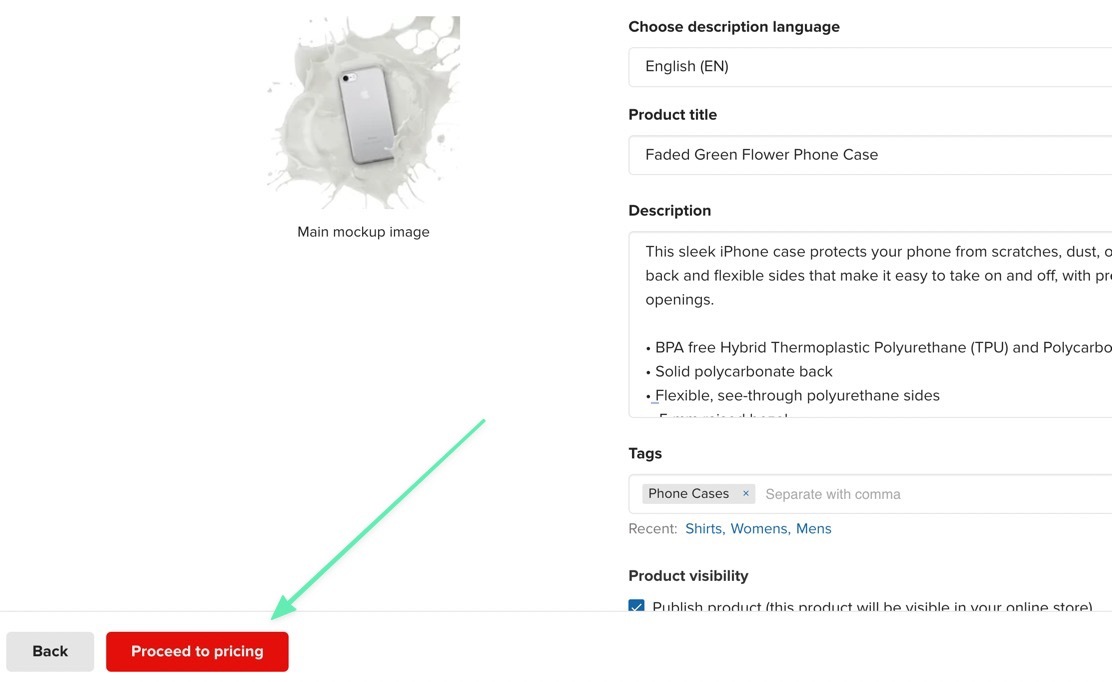
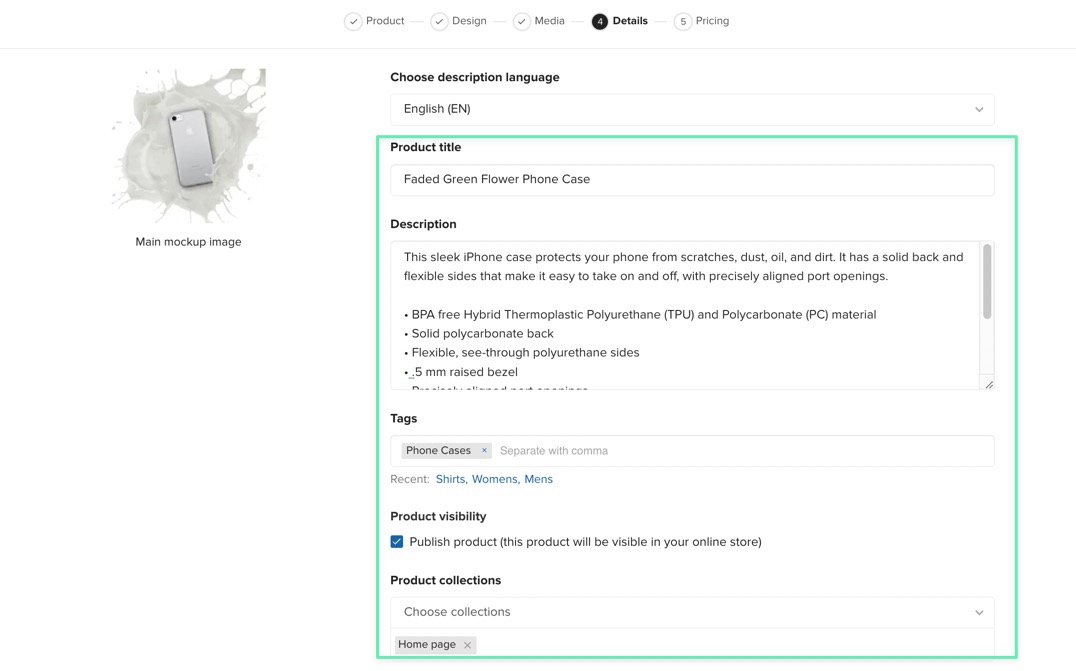
This section asks you to fill in information that appears on the product page in Shopify. As with all ecommerce products, you should create a catchy (and SEO-friendly) Product Title and Description. Printful inserts default information from the manufacturer; we recommend using some of this for product specifications, but it’s wise to rewrite it all for SEO purposes.
Also, feel free to add Tags and Product Collections. We suggest using a Homepage collection so you can instantly place items for purchase on the homepage. It’s also important to mark the checkbox for Product Visibility; otherwise, it won’t show up in your store.

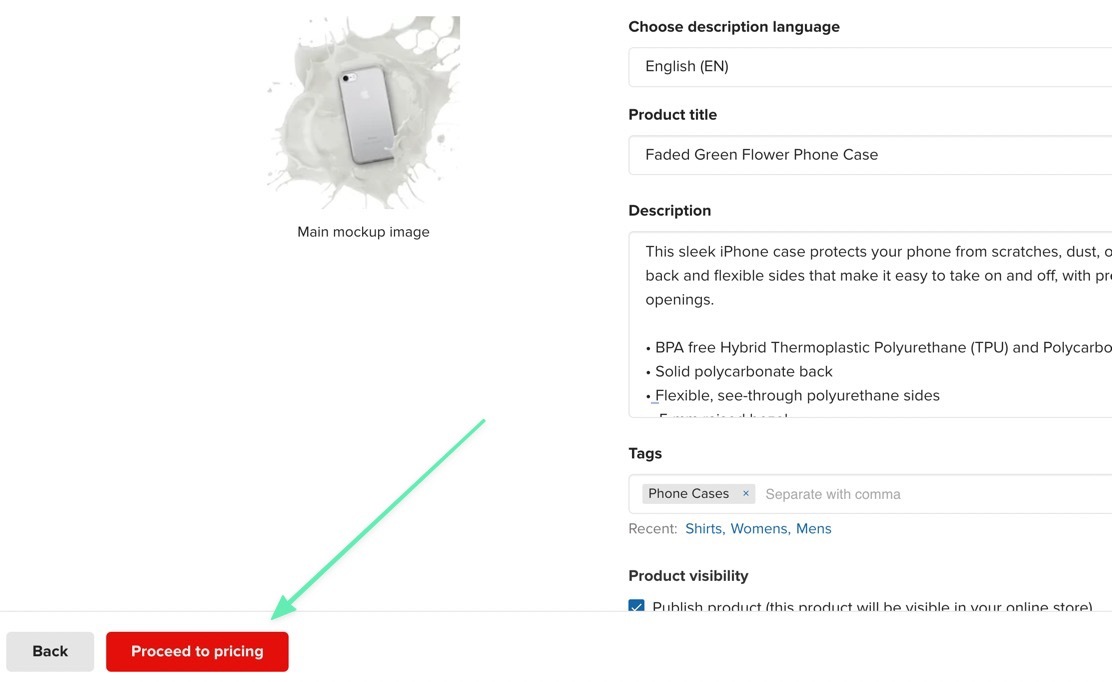
Select the Proceed to Pricing button.

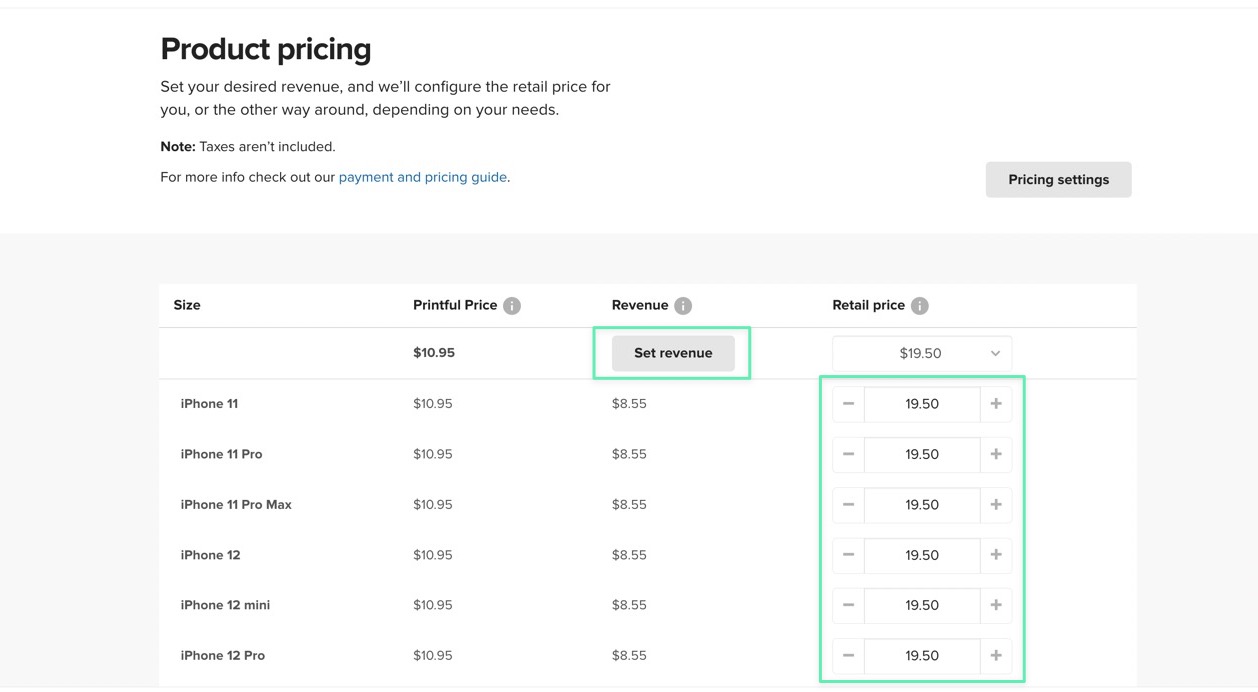
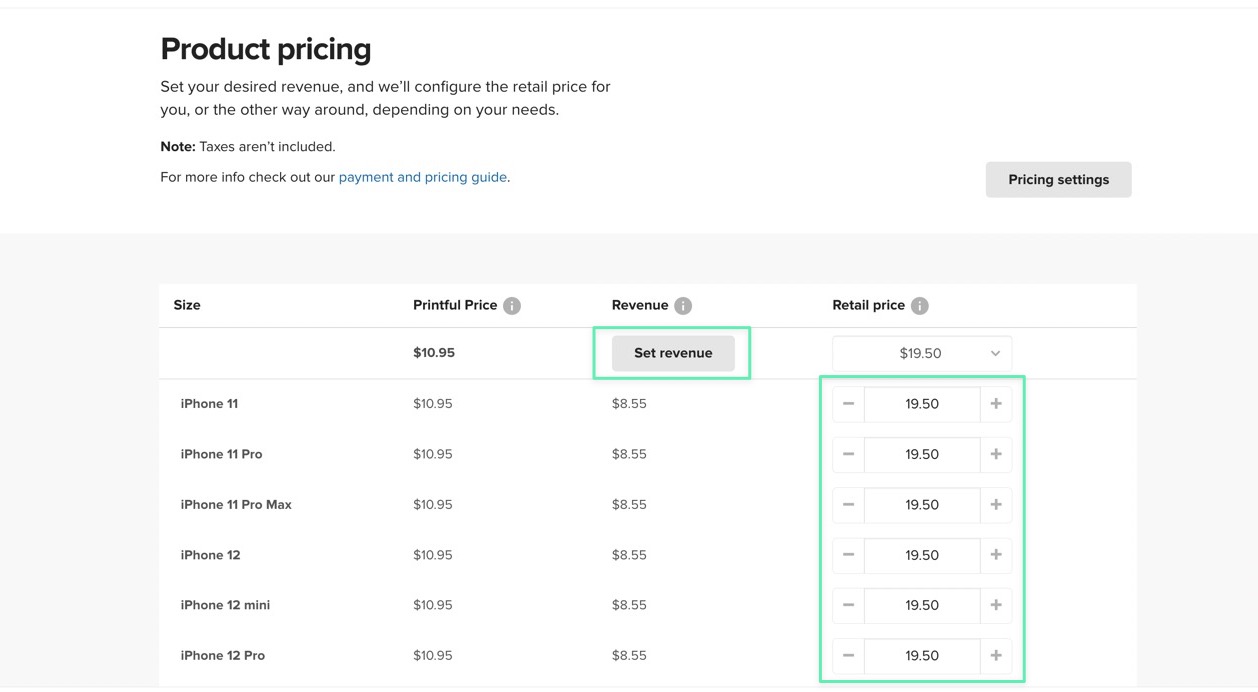
The Product Pricing page has options to set a percentage or dollar-based revenue increase. View the Printful Price (your cost per phone case), the Revenue (your profit per phone case sale), and the Retail Price (how much your customers spend on each phone case) to make the perfect profit margin for your store. Printful already recommends pricing, but you should adjust the pricing based on what your customers are willing to pay.

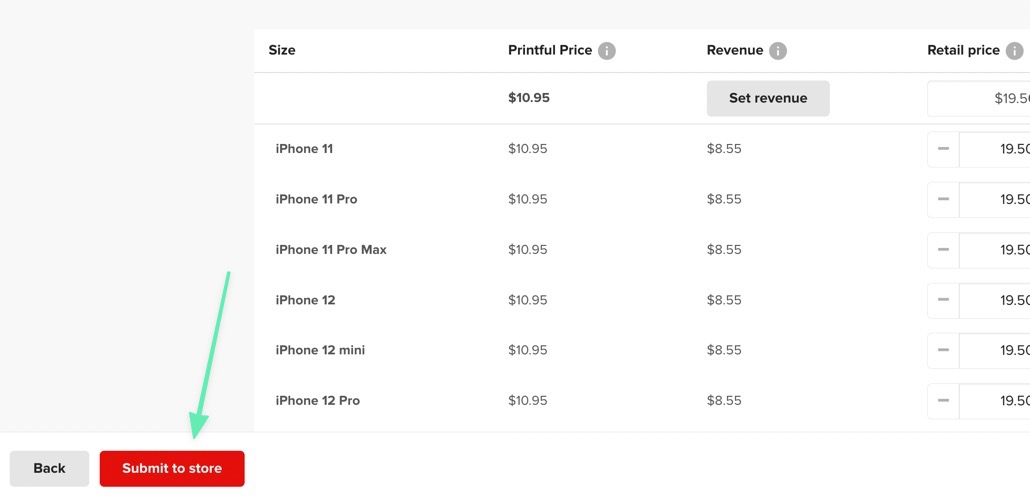
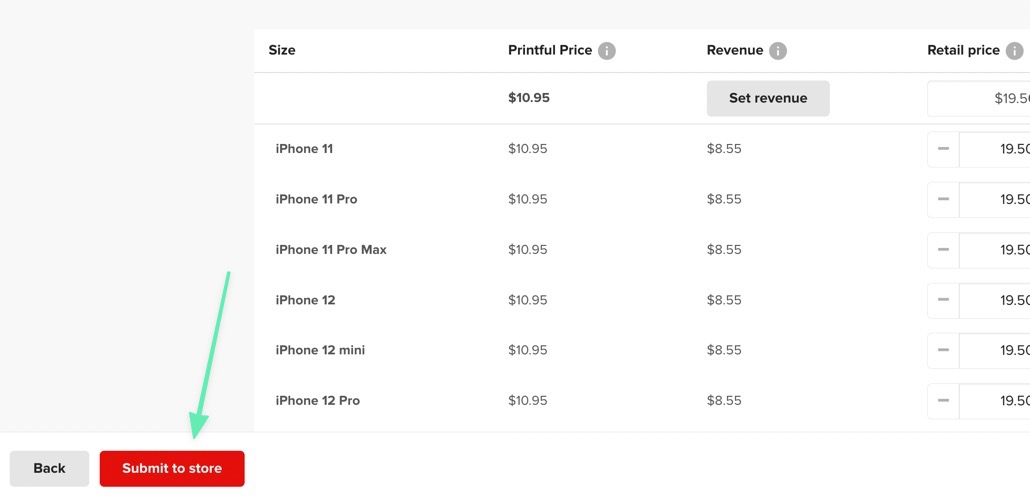
When you’re all done, click on the Submit To Store button.

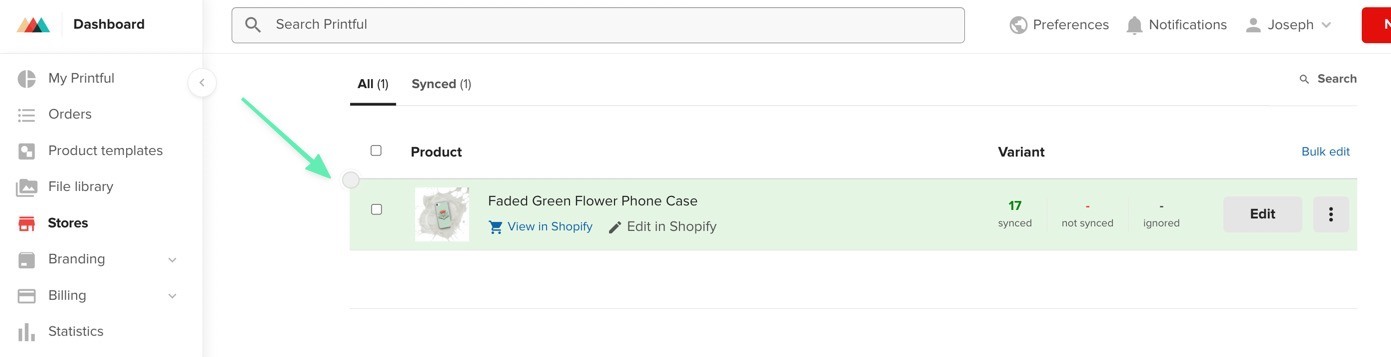
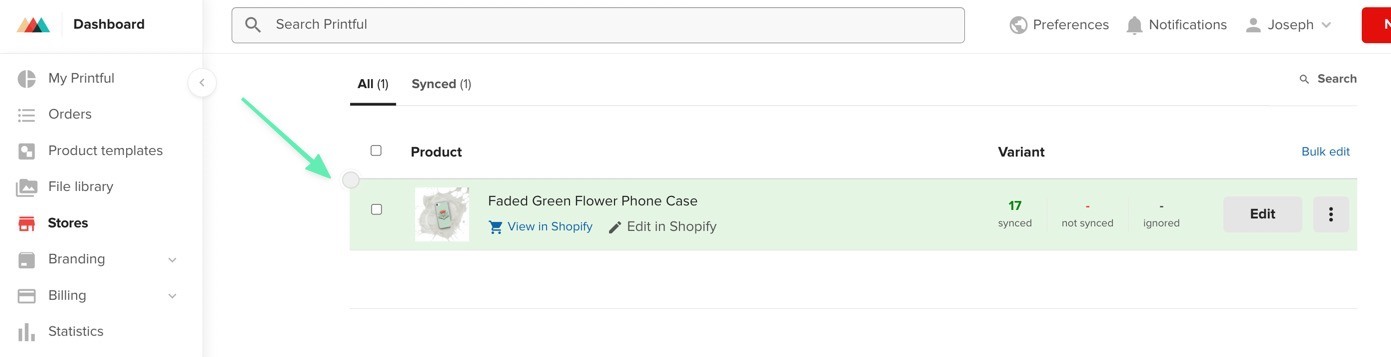
Within a few seconds, Printful adds the item to your dashboard, where you can view the synced variants and click to View In Shopify or Edit In Shopify.
Note: Make sure you complete most edits in Printful, since they’re the ones making and fulfilling your phone case.

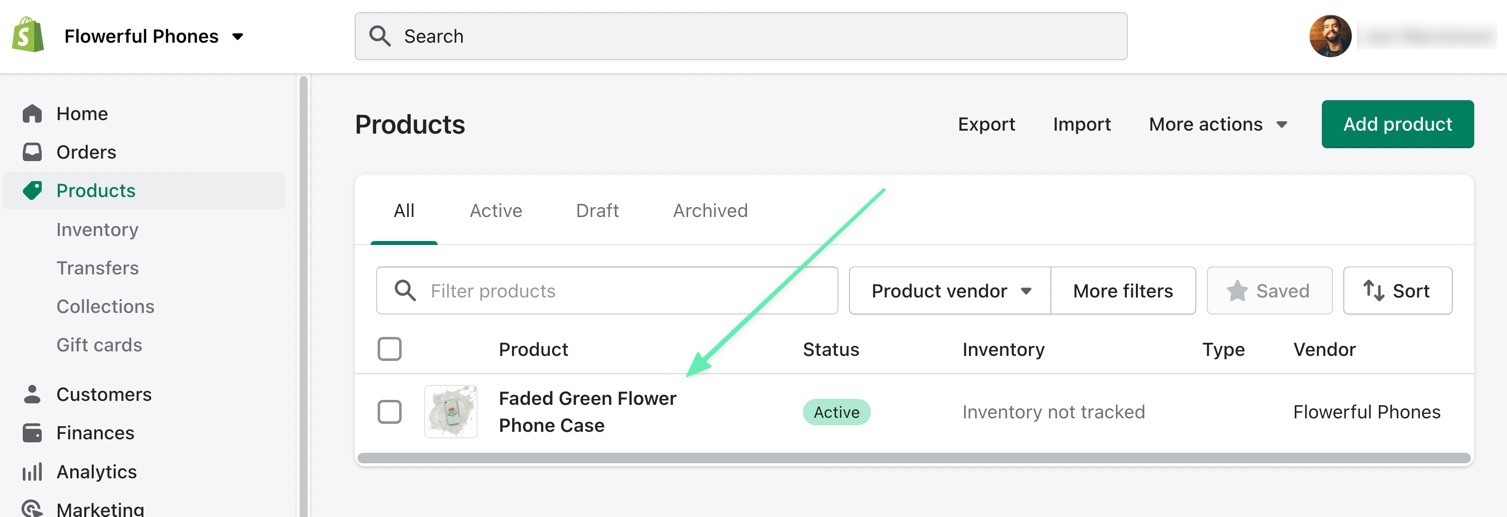
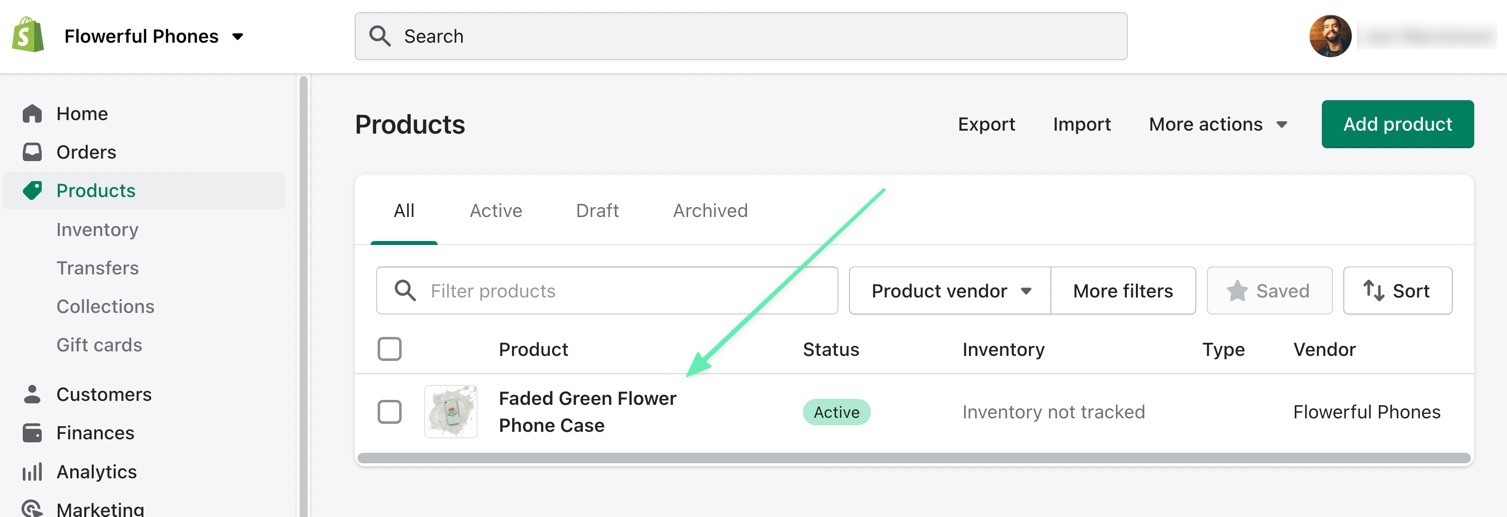
Going over to Shopify, we can now see that the product successfully synced from Printful.

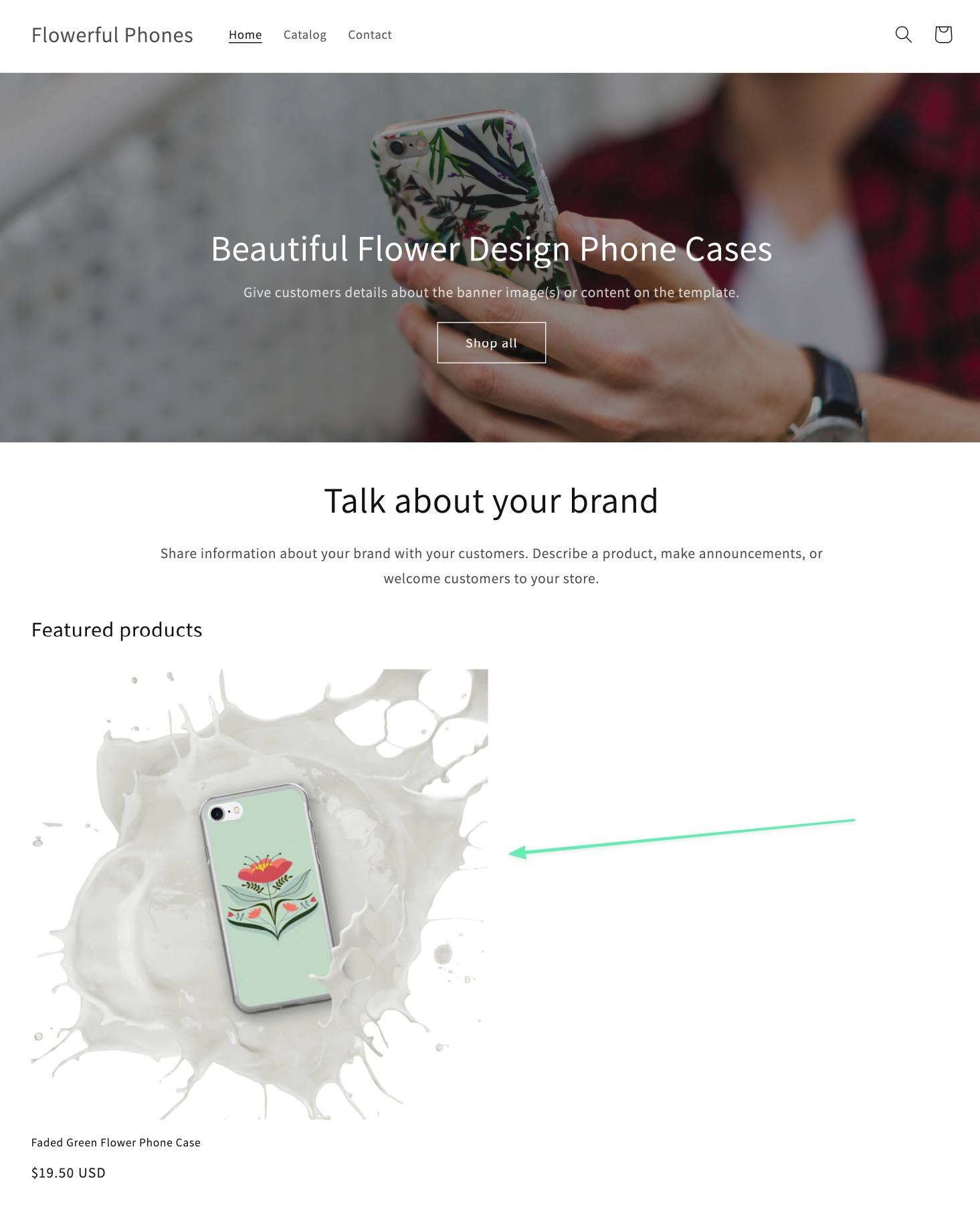
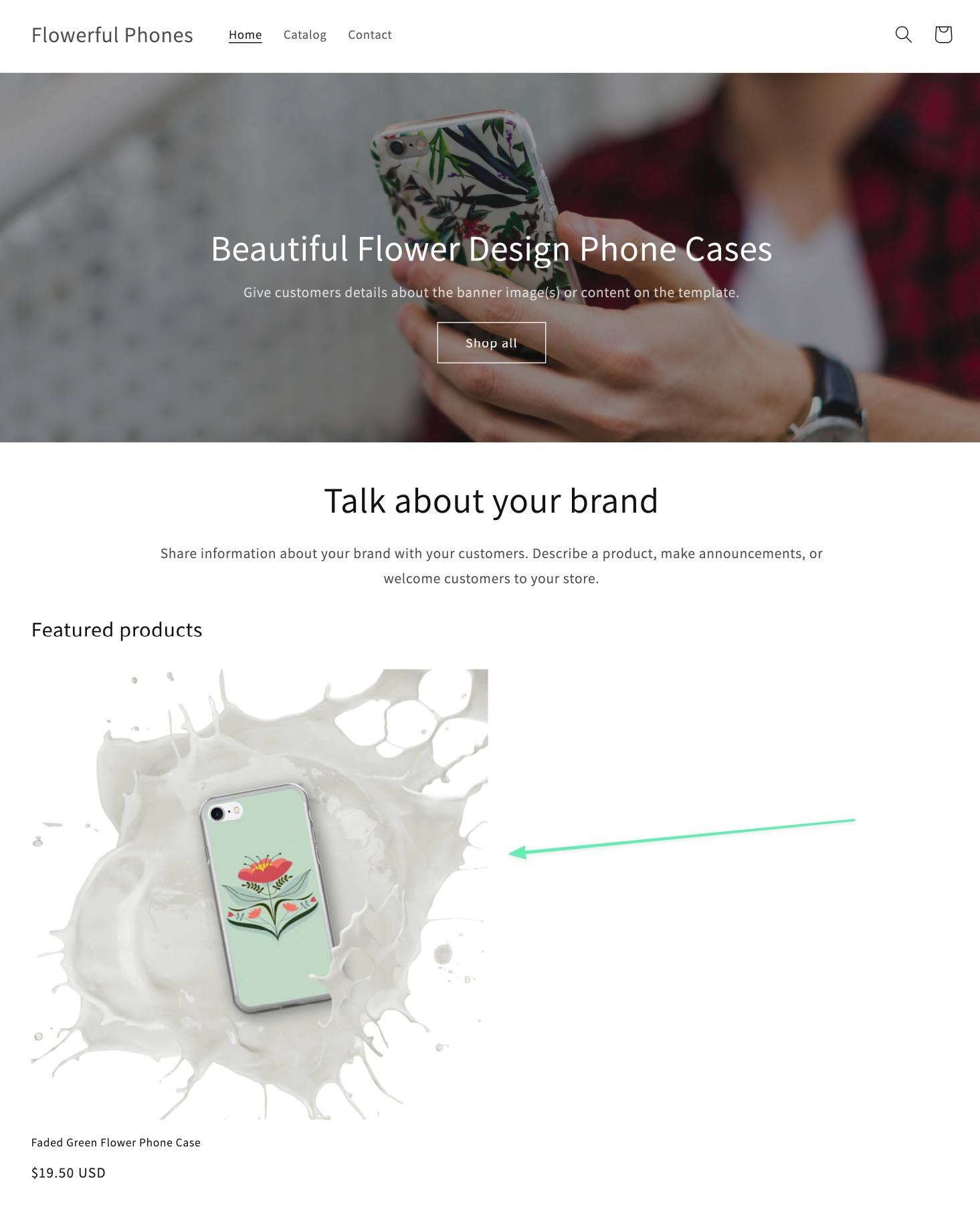
And we recommend going to the frontend view of your Shopify store to see if everything looks right. As you can see, our product appears in the Homepage category showcase.

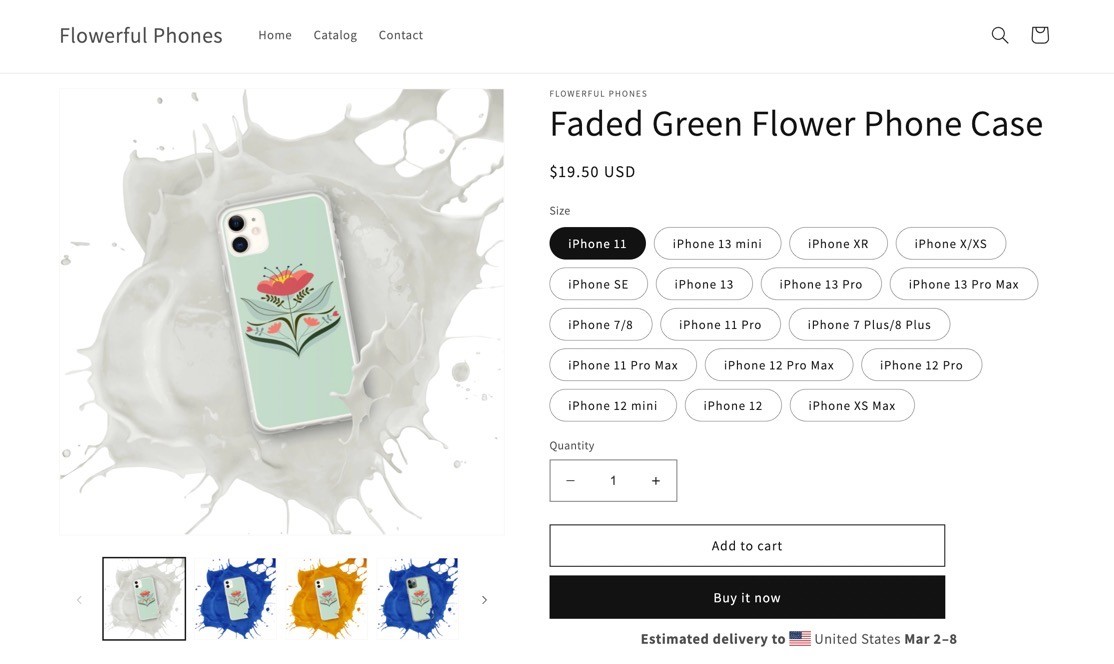
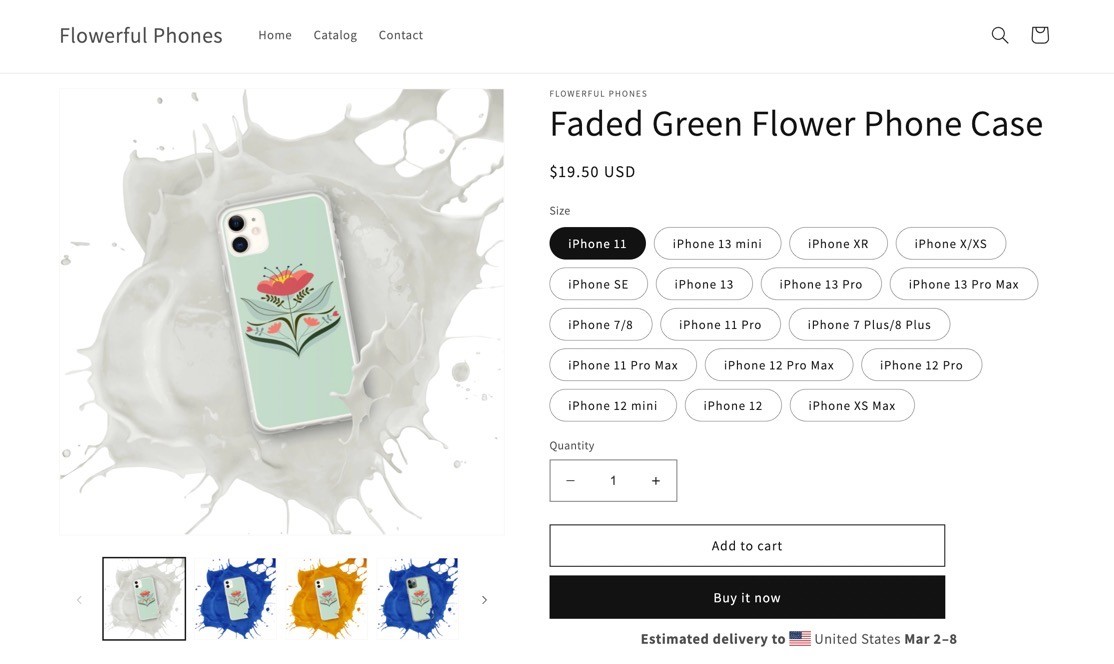
It’s also a good idea to look at the actual product page. Check that you have all the right product variants, pricing, descriptions, and images. Feel free to use the Shopify Customizer to adjust the overall layout of all product pages.

Accept Mobile Phone Case Orders and Market Your New Business
Now it’s time to start selling your phone cases!
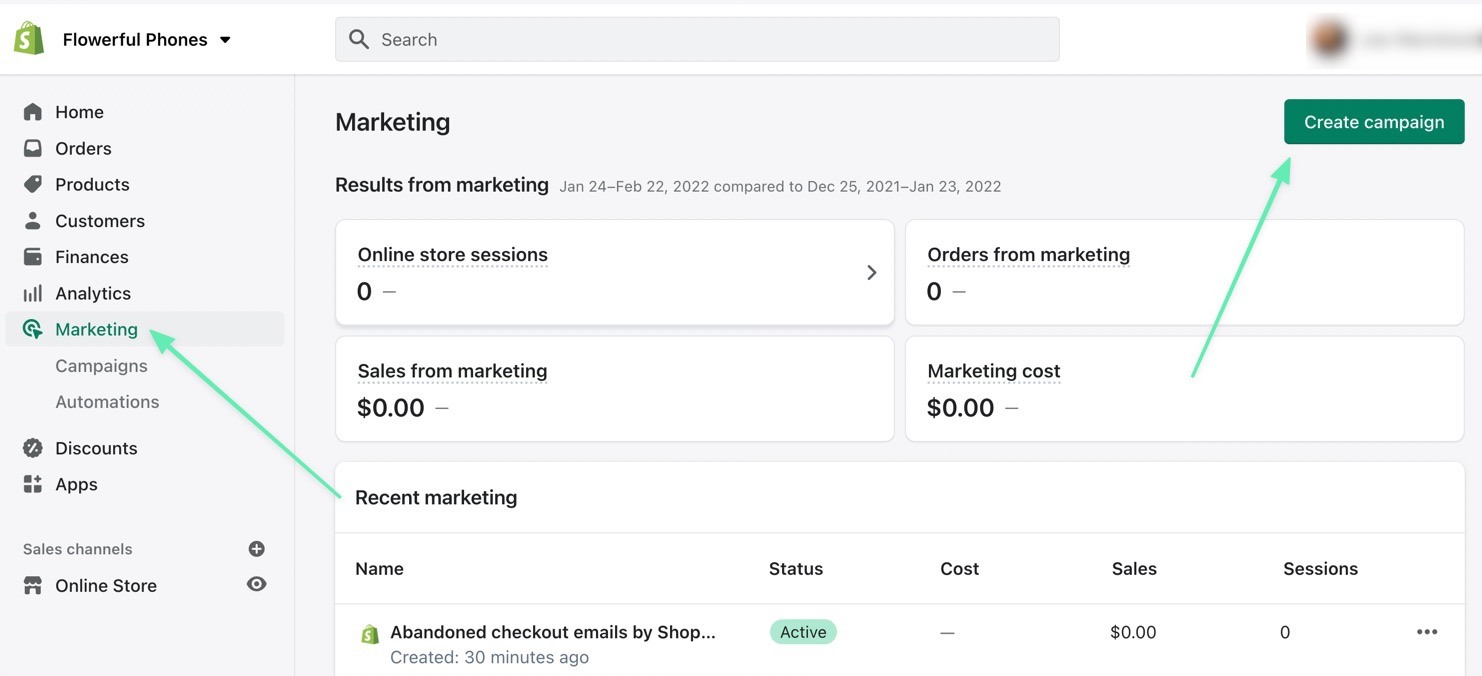
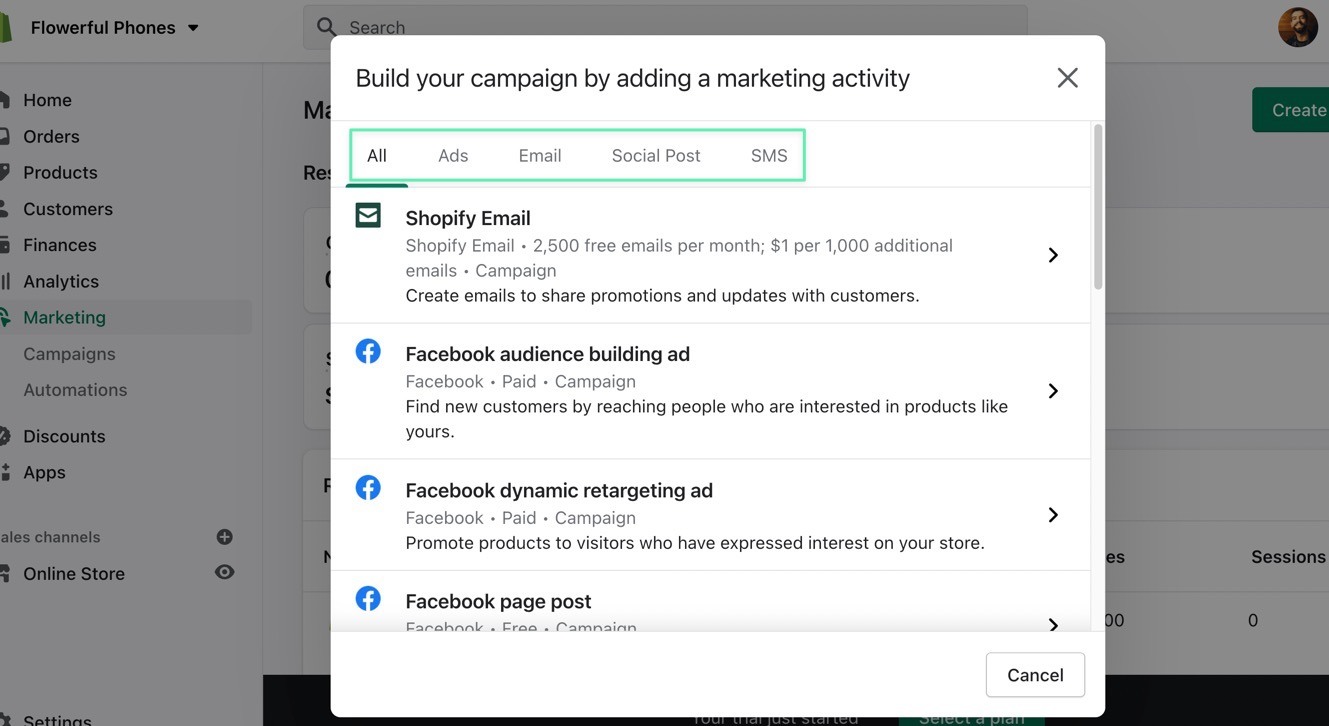
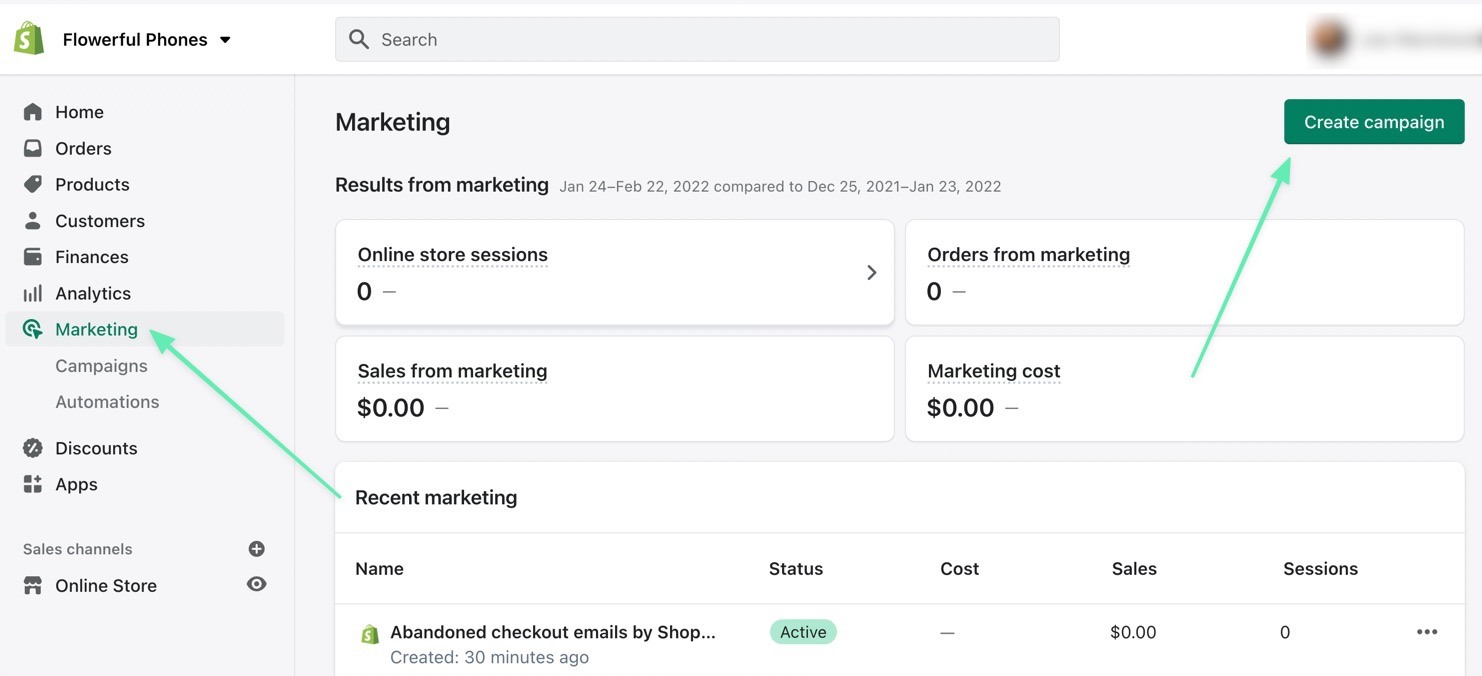
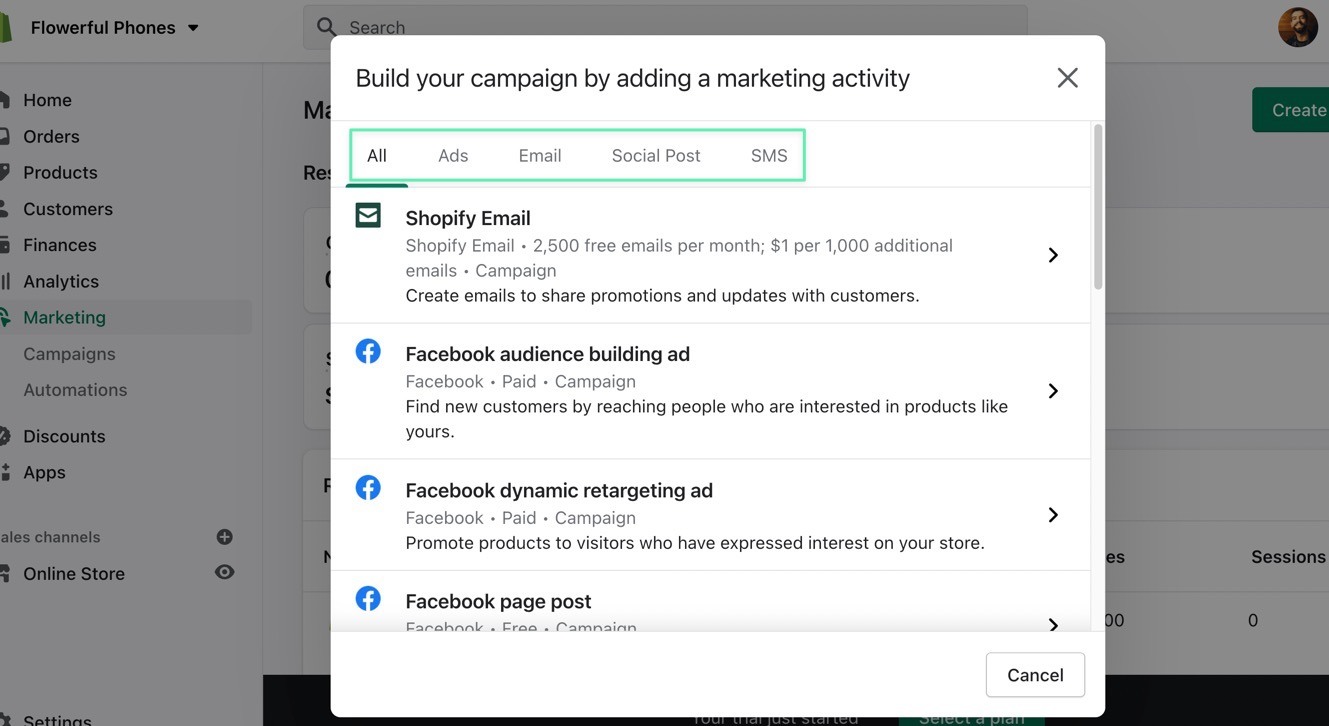
There are many ways to market your products in Shopify, most of which are stored under the Marketing menu item. You can click on the Create Campaign button to see marketing options and launch a campaign.

Options for marketing in Shopify include:
Shopify Email marketingFacebooks AdsPinterest AdsSnapchat AdsYahoo AdsMicrosoft Smart ShoppingSMS Test marketing
When it comes to selling custom phone cases, we find that a few forms of marketing work best:
Social advertising: You can do this on Facebook, Snapchat, and Pinterest through the Shopify dashboard. Other social networks offer advertising tools as well. Search engine advertising: Google has its own advertising panel (so you must do this outside of Shopify). Otherwise, Shopify has advertising features through Microsoft. Email marketing: Use Shopify Email or one of the many integrations like Mailchimp or Constant Contact. Influencer marketing: This is one of the most powerful marketing strategies when dropshipping custom designs. Shopify doesn’t have a feature for this, but you can easily reach out to relevant social influencers and bloggers and create an agreement for them to market your phone case. Think Instagram, TikTok, Facebook, and Snapchat.

Summary on How to Start a Phone Case Business
All online business owners want to start with low costs, minimal storage requirements, and decreased risk. In reality, that’s not always possible, unless you consider a small business like one that sells cell phone cases. These phone accessories allow for an incredible amount of flexibility; you can sell from a physical storefront, at a kiosk, or learn how to start a phone case business with an online store.
With a little market research on demographics, some of your own designs, and an efficient fulfillment system through Shopify and Printful, we believe that any dedicated business person has the potential to make a considerable amount of money with a custom phone case business. Simply pair all of that with some Facebook Ads and influencer marketing and you’re well on your way to finding your place in the world of iPhone cases and Android cases.
If you have any questions about how to start a phone case business with a Shopify ecommerce website and Printful, let us know in the comments section below. Also, share your tips if you’ve already found success with a phone case ecommerce business!
The post How to Start a Phone Case Business (With No Prior Experience) appeared first on Ecommerce Platforms.

















 Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.












 If you want to know how well-dressed someone is, look at their shoes. Shoes tell you a lot about a person’s style, activities, and choices. We often choose clothes to deceive people about who we are — we want to be brighter, more successful, more relaxed, more adventurous than we actually are. But, our shoes paint an honest picture and offer endless insights into who the wearer is.
If you want to know how well-dressed someone is, look at their shoes. Shoes tell you a lot about a person’s style, activities, and choices. We often choose clothes to deceive people about who we are — we want to be brighter, more successful, more relaxed, more adventurous than we actually are. But, our shoes paint an honest picture and offer endless insights into who the wearer is.