Original Source: https://smashingmagazine.com/2021/02/state-gdpr-2021-key-updates/
The EU’s directives have impacted virtually every digital professional as products and services are designed with GDPR in mind, regardless of whether you’re a web design company in Wisconsin or a marketer in Malta. The far-reaching implications of GDPR don’t just impact how data should be processed, how products should be built and how data is transferred securely within and between organisations. It defines international data transfer agreements like that between Europe and America.
Kevin Kelly, one of the world’s brightest digital futurists, claims that ‘Technology is as great a force as nature’. What he means by that is that user data and information technology is causing one of the most profound periods in human history since the invention of language. Just look at what is happening as governments and the tech multinationals grapple to control the Internet.
Last week alone, as the Australian government moved to force platform owners to pay publishers for the content that’s shared on their platform, Facebook decided to block news to Australian users with a huge uproar from the Australian government.
And that’s in addition to previous controversies (the organisation of the U.S. Capitol riot, the Cambridge Analytica scandal) at the intersection where government and technology meet.
In this article, we’ll look at how GDPR has evolved since 2018. We’ll run through some updates from the EU, some key developments, and where GDPR is likely to evolve. We’ll explore what that means for us, as designers and developers. And we’ll look at what that means for companies both inside and outside the EU.
In the next article, we’ll focus on cookie consent and the paradox where marketers are heavily reliant on Google Analytics cookie data but need to comply with regulations. And then we’ll take a deep dive into first-party ad tracking as we start to see moves away from third-party cookies.
Part 1: GDPR, Key Updates And What They Mean
Part 2: GDPR, Cookie Consent and 3rd Parties (next week)
Subcribe to our newsletter to not miss it.
A Quick Recap Of GDPR
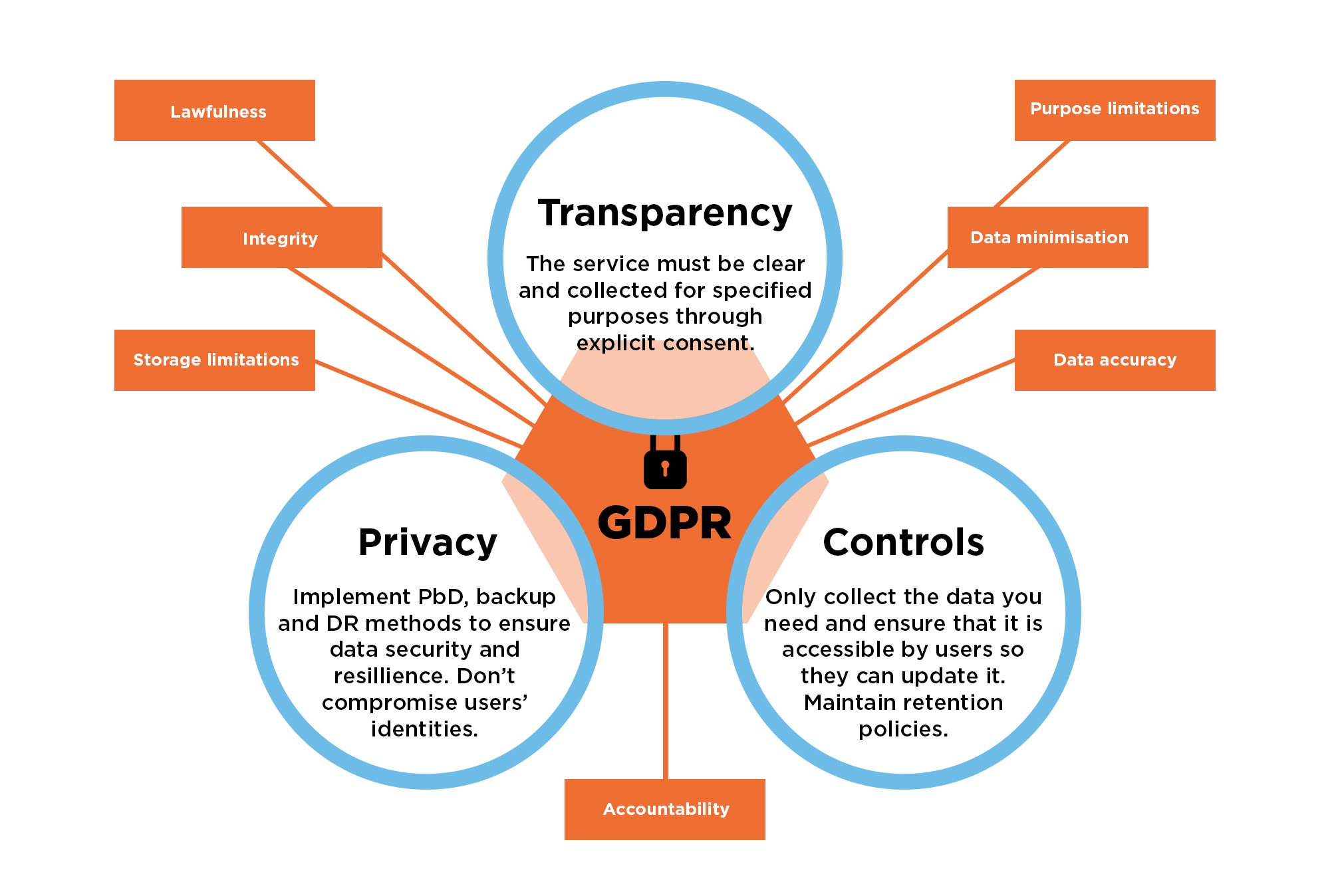
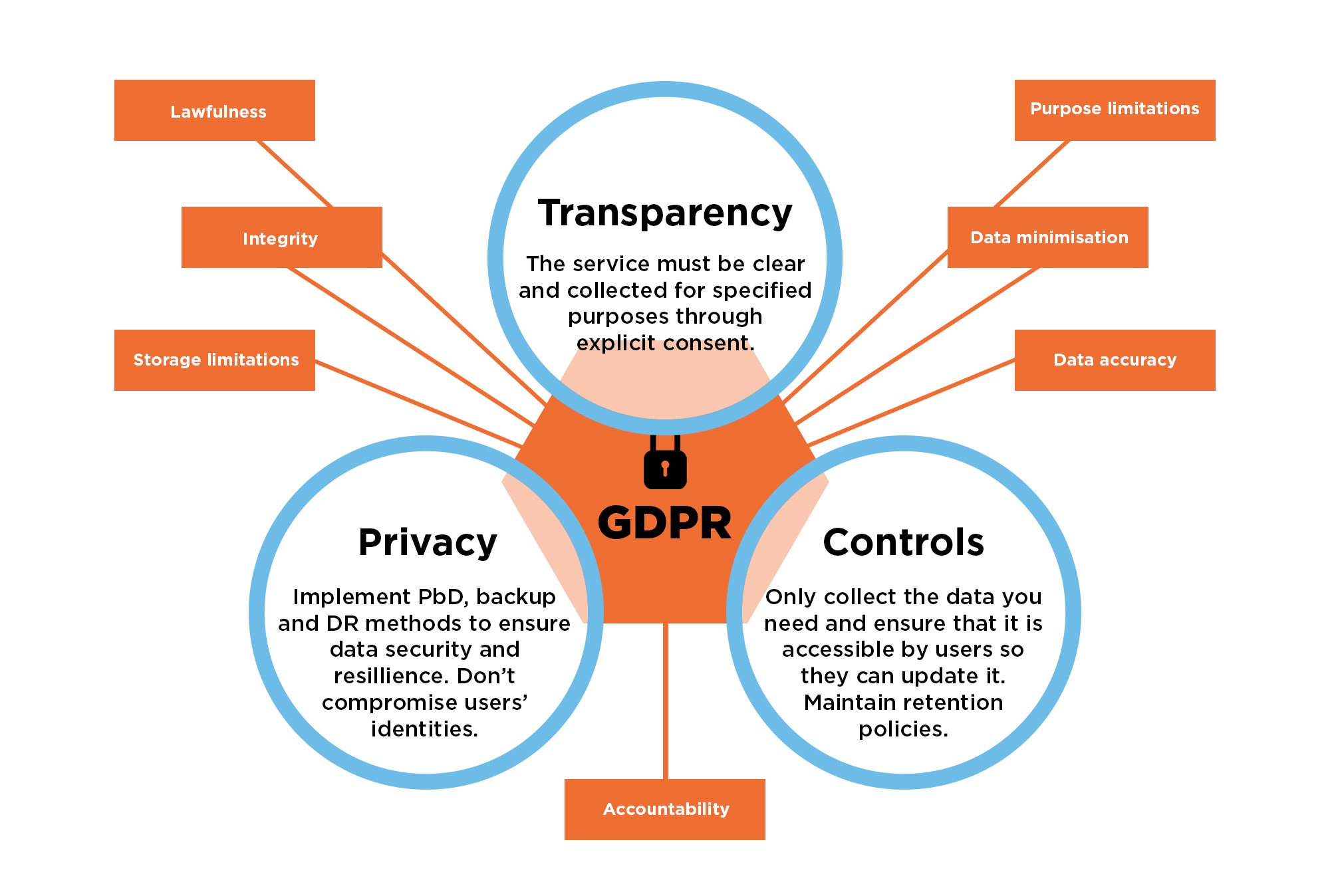
Let’s start by reminding ourselves what GDPR is. The GDPR became law within the EU on 25 May 2018. It’s based on 7 key principles:
Lawfulness, fairness and transparency
You must process data so that people understand what, how, and why you’re processing their data.
Purpose limitation
You should only collect data for clear, specified, and legitimate purposes. You can’t then process it in ways that are incompatible with your original purposes.
Data minimization
You should only collect the data you need.
Accuracy
Your data must be accurate and kept up to date. Inaccurate data should be erased or corrected.
Storage limitation
If data can be linked to individuals, you can only keep it for as long as you need to carry out the purposes you specified. (Caveats for scientific, statistical, or historical research use.)
Integrity and confidentiality (i.e. security)
You must ensure the personal data you hold is processed securely. You must protect it from unauthorized or unlawful processing and against accidental loss, destruction, or damage.
Accountability
You are now responsible for the data you hold and should be able to demonstrate your compliance with the GDPR.

Some Definitions
CJEU
Court of Justice of the European Union. This court’s decisions clarify EU laws like GDPR.
DPAs
National Data Protection Authorities. Each EU country has one. GDPR is enforced, and fines are issued, at the national level by these bodies. The UK equivalent is the Information Commissioner’s Office (ICO). In the United States, GDPR-style data privacy is largely legislated by each state.
European Commission
The executive branch of the European Union (essentially the EU’s civil service). The European Commission drafts legislation including the GDPR.
GDPR
The 2018 General Data Protection Regulation.
Key Updates From The EU
GDPR hasn’t stood still since May 2018. Here’s a quick run-through of what’s happened since it came into effect.
How Have The EU And Its Member States Implemented GDPR?
The European Commission reports that GDPR is almost fully implemented across the EU, though some countries — it namechecks Slovenia — have dragged their feet. However, the depth of implementation varies. The EU also says its member countries are, in its opinion, using their new powers fairly.
However, it has also expressed concern that some divergence and fragmentation are creeping in. GDPR can only work effectively across the EU’s single market if member states are aligned. If the laws diverge, it muddies the water.
How Does The EU Want GDPR To Develop?
We know the EU wants it to be easier for individuals to exercise their rights under GDPR. That means cross-border collaboration and class-action lawsuits. It wants to see data portability for consumers beyond banking and telecoms.
It also wants to make it easier for
small and medium-sized enterprises (SMEs) to comply with GDPR. That’s likely to come in the form of extra support and tools such as more standard contractual clauses — essentially templated legalese that SMEs can copy/paste into contracts — as the EU isn’t keen to bend the rules for them.
Big Development #1: The Unexpectedly Broad Definition Of ‘Joint Controller’
Right, here’s the first big change since GDPR became law. In two test cases involving Facebook, the Court of Justice of the European Union has defined a far broader interpretation of ‘joint controller’ than expected.
A joint controller situation arises when two or more controllers both have responsibility for meeting the terms of the GDPR. (Here’s a good explainer from the ICO on joint controllers.) Essentially:
When you process customer data, you decide with your fellow joint controller(s) who will manage each step so you’re compliant with the GDPR.
However, you all have full responsibility to ensure the entire process is compliant. Each of you is fully accountable to the data protection authority in the country handling any complaints.
An individual can raise a complaint against each and all joint controllers.
You are all responsible for any damage caused — unless you can prove you have no connection to the event that’s caused the damage.
An individual can seek compensation from any joint controller. You may be able to reclaim some of that compensation from your fellow controllers.
In the first Facebook case, the CJEU confirmed that a company that ran a Facebook fan page counted as a joint controller alongside Facebook. In the second, the CJEU also confirmed that a company that embedded a Facebook Like button onto its website held joint controller status with the social network.
These cases sent shockwaves through the privacy community, as essentially it makes social publishers, website operators, and fan page moderators responsible for user data alongside platforms like Facebook.
However, the CJEU also clarified that shared responsibility does not mean equal responsibility. In both cases, responsibility sat primarily with Facebook — only Facebook had access to the data and only Facebook could delete it. So the impact of this decision may be less severe than it sounds at first — but it’s still critically important.
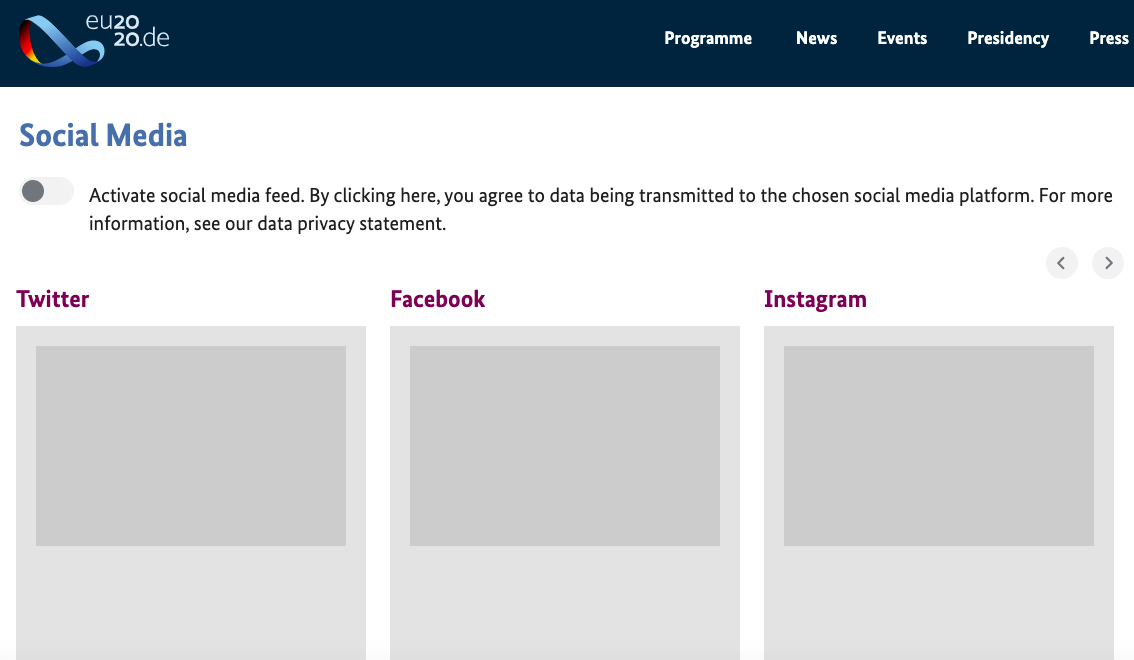
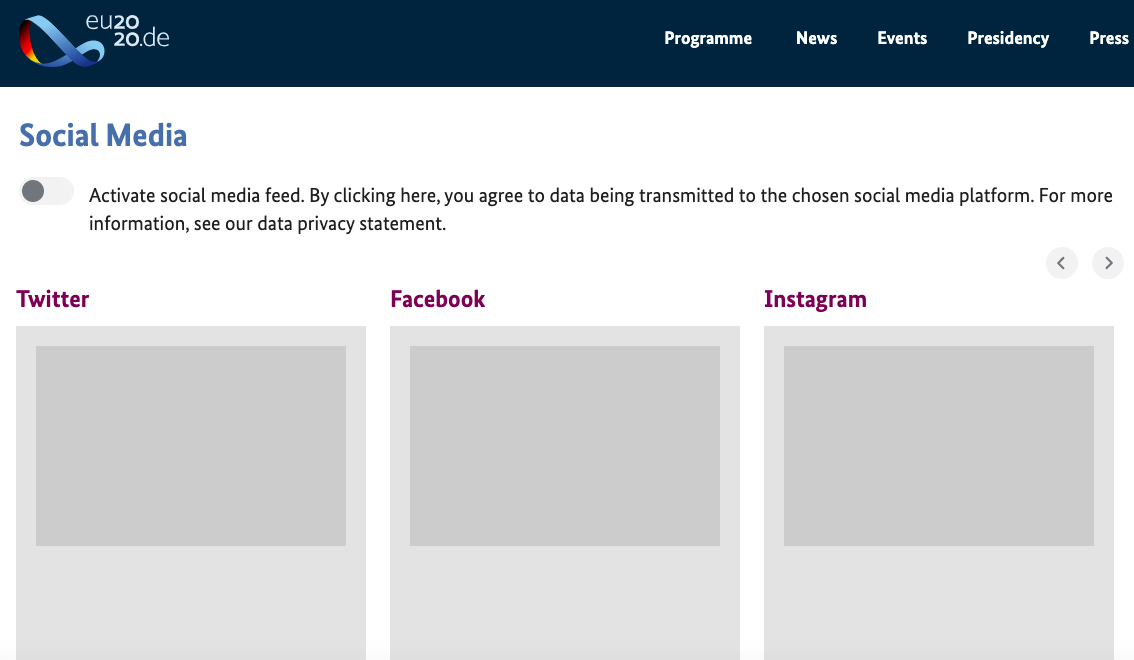
And that might be why some sites — such as the website for Germany’s 2020 presidency of the EU — block embedded social content by default, until you’ve specifically opted in:

Big Development #2: Bye Bye Privacy Shield, Hello CPRA
The second big change was more predictable: Privacy Shield, the mechanism that made it easier for American businesses to process European customer data, has been struck down by the courts.
Here’s why.
The EU wants to protect its citizens’ personal data. However, it also wants to encourage international trade, plus cross-border collaboration in areas like security.
The EU sees itself — quite rightly — as a pioneer in data protection. So it’s using its political muscle to encourage countries who want to trade with the bloc to match its data privacy standards.
Enter the United States. European and American philosophies around data privacy are diametrically opposed. (In essence, the European view is that personal data is private unless you give explicit permission. The American view is that your data is public unless you expressly request that it’s kept private.) But as the world’s two biggest consumer markets, they need to trade. So the EU and the US developed Privacy Shield.
Privacy Shield was designed to enable US companies to process EU citizens’ data, as long as those companies signed up to its higher privacy standards.
But under US law, the US government could still monitor that data. This was challenged in a case brought by Austrian privacy advocate Max Schrems. The CJEU sided with him: Privacy Shield was struck down and the 5,300 American SMEs who used Privacy Shield were given no choice but to adopt the EU’s prescribed Standard Contractual Clauses.
Obviously, it’s in everyone’s interests for Privacy Shield to be replaced — and it will be. But experts say that its replacement is likely to be struck down again in due course because European and American approaches to privacy are essentially incompatible.
Meanwhile, in California, 2018’s GDPR-inspired California Consumer Privacy Act (CCPA) was strengthened in November 2020 when the California Privacy Rights Act (CPRA) was passed.
The California Consumer Privacy Act (CCPA)
The CCPA, which came into effect in January 2020, gives California citizens the right to opt out of their data being sold. They can also ask for any data that’s been collected to be disclosed and they can ask for that data to be deleted.
Unlike GDPR, the CCPA only applies to commercial companies:
Who process the data of more than 50,000 California residents a year, OR
Who generate gross revenue of more than $25m a year, OR
Who make more than half of their annual revenue from selling California residents’ personal data
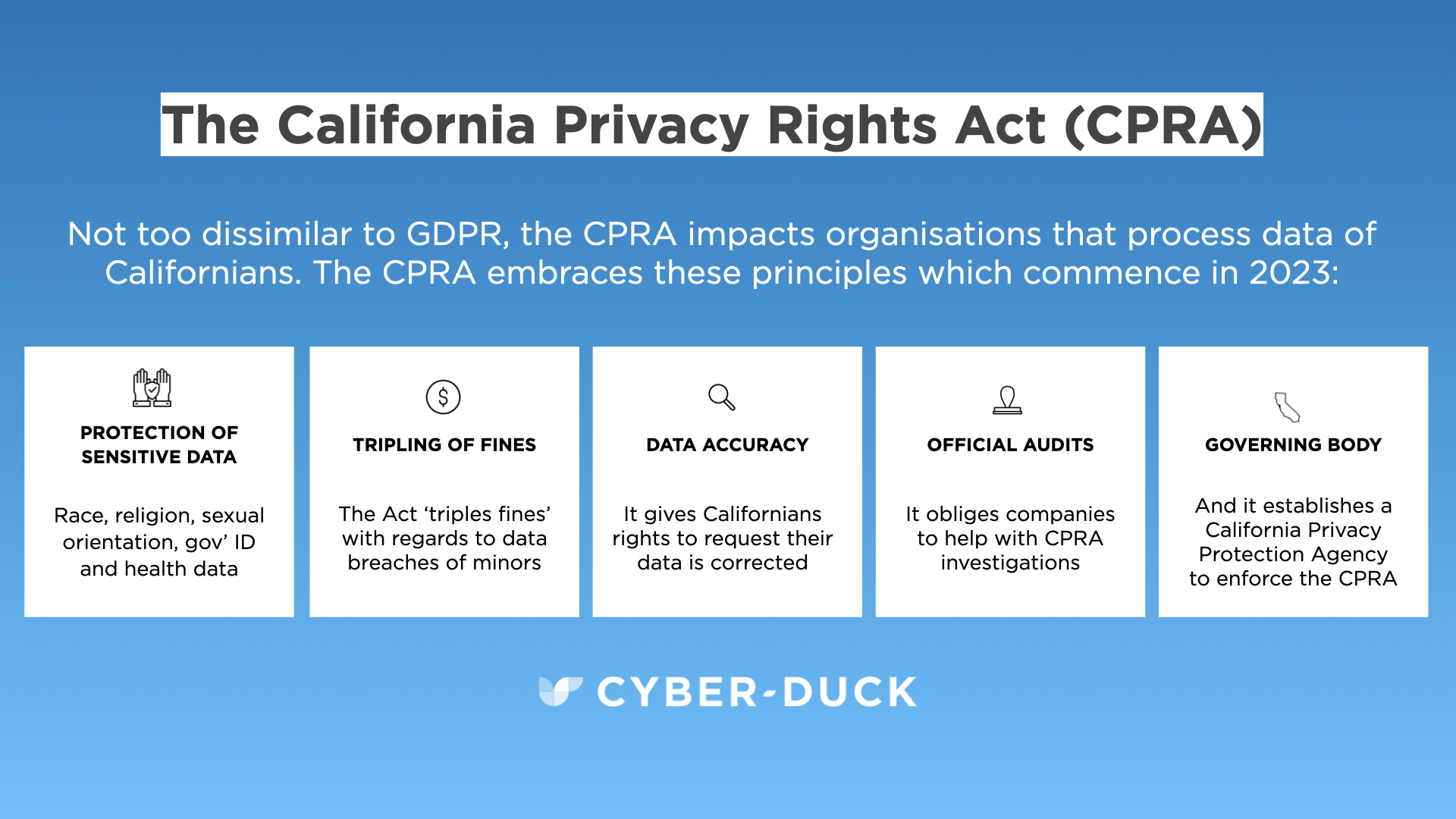
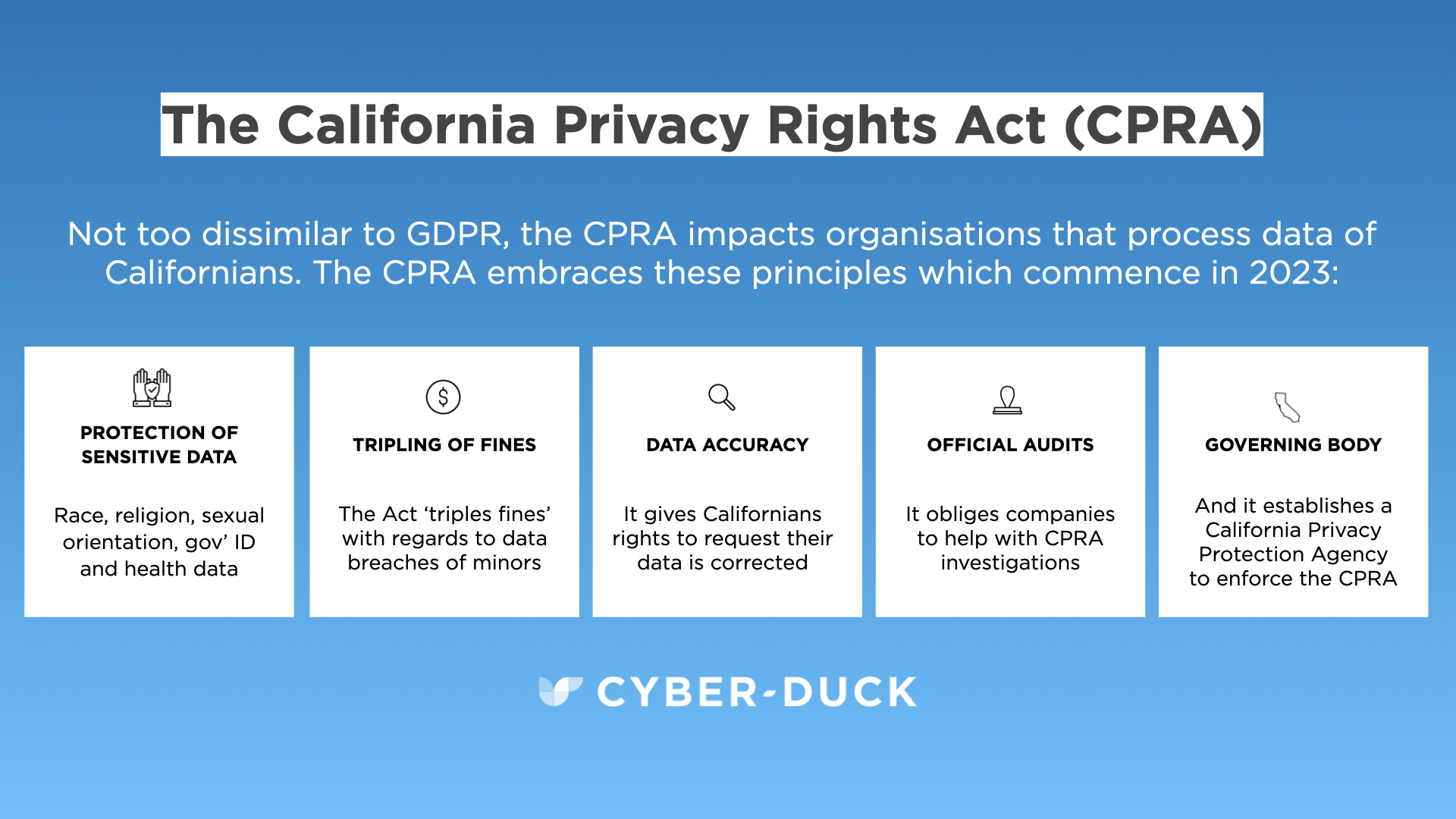
The California Privacy Rights Act (CPRA)
The CPRA, which comes into force in January 2023, goes beyond the CCPA. Its key points include:
It raises the bar to companies that process the data of 100,000 California residents a year
It gives more protection to Californians’ sensitive data, such as their race, religion, sexual orientation, and health data and government ID
It triples the fines for breaches of minors’ data
It gives Californians the right to request their data is corrected
It obliges companies to help with CPRA investigations
And it establishes a California Privacy Protection Agency to enforce the CPRA

Further pushes towards privacy laws are happening in other states, and together these may reinforce the need for federal privacy measures under the new Biden administration.
Big Development #3: Cookie Consent
In May 2020, the EU updated its GDPR guidance to clarify several points, including two key points for cookie consent:
Cookie walls do not offer users a genuine choice, because if you reject cookies you’re blocked from accessing content. It confirms that cookie walls should not be used.
Scrolling or swiping through web content does not equate to implied consent. The EU reiterates that consent must be explicit.
I’ll be going deeper into this in the second article next week.

Big Development #4: Google And Apple Start To Shift From Third-Party Tracking
As the big digital players figure out how to meet GDPR — and how to turn privacy legislation to their advantage — some have already come under fire.
Both Google and Apple are facing antitrust lawsuits, following complaints from adtech companies and publishers.
In both cases, the complainants says the big tech companies are exploiting their dominant market position.
Again, more on this next time.
Big Development #5: Big GDPR Fines Coming This Way
Of course, many organizations jumped to comply with GDPR because they feared the fines that regulators could apply. Those fines have started rolling in:
The French data regulator has slapped Google with a €50m fine for “lack of transparency, inadequate information and lack of valid consent regarding ads personalization”, saying users were “not sufficiently informed” about how and why Google collected their data.
Its UK equivalent, the ICO, has fined US hotel conglomerate Marriott International Inc. £18.4m for failing to keep 339 million guest records secure. The 2014 cyber-attack on Starwood Hotels and Resorts Worldwide, Inc., which Marriott acquired in 2016, wasn’t discovered until 2018.
The UK’s ICO has also fined British Airways a record £20m for a 2018 data breach of 400,000 customers’ personal and credit card data.
Then there’s my personal favorite, a shocking breach of employee trust by H&M that led to a €35m penalty.
So that’s where we stand today.
What Does This Mean For You?
As designers and developers, GDPR has — and will continue to have — a big impact in the products we design and build, and the way that we design for data.
Here’s What We, As Designers, Should Know
GDPR is critical for you because you’ll design the points at which users share their data, what data is collected, and how it’s processed.
Follow Privacy by Design best practices. Don’t try to reinvent the wheel — if you’ve created a compliant cookie banner, use your proven design pattern.
Work with your compliance and development teams to ensure designs meet GDPR and can be implemented. Only ask for the data you need.
Finally, ask your users what data they’re comfortable sharing and how they’d like you to use it. If they find it creepy, revisit your approach.
Here’s What We, As Developers, Should Know
GDPR is critical for you because you enable data processing, sharing and integrations.
As a general rule with GDPR, take a need-to-access approach. Start by implementing everything with no access, then only give your team access to data as and when it’s necessary (e.g. giving developers access to the Google Analytics console). Audit and document as you go.
Follow privacy by design and security by design principles. Robust, secure templates for implementing infrastructure are key.
Make sure you’re involved upfront about technical aspects e.g. cookie consent/tracking conversations, so what’s decided can be implemented.
Process mapping shows where data is being shared with different parts of the business.
Automation offers secure data handling that cuts human error. It also helps prevent the wrong people accessing data.
GDPR checklists and of course run books will help you manage your process. Again, audit and document as you go.
Now let’s see how GDPR is going to evolve in the near future. We’ll focus on three areas.
Three Areas Where GDPR Is Swiftly Evolving
1. How The EU Is Implementing GDPR
First up, let’s see how GDPR will be further embedded in the legislative landscape.
The EU wants to keep its member states aligned, because that will make cross-border suits and international collaboration easier. So it has reinforced that countries should neither divert from, nor overstep the GDPR. Some member states, as I said, are paying lip service to the regulation. Others want to exceed GDPR’s standards.
In return for their alignment, the EU will enforce compliance, work to enable class action and cheaper cross-border suits, and also promote privacy and consistent standards outside the EU. In addition to extra support and tools for SMEs, we may also see certification for security and data protection by design.
Finally, this could raise some eyebrows in Silicon Valley: the EU has hinted that it might consider bans on data processing to encourage compliance. €50m fines aren’t the end of the world for Google and friends. But time out on the naughty step — and the resulting bad PR — is a very different thing.
2. How GDPR Works With Innovation
GDPR was designed to be technology-neutral and to support, not hinder, innovation. That’s certainly been tested over the past 12 months, and the EU points to the rapid rollout of COVID-19 apps as proof that its legislation works.
We can expect to see codes of conduct for sensitive categories of data (health and scientific research). These will be welcomed.
However, they’re watching innovators closely. The EU has expressed concern about data privacy in video, IoT devices and blockchain. They are particularly concerned about facial (and presumably voice) recognition and developments in AI.
Most notably, the Commission is deeply concerned about what it calls “multinational technology companies”, “large digital platforms” and “online advertising and micro-targeting”. Yes, once again it’s looking at you, Facebook, Amazon, Google and friends.
3. How The EU Is Promoting GDPR Standards Beyond The EU
Our digital economy is global, so GDPR’s impact ripples beyond the EU’s borders — and not just in terms of compliance. The EU is setting the bar for data protection legislation worldwide. Beyond California’s CCPA, see Brazil’s LGPD, plus developments in Canada, Australia, India and a clutch of American states.
Of course, it’s in the EU’s interests if other countries and trading blocs match their standards. So it’s promoting GDPR via several avenues:
Through “mutual adequacy decisions” with Japan and shortly South Korea
Embedded into bilateral trade agreements e.g. with New Zealand, Australia, UK
Through fora like the OECD, ASEAN, the G7 and the G20
Through its Data Protection Academy for EU and international regulators
It is particularly keen to empower innovation through trusted data flows and to enable international cooperation between law enforcement authorities and private operators.
The EU is leading the world in data protection. Where it goes, others will follow. So even if you’re not designing/developing for an EU audience, you need to be aware of what’s happening.
What Does All Of This Mean For Companies In The EU?
Companies who operate in the EU need to comply with GDPR or risk being fined. Those fines can be pretty hefty, as we’ve seen. So you need to be able to demonstrate that you’re adhering to GDPR’s 7 principles and to specific guidance from your national Data Protection Authority.
However, that’s not as straightforward as it sounds, and you may choose to evaluate your risk in some cases. I’ll take you through an example of that next time.
What Does This Mean For Companies Based Outside The EU?
The implications for companies based outside the EU are exactly the same as those for EU countries, if they process personal data from the EU. That’s because GDPR applies to the personal data of people based in the EU. If you want to process it, e.g. to sell to customers in the EU, you have to abide by the rules. Otherwise, you risk being fined, like Facebook and Google.
Here’s how that’s enforced: If you have a presence in the EU, as many multinationals do, and you don’t pay a GDPR fine, your EU assets may be seized. If you don’t have a presence, you’re obliged under GDPR to appoint a representative in the EU. Any fines will be levied through that representative. Alternatively, you may face a complex and expensive international lawsuit.
And here’s where it gets complex for everyone:
If your customer base includes people in the EU and citizens of other places with privacy laws, such as the State of California, you have to comply both with the California Consumer Privacy Act (CCPA) and with GDPR. These batches of legislation generally align — but they don’t match.
Take cookies, for example. Under
GDPR, you must get active consent from a user before you place a cookie on their device, bar those strictly needed for your site to function.
However, under the CCPA, you must disclose what data you’re collecting, and enable your customer to deny you permission to sell their data. But they don’t have to actively agree you can collect it.
That’s why the EU is pushing for international standards to simplify global compliance.
N.B. If you’re in the United States and eagerly awaiting the replacement to Privacy Shield, you might like to take a leaf from Microsoft’s book instead — they and others have stated they’ll comply with GDPR rather than depend on any bilateral mechanisms to enable data processing.
What Lessons Can Web Designers And Developers Learn From GDPR?
Privacy regulation is here to stay and it affects all our priorities and workflows. Here are six lessons to remember as you work with customer data:
We had to sprint to comply with GDPR. Now it’s a marathon.
We know that GDPR will continue to evolve alongside the technology it aims to regulate. That means the demands on us won’t remain the same. Not only that, but GDPR has inspired similar — but not identical — legislation around the world. These legal requirements are set to keep evolving.
Compliance builds competitive advantage.
While the first major GDPR fines have been eye-watering, it’s actually the negative publicity that many say is most damaging. Who benefits from a large data leak? The company’s competitors. On the other hand, if you embed GDPR compliance as you strengthen your design and development processes, you’ll be better able to adapt as the regulations evolve.
GDPR compliance and better COVID-19 outcomes are linked by user-centred design.
We know that companies who’d begun their digital transformation were better able to adapt to the COVID-19 crisis. User-centred design supports GDPR, too. It has the process and customer focus you need to build products that align with the idea that customer data is precious and must be protected. That will make it easier to evolve your products in line with future legislation.
You can build compliance into your digital products.
Privacy by design is here to stay. If you already use service design, you can include customer information as a data layer in your service blueprints. If you don’t, now’s a great time to start. Mapping where data is collected, processed and stored highlights weak points where potential breaches may occur. Automated compliance tools will help lessen the burden on companies, plus has the potential to make data processing more secure.
GDPR supports innovation — if you do it right.
Some warn that GDPR is suffocating innovation by restricting data flows and especially by deterring companies from innovating with data. Others point to opportunities to innovate with blockchain, IoT and AI in a way that’s secure and where data is protected. The truth? Yes, of course, you can innovate and be GDPR compliant. But ethics in AI is vital: you must respect your customers and their data.
Keep an eye on your third-party partners.
This goes back to the joint controllers decision above. Companies now share responsibility for customer data with any third parties who process it and that processing must be documented. You can expect third-party checks, monitoring and contractual obligations to be a priority for companies from now on.
Here’s How GDPR Could Develop
Phew. That’s a lot to take in. But looking ahead, here’s where I’m betting we’ll see change.
GDPR will continue to evolve, with clarity coming from test cases and potentially further legislation including the ePrivacy Regulation.
The EU will continue to promote international adoption of data privacy law. We’ll see more countries embrace data protection, often baked into trade and security agreements.
If we’re lucky, we may start to see international convergence of data privacy legislation — especially if the US implements data privacy at the federal level.
But we’ll also see more clashes between the EU and the US, because of their opposite approaches to privacy.
As ‘data is the new oil’, we could see more situations where users receive free products and services by giving away data through cookies.
Businesses will shift away from third-party cookies and towards server-side tracking and automation, in order to stay compliant.
Businesses will adopt Privacy by Design (PdB) and service design tools and process, to help them stay compliant to multiple sets of privacy laws.
And finally — and this one’s a definite — we’ll see more and bigger privacy lawsuits. Who’ll emerge as the winners — big tech or privacy advocates? That I don’t know, but we can be certain of one thing: privacy lawyers will make a lot of money.
A Final Word On Trust
The theme underpinning both the European Commission’s communications and the commentary from industry experts is trust. Digital agencies like ours now need to provide evidence of data security and GDPR compliance — even down to staff training policies for data protection. That’s new. The EU’s priority is to support safe, secure data flows and innovation, both within the EU and outside. Standards compliance is their solution for this. And we, as designers and developers, have a crucial role to play.
Part 1: GDPR, Key Updates And What They Mean
Part 2: GDPR, Cookie Consent and 3rd Parties (next week)
Subcribe to our newsletter to not miss it.
Further Reading
Data Protection, the EU’s site
UK ICO’s Guidance On Cookies
GDPR Enforcement Tracker, logs fines applied under GDPR
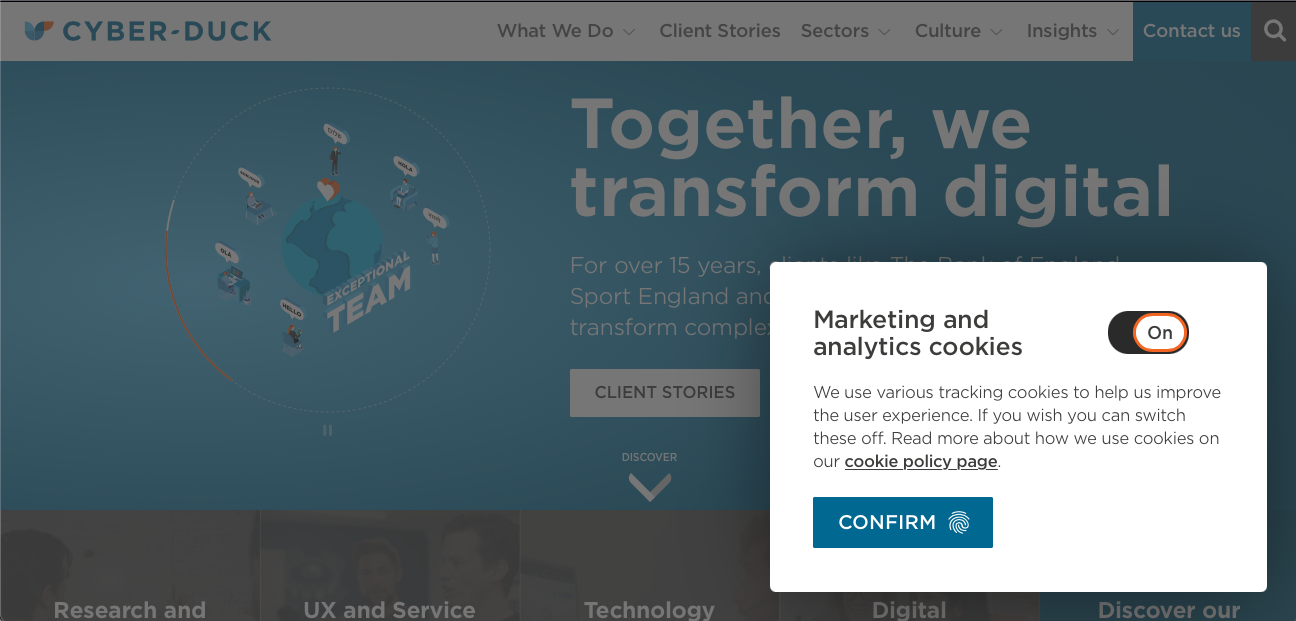
GDPR Checklist, by Cyber-Duck (a great place to start)
Overview of Data Protection Law in the United States, by ICLG
GDPR & CCPA Comparison Guide, by DataGuidance and the Future of Privacy Forum
CCPA vs CPRA, from IAPP
Security By Design (Amazon)
How To Protect Your Users With The Privacy By Design Framework, Heather Burns, Smashing Magazine















 It’s February, and the spring sun is finally starting to peep through the winter clouds. While many of us are still largely restricted to our homes, the web has kept on growing.
It’s February, and the spring sun is finally starting to peep through the winter clouds. While many of us are still largely restricted to our homes, the web has kept on growing.



















































 JPG Format – 629 KB
JPG Format – 629 KB JPG Format – 314 KB
JPG Format – 314 KB PNG Format – 631 KB
PNG Format – 631 KB  PNG Format – 387 KB
PNG Format – 387 KB WebP Format – 329 KB
WebP Format – 329 KB WebP Format – 297 KB
WebP Format – 297 KB