Original Source: https://www.webdesignerdepot.com/2020/04/17-tools-for-effective-customer-engagement/
 Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.
Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.
One way to improve your client experience is by having a good customer support/engagement channel. In this article, we’ll list the best tools for customer support/engagement. Let’s get started:
Help Desk Software
Help desk software is a centralized system that makes it easy to keep track of customer complaints, user requests, and efficiently deal with customer-care related queries.
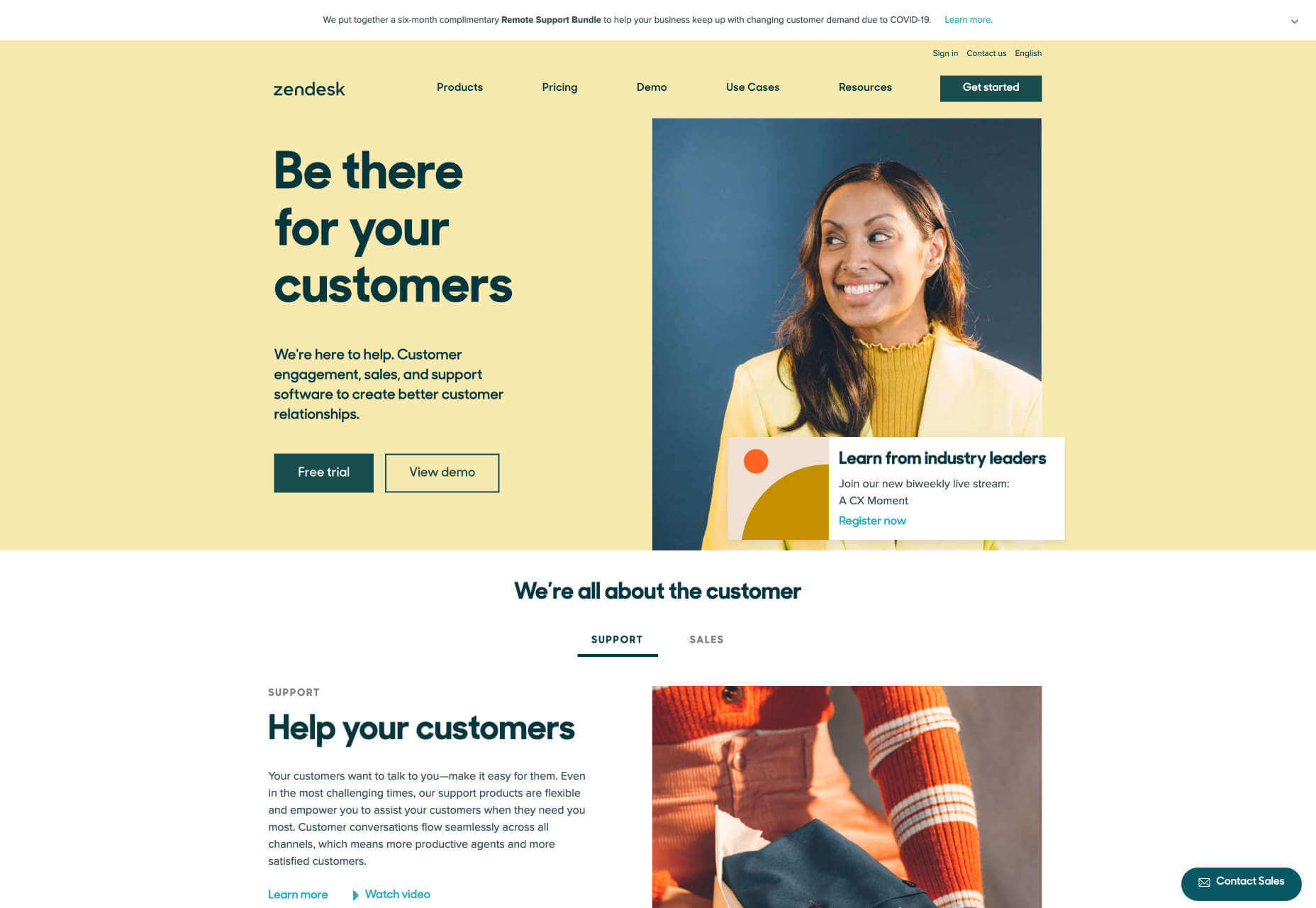
Zendesk
Zendesk comes with all the features you would require from a help desk software. The app provides a flexible ticketing system with advanced reporting and analytics.
For design agencies and freelancers with a few clients, Zendesk offers a feature that allows you to host communities and forums where your clients can share and exchange answers.
It also offers over 100 integrations with other business solutions like CRM, cloud storage, and productivity apps. This is very useful for freelancers and small agencies with a limited budget. Instead of running all these applications separately, you can just integrate them into Zendesk.

Freshdesk
Freshdesk comes with an intuitive and simple UI that makes it easy to work with. It offers different plans to meet the needs of both freelance designers and small design agencies.
For freelancers that work on mobile devices, Freshdesk also comes with a robust mobile app that is available for both Android and iOS users. With the app, you can handle client complaints and take your data anywhere you go.
Freshdesk also allows you to track recurring client complaints. Having a thread of recurring client complaints can be very useful. It is most likely you are doing something wrong since most of your clients are complaining of the same thing. Having this information can help you improve your performance.

Zoho Desk
Zoho Desk is a powerful help desk platform that offers designers multi-channel support capabilities. What this means is that you can engage with your clients on other channels apart from the app itself.
A unique feature that Zoho comes with is a content-aware AI called Zia. This AI provides clients with human-level responses in real-time. If you are not available to handle customer complaints, the AI can assist clients in navigating the right knowledge base for accurate answers and solutions to their queries.

Vision Helpdesk
Vision helpdesk is a robust helpdesk software that centralizes all client communications on one platform.
The platform offers multi-channel support that allows designers to communicate with clients through email, phone and chat, websites, and Facebook.
The platform also allows you to run client satisfaction surveys and reports. If you own a growing design agency, surveys like this are very important. It helps you understand which area of your business to improve.
If you work with a team of designers or freelancers, the software also has its own social media like hub for teams called Blabby.

Social Media Support
Most of your clients are on social media and it is important that you have an efficient system to answer queries and complaints. You need a dedicated social media support tool to efficiently deal with customer queries on social media.
Hootsuite
When it comes to social media management, Hootsuite is one of the best tools available. The biggest advantage of this tool is that it allows you to manage all of your social media accounts in one place. Not only can you share posts and schedule updates with this tool, you can connect with your clients and answer all their requests/complaints on more than thirty social media platforms. The tool also offers easy integration with other third-party apps and business solutions.

Sprout Social
Sprout Social is an all-in-one social media interaction software that helps designers to increase engagement and communicate more efficiently with their clients. Sprout Social comes with three main features that make it essential for design agencies and freelancers: social customer service, social media management, and social media analytics. With this tool, you’re able to collect customer feedback that will help you to serve clients better.
One significant advantage of the tool is the user dashboard. It is well organized into six sections: Messages, Tasks, Feed, Publishing, Discovery, and Reports, that makes it easy to interact with your clients and also share social media posts.

AgoraPulse
AgoraPulse is a social moderation tool that allows designers to manage all their social media channels in one place. The platform is built to help designers communicate and respond to client queries efficiently across all social media platforms. It also allows designers to monitor mentions of themselves or their brand on popular social media networks like Facebook and LinkedIn.

Self-Service Knowledge Base
A self-service knowledge base is a centralized database that contains useful information that clients can go to directly for answers.
Bloomfire
Bloomfire is a powerful knowledge management platform that allows agencies (and freelancers who have the time) to centralize all information and recurring customer queries in an easy-to-use search solution.
The software comes with a QnA module that allows clients to ask and answer the questions that bother them. The best part of the platform is that every information asked or answered on the application is never lost.

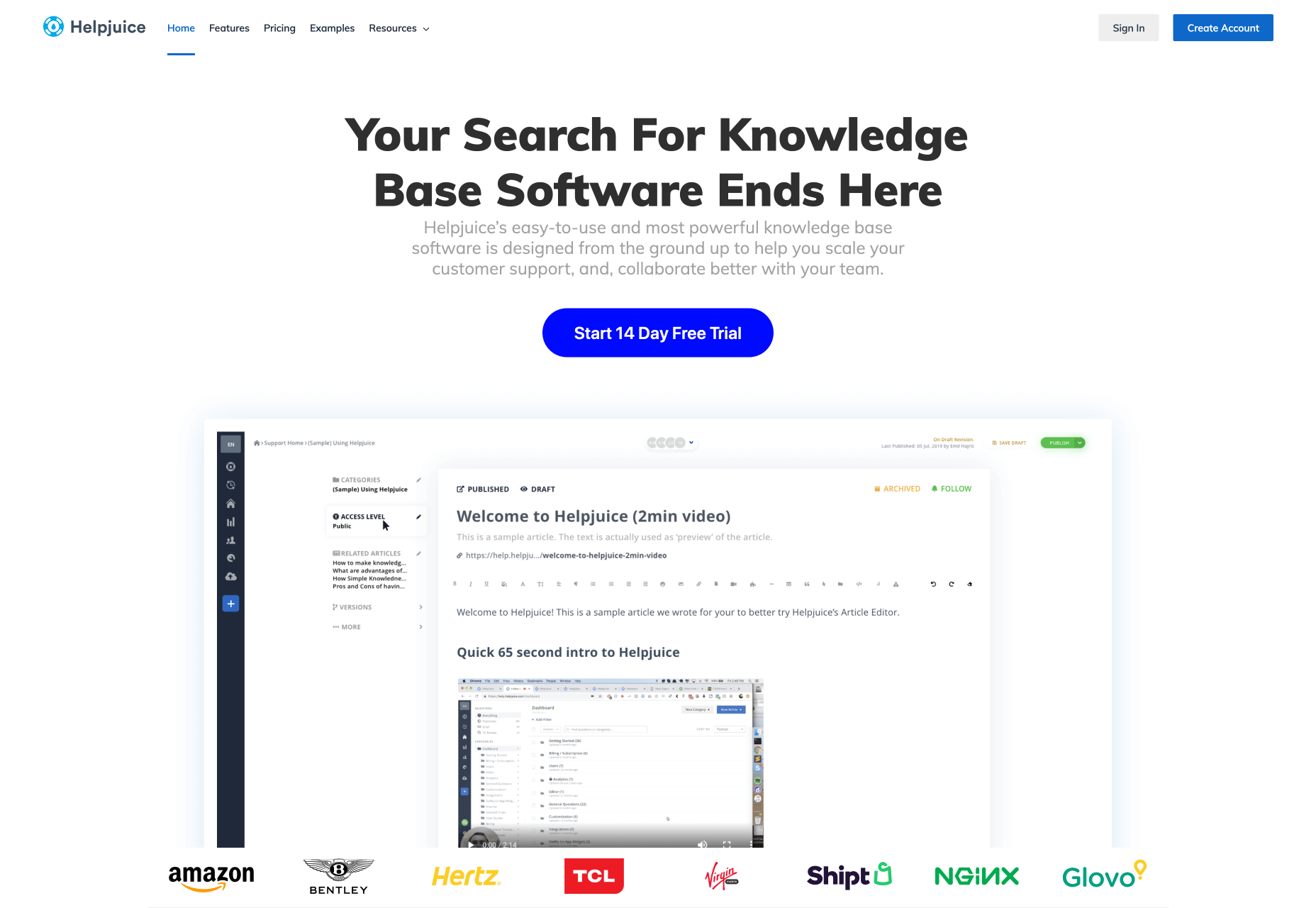
Helpjuice
Helpjuice is an all-in-one knowledge base and customer support platform with a great user interface. It comes with tags that can be searched depending on the answer category.
A cool feature the platform comes with is that answers are automatically suggested as a client type in a question.
It also offers advanced analytics to help you see how many times a question was read and if the client found the solution helpful.

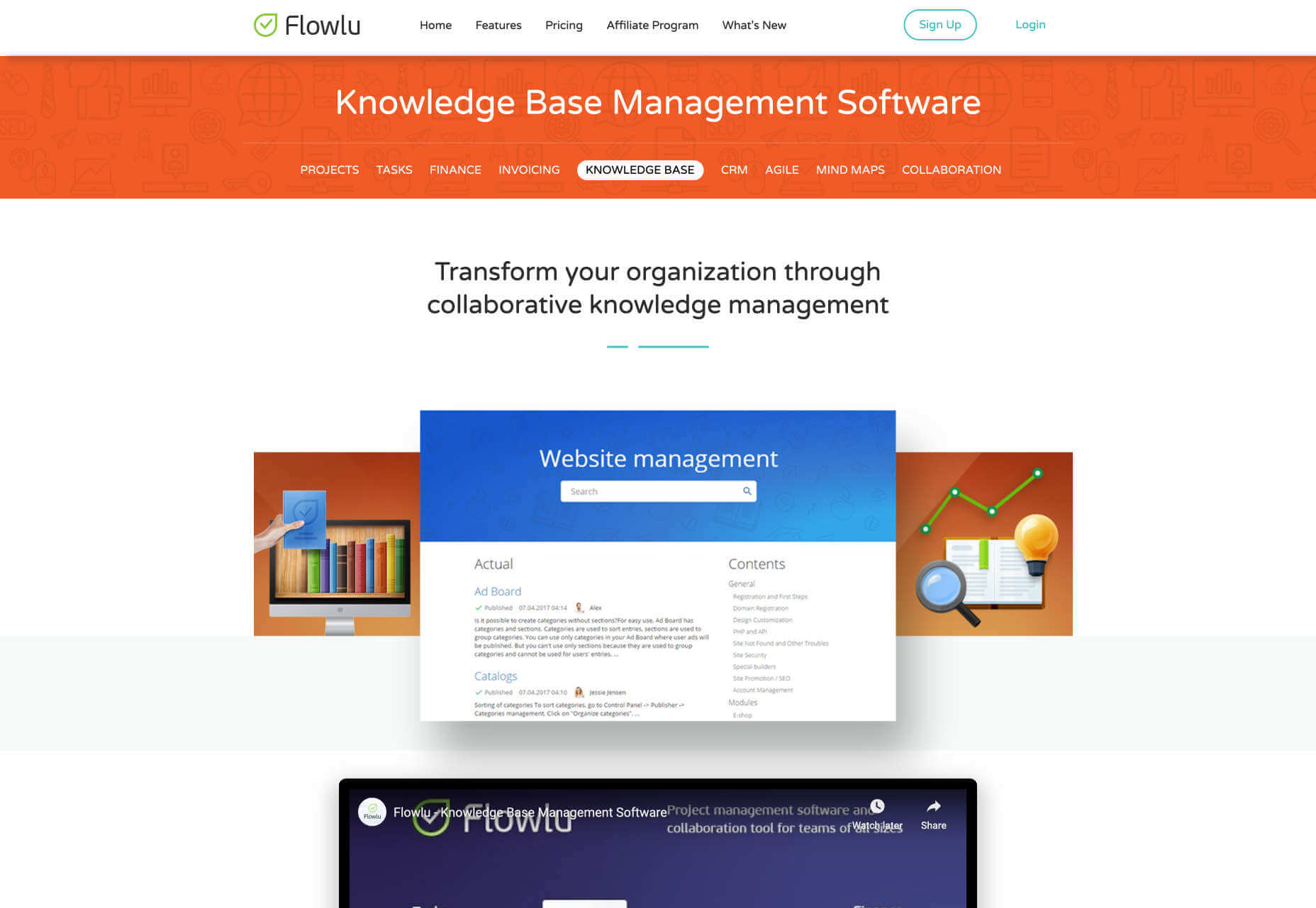
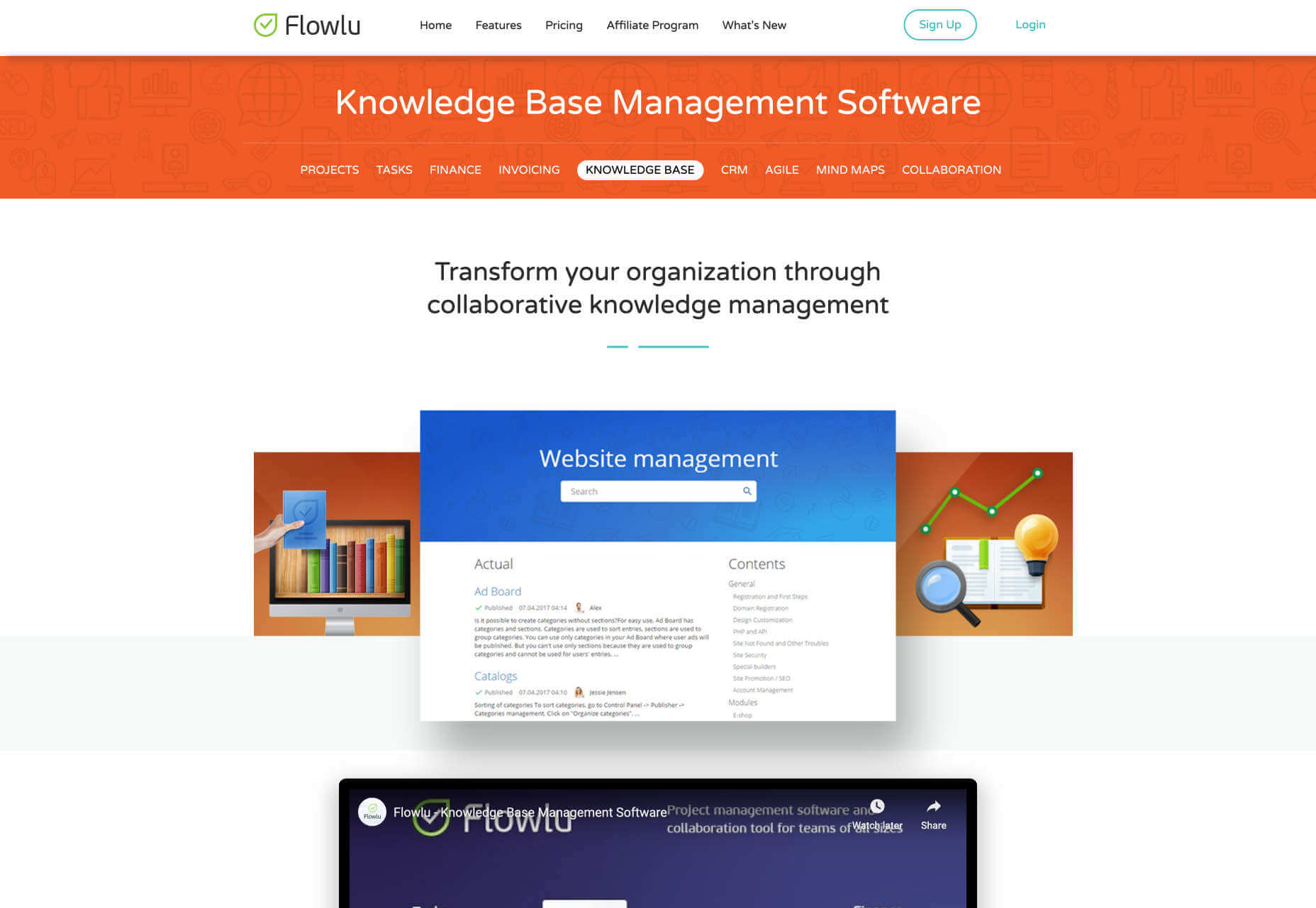
Flowlu
Flowlu is a platform that makes it easy for designers to curate data or information into a consolidated knowledge base for easy access by clients. The platform also features an online financial management system, intuitive collaboration tools, third party integration, and online payment integrations (this feature makes it easy for freelancers to collect payment from their clients).

Real-Time Communication
With real-time communication tools, allows you to respond to client complaints and queries immediately in a live environment.
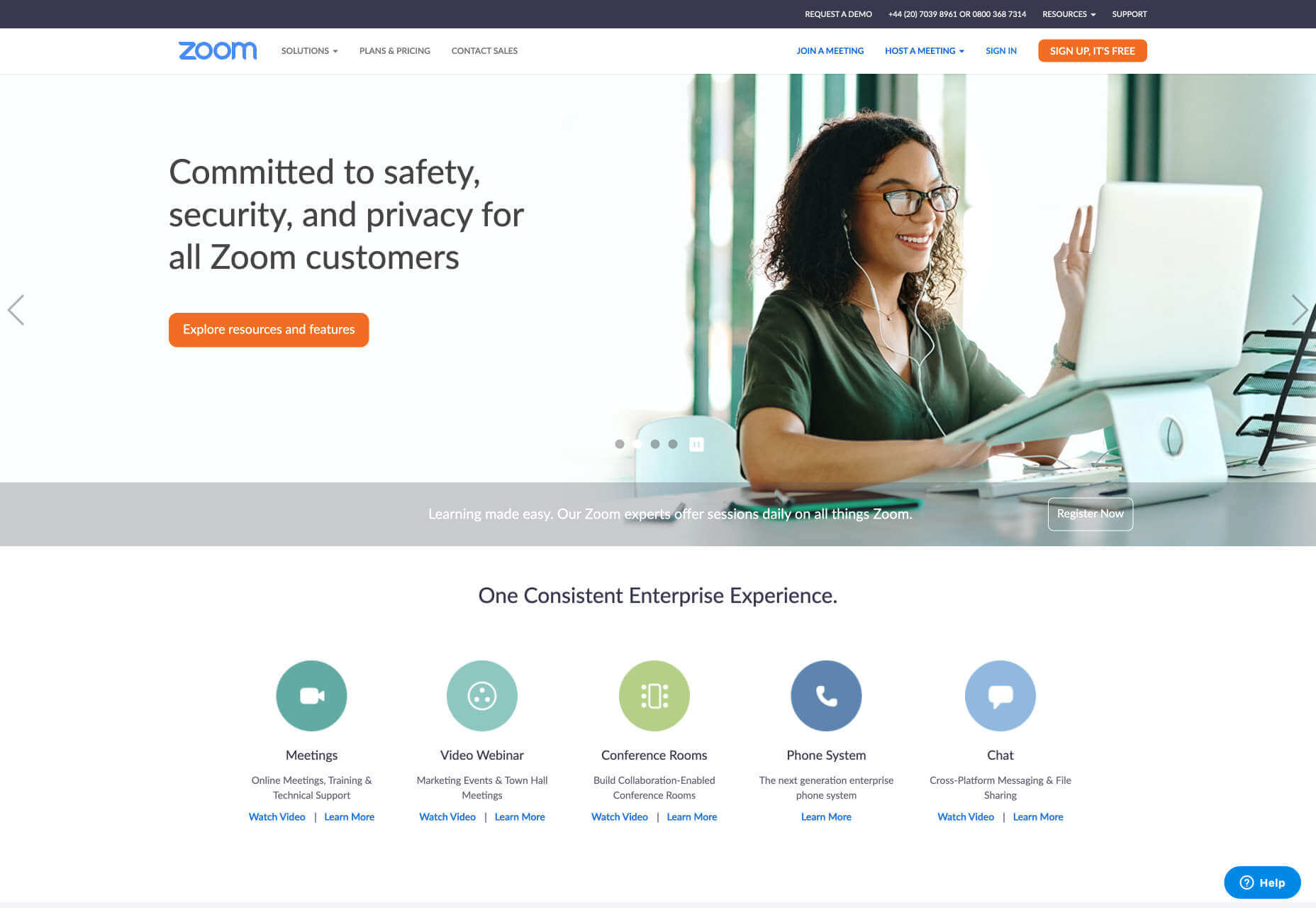
Zoom
Video is a great way to increase engagement with your clients and this is where Zoom comes into play. Zoom is a video conferencing tool that is used to run virtual meetings and conduct video demonstrations for clients. Another useful feature that Zoom comes with is instant sharing of documents, video files, and photos with clients. It supports a dual-screen system and comes with HD video and audio quality.

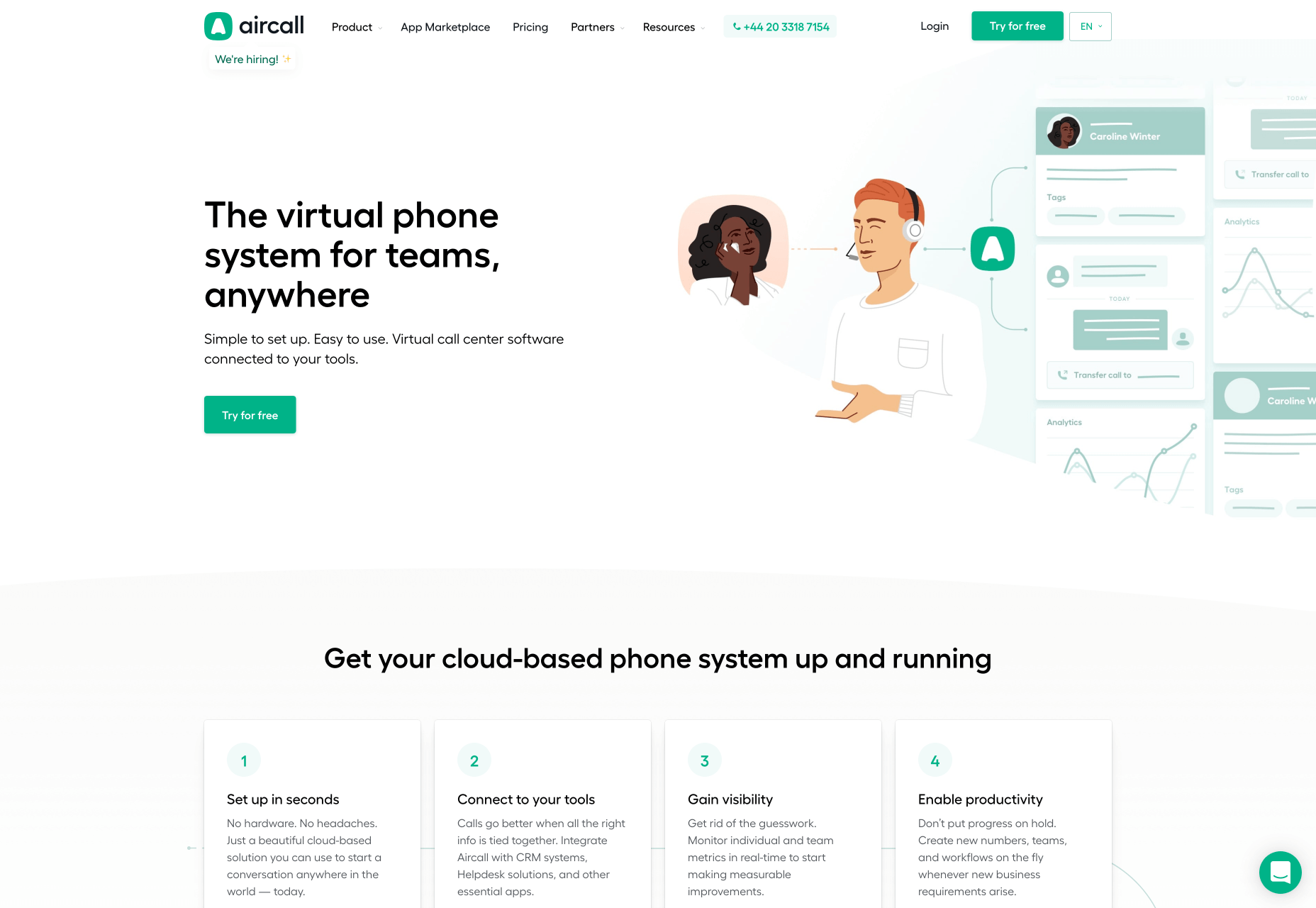
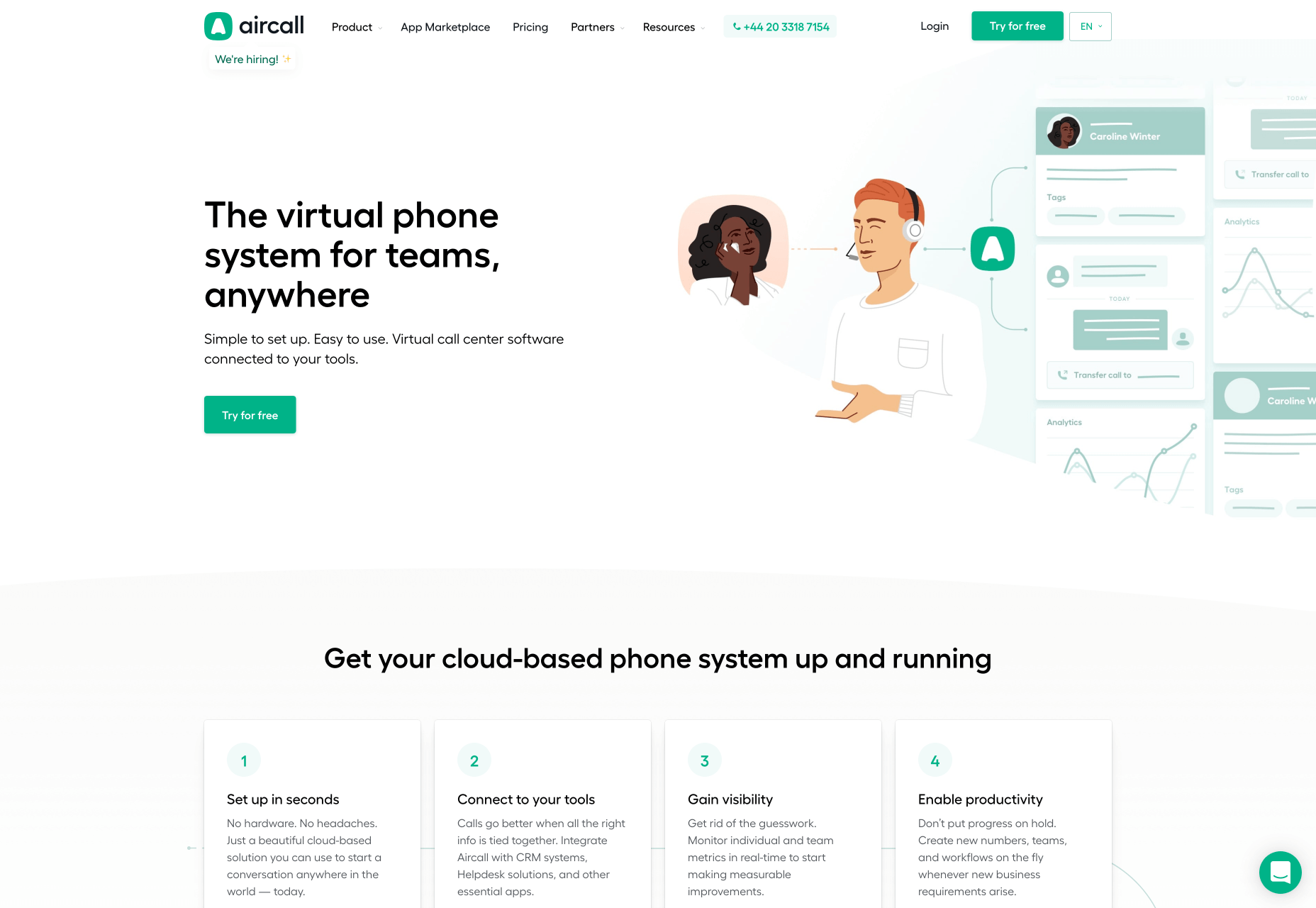
Aircall
Aircall is a modern phone system solution that helps designers to run a call center without the need of physical phone lines. With this tool, you can conduct calls from anywhere in the world and provide services to your clients using its mobile and desktop applications. All you need to do is to install a VoIP system and you can start receiving phone calls from clients right away.

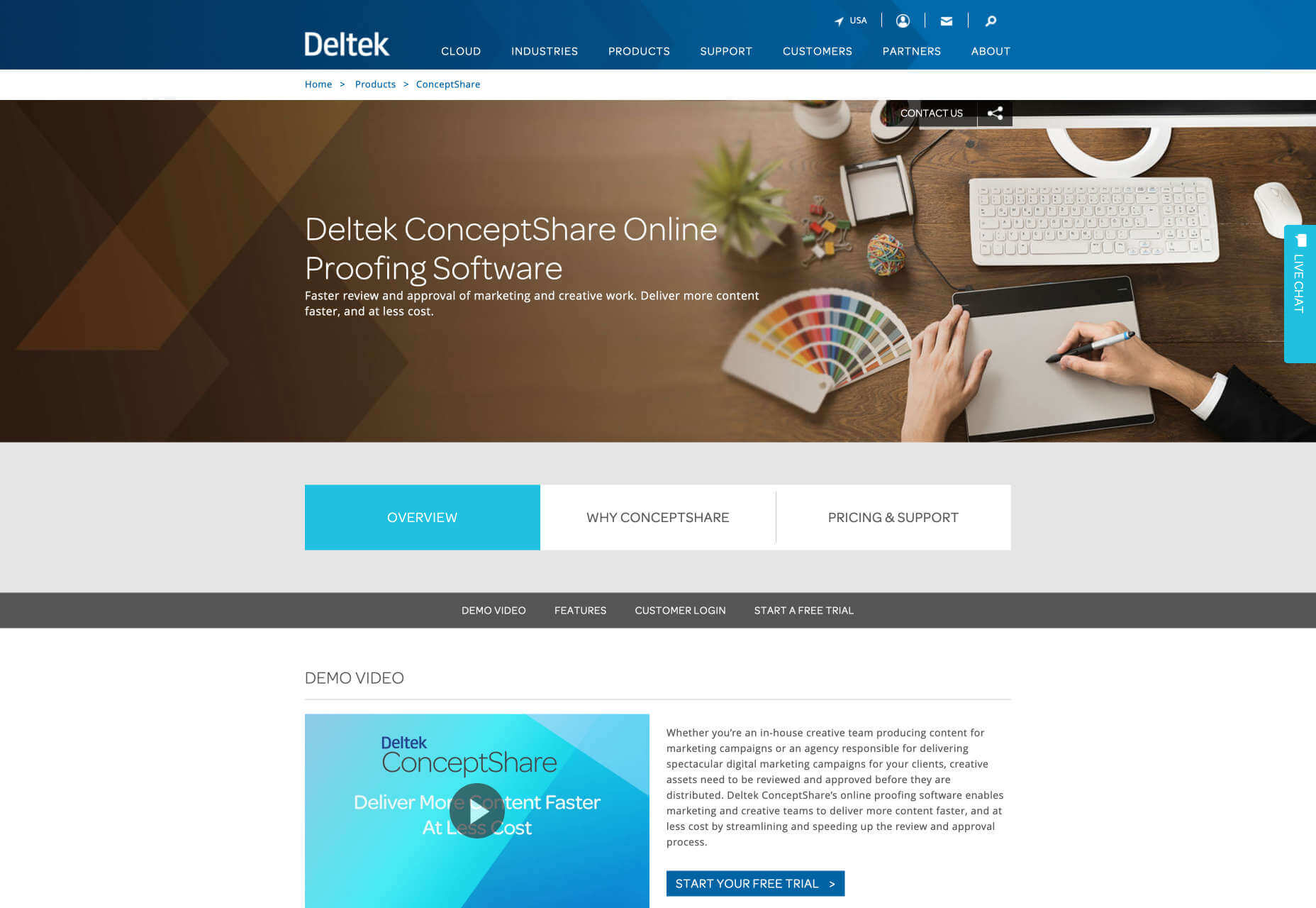
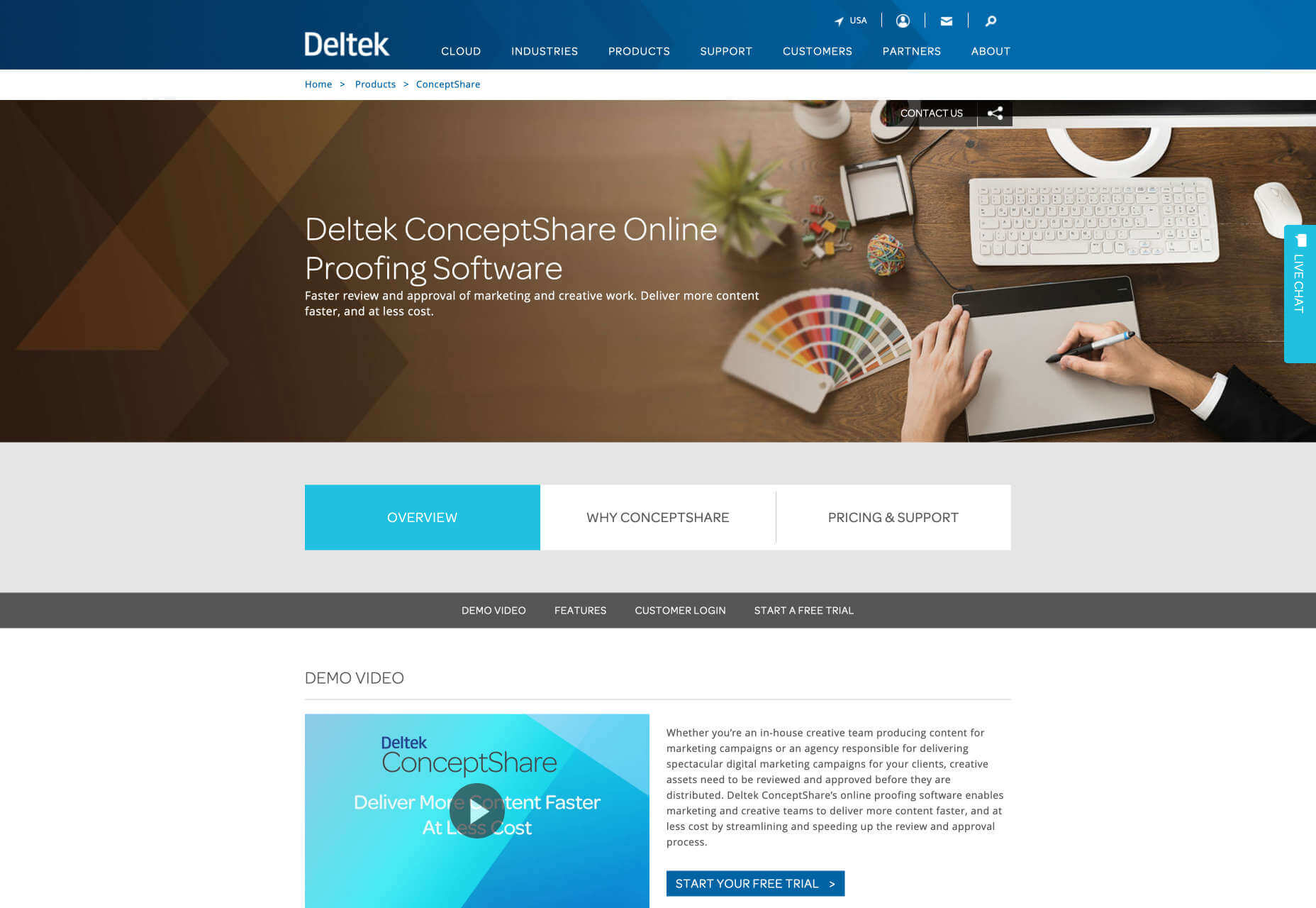
ConceptShare
ConceptShare is a communication platform specifically created for designers and creatives. With ConceptShare, designers can review and approve any upcoming project. It also offers workflow automation which means that you and a client can communicate with each other on the platform without having to send a hundred emails back and forth. Another useful feature it offers designers is online proofing.

Customer Feedback & Satisfaction Surveys
Receiving feedback from clients helps you to serve them better. There are a ton of individuals offering the same services as you. To stand out, you need to give your clients the best user experience possible.
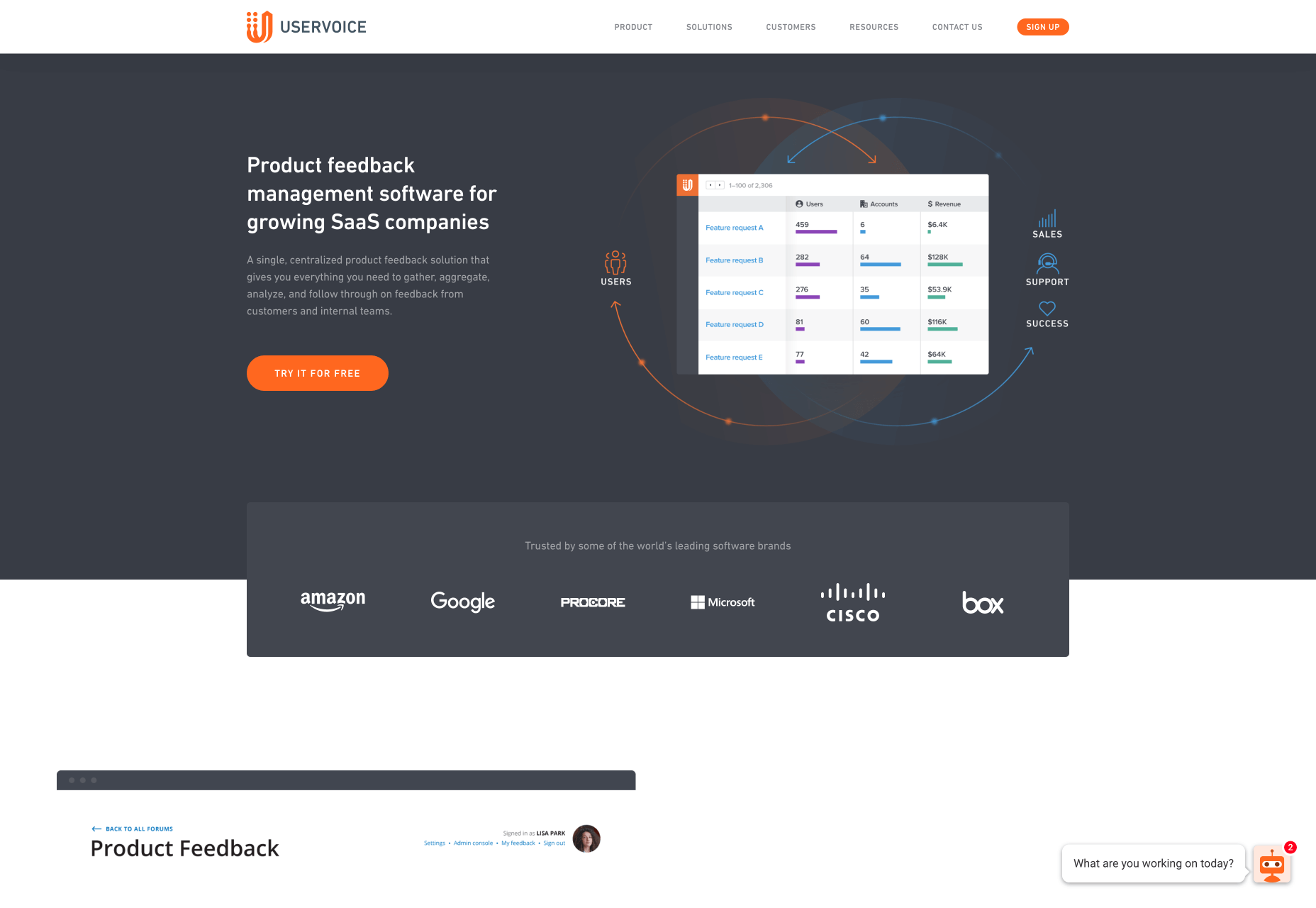
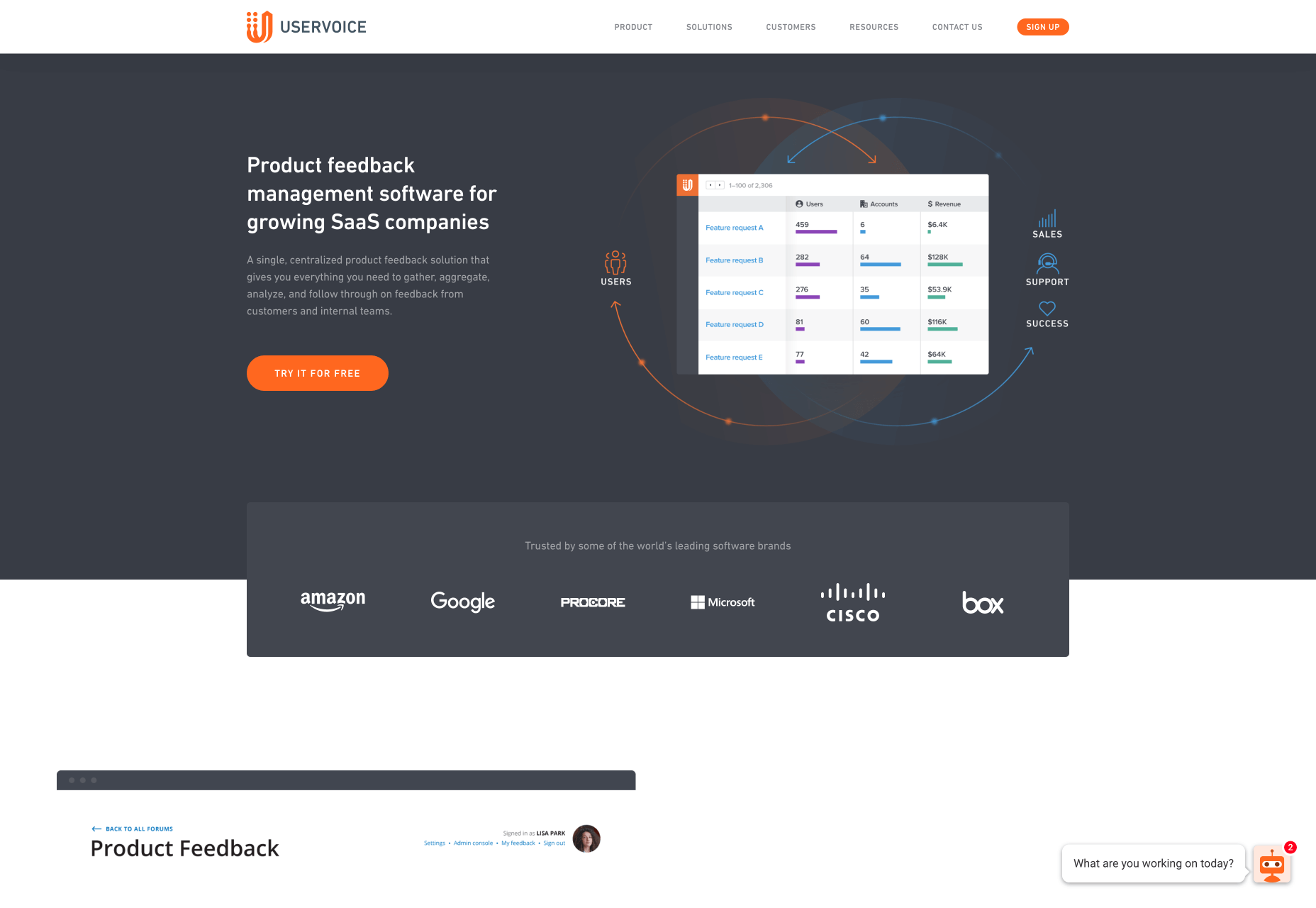
UserVoice
UserVoice is a management software that helps designers to collect feedback from their customers. It comes with iOS and Android SDKs which allow you to use the software directly on your phone. UserVoice aims to help businesses improve customer experience by enhancing customer service.

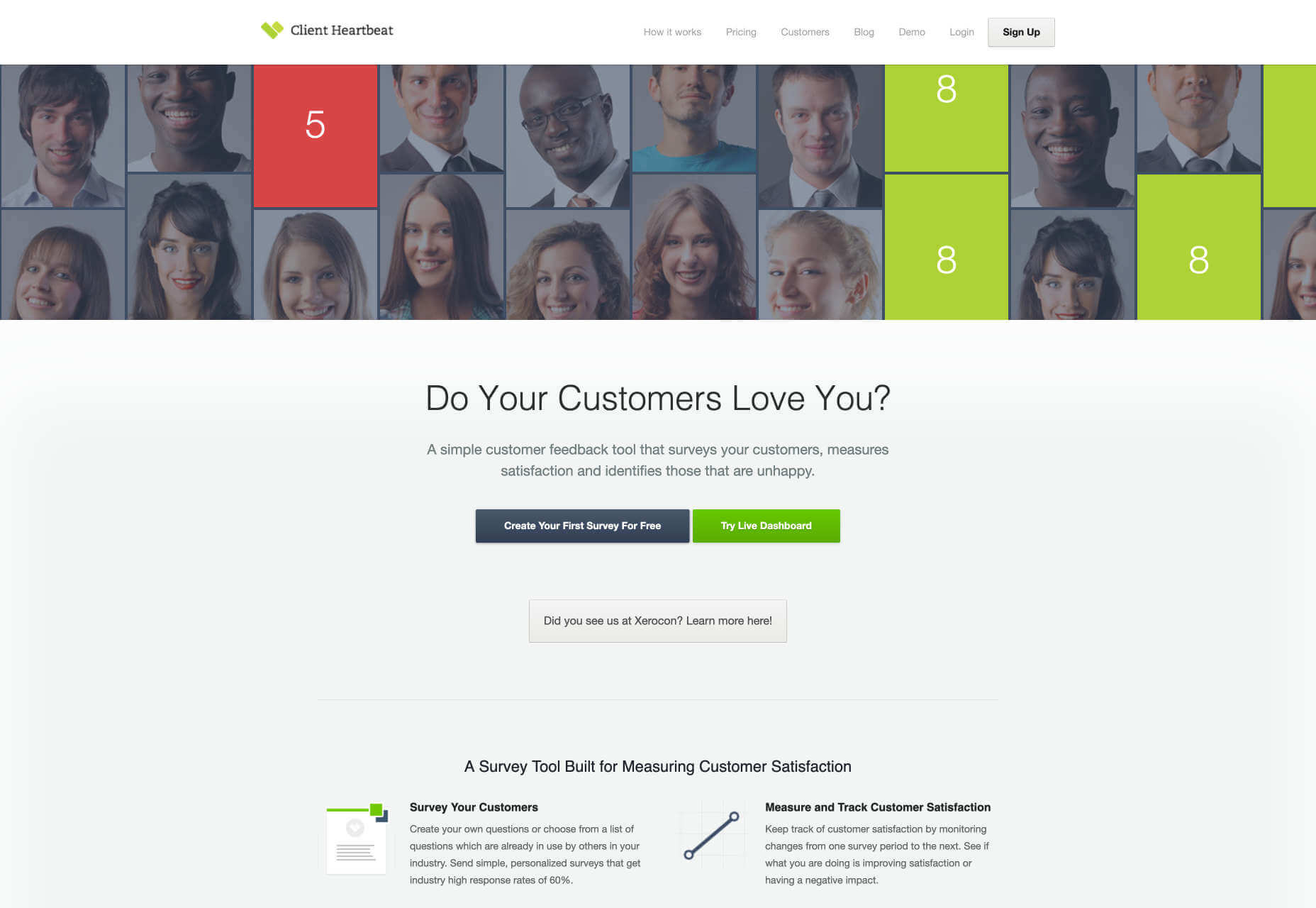
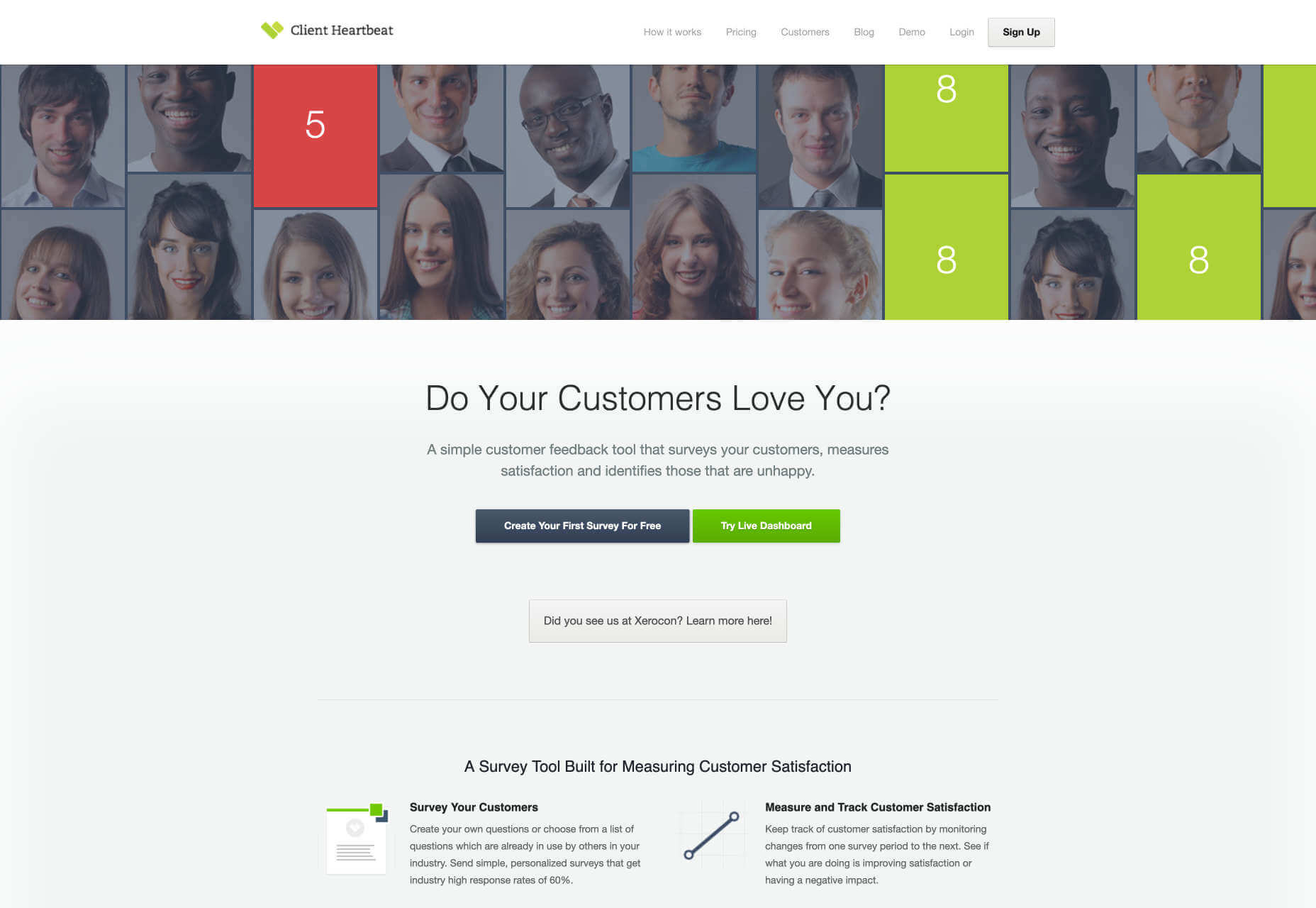
Client Heartbeat
Client Heartbeat is a tool that allows you to analyze customer satisfaction by sending out surveys via email. You can schedule the surveys to go out at different times — like every three to six months. The software makes use of a proprietary algorithm that helps you to determine the best questions to include in your survey depending on your industry.

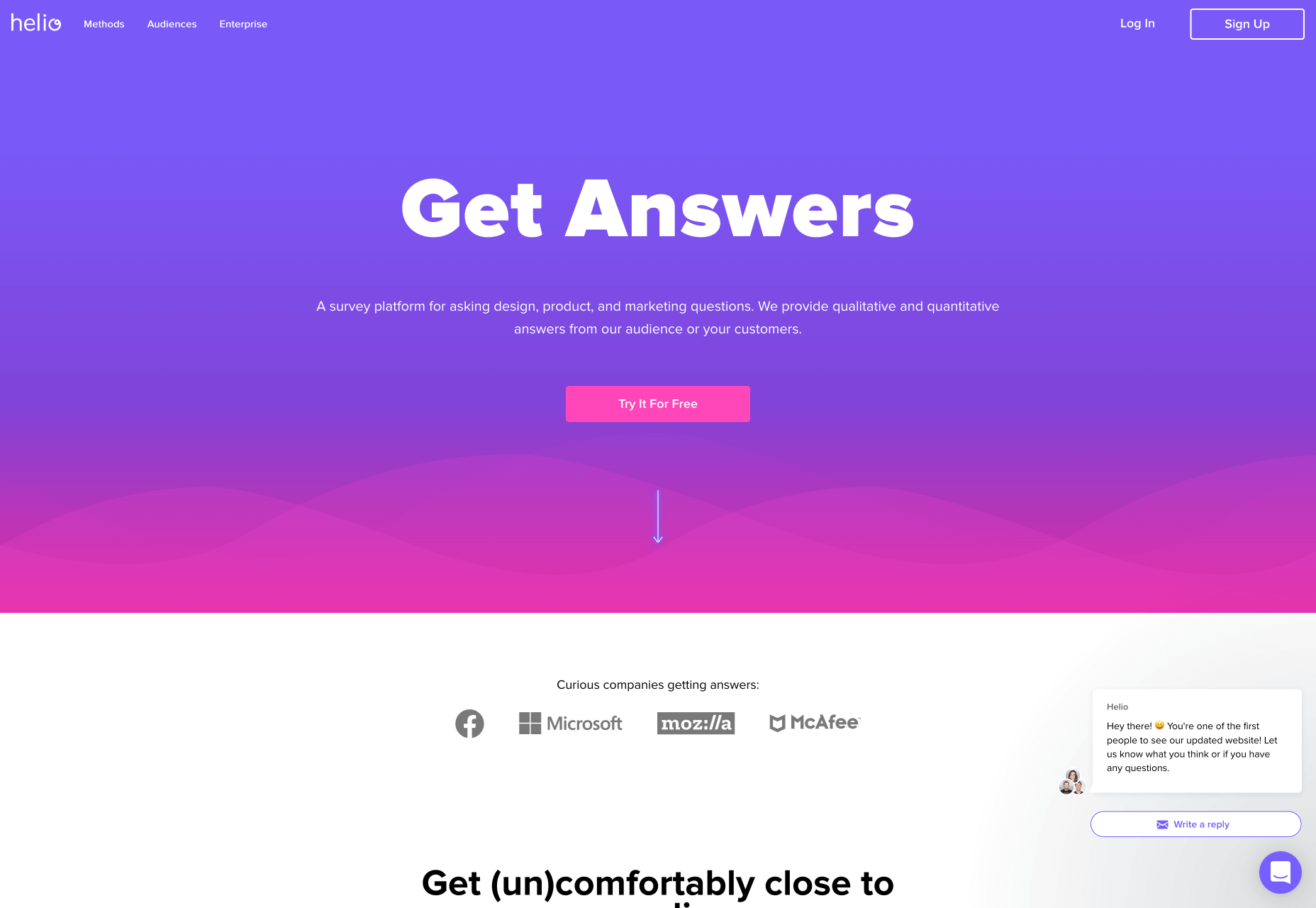
Helio
Helio is one of the easiest ways for designers to receive feedback on their projects. The platform allows designers to get feedback easily during every stage of the design process. Designers can easily upload images, PowerPoint, and PDFs to the platform. From sketches to fully coded pages, or wireframes, Helio allows designers to share notes with clients, receive feedback, and stay organized.

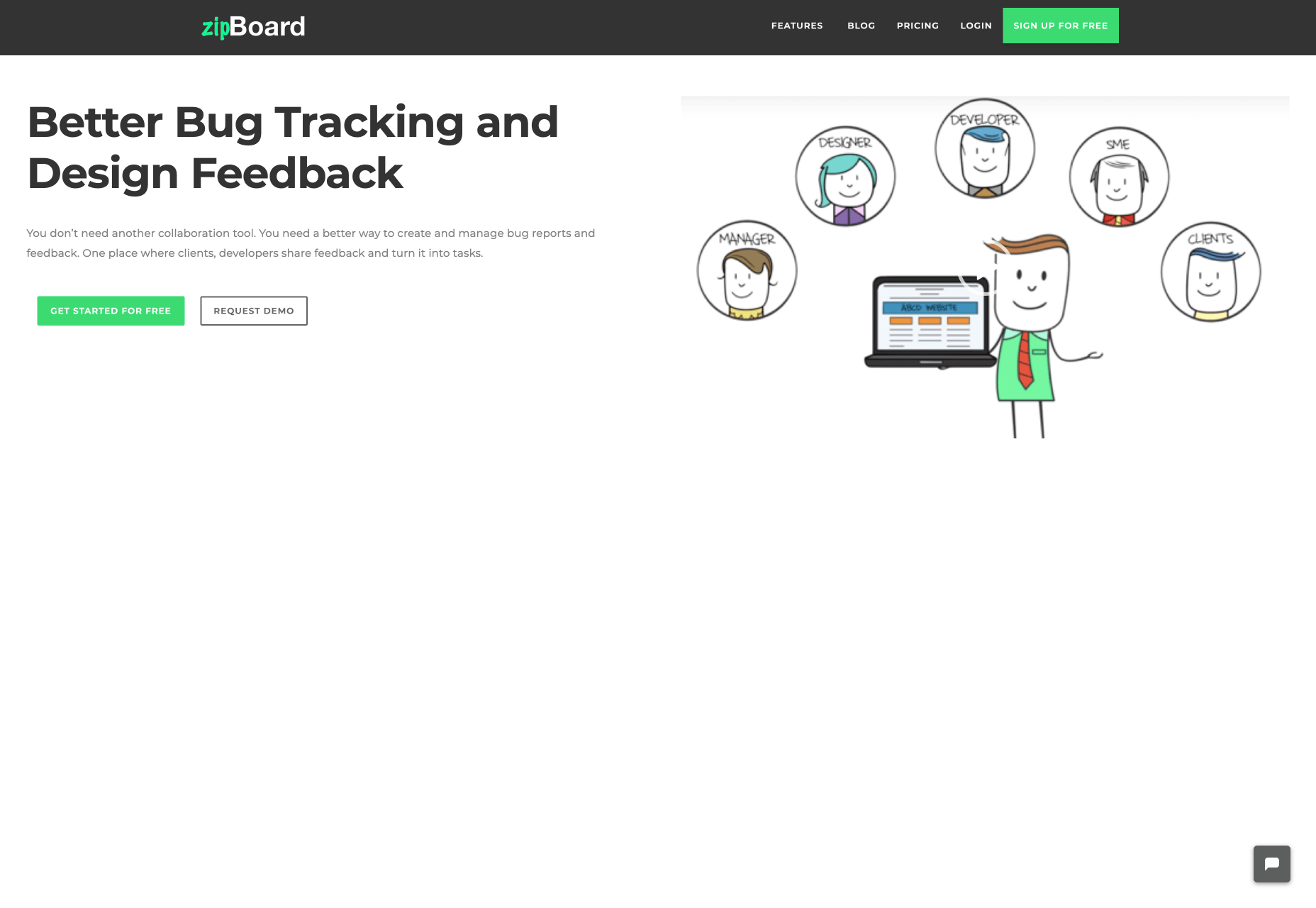
zipBoard
zipBoard is a platform that allows designers and developers to collaborate and share feedback on designs. The platform features a project management solution and a visual feedback tool. zipBoard allows users to leave replies and attach files to feedback comments. The platform also integrates with third-party solutions like Slack.

Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}










 Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.
Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.