Original Source: https://www.smashingmagazine.com/2020/05/more-energized-stuck-at-desk-all-day/
How To Feel More Energized Even When You’re Stuck At A Desk All Day
How To Feel More Energized Even When You’re Stuck At A Desk All Day
Suzanne Scacca
2020-05-26T12:00:00+00:00
2020-05-26T16:46:45+00:00
Let me tell you a little story.
I used to work for a translation agency. It was my job to copy-and-paste translations from one document into another and then to review the writing for errors. I worked between 10 and 12 hours every day, usually taking lunch at my desk (if I remembered to do so) and physically repeated the same thing over and over: mousing back and forth between my two giant computer screens and staring at too-small type.
Two years later, I found myself in physical therapy because I’d worn away the tissue beneath my right shoulder cap and had developed tennis elbow. Despite the months of therapy to repair my arm, I primarily use my left arm to work today. And although it feels a heck of a lot better than trying to power through the pain that happens when working with my right…
It makes me much slower than I used to be…
Which can lead to longer hours in front of the computer…
And I experience higher levels of stress, frustration and fatigue as a result.
I feel like if you’ve had a desk job for long enough, you have a similar story to tell. Maybe yours isn’t due to bad posture or technique. Maybe it has to do with the fact that you forget to eat lunch most days and don’t remember what it’s like to be outside when the sun is at its brightest. Or you move from your desk to the couch to the bed and back again, never giving your body or mind the physical activity it needs to stay energized.
Rather than let this be our collective fate because of the nature of our work, let’s try and change the narrative. Today, we’re going to look at some things you can do to feel more alert and energized even if you’re stuck at your desk for most of the day.
Fix Your Desk Setup and Alignment
Even if it feels more comfortable to work from your couch or bed or to slouch down in your work chair, the long-term benefits of not sitting properly will haunt you. Trust me.
I don’t know how old most of you are, but you may or may not have had to go through typing classes in school as I did. We didn’t just learn to type in them. We learned the right posture for sitting before a computer. This graphic from wikiHow sums it up:

An illustration that depicts the right and wrong posture when sitting at a desk. (Image source: wikiHow) (Large preview)
Basically, you want to aim for the following:
Body folded at 90-degree angles,
Back straight against the chair,
Feet flat on the floor,
Arms bent at the elbows,
Fingers hover above the keyboard or mouse without bending or resting the wrists,
Eyes level with the computer screen.
This is a good place to start, regardless if you sit in a chair, on a stool or a stability ball. That said, it’s not the only thing you can do to fix your body at your workstation.
Another thing to think about is using a standing desk.
According to Dr. Edward R. Laskowski and the Mayo Clinic, sitting can be really bad for your health. People who sit for long periods of time are more prone to increased blood pressure, high cholesterol, diabetes, obesity, and cancer.
Even if you switch to a standing desk for just a few hours a day, you can increase the number of calories burned and stave off some of those health issues. In a study conducted back in 2011, researchers found additional health benefits when using a standing desk:
“The Take-a-Stand Project reduced time spent sitting by 224% (66 minutes per day), reduced upper back and neck pain by 54% and improved mood states.”
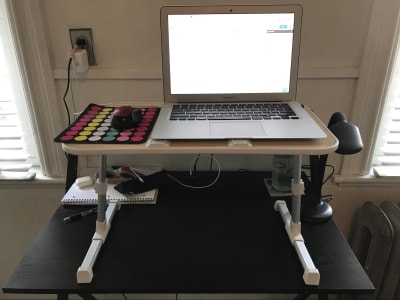
You don’t need to go investing in a standing desk to make this change. They can be expensive, especially when you already have a setup you’re comfortable with. However, what you can do is invest in a riser.

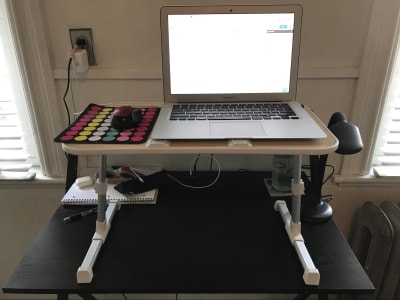
A modified desk turns into a standing desk with an adjustable riser. (Image source: Suzanne Scacca) (Large preview)
Not only can I adjust the height of the riser, but I can tilt it, too. This is useful not just for turning my desk into a standing desk setup, but I can take this with me when I work in hotels to make sure I’m always maintaining proper alignment.
Use Time-Blocking To Schedule Your Day
Usually when people recommend the Pomodoro Technique — developed by Francesco Cirillo — they’re going to tell you to break your day into 25-minute intervals. That’s not really what the goal of this time management method is though.
The reason you break your workday into blocks is because it’s easier to focus when you have a clear and reasonable end-time in sight. It’s also useful for structuring your day.
For someone like a salesperson who has to get on call after call with leads or to sit in an endless string of meetings, half-hour blocks make a whole lot of sense. That’s naturally how their day breaks apart. Web designers would benefit from much longer blocks. Here’s why:
A study from the University of California and Humboldt University looked at what happens after work is disrupted. These were their findings and interpretations:
“When people are constantly interrupted, they develop a model of working faster (and writing less) to compensate for the time they know they will lose by being interrupted. Yet working faster with interruptions has its cost: people in the interrupted conditions experienced a higher workload, more stress, higher frustration, more time pressure and effort. So interrupted work may be done faster, but at a price.”
You have to be careful about managing the “cost” of taking a break. 25-minute blocks are just too costly for a web designer. I’d recommend looking at how your tasks naturally break apart.
Would prototyping a landing page take an hour or two? How about research and planning? Take a close look at the tasks you commonly perform and how long they take, on average, to complete.
I’d also look at where you naturally start to “fail” and lose focus. It’s the same thing that happens in workouts — when you reach your breaking point, your body just gives up. Unfortunately, some people try to push through it when it’s the brain screaming, “Stop!”
Another thing to look at is where your peak energy hours are. We all have them. For me, it’s between 2 PM and 5 PM every day. I always schedule my hardest projects then.
Use those as benchmarks for your blocks. On top of creating blocks and breaks throughout the workday, also be sure to set dedicated hours and limits for yourself. It’s a lot harder to get fatigued if you know you only have to put in a specific number of hours of work that day.
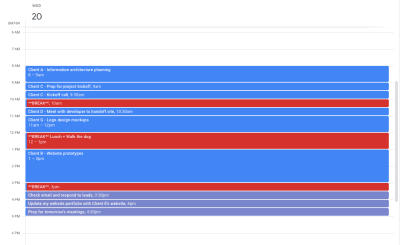
As for building this out, use a tool that makes it easy to set recurring breaks and stick to the same schedule every day. It could be as simple as using your Google Calendar:

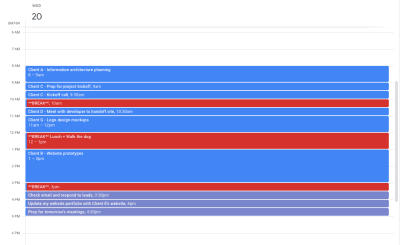
An example of how a web designer might schedule their work and breaks in blocks. (Image source: Google Calendar) (Large preview)
Whatever you choose, make sure you can slot in each task by time and color-code tasks based on things like client, priority, type, design stage, etc.
Get Outside During The Workday
Okay, so let’s talk about what you should be doing with your scheduled breaks.
Unless there’s a dangerous storm outside, you should make an effort to get outside at least once a day. There are a ton of health benefits associated with sunlight, including an increase in vitamin D and serotonin.
Vitamin D is useful as it helps increase our immune systems and fight off disease. If you’ve ever tried to work while battling a cold or the flu, you know how difficult that can be — especially when your bed is just a matter of steps away.
Serotonin is also useful for work. Serotonin is what gives us the energy and good mood to power through longer days. Melatonin, on the other hand, is what puts us soundly to sleep at night. If we don’t get the right balance of it — which can happen if you’re stuck inside with artificial lighting all day — you could end up with sleepless nights and exhausting days.

Despite the extra coverings, I was enjoying the boost of sunshine on my lunch break as I walked around the Providence waterfront. (Image source: Suzanne Scacca) (Large preview)
According to Russel J. Reiter, a melatonin researcher:
“The light we get from being outside on a summer day can be a thousand times brighter than we’re ever likely to experience indoors. For this reason, it’s important that people who work indoors get outside periodically and moreover that we all try to sleep in total darkness. This can have a major impact on melatonin rhythms and can result in improvements in mood, energy and sleep quality.”
But it’s not just sunlight and fresh air that help with energy and productivity. Exercise is important, too. And what better way to fit in fitness than when you’re already outside and on a break from work?
For some people, taking a long walk is their preferred mode of outdoor exercise. It’s also a great option if you’re a dog owner and want to give them a big dose of exercise at the same time.
Ann Green, a fitness studio owner, yoga teacher and heptathlon world athlete, explains the benefits of walking:
“There are many reasons to walk for exercise. Walking improves fitness, cardiac health, alleviates depression and fatigue, improves mood, creates less stress on joints and reduces pain, can prevent weight gain, reduce the risk for cancer and chronic disease, improve endurance, circulation and posture and the list goes on.”
If you want something a little more exhilarating without breaking a major sweat in the middle of the workday, why not take an electric bike out?
There are many great things about this option. For starters, because e-bikes (like the ones you get from Rad Power Bikes) take some of the work out of pedaling for you, you can ride for a lot longer and go further.
Researchers at the University of Colorado conducted a study with 20 volunteers to see what would happen when they traded their car for an e-bike when commuting to work. Their objective was to ride for at least 40 minutes, three times a week, for a full month.
They found that electric bikes had improved their:
Cardiovascular health,
Aerobic capacity,
Blood sugar control.
 Rad Power Bikes e-bikes aren’t just healthier for you, they’re healthier for the environment. (Image source: Rad Power Bikes)
Rad Power Bikes e-bikes aren’t just healthier for you, they’re healthier for the environment. (Image source: Rad Power Bikes)
Another reason an e-bike is an attractive option is because you can use it for a variety of purposes.
You can use it for commuting, if you have an office you work out of. You can use it for general exercise whenever you feel like it. You can also use it to get more done during your breaks. If you ever feel stressed out about when you’re going to have time to pick up groceries, for instance, an e-bike would be a great way to knock out your exercise and chores all at once.
Bottom line:
You’re carving time out of your workday to get away from your computer and give your brain and body a rest so it can recharge. Don’t waste it by putting yourself in front of another screen. If you can get outside, not only will you improve your overall health, but you’ll give yourself an instant boost of energy and mood, too.
Wrapping Up
Just because working indoors, at a desk, in front of a computer screen has been known to cause issues, that doesn’t mean you can’t take steps to lessen or remove those negative side effects from your workday.
Focus and energy are both very important in your line of work. By making just a few small adjustments, you can ensure that both remain high while you’re desk-side.

(ra, il)

















 Rad Power Bikes e-bikes aren’t just healthier for you, they’re healthier for the environment. (Image source: Rad Power Bikes)
Rad Power Bikes e-bikes aren’t just healthier for you, they’re healthier for the environment. (Image source: Rad Power Bikes)

 The default Django admin. (Source)
The default Django admin. (Source)  Source
Source  Source
Source 
