Original Source: https://www.webdesignerdepot.com/2020/04/email-personalization-your-secret-to-better-engagement/
 One of the struggles that marketers face is how to send the right message at exactly the right time to target people in a way that will appeal to them. To solve the problem, businesses need to get themselves acquainted with new technologies and the power of personalization.
One of the struggles that marketers face is how to send the right message at exactly the right time to target people in a way that will appeal to them. To solve the problem, businesses need to get themselves acquainted with new technologies and the power of personalization.
In the past few years, digital marketing as we know it has undergone numerous changes, distinguishing itself from the traditional marketing of the past.
With new technologies on the rise, marketing has become easier and smarter, enabling businesses to achieve more than they did. More specifically, the use of AI and machine learning has allowed businesses to refine their marketing campaigns, placing the customer at the center of their operations.
As a channel, email has proven itself…to have the best ROI
However, how can you capture a customer’s attention without being physically there to engage with them and show them that your business is the right place to spend their time and money? One of your best allies to show consumers that you aren’t a faceless brand is none other than email marketing.
As a channel, email has proven itself not only to be convenient for modern consumers, but also to have the best ROI; $55 for every $1 you spend on it.
Your mail campaigns are indeed efficient lead nurturing tools, but everything will be in vain if you don’t target your audience with highly personalized messages.
Why Do Businesses Need Personalization?
Modern consumers receive hundreds of promotional emails on a daily basis. However, some of them end up in their trash without being read. Why?
Well, with the rise of scams, the majority of consumers have trained themselves to identify fake messages and fraudulent content.
As a result, emails that look spammy, impersonal and irrelevant — even if that wasn’t your intention — will eventually end up in users’ trash folders.
This will harm your email deliverability and give you a bad send reputation that will prevent you from reaching your subscribers’ inbox.
To ensure that your email campaigns get the desired open and click-through rates, you have to make sure that your messages are tailored to your subscribers’ needs. That’s where personalization comes in.
Personalized content will show your recipients that your message is unique and not part of a one-size-fits-all email campaign.
Of course, you can’t send every single campaign manually. To save time, marketing automation has enabled businesses to automate the process and deliver numerous campaigns automatically without cutting down on personalization.
To do so, you need a platform to provide you with valuable, real-time insights and powerful personalization tools. If you still haven’t chosen one, you can try one of the available free email marketing services to get an idea of how email personalization works.
Personalization will help your audience see the value of your message, primarily because it will be addressed to them.
Consequently, tailored content will help you get more engagement, build a loyal audience who will anticipate your content, and turn them from subscribers into satisfied customers. As email marketing statistics show, personalization is so powerful that it can increase your open rate even by 29%.
What About Hyper-Personalization?
A simple first name in your emails might be effective, but as marketing evolves, it won’t be enough to attract your subscribers’ attention.
For that, businesses have tried to discover new ways to get their audience to click on their incentives and promote their business development. According to a survey by SmarterHQ 72% of consumers say they now only engage with marketing tailored to their interests.
72% of consumers say they now only engage with marketing tailored to their interests
This consumer tendency has created a new form of personalization called hyper-personalization.
Hyper-personalization leverages data to provide more personalized suggestions and messages that will be tailored to each customer’s needs.
Through this advanced form of personalization, you can improve customer experience and drive your prospects and leads a step further down your marketing and sales funnels.
To make hyper-personalization possible, you need to leverage the power of AI and data. But before you do that, you need to know how to collect customer data and then leverage it through AI and machine learning.
Collecting Customer Data
Your first step to personalizing your marketing is to decide what kind of data you need to collect, and why you need it. Especially after GDPR regulations came to existence and consumers’ rising concerns about data privacy.
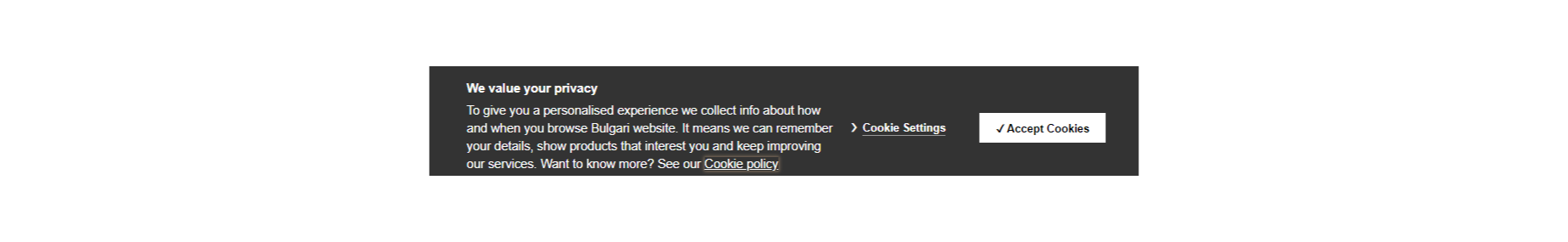
Here’s an example from Bulgari’s website, informing visitors about their privacy policy in a fully transparent manner:

This cookie policy is right there, complete with everything one would need to know when viewing a brand’s website, even before signing up.
It will make your prospects feel safe right off the bat since the website not only acknowledges its use of cookies but also gives the prospect an opportunity to review why this happens.
There is, of course, no set of rules regarding the data you may need from a prospect. It could be anything.
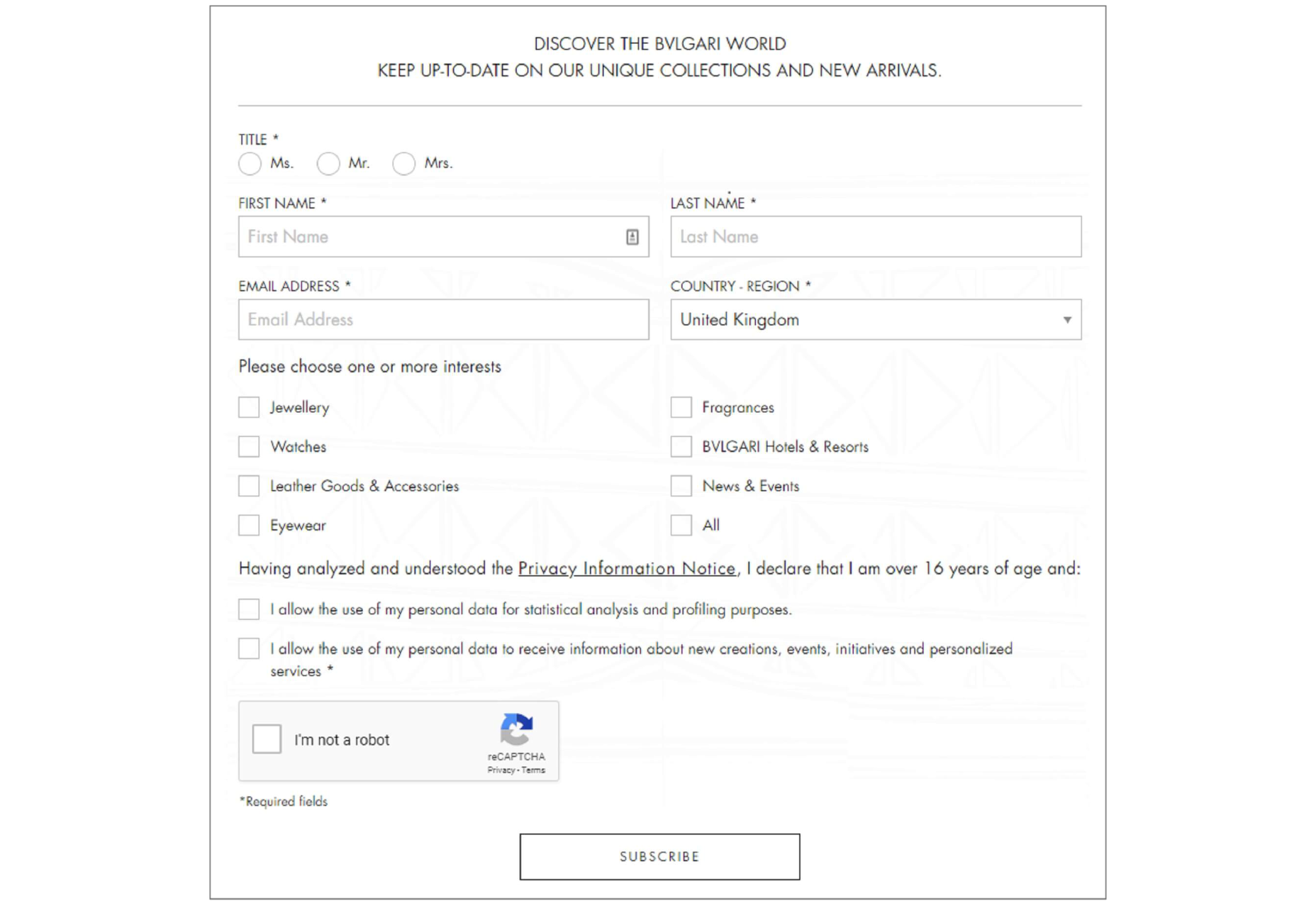
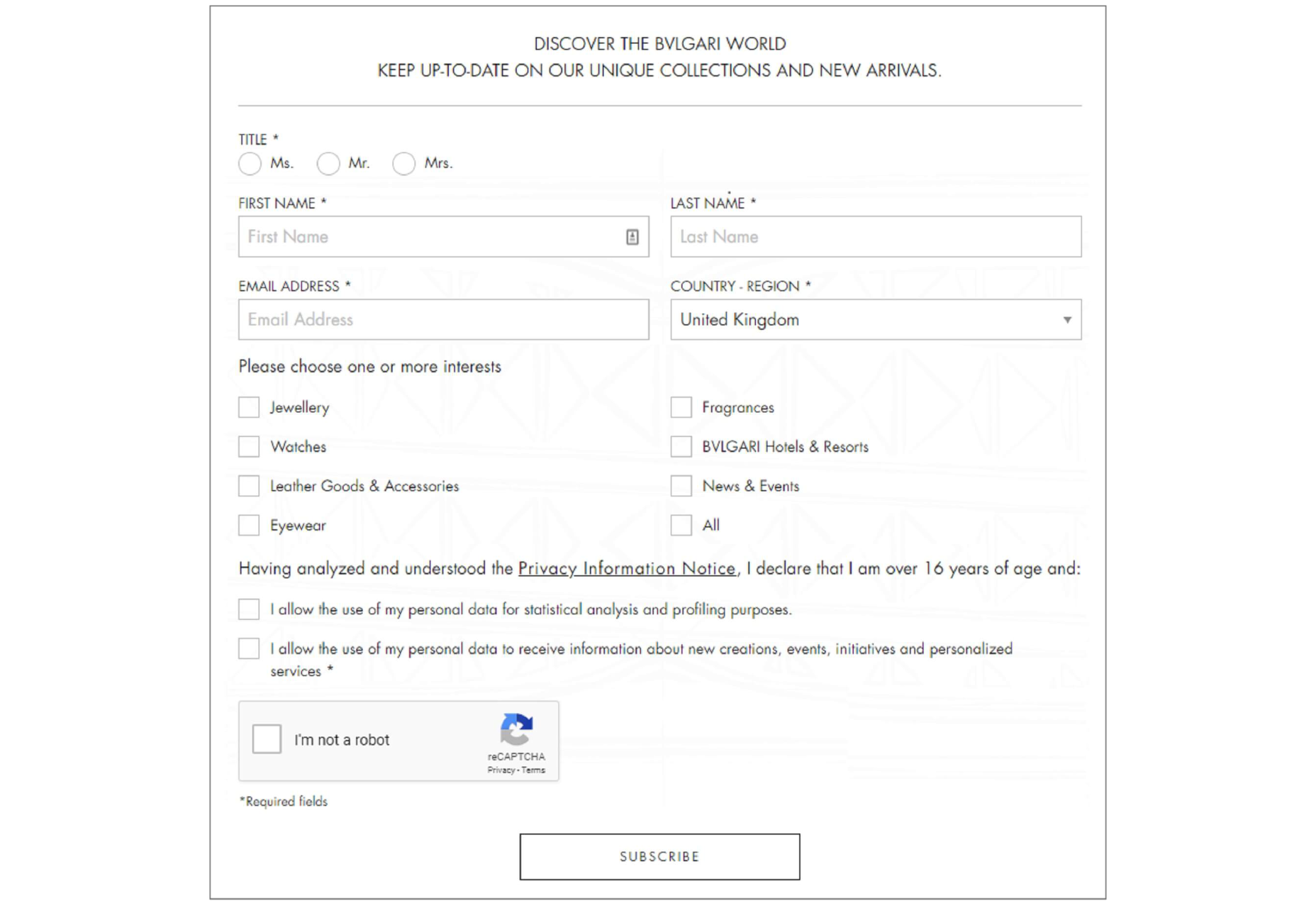
Now that you’ve made your privacy policy clear it’s time to start collecting your visitors’ information. In this case, Bulgari has created an efficient form to capture its visitors’ emails and at the same time collect valuable information that will improve their newsletter open and click rate:

Segmenting Your Subscribers
Adding the right input fields into your forms will give your new subscribers an idea of what you’ll do with their information.
Bulgari’s form is a great example that includes all the right fields to collect insight into its audience’s preferences.
After your prospects click on your CTA and join your mailing list, you can start segmenting each subscriber based on their interests and preferences.
Segmentation is one of the most efficient practices to personalize your email content and deliver tailored content that will convert your audience into loyal customers.
For instance, demographic segmentation will help you come up with unique campaigns for your female and male subscribers. Then, you can use their individual data to further personalize the email content based on their interests.
Segmenting your audience, though, is only the beginning to achieve hyper-personalization.
Leveraging the power of AI will help you deliver personalized product recommendations in the form of amazing email campaigns that will convince your audience to click-through and buy more.
How To Use Customer Data The Right Way
The first thing you need to know is how AI enables hyper-personalization. Essentially, it’s how you can fully leverage data to improve your marketing activities.
Machines learn in the same way humans do. By feeding data into the machine and adding more and more scenarios, you’re teaching the platform to distinguish between scenarios and find patterns in a quicker and more accurate manner.
More importantly, the machine is taught to connect past “purchases” and come up with suggestions for a marketing team.
Essentially, the more data the machine can go through, the more scenarios it can come up with and the more prospects it can connect to. This will lead to the creation of a unique buyer persona that will be more accurate than the traditional buyer personas created by marketers.
In the end, the personas you create through AI will be able to provide tailor-made solutions and appeal to the general sentiment of each segment of your audience.
Now that you’ve created your personas and know which segment of your list is interested in which of your products, you can use your promotional content more effectively.
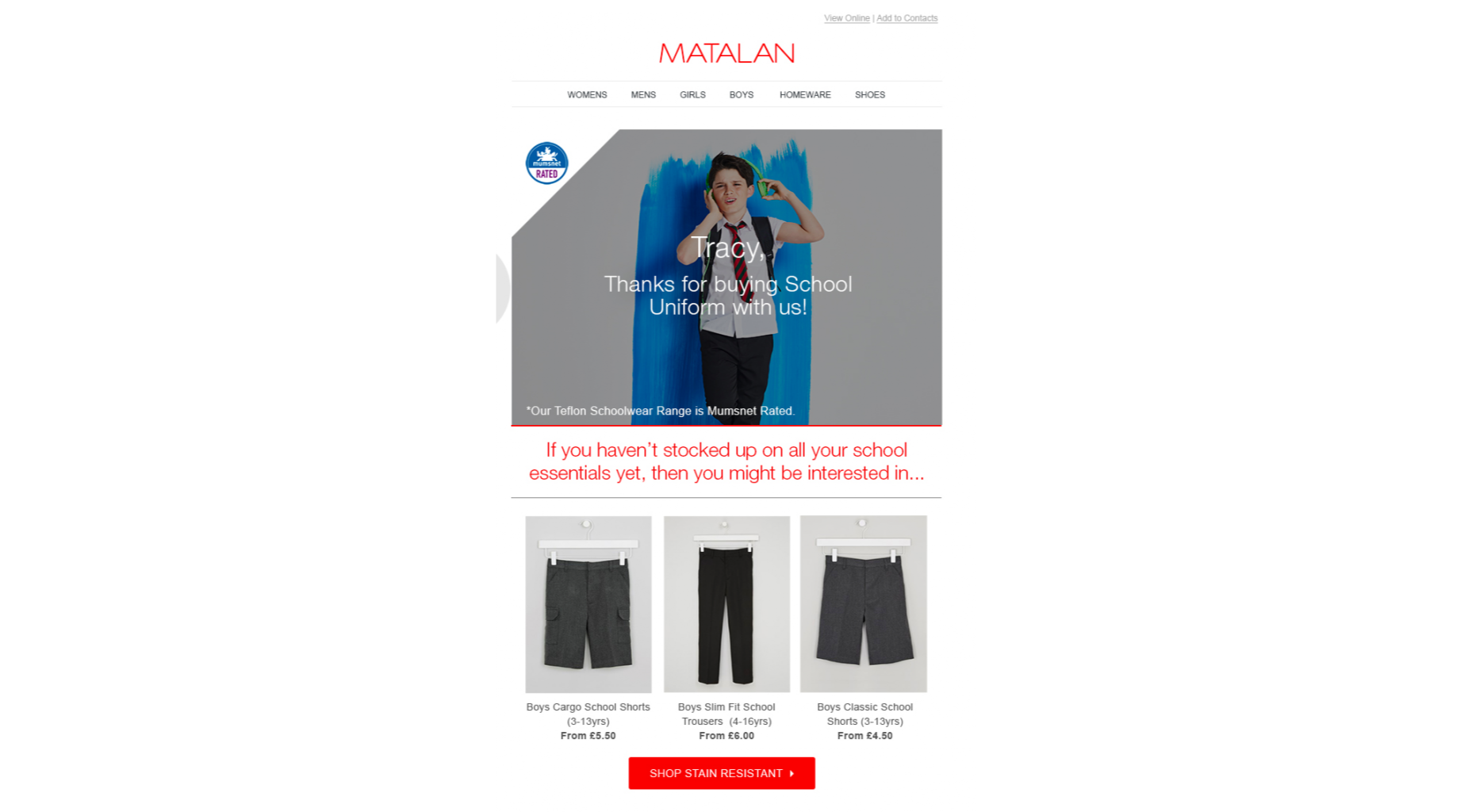
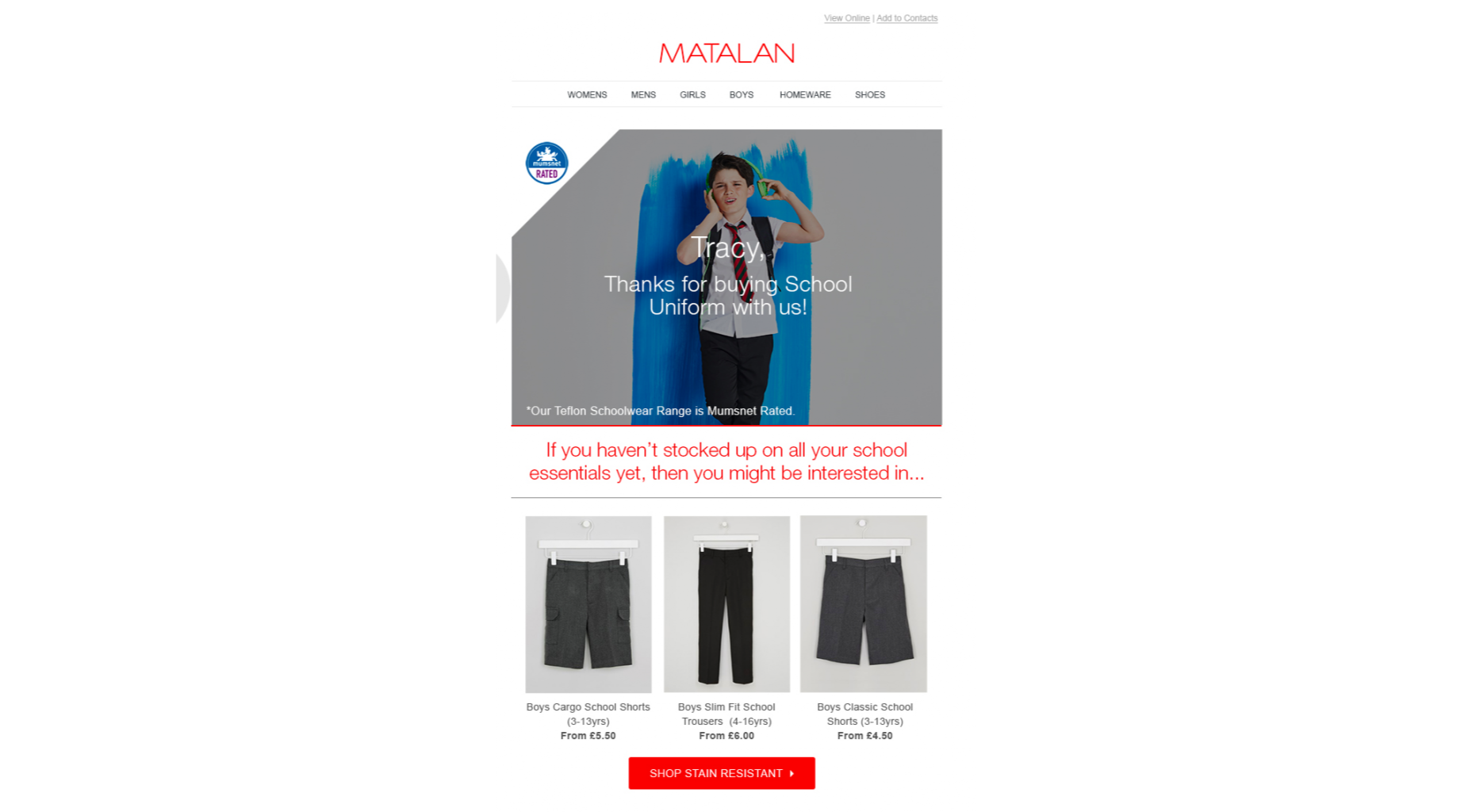
Here’s an example from Matalan that uses a customer’s previous purchase data to come up with a personalized cross-sell email:

With a hyper-personalized email, you’ll be able to target your audience with more accuracy.
The use of data will help you craft more messages that will be personalized and tailor-made. So, when you apply them to the AI-generated user persona you will step up your customer lifecycle marketing efforts effectively.
Takeaway
If you use AI and data correctly, you’ll be able to provide one-on-one content down the line, seeing as AI is able to track and trace the kind of content individuals are most interested in, through social media data, engagement data, and so on.
This will help marketers to create amazing content that will be both valuable and engaging for your new prospects.
What’s more, personalization will enable marketing teams to create something that will feel natural, incentivizing your audience to click on your CTAs and move a step further down your marketing funnel.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}


 One of the struggles that marketers face is how to send the right message at exactly the right time to target people in a way that will appeal to them. To solve the problem, businesses need to get themselves acquainted with new technologies and the power of personalization.
One of the struggles that marketers face is how to send the right message at exactly the right time to target people in a way that will appeal to them. To solve the problem, businesses need to get themselves acquainted with new technologies and the power of personalization.










 Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.
Since you are dealing with customers — even if it’s just a few, it is important that you offer them the best possible experience. This is especially important for freelancers and small design agencies with a few clients because they don’t have the luxury of losing clients. In fact, 73% of clients say that having a positive experience is one of the key factors that influence their brand loyalty.