Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/nlt7ljhOe5M/free-photoshop-brushes-11121140
The appeal of Photoshop brushes is that they save you time, enabling you to create your own unique work quickly and easily. Using the brushes that others have already created for you means that you don't need to create design elements from scratch, you simply need to select your favourite Photoshop brush and start creating.
Get Adobe Creative Cloud now
If you're just starting out, the search for the perfect Photoshop brush may feel overwhelming as there's a huge spectrum available. Brushes range from those that mimic traditional medium such as pen and pencil to more experimental grunge and brushes to those that will help you achieve cloud and sun or even lightning effects, and help you recreate fur and grass. While Photoshop does ship with a set of brushes pre-installed, they only scratch the surface of what's possible with the brush engine.
To make things a bit clearer, we've split our selection into four categories to help you find the perfect Photoshop brush:
Photoshop brushes for painting – for mimicking a traditional art effectNatural brushes – everything from hair to clouds, trees, fire and water effectsGrunge Photoshop brushes – for when you want a distressed or aged effectFantasy and comic brushes – including half-tone brushes and sparkle effects
Whether you're using an older version of Photoshop or have recently joined Creative Cloud, you can grab the free Photoshop brush downloads below and start creating stunning design flourishes in your artwork. Please note that you need to double check the licence terms of any brush you are downloading and using.
Need some help getting started? You'll find lots of handy advice in our list of top Photoshop tutorials. If you're not sure that Photoshop is for you, see our list of the best Photoshop alternatives.
Photoshop brushes for painting
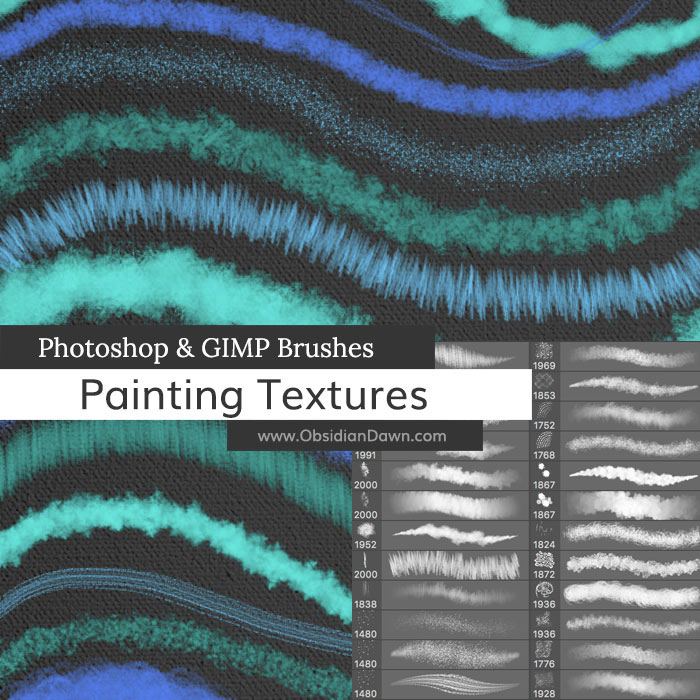
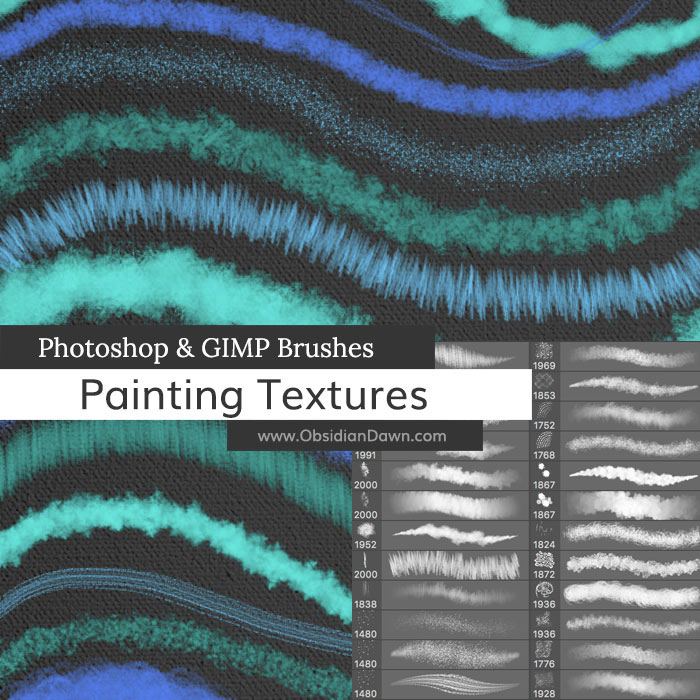
01. Photoshop and GIMP brushes

Get a range of textures with this freebie
Designer: Obsidian DawnUsage: Free for personal and commercial use but see termsDownload here
These Photoshop brushes are actually textures, meaning you can create some interesting effects that are…well… textured. They're great for backgrounds and for experimentation in general. Check the terms for all uses as you need to credit the artist. But if you cannot provide credit, then a commercial license is only $3.
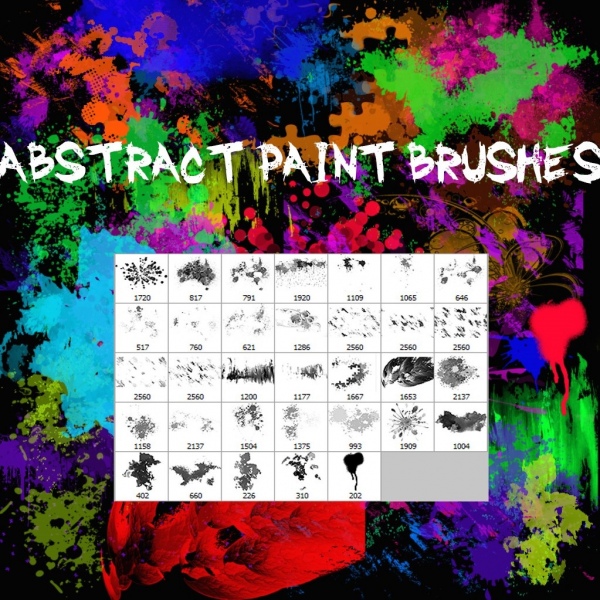
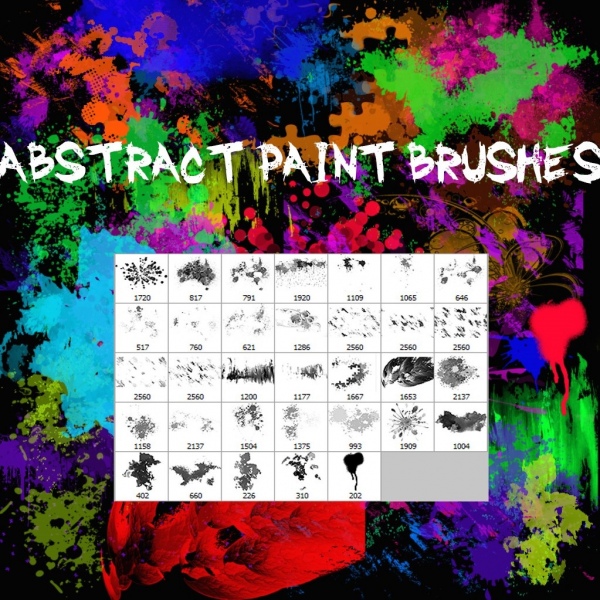
02. Abstract paintbrushes

Have fun with this messy brush set
Designer: Darrian LynxUsage: Free for non-commercial useDownload here
There are a range of options to explore in this abstract paintbrush set. It is totally free for non-commercial use and perfect for creating a bright, messy, modern paint effect.
03. Wavenwater Photoshop brushes

This set features lots of options
Designer: Michael GuimontUsage: Free for personal use (contact artist for commercial licence)Download here
This comprehensive set of Wavenwater Photoshop brushes comes from freelance concept artist and illustrator Michael Guimont. We haven't counted exactly how many brushes are included in this set, but there are lots of options to add serious flair to your artwork.
04. Sakimichan – Photoshop Brushes for painting

These brushes work best at 70-100 percent opacity
Designer: SakimichanUsage: Free for commercial and personal useDownload here
Deviant Art member sakimichan has made 56 of her favourite custom Photoshop brushes for painting available to download for free in this big bundle. She recommends painting at 70-100 percent opacity with the pressure option on, and says that the brushes are already set up for this.
05. Photoshop paintbrushes

Griffin is a pro illustrator and concept artist offering up the brushes he uses, for free
Designer: Aaron GriffinUsage: Free for commercial and personal useDownload here
Aaron Griffin is a self-taught illustrator and concept artist known especially for his figure paintings (his work even graced the cover of our sister magazine ImagineFX). He's generously offering up the Photoshop brushes he uses to create his digital paintings, free of charge.
06. Free Photoshop brushes: Thick acrylic paint strokes

Quickly add authentic paint strokes to your work
Designer: Creative NerdsUsage: Free for commercial and personal useDownload here
The second instalment of a popular set of free Photoshop brushes from Creative Nerds, Thick Acrylic Paint Strokes volume 2 lets you quickly add an authentic paint effect to your illustrations. The brushes are free for both personal and commercial work – but you're not permitted to redistribute or modify them for resale.
07. Dry brush strokes for Photoshop

These brushes are amazingly detailed
Designer: Chris SpoonerUsage: Free for personal and commercial useDownload here
Dry Brush Strokes are a set of 12 excellent free Photoshop brushes from Chris Spooner. These high-resolution dry brushes are fantastically detailed, bristly and texture-rich. Featuring wispy lines and detailed edges, they're perfect for roughing up your artwork or distressing your edges.
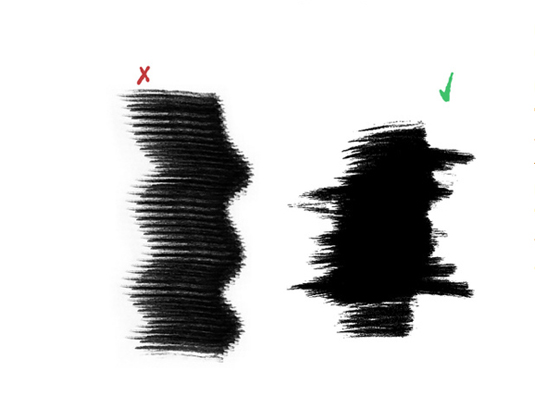
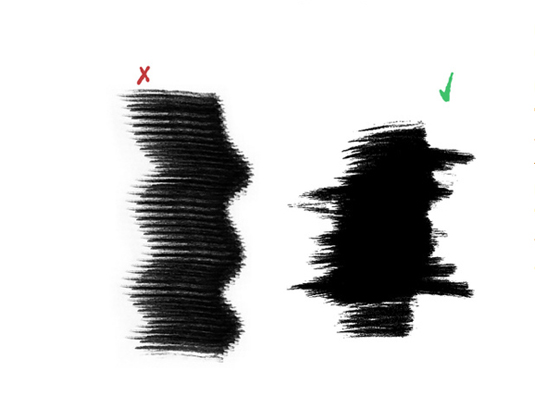
08. Free Photoshop brushes: dry brushes

The dry brushes are dynamic
Artist: Kirk WallaceUsage: Free for personal and commercial useDownload here
Artist Kirk Wallace created these Dry Brush Photoshop brushes at home using ink and paper, and offers them to you for free. Perfect for creating rough, harsh textures, they're also dynamic – you can click and drag to span larger areas without getting an ugly repeat effect, or you can paint with them.
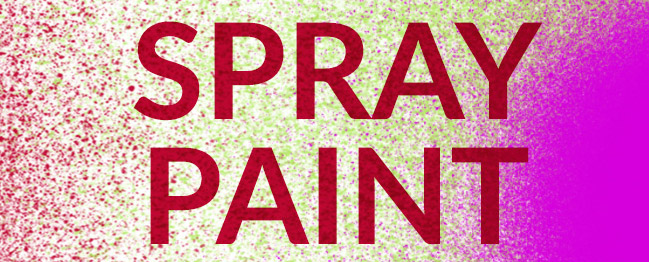
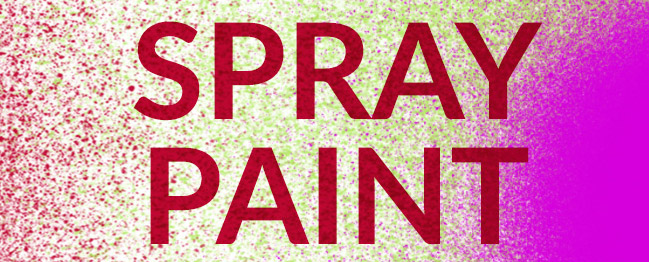
09. Free Photoshop brushes: spray paint

These brushes can add a distressed, street art look to your designs
Designer: Creative NerdsUsage: Free for personal and commercial useDownload here
Creative Nerds is offering this spray paint effect Photoshop brush set completely free. The pack includes four high-res brushes (2500px each). Use them to add a distressed effect to your paintings.
10. Speedpainting set

Give the illusion of speedpainting with these free brushes
Artist: Darek ZabrockiUsage: Free for personal and commercial useDownload here
Concept artist Darek Zabrocki created this speed painting set of brushes. The artist has worked for some of the biggest projects and companies in the fantasy art world, including Assassin's Creed, Magic: The Gathering and Halo Wars 2. He's generously offering the set of Photoshop brushes he uses for his speed paintings for free download.
Watercolour Photoshop brushes
11. Watercolour brushes # 2

Designer: Snezhana SwitzerUsage: Free for personal use Download here
This extensive pack of watercolour Photoshop brushes is by Snezhana Switzer. It contains 40 Photoshop brushes, perfect for mimicking watercolours. If you like what you see, you can purchase her even bigger pack on Creative Market.
12. Furry watercolour Photoshop brush

Soften things up with this choice of brush
Designer: HeygreyUsage: Free for personal and commercial useDownload here
If you're looking to create a soft, hazy aesthetic in your work, try this free furry watercolour Photoshop brush from Heygrey. It is described as a 'furry watercolour brush', and the creator suggests using it to create hazy backgrounds. We're especially impressed with the realistic watercolour effect that has been achieved here.
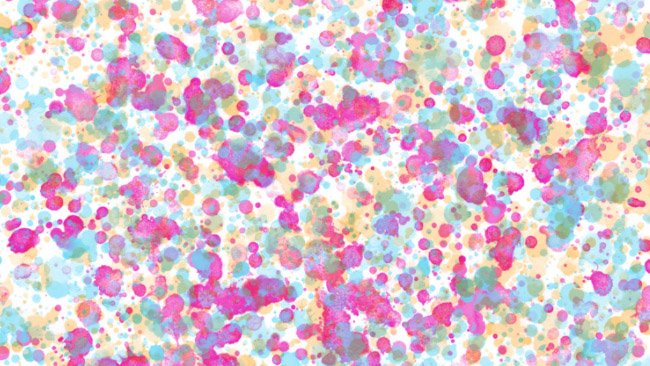
13. Watercolour Photoshop brush: spray

The creator says this brush was a pleasure to create
Designer: Creative NerdsUsage: Free for personal and commercial useDownload here
This large-scale watercolour spray Photoshop brush is handy for creating a watercolour spray effect in your digital artwork. The creator has achieved an impressively authentic effect, which you can apply to your own artwork with ease.
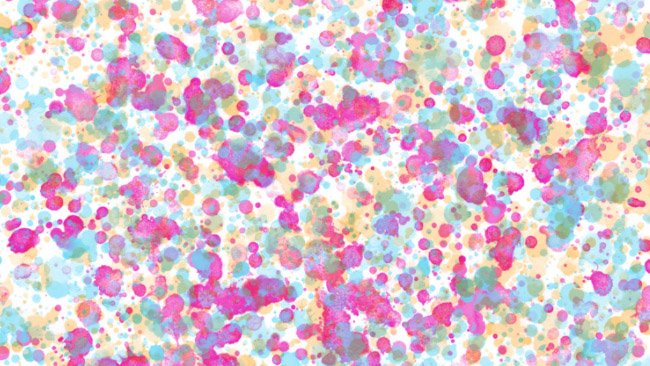
14. Watercolour splatter: free Photoshop brushes

There are 32 high-res brushes in the pack
Designer: pstutorialswsUsage: Free for personal and commercial useDownload here
These watercolour splatters were created with the help of professional-quality watercolour paint on cold press watercolour paper. There are 32 high-res Photoshop bushes in the pack – they work with Photoshop 7, CS, CS2, CS3, CS4, CS5, CS6 and CC – and you can download the lot for free.
Pen, ink, charcoal and pencil Photoshop brushes
15. Free Photoshop illustration brush set
Designer: Matt HeathUsage: Free for personal and commercial useDownload here
This set of free Photoshop brushes was created by designer Matt Heath using an 8B Staedtler pencil and custom settings giving a natural feel and wide variety of textures. These are available from Heath's Gumroad page – simply enter $0 to get them for free, donations are of course appreciated, and if you want more you can get a huge set of art brushes right here.
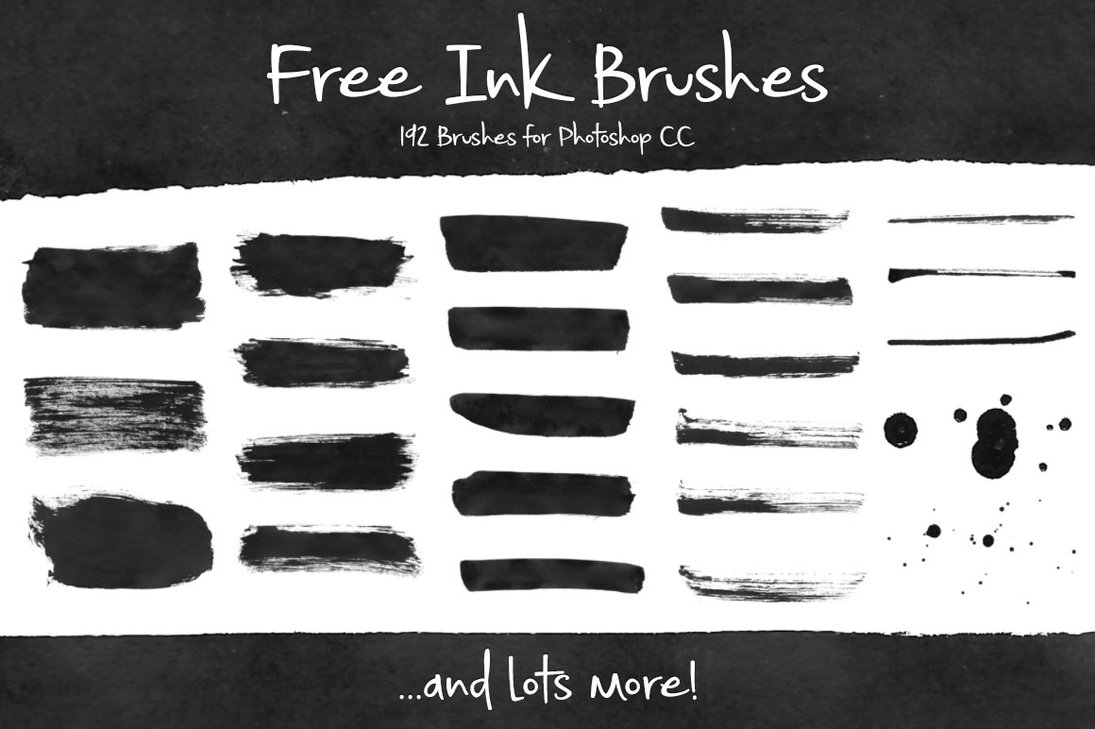
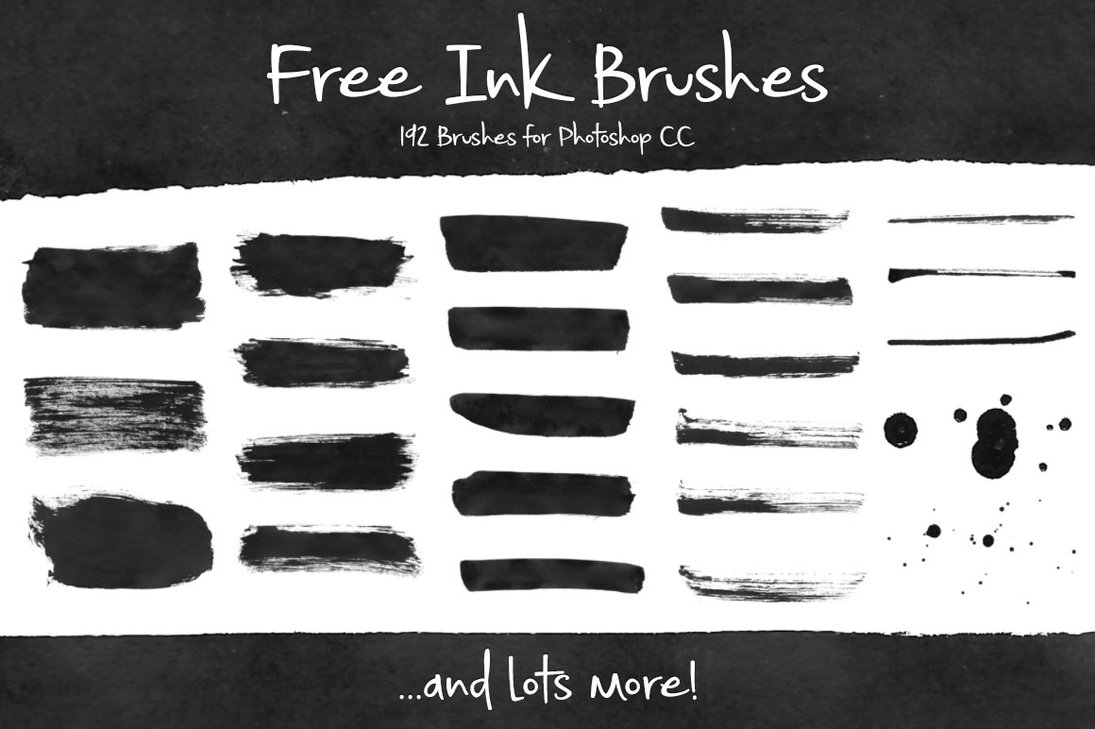
16. Ink brushes

Featuring big slabs, thin strokes, ink splotches and everything in between
Designer: Brittney Murphy Usage: Free for personal and commercial useDownload here
Introducing designer Brittney Murphy's set of ink Photoshop brushes. Among the impressive 192 brushes included in the set, you'll find big slabs, thin strokes, ink splotches and everything in between. Murphy generously offers these brushes for free, with no attribution necessary, however, she does ask that they're not redistributed.
17. Pencil Photoshop brush

This brush is one of the most realistic out there
Designer: AndantoniusUsage: Free for personal and commercial useDownload here
Create the effect of a soft pencil sketch, but without the grubby hands and smudged paper. This pencil-effect Photoshop brush is one of the most realistic we've seen, and you can download it for free on DeviantArt, courtesy of professional digital artist Andantonius, aka Jon Neimeister.
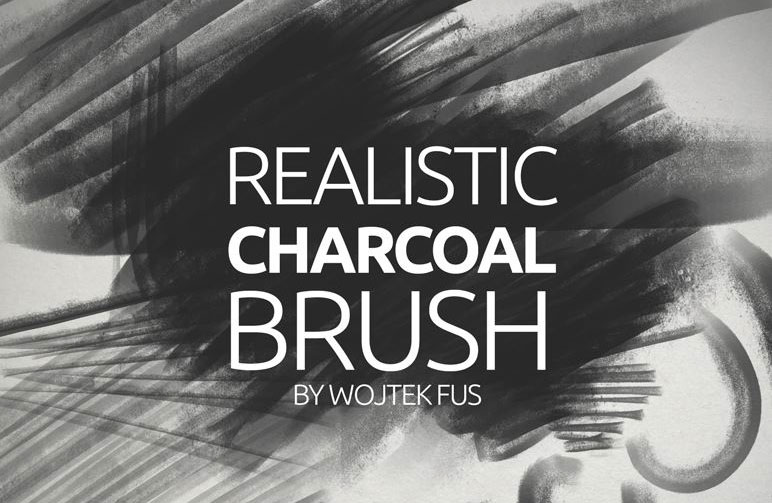
18. Realistic charcoal Photoshop brush

Avoid the mess but keep the effect with this digital charcoal
Designer: WojtekFusUsage: Free for personal and commercial useDownload here
Charcoal's an essential part of any artist's toolkit, but it's undoubtedly the messiest as well. Get those soft charcoal lines – without getting charcoal all over your hands and everything else – with these excellent charcoal brushes.
19. Real markers: free Photoshop brushes
Designer: Eilert JanßenUsage: Free for personal and commercial useDownload here
Perfect for fashion illustrations, industrial design and storyboarding, this set of 12 free real marker brushes by Eilert Janßen enables you to create lively imagery that looks like it's been sketched out with marker pens. If you like what you see, you can buy more of Janßen's brushes on his website.
Next page: Natural brushes
On this page of our ultimate free Photoshop brushes collection, you’ll find a wide range of natural and nature-inspired resources to add realism and depth to your artwork.
From Photoshop brushes to help you draw people (think: hair, skin and eyelashes) to brushes for drawing weather (cloud Photoshop brushes, snow, rain and lightening), landscapes (trees, grass, flowers) and water, you’ll find nearly every nature-inspired brush you can think of on this page. And the best part? These Photoshop brushes are all free.
Photoshop brushes for hair and fur
20. Hair brush set

Mix these brushes together to create more variety
Designer: para-vineUsage: Free for personal and commercial useDownload here
Create realistic hair effects with this set of free Photoshop hair brushes. Mix them together for extra variety and to create different effects. This set comes courtesy of digital artist para-vine, aka Lee Alex Pearce. Please credit the artist where possible.
21. Fur brushes

Create fur with these brushes
Designer: NathieUsage: Free for personal and commercial useDownload here
These brushes will help you to create realistic fur for your projects. The designer asks that you do not redistribute them, though you are free to use them in your commercial and personal projects.
Skin Photoshop brushes
22. 11 Human skin Photoshop brushes

These are great for retouching and make-up
Designer: env1roUsage: Free for personal use; contact env1ro about commercial useDownload here
There are 11 texture-like tools in this collection of free Photoshop brushes for painting human skin. Polish artist env1ro, who created them, says they’re compatible with Photoshop PS7 and upwards, and they’re "great for retouching and make-up".
23. Skin Photoshop brushes

This set of brushes is created by an artist who specialises in portraits
Designer: Marta DahligUsage: Free for personal and commercial useDownload here
Freelance Polish artist and illustrator Marta Dahlig has been creating digital brushes for years. She specialises in portraits, and her set of skin Photoshop brushes is an amazing boost to any digital artist's armoury.
24. Eyelash Photoshop brushes

These eyelash brushes are at different stages of open and closed
Designer: eriikaaUsage: Free for personal and commercial use with a creditDownload here
DeviantArt user eriikaa has shared 22 free Photoshop brushes for drawing eyelashes at different stages of the eyes being open or closed. She asks for a credit if you use them, and to let her know if – and how – you use them.
Weather and cloud Photoshop brushes
25. Cloud Photoshop brushes

If you need some help with creating clouds, these brushes are for you
Designer: HelenartathomeUsage: Free for personal and commercial useDownload here
A collection of crisp clean cloud brushes that will fulfil your cloud brush needs. The set comes with 14 high-res cloud brushes and two rays and sunbursts are included. Ideal for adding more detail to a scene.
26. High res sunshine Photoshop brushes

These high-res brushes are ideal for web projects
Designer: ArtistmefUsage: Free for personal and commercial useDownload here
This set of 15 high quality photorealistic sunshine effect brushes will add natural and realistic light to help illuminate a scene . These hi-res brushes have a resolution of 2500px, making them ideal for both print and web projects.
27. Snow Photoshop brushes

Designer: BrusheezyUsage: Free for personal and commercial use, with a creditDownload here
These snow brushes will add a chill to your designs with a flurry. This pack of free Photoshop brushes contains 15 effects, which you can mix up to create realistic variation in your scene. Again, make sure you follow the attribution instructions on the download page if you use them commercially.
28. Rain Photoshop brushes

There are four brushes in this set
Designer: amorphisssUsage: Free for personal and commercial useDownload here
Rain is notoriously tricky to draw and paint. That’s where these fantastic free rain Photoshop brushes from Deviant Art user amorphisss come in. There are four brushes in this set, and for each you can determine which way the rain is falling, and use the Motion Blur filter to emphasise the motion effect.
29. Lightning strikes Photoshop brushes

Electrify the viewer with these lightening strikes
Designer: SparkleStockUsage: Free for personal and commercial useDownload here
Electrify your work with this collection of stunning lightning strikes. Tileable and available not only as Photoshop brushes but also as patterns and JPEG images, there are 18 to choose from in this set – all free.
Landscape Photoshop brushes
30. Plant Photoshop brushes

Remember to credit the owner if you use this set of brushes
Designer: B SilviaUsage: Free for personal and commercial use, with creditDownload here
Want to create beautiful plants with ease? This set of 23 high resolution plant Photoshop brushes from graphic designer and illustrator B Silvia will help you do just that. These are free for both personal and commercial use, but please remember to credit the owner.
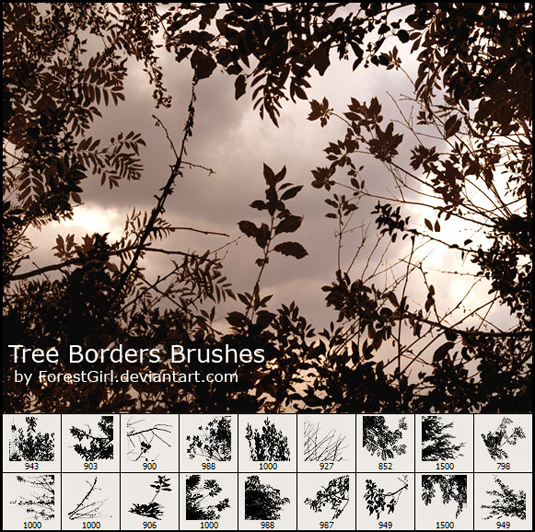
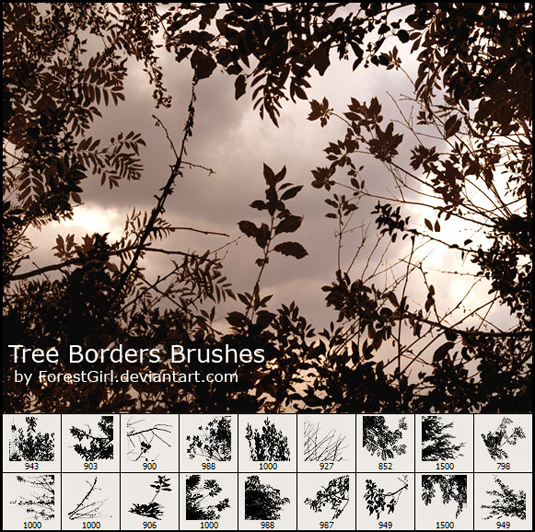
31. Tree borders Photoshop brushes

These brushes are perfect for trees
Designer: ForestGirlUsage: Free for personal use onlyDownload here
This is a nice set of Photoshop brushes that enable you to introduce tree and bush silhouettes to the edges of your composition. DeviantArt user ForestGirl, aka Julia Popova, asks for a link to any personal work you use them in.
32. Leaf brushes

This set features seven isolated leaf images
Designer: jschillUsage: Free for personal and commercial useDownload here
Great for creating organic textured background, this set of high resolution leaf Photoshop brushes is awesome for drawing leaves and features seven isolated leaf images with intricate details and textures. They're free for personal and commercial use but make sure you attribute them according to the Creative Commons guidelines – you'll find full details on the Brusheezy site.
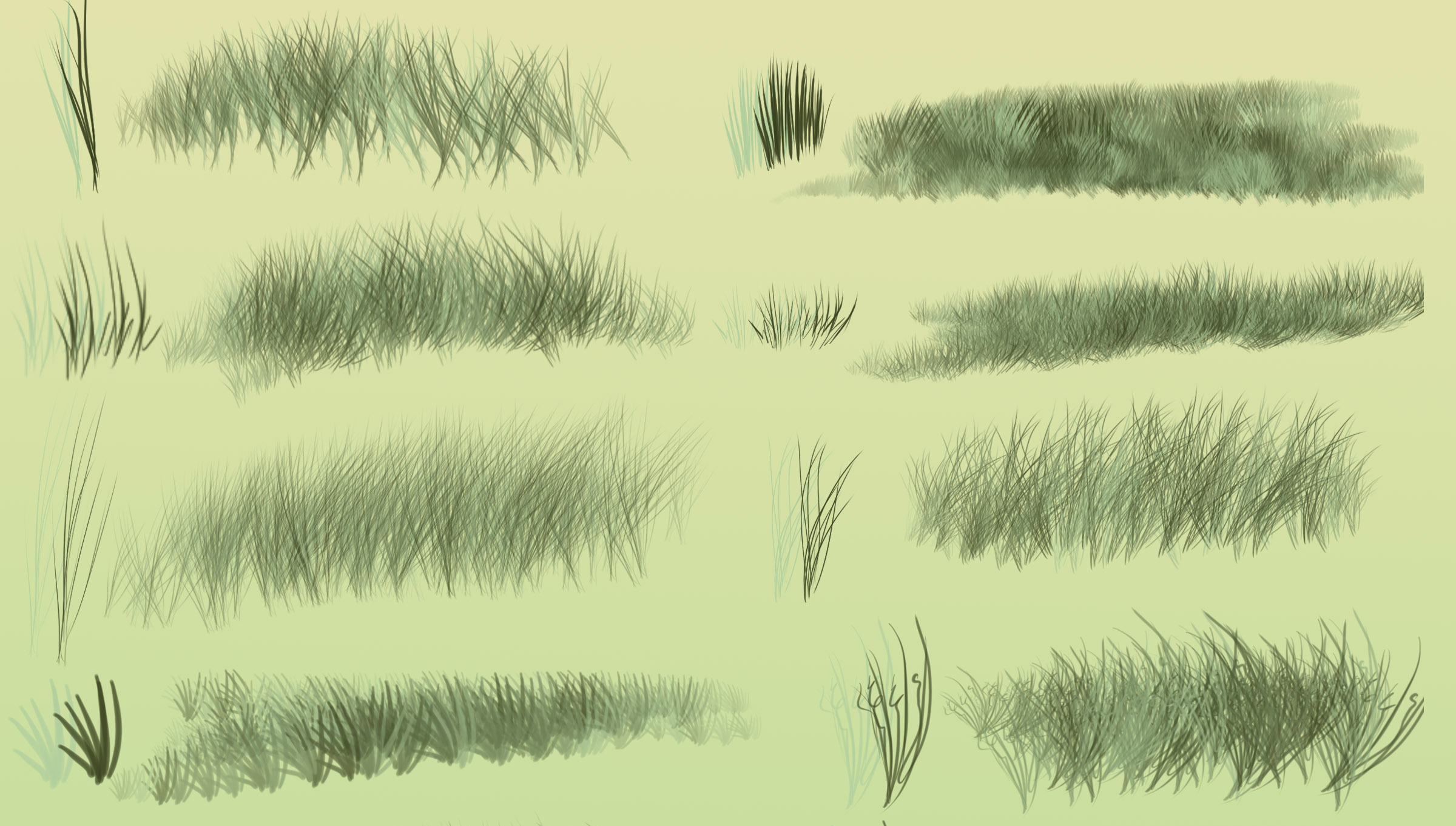
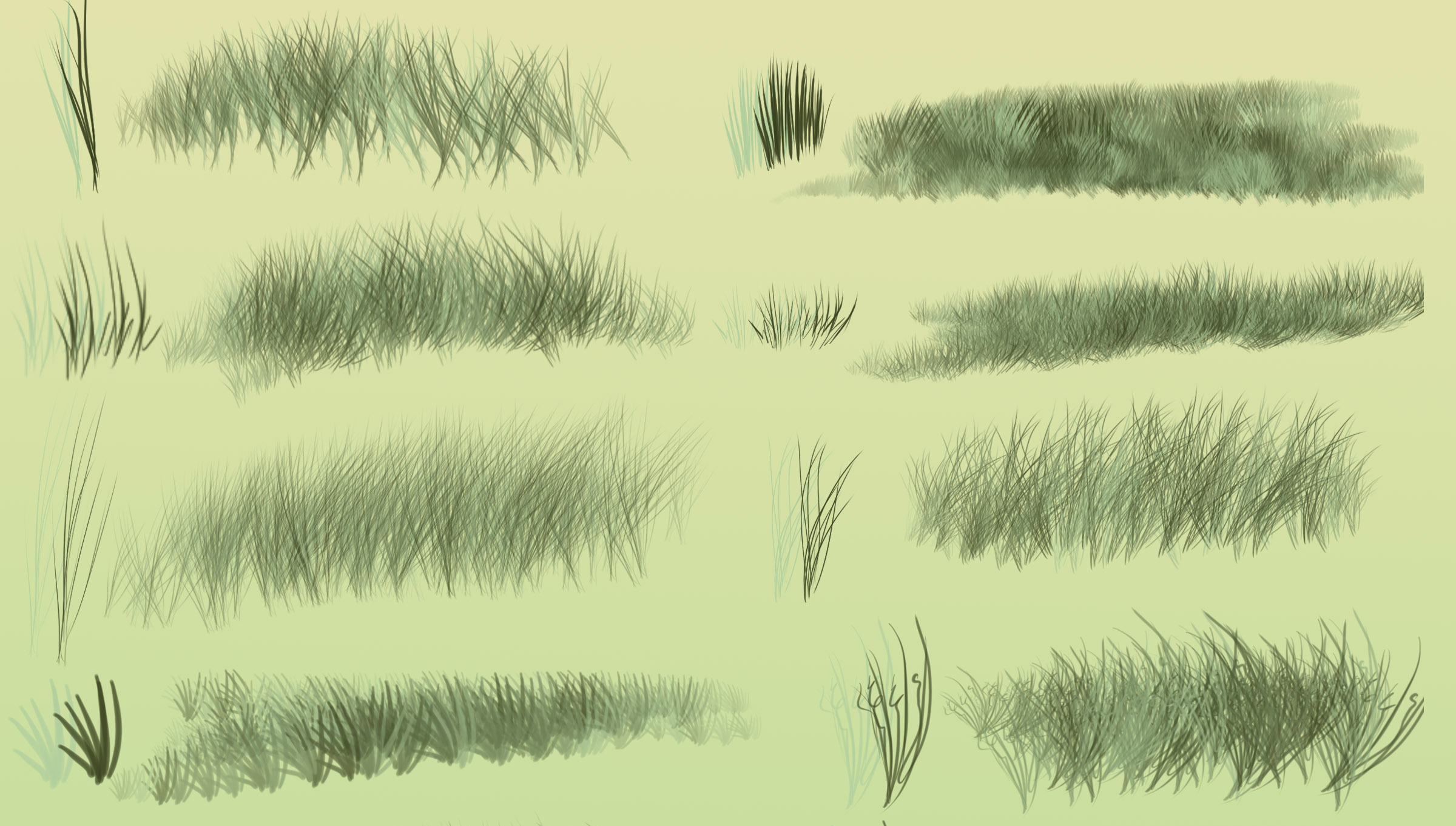
33. Grass or fur brushes

Changing the colours transforms the grass into fur
Designer: s1088Usage: Free for personal and commercial useDownload here
This set of 10 grass or fur brushes is ideal for adding grassy details to your Photoshop paintings. There's a variety of styles to choose from, so you can create everything from scrubby dry patches of grass to lush meadows. A bonus tip from the creator is that if you switch up the colours, they also make great fur.
34. Nature silhouettes Photoshop brushes

There are 19 free nature Photoshop brushes in this pack
Designer: pinkonheadUsage: Free for personal and commercial useDownload here
This is a really useful set of 19 different nature silhouettes, each featuring a different plant, ranging from trees to grasses. They're free for personal and commercial use, but the designer says that any references back to her website would be highly appreciated.
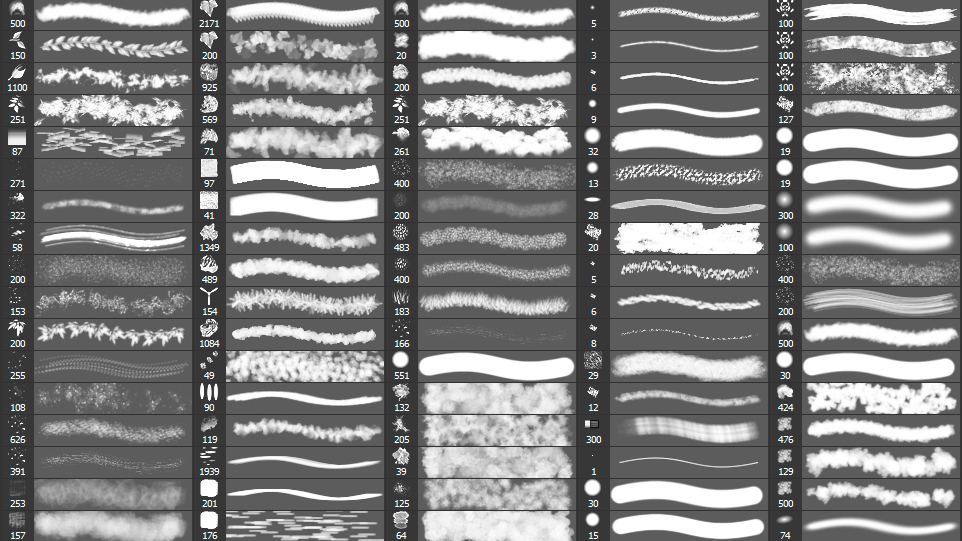
35. Environment brushes

Deck out your environment
Designer: SyntetycUsage: Free for personal and commercial useDownload here
This massive set of free environment Photoshop brushes should have you covered for all your environment painting needs. All are high-res, and all are specifically suited for creating realistic natural environments in Photoshop.
Water Photoshop brushes
36. Water brushes vol. 4

The creator has three other sets of brushes to check out as well
Designer: Webdesigner LabUsage: Free for personal and commercial useDownload here
There are 20 high-res water Photoshop brushes in this pack, including splashes, spills, ripples and water drops. Compatible with Photoshop CS3 and above, these realistic water tools aren't the only free Photoshop brushes released by this designer. He also has three other popular sets of water effect brushes, so if you can't find what you want in this pack, check out the others using the link above.
Assorted effects
37. Smoke brushes

The creator has added some fabulous examples of what these brushes can do
Designer: Niño BatitisUsage: Free for personal useDownload here
Including 13 high quality Photoshop smoke brushes, these will make a great addition to any designer's toolkit. Designer Niño Batitis is the man behind this set of smoking hot Photoshop brushes.
38. Feathers and birds

Create detailed feather effects with this set of brushes
Designer: DiscopadaUsage: Free for personal and commercial use, with a creditDownload here
There’s a total of 12 individual Photoshop brushes for drawing birds and feather effects in this pack from DeviantArt user Discopada. Each brush comes with a stand-alone piece of artwork, ranging from detailed feather illustrations to whimsical birds-on-a-branch.
39. Tie-dye Photoshop brushes

Add a splash of tie dye to your work
Designer: Diego SanchezUsage: Various, see licensing rulesDownload here
These brushes are tricky to categorise, but we've put them in the natural category to reflect their hippy vibes. The 15 brushes are based on real tie dye shapes with a mix of solid and transparent areas. We think they'd make fun backgrounds for all sorts of projects.
40. Simple fabric brushes

Use these brushes for natural surfacing
Designer: BitboxUsage: Free for personal and commercial useDownload here
Straightforward fabric textures, these free fabric Photoshop brushes are high resolution (2500×2500) – so they're great for use in both print and web. You can use them to add some natural surfacing to your work.
Next page: Grunge Photoshop brushes
On this page of our ultimate collection of free Photoshop brushes, you’ll find the best free grunge brushes the internet has to offer. You can use these brushes to add age, depth and distressed effects to your artwork.
41. Rough paint strokes

Designer: Creative NerdsUsage: Free for personal and commercial useDownload here
If you're looking for a rough paint stroke, these brilliant grunge Photoshop brushes from Creative Nerds should do the trick. They're high res and free to download, and can be used for personal and commercial work. You'll need to subscribe to Creative Nerds to access them.
42. Shattered glass

You can fully customise the shattered glass effect
Designer: UCreativeUsage: Free for personal and commercial useDownload here
This set consists of 12 free, high-resolution (2500px x 2500px) and high-quality Photoshop brushes for creating an intricate shattered glass effect. They're easy to customise – you can edit the opacity, blending modes or mask out different parts of the brushes to create textured effects.
43. Distressed halftone brush strokes

Perfect for when you can’t decide between a halftone or distressed brushstroke
Designer: Designer CandiesUsage: Free for personal and commercial useDownload here
If you can't decide between a distressed brush stroke and a halftone brush stroke, why not have both? This set of 21 Photoshop brushes is perfect for adding a vintage, worn or retro effect to your work.
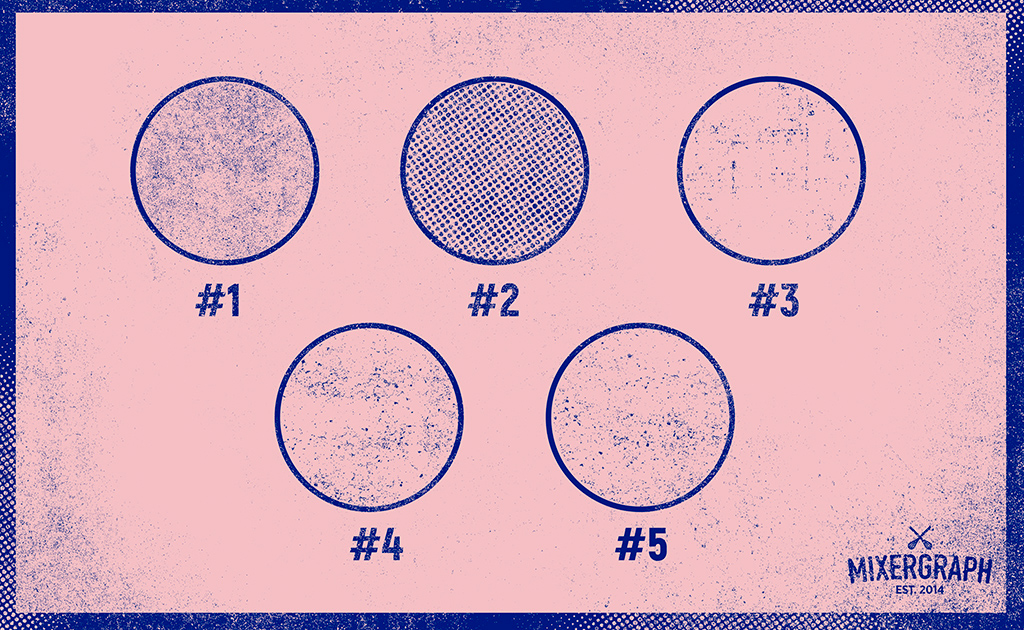
44. Mixergraph Grunge Brushes

Designer: Marc PallàsUsage: Free for personal and commercial useDownload here
Handmade, digitised and individually edited by Marc Pallàs, this set of five grunge brushes will transform your illustrations and designs with a gloriously rough-and-ready look, making them seem like they're hot off the photocopier.
45. Sponge party

The sponge textures are beautiful
Designer: MelissaUsage: Free for personal and commercial useDownload here
Sponge party is a collection of eight medium-resolution Photoshop brushes that include some beautiful textures. including some excellent sponge brush marks – great for adding timbre to collage work.
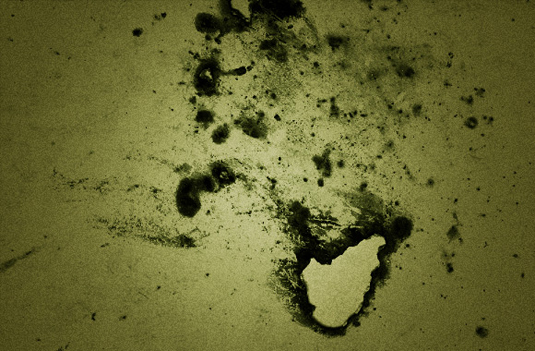
46. Scorched and burned

There are 10 different designs to choose from
Designer: WeGraphicsUsage: Free for personal and commercial useDownload here
Scorched and burned is another great set of brushes from WeGraphics. This pack features realistic scorch and burn effects in 10 different designs. You can use them directly to create burn marks, or in a more abstract way to distress your artwork.
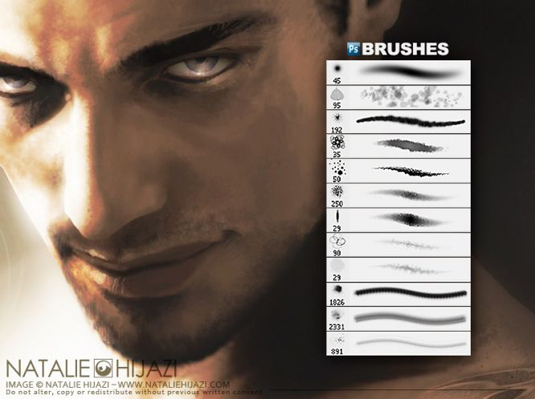
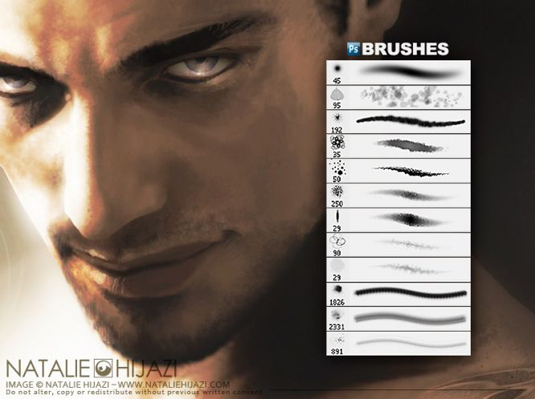
47. Scar face

Add scarring to portraits
Designer: NatalieHijaziUsage: Free for personal and commercial useDownload here
Scar face is a collection of 12 textured Photoshop brushes that is ideal if you want to introduce some scarring to portraits. But you can also use them simply to generate beautifully textured background elements, and add age and depth to your work.
48. Grunge and smooth floral brushes

Designer: KeepWaitingUsage: Free for personal useDownload here
This is great set of crisp, clean mixed-media grunge and smooth Photoshop brushes with a grungy floral theme. Created in Photoshop 7, the brushes range in size from 800px to 100px wide. DeviantArt member KeepWaiting says they're free for non-commercial use only.
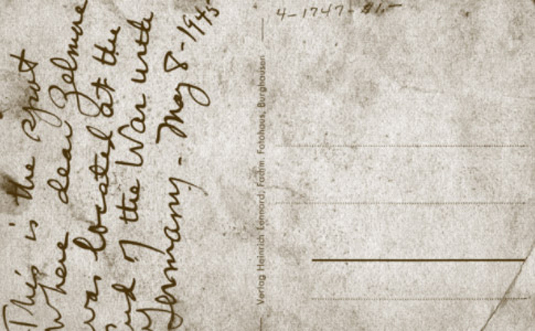
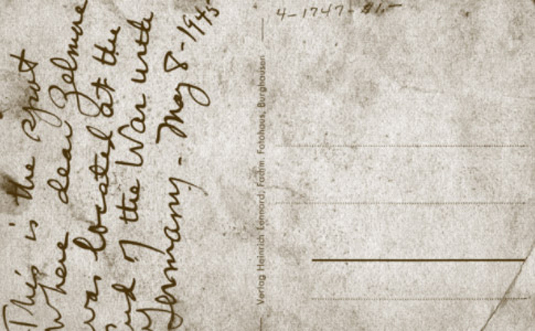
49. Antique postcards

A great starting point for further design work
Designer: BitBoxUsage: Free for personal and commercial useDownload here
This wonderful collection of six hi-res antique postcard designs provides an excellent starting point for further design work. Each brush can be used as a template, and features text and a delightful patina.
50. Spray splatter

Spray splatter includes 12 spray patterns
Designer: Dimitar TsankovUsage: Free for personal and commercial useDownload here
This is a brilliant collection of 12 spray splatter Photoshop brushes that, happily, are high-res at 2500px each. This set features a range of spray patterns suitable for generating dirty backgrounds and textures, or bringing typography to life.
Next page: Sci-fi and comic brushes
Whether you’re looking for free Photoshop brushes to add a fantasy, sci-fi or comic book-inspired effect to your work, we’ve got you covered here. Scroll down for our favourite star Photoshop brushes, particle effects, blood, halftones and more.
51. Dust particle brushes

Great for creating a fantasy effect
Designer: Nathan BrownUsage: Free for personal and commercial useDownload here
This is a really useful set of dust particle brushes. They can be used to add instant sparkle, depth and richness to your designs, and are ideal for creating a fantasy effect.
52. Dynamic light brushes

This set creates a great special light effect
Designer: Nathan BrownUsage: Free for personal and commercial useDownload here
Create special lighting effects by using these Dynamic light brushes in combination with layer blending modes such as screen or vivid light.
53. Star brushes

The artist wants you to have fun with these star brushes
Designer: DemosthenesVoiceUsage: Free for personal and commercial useDownload here
Here are six high-resolution star Photoshop brushes from DeviantArt member DemosthenesVoice, aka Austin Pickrell. "Just have fun," says the artist. "I would love to see what people do with them… and if you make millions from your piece, I want a helicopter."
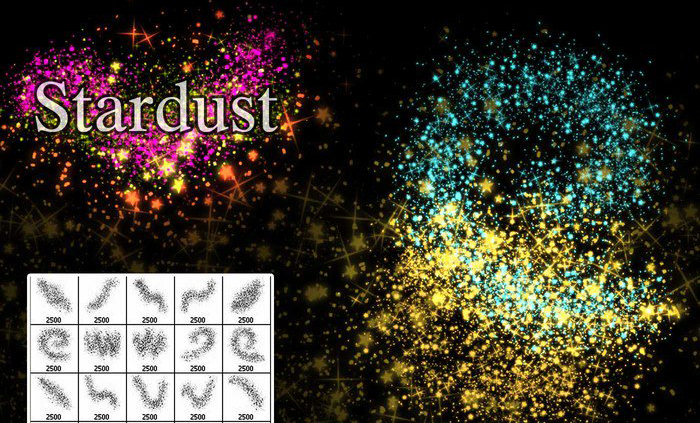
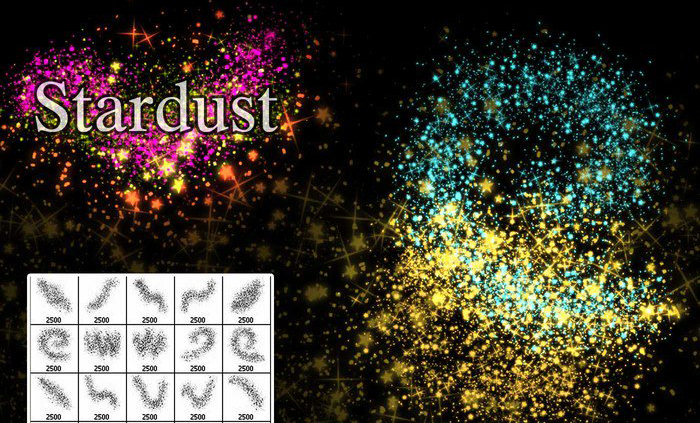
54. Stardust brushes

Follow the attribution instructions from the website
Designer: BrusheezyUsage: Free for personal and commercial useDownload here
This set of 20 Photoshop Stardust brushes will add a sprinkle of diffused light orbs and bring a Disney-esque magic sparkle to your work. These hi-res brushes can be used for personal and commercial work, just make sure you follow the instructions on the site for giving attribution.
55. Night sky brushes

Use stars, moons and space dust
Designer: WebdesignerLabUsage: Free for personal and commercial useDownload here
These Night Sky Photoshop brushes includes 13 different night sky elements, including space dust, stars and moons. They're particularly good for fantasy scenes or adding sparkle to your artwork.
56. Magic spells

The 21 brushes have a moon theme
Designer: TreehouseCharmsUsage: Free for personal and commercial use, with a creditDownload here
DeviantArt member TreehouseCharms created Magic Spells. This is a quirky set of 21 Photoshop brushes, each related to an overall moon theme and featuring a mythological bias. They're great for adding some whimsy to your designs, or accenting original illustrations. Donations are appreciated.
57. Fairy tales brush set

Create an other-worldly fantasy
Designer: raysheafUsage: Free for personal and commercial useDownload here
Fairy Tales is a useful collection of fractal renders at up to 2500px, gathered together under the theme of fairy tales due to their other-worldly appearance. These free Photoshop brushes are suitable for quickly creating fantasy backgrounds and textures like rocks, cave and catacomb walls and alien metals.
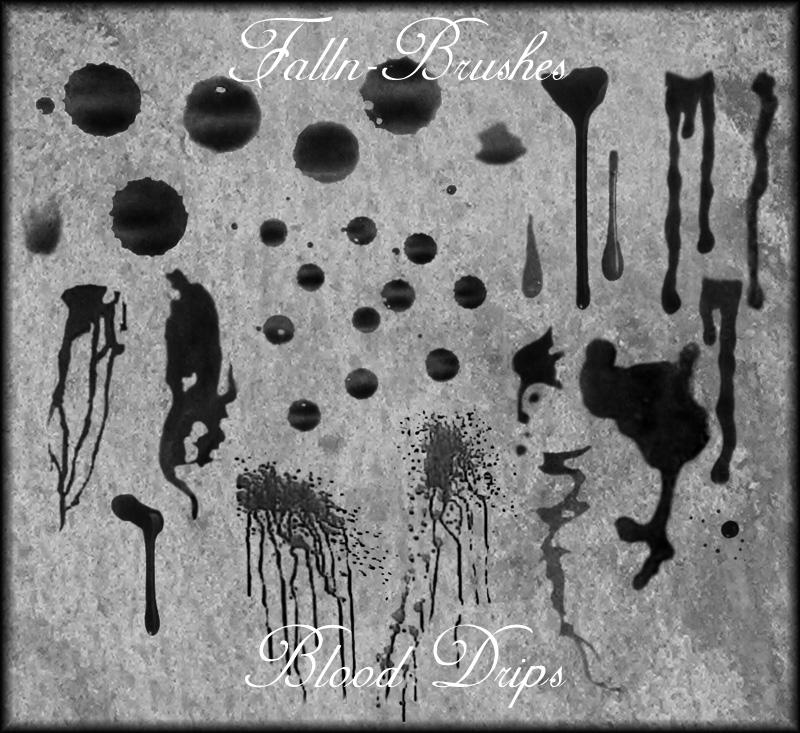
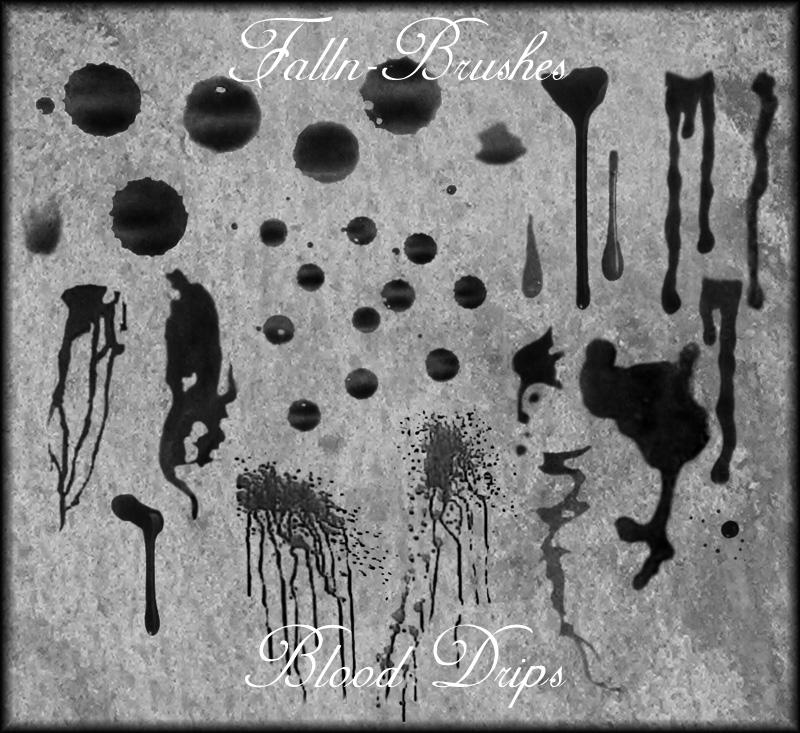
58. Blood drip brushes

Incorporate drips, drops, splats or spurts
Designer: Falln-BrushesUsage: Free for personal use, with credit and a linkDownload here
These mildly gory blood drip brushes are perfect for comic-style horror and murderous artwork. So whether you're incorporating drips, drops, splats or spurts, you should find something to your liking here – and they're free in return for a credit and a link.
59. Blood splatter Photoshop brush

Includes a range of large-scale brushes
Designer: AnnFrost-stockUsage: Free for personal use, with creditDownload here
Add a splash of gore to your digital paintings with this free blood splatter Photoshop brush set. It includes a range of different large-scale brushes you can use to incorporate realistic blood stains into your designs. They're free for personal use, or $10 for commercial use.
60. Circular halftone brush set

This set is great for comic book designs
Designer: CreativeNerdsUsage: Free for personal and commercial useDownload here
If you're painting comic art, this free halftone circular brush set will come in handy: you can use it for comic-style shading in your designs. This high-res brush collection can be used for commercial and personal projects. You'll need to subscribe to access these Photoshop brushes.
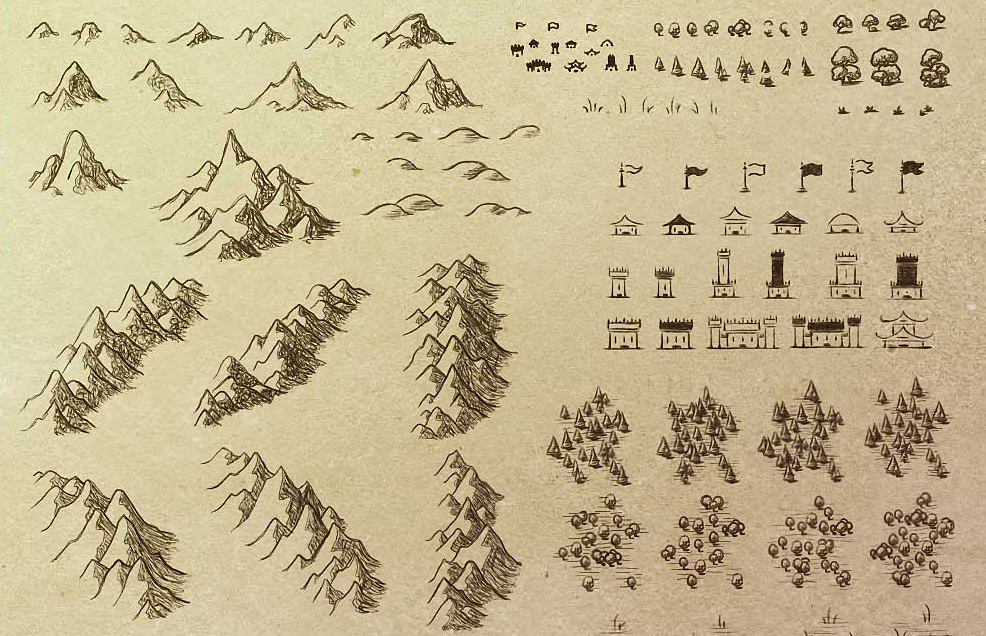
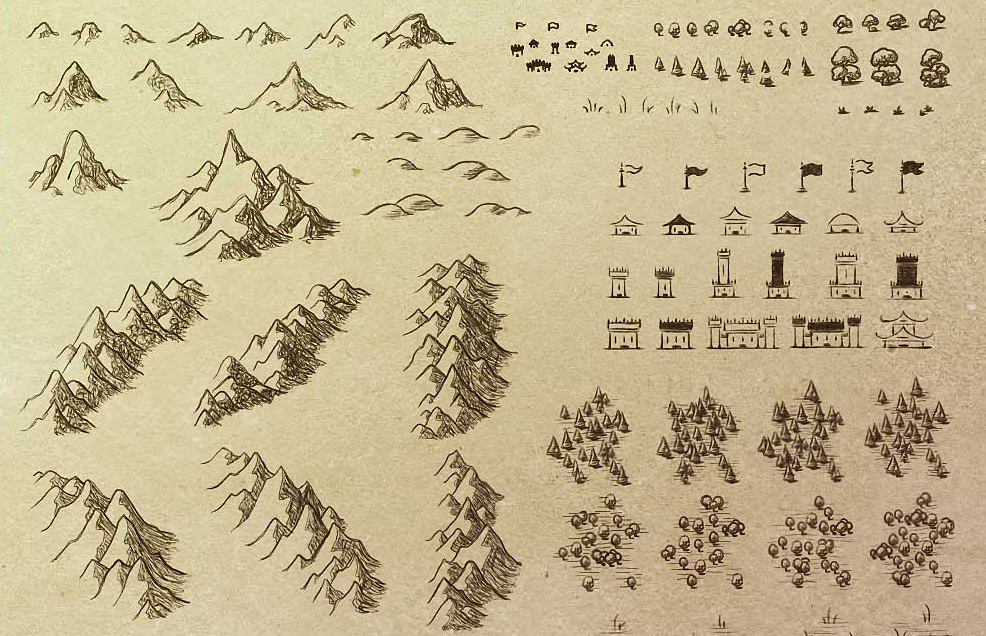
61. Sketchy cartography brushes

The pack includes mountains, buildings and trees
Designer: StarRavenUsage: Free for personal use; ask permission for commercial useDownload here
Create a Hobbit-style map with these sketchy cartography Photoshop brushes from DeviantArt user StarRaven. The pack includes mountains, buildings, trees, grasses and a range of symbols. As well as a brush file, the download includes a transparent PNG file containing all the images.
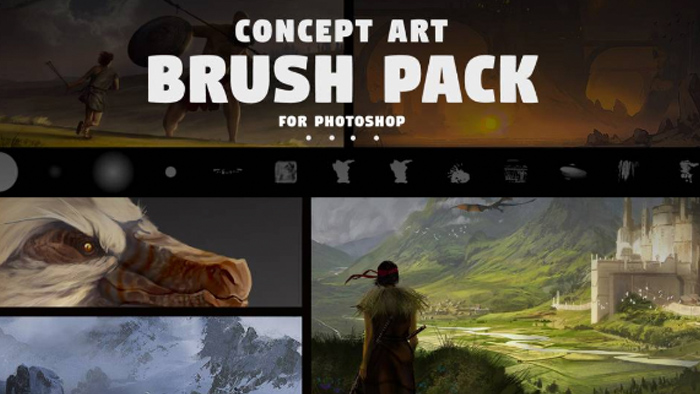
62. Concept art brush pack

These brushes are ideal for creating sci-fi and fantasy worlds
Designer: SoldatNordskenUsage: Free for non-commercial useDownload here
This collection of concept art brushes is perfect for all sorts of design work. It's ideal for game and film concept art, matte painting, album cover artwork, fantasy art and much more, and includes textures, vegetation, rocks and particles.
Related articles:
How to Photoshop someone into a pictureAll the Photoshop shortcuts you need to knowThe best Photoshop plugins





 In this episode of the Smashing Podcast, we’re talking about online privacy. What should web developers be doing to make sure the privacy of our users is maintained? I spoke to Laura Kalbag to find out.
In this episode of the Smashing Podcast, we’re talking about online privacy. What should web developers be doing to make sure the privacy of our users is maintained? I spoke to Laura Kalbag to find out.