Original Source: https://www.webdesignerdepot.com/2019/12/should-a-web-page-have-a-single-cta/
 Does adding multiple CTAs to your web pages just confuse your users? That’s a heavily debated question in the digital design space.
Does adding multiple CTAs to your web pages just confuse your users? That’s a heavily debated question in the digital design space.
Some web designers believe that multiple CTAs give visitors more choice on how they convert. Others feel that leads can only handle a single CTA at a time without getting overwhelmed and abandoning ship.
So, what’s the truth?
Well, that depends. Every consumer has unique browsing habits, and different people act uniquely depending on the situation. That means that how you choose to use CTAs will depend on a lot of different things, including the client you’re working with.
While it’s true that multiple CTA buttons could lead to decision paralysis for leads, there’s also a chance that an extra CTA could keep someone moving further down the buying funnel if they’re not yet ready to purchase.
Perhaps the question isn’t “Should a web page have a single CTA?” but “When and why should a web page have just one CTA?”
Defining the Marketing Call to Action
Let’s start simple, by looking at what a CTA actually is.
A call to action is a button or link that tells the user on your website what to do next.
When a potential customer scrolls to the bottom of your landing page or home page, they might see a CTA telling them to “Create an Account”, “Buy Now”, or “Download Here”. CTAs are all about one thing: action.
The mystorytime.com website simply uses the CTA “Start” on its homepage:

Regardless of the end goal of your CTA, the goal is always to drive conversions. For instance, you might be encouraging:
Awareness: “Learn More”, “Find out how”
Consideration: “Download Now”
Decision: “Contact us”, “Book a Demo”
Retention: “Become a Member”, “Sign up Now”
Advocacy: “Share your Thoughts”
The most important thing to remember about CTAs is that every one of your marketing assets should have one. Without a CTA, you’re not pushing your customers to the next stage in their buying journey – which means that you have a roadblock on your path to conversions.
Think of it this way, WordStream found that a single CTA in an email increases clicks by 371%, and sales by up to 1617%. You want those kind of results for your web pages too!
Different Web Pages Require Different Numbers of CTA
Just because every web page should have a CTA, doesn’t mean that it’s a good idea to use the same strategy for everything.
Each asset in your digital portfolio, from your home pages to your landing pages plays a role in the customer journey. While some assets, like your homepage, need to give your audience members plenty of choice, others should be as focused as possible.
Let’s look at how many CTAs are appropriate for the different pages on your website.
Homepage CTAs
A homepage is going to have multiple CTAs because it’s the first page introducing customers to your brand and whatever you have to offer.
The people who visit a company or client’s homepage won’t necessarily have a single goal in mind. Some of them will want to learn more about a brand, while others will want to check out your client’s products.
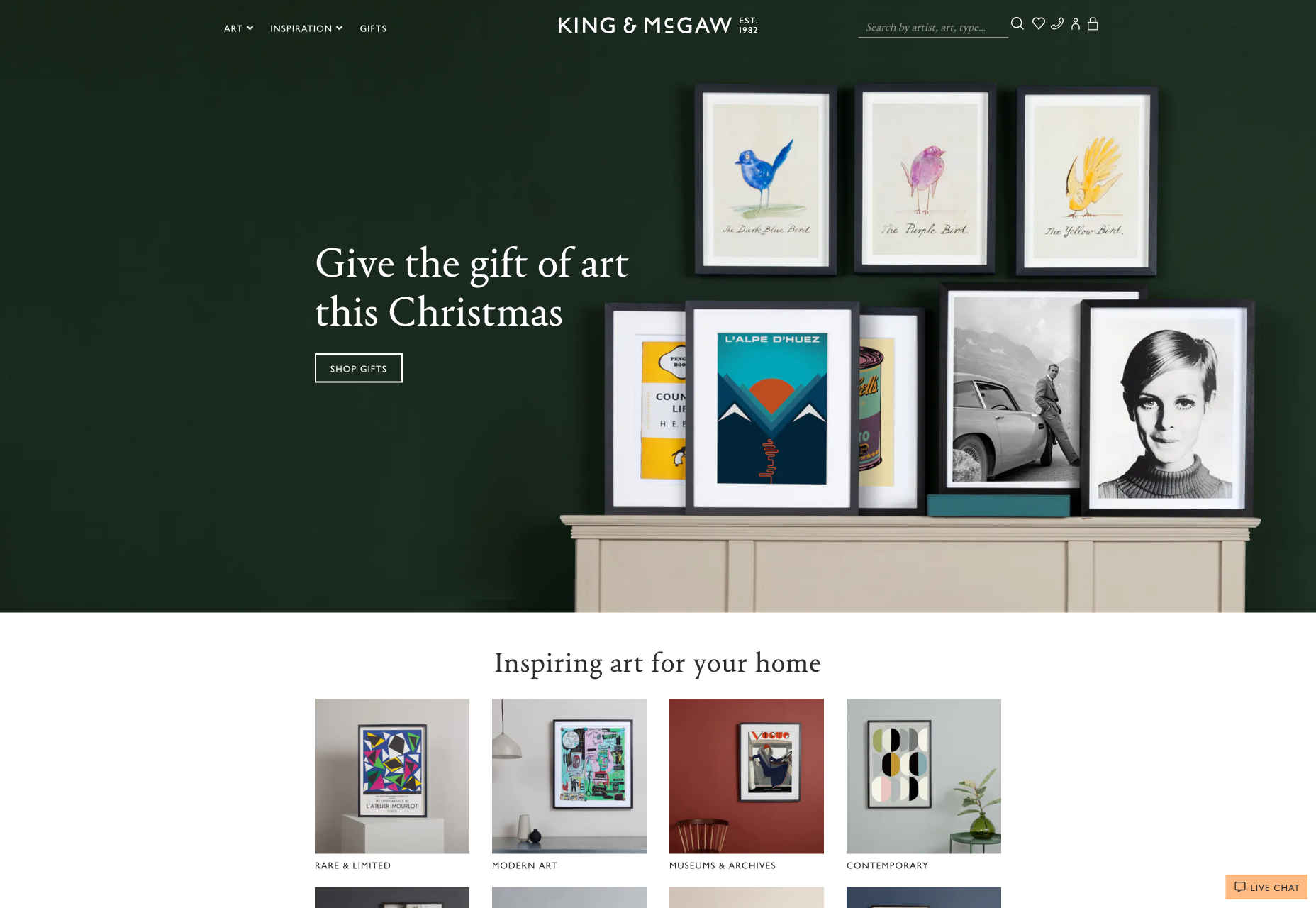
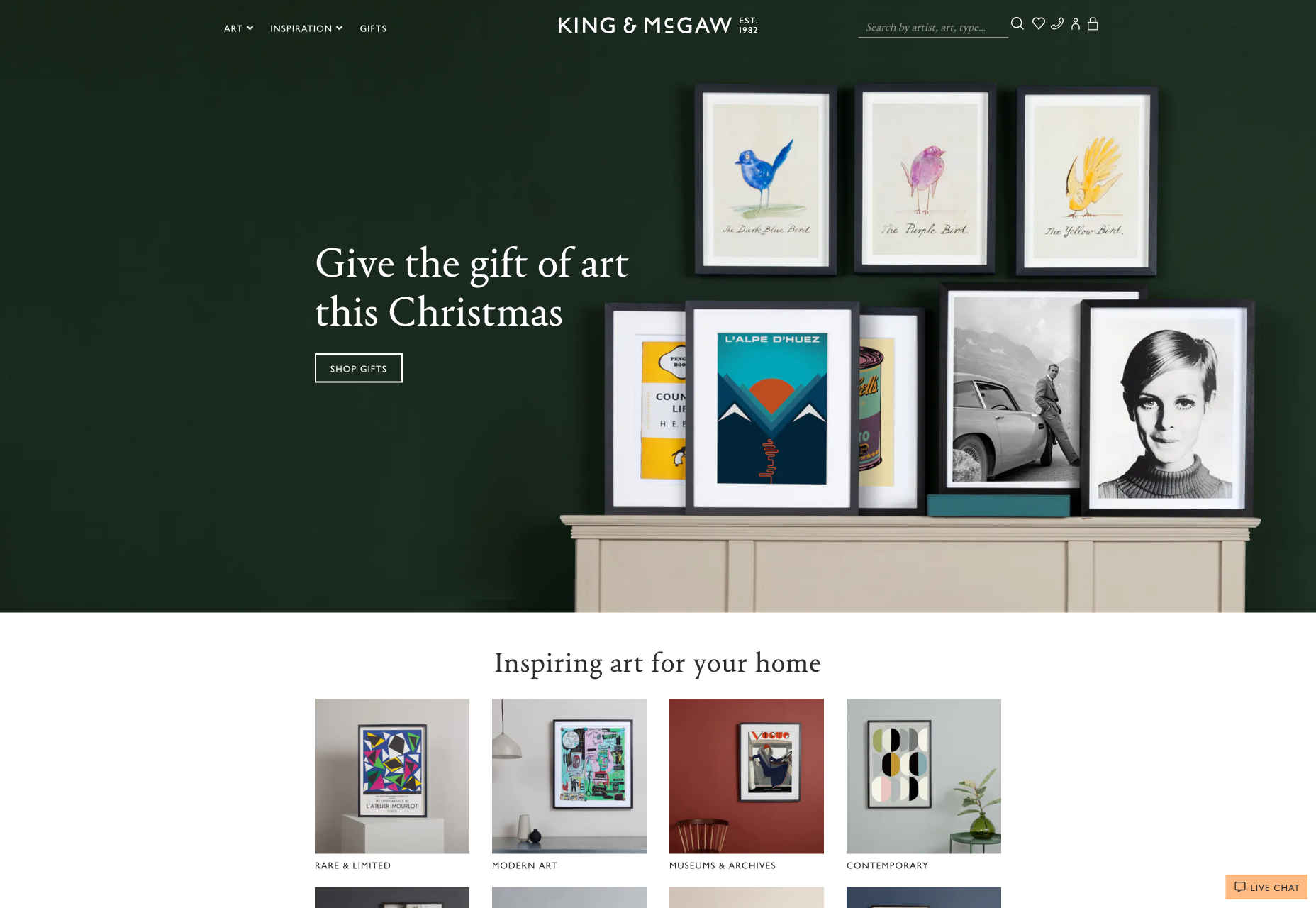
Take a look at the King and Mcgaw homepage, for instance, there are plenty of options to click on:

With a homepage, you want to give customers as much freedom as possible. They’re at a stage in their buyer journey where they don’t want to be pushed into a single decision.
Sure, some customers might arrive on your website and decide to immediately buy something, but it’s not likely. Give leads a chance to enter a journey of nurturing with your client business before you push them into doing too much, too fast.
Product Page CTAs
Most product pages will have at least a couple of CTAs available, because there’s a chance that your site will have more than one kind of visitor. On the one hand, you could have a buyer that wants to add your product to their basket and continue browsing; On the other hand, you might have a lead that just wants to check out straight away.
Depending on the kind of product that your client is selling, you might even have people visiting a website’s product pages that just want to talk to a customer service rep. There are plenty of product pages out there that include a link to the contact page.
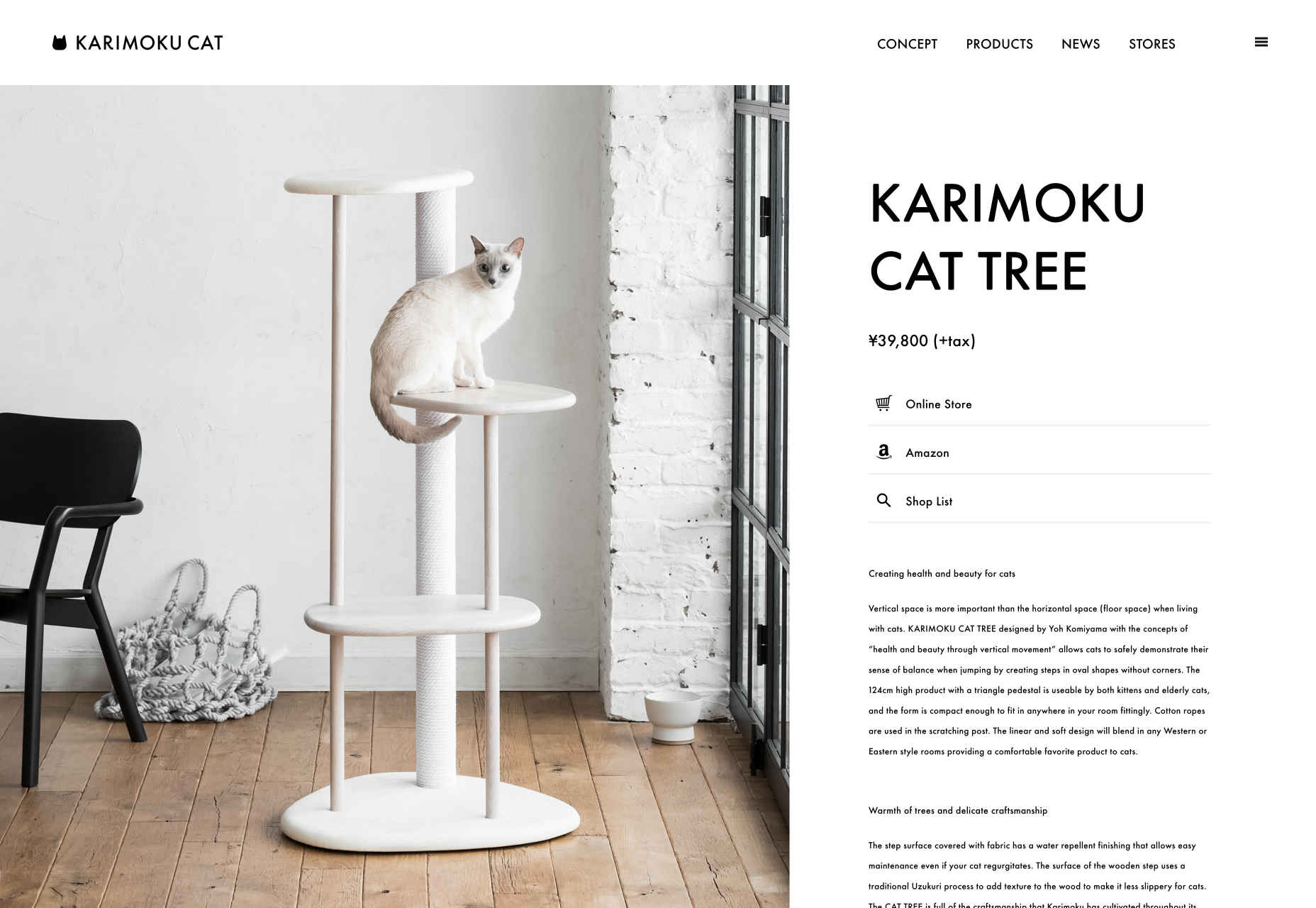
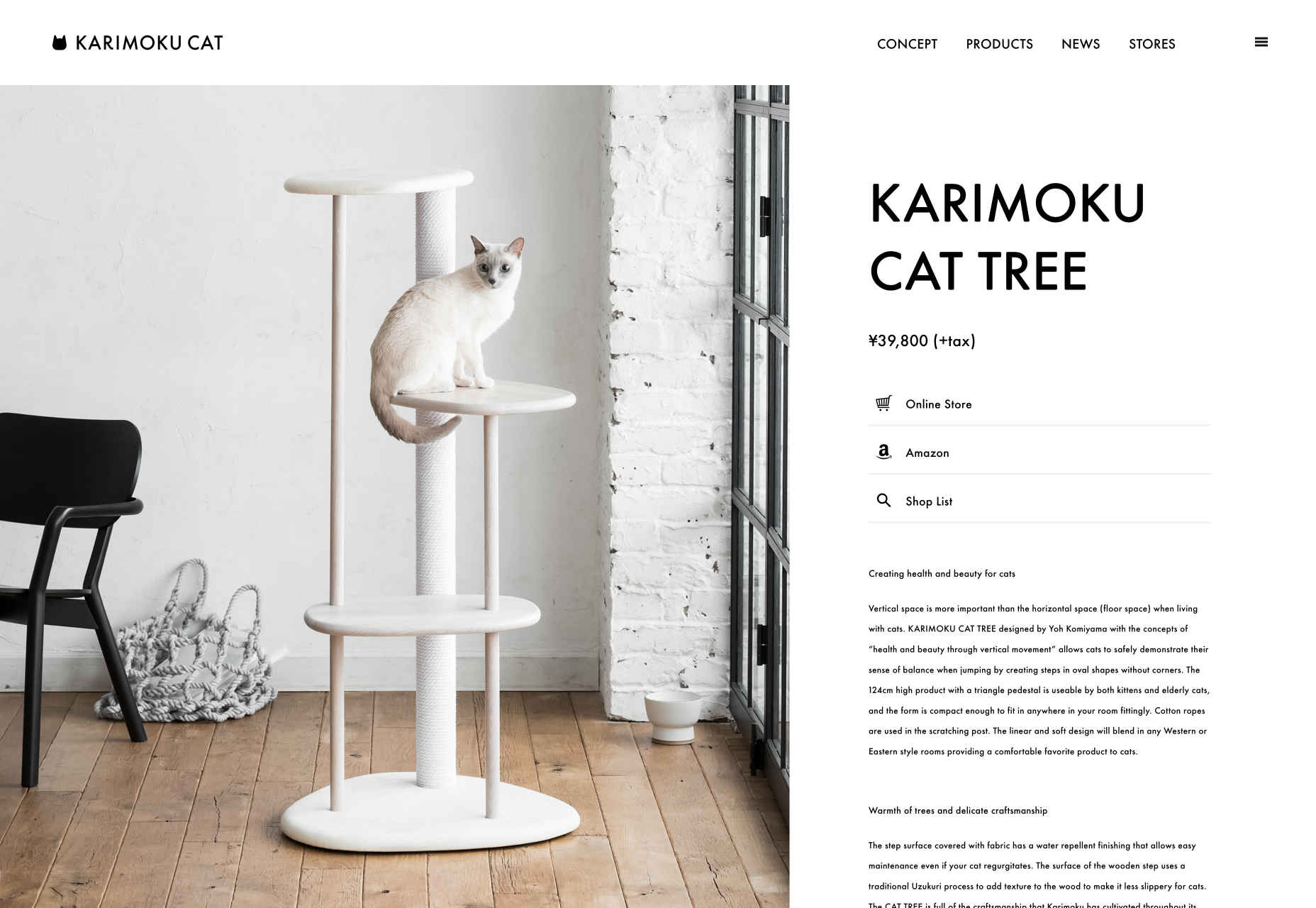
Check out this page from Karimoku Cat for instance. It comes with a link to both a product page, and an Amazon page, so customers can choose how they want to continue their journey.

Support Page CTAs
Support or contact pages on a website will also probably have a number of CTAs.
After all, most businesses don’t just give their customers the option to call a service rep when they have problems today. Instead, they might want you to design a page where users can answer their own questions through an FAQ, reach a chatbot, or connect with other users in a forum.
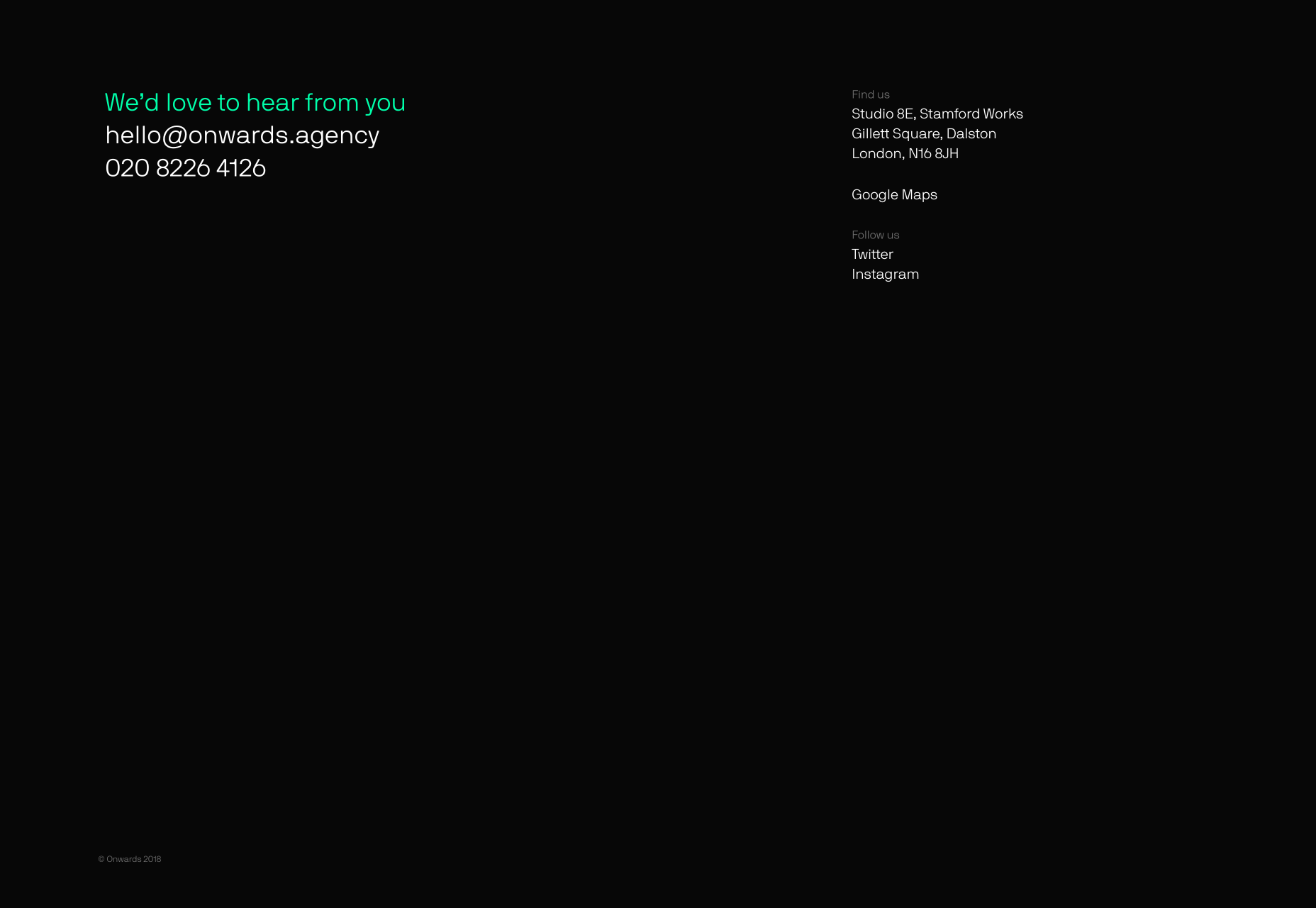
The onwards.agency support page comes with access to an email address for users, a phone number, and links to Google Maps, Twitter, and Instagram:

As a designer, you can choose whether to present those links as buttons, or just basic hyperlinks for customers to click on.
Landing Page CTAs
Now here’s where everything starts to change.
While many of the web pages on a site can get away with having more than one CTA button, your dedicated landing pages can’t.
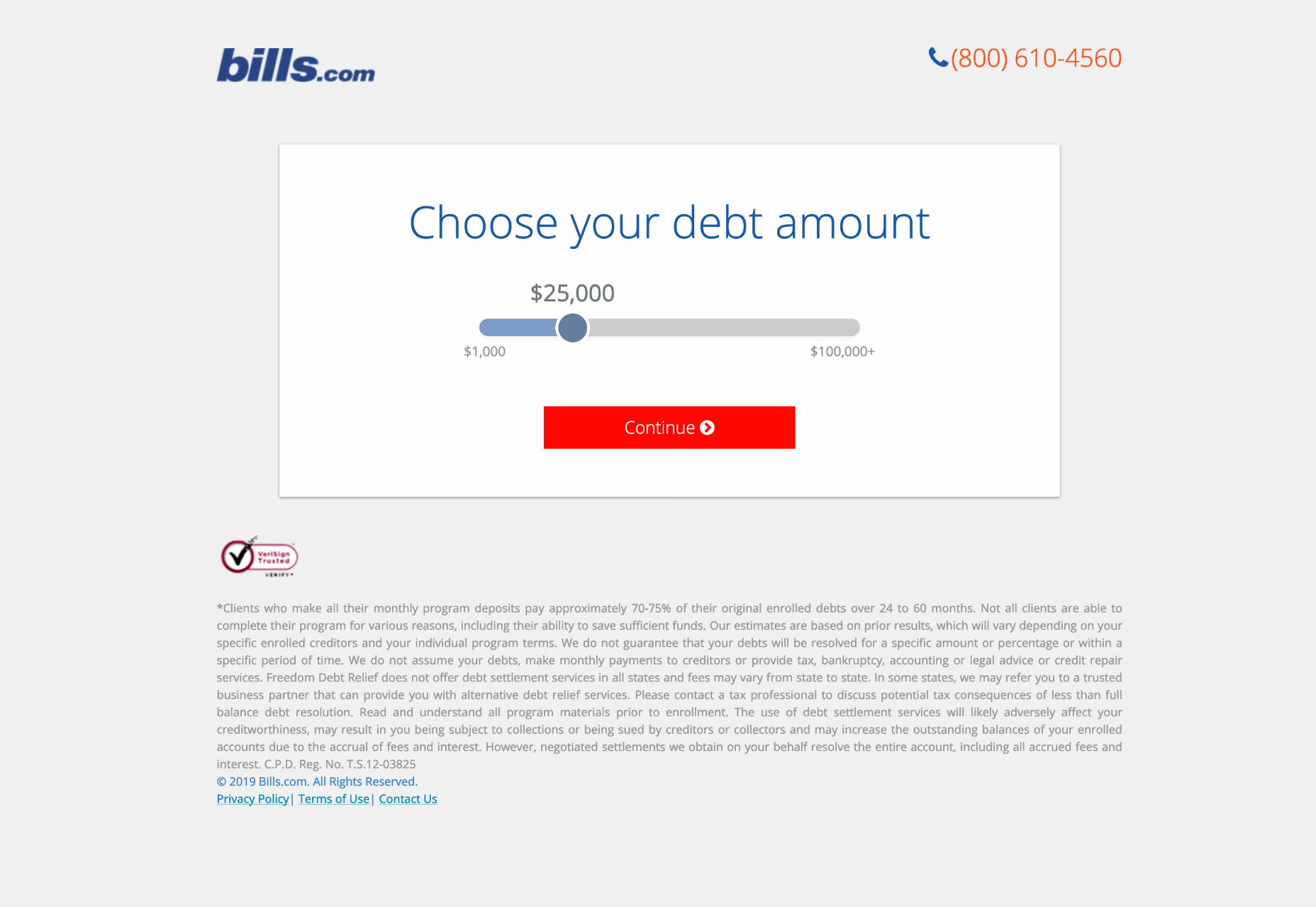
A landing page isn’t just another part of a client website website, it’s focused strategy intended to drive specific action from a customer. Because of this, most landing pages should only stick with a single CTA that tells the audience member exactly what they want to do next. That’s the case with this simple Squeeze page here:

When your clients put a lot of time, effort and focus into getting their users to arrive on a certain page, it’s your job as a designer to make sure that they stay there. Focus on a specific conversion request that keeps the visitor focused.
If you do decide to place an extra CTA on a landing page, make sure it’s something that will drive a similar outcome to the fundamental call to action. For instance “Buy now” could be accompanied by “Enquire today”.
Choosing The Right Number of CTAs for Any Page
There’s a common belief in the digital design world that you should only ever design a web page around a single call to action. However, that’s just not the case.
While some pages should definitely have a single focus – others shouldn’t.
A single call to action is the best route for dedicated pages where you want your customers to do one thing and nothing else. Squeeze pages, landing pages and lead capture pages often perform better the more focused they are.
If a customer has clicked on an add or an email link to arrive at your landing page, there’s a good chance that they’re already ready to convert. There are other pages on a site that might require a single CTA too. For instance, a particular service page might just offer the option to send an inquiry to a team.
However, there is room in website design for multiple CTAs too.
A home page, store pages, and even contact pages might include more than one CTA button – and that’s okay.
It’s all about adhering to the experience your client needs at different stages in the buying cycle when they’re trying to reach their customer.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}


 Does adding multiple CTAs to your web pages just confuse your users? That’s a heavily debated question in the digital design space.
Does adding multiple CTAs to your web pages just confuse your users? That’s a heavily debated question in the digital design space.












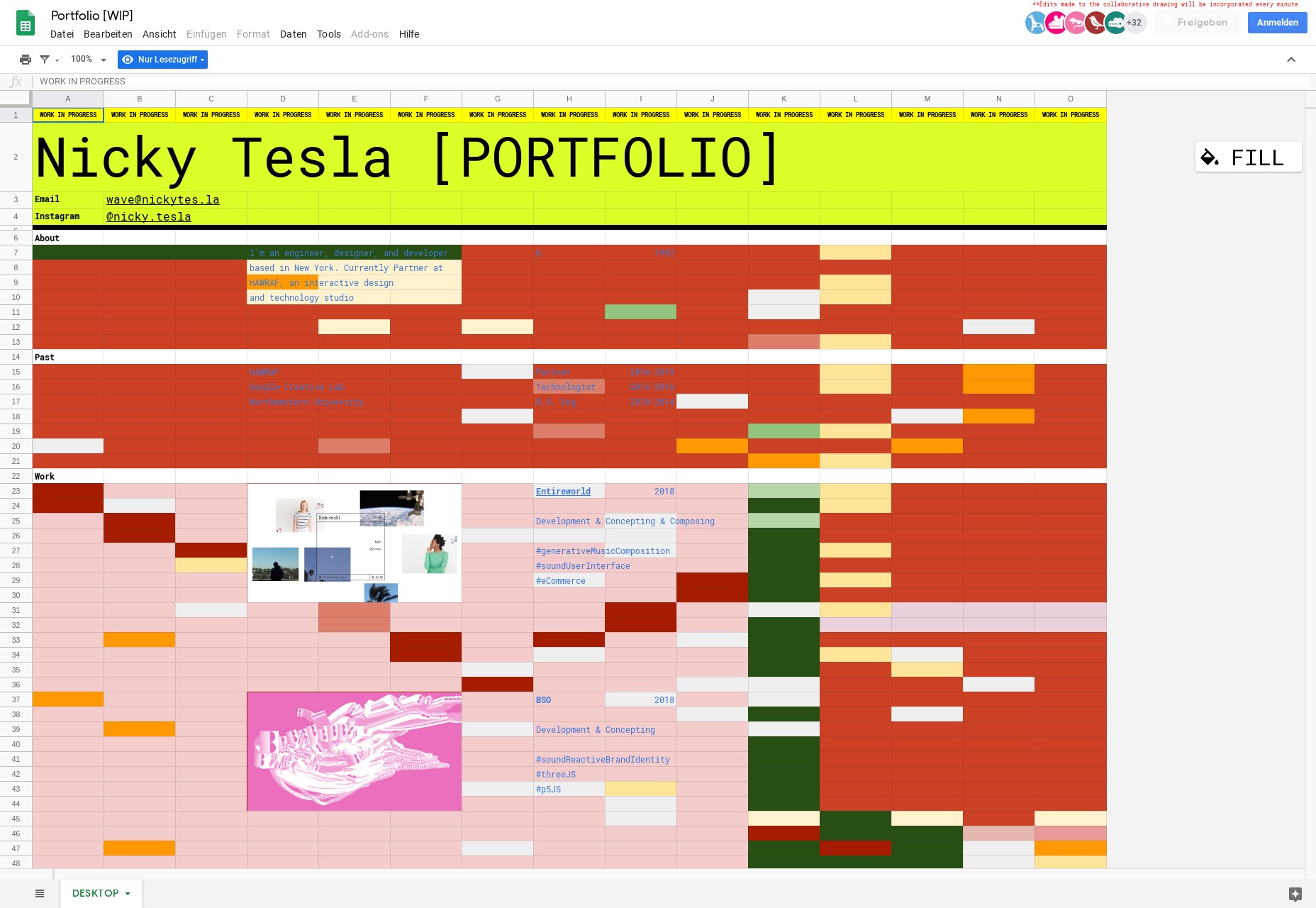
 Every month we roundup the best new portfolios released in the previous four weeks. This month we’re looking back at the whole of 2019, and picking out 19 of our favorites from the last 12 months. There’s a mixture here of colorful and restrained, experimental and expected; the one thing they all have in common is an attention to details that creates an exceptional UX. Enjoy!
Every month we roundup the best new portfolios released in the previous four weeks. This month we’re looking back at the whole of 2019, and picking out 19 of our favorites from the last 12 months. There’s a mixture here of colorful and restrained, experimental and expected; the one thing they all have in common is an attention to details that creates an exceptional UX. Enjoy!