Original Source: https://www.webdesignerdepot.com/2019/08/creative-essentials-professional-tools-that-make-my-work-better/
 My name is Suzanne Scacca and I am a tool snob.
My name is Suzanne Scacca and I am a tool snob.
Before I became a writer, and before I entered the world of marketing and web design, I was a long-time project manager. And although I could’ve stepped into any of my project management jobs and simply executed the tasks employers asked of me, I was never happy with the status quo.
We’re living in an amazing time for technology and I knew there would always be a better way to work, if only we could find the right tool for it. And that’s the key, isn’t it? Finding tools that are right for the job and that are right for you.
Adopting the wrong-fit tools can do a lot of harm to one’s productivity and success, which is why we should all be picky about what we use. It’s also why we should be loyal to tools once we’ve found ones we know we can trust.
There are 13 tools I’m 110% dedicated to and use on a daily basis. These tools help me write, optimize websites, and even create fake web pages in order to demonstrate points I’m trying to make or to show how tools work in my articles. I also rely on a number of communication and productivity apps to keep me on top of things without being overwhelmed or distracted by them.
Curious to see how a tool junkie runs her day? Check these out:
1. Google Apps
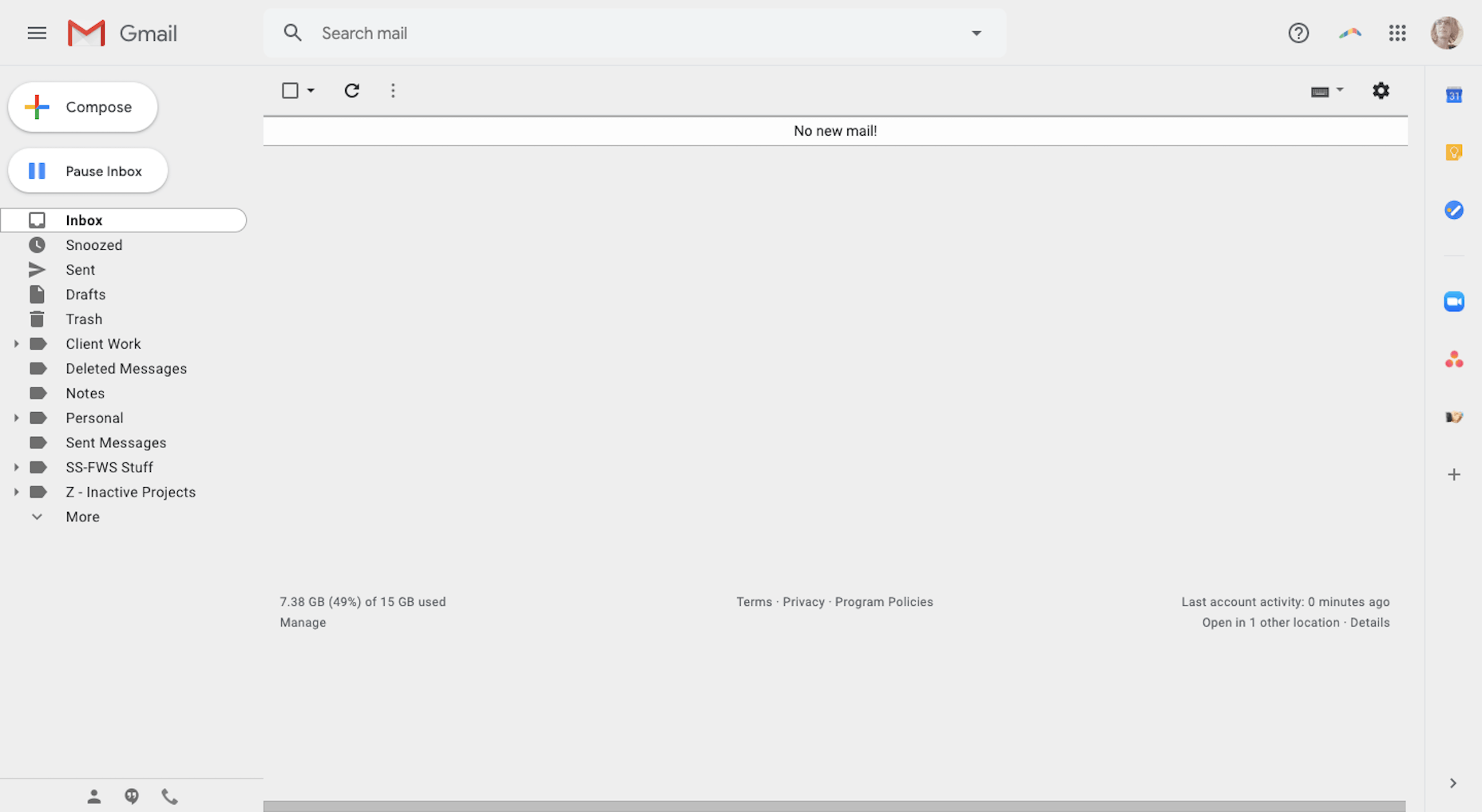
Google is pretty much the central hub of my business. I do all my major communicating through it with Gmail.

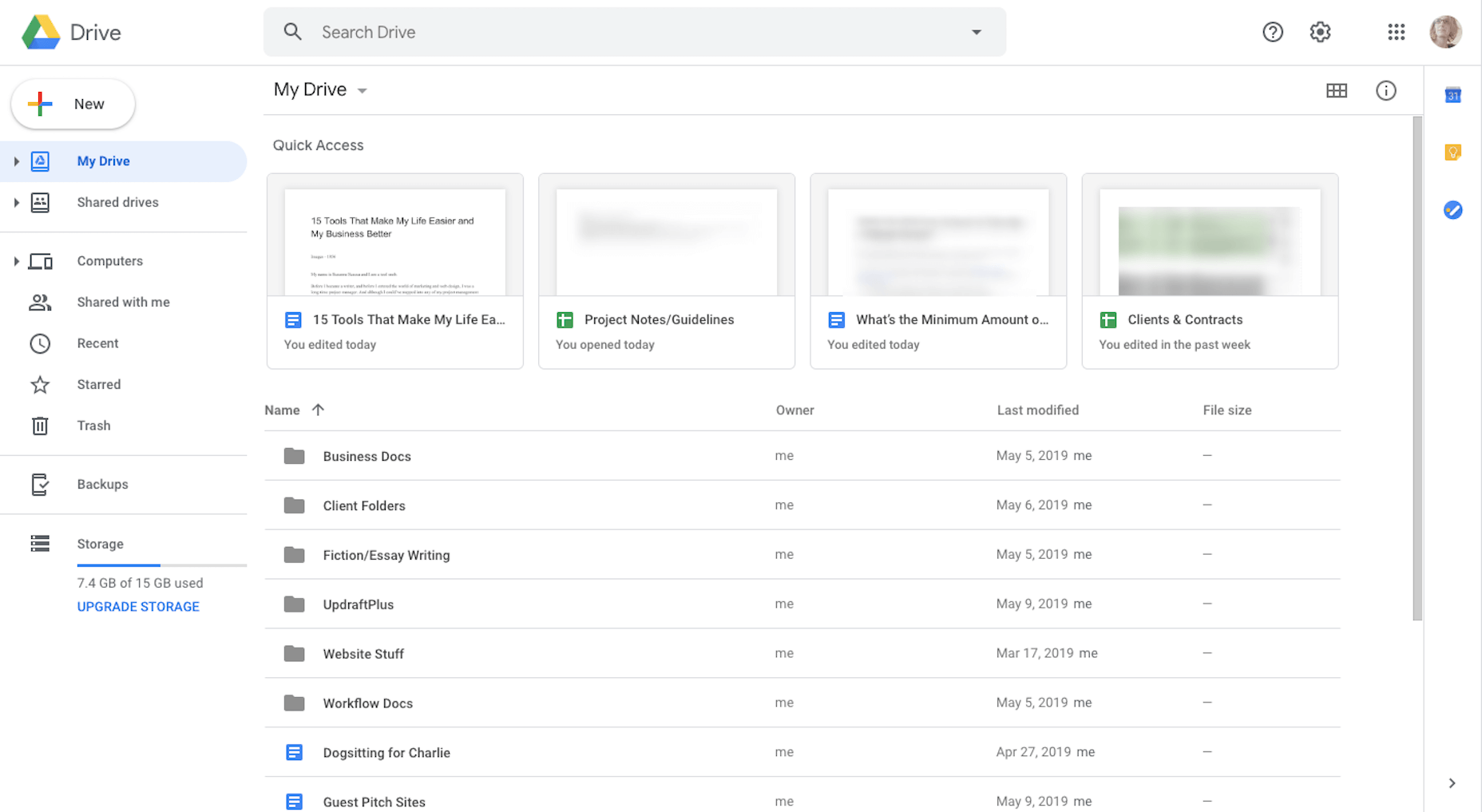
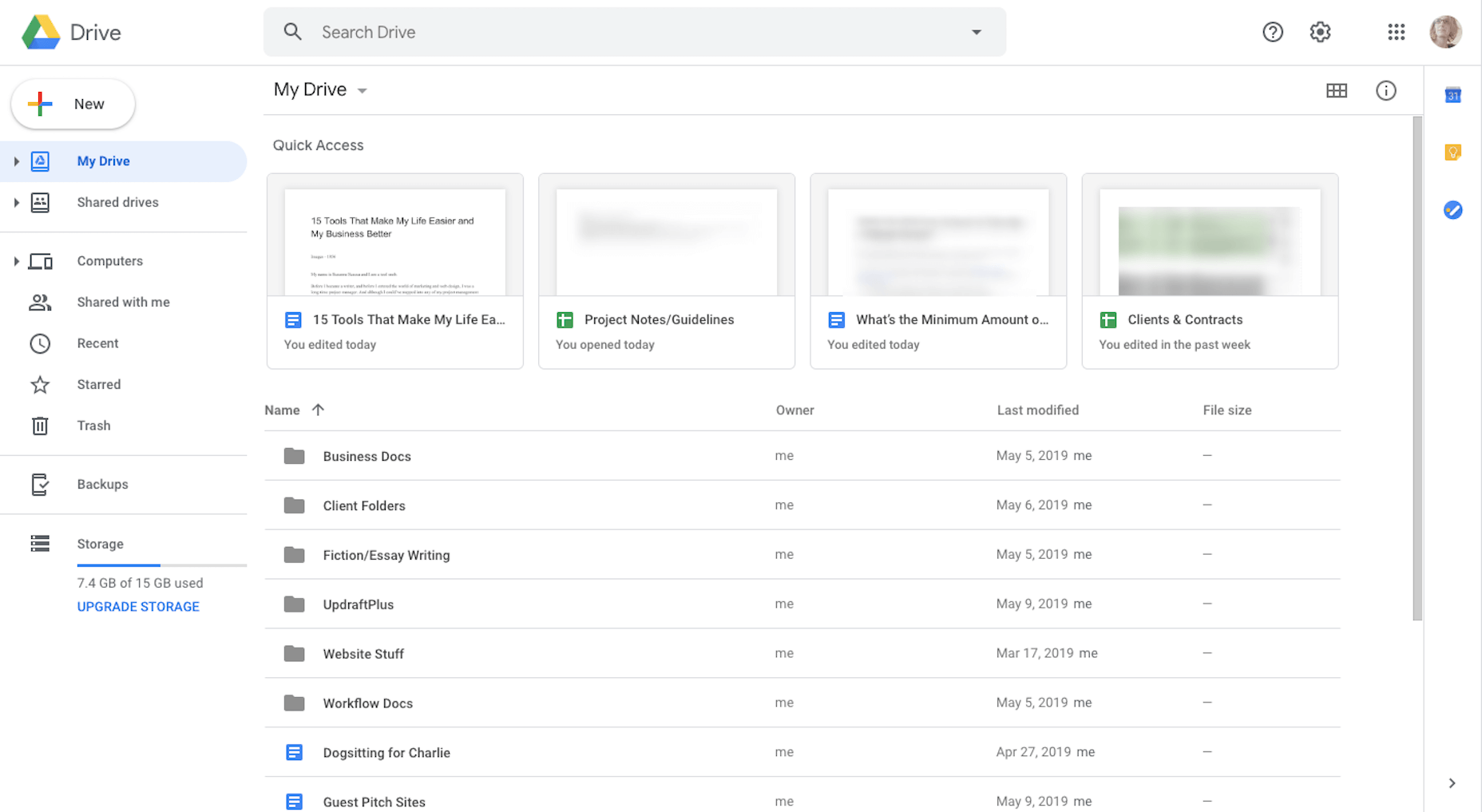
I do all my note-taking, brainstorming, writing, editing, and content collaboration in Google Drive.

I’ve also integrated a number of my applications with Google (like Zoom, Asana, and Zoho), so I have fewer steps to take as I move things from one platform to another.
2. Boomerang for Gmail
Because I worked as a project manager for so long, it’s my natural instinct to reply to messages and tackle new tasks the second they hit my inbox. This is a major problem for me as a writer because once I lose track of what I’m working on, it takes a couple minutes to get back into the swing of things.
That said, I can’t focus if my Gmail isn’t at Inbox Zero. It’s just how I operate.
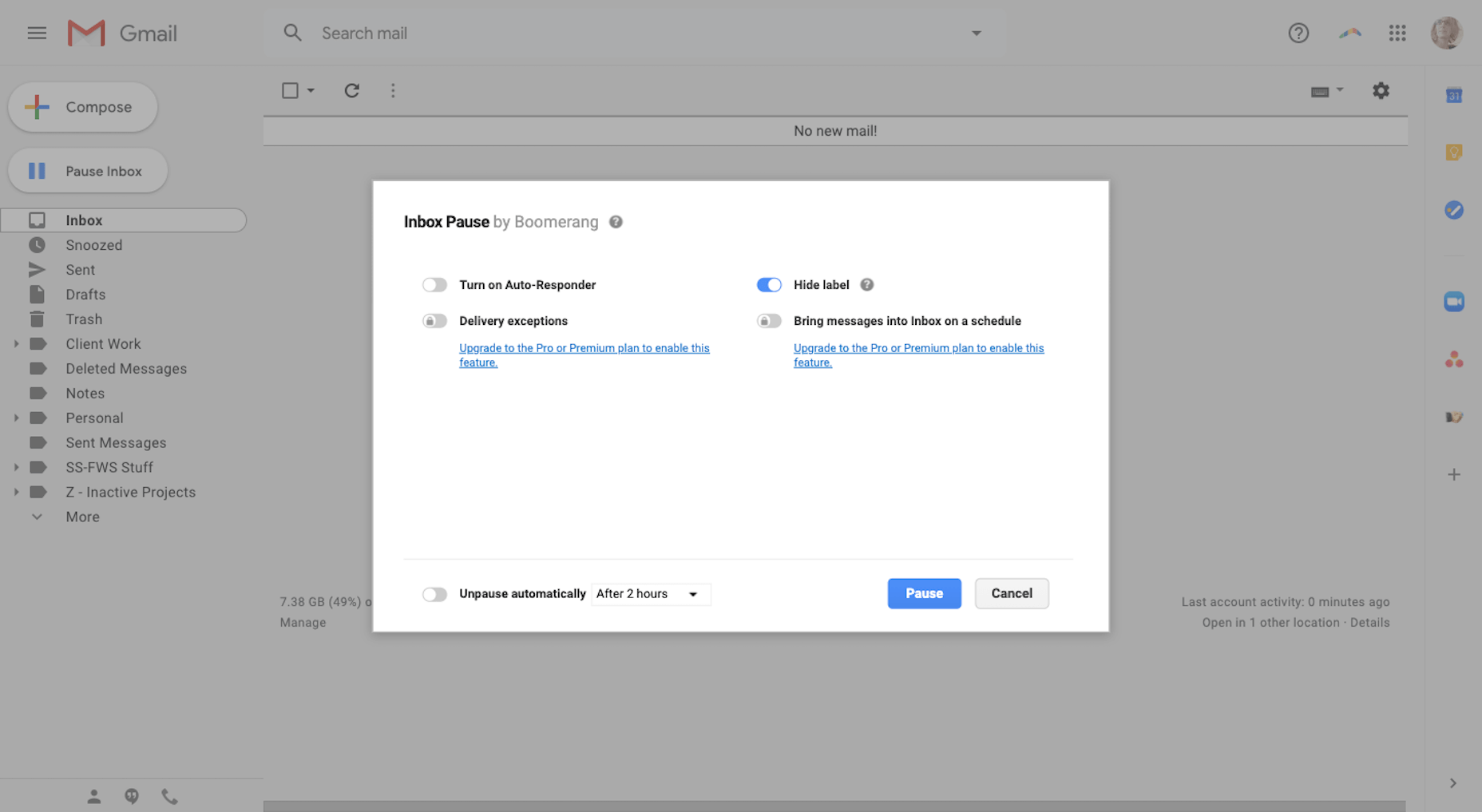
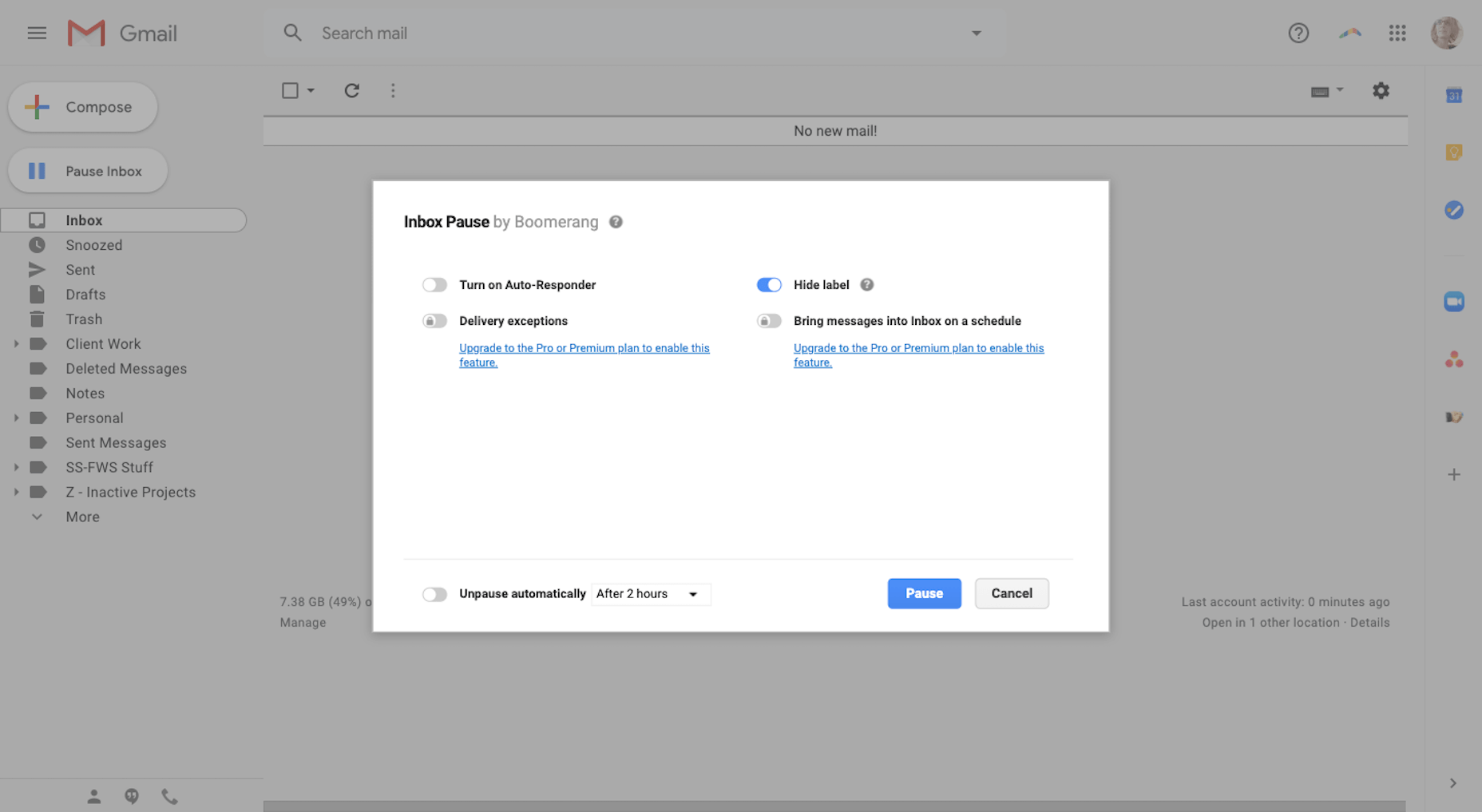
So, I fake it with Boomerang for Gmail.

What it does is it prevents new messages from entering Gmail and holds them in a hidden queue for me. While it took some getting used to, it’s actually helped me become less dependent on email during the workday. I also use it at night and on the weekends when I really shouldn’t be working anyway.
Another cool feature is that I can schedule my emails. That way, if I want to wait on sending something to a client or prospect, but don’t want to forget about it, I can schedule it to go out when I want it to.
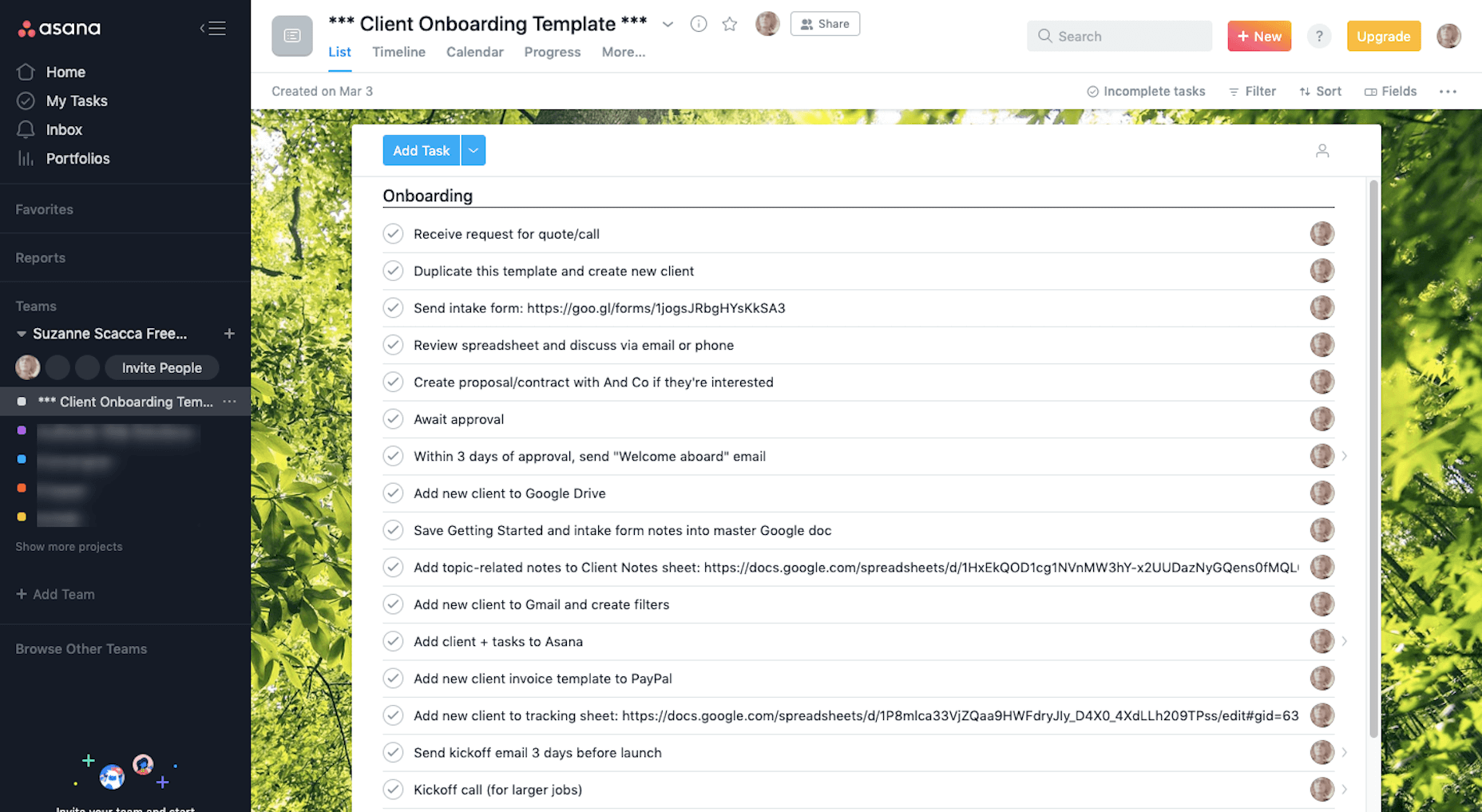
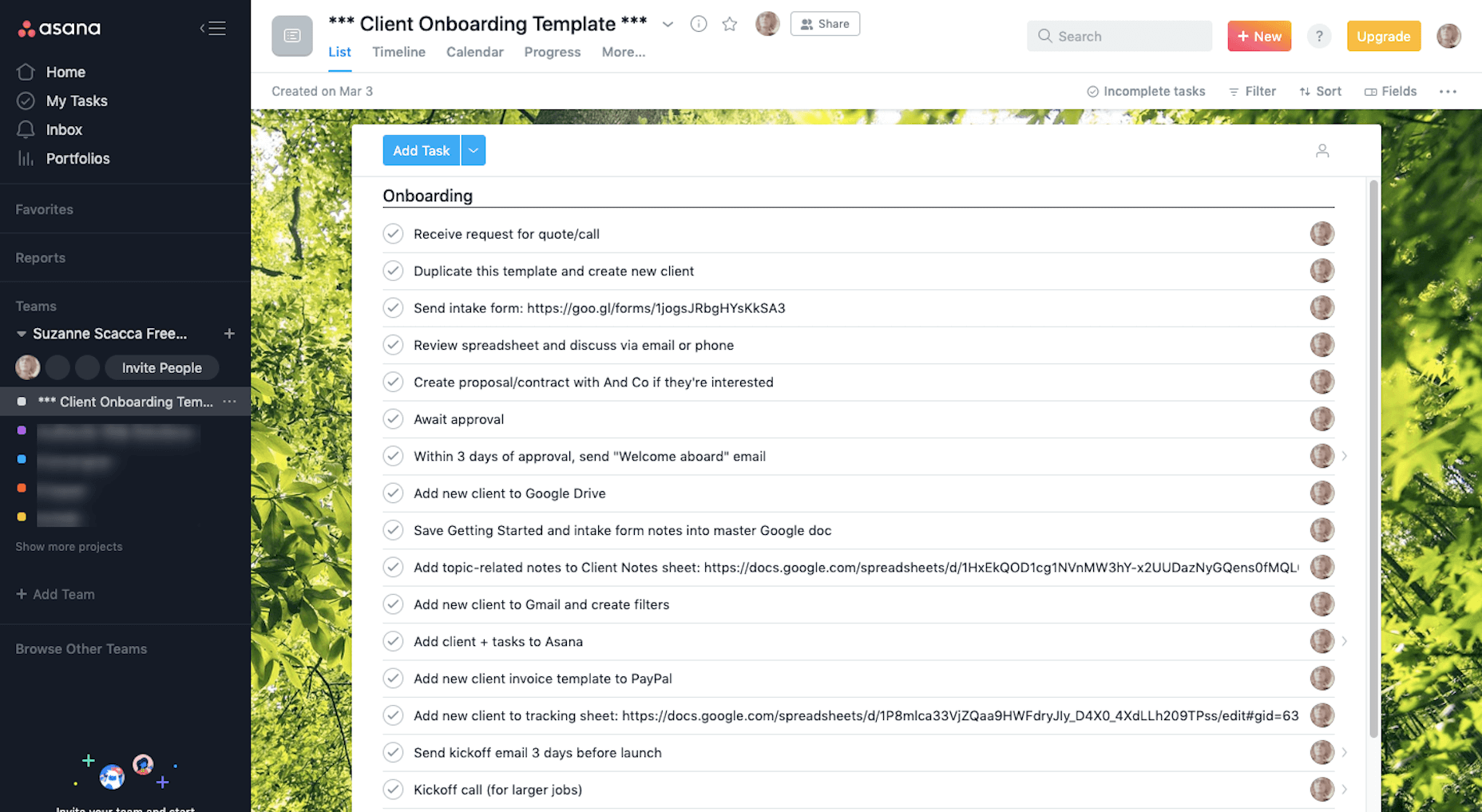
3. Asana
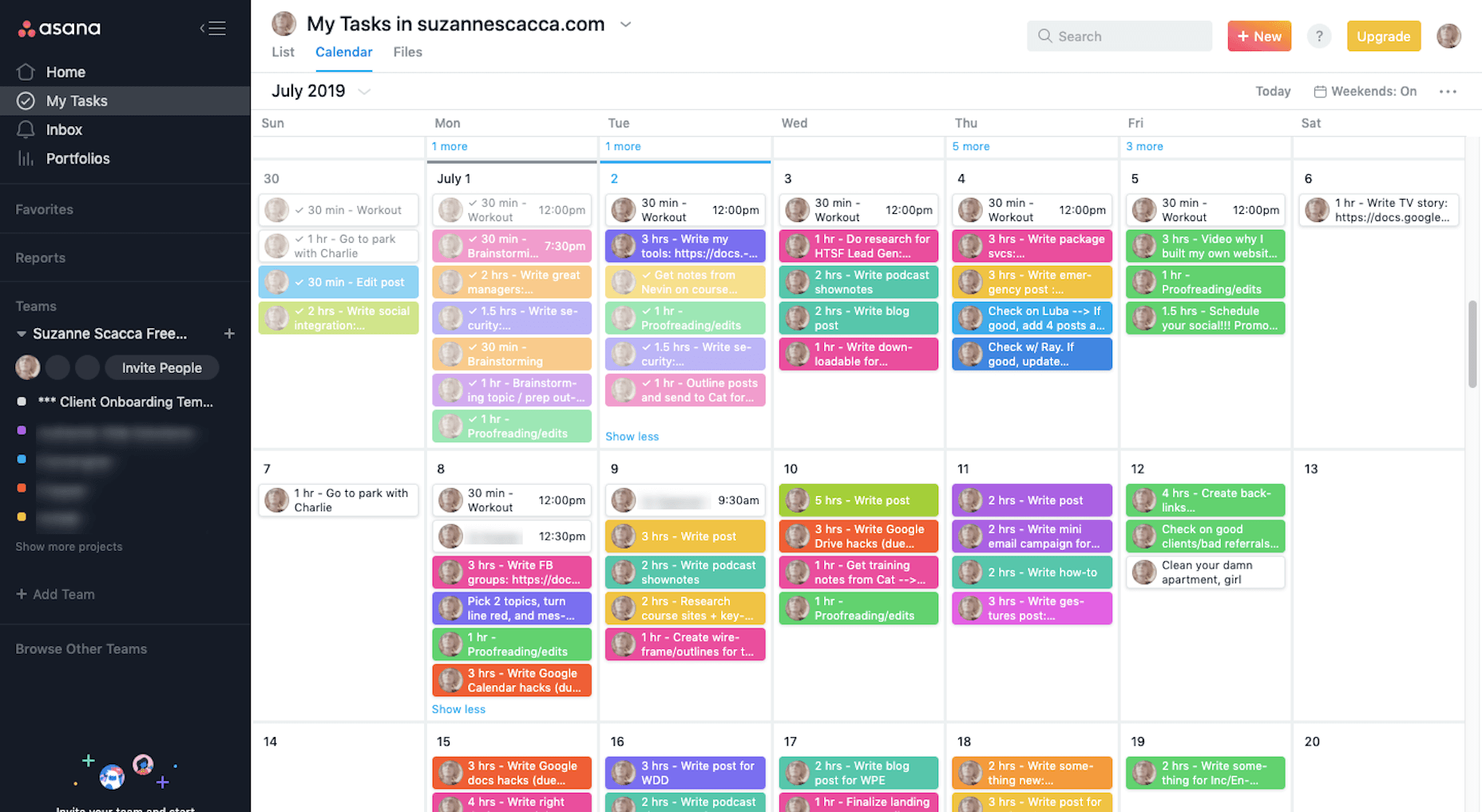
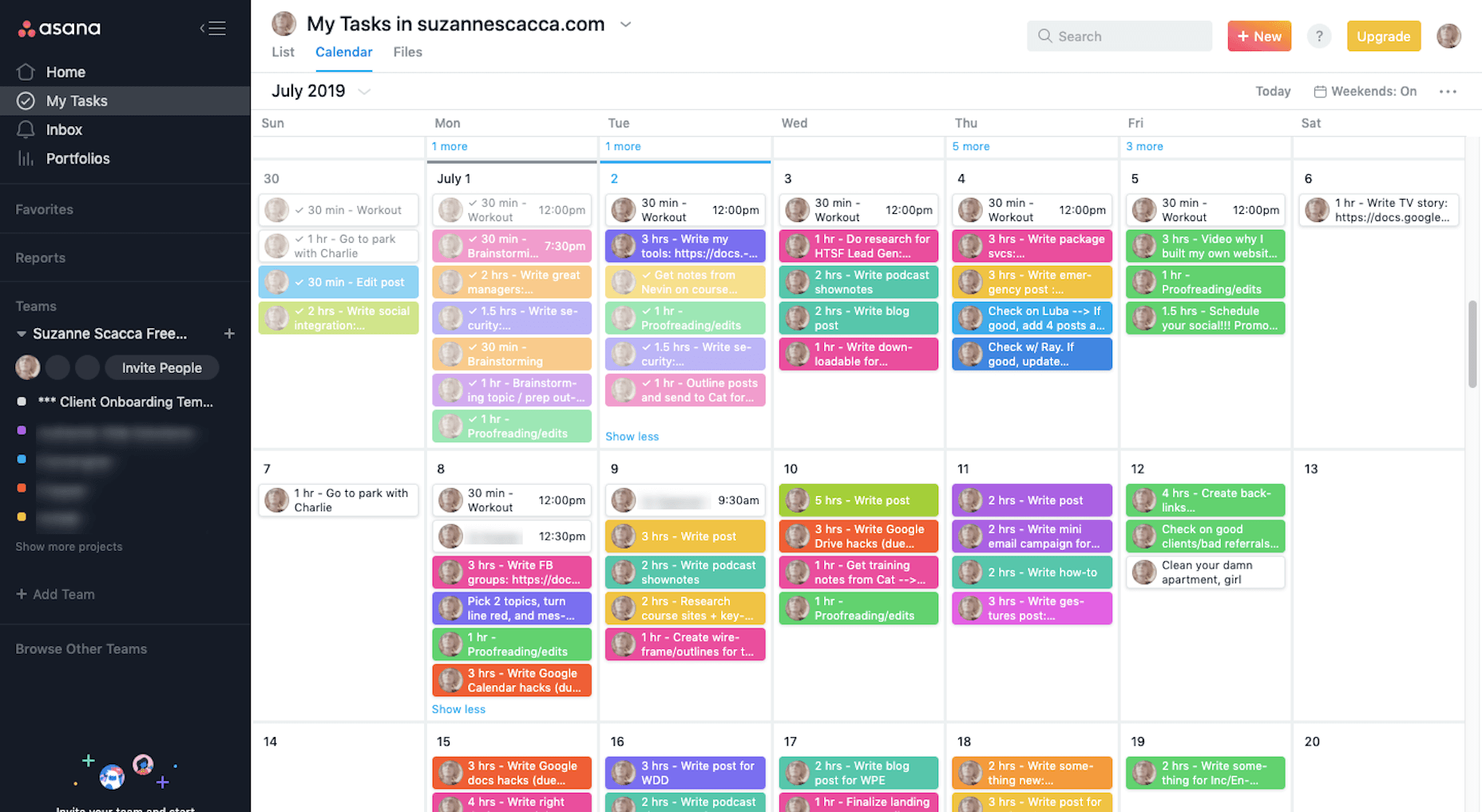
I’ve used enough project management systems to know what works for me and what doesn’t. And Asana has nearly everything I need.

With color-coded “Teams” for each of my clients and an easy-to-use system of creating and completing tasks, Asana gives me great relief that I’ll never miss an assignment or deadline.
I also create templates for different parts of my workflow here, too.

I don’t know what I’d do without Asana. As I’ve scaled my business, I’ve worried that something will inevitably fall through the cracks, but this tool always helps me keep my head on straight.
4. WordPress
I’ve been a WordPress user for almost 10 years. First, it was to create websites for myself. Then, I worked for an agency where I created, documented, and refined our processes inside and outside of WordPress. Now, I write guides on how to build websites, use plugins, and customize themes.

I occasionally help small business owners build WordPress websites, in addition to running my own. I also upload and optimize blog content I write for clients that have WordPress websites.
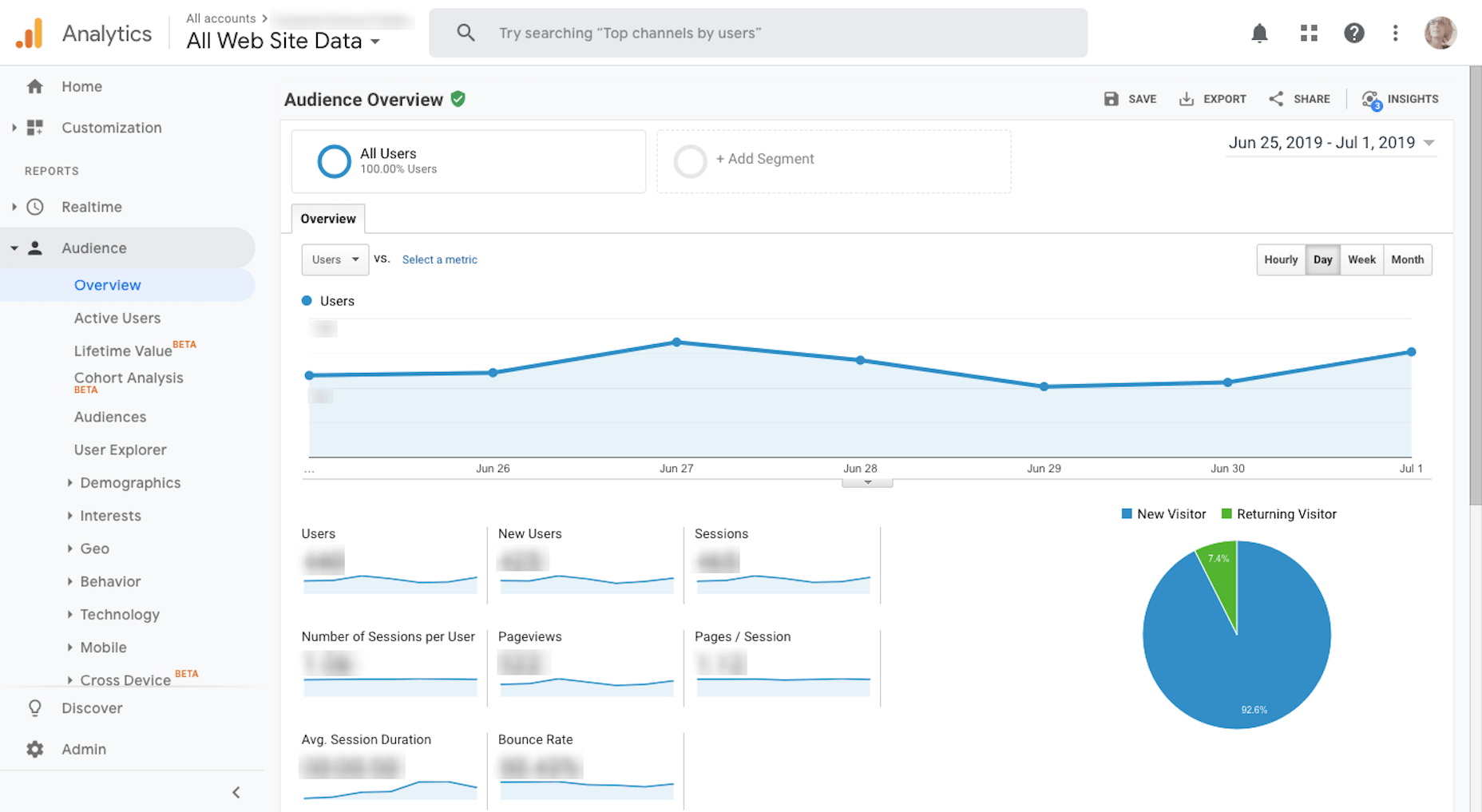
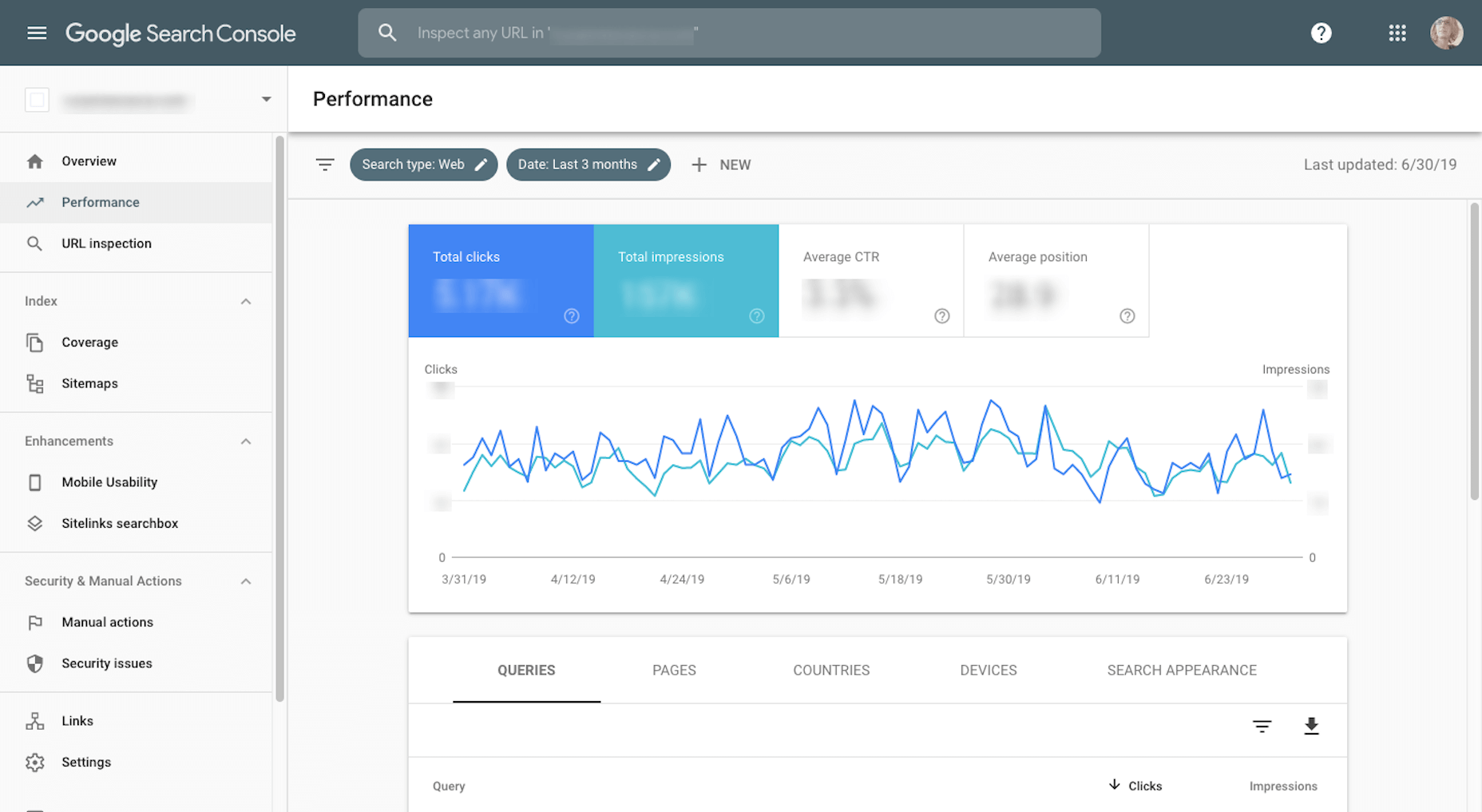
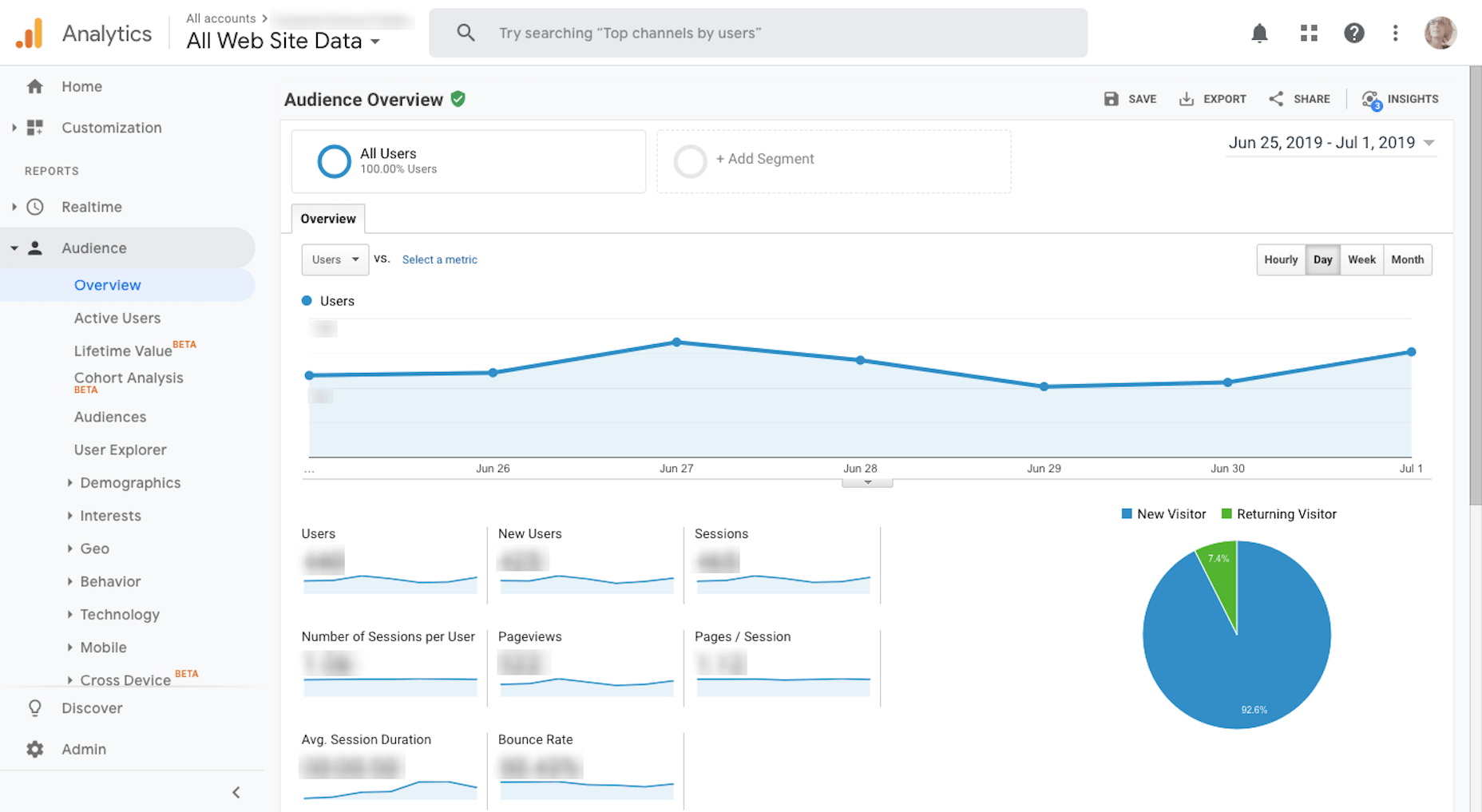
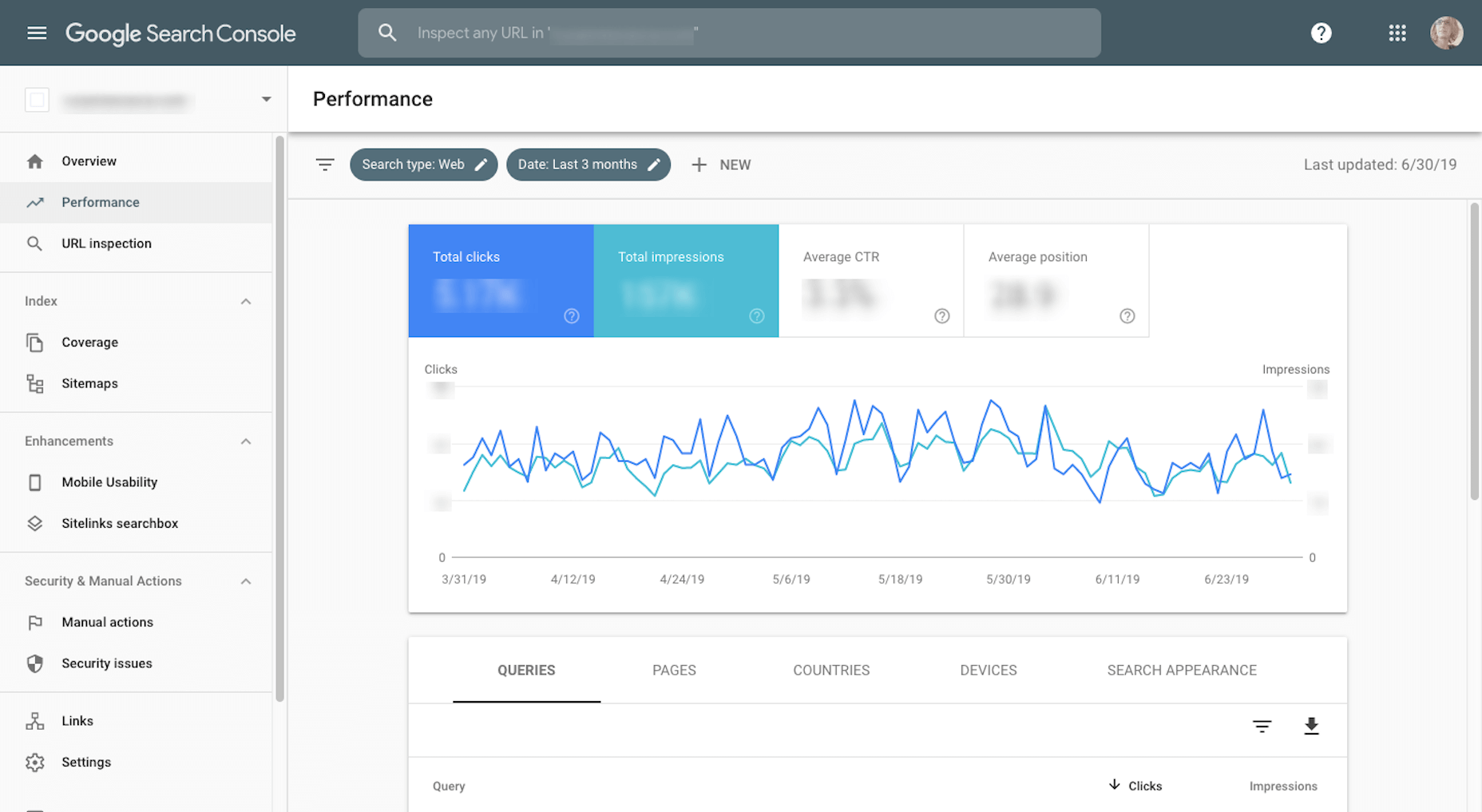
5. Google Analytics & 6. Google Search Console
I use Google Analytics weekly to measure my website’s stability and overall reception with visitors.

I also use Google Analytics to determine what kind of topics to write for my clients.
I use Google Search Console in conjunction with Google Analytics. (It’s very rare I’ll go into one without accessing the other.)

While Google Analytics tells me most of what I need to know about my website traffic and how they’re responding to my content, I need Google Search Console to help me fill in the searchability and ranking piece.
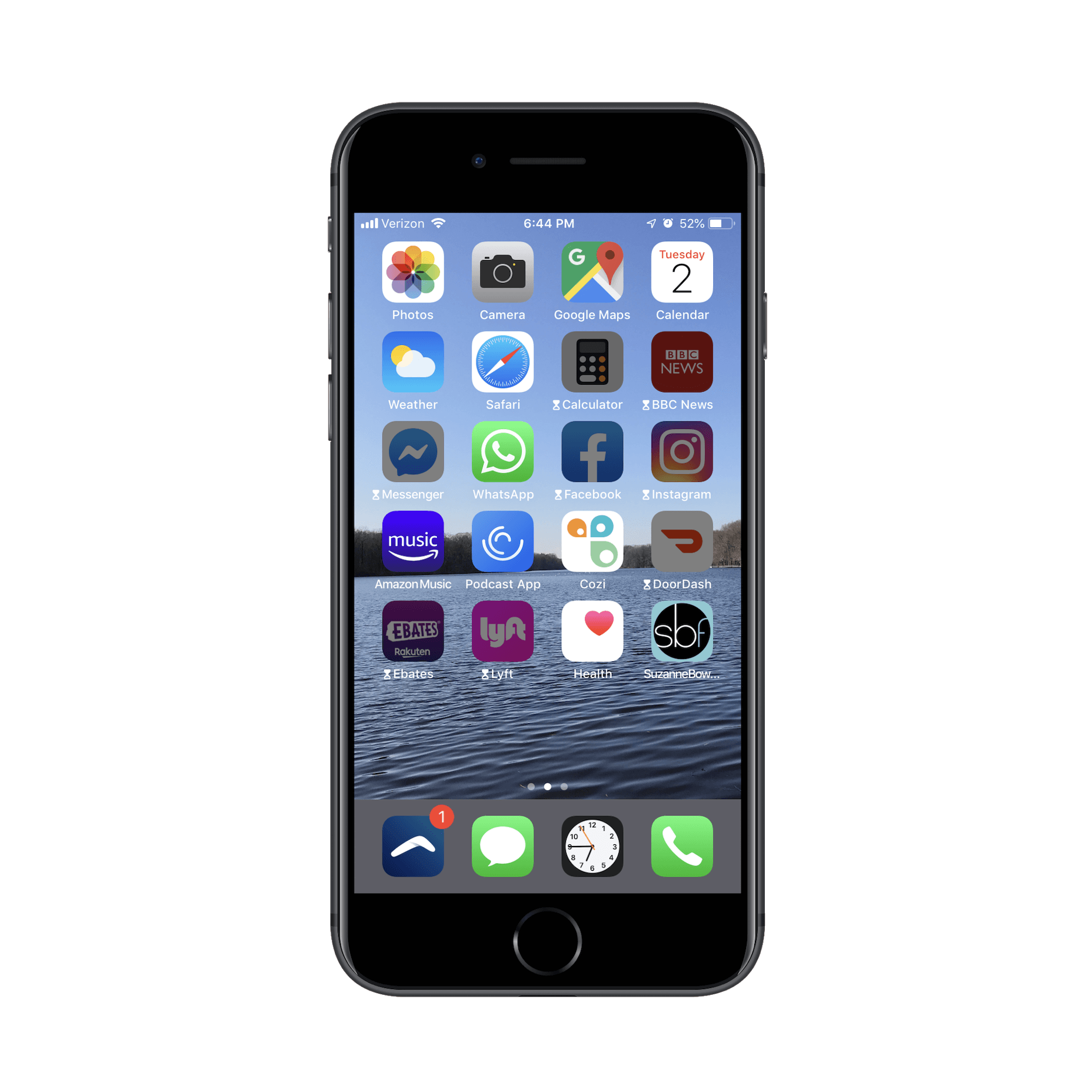
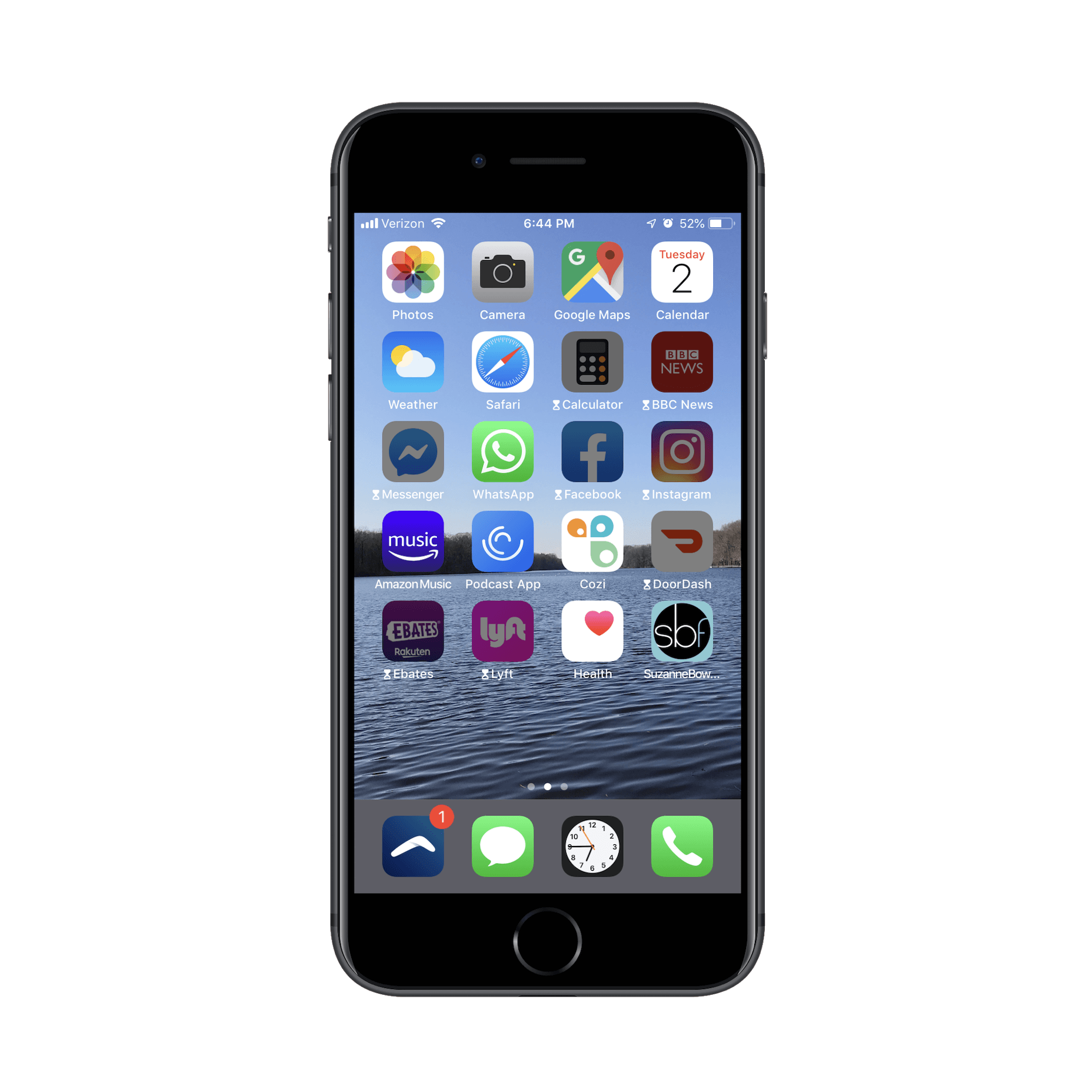
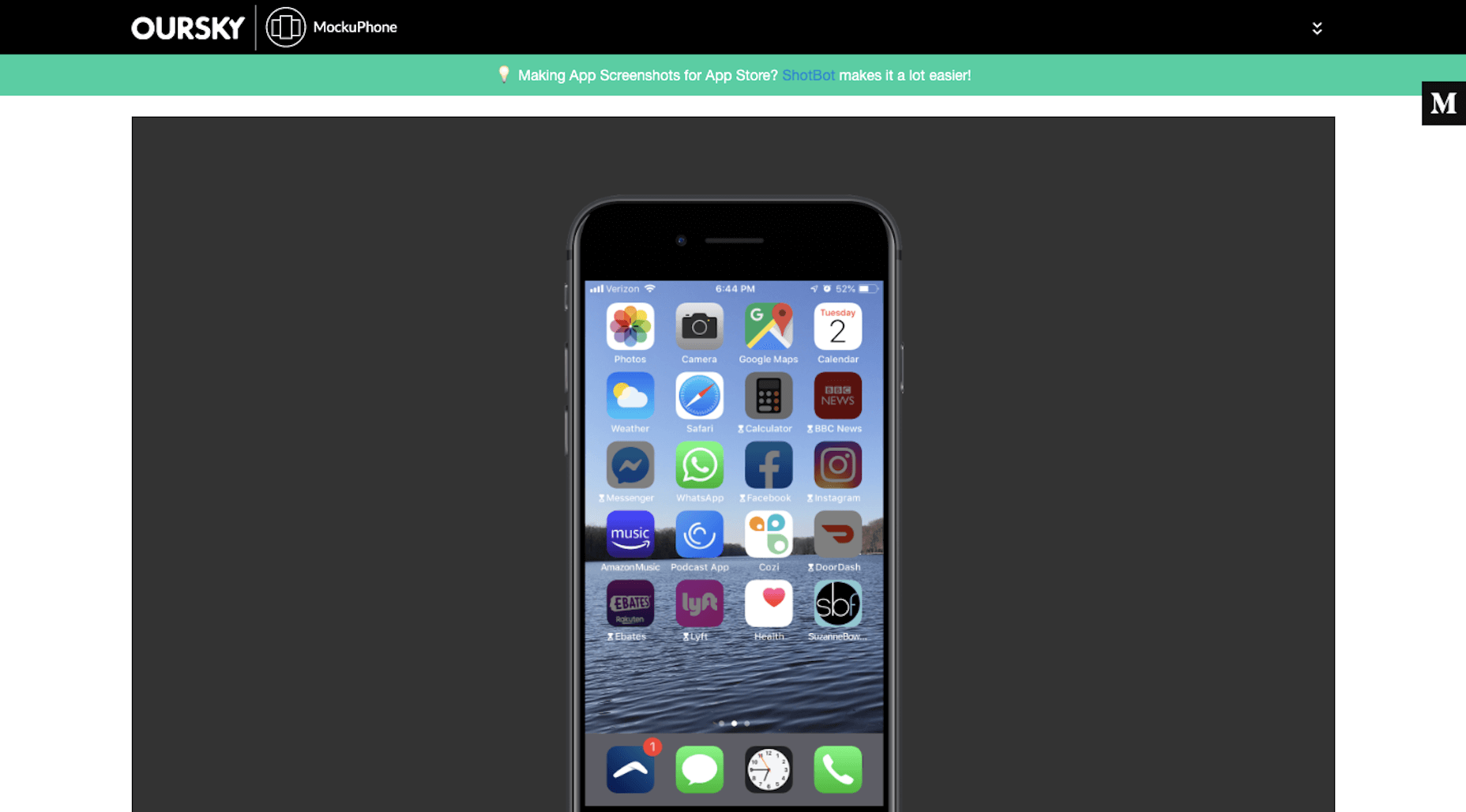
7. My iPhone
It’s very difficult for me to work without my iPhone since I’m constantly having to take screenshots of mobile websites or apps for articles. Because of this, I’m very easily tempted by distractions.
But then I discovered the iPhone’s distraction free mode that makes my phone look like this:

I’ve set limits on how long I’m allowed to access certain apps for and turn off all notifications on them until the workday is over. It’s been great for helping me focus on what I need to do in the browser and then encouraging me to put the phone away when I’m done.
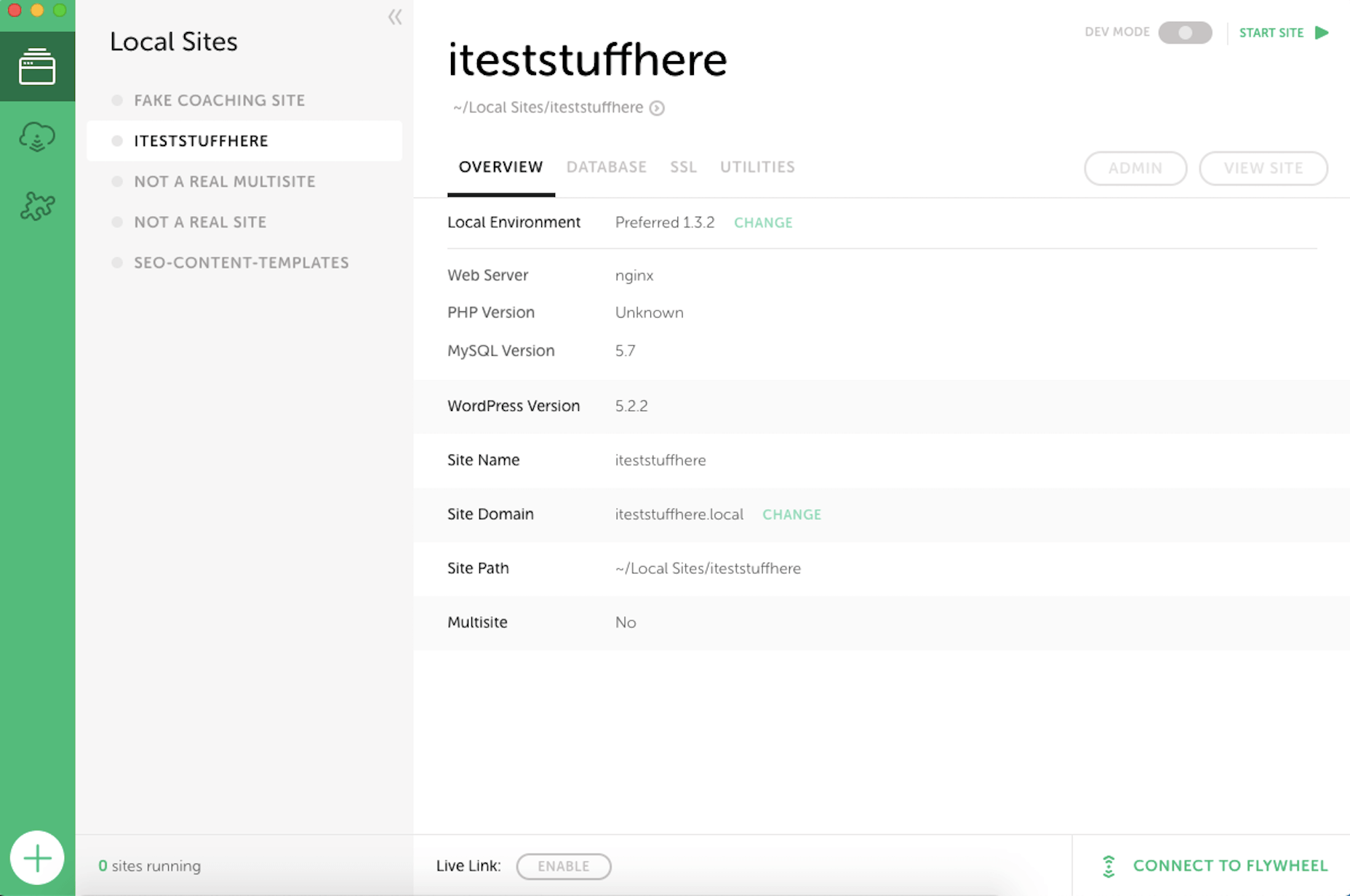
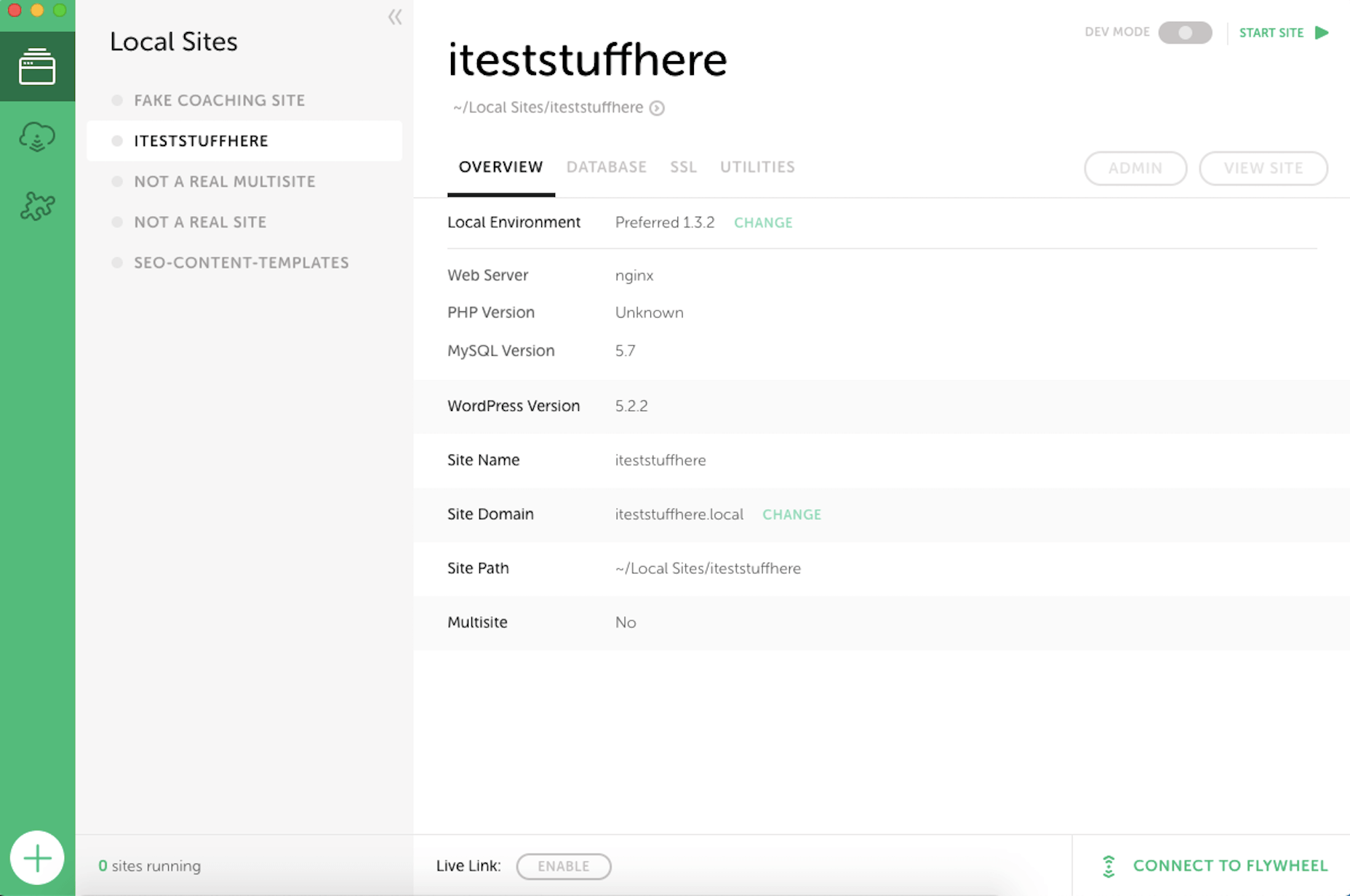
8. Local by Flywheel
On occasion, I write articles or film videos that teach others how to use WordPress. Since I don’t want to use my own website to demonstrate these lessons, I use Local by Flywheel to create my simulations.

Essentially, it allows me to set up a local installation of WordPress so I can safely build anything I want. If I were still working on websites for clients, I’d be using this to safely handle updates and edits for their sites, too. For now, though, it’s just my playground.
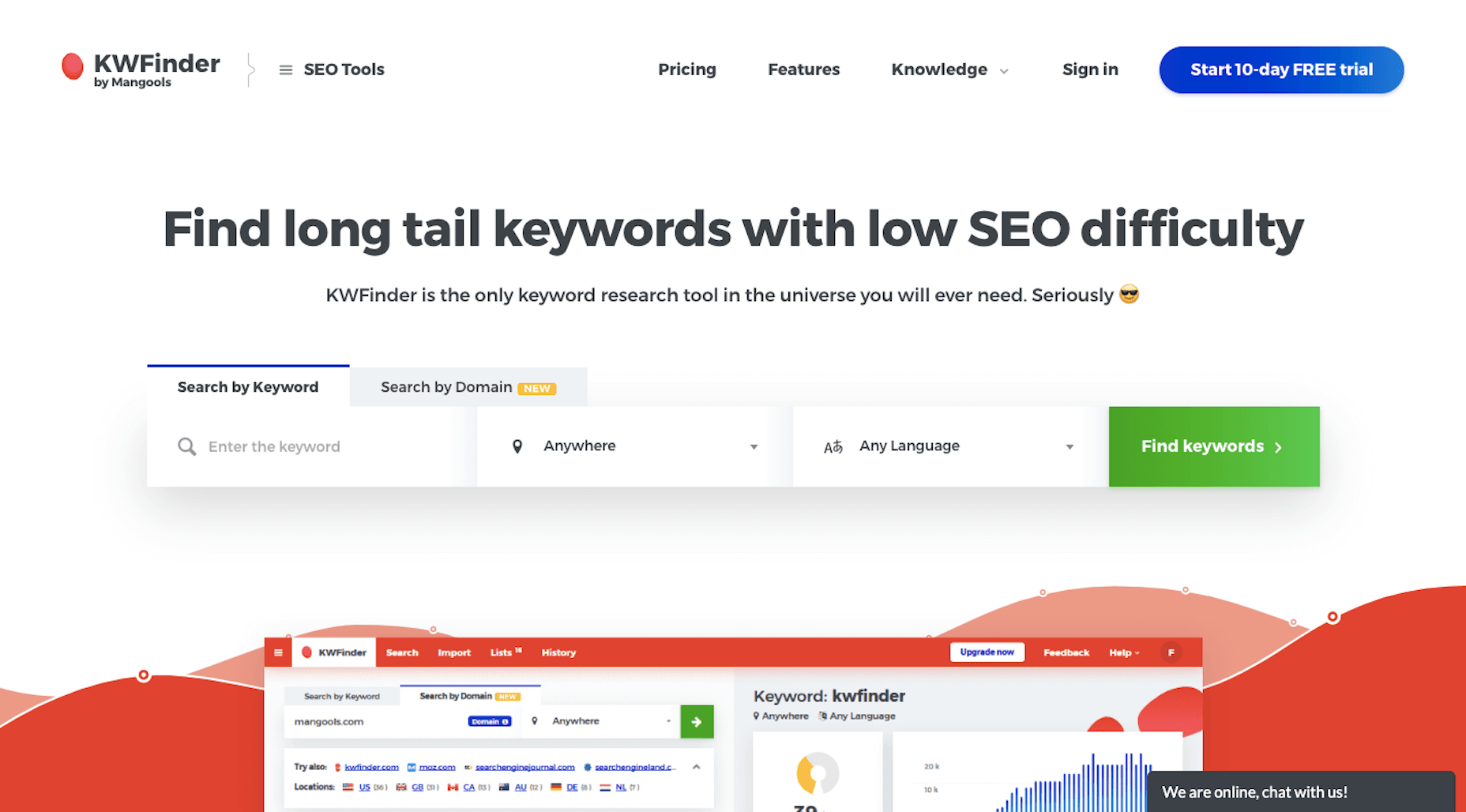
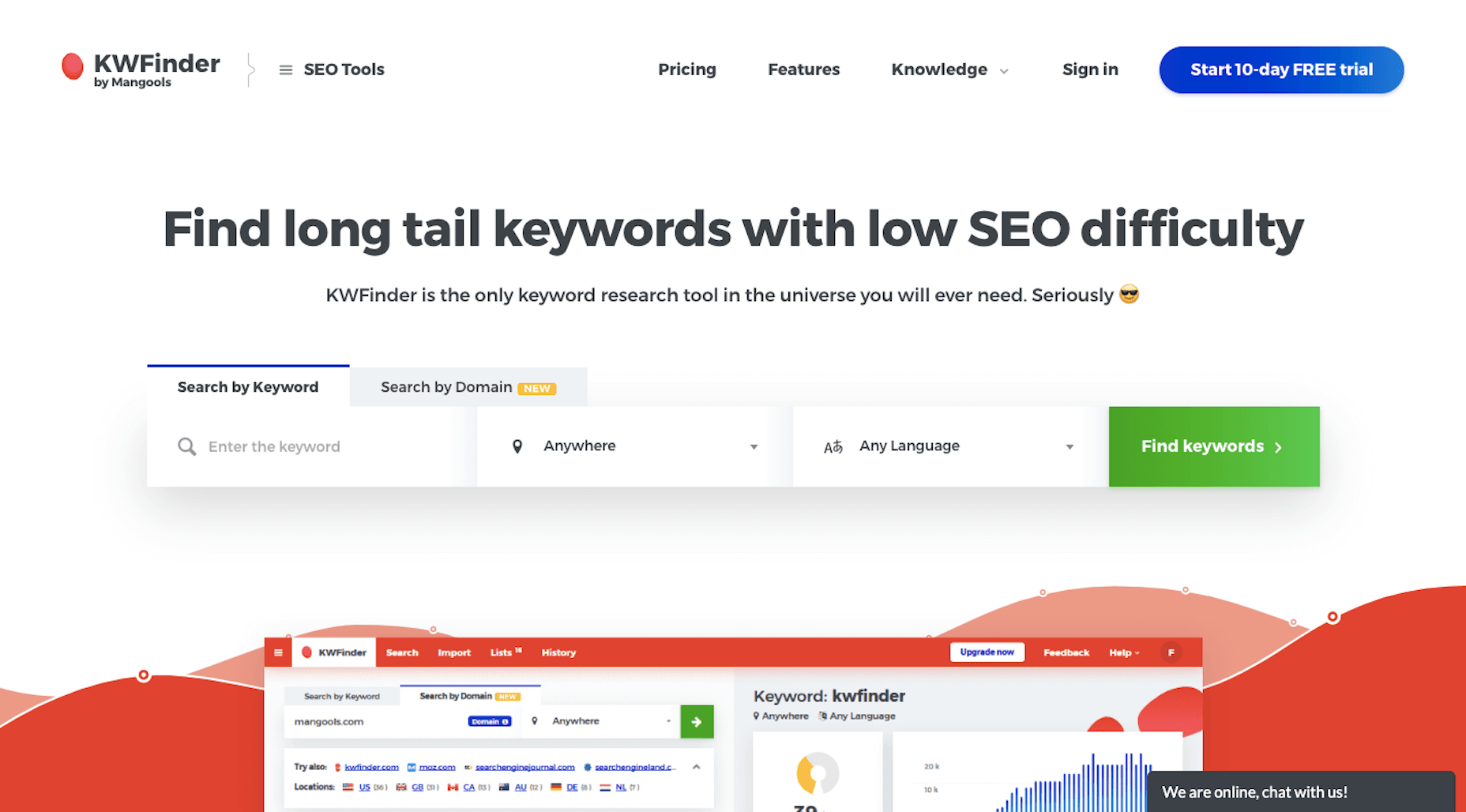
9. KWFinder
As part of my writing services, I optimize the content I write for search. Now, there’s a lot more to SEO than just keywording. However, I do always use KWFinder to ensure that the keywords I’ve chosen will help my clients’ content rank well in search.

What’s more, because I write for a number of clients in Australia, I can filter my keyword lists for that specific audience. That way, my optimizations aren’t skewed to the wrong people, at least geographically speaking.
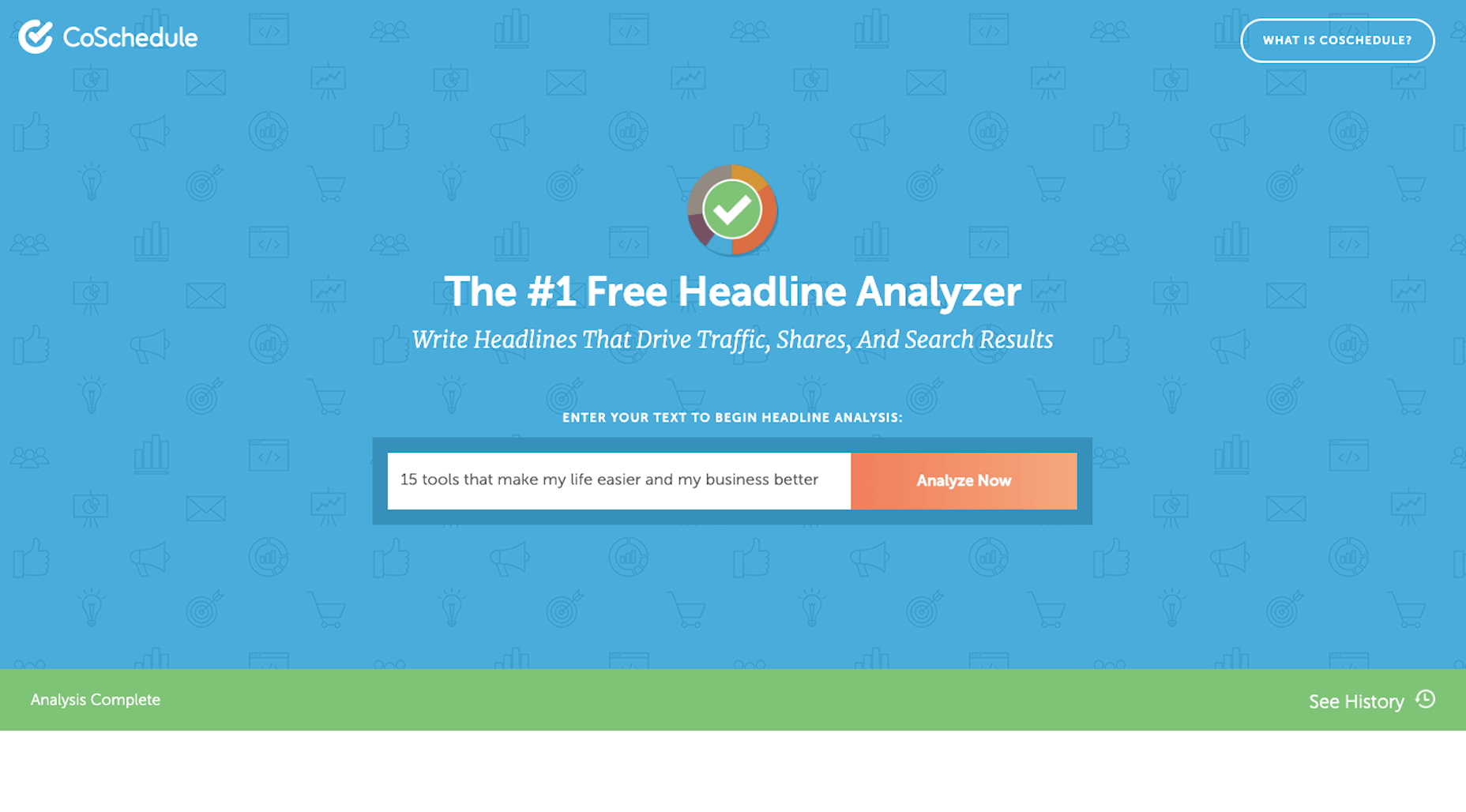
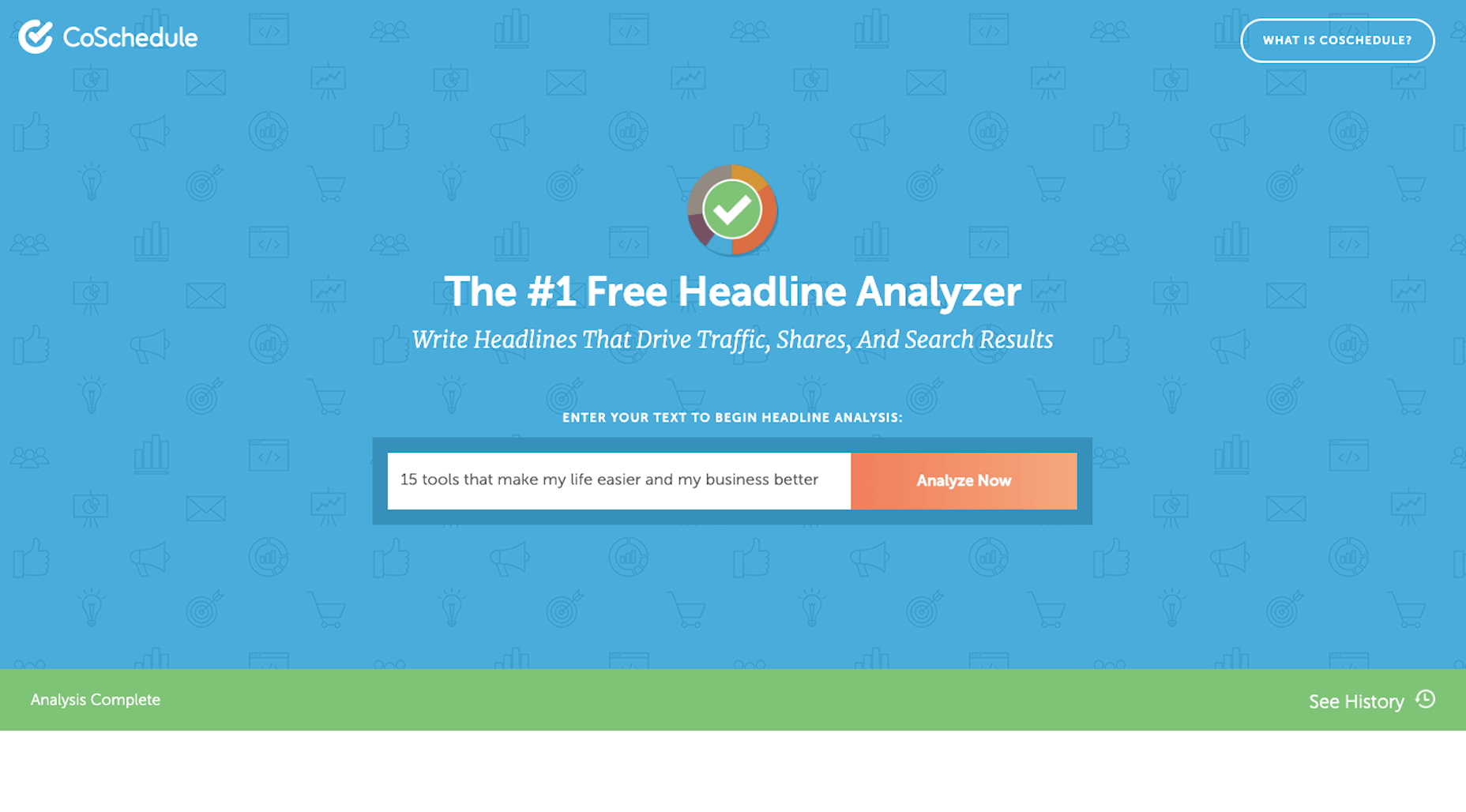
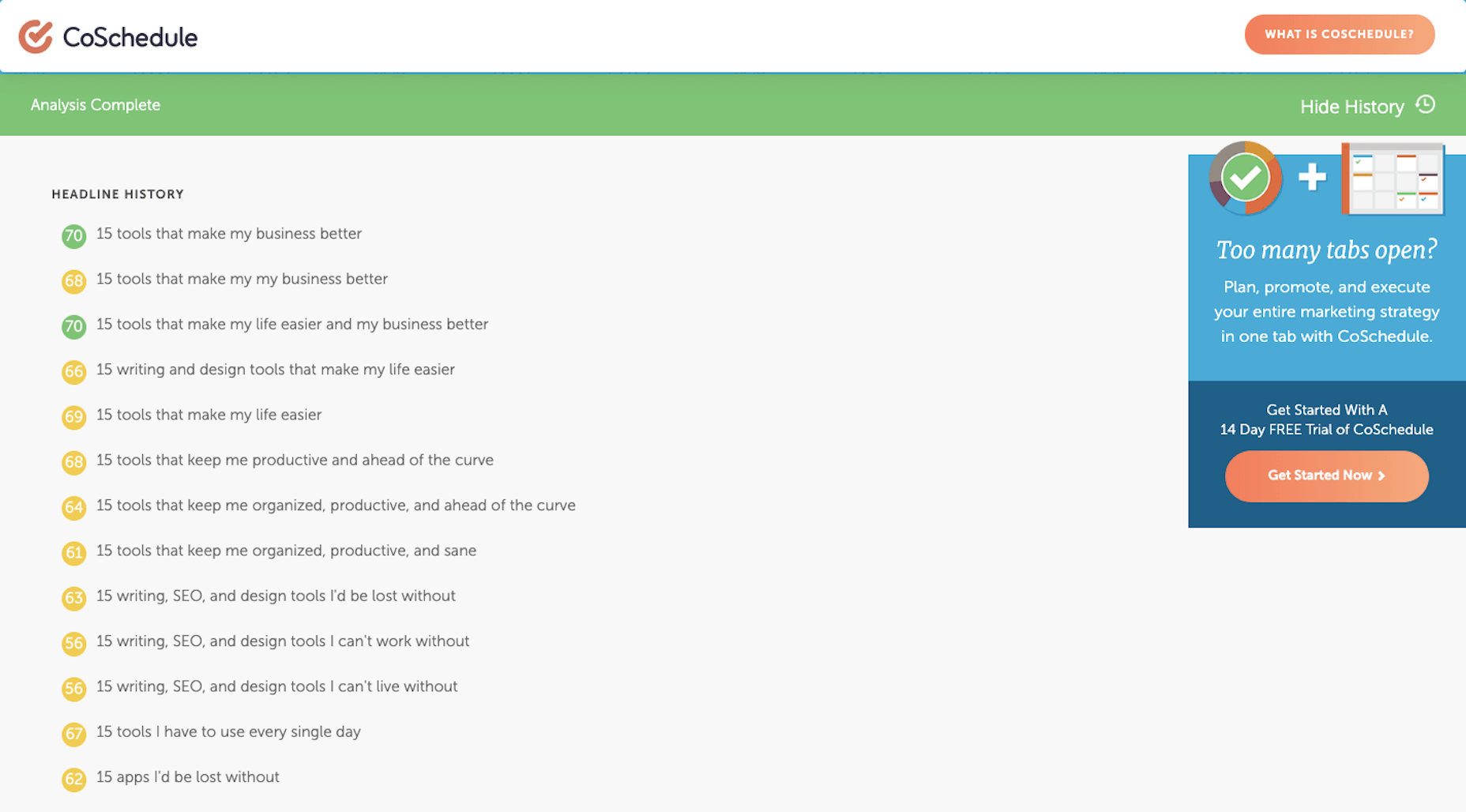
10. CoSchedule Headline Analyzer
I like to think of blog titles as gatekeepers. They appear in search results on behalf of our pages and posts. They appear in social media, attached to said pages. And they appear in RSS feeds, easy to miss if they don’t stand out from the content all around them.
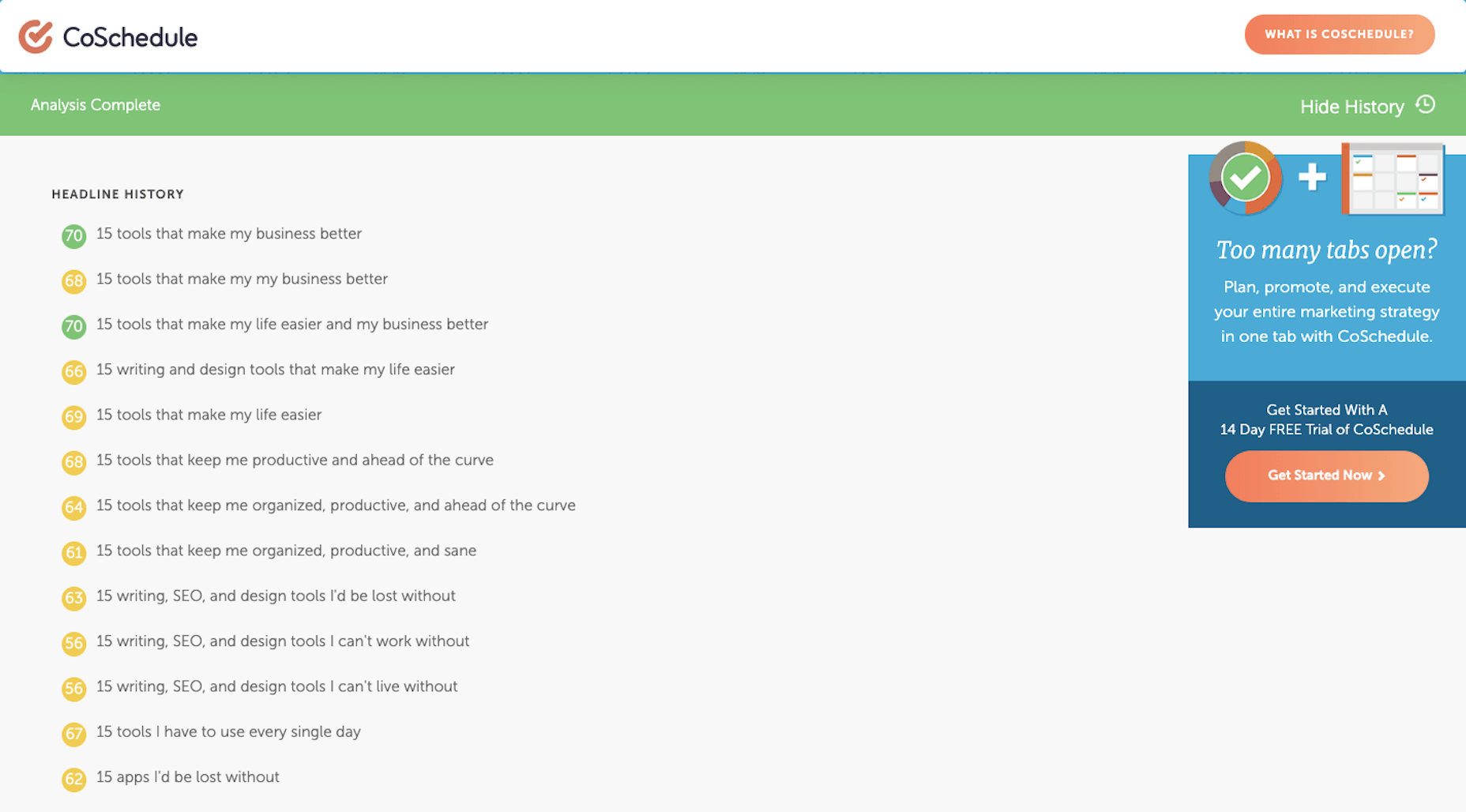
So, whenever I write something new, I break out the CoSchedule Headline Analyzer and run a test.

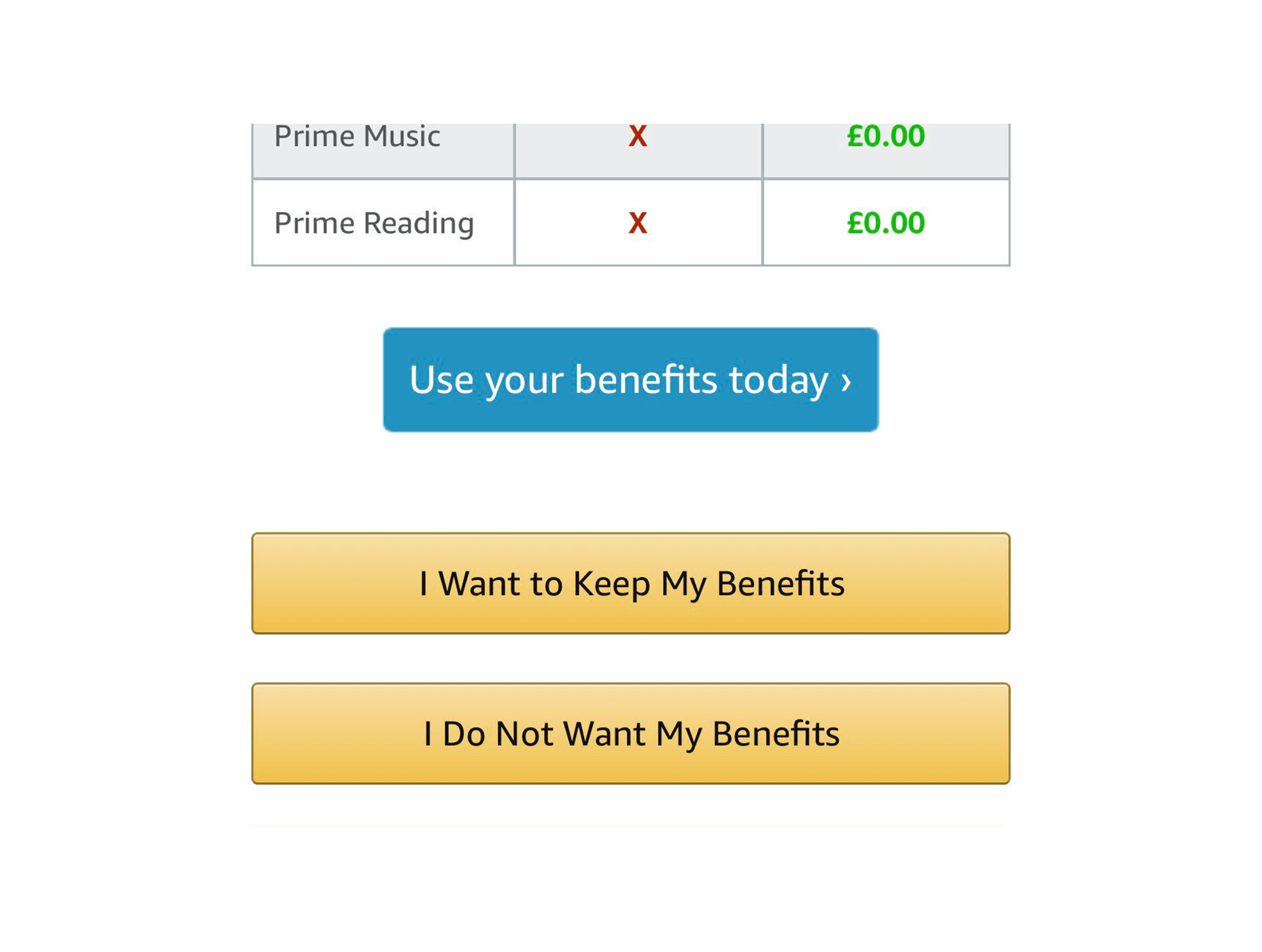
Every time I enter a new title, it saves and scores it for me. Red is bad, yellow is okay, and green is good.

While it can take some time finding the perfect combination of power words and title structure to get it right, it’s worth it. Without a strong headline, I can’t help my clients get clicks or reads.
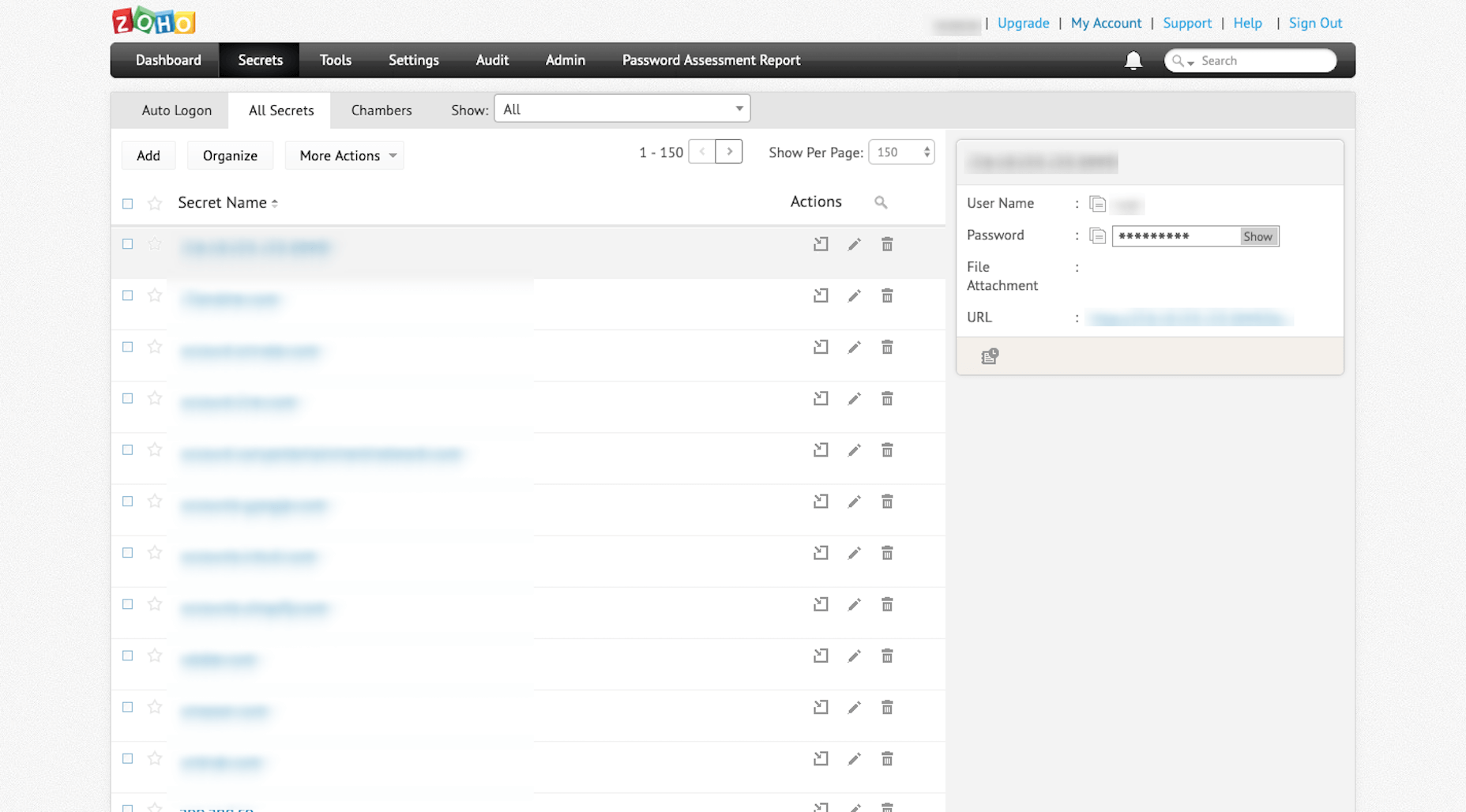
11. Zoho Vault
I’m not going to name names, but there was a different password manager I used for years before Zoho Vault.
However, after they experienced a server outage last year, it corrupted all of the login and password records I had stored there (along with countless others). Because their customer support disappeared during and after the outage, and because I had to spend hours recreating passwords for all of my tools as a result, I decided to switch to a provider I knew and trusted: Zoho.

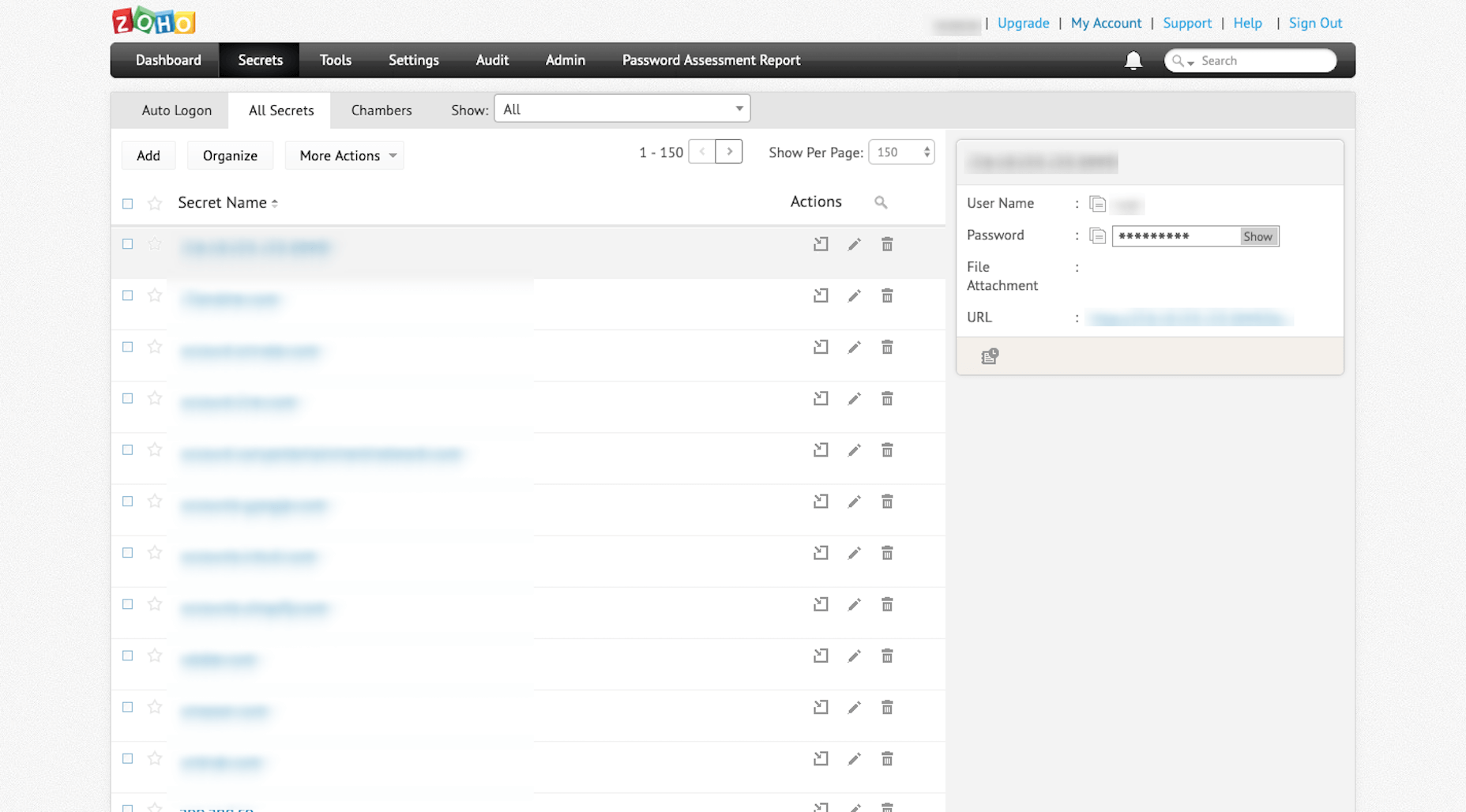
Since I log in and out of over a dozen tools every day, it’s absolutely critical that I have a way to quickly generate super-strong passwords and store them somewhere safe. Zoho Vault is the one that takes care of that for me now.
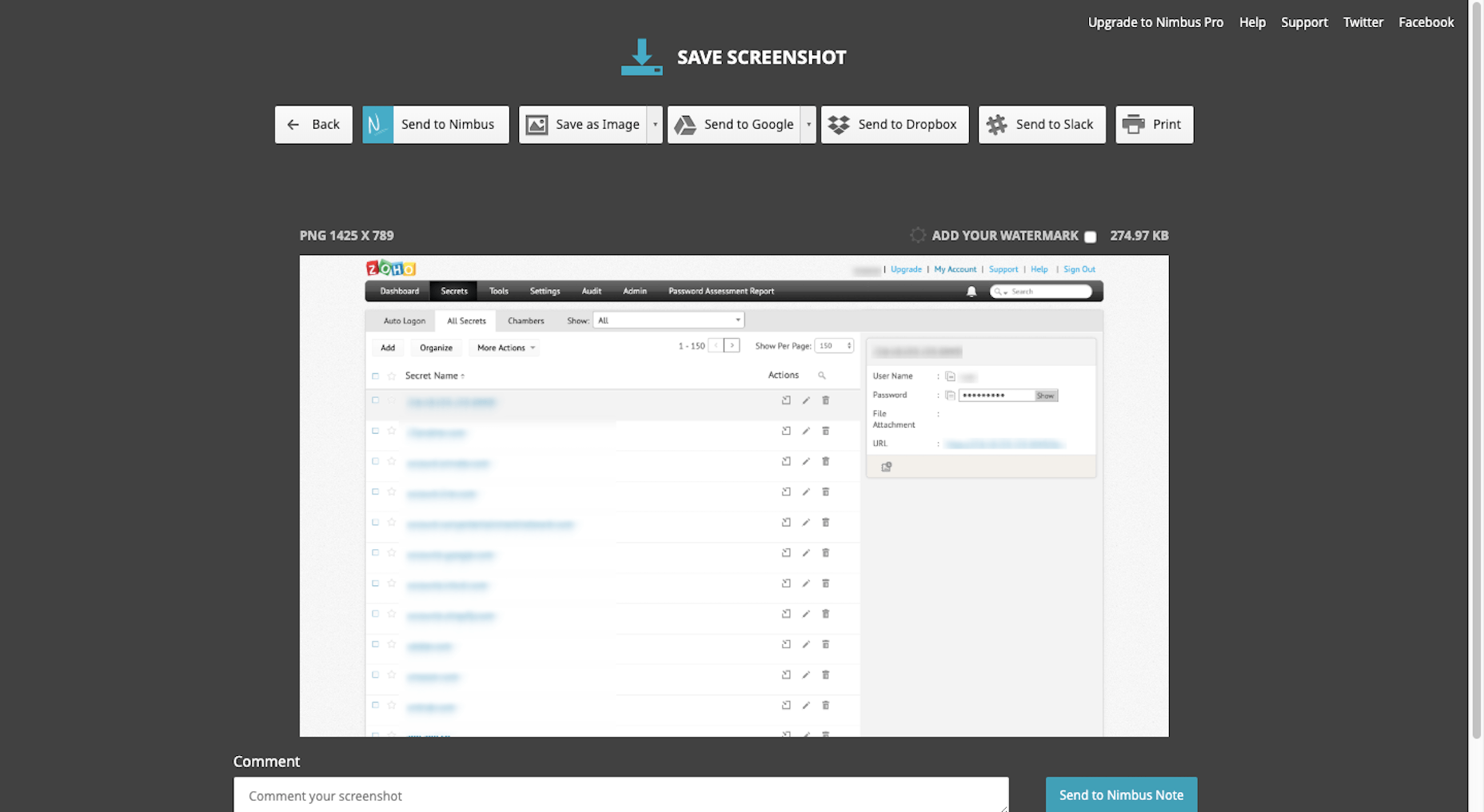
12. Nimbus Capture
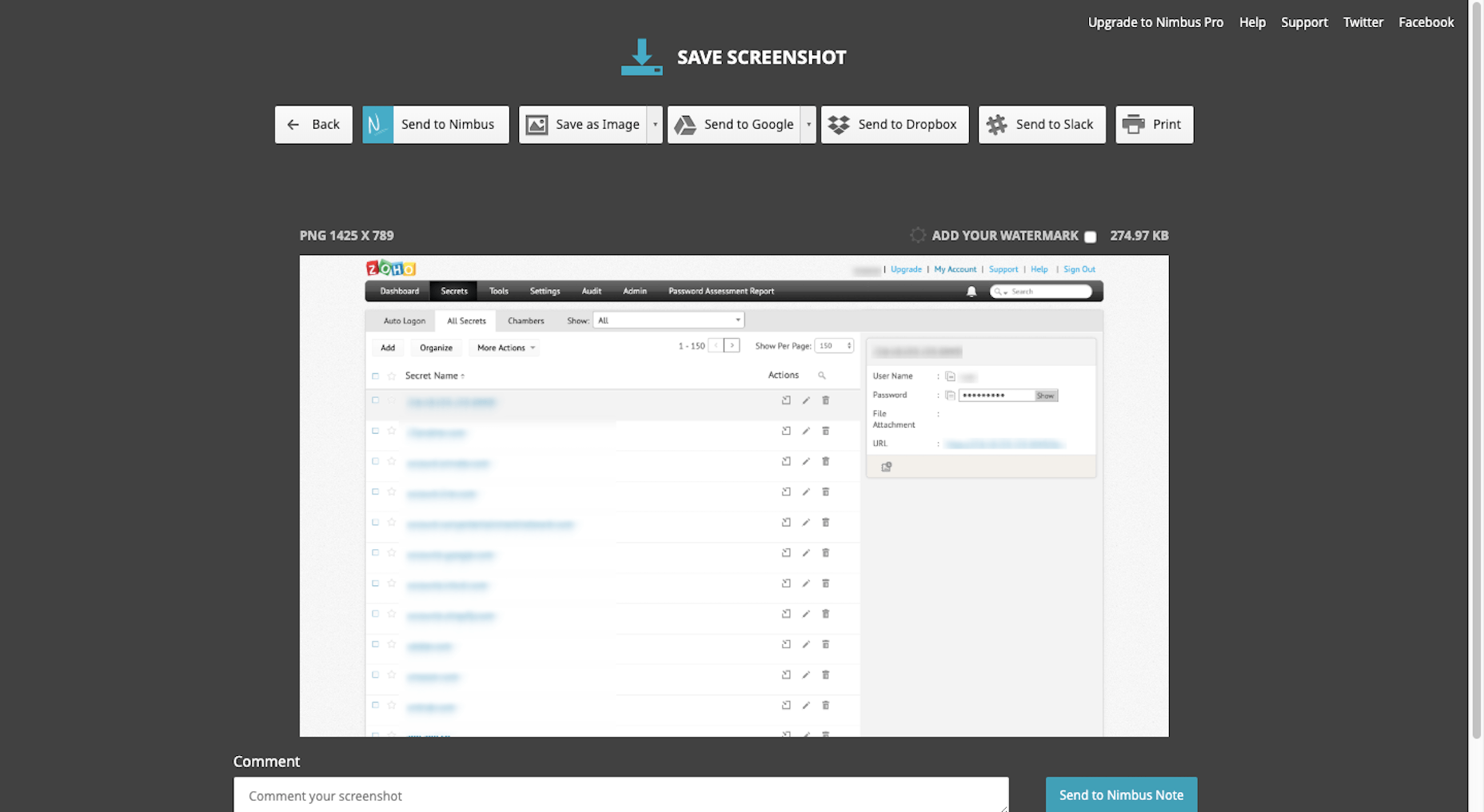
Sometimes I feel like my job is “professional screenshot-taker”. As such, I need a tool that will take all kinds of screenshots for me:
Selected areas of a screen
A full screen
An entire browser window
And video

What I like even more about Nimbus Capture is that it allows me to edit and annotate my screenshots before I ever save them to the file type of my choice.
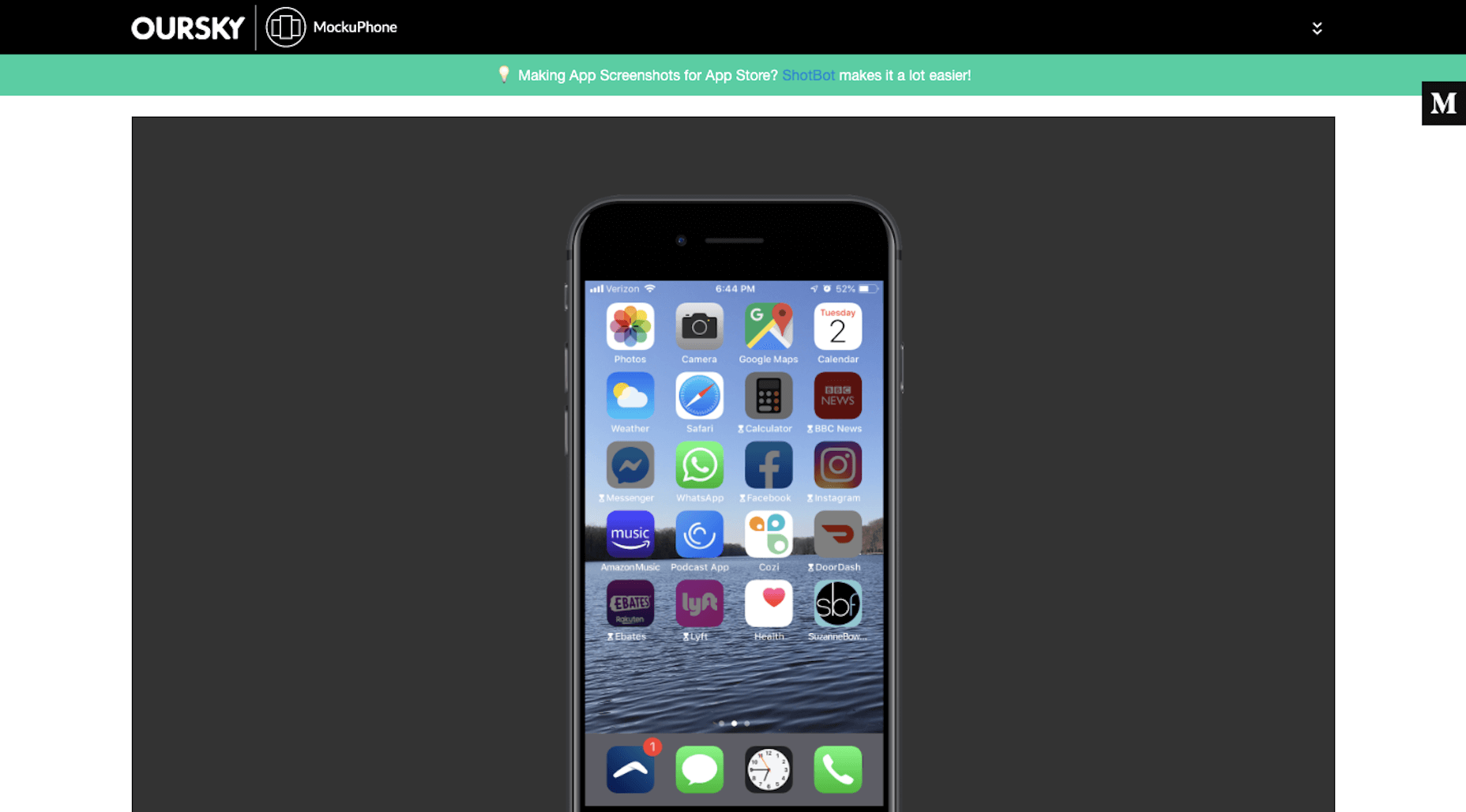
13. MockUPhone
When I do screenshoting from my mobile phone, I don’t really like to share the raw portrait files from it. It’s not that there’s anything wrong with them. It’s just that they’re usually too tall and force readers to scroll in order to view the entire image.

That’s why I use MockUPhone. It automatically places my screenshots into an iPhone UI. It also adds a horizontal buffer so it sits more comfortably within my content on a page. (You can see an example of this under “My iPhone” above.)
Wrap-Up
I remember a time when Excel spreadsheets and sticky notes were the best way to stay organized, productive, and sane. Needless to say, I’m really grateful for all of the tools that power my business and improve the work I do for clients on a daily basis. I can’t imagine being a freelancer and making any sort of profit without them.
Featured image via Unsplash.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

















































 My name is Suzanne Scacca and I am a tool snob.
My name is Suzanne Scacca and I am a tool snob. 















 Iconic comedy duo Mitchell and Webb once asked a very important question: “Are we the baddies?” Given that, at the time, they were dressed in Nazi uniforms with skulls on their hats, and looked like rejected villains from a Wolfenstein game, the answer was something of a foregone conclusion.
Iconic comedy duo Mitchell and Webb once asked a very important question: “Are we the baddies?” Given that, at the time, they were dressed in Nazi uniforms with skulls on their hats, and looked like rejected villains from a Wolfenstein game, the answer was something of a foregone conclusion.