Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/zeWbJ3TgtIA/get-career-graphic-design-1012931
Looking for a career in graphic design? You’re not alone. This popular profession has never been more competitive, and you’ll need to stand out from the crowd if you’re going to make it.
There’s no 'one true path' towards a successful graphic design career, but rather a variety of routes to pursue, none of which are mutually exclusive. It’s about seizing opportunities, working hard, and attacking every project with vigour, passion and determination.
Get Adobe Creative Cloud
Whether you’re a recent graduate, seeking your first job as a junior designer, or are more advanced in your career, but still seeking to climb the ladder, this post contains 14 pieces of expert advice to help you progress as a graphic designer.
01. Pursue formal study

A design degree remains the standard way in to the profession
Yes, some people do become graphic designers without the benefit of a formal education. But a university degree remains the most safest and most reliable route into the industry. And it’s not just about getting a job – a thorough grounding in design theory and practice will enable you to do that job well, too.
That said, not everyone can afford to take three years out of the workplace to study. Also it has to be said that some design degrees still leave graduates lacking in many of the basic skills and aptitudes needed in today’s design workplace.
Both of these factors have led to the rise of short, intensive courses, now offered by the likes of Shillington, Hyper Island, Escape Studios and the new Strohacker Design School. These can get you trained and agency-ready in as little as three months, and are well respected within the industry.
02. Work on your software skills

Formal study is about principles, but you’ll probably want some more practical software training too
Most programmes of formal study don’t focus heavily on specific software skills, and for good reason. Academic courses are more about understanding timeless concepts and principles, and developing the broad ability to solve problems. Software packages, in contrast, can change on a month-to-month basis, and it would be difficult for academic institutions to keep up with them even if they wanted to.
It remains a fact, though, that most design job ads demand that you be skilled in specific design tools, most commonly Adobe Photoshop, Illustrator and/or InDesign. The good news is that there are countless ways to get up to speed with these packages, quickly and easily.
To learn Photoshop, for example, might want to take an structured online course; follow some of the many free Photoshop tutorials available online; or just search YouTube to fill the gaps in your knowledge.
Whichever way you educate yourself, the important thing is to put what you’ve learned into practice. Make sure you have fully worked up pieces to put in your portfolio and something concrete to discuss at interview.
03. Start freelancing now

Even if you’ve only just graduated, it’s not too early to take the plunge and start freelancing
Once you’ve graduated from formal study and got up to speed with the relevant software, you’ll probably want to start looking for a job. But while you’re sitting around waiting for replies to your applications, there’s no reason you can’t get started as a freelancer right away.
Taking on real-world projects will help solidify everything you’ve learned, and start translating your theoretical skills into more meaningful, practical ones. Again, this will give you more to talk about at interviews, and of course, will help feed you while you wait for the chance to earn a proper salary.
You’ll find advice on how to freelance straight out of education in section one of this article.
04. Work for charity

A rebrand of charity initiative Life Kitchen by hat-trick
Another way to start a network base, add solid work to your portfolio and get noticed is to offer your design skills to charities in your community. Doing good work for a really good cause, close to your heart, will be a reward in itself of course. But such projects could potentially also lead to paid work, in both the non-profit and for-profit sectors. A word of warning though – make sure you're not being taken advantage of with unpaid work. If working for free becomes the norm it's damaging for the whole industry; not just your personal bank balance.
For more advice on how to bulk out your book, take a look at this guide to how to build up a design portfolio from scratch.
05. Get an internship

Pentagram is one of many big design studios that offer internships
A placement with a good design studio or at an in-house department can offer invaluable experience that you will draw on throughout your design career. You'll become seasoned in how design organisations are run; have a better understanding about client requests and how workload works.
With luck (and bear in mind you need to make most of your own luck), you'll get to show your skills and commitment to the company and turn your internship into a full-time job, gain some skills and start your own network.
06. Nurture a network of peers

In the design world, peers should be seen not as rivals, but as a support network
We often perceive our peers as competition instead of supporters or collaborators; but in the design world, it’s the opposite. Here, it really does pay to actively nurture a network of peers. For instance, the project that someone passes on due to a busy schedule or a short budget might be a project that is a good fit for you – and a great piece to add to your portfolio that eventually opens doors to bigger opportunities and new ventures.
07. Contact your heroes

Writing to your heroes can lead to unexpected opportunities
We all like getting notes from admirers: it lifts the spirits and strengths us as an industry. So why not let your design heroes know that you respect them and their work?
Making contact with people who you admire can lead to many opportunities. You may even be just what they are looking for at that time. Of course, that won't always happen, so don't get discouraged if the phone doesn't ring immediately. It's always good to send a follow-up material showing your newest work; this keeps recipients interested and reminded of your availability.
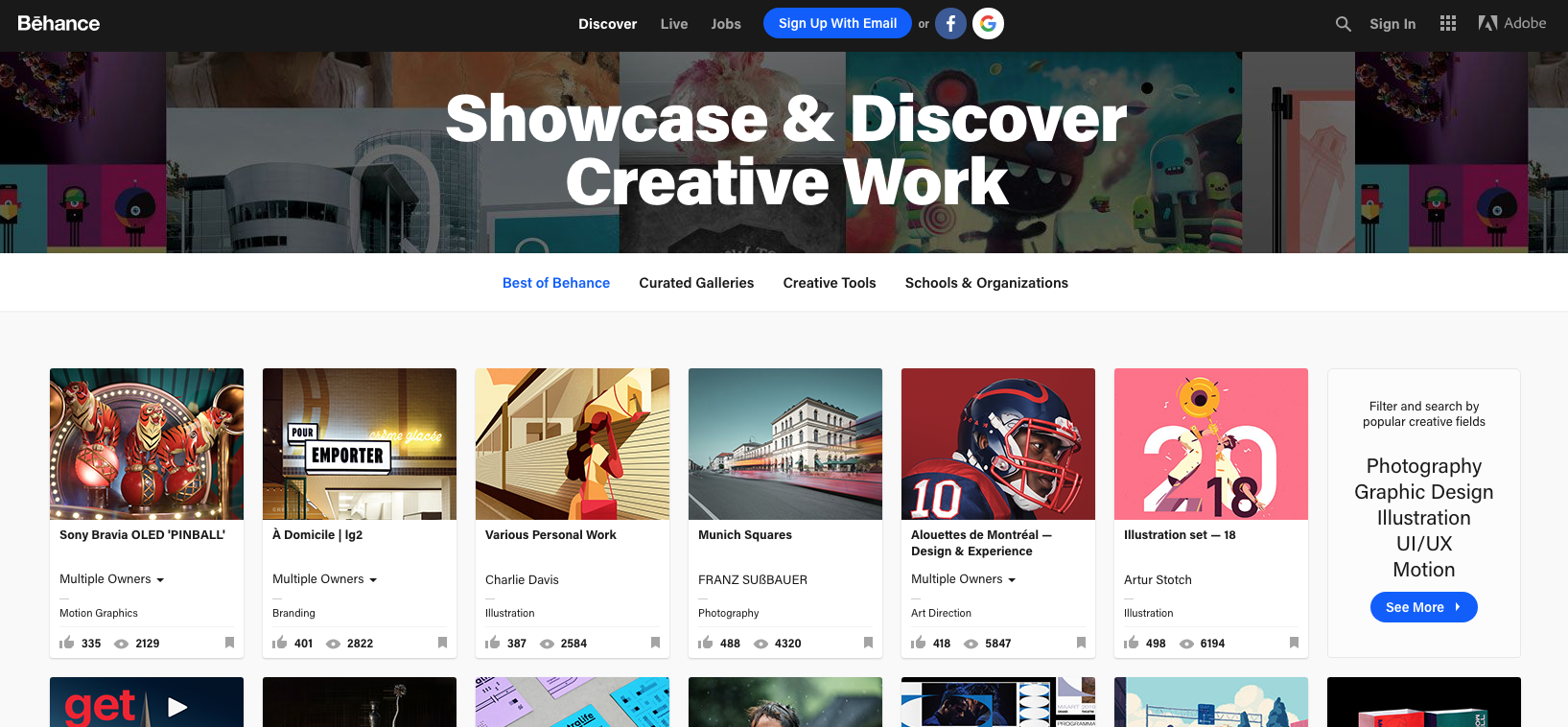
08. Create an online presence

Behance offers an easy way to showcase your work online
An online platform to express yourself – and maintain a constant dialogue with other people interested in you work – is a must. And we're not just talking about a Twitter account or Facebook page. Prospective employers will expect you to have either your own website or, at a minimum, to use an online portfolio service like Behance.
09. Submit work to awards schemes

D&AD runs the best known design awards, but there are many other contests to enter too
Having some accolades under your belt will certainly help you build a reputation and get under the radar of art directors and editors. You might not be D&AD Pencil-level yet, but there are plenty of other awards schemes to try your luck at. It's the kind of thing that might swing the balance in your favour when applying for a job or pitching for work.
10. Start a side project

Many designers create their own assets on the side and sell them via sites like Creative Market
If no doors are yet opening, then make your own projects. These could be ebooks, postcards, great pack of free icons, CMS themes, anything you can think off to get you started.
Doing things on your own is risky but worthwhile. There is certainly merit in creating your own opportunities. The tools to connect with friends, colleagues and like-minded people are available; use them to freely explore your creativity and skills. Today's online culture is changing how the industry operates, so get on board and make it work for you.
11. Join design organisations

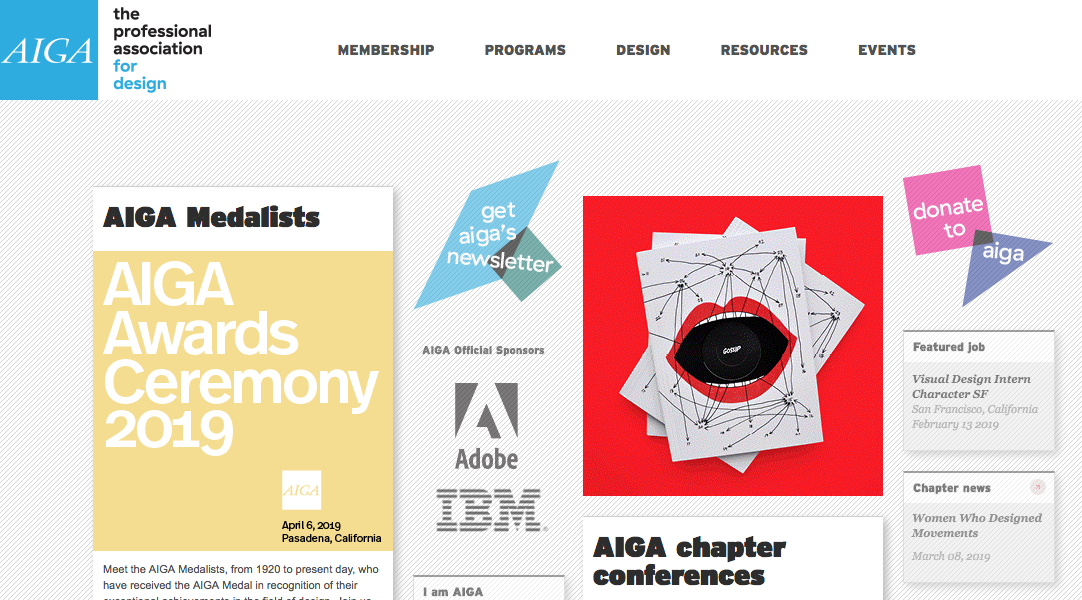
Getting involved in an organisation like AIGA can help boost your career
Take advantage of the discounts you get while still a student to join design organisations such as AIGA. The benefits of interacting with like-minded people and networking are extremely valuable.
Participating in design organisations will provide a rich understanding of the field, help you figure out who's who in our industry, and give you the chance to speak to inspiring people. Soak up all the possible knowledge and advice on offer to get noticed and respected by colleagues.
12. Be nice, be bold, be humble

Asking polite questions and creating good relationships is key
In the graphic design world, human connections are vital to growth. So being genuinely friendly and interested will absolutely help push forward your career. Quite simply, building relationships and communication is at the core of our profession, so you can't shy away from it.
The secrets of great client relationships
13. Keep going!

Determination is key to success as a graphic designer
One final piece of advice: keep moving forward. Keep up your task of calling, emailing or whatever you do on a constant basis. Don't take rejection personally and discard envy. A rejection today could land you a job tomorrow or a new client further on.
Related articles:
The best laptops for graphic designHow to get into art collegeHow to be a creative director
















 Building a learnable website is much tougher than it sounds.
Building a learnable website is much tougher than it sounds.









































 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.