Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/DqWmwrVbL6g/
If you’ve come this far without using WordPress, this might be a good time to make a switch. The reasons are many. WordPress is a free open source content management system that’s highly flexible, and easy to use. It also has the backing of a large community of users.
There is a nearly endless supply of plugins and themes available to you. Thus, there’s virtually no limitation on the types of websites you can build. The demo content of most of the available themes, like those described here, can be imported.
You will just need to select a theme. Afterward, you can be assured that the layout and structure of your website’s theme will match that of the demo.
Consider using one or more of these world-class WP themes! They will definitely help you to create your own world-class websites in 2018.
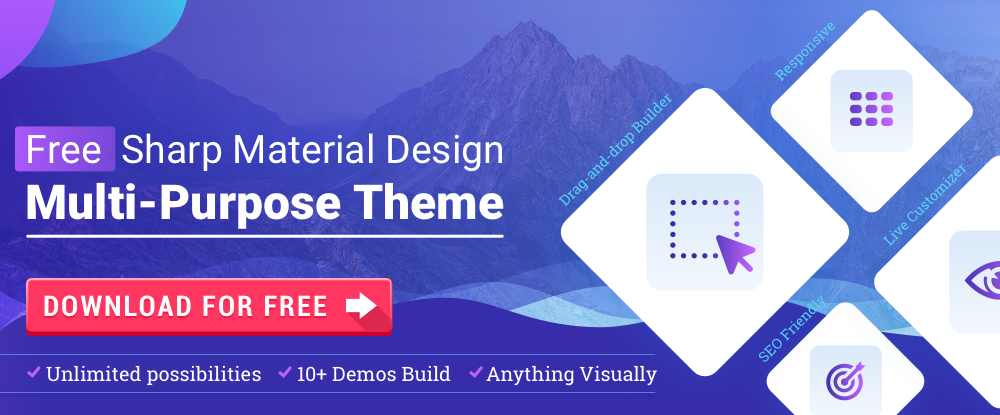
Hestia

Hestia is a single-page design theme that adheres to Google’s Material Design principles. This makes it possible for web designers and website owners to adapt Hestia to virtually any niche, website purpose, or screen size in perfect harmony. Hestia is especially suited for creative agencies and startups, as well as small shops and businesses.
You can easily build a shop in Hestia with WooCommerce. It is compatible with most of the popular plugins, including bbPress, Photo Gallery, Travel Map, Yoast SEO, WP Super cache, and Flat Parallax Slider, to name a few.
Built-in SEO Optimization ensures your website or shop will be correctly indexed, so it can be found by the major search engines. Your content has something to do with this of course, but it is helpful when the theme itself is created with SEO in mind.
Hestia is free. Premium versions are available, but it would be more than worth your while to give the free version a try. It may in fact be all you are likely to need.
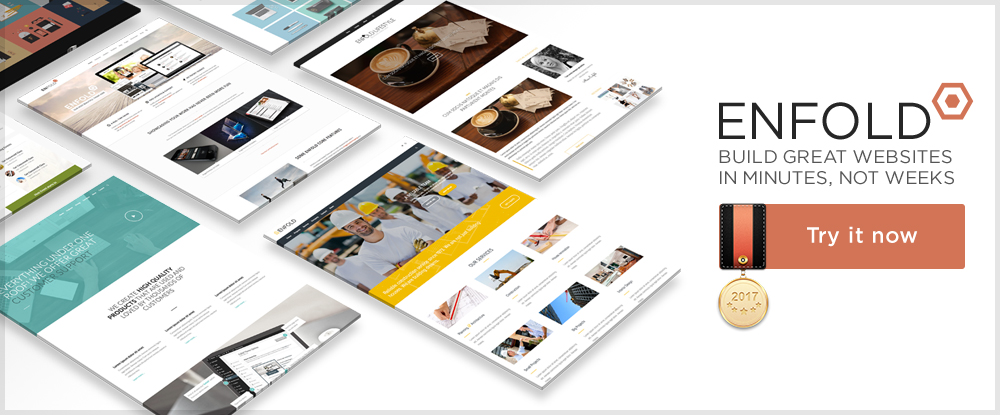
Enfold

Enfold is a ThemeForest best-rated top seller, and as such is well known in WordPress web design circles. Especially noteworthy is Enfold’s large variety of demos. These demos not only contain images you are apt to find uses for, but include a license to use them.
You’ll find demos representing niches large and small, travel niches, and demos suited for everything from blogging to weddings, to construction, to consulting.
Enfold is extremely easy to work with. The demos can be installed with one click, page-building is easy, and no coding is necessary on your part. Once you start Enfold, you’ll soon discover how much time you can save during your web-building adventures, and should you hit a little bump in the road, youll also discover that great support can take on a whole new meaning.
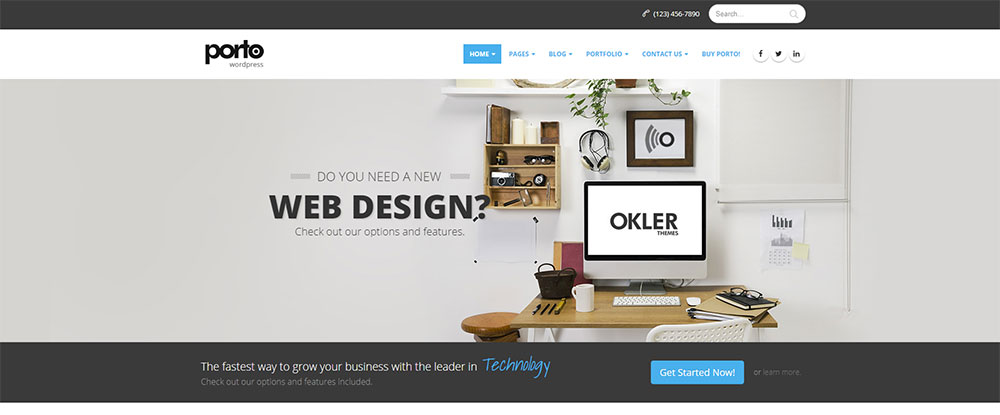
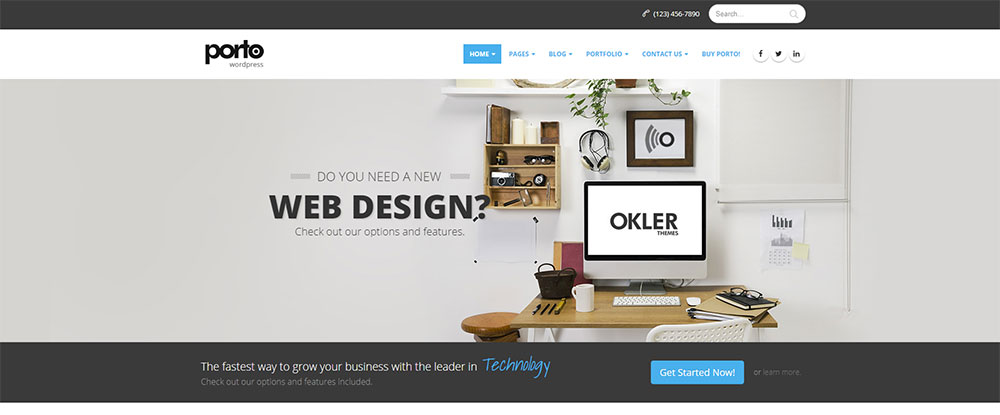
Porto – Ultimate WordPress + Ecommerce Theme

Porto has been around for several years, during which it has enjoyed increasing popularity; and for good reason. For many, Porto has been seen as simply being a better choice for new website design. Its authors have kept abreast of the latest trends in web design, and best practices in coding; resulting in a best solution for you.
Porto is highly optimized, it’s super-fast, and it’s compatible with tons of WP plugins. There are plenty of demos to choose from, ranging from classic website demos, to one pagers, and shop demos. The best way to see what Porto offers, is to visit the website and view the Main Demo, of which there are 18 variations.
You’ll like what you see, plus you’ll come away understanding why Porto’s (happy) customers are presently 53,000+ strong.
TheGem – Creative Multi-Purpose High-Performance WordPress Theme

TheGem is a versatile, responsive, high-performance WordPress theme with a modern creative design to suit a multitude of creative uses for building websites. It’s a top-seller on ThemeForest, it has a 5-star rating, and with more than 14,000 sales the past year alone, it’s a best-selling WordPress creative theme. Since TheGem has too many awesome features to list here, visit their website and see them for yourself. You’ll be impressed.
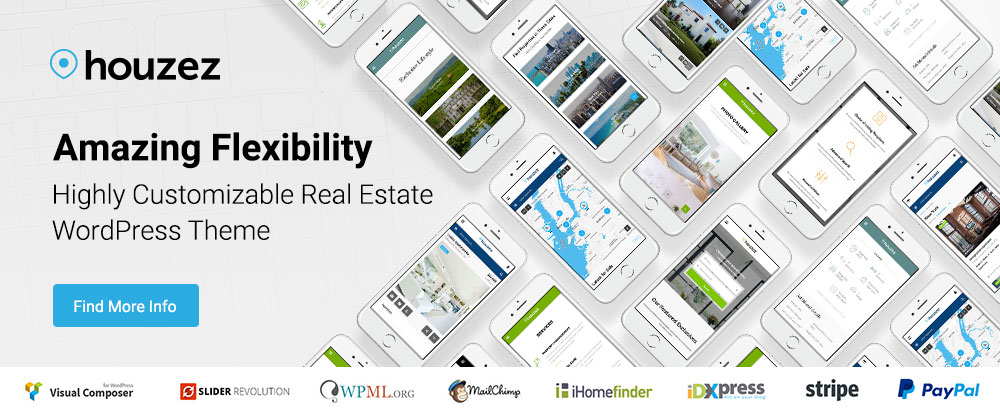
Houzez – Highly Customizable Real Estate WordPress Theme

Building a website that has all the features and functionality a real estate agency requires, would normally be a daunting task. Not so with Houzez. Everything is there to begin with, and all you need to do is tweak things to the liking of your client. It doesn’t get much easier than this.
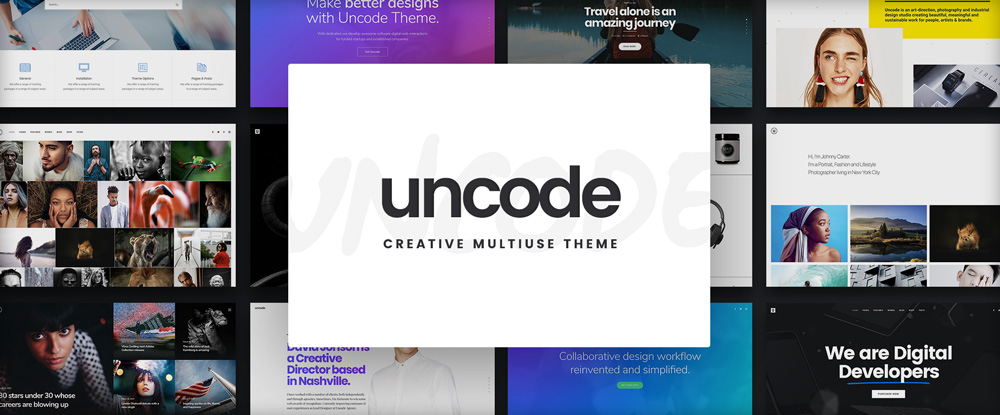
Uncode – Creative Multiuse WordPress Theme

Characteristics of the starting theme are often reflected in the final product; one reason why Uncode, a pixel-perfect theme featuring awesome attention to details and performance, should serve you well. Uncode’s massive options, and advanced grid and adaptive images systems, make you the master. If you like “smooth and sleek”, you’ll surely like what this WP theme has to offer.
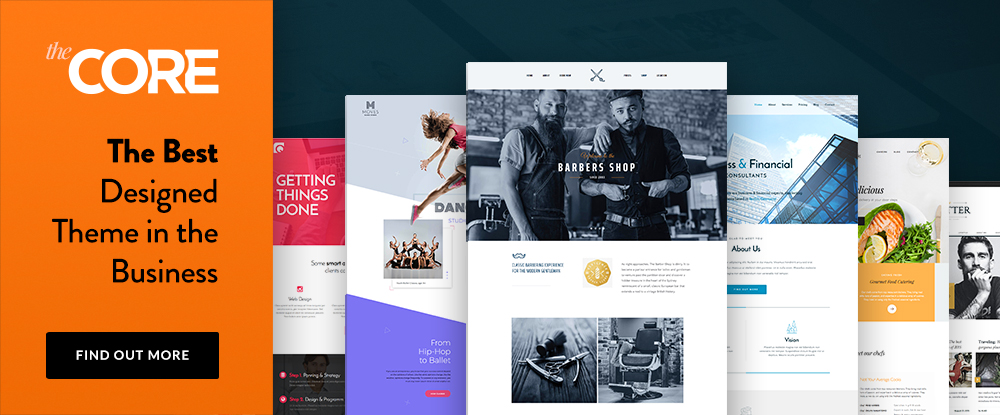
The Core

The Core is a premium, multi-purpose WordPress theme that is well-equipped to take on virtually any task you might demand of it. With its 20+ premade websites, visual page builder, and an awesome assortment of premade layouts, The Core lays claim to having the best WP theme design in the business. Purchase hosting from one of The Core’s partners, and you get the theme, theme installation, and a demo import for free.
Grimag – AD & AdSense Optimized Magazine WordPress Theme

If you’re an AdSense user, or have contemplated using AdSense in your marketing campaigns, Grimag, the AD optimized Magazine WordPress Theme, is right for you. In addition to being AdSense ready, Grimag is bbPress, BuddyPress, and Translation ready. This powerful publishing solution is an ideal solution for anyone looking to get the greatest monetization results from their online publishing efforts.
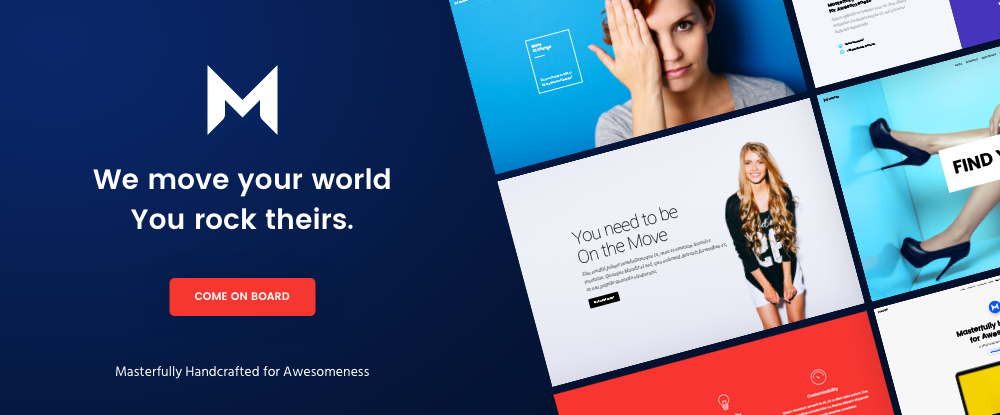
MOVEDO – We DO MOVE Your World

This top-rated premium multipurpose WordPress theme will take you places in web design you’ve never been before, and you may not wish to return. MOVEDO was crafted with awesomeness in mind, with features such as motion dynamics in columns, super-crispy moldable typography, and the ability to manipulate header elements until they appear “just so”. You can create wild and wonderful websites, and thoroughly enjoy yourself while doing so.
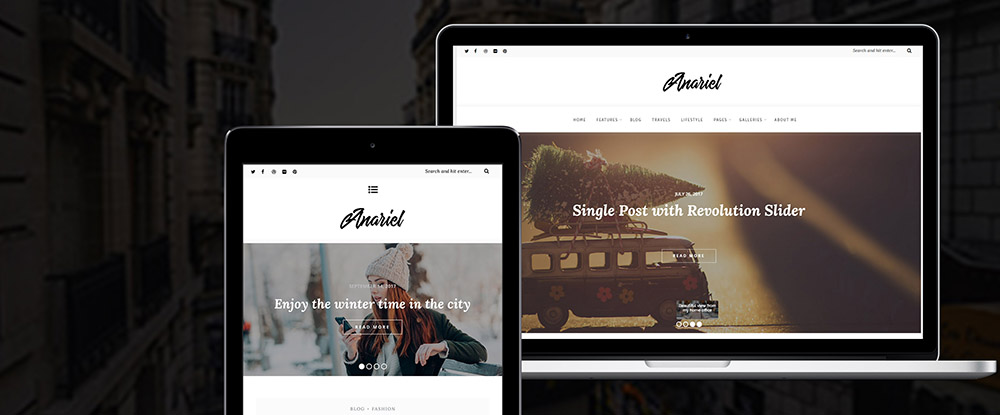
Anariel – A WordPress Fashion Blog Theme

This modern, classy WP Fashion theme is just the thing for a fashion blogger who prefers a minimalist design approach, and who wants to create a modern blog with plenty of options. Anariel is responsive, and comes with 6 pre-defined demos you can install with a single click. If you’re a fashion designer, you absolutely should have a theme that specifically fits your need for a fashion blog. Anariel does precisely that.
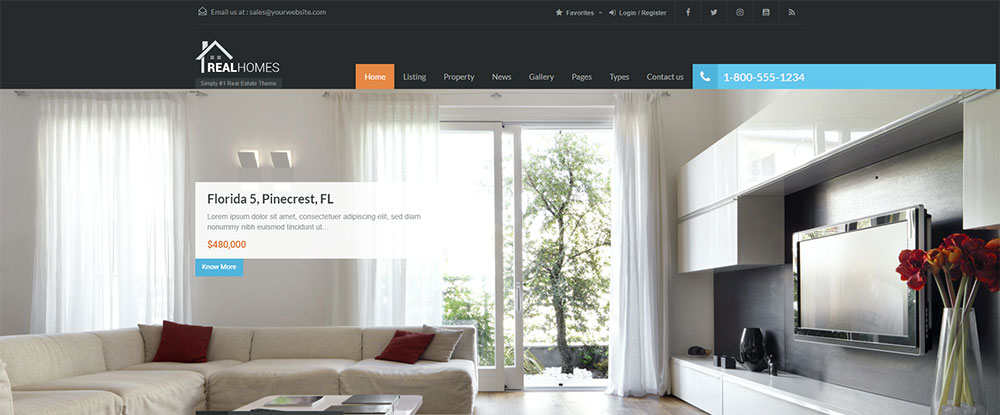
Real Homes – Real Estate WordPress Theme

Real Homes is a handcrafted WordPress theme for real estate websites with more than 4.7 out of 5 rating from 950+ real buyers. Its popularity (15,500+ buyers), together with its many features make it well worth considering, but if you dig deeper, you’ll find that what purchasers and users really like, is its flexibility.
You can present listings and properties in so many different ways; including comparisons. Real Homes can also be used by those interested in or charged with property management.
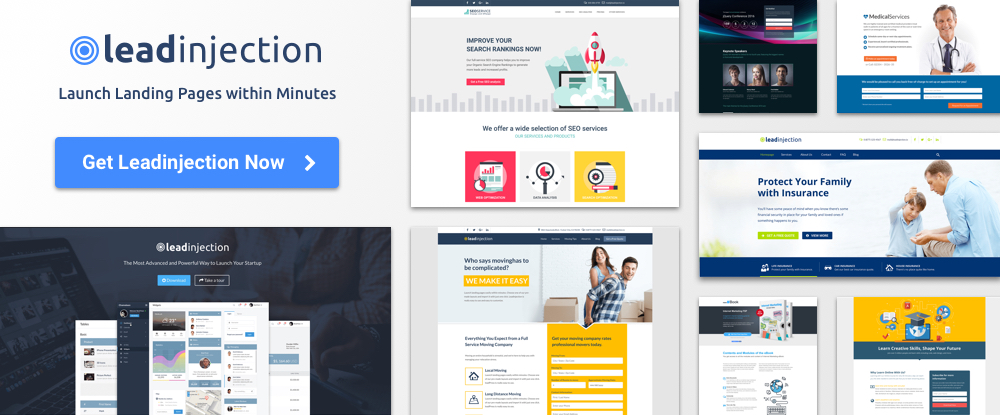
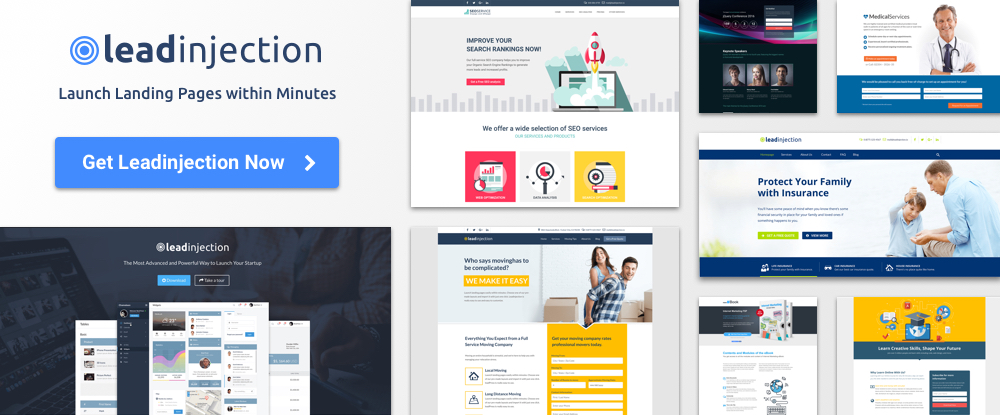
Leadinjection

Leadinjection is a WordPress landing page theme that is ideal for marketers, business owners, affiliates, and other professionals who have a need to launch landing pages within minutes. Leadinjection is easy to install and customize. A favorite feature is the Lead Modal Popup, a lead capture form popup that appears on your website per your specification, can’t be blocked, and draws attention to itself, providing you with a genuine marketing advantage.
Conclusion
There’s more than a little variety to choose from in this listing of top WP themes for 2018. We have no doubt you have discovered this by now.
What is a beauty of a listing like this? It includes many multi-purpose themes for a wide variety of different web-building projects. However, that is not it.
There are also those more specialized themes. They address itches you’ve been longing to scratch but haven’t found the means to do it with.



































 Sometimes design trends are tough to see, even when you are looking for them. This month is no exception with trends that include use of circles in design, split screen layouts, and dark backgrounds with light text.
Sometimes design trends are tough to see, even when you are looking for them. This month is no exception with trends that include use of circles in design, split screen layouts, and dark backgrounds with light text.








 A dark user experience pattern is loosely defined as a way to trick users into performing certain actions. These actions always benefit the company employing these techniques, and often leave user out of pocket in at least one way. Sometimes this is monetary; other times it’s at the cost of privacy, time, or even user rights.
A dark user experience pattern is loosely defined as a way to trick users into performing certain actions. These actions always benefit the company employing these techniques, and often leave user out of pocket in at least one way. Sometimes this is monetary; other times it’s at the cost of privacy, time, or even user rights.