Writing for the Modern Minimalist Website
Original Source: https://www.webdesignerdepot.com/2018/07/writing-for-the-modern-minimalist-website/
 They say that an image is worth a thousand words, and web designers certainly seem to have taken it to heart: the trend for image-rich, stylised page design means that there is now often little room for writing on a web page.
They say that an image is worth a thousand words, and web designers certainly seem to have taken it to heart: the trend for image-rich, stylised page design means that there is now often little room for writing on a web page.
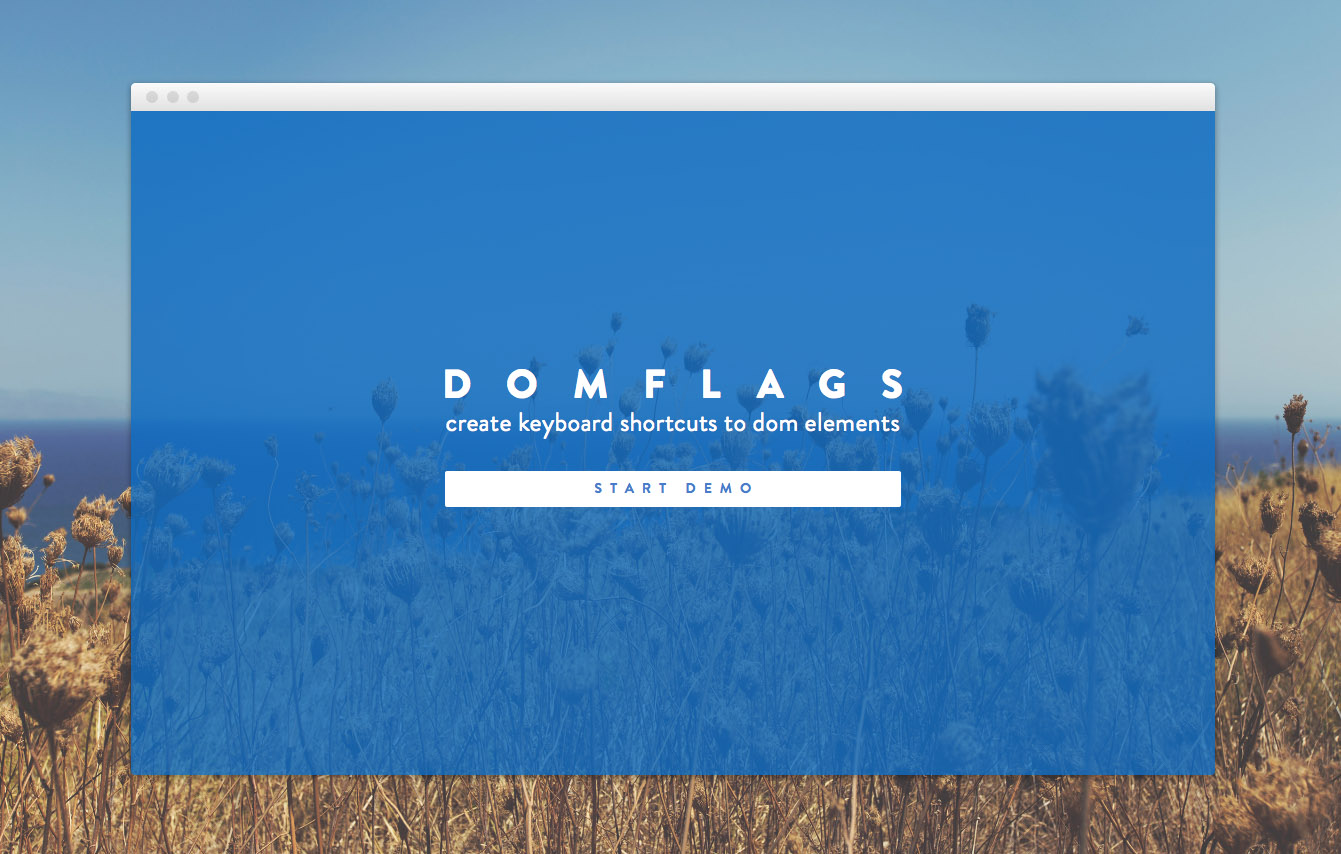
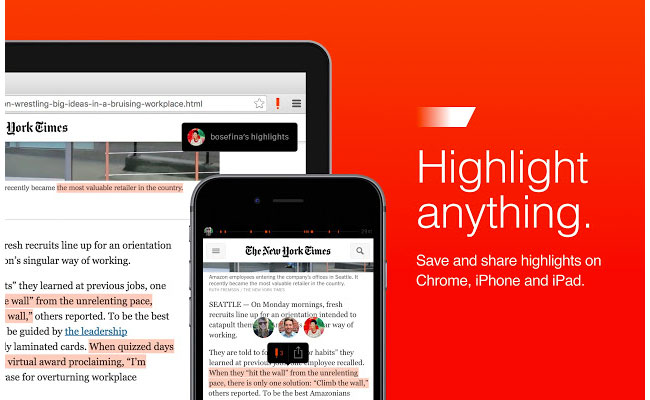
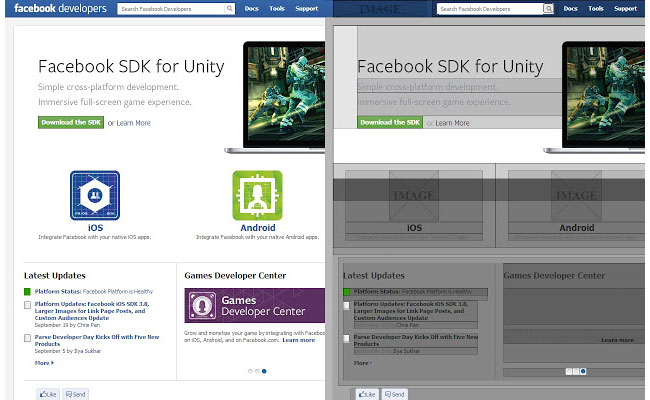
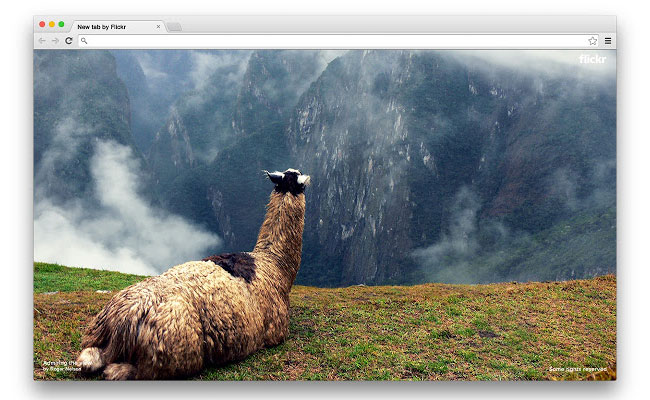
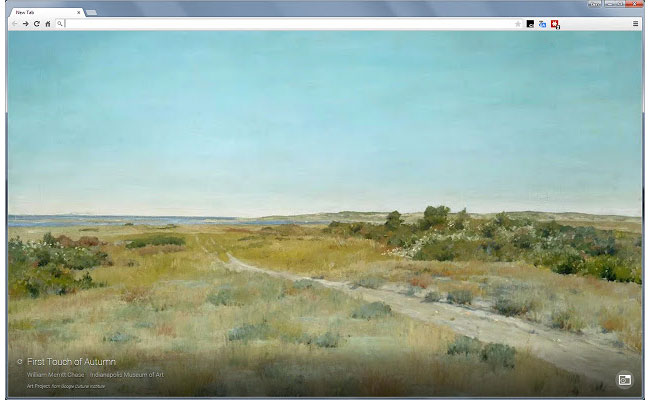
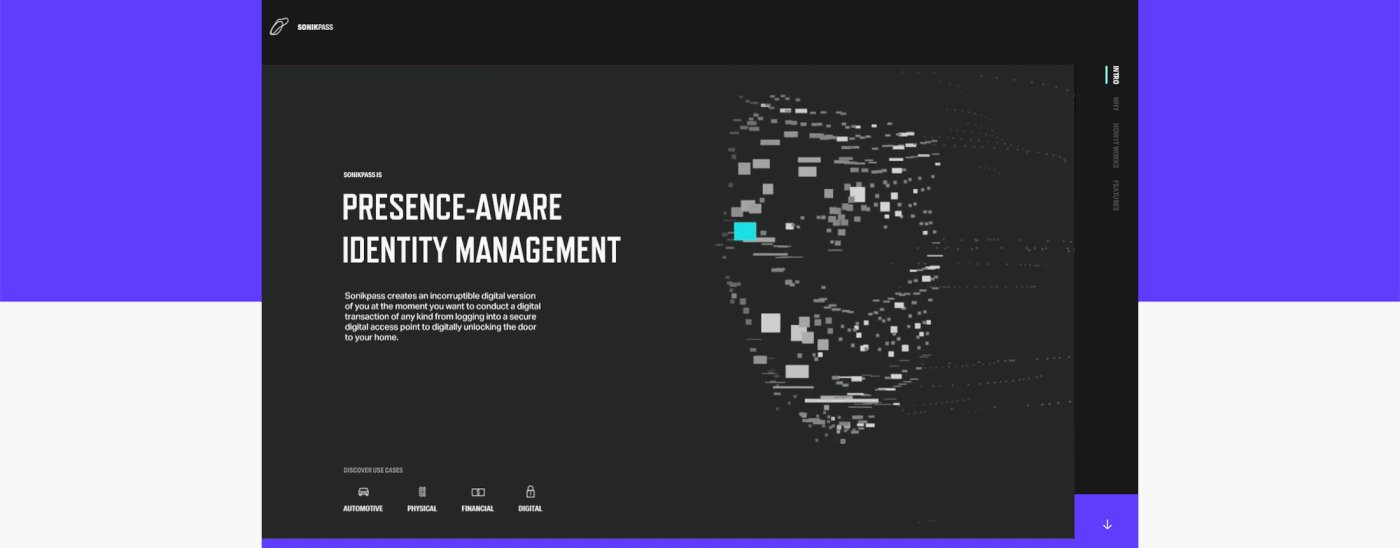
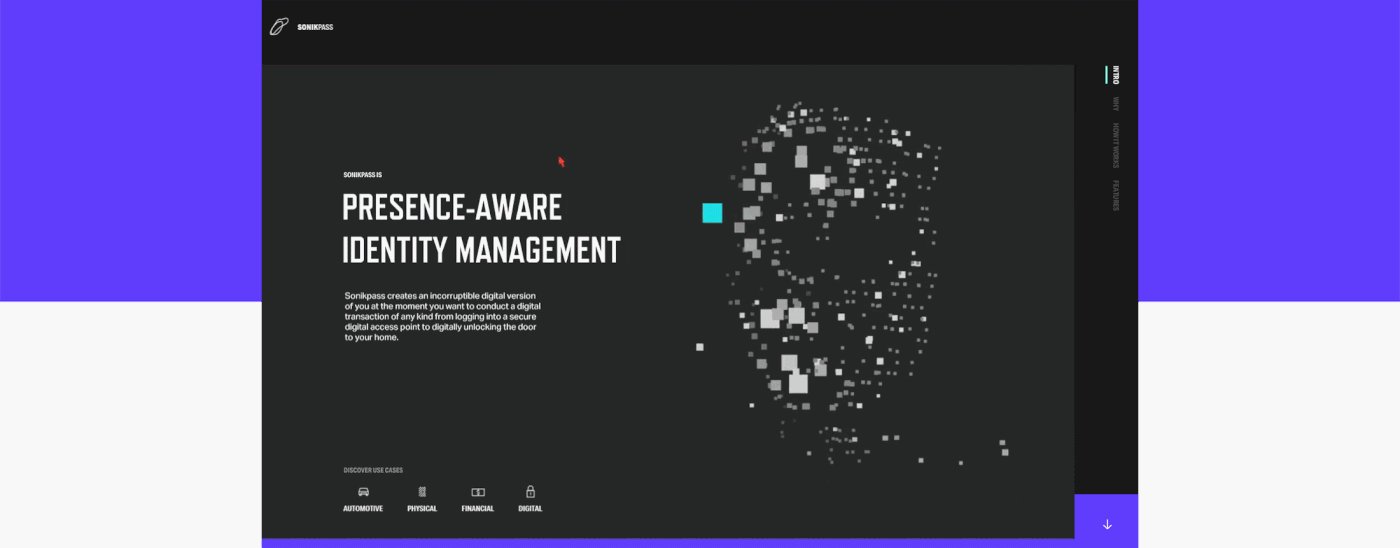
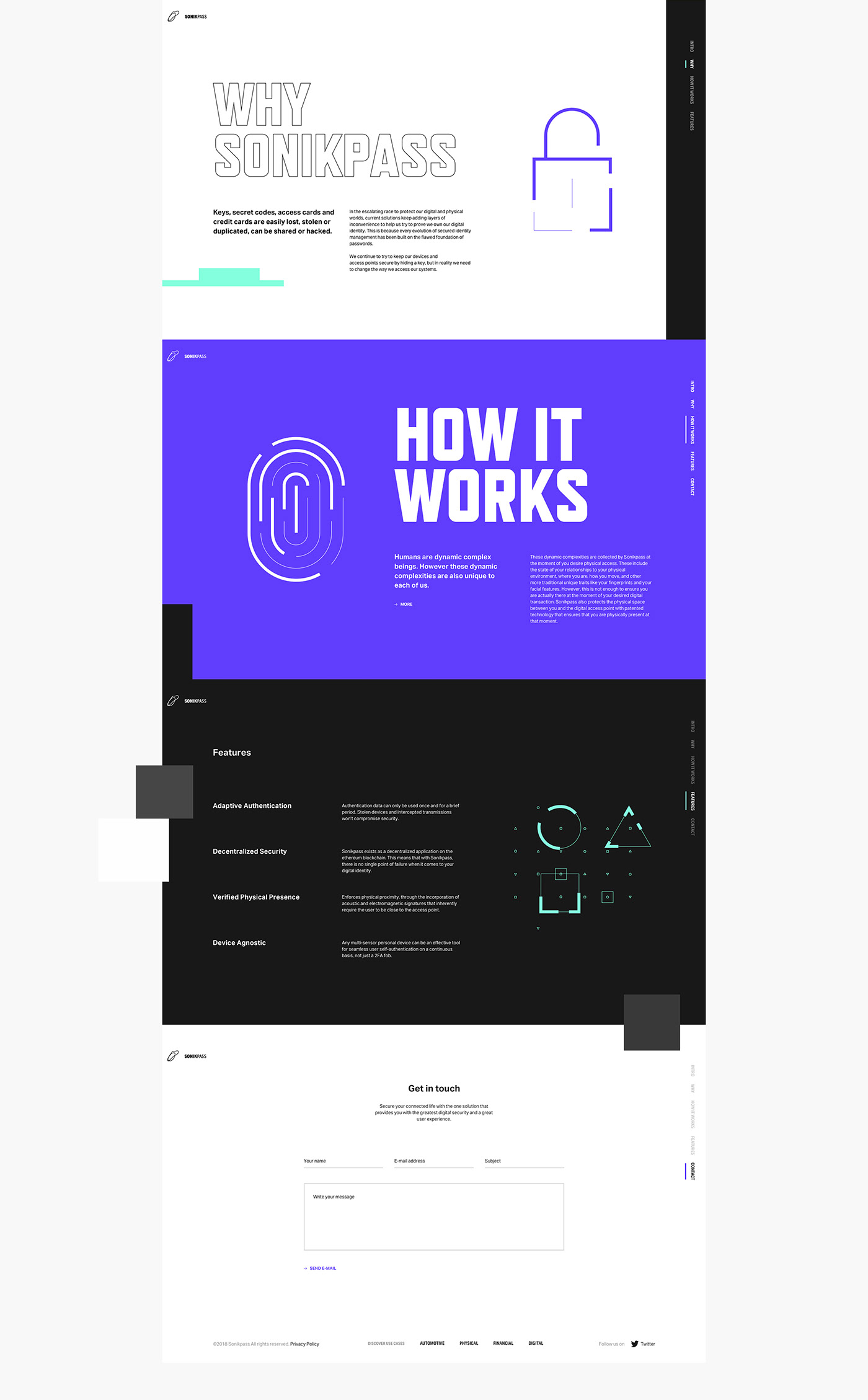
Looking at recent trends in web design, we see full-screen photos, minimalist split-screens and enticing overlays. It’s all very visual, and not one of the examples contains many words on the featured pages.
These trends are great for designers, who can let their creativity flow without being burdened by the need to include dull tracts of text. On the other hand, although these sites can undoubtedly be beautiful, the trend is dividing experts: many feel that by carrying little text, sites are losing the key function of being informative about a product or service. There is also the issue of Google ranking: the images might speak volumes to a human audience, but bots still need text to know what a site is about and rank it accordingly.
Certainly, the rise of mobile-friendly sites in the eyes of both users and Google means words are becoming less important than functionality and load time in ranking terms. However, a site still needs to tell bots and potential customers alike a little about the organisation behind it.
Is a Minimalist Website for You?
Minimalist websites can be a little like designer clothes: they look great on models, but when you try and squeeze your own body into them, you might find you lack the space to really express yourself.
For web designers, this can leave something of a dilemma when it comes to dealing with clients, who inevitably like the look of the sleek designs on offer but usually have different ideas about what they want to say about their product. Often, they end up with a slick homepage, and make up for that with wordy ‘about’ and ‘services’ sections that explain in detail what they do.
This is a reasonable compromise, but it’s the equivalent of wearing an Armani tie with a ‘regular cut’ shirt and comfy slacks: you’re not going to win any style awards.
The fact is, organizations which sell a specific, technical service need to be able to tell people about it. They might have to settle for the tie, or not go down the designer route at all. But website designs that place a premium on the visual are suitable for a surprising variety of clients, if the words you do have space for are made to count. Obvious examples include:
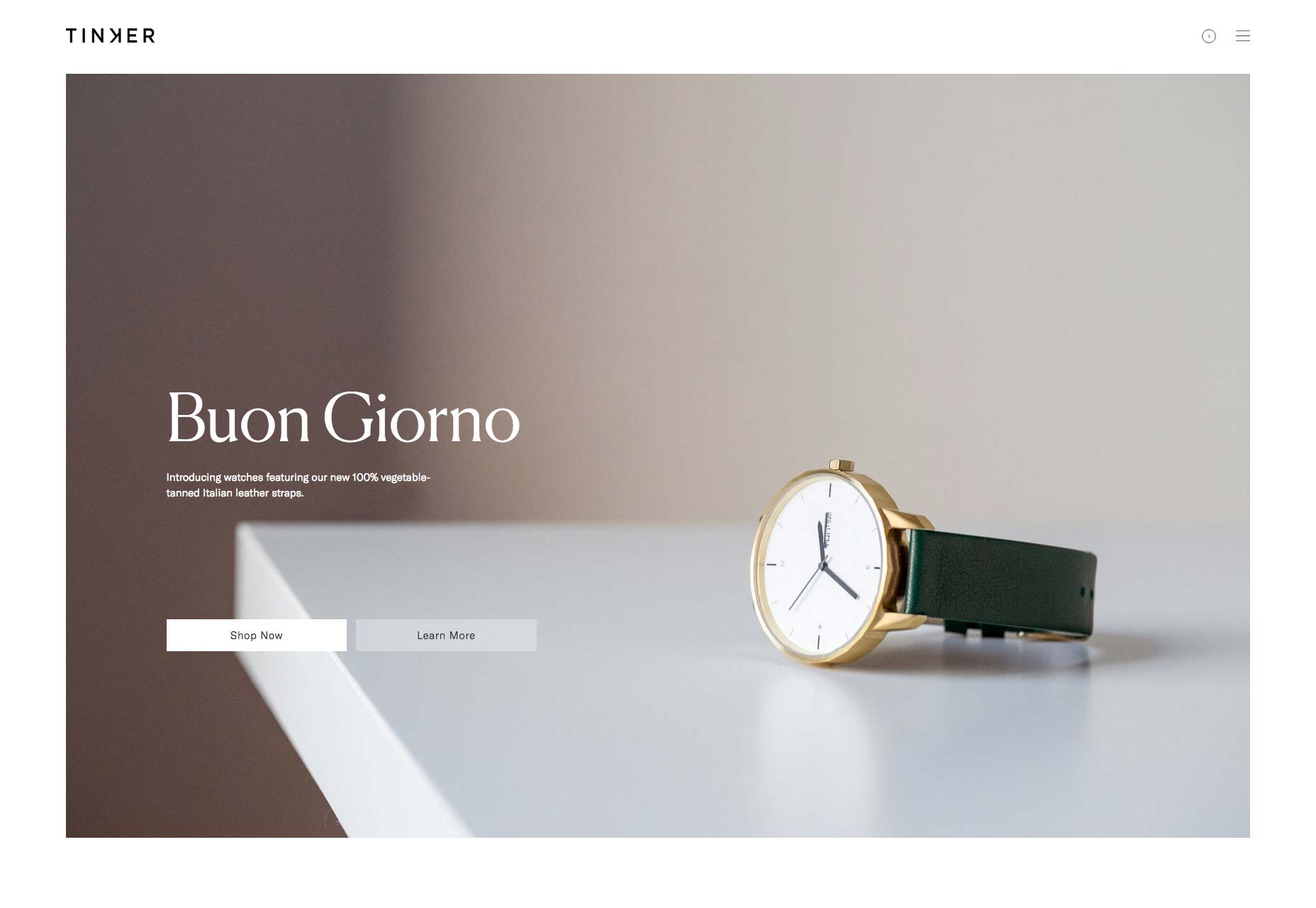
Businesses selling physical items which can be photographed. If it’s something that’s being sold on its looks—such as clothes or furniture, for example—then it really makes sense to let the images do the talking. Just look at this elegant site selling watches.

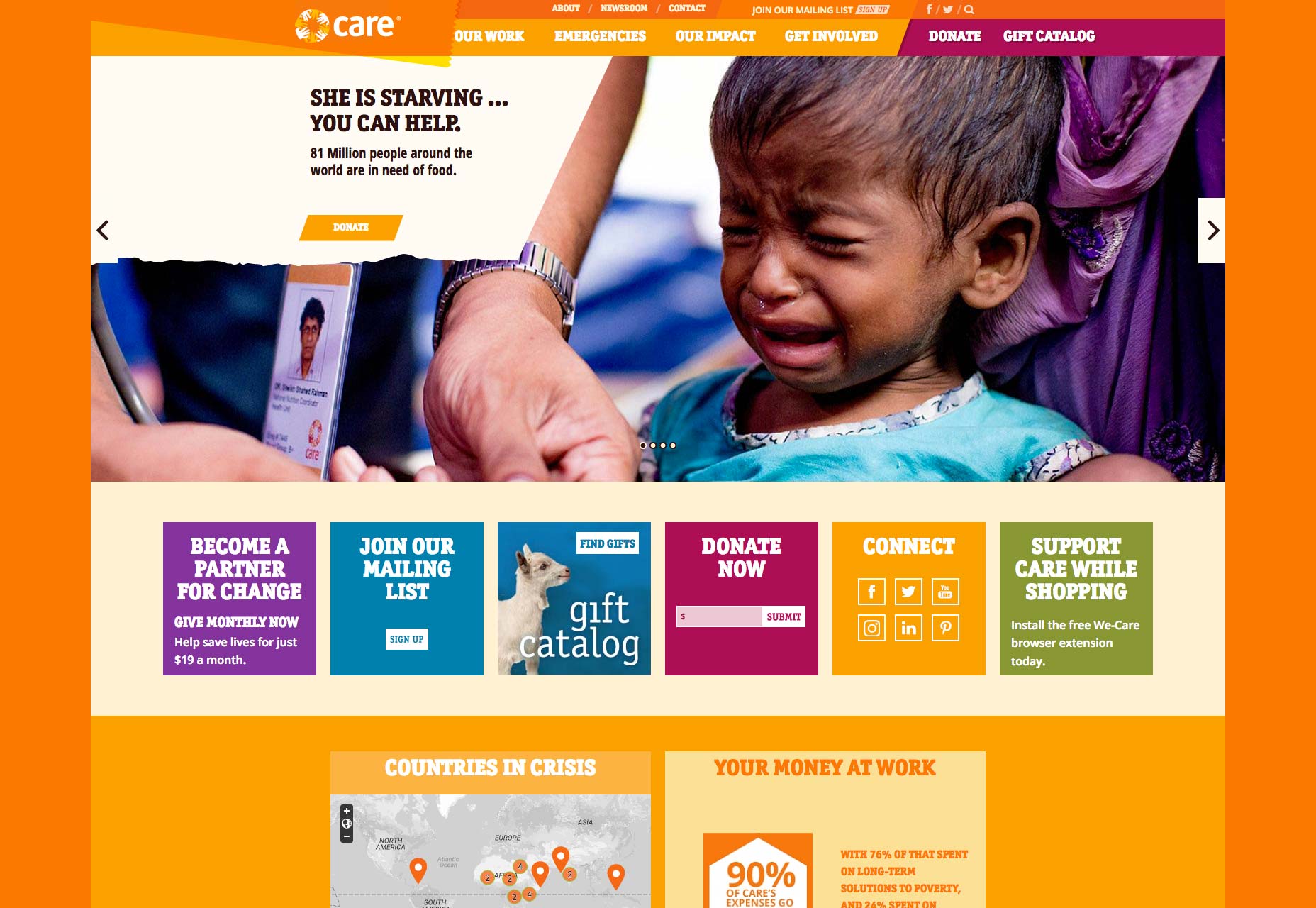
Organisations which have a simple idea, goal or product. If it can be summarized in few words, it’s arguably better to do so in a short but high impact way, rather than filling a site with waffle. “She is starving, you can help”, for example.

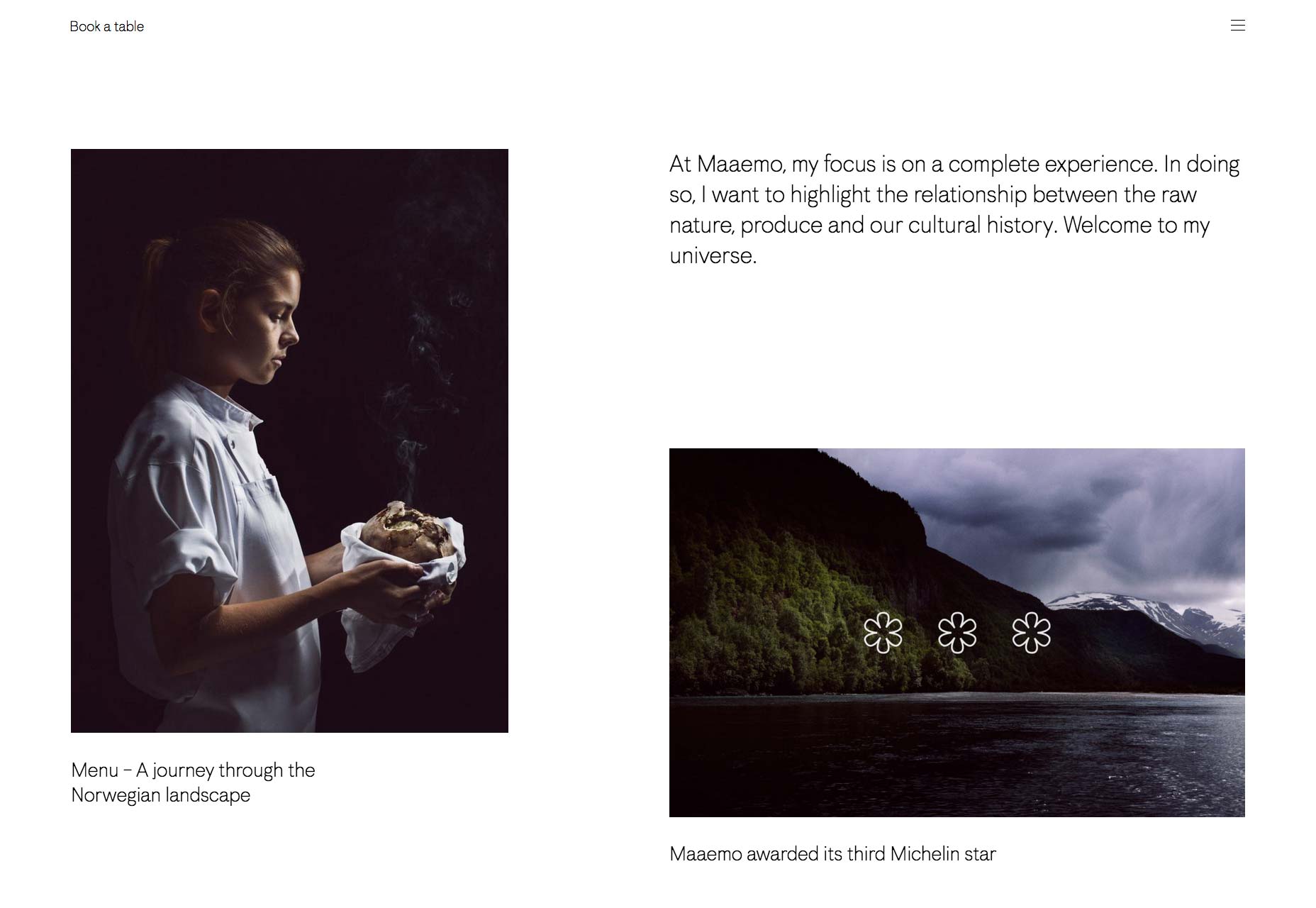
Organisations whose service is too complicated, abstract of tailored to describe within the confines of a website. This is a surprisingly large category in the modern marketplace: think law firms, PR agencies or accountancy firms, or even better, an avant garde restaurant.

Use Bespoke Images
Images only speak when they’re good. Not only that, when you’re relying on them to tell a story, they must be relevant. Therefore, it’s unlikely that you’ll have a set of stock images that is truly suitable for a great visual website that is also functional.
The first category of businesses highlighted above is unlikely to have a problem supplying images of its products. Indeed, retailers will often take the lead when it comes to setting out their wares with suitable style and a unifying theme.
Others may need convincing of the need to hire a photographer. You will need to convince them that this is a suitable investment in creating a powerful online brand image. You will also need to find a photographer that understands that, and brief them thoroughly on the ideas and concepts you are hoping to portray.
Craft Stunning Sentences
A retail site might be able to get away with nothing but simple text, but if you’re creating a site that needs to get a message across, you’ll need a few short sentences floating effortlessly on the pages to guide the visitor through the site. Just as an image can be worth a thousand words, so can a short sentence.
Ideally, you should concentrate on a single, powerful concept. This will essentially be your clients selling point. If they are a law firm, the concept they project could be ‘we are experts’. For accountants, it could be the more direct: ‘we can save you money’.
You can get away with focusing on different concepts for each section of the site, but beware of straying too far from what is known as ‘the power of one’: that single idea, in sharp focus, which is more compelling to people than a complicated set of rules, concepts or services.
In this in-depth article about how the power of one was used to ignite the Arab Spring in Egypt, the common thread of the “most contagious” messages are identified as: simplicity, unexpectedness, specificity, credibility, emotion and personal narratives.
Ideally, your sentences will appeal to customers on an emotional level carefully pitched to consider the raw psychological need the company is selling to. When you think about it, almost everyone is selling reassurance, happiness or hope. Surprise people by offering them that as confidently as you can.
Words Should Add to the Images
You also need to think about what aspect of a brand, story or ethos you want to tell in images, and what side will be better with a few powerful words. Sometimes, both will target the same need, desire or emotional selling point. But arguably, that is an unnecessary repetition, and the words should add a new aspect to the imagery.
Charities in particular are already good at striking this balance, with third sector websites finding ways to push the public’s emotional buttons with a combination of high quality imagery, words and design.
For example, this Charity: Water site is both slick and informative. It would have been easy for the charity to have gone down the avenue of telling compelling human stories in depth, but it decided to do that purely through the images. The smiling children and the parched landscape behind are informative and evocative. The words concentrate on the very simple premise of the charity, and lead directly to a button for donations: “100% of your money brings clean water to people in need. You can transform lives for families around the world. Every single penny will help bring clean water to communities in need.”
In 31 words and a number, they’re selling happiness, or if you’re a cynic, redemption. It’s short, powerful, and leaves room for great web design.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}