Original Source: https://inspiredm.com/getting-started-in-site-hosting/
Every website designer and developer should consider site hosting. There are many advantages to be gained from doing so. If you’ve been ignoring this possibility because you think the task is too time consuming and technical, this article will explain why it’s actually very easy and quick, provided you go about it in the right way.
1. The basics
It’s still possible to simply by a server, connect it to a router, connect to the Internet and start hosting your site right from your own office. This gives you some small advantages, but a lot of disadvantages compared to the alternative. The advantages include having direct access to the hardware, plus having full control and responsibility. The disadvantages are too numerous to list.
Most companies and individuals offering hosting services are reselling services from gigantic server farms. It’s possible that they can be resellers of resellers, and the chain could stretch back quite a long way before you get to the actual hardware provider.
Becoming a reseller yourself is easy. Simply find a hosting company you’re comfortable with and purchase a reseller account from them. If you know in advance that you’re going to be hosting a lot of sites a dedicated server will be the way to go, but for most people the best choice will be a virtual private server (VPS).
That name is confusing because it implies that you don’t really have a private space, but actually you do. You get your own dedicated partition, isolated from all the other resellers in every way. The operating system and all the hardware can be configured any way you want without affecting other reseller accounts.
What you’ll be selling to your customers is not VPS but shared hosting, meaning they don’t have the same degree of control and isolation that you have, but only as much as you award to them.
The hosting market is so competitive right now, and so large, that it’s very difficult to make money just from selling hosting. You will most likely be adding value through the other services you provide.
2. Choosing the operating system
You may be offered a choice between a Windows server and a Linux server. Unless you have an absolute, non-negotiable need for a Windows server, you’re better off choosing Linux. This will be much less expensive, more flexible, more secure, and easier to administrate.
This is why nearly every site on the Internet is hosted on Linux. A very small number are hosted on Windows, and an even smaller number are hosted on anything else.
3. WHM – for creating and managing accounts
Each “account” on your server is actually a domain space. This is all the term “account” means in this context. The owners of each individual site you set up on the server as accounts will define their own user accounts, which in this case will actually mean users, or individual people (not domain spaces). A domain space is any space that can be accessed through the successful resolution of a DNS entry.
If you have chosen a Linux server, the tool you will use for this purpose is called Web Host Manager (WHM). You don’t have to use WHM, because there are other ways to achieve the same ends, but why make things difficult for yourself when there is a really simple way to get everything done?

It is important to understand the difference between WHM and cPanel. WHM is used at the server administrator level to create and manage user accounts, but does not give access to individual features within each account (such as setting up email accounts for the domain).
cPanel is used at both an administrative and user level. You have one top level cPanel account from which you can micro-manage all the features of any domain space on the server. The individual site owners, if you grant them the keys to the kingdom, can also manage their own domain space.
4. Security and server configuration settings not covered
Due to the high level of risk involved in making changes to your configuration and security settings, and the massive amount of explanation that would be required to ensure you don’t create a problem for yourself, we’re not going to cover any of that stuff. If you have a need to make those kinds of changes, you already know enough not to need our help anyway.
5. Setting up hosting packages
Before you can create any new accounts, you’ll need hosting packages defined. These packages are feature sets that allow you to decide what features and resources are available for the domains on your server. This also allows you to upgrade and downgrade accounts according to need.
It is generally best practice to not allocate more features and resources than an individual domain space needs. If you find that a site’s needs change in the future, you can silently upgrade it in the background.
You set up packages by selecting Packages in the left menu, and then selecting Add a Package from the main panel.

It’s all very easy to understand. You give your package a name, and then set the limits you want for each resource. Most of the items can be left on the default unlimited setting, but the items you will definitely want to restrict are Disk Quota and Monthly Bandwidth. Because the settings are in MB, to get nice round numbers in GB you’ll need to set your values in multiples of 1024. In the example below, disk quota is set to 5 GB, and bandwidth is set to 10 GB.
For some reason the number of add-on domains and parked domains defaults to a limit of 0, and there is no logical reason why you’d want to prevent add-on and parked domains from being created, so you should consider raising the limit or even setting it to unlimited.
CGI access is enabled by default, but the need for it in the present time is quite rare, and CGI is a favorite access point for many types of malware. If you don’t develop CGI software, or otherwise have a known need for it, you may wish to disable it.
When all the settings for your package are correct, click the Add button to save them.
6. Add an account
Once you have one or more packages defined, you are then able to add accounts. Most of the time, especially if you’re successful, this will be the only other WHM task you need to perform other than creating packages.
To access this feature, select Account Functions in the left menu and then select Create a New Account from the main panel.
This screen has seven sections. The first section shows you your reseller account limits and how much you’ve already used.

The next section shows you how many sites you can still create based on which package type you select.

The next section will be where you actually enter the information about the domain account you are creating. The domain you create here does not have to be already registered, and it’s important to understand that this process does not actually register a domain, which is a separate step.

There are five fields to complete, and a password strength indicator. There’s an option to use a password generator, but you should not use it because you’ll get a weak password that the system incorrectly identifies as strong. Instead, you should manually create a strong password that you could never forget, and which also follows all the rules of using numbers, letters, mixed cases, and special characters (because if you don’t follow all the rules, the password may be identified as weak, even if it is strong).
The username field will be created for you based on the domain name. You may want to change it for security reasons or because there would be a conflict with another username already in use.
The final field is the email field, which is the email address where administrative emails connected with the account should be sent. This should be an email address under your direct control. Below is an example of all the fields completed.

In the next section, you simply select a package from the drop-down box. After you have selected a package, the background of the field will turn green, a green check mark icon will appear, and if you hover your mouse over the magnifying glass icon, you will see the details of the selected package so you can be sure it is correct.

The next section allows you to configure cPanel settings. CGI Access should only be enabled for accounts where CGI is necessary (it’s usually not necessary). Change the locale from English to another one if necessary. Usually you will want to leave the Apache SpamAssassin setting enabled. You would normally only disable this if you knew it would create a problem.

The next section is for the DNS settings. You won’t normally want to change these settings from the default settings unless you have a special reason.
The next section is for mail routing settings. You won’t normally change these from the default selection unless you have a reason.
Click the blue Create button to create the account. You’ll see instant confirmation on the screen, and also receive an email to the account you nominated at section 3.

7. Other things you can do with accounts

Adding accounts is really all you’ll normally need to use WHM for. There could be a few special situations that come up, so for those situations, here are the possible things you can do:
Force Password Change. If you have some special reason to force your users to change their passwords, this is the option that allows you to do it. It’s not really recommended to do this unless there is a pressing need.
Manage Account Suspension. If you ever need to suspend or unsuspend an account, this is where you do it from.
Password Modification. If you want to change the password for a site yourself (that is, you don’t want to leave it up to the client to choose a password) this is where you do it. You’ll normally use this action after a suspected security breach has occurred.
Skeleton Directory. Not as exciting as it sounds. This simply allows you to specify a default index page and directory structure for the newly created accounts. You can’t actually change anything here, it is just notifying you of where to look on your server for the skeleton directory template so you can manually make changes there if you want.
Terminate Accounts. If you are sure that an account is no longer required, you can remove all traces of it by using this feature. It’s only necessary to activate it once you start running out of room to create new accounts. Otherwise suspension is effective enough, along with not renewing the domain.
Upgrade/Downgrade an Account. All accounts can be upgraded or downgraded. You select the domain to be upgraded or downgraded, and then click the Modify button.
Web Template Editor. This is only for creating default pages to be shown when an account has been deleted, moved, or suspended; or where the site has a connection problem.
9. Everything else in WHM
All the other things you can do are advanced features that you will only need to concern yourself with if you encounter the kind of circumstances that would require you to. When that happens, it is best to consult the official documentation for guidance on those advanced topics.
10. Perform all your lower level administrative tasks in cPanel
For the even more basic and site-specific stuff like setting up email accounts, creating databases, installing software, and setting add-on or parked domains, you will use cPanel. All of these features are also self-explanatory.
header image courtesy of Alaina Johnson
The post Getting Started in Site Hosting appeared first on Inspired Magazine.
















 Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.
Speaking of announcements. I got the chance to see first hand what Adobe is bringing to XD and it’s quite impressive, but I will get back to that later. Let me talk about Photoshop. It got some neat new tricks, like unlimited undos via keyboard shortcut (finally), amazing new mask detection with their AI Sensei, double-click to edit texts and live preview of blend modes. The last one would have been a huge time saver for me 10 years ago when I was writing Photoshop tutorials but hey, better late than never.























 Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers.
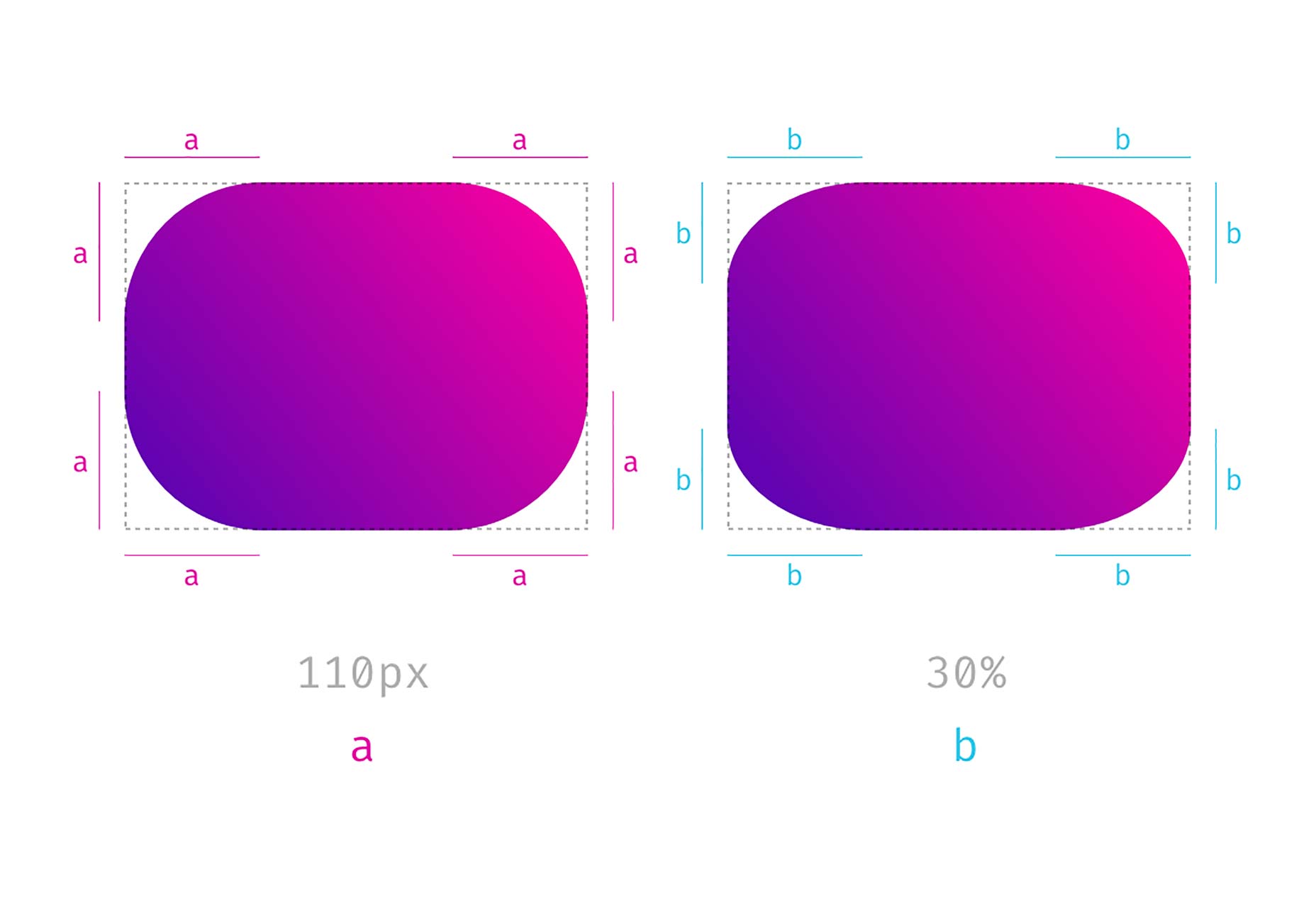
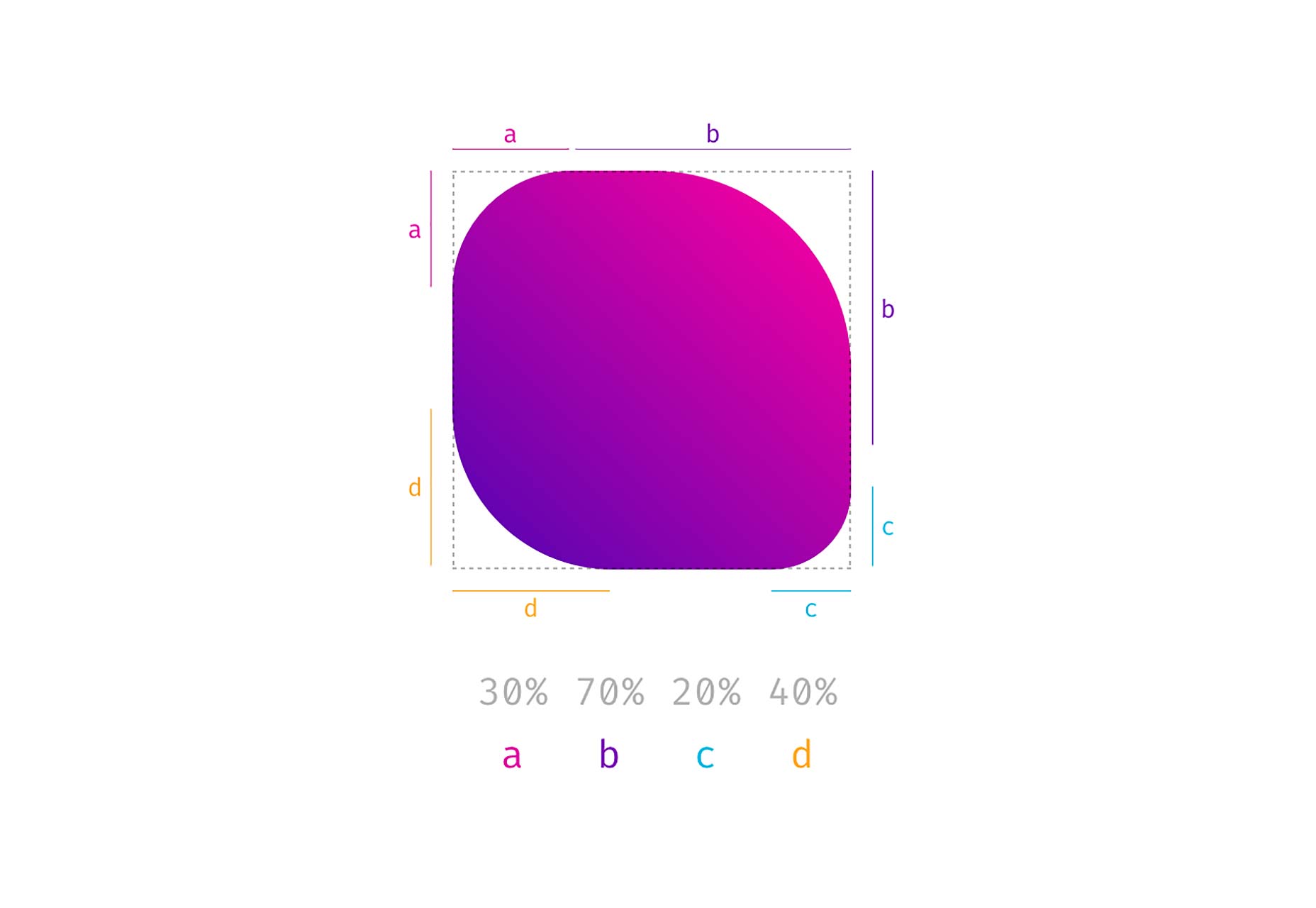
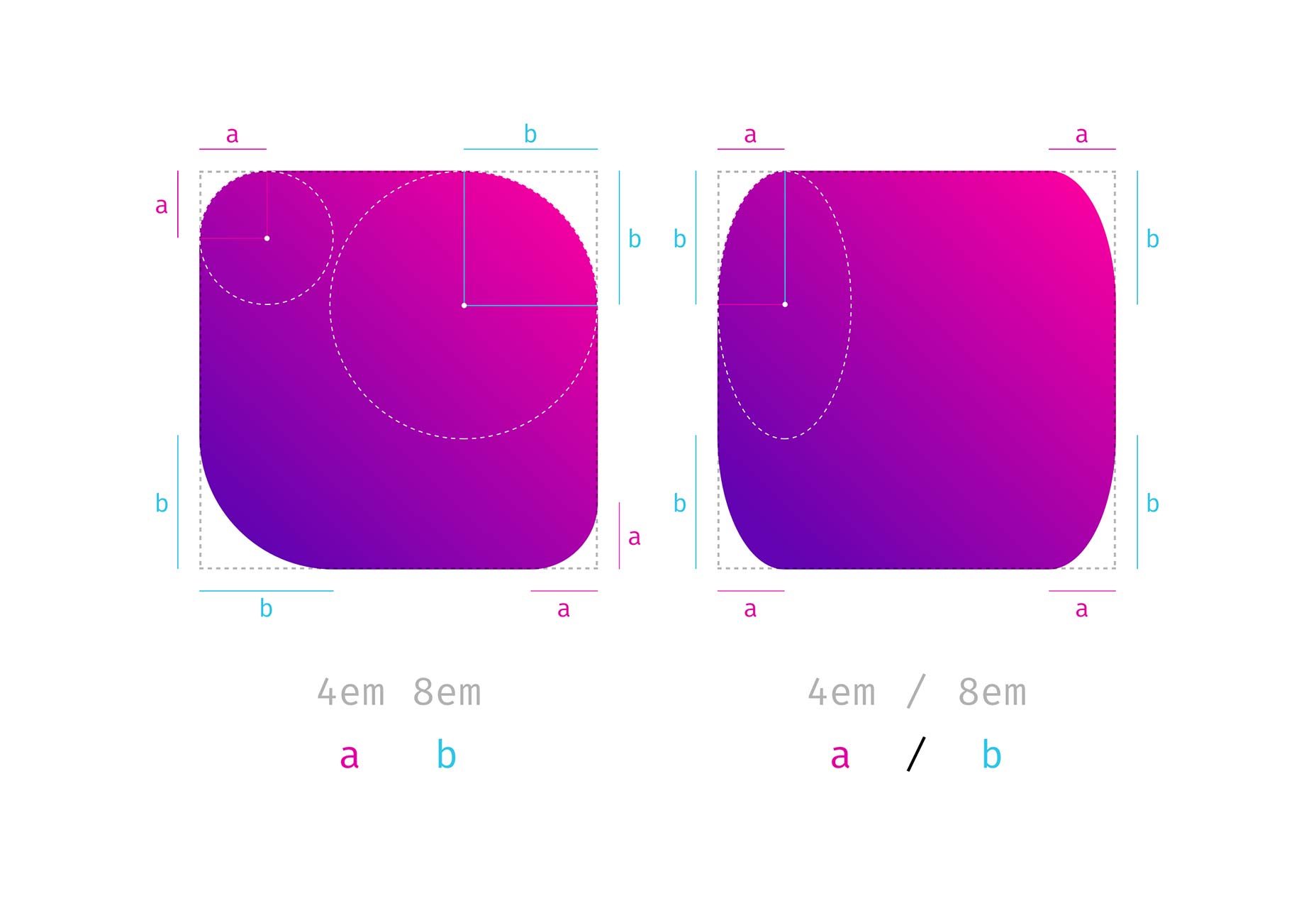
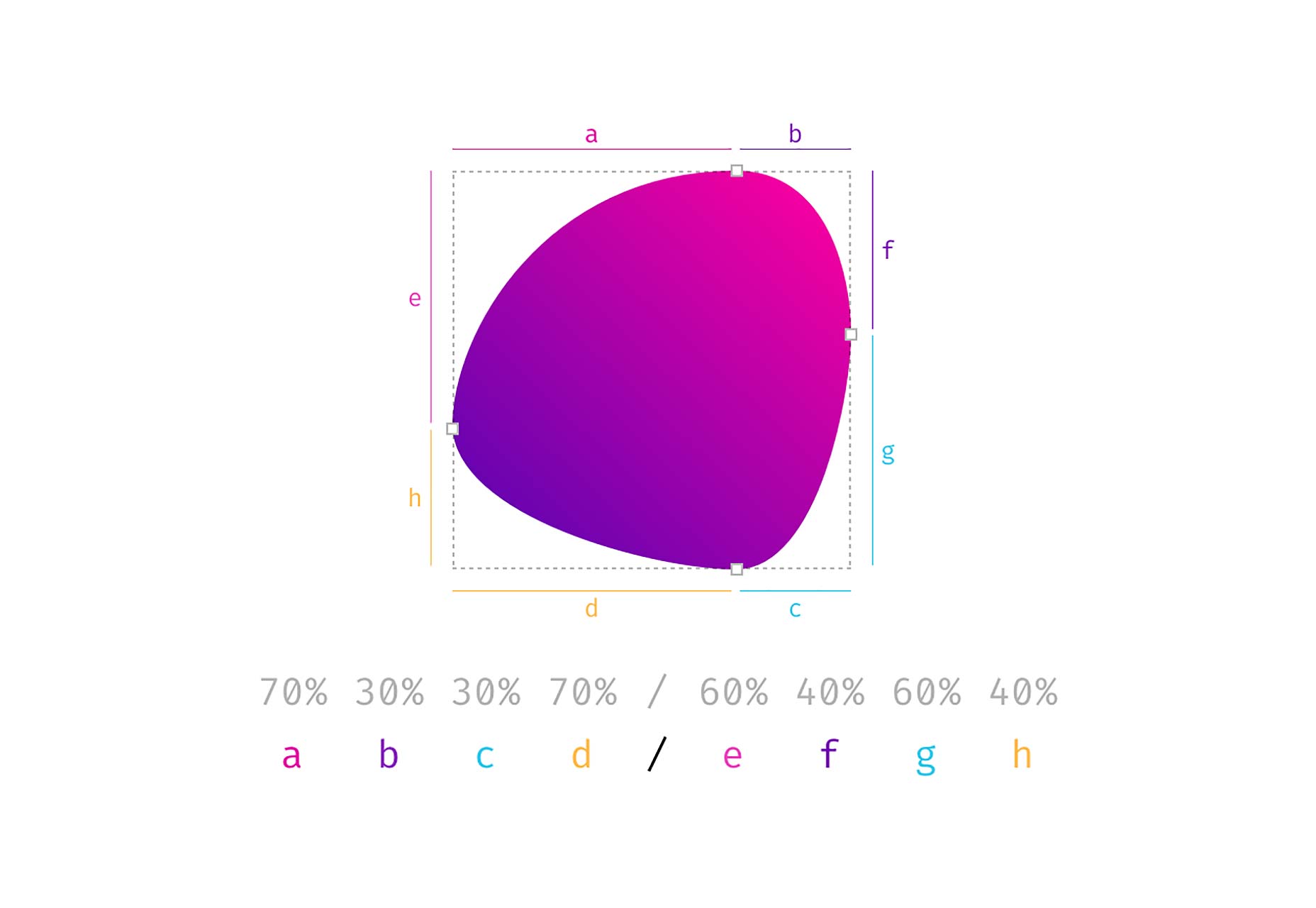
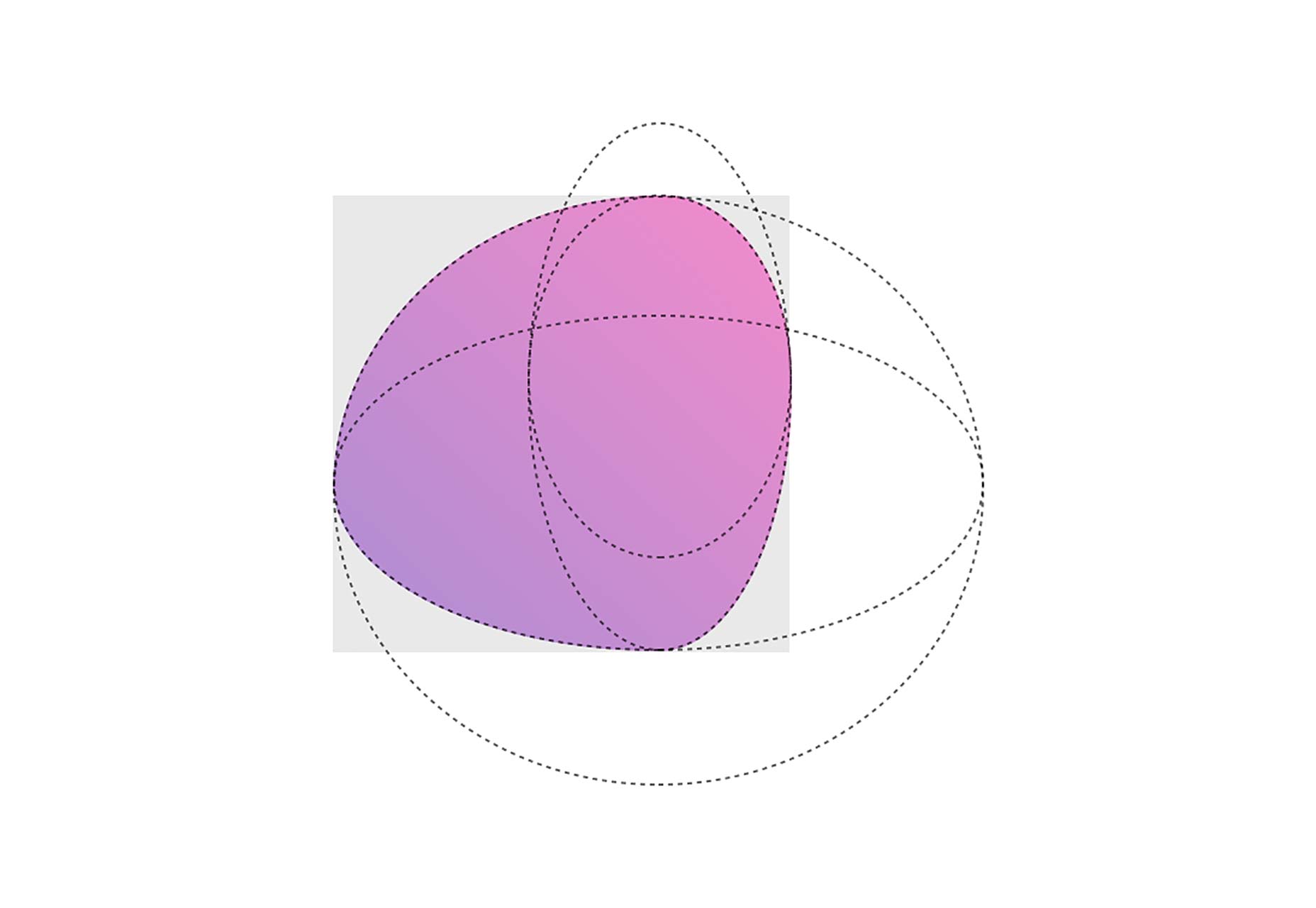
Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers. TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.
TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.