Collective #354
Original Source: http://feedproxy.google.com/~r/tympanus/~3/wUMnPEtZSZM/

Our Sponsor
Project management tools are obsolete
Dapulse is the next generation of visual tools, built for designers and developers. See what everyone on your team is working on in a single glance.
Check it out

Teachable machine
A Google A.I. Experiment where you can teach a machine using your camera. View the GitHub repo here.
Check it out

Moving Letters
A fantastic collection of animated letters and typography effects by Tobias Ahlin.
Check it out

Micromodal.js
Micromodal.js is a lightweight, configurable and a11y-enabled modal JavaScript library.
Check it out

Using Webfonts
An excerpt from Chapter 2 of Bram Stein’s new book, “Webfont Handbook”.
Read it

Full-Width Panel Expansion, CSS only
A CSS only expanding panel gallery demo by Shaw.
Check it out

Bubbly-bg
A tiny script for creating bubbly backgrounds.
Check it out

Fast Neural Style Transfer with Deeplearn.JS
A demo of a browser based “Fast Neural Style Transfer” algorithm using the deeplearn.js library.
Check it out

Logo Crunch
Logo Crunch is a multi-resolution logo maker that uses computer vision to make your high-res logo legible at lower resolutions.
Check it out

Fundamentals of Responsive Images
Marc Drummond’s guide on responsive images.
Read it

How to Code: Collision Detection Part II
Second part of a video series on making realistic looking collisions in JavaScript.
Watch it

The 100% correct way to structure a React app (or why there’s no such thing)
David Gilbertson shares his insights and shows how he structures his React apps.
Read it

Microscope
A Web Audio and WebGL experiment by Tim Pulver using cables and tone.js.
Check it out

Savage Animals Vector Bundle (AI, PSD)
Tortugastudio designed these versatile animal vectors.
Get it

Sticky Sidebar
A JavaScript plugin for making sticky sidebars. Made by Ahmed Bouhuolia.
Check it out

Moocha
A search engine for online courses from edX, Coursera, Udacity and more. Made by Matt Evenson.
Check it out

Intriguing CSS Level 4 Selectors
Dennis Gaebel shows how powerful the new CSS selectors are.
Read it

Calcflow
An intuitive VR interface for mathematical visualizations.
Check it out
![]()
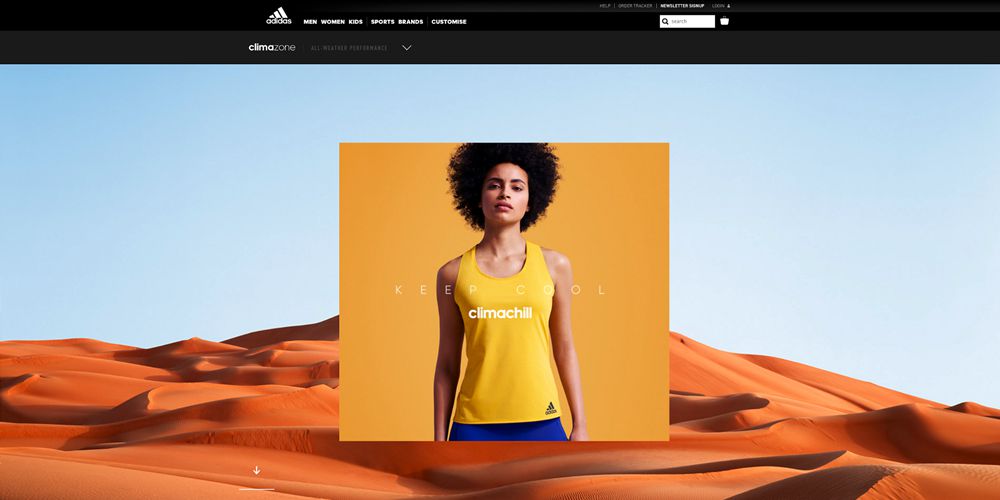
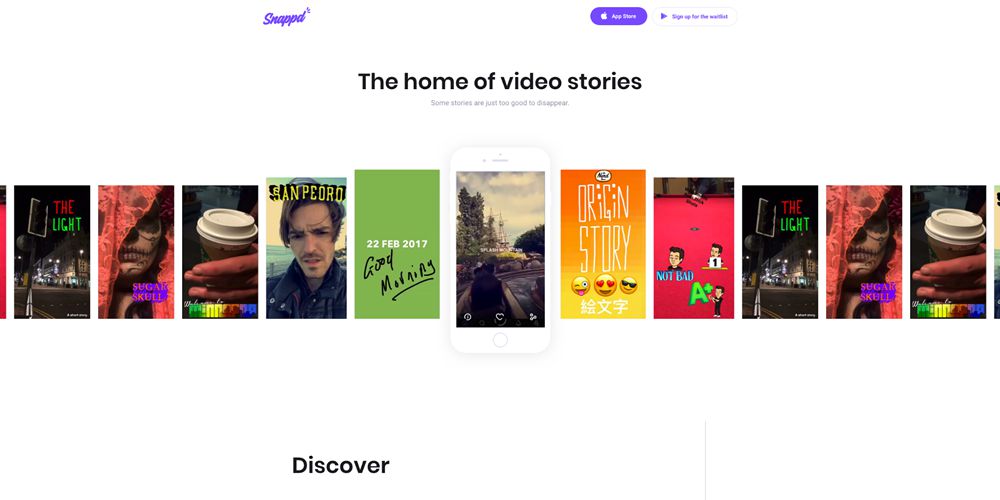
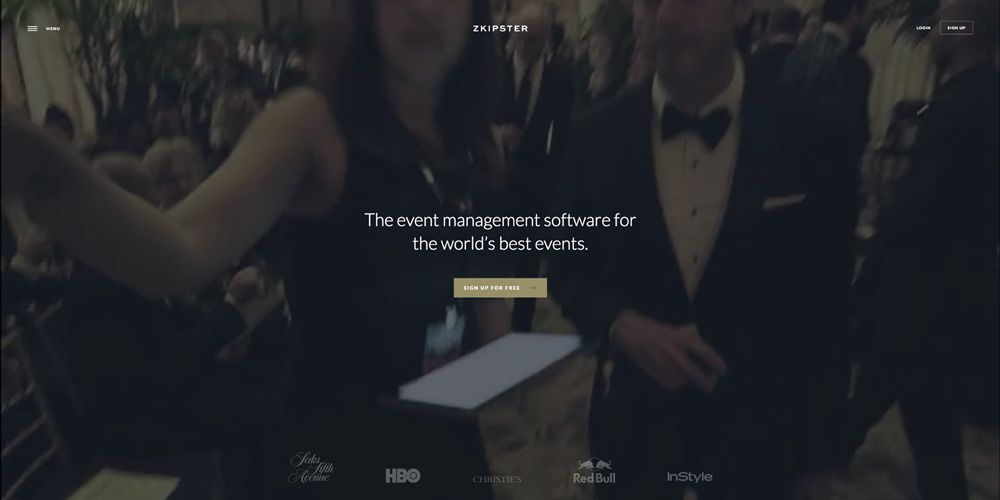
Hyperpixel
A great collection of well designed landing pages for your inspiration.
Check it out

TR-101
A synth drum machine by Ohad Ron.
Check it out

Learning Python: From Zero to Hero
Learn Python from scratch in this essential guide by Leandro T.k.
Read it

Comic book style layout with CSS Grid
A great demo that shows how to make a comic book like layout with CSS grid. By Ren Aysha.
Check it out

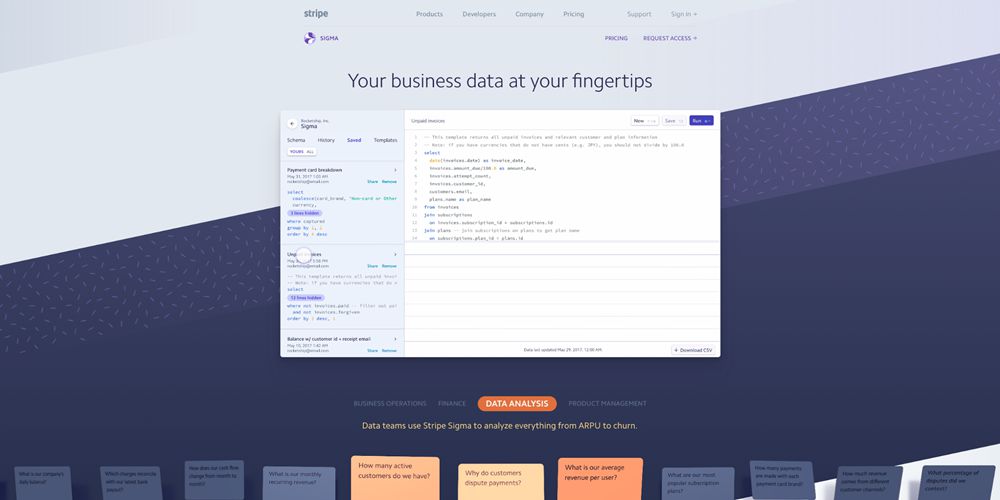
Stripe Elements
Stripe Elements are rich, pre-built UI components that help you create checkout flows across desktop and mobile.
Check it out

From Our Blog
Sliced Dual Image Layout
Some layouts with sliced background images, slideshow functionality and glitch effect.
Check it out
Collective #354 was written by Pedro Botelho and published on Codrops.