Ember.js: The Perfect Framework for Web Applications
Original Source: https://www.sitepoint.com/ember-js-perfect-framework-web-applications/
Ember.js is an opinionated frontend JavaScript framework that has been getting a lot of interest lately. This article will introduce some key concepts of the framework while building a simple application with it, in order to show a basic example of what it is capable of producing.
Our example application is going to be a Dice Roller, including the ability to roll some dice and view a history of all dice rolls that have been performed to date. A fully working version of this application is available from Github
The Ember.js framework pulls together a lot of modern JavaScript concepts and technologies into one single bundle, including but not limited to:
The use of the Babel transpiler tool, to support ES2016 throughout.
Testing support at the Unit, Integration and Acceptance levels as standard, powered by Testem and QTest.
Asset building using Broccoli.js.
Support for live reloading, for shorter development cycle times.
Templating using the Handlebars markup syntax.
URL Routing first development to ensure that deep linking is fully supported throughout.
Full data layer built around JSON API, but pluggable for whatever API access you need.
In order to work with Ember.js, it is assumed that you have an up-to-date installation of Node.js and npm. If not then these can be downloaded and installed from the Node.js website.
It should also be mentioned that Ember is purely a frontend framework. It has a number of ways of interacting with the backend of your choice, but this backend is not in any way handled by Ember itself.
Introducing ember-cli
A lot of the power of Ember.js comes from its command line interface (CLI). This tool – known as ember-cli – powers much of the development lifecycle of an Ember.js application, starting from creating the application, through adding functionality into it all the way to running the test suites and starting the actual project in development mode.
Almost everything that you do whilst developing an Ember.js application will involve this tool at some level, so it is important to understand how best to use it. We will be making use of it throughout this article.
The first thing we need to do is ensure that the Ember.js CLI is correctly installed and up-to-date. This is done by installing from npm, as follows:
$ npm install -g ember-cli
and we can check it was successfully installed by running the following command:
$ ember –version
ember-cli: 2.15.0-beta.1
node: 8.2.1
os: darwin x64
Creating Your First Ember.js App
Once ember-cli is installed, you are ready to start creating your application. This is the first place we will be making use of the Ember.js CLI tool – it creates the entire application structure, setting everything up ready to run.
$ ember new dice-roller
installing app
create .editorconfig
create .ember-cli
create .eslintrc.js
create .travis.yml
create .watchmanconfig
create README.md
create app/app.js
create app/components/.gitkeep
create app/controllers/.gitkeep
create app/helpers/.gitkeep
create app/index.html
create app/models/.gitkeep
create app/resolver.js
create app/router.js
create app/routes/.gitkeep
create app/styles/app.css
create app/templates/application.hbs
create app/templates/components/.gitkeep
create config/environment.js
create config/targets.js
create ember-cli-build.js
create .gitignore
create package.json
create public/crossdomain.xml
create public/robots.txt
create testem.js
create tests/.eslintrc.js
create tests/helpers/destroy-app.js
create tests/helpers/module-for-acceptance.js
create tests/helpers/resolver.js
create tests/helpers/start-app.js
create tests/index.html
create tests/integration/.gitkeep
create tests/test-helper.js
create tests/unit/.gitkeep
create vendor/.gitkeep
NPM: Installed dependencies
Successfully initialized git.
$
This has caused an entire application to be created which is ready to run. It has even set up Git as source control to track your work.
Note: If you wish, you can disable the Git integration and you can prefer Yarn over npm. The help for the tool describes this and much more.
Now, let’s see what it looks like. Starting the Ember application for development purposes is – once again – also done using ember-cli:
$ cd dice-roller
$ ember serve
Livereload server on http://localhost:49153
‘instrument’ is imported from external module ’ember-data/-debug’ but never used
Warning: ignoring input sourcemap for vendor/ember/ember.debug.js because ENOENT: no such file or directory, open ‘/Users/coxg/source/me/writing/repos/dice-roller/tmp/source_map_concat-input_base_path-2fXNPqjl.tmp/vendor/ember/ember.debug.map’
Warning: ignoring input sourcemap for vendor/ember/ember-testing.js because ENOENT: no such file or directory, open ‘/Users/coxg/source/me/writing/repos/dice-roller/tmp/source_map_concat-input_base_path-Xwpjztar.tmp/vendor/ember/ember-testing.map’
Build successful (5835ms) – Serving on http://localhost:4200/
Slowest Nodes (totalTime => 5% ) | Total (avg)
———————————————-+———————
Babel (16) | 4625ms (289 ms)
Rollup (1) | 445ms
We are now ready to go. The application is running on http://localhost:4200, and looks like this:

It is also running a LiveReload service which automatically watches for changes to the filesystem. This means that you can have an incredibly fast turnaround time when tweaking your site design.
Let’s try it?
The initial page already tells us what to do, so let’s go and change the main page and see what happens. We’re going to change the app/templates/application.hbs file to look like the following.
This is my new application.
{{outlet}}
Note: The {{outlet}} tag is part of how Routing works in Ember. We will cover that later on.
The first thing to notice is the output from ember-cli, which should look as follows:
file changed templates/application.hbs
Build successful (67ms) – Serving on http://localhost:4200/
Slowest Nodes (totalTime => 5% ) | Total (avg)
———————————————-+———————
SourceMapConcat: Concat: App (1) | 9ms
SourceMapConcat: Concat: Vendor /asset… (1) | 8ms
SimpleConcatConcat: Concat: Vendor Sty… (1) | 4ms
Funnel (7) | 4ms (0 ms)
This tells us that it has spotted that we changed the template and rebuilt and restarted everything. We’ve had zero involvement in that part of it.
Now let’s look at the browser. If you’ve got LiveReload installed and running you will not even have needed to refresh the browser for this to be picked up, otherwise, you will need to reload the current page.

Not very exciting, but this is with almost no effort on our part that we’ve achieved this.
In addition, we get a fully set up test suite ready to run. This is – unsurprisingly – run using the Ember tool as well, as follows:
$ ember test
⠸ Building’instrument’ is imported from external module ’ember-data/-debug’ but never used
⠴ BuildingWarning: ignoring input sourcemap for vendor/ember/ember.debug.js because ENOENT: no such file or directory, open ‘/Users/coxg/source/me/writing/repos/dice-roller/tmp/source_map_concat-input_base_path-S8aQFGaz.tmp/vendor/ember/ember.debug.map’
⠇ BuildingWarning: ignoring input sourcemap for vendor/ember/ember-testing.js because ENOENT: no such file or directory, open ‘/Users/coxg/source/me/writing/repos/dice-roller/tmp/source_map_concat-input_base_path-wO8OLEE2.tmp/vendor/ember/ember-testing.map’
cleaning up…
Built project successfully. Stored in “/Users/coxg/source/me/writing/repos/dice-roller/tmp/class-tests_dist-PUnMT5zL.tmp”.
ok 1 PhantomJS 2.1 – ESLint | app: app.js
ok 2 PhantomJS 2.1 – ESLint | app: resolver.js
ok 3 PhantomJS 2.1 – ESLint | app: router.js
ok 4 PhantomJS 2.1 – ESLint | tests: helpers/destroy-app.js
ok 5 PhantomJS 2.1 – ESLint | tests: helpers/module-for-acceptance.js
ok 6 PhantomJS 2.1 – ESLint | tests: helpers/resolver.js
ok 7 PhantomJS 2.1 – ESLint | tests: helpers/start-app.js
ok 8 PhantomJS 2.1 – ESLint | tests: test-helper.js
1..8
# tests 8
# pass 8
# skip 0
# fail 0
# ok
Note that the output talks about PhantomJS. This is because there is full support for Integration tests that run in a browser, and by default, these run headless in the PhantomJS browser. There is full support for running them in other browsers if you wish, and when setting up continuous integration (CI) it is worth doing this to ensure that your application works correctly in all supported browsers.
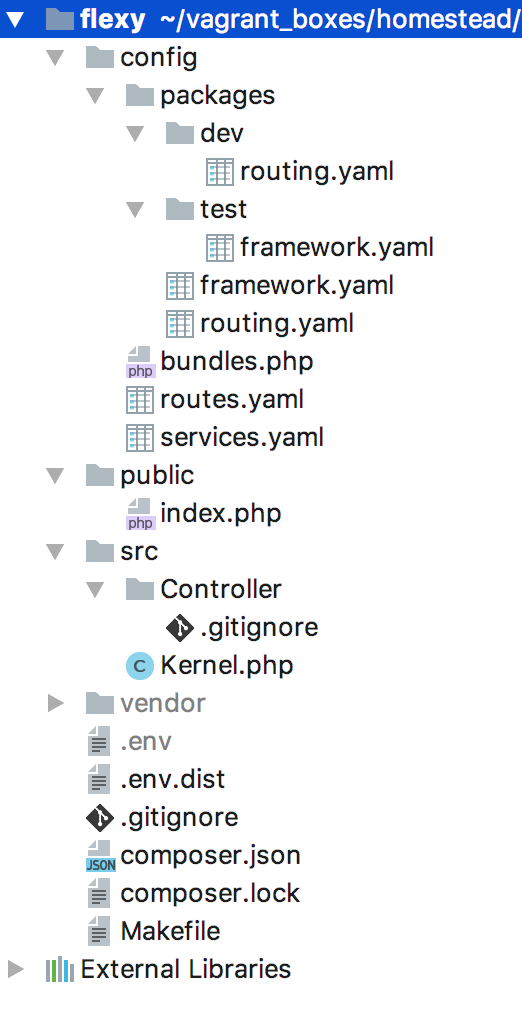
How an Ember.js app is structured
Before we get to actually writing our application, let’s explore how it is structured on the filesystem. The ember new command above will have created a whole directory structure on your computer, with lots of different parts. Understanding all of these is important to efficiently work with the tool and create amazing projects.
Continue reading %Ember.js: The Perfect Framework for Web Applications%






 The best way to keep up with industry news is through podcasts. So much happens on a monthly basis and keeping a list of the best podcasts can help you stay on top of major industry changes.
The best way to keep up with industry news is through podcasts. So much happens on a monthly basis and keeping a list of the best podcasts can help you stay on top of major industry changes.














 ABOUT 3 FISH STUDIOS
ABOUT 3 FISH STUDIOS














 Unsplash Wallpapers for Mac and Android
Unsplash Wallpapers for Mac and Android