Original Source: https://line25.com/web-development/15-awesome-tools-resources-boost-productivity-2017
Web designers, like anyone else, are sometimes guilty of procrastination. The reasons for putting off a project may be many. But one of them is because you feel you don’t have the right tools or resources to get it done quickly. Even if you have the necessary tools, you still might feel a need to have something better.
These days, it’s admittedly difficult to keep up-to-date. The stream of new and improved products and services appears over the horizon day after day. This collection of our favorites was assembled with the idea of making your work a little easier. We also aimed to give you a good reason to take that project off the shelf and get started.
Whether you’re an expert designer, or still relatively new to the game, doesn’t matter. You’ll enjoy working with any of these tools and resources.
Proto.io

Proto.io enables you to construct prototypes at any level of complexity. You may want to share a low-fi prototype to get feedback on the design direction you’retaking. Or, it may be an ultra hi-fi test version that’s difficult to tell from the real thing, or something in between.
You don’t need special design skills to use Proto.io, and you don’t have to worry about coding. All you need is an idea of what you plan to build.
Proto.io enables you to do your design work, create prototypes, preview and share information, conduct testing, and collaborate with team members; all from a single platform.
This web application is made up of three major elements. 1) The Dashboard helps you maintain version control, and helps you with your collaboration efforts as well. 2) The Editor takes on the heavy lifting required to build complex, interactive, high-fidelity prototypes. 3) The Player is indispensable for conducting testing and viewing the results of your efforts on your browser to see how your prototypes look and feel on mobile devices.
SITE123

SITE123 is a great choice for beginning web designers,as well as for those who are strapped for time and in need of something that will enable them to set up a website (or a portfolio) in mere minutes.
Since SITE123 comes with ready-made layouts and a WYSIWYG editor, all that’srequired is to upload your content and put it in its proper place. The intuitive interface encourages using text, video, gallery, and other modules which can be customized and arranged on the dashboard. Every website you create automatically adjusts to tablets and smartphones, so your brand will display perfectly on every device.
SITE123 is multilingual. This new feature makes it easy to create a website in any language you select. Other clever features include an app market that enables you to integrate external apps into your websites, and a web wizard for updating a website after it’s up and running.
Xfive

Xfiveis an Australian-based development agency with offices of three continents, and can boast of a worldwide network of professional developers. When you need their services, help is usually close at hand.
Xfive(formerly XHTMLized), not only performs the development work on website designssubmitted to them, but they can also assist in the design if needed; including the design and development of WordPress themes and plugins. They offer their services to large teams or agencies, as well as to individuals, and they provide assistance to those having large projects or multiple projects.
The Xfive team likes to think of themselves as a partner or an extension of a design team, when they provide their development services. They also carry over their idea of caring for their clients when working with you on a single project, whether you represent a team, or an individual or freelancing web designer.
Pro

The Pro approach to website building differs from that of most of its competitors. This WordPress app features 3 separate builders (content, header, and footer), along with a valuable selection of web-building tools that primarily consists of popular Themeco and 3rd party developed plugins.
Pro’s focus is on creative website design. As such, it offers free access to Themeco’s creative professionals community, where you can share ideas, seek assistance, and learn.
wpDataTables

It’s generally not a difficult task to create simple tables or charts to incorporate into a website, but building complex, interactive, and responsive charts based on huge amounts of data is a completely different story.
wpDataTables does all the heavy lifting for you. With this app in your toolkit, you can create tables and charts that are not only informative and accurate, but attention-getting as well. Even better, there’s no learning curve involved.
Webflow

Webflow is a multipurpose web design tool that unites your prototyping, design, and development work in a single platform. There’s no need to write code, and once your design’s ready, you can launch straight to the web, or export your code to hand off to developers to use however you’d like.
Webflow enables you to create ultra-high-fidelity prototypes powered by HTML, CSS, and JS, allowing you to dramatically shorten design and development time, as well as the inevitable feedback loops.
Pressmate

Pressmate is for those who already have websites up and running, own a website, or are finding it difficult to keep up to speed on design and development tool updates. Pressmate keeps its clientele up to date on everything to do with WordPress, including its themes and plugins.
They also monitor website performance, remove malware, and offer 100% uptime reliability by backing it up on the cloud.
Ultra

Meeting and exceeding a client’s requirements sometimes requires taking a novel approach to website building; and a novel approach is precisely what Ultra offers its users.
This innovative website-building tool relies on a modern, well-structured collection of customizable and responsive pre-made row designs. Using drag and drop, you can apply this modular approach to page building, and create or change a page in minutes.
FFonts

It’s a good feeling to know that there’s a large inventory or free fonts you can tap into, but what about the time it takes to find exactly the font you want? FFonts solves that problem by neatly placing its thousands of free fonts in 30+ clearly defined categories. These categories range from serif and sans serif, to classical, comic and cartoon, to computer and digital.
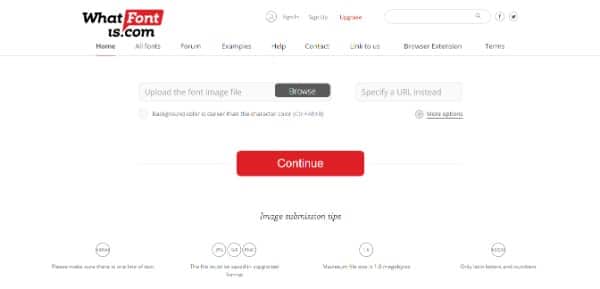
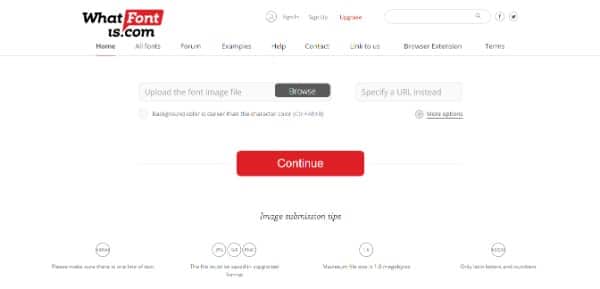
WhatFontIs

It can be more than a little annoying to come across a “must have” font for one of your projects, when you don’t know its name, nor do you have the means to identify it. WhatFontis provides a ready solution to that problem.
Simply submit a sample of the font in question, and this free service will either identify it, or provide you with one or more nearly exact matches.
SnapPages

SnapPagesis well named. The professionally-crafted template included in the latest version, SnapPages 3.0 provide excellent starting points for building page after sharp-looking page quickly and easily. Your work and your completed website are hosted on the cloud. You’ll have access anytime when there’s a need for editing or maintenance, plus you’ll enjoy 100% reliable backup.
SnapPages is a great choice for bloggers.
Goodie

Goodie is a software development service/platform that joins clients directly with developers. It is an excellent match for designers of single-page or simple WordPress websites, or e-mail templates. They do quick work, for a fixed, previously agreed upon price.
Once you’ve selected Goodie for your coding needs, you’ll be working directly with a web developer. Should questions or issues arise, they can be dealt with quickly.
BBT Drag and Drop Email Builder

It’s all too easy for a business to get in a rut and keep using the same old e-mail template time after time. Even if it’s producing good results, there’s always room for something better.
The Big Bang Themes Drag and Drop Email Builder offers an easy way to build templates that are customized to fit the marketing situation at hand. A nice selection of responsive pre-made templates comes with the package.
Stockfresh

In the relatively short time Stockfresh has served as a resource of high-quality stock photos and vectors, it’s accumulated an inventory of several million of these items for its clients and customers. Their service is excellent and the prices they ask are competitive.
Stockfresh’s offerings will soon be significantly expanded, making this a good resource to have for your web design needs.
Aurora

Award-winning websites are generally the result of careful attention to design and great content, including high-quality, attention-getting professional images. With the help from Aurora HDR, you can create jaw-dropping images for your websites.
This project by Macphun and Trey Ratcliff offers more than 40 tools and features to aid you in creating the ‘next generation’ dramatic images. Aurora HDR was created for Mac users, but a PC version is scheduled for release in September.
Conclusion
Just select one or more products from this list of tools and resources! It should go a long way toward making your web-building efforts a little faster and easier.
Now, you can take that project off the shelf that you had put away in mothballs, and get started on it. The new tools and resources you’ve selected should give you that extra free time you’ve been chasing after.
The post 15 Awesome Tools and Resources to Boost Your Productivity in 2017 appeared first on Line25.