10 Free Website Optimization & Guides For Improving Site Speed
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/yTJitK0AwlQ/
Every metric you can measure on your site will give you an optimized loading time. Everything from usability to search engine rankings improve with a faster site.
There is no catch-all process to optimization. There are certain things you can do, like minifying your code or optimizing images to reduce file size.
But overall you’ll need to try a lot of things to ultimately reduce your page load speed. And the best place to start is with online guides solely built for web developers who want faster pages. Take a look over this collection and see if any of these resources can help you master the art of page speed optimization.
The UX Designer Toolbox
Unlimited Downloads: 500,000+ Wireframe & UX Templates, UI Kits & Design Assets

DOWNLOAD NOW
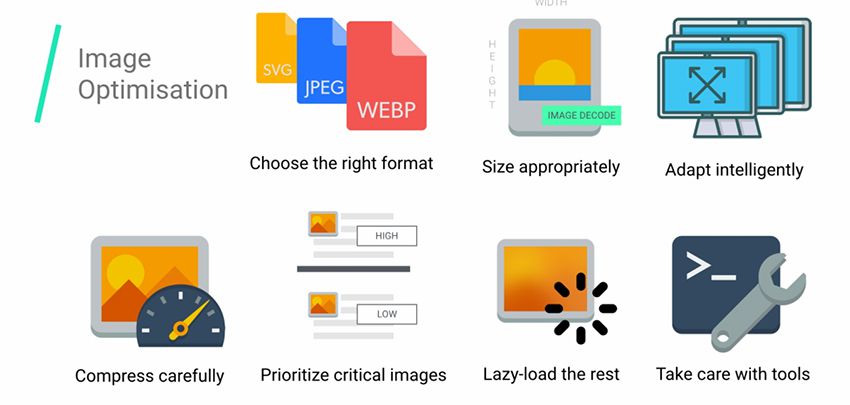
Essential Image Optimization

The Essential Image Optimization ebook is a fantastic primer on reworking your images for performance.
Google engineer Addy Osmani wrote this free ebook as a resource for all developers, designers, and server admins. The goal is to prove just how much image optimization can affect page speed.
With the right tools and processes you can radically improve your page load times. It won’t take much effort, and you can even get started with just a few simple changes. For example, WordPress users might try the SmushIt plugin that runs automatically and free of charge.
There’s a lot you can do for image optimization and this ebook is the best place to start.
Git-Tower Web Optimization Tips

The team at Git-Tower published a massive guide to website optimization. This guide is really the bee’s knees on everything you could possibly want to do to your site.
It’s broken into sections almost like long chapters on various topics. They all follow a similar formula covering essential optimization topics:
Testing performance
Working with images
Reducing HTTP requests
Optimizing your code
Caching files
This guide also comes with a handy cheat sheet in PDF form. You can follow along while you make changes on your site, tracking performance as you go.
Ultimate Web Optimization Guide
A while back the team at Hongkiat wrote this optimization guide for the web. It’s still one of my favorites because it covers basically everything you should do for a faster site.
This talks about updating your server speed, your images, your HTTP requests, caching, CDN setup, everything.
Granted not everyone has the patience to go through all these things. It’ll take a lot of effort to switch servers and setup a CDN. Even though both of those things can radically improve performance, most people want a guide to help them along.
Take a look at this guide and see what you can glean from the writing. If you notice any sections that catch your eye be sure to Google for more info.
Top 10 Website Optimizations

Here’s a cool ebook on web performance released for free by Hostbaby. It covers 10 of the most important web optimization techniques you can use to radically improve your page speed.
The ebook does require an email submit which may annoy some people. But you can always unsubscribe from any lists you get added to, and the book is free forever regardless of if you subscribe or not.
Throughout the book you’ll learn not just the areas to optimize, but how to perform those optimizations and how to get the most from your efforts.
21 Expert Tips to an Ultra-Fast WordPress Site

SiteGround has a similar ebook focused more on WordPress performance. This is a little more niche compared to general site optimization. Yet it’s incredibly useful since 27% of the Internet runs on WordPress.
The ebook is called 21 Expert Tips to an Ultra-Fast WordPress Site and it’s a great read for any WP users.
The tips in this ebook are gold, and they cover a lot of WP optimization tips for advanced caching and page testing. Probably the best guide to WP optimization you’ll find.
Again this does require an email submit to gain access, but it’s not difficult to unsubscribe later. I’ll say this is one ebook that’s worth submitting your email for – or you can just use a throwaway. Whatever works.
Web Page Size, Speed, and Performance

Tech publisher O’Reilly has a massive book library totaling well into the thousands of titles. They release dozens of new books every year, most of them selling for a pretty penny.
But you can find a lot of free ebooks on their site released as 100% free guides, or as freemium previews to larger books.
One free guide I really like is Web Page Size, Speed, and Performance. This one’s easy to read and teaches you how to slim down your code to work well across all devices.
You’ll learn how to measure site speed, track down slow page assets, and how to optimize them to lift your site’s performance to new heights.
Static Site Generators

There’s been a lot of talk in recent years about static websites. Mostly surrounding static site generators like Jekyll.
These types of sites load crazy fast because there’s no database and no backend code to run. It’s all frontend assets, most of which can be delivered through a CDN. O’Reilly’s free ebook Static Site Generators can help you start down this path.
It’s a quick read but offers more than enough info to get you hooked on the static site frenzy.
Real User Measurements

Page speed optimization isn’t performed in a vacuum. It’s primarily done to enhance the user experience and keep people on your page.
Real User Measurements is yet another O’Reilly ebook teaching you how to measure valuable aspects of user performance. You’ll learn about active and passive monitoring tools along with different workflows you can adopt while optimizing your site.
There is no perfect process for measuring user behavior. But this book offers a solid intro to the field of user experience with a focus on website speed and optimization.
CDNs for Dummies

I couldn’t find a free ebook covering CDNs but I did find this awesome guide from Woorkup. It’s 100% free although it doesn’t go into as much detail on the more technical stuff.
This is still a genuinely useful intro to the process of managing a CDN. You’ll learn how it works, why it helps with site speed, and what you can do to setup a CDN for your own site.
I also recommend reading this comparison guide which gives a truly honest assessment of the CDN marketplace. I used this guide to help me pick the best CDN for my site, and it’ll help you understand why the CDN you choose is vital to your site’s performance.
Image File Format Comparison Chart

Lastly I want to share this image comparison guide detailing all the different file formats you can pick from.
It’s not the most valuable guide out there, but it does compare a lot of useful features you’ll want to consider before exporting graphics. It discusses the pros & cons of each image format. And it shares image format properties like lossless compression, transparency support, and native browser support.
If you’re still not sure whether a PNG or SVG is the best choice for your homepage graphics then this guide is worth bookmarking.



Leave a Reply
Want to join the discussion?Feel free to contribute!