10 Design Principles That Will Dramatically Boost User Experience
Original Source: http://justcreative.com/2017/10/30/10-design-principles-that-will-dramatically-boost-user-experience/
This article was contributed HubMonks.
A strong user experience (UX) is instrumental in your online marketing success. Increased engagement results into increased leads, which translates into greater revenue.
In this article we will specifically dissect the design principles that influence the extent to which your web page performs for users.
Page Objectives

It is not enough to say that you want an excellent website with a good user experience. See the difference between UX and UI here. It is vital to define what your visitors and your business should achieve from the web page. It should be understood that your goals and the audience’s goals may differ. Your visitors’ goals are about finding information or getting a downloadable eBook, while your goals may include increasing engagement, form fill-ups or downloads. The trick is to strike a balance to create a win-win situation for both users and your business. Your goals should help you in establishing the following:
Who the target audience are?
How to craft effective content?
How to organize the website?
How to measure the effectiveness of the website?
In order to understand marketers’ vision it is important to have the key team-members of the design team while discussing online goals in an organization.
User Journey Mapping
User-journey mapping is a visual or a graphical representation of the overall storytelling from the user’s first touch point with your organization, to building a perspective around your service or product or brand, and communicates with them through various mediums. This process is very narrative in nature and requires a text-based approach to describe the nuances of the customer experience.
The story is told from the customer’s perspective, but also lays importance on the important intersections between user expectations and business requirements. Here are the key points that you will have to include in user journey mapping
Visual demonstration of the journey.
Understand user behaviour on the existing website analytics.
Understand the interactive elements that will help them achieve their goals.
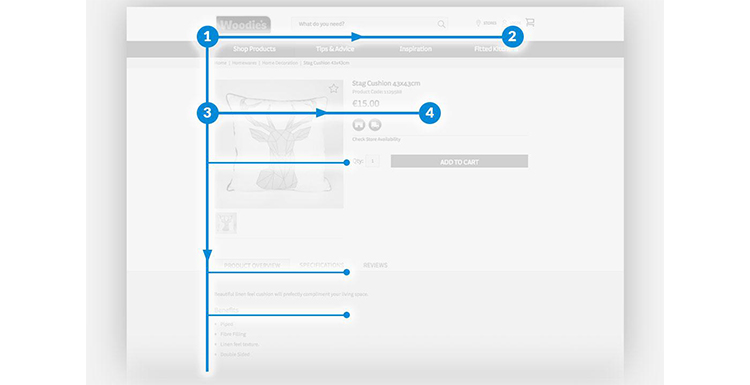
Visual Hierarchy

Source: http://edgemm.com
The above picture clearly defines the purpose of visual hierarchy. Visual hierarchy covers almost all the considerations of design; however it tends to give importance to the vital elements of your web page where you want to draw the user’s attention. A robust visual hierarchy also groups similar elements and organize them into meaningful patterns to carry an effective communication process with the viewer. How does a designer actually create a good visual hierarchy? Well, they just need to look for that in their inventory! Here are the key components:
Size: Using size as a hierarchal tool is a great way to guide them to the key components of your web page.
Colour: Colour is a great organizer and also infuses personality. Bold and contrasting colors will demand attention.
Contrast: When audience see something on the web page that is a deviation from the others, they want to know more about it. You could differentiate an important part of the page from the core content of the page with the help of contrasting colors.
Proximity: If there are multiple sections in a web page, how you place related objects of a section is what defines a good proximity. It helps in clearly associating similar content.
Density and Whitespace: When you populate a section of the webpage densely, it looks unfavourable in terms of UX. Similarly, keeping too much space between elements will break the link. So, the elements need to be placed and separated with whitespace to differentiate which elements are related and which aren’t.
F-Pattern Scanning
Visual signs in text such as headings, sections, bolding help users take shortcuts while scanning through the web page and they don’t need to read everything. When they don’t find these signals, they are left to help themselves. Users create their short while scanning the web page and make out if they would like to engage or not. According to this study by Nielsen Norman Group, the pattern of this scanning behaviour forms the shape of the letter “F.”

Source: Monsoon Consulting
If you want to ensure that your users’ attention is drawn towards the most important elements of the web page (Calls-to-action, forms, images, videos), it is highly recommended to follow an F pattern and place your elements accordingly.
Responsive Design

Responsive design is like a jigsaw puzzle! Responsive web design requires movement of various elements of the page that changes the initial design. Organizing elements to fit could be a great challenge with responsive design as larger pages and their elements will have to shrink to fit on narrow platforms for a mobile phone or tablet. We have listed some vital considerations below:
Consider a mobile-first strategy.
Include a hamburger collapsible menu (or similar) in case of multiple items.
Optimize image for all the types of devices (desktop, smartphones, tablets).
Optimize the content for mobile devices as the content for desktop will occupy too much space.
Check the loading speed once the pages are live and check if certain design components are reducing the load speed.
Implement Google’s AMP (Accelerated Mobile Pages) that is meant to optimize the content load time on mobile phones.
Calls-to-action

Calls-to-action play a vital role in boosting your website conversions. A single call-to-action is empowered with the responsibility to attract attention and later get clicked on. These two factors will race your website towards a high ROI. So, what are the key principles of a call-to-action that designers need to consider?
Size: Decide the size of the call-to-action by ensuring that it gets noticed amongst the other elements of the web page. If the call-to-action button should be placed below a form, the size should be equal to that of the fields of that form.
Text: If the marketer has decided on the text for various pages and sections, they should be communicated with the designers with the copy. This will help them in determining the ideal size.
Colour: Colour plays 70% of the role in attracting the viewers’ attention. Ensure that it stands out from the rest of the section by smart usage of colours.
Button Shape: If there are various sections and smaller objects in a single webpage, how smartly you define a button by carving its shape is important. Ensure that the shape stands out from the rest of the objects.
A/B Testing: The best practice to gauge effectiveness of a call-to-action is by creating different variants of colour, text, and fonts. Monitor which CTAs are more successful. At HubMonks we insert the CTA from the HubSpot marketing tool for all our HubSpot COS web development projects so that clients are able to measure the button’s performance.
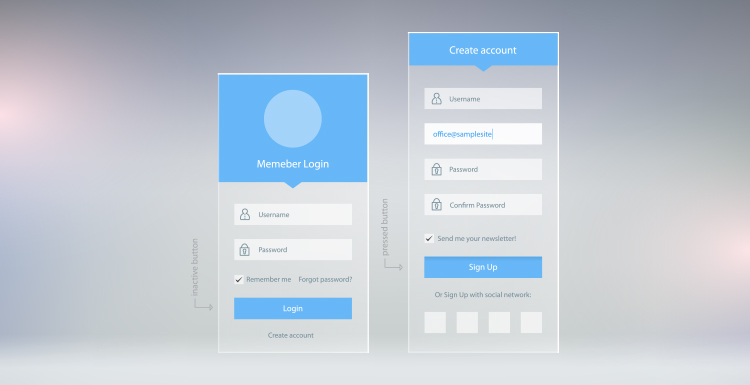
Forms

There is a huge difference between forms and advanced forms that boost UX. Even forms have various design principles that help users understand its hierarchy and helps designers utilize less space with all the important fields included.
Label alignment helps users identify the field with its corresponding label. Proper alignment also consumes less space that ultimately boosts the psychological factor to get form-fills.
Placeholder text is a great innovation in forms, wherein the user is able to see the label inside the field which disappears once the user brings the cursor on the box.
Cognitive Load

Cognitive load in web design refers to the amount of thought process a person has to give while they are engaged in the buyer’s journey. The cognitive load theory is differentiated in two types for user experience:
Intrinsic cognitive load: It refers to minimal usage of copy so that the user is not hampered from completing a specific task on the web page.
Germane cognitive load: It refers to the effort devoted to process information and how user understands the pattern of the information by mentally organizing categories of information and any relationship among them.
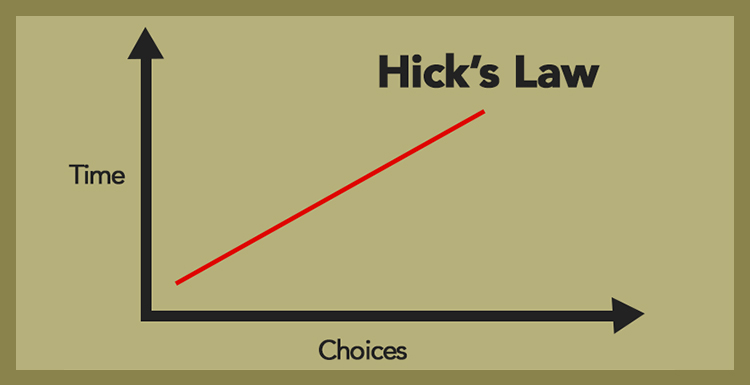
Hick’s Law

Source: My Site Auditor
Designers could explain this law to the marketers so that users are not overwhelmed with too much information or options. Hick’s Law tells us that the time taken by a person to make a decision depends upon the number of choices available to him or her. See here for more psychology principles.
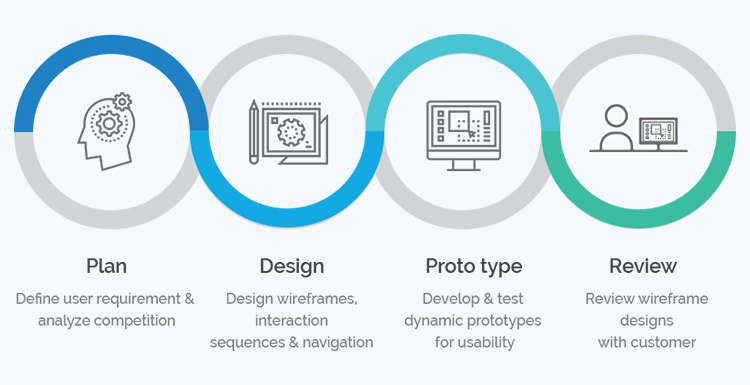
Interaction Design

Source: colossom.com
Interaction design is dedicated to creating engaging interfaces with prediction about the user behaviour. It is essential to know how users and technology communicate with each other. Here are some questions that you should consider when designing for the best interaction:
How users can interact? Which parts of the website will be interacted by the user with mouse, finger, or stylus?
Which clues will make it easier for the users to interact? The colour, size, shape, text will differentiate the objects and helps users in understanding these interactive points.
Is information chunked into seven items at a time? Users tend to keep only five-nine items in their short term memory.
Are various sections of the website differentiated with the help of edges and corners? Elements like menus need to be differentiated by these design considerations. Moreover, they form a boundary stating that the finger or the mouse cannot be moved beyond that boundary.
Conclusion
The whole concept of user experience is centered around having a clear understanding of the targeted users, their needs, their values, abilities, and their limitations. It takes into account your business goals and objectives. The best practices of UX works towards promoting the quality of how the user interacts with your website and the perceptions of the product and all related services.
When you are running a marketing campaign, you tend to pull interested prospects and make them a part of your marketing funnel. At every point of this funnel, your users need guidance to move smoothly towards their journey with your organization. The points discussed in this article will help you create an exceptional user experience that helps them achieve their goals and boost your business initiatives.
—
Dev is the Head of Marketing at HubMonks, a HubSpot content optimization system (COS) partner for major inbound marketing agencies and brands. You can contact him on Facebook and Twitter. Top photo by PhotoSpin.



Leave a Reply
Want to join the discussion?Feel free to contribute!