Uploadcare: Your Super-Powered Image CDN
Original Source: https://www.sitepoint.com/uploadcare-image-cdn/
This article was sponsored by Uploadcare. Thank you for supporting the partners who make SitePoint possible.
A good Content Delivery Network will boost your website’s performance. Files are hosted on different domains or sub-domains on servers across the globe to ensure users get the fastest download wherever they are located. The best CDNs will help manage your data and save hosting costs.
CDNs are regularly used to host static assets such as images. You push an image file to the CDN server then reference it in your page’s <img> tags. That’s as far as most go, but Uploadcare are taking CDN services to another level and could save you considerable development time.
Uploadcare Services
Uploadcare provide accounts ranging from free (500MB of space and 5GB traffic per month) to white-labelled commercial services supporting 50GB file sizes and virtually unlimited bandwidth. All plans include:
Configurable Upload Widget
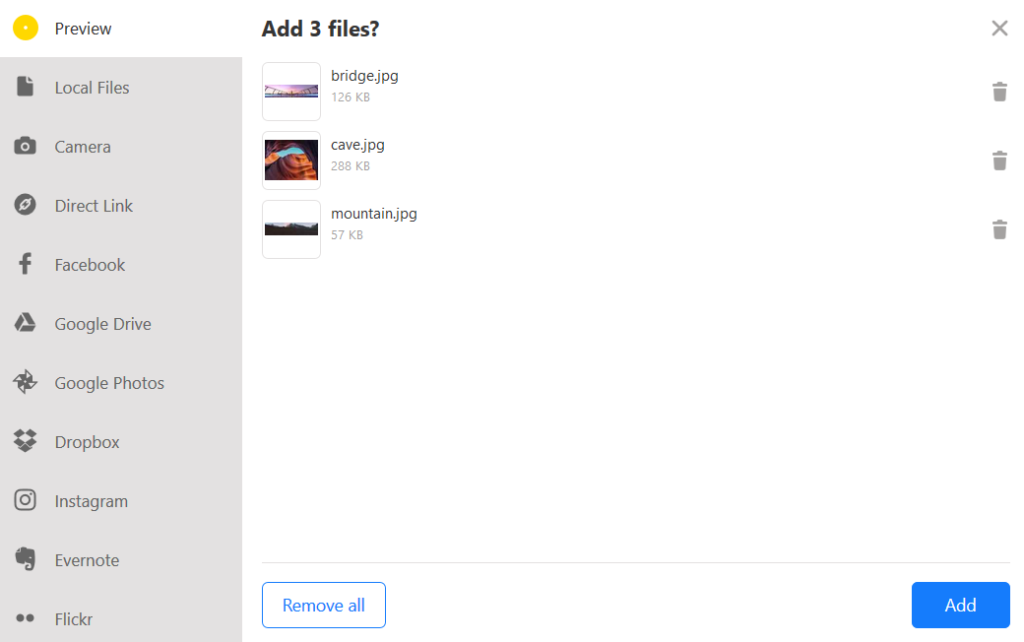
Despite HTML5 advances, uploading files to a server requires significant development effort. The upload widget provides a simple, ready-made, style-able component for your site. It allows users to drag and drop or choose files from their local file system, camera, URL, Google Drive, Google Photos, Dropbox, OneDrive, Facebook, Instagram, Evernote and Flickr directly to the Uploadcare CDN:

REST API
A REST API is provided so any language or system can upload and manage files in bulk. A simple cURL example to upload image.jpg:
curl -F “UPLOADCARE_PUB_KEY=demopublickey”
-F “UPLOADCARE_STORE=1”
-F “file=@image.jpg”
“https://upload.uploadcare.com/base/”
The JSON response returns a Universally-Unique Identifier (UUID) assigned to all files so they can be referenced later:
{
“file”: “17be4678-dab7-4bc7-8753-28914a22960a”
}
CDN API
This feature will be considered essential by anyone creating responsive web and mobile apps. Once an image has been uploaded, it can be resized and manipulated via the URL alone. This is best illustrated with an example. Consider this image of a chap with headphones (thank you Alex Blăjan who provided it at Unsplash.com). I uploaded a 1600 x 900px, 140Kb file to Uploadcare:

The resulting URL contains the image’s UUID:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/
You can add any filename at the end to help you remember what image you’re using and aid SEO, e.g.
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/man.jpg.
Ignoring the impact of high-density Retina screens for the moment, there’s little point using this full-sized image on a device with, say, a 500px-width screen. Normally, I would need to create a resized version of this image using Photoshop or a build system but Uploadcare removes this requirement. I can simply change the URL to:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/500x/man.jpg
This instantly provides a 500px-width image, which now has a reduced file size of less than 20Kb:

Uploadcare claim super-fast resizing speeds, which are typically 15x faster than ImageMagick (and with substantially less hassle!)
Alternatively, I could have changed the image height using a URL such as:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/x300/man.jpg
Or perhaps my site requires a 100×100 cropped and scaled grayscale thumbnail with maximum compression? The URL:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/scale_crop/200×200/-/grayscale/-/quality/lightest/-/progressive/yes/-/format/auto/man.jpg
The image file size has now dropped to less than 3Kb. In Blink-based browsers, including Chrome, Opera, Vivaldi, and Brave, the /format/auto/ directive detects WebP support and returns an even smaller 2.3Kb image.

The CDN API URL can contain any number of processing directives separated by a /-/ delimiter. The documentation provides full instructions for:
changing the image format, quality, and progressive loading
creating thumbnails, resizing, cropping, and stretching
filters such as enhance, sharpen, blur, grayscale, and invert
rotating, flipping, and mirroring
adding image overlays, extracting prevalent colors and more
Continue reading %Uploadcare: Your Super-Powered Image CDN%

Leave a Reply
Want to join the discussion?Feel free to contribute!