The Easiest Way To Collect and Manage Website Feedback
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/26qE_TzoUUo/
Whether you work for an agency or you are a freelance web designer, developer or both, you are undoubtedly familiar with the common nightmare of getting feedback and tracking bugs and issues on your projects, especially from clients who do not possess technical skills. There are various ways that we try to get input from clients while we work on their projects, but most of them – like support tickets, long email chains, spreadsheets, or an even more frustrating combination of all of the above – do not provide the tools or centralization we need to have an effective, streamlined way to collect website feedback. In those instances we usually end up with important information we need quick access to stored in numerous different places where it can get lost, overlooked, or forgotten.
So how can we save time, money, and anxiety when we’re working on client projects and need their input? Fortunately there is a tool that is made for just such a solution! BugHerd takes care of all of these issues and puts them in one, simple, easy-to-access place, where you and your clients can comment on and resolve issues right on top of your website project. As they say, it’s like sticky notes on a website. What could be more intuitive?
In this article we’ll take a look at some of the key features BugHerd has to offer, what it takes to set up, and how you can start using BugHerd today. Best of all, Bugherd offers a FREE 14-day trial with no credit card required upfront, so you can take it for a test run and decide for yourself without any risk. Let’s take a look!

Flexible setup. Install in minutes.
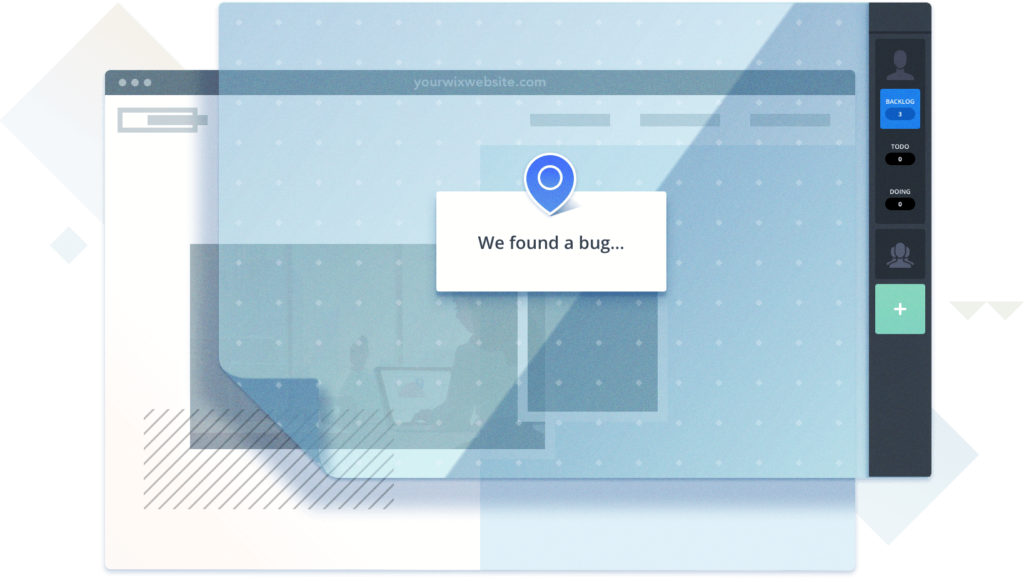
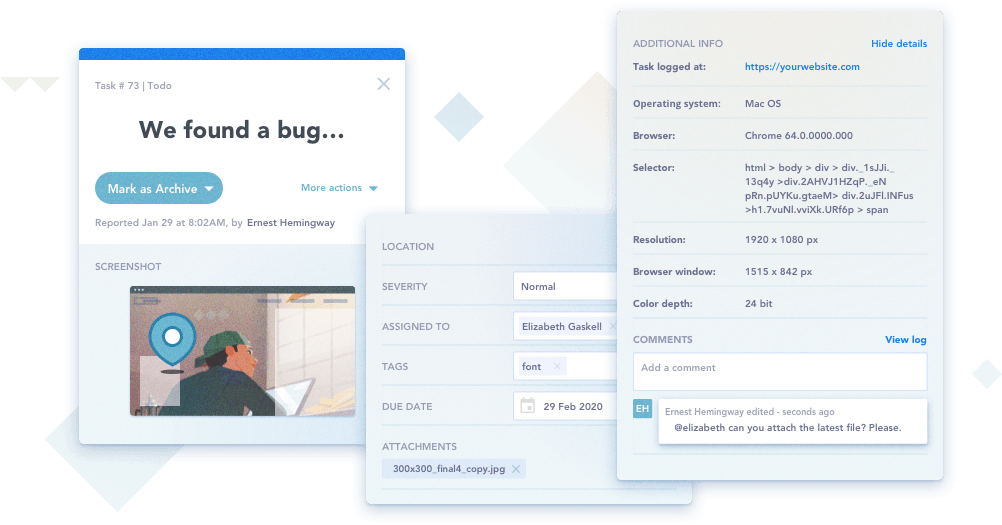
You can use BugHerd as a browser extension or a JavaScript snippet or both together for maximum flexibility. The browser extension takes 2 minutes to install, and you can simply copy the JS snippet into your website’s code to make it work across all browsers on desktop and mobile. Once installed, BugHerd acts like a transparent layer on your website that only your team, and your clients, can see. Website feedback and tasks are pinned directly on the page to an element, complete with metadata like screenshots, CSS selector data, Operating System & Browser Data. Users can also annotate screenshots with design feedback if they wish, and only those who have been invited to give feedback can see the BugHerd sidebar when visiting the website.
How It Works
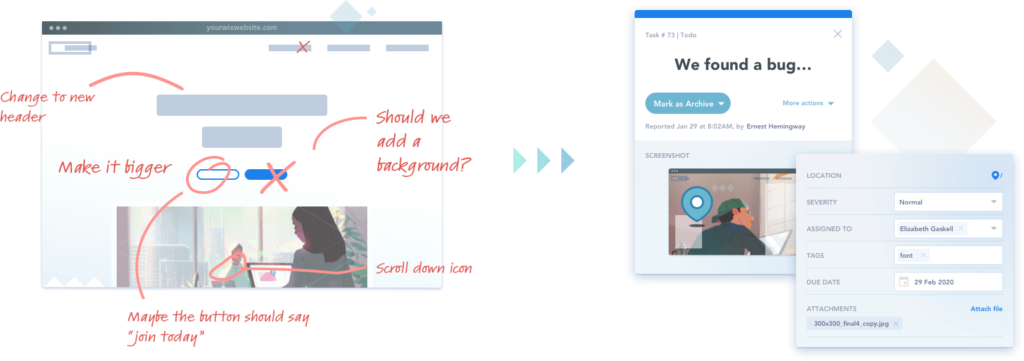
Simply point & click on any element to report an issue or provide website feedback, then it is “pinned” directly to the website issue. Designers and developers can then access the issue and its details directly on the site, so you’re not having to dig through emails or spreadsheets to find any outstanding tasks.

Tasks and the technical details are also sent to a Task Board (a kanban board with a customizable workflow) where they can be assigned to team members and tracked to completion. This makes BugHerd perfect for using with remote teams and clients to ensure everyone is on the same page.
Imagine eliminating those emails back and forth where the client is giving website feedback and requests a change, describing where they want it on the page in such a way that you have to send them a screenshot with arrows asking, “Is this what you were talking about?” Instead, the client (or your team) “pins” their website feedback directly on the page in the exact location they want to discuss! No more back and forth, and no more digging through spreadsheets or other tools trying to find something.

Additional Features
Automatically attach screenshots with every bug report.
3rd-Party integrations with services like Zapier, GitHub, Slack, Basecamp and more.
Version control sync that lets you update tasks with commit messages.
Unlimited projects.
Inline tagging.
Upload additional files like specs, logs or mockups and attach them to website feedback and issues.
Real-time comment feed.
Permission management lets you control who has access to what.
Looking For The Easiest Tool To Collect and Manage Website Feedback? Give BugHerd a try!
BugHerd is a must-have tool for web designers and developers, with a variety of affordable pricing plans that make it an invaluable tool to add to your team’s arsenal. You get contextualized website feedback directly on your project’s pages. Your tasks can easily be delegated, prioritized, tracked, and stay organized both on the project itself and on the taskboard, which is easy to sort, search, and filter through to find what you need. Your productivity will be increased dramatically, as you will be spending far less time on miscommunications with clients. And finally, it’s quick, easy, and FREE to set up and try it out for yourself! So give BugHerd a try – we’re confident you will thank us later.

Leave a Reply
Want to join the discussion?Feel free to contribute!