Should You Choose a Dark or Light Color Scheme?
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/MaTZqfGYXxc/
With many websites and apps making the switch to black and gray UI, you might be wondering: Which is really better? Light design is the safe choice, while dark is trendy. But when done wrong, the results can decimate your conversions.
Both of these styles have their pros and cons – so when is the right time to use them? What sort of websites require bright tones, and which work best in black? Learn the answer before you implement an unbefitting color scheme into your website!
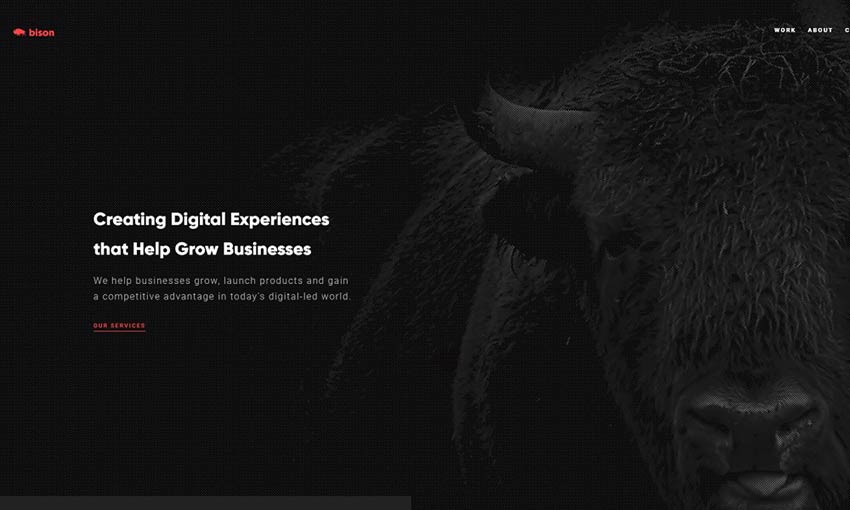
Dark Design
Need something with style? Dark web design is the choice of gaming and technology companies, visual content-heavy sites and those after something a little more atmospheric.
While a dark UI is much harder to pull off, the results are worth it when used correctly. These tones are suited to recreational sites used at night, and ones that aim to emphasize visual or video content. Think of lightboxes; dark website colors create the same effect!
In addition, a dark interface is much better on the eyes long-term. While unsuitable for reading short articles, as black on white is more legible, it’s perfect when you’re working with a lot of text or images for hours on end.
If you decide to go with dark, make sure to pick a muted palette and sparingly use bright colors for emphasis.
Pros:
Enhances long-term readability – great for coding, heavy reading and sites meant to be used for hours
Stylish and trendy
Creates a dramatic or mysterious atmosphere
Can be used to emphasize content or de-emphasize both empty “white space” and cluttered UI
Cons:
Short-term, light text on a dark background strains the eyes; not suitable for blogs or news sites
Hard to master
Does not look good with bright palettes
Unpopular with older computer users

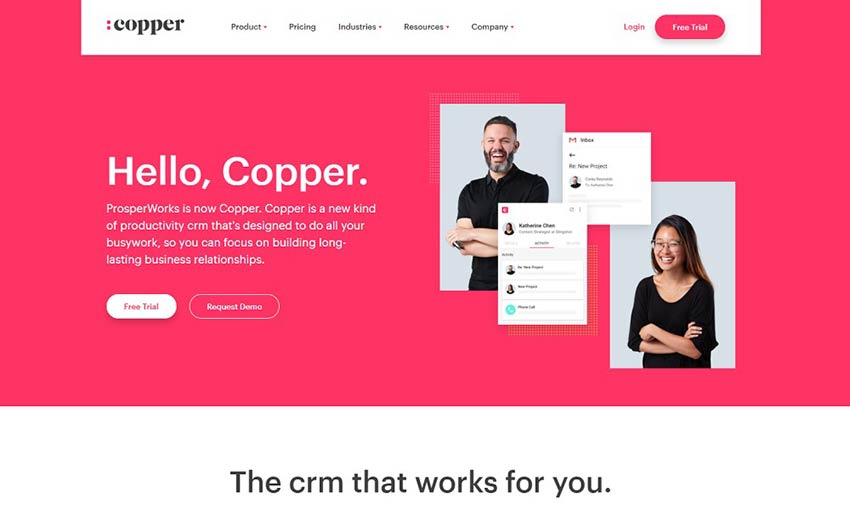
Light Design
Light interfaces are known for creating a minimalistic, elegant and universally pleasant atmosphere. However, its oversaturation in web design has led to the inverse being considered more attractive. Still, if you’re not willing to take a risk, white is probably the best idea.
If you run a website made up of articles, such as a blog or news site, use light UI; the text is more legible. These sites are also generally visited during the day. Low light levels are what make dark colors better. This is why so many gaming apps use it. Typically, their visitors are playing at night. But when the sun is out, a white background can make text a lot easier to read.
Pros:
More common and a safer choice
Less eye strain while reading; necessary for news sites, blogs, etc.
Enhances color, making it pop
Cons:
Can be seen as boring or overdone
Long-term browsing can cause eye strain
Does not look good with muted colors

How to Choose Your UI Color Scheme
Now that you know the pros and cons of each, which to choose?
One of the biggest factors should be the branding and overall tone of your website. If you’re after an edgy, modern look, black might be just what you need. If you want to use many bright, cheerful colors, you should certainly go with white.
Dark design is great for websites that will be used long-term and ideally involve little reading. For example, a workflow app that will be used throughout the day. If you need to highlight one part of the UI, such as if you’re creating an art app, a darker palette will work well here too.
A light look, on the other hand, is suitable for any situation. You can go wrong if you choose a bright color scheme. There are other, more subtle ways to make your website stand out. It won’t be quite as striking as greeting visitors with a gray background. But light design is certainly no crutch.
If you can’t commit, why not try both? Night mode toggles give users the choice regarding how to browse. If you’re struggling to pick a design and stick with it, leaving it up to users is the best option.
Now that you know when the best time is to use dark or light web design, which are you going to choose?



Leave a Reply
Want to join the discussion?Feel free to contribute!