Looking for the Perfect UX/UI Tools? Check Out These Great Ones
Original Source: https://www.sitepoint.com/looking-for-the-perfect-ux-ui-tools-check-out-these-great-ones/

This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
As the saying goes: "an ounce of prevention is worth a pound of cure". More companies than ever are beginning to heed this advice. They're realizing that it is okay to make an extra effort to avoid usability issues. It is far less expensive than having to resolve problems later.
Debugging a software application before launch is a standard operating procedure. Any bugs that manage to sneak through can be potential troublemakers. Most problems users encounter are usability issues. These can and should be addressed during the initial prototyping.
Check for potential usability issues early in the design phase. Even though this often requires additional time and budget, it saves money in the long term. Designers and project managers need to think in terms of ROI. This is instead of working to satisfy short-term goals.
The right tools and resources can be invaluable for getting things right. All this at minimal extra expense.
Let's look at several of the best.
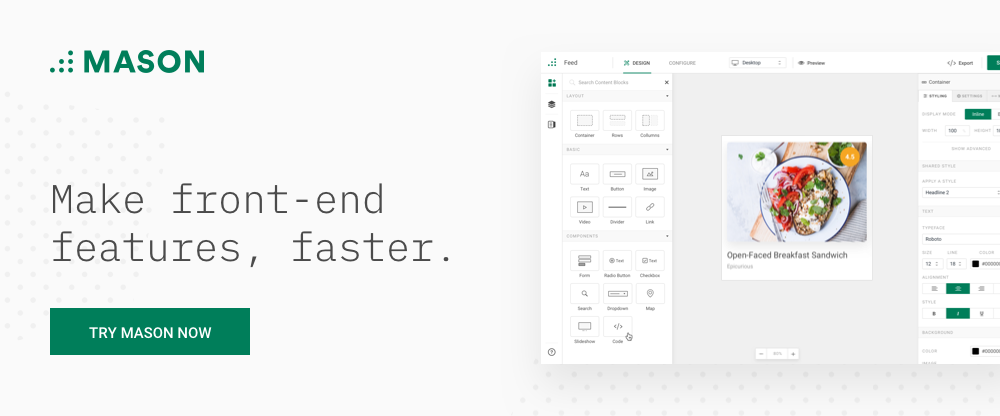
1. Mason

Mason provides a front-end feature building experience par excellence. Designed for modern teams, it enables them to come together to create front-end features for their apps efficiently and economically.
With Mason you can bypass additional prototyping, wireframing, or additional coding to get the job done. Mason integrates seamlessly into your existing code base to significantly shorten development and deployments cycles. It also enables teams to react and adapt to a feature-building state of affairs with lightning speed, often saving a ton of money in the process.
More than anything else, Mason's feature-building capabilities allow teams to respond immediately to user or customer needs. Teams can provide users with solutions that are sound, extensible, secure, and reliable; and allow a team's developers to work on more complex or higher priority projects.
Mason won't weigh your site or app down. It's an invaluable tool for a team to have on hand when they’re responsible for maintaining one or more software products or solutions. It's triggered whenever needed, and only when needed.
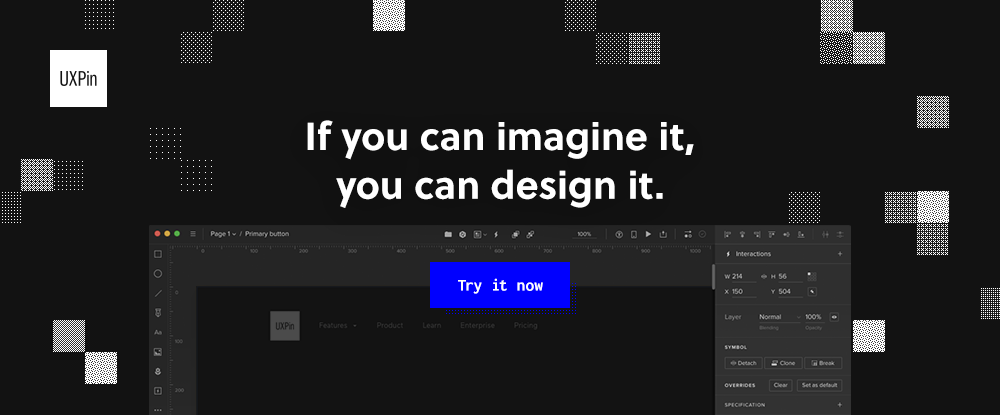
2. UXPin

UXPin is a designer's dream. This fundamentally different design tool is used in companies like PayPal and Microsoft to build realistic prototypes, with the powers of code components, logic, states, and design systems. With its extensive library of design components, UXPin can be used to create prototypes that look and feel like real products, from start to finish without ever leaving the app.
UXPin provides powerful team collaboration and product handoff features as well. Since it's cloud-based, you can prototype and collaborate from browsers as well as desktop apps – both on Mac OS and Windows. Easily iterate from low-fidelity to high-fidelity prototypes that feature complex interactions and look real without a need for any other tools.
With this all-in-one web and app design tool, you can ensure consistency across product lines while at the same time reducing design, development, and deployment time and costs.
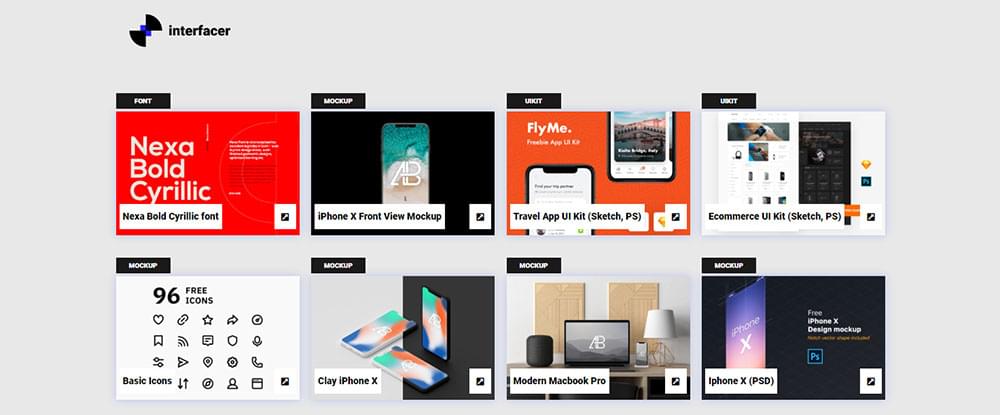
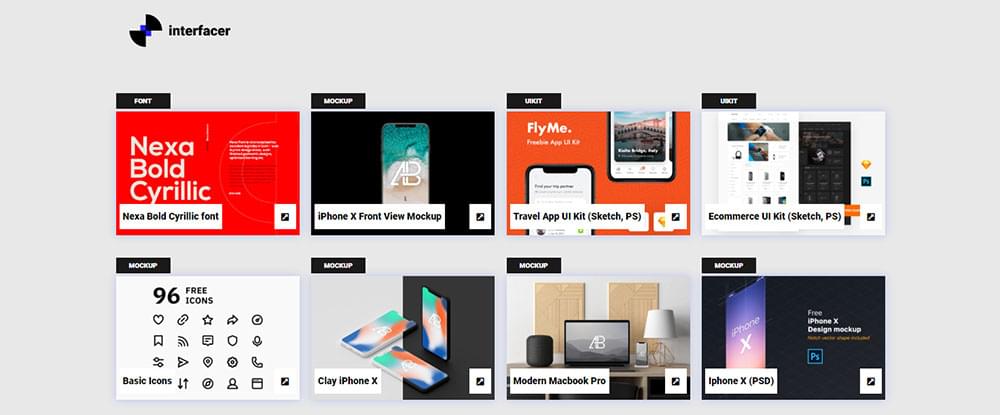
3. Interfacer

Interfacer is a great source of free design resources to have at your fingertips. Their collection of more than 300 resources includes web template libraries, eCommerce, blockchain, travel app and other UI kits, more than 80 different icon mini libraries, and nearly 100 mockup solutions.
Feel free to use any of these high-quality free design aids on commercial projects.
4. Webflow

If you're in the market for an all-in-one tool to design, build, and launch fully customized and responsive websites, Webflow is a great choice.
With Webflow, you can also create a customized and client-friendly CMS for every site and enjoy super-fast, managed hosting, all without coding or troublesome setup issues. Webflow is also the ideal solution for prototyping and for building eCommerce solutions – also without coding.
Why should you care about UX and these tools?
A Well-Designed UI can Help to Increase Conversions
You've been there before, probably many times. Let's say you're doing some comparison shopping for a product or service. You have come across several websites that address your problem.
One clearly stands out.
You easily found the information you needed. Your experience was in fact so enjoyable that you bookmarked the website.
Wouldn't it be nice to be able to design a website or app like that one?
Increase Your Brand Loyalty with UX Design
A good user experience accomplishes a great deal for a business. Your site's UX can contribute greatly to build trust in your brand, your product, or your service. It can play a vital role in establishing a relationship with your customers.
A friendly UX encourages customer activation and fosters loyalty to your brand. Same goes for your products and services.
Don't Forget the Importance of Word-of-Mouth Referrals
Whether it's a book, a movie, a YouTube video, or a website, people like to share things they enjoy with others. People buy into good experiences, and if you provide them, they're going to tell the world about them.
You should make the buying process not just easy, but as easy as possible for a customer. That customer is going to remember it – and recommend it to others to experience.
Conclusion
What you want and expect from a top UX or UI tool or source naturally depends on your needs. But those we've presented here have several things in common that should appeal to you.
They can save you time and money, the tools are fast, efficient, and reliable. The resource for design aids can relieve you of having to reinvent the wheel.
The post Looking for the Perfect UX/UI Tools? Check Out These Great Ones appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!