Justinmind 9 is here! UI Design and Prototyping Come Together
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/0uho0yQgfHs/
In case you are unaware, Justinmind is an all-in-one UI design, wireframing and prototyping platform for web and mobile apps. It lets you preview ideas on various screens, including web browsers, Android and iOS. The drag-and-drop interface makes it easier for beginners to get started using templates and customize them according to their own requirements. The platform comes with UI Kits preloaded that enable you to design beautiful interfaces with clickable regions and functional UI prototypes. Transitions, gestures, animations, effects and more are also covered, while data tables, smart forms and dynamic behavior ensure realistic simulation of your ideas.
Now version 9 of Justinmind has been released with a revamped UI, frictionless developer handoff, 10x speed increase, and dozens of new design features. In this article, we are going to take a look at the improvements in this latest version so you can see why you should give Justinmind a try, if you aren’t already using it.
Revamped Workspace UI
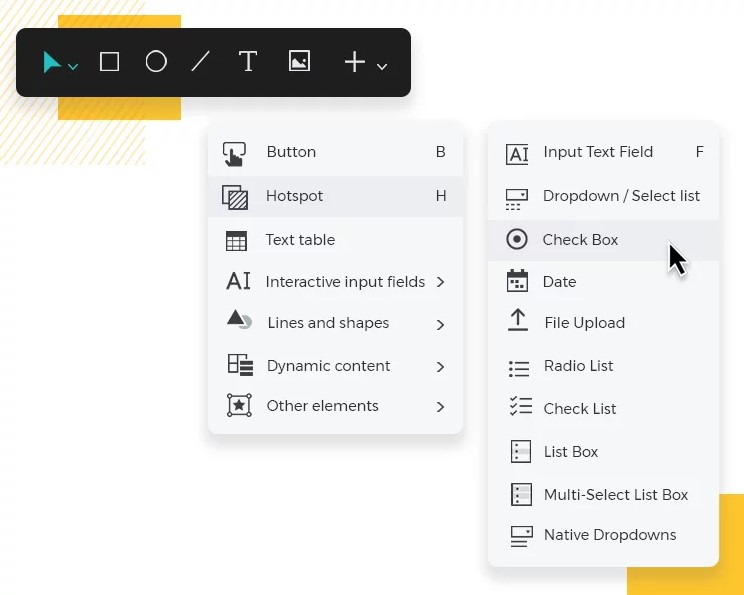
The latest release emphasizes your user experience, so that everything appears where you need it, when you need it. With a new toolbar design that contains a multitude of shortcuts, repetitive tasks can be performed at a fraction of previous speeds. For example, by simply dragging and pressing the CMD key for Mac or the CTRL button for Windows, you can insert dynamic panels and other containers onto the canvas quickly and easily.
Align tools, with screen and template guides, allow you to align elements even if there is only a single element on the canvas. Resizing is also easier using the new aspect ratio constraint feature.

10 Times Faster – Even With Huge Prototypes!
In this new version of Justinmind, the platform’s performance has been dramatically increased to make it 10 times faster than before. This speed increase will greatly improve your production time, which translates to increased revenue.

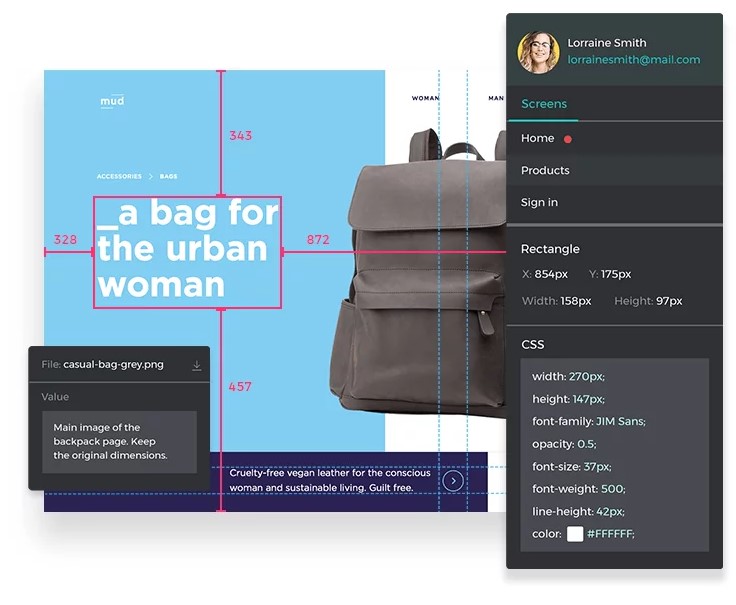
Enhanced Handoff From Designers To Developers
In today’s collaborative work environments, it’s important to provide frictionless handoffs from designers to developers. Justinmind 9 does just that, with a web-based element where developers can inspect a prototype’s assets, inspect CSS styles, red line, and get other general information. The developers do not even have to have the software installed or download prototypes!

New Design Features
No more switching back and forth between design and prototyping tools – you can do it all in Justinmind 9! Check out some of the new features listed below:
Direct Selection Tool – select single elements that are inside containers or grouped together.
Pixel Perfect Text Editing – Text editing now matches 100% with text visualization. You can also preview all your fonts by using the fonts selector.
Enhanced Zooming – newly tweaked super-fast precision zoom feature.
Widget Preview – preview UI widgets in their libraries before dragging them on to the canvas for editing.
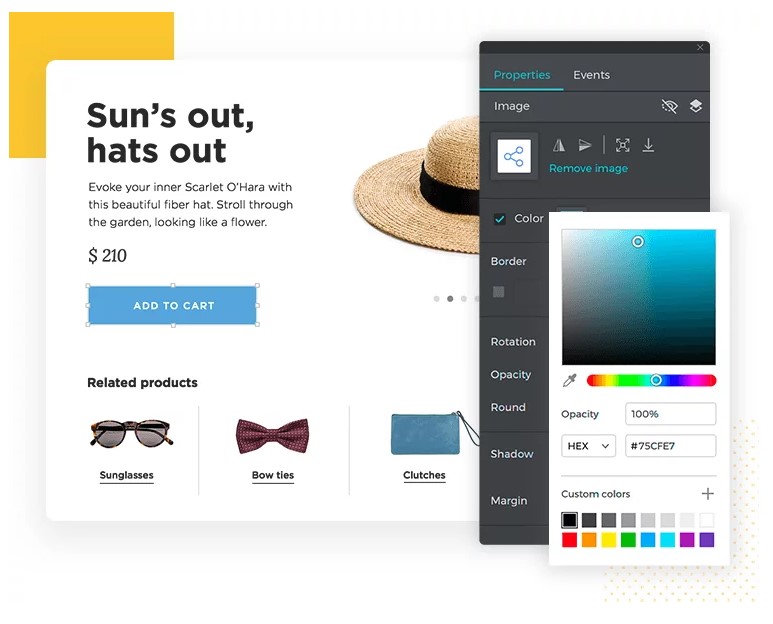
Redesigned Color Palette – new much more varied and seasoned color palette, with increased transparency in gradients.

Many More New Features Make Justinmind 9 A Must To Try
Whether you are already using Justinmind, or you’ve never tried it before, these new developments in the latest release make it a must to try out as a tool in your design and prototyping arsenal. Best of all, it’s absolutely free to download and give a thorough run through, with an affordable price starting at $19 USD per user per month. There is even a completely free version with limitations after the 15-day full-featured trial runs out. So give it a try and start improving your design and prototyping efficiency today!

Leave a Reply
Want to join the discussion?Feel free to contribute!