Getting Started with the React Native Navigation Library
Original Source: https://www.sitepoint.com/react-native-navigation-library/?utm_source=rss

One of the most important aspects of React Native app development is the navigation. It’s what allows users to get to the pages they’re looking for. That’s why it’s important to choose the best navigation library to suit your needs.
If your app has a lot of screens with relatively complex UI, it might be worth exploring React Native Navigation instead of React Navigation. This is because there will always be performance bottlenecks with React Navigation, since it works off the same JavaScript thread as the rest of the app. The more complex your UI, the more data has to be passed to that bridge, which can potentially slow it down.
In this tutorial, we’ll be looking at the React Native Navigation library by Wix, an alternative navigation library for those who are looking for a smoother navigation performance for their React Native apps.
Prerequisites
Knowledge of React and React Native is required to follow this tutorial. Prior experience with a navigation library such as React Navigation is optional.
App Overview
In order to demonstrate how to use the library, we’ll be creating a simple app that uses it. The app will have five screens in total:
Initialization: this serves as the initial screen for the app. If the user is logged in, it will automatically navigate to the home screen. If not, the user is navigated to the login screen.
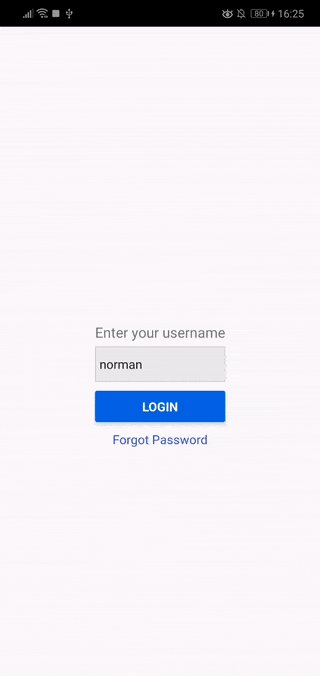
Login: this allows the user to log in so they can view the home, gallery, and feed. To simplify things, the login will just be mocked; no actual authentication code will be involved. From this screen, the user can also go to the forgot-password screen.
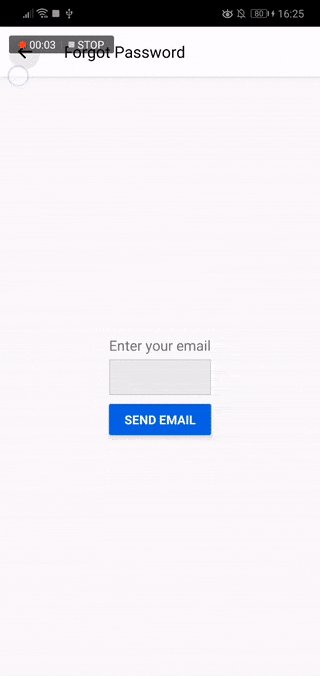
ForgotPassword: a filler screen, which asks for the user’s email address. This will simply be used to demonstrate stack navigation.
Home: the initial screen that the user will see when they log in. From here, they can also navigate to either the gallery or feed screens via a bottom tab navigation.
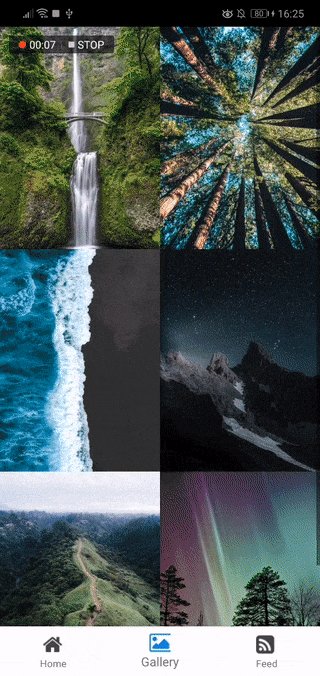
Gallery: a filler screen which shows a photo gallery UI.
Feed: a filler screen which shows a news feed UI.
Here’s what the app will look like:

You can find the source code of the sample app on this GitHub repo.
Bootstrapping the App
Let’s start by generating a new React Native project:
react-native init RNNavigation –version react-native@0.57.8
Note: we’re using a slightly older version of React Native, because React Native Navigation doesn’t work well with later versions of React Native. React Native Navigation hasn’t really kept up with the changes in the core of React Native since version 0.58. The only version known to work flawlessly with React Native is the version we’re going to use. If you check the issues on their repo, you’ll see various issues on version 0.58 and 0.59. There might be workarounds on those two versions, but the safest bet is still version 0.57.
As for React Native version 0.60, the core team has made a lot of changes. One of them is the migration to AndroidX, which aims to make it clearer which packages are bundled with the Android operating system. This essentially means that if a native module uses any of the old packages that got migrated to the new androidx.* package hierarchy, it will break. There are tools such as jetifier, which allows for migration to AndroidX. But this doesn’t ensure React Native Navigation will work.
Next, install the dependencies of the app:
react-native-navigation — the navigation library that we’re going to use.
@react-native-community/async-storage — for saving data to the app’s local storage.
react-native-vector-icons — for showing icons for the bottom tab navigation.
yarn add react-native-navigation @react-native-community/async-storage react-native-vector-icons
In the next few sections, we’ll be setting up the packages we just installed.
Setting up React Native Navigation
First, we’ll set up the React Native Navigation library. The instructions that we’ll be covering here are also in the official documentation. Unfortunately, it’s not written in a very friendly way for beginners, so we’ll be covering it in more detail.
Note: the demo project includes an Android and iOS folders as well. You can use those as a reference if you encounter any issues with setting things up.
Since the name of the library is very long, I’ll simply refer to it as RNN from now on.
Android Setup
In this section, we’ll take a look at how you can set up RNN for Android. Before you proceed, it’s important to update all the SDK packages to the latest versions. You can do that via the Android SDK Manager.
settings.gradle
Add the following to your android/settings.gradle file:
include ':react-native-navigation'
project(':react-native-navigation').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-navigation/lib/android/app/')
Gradle Wrapper Properties
In your android/gradle/wrapper/gradle-wrapper.properties, update Gradle’s distributionUrl to use version 4.4 if it’s not already using it:
distributionUrl=https://services.gradle.org/distributions/gradle-4.4-all.zip
build.gradle
Next, in your android/build.gradle file, add mavenLocal() and mavenCentral() under buildscript -> repositories:
buildscript {
repositories {
google()
jcenter()
// add these:
mavenLocal()
mavenCentral()
}
}
Next, update the classpath under the buildscript -> dependencies to point out to the Gradle version that we need:
buildscript {
repositories {
…
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.1'
}
}
Under allprojects -> repositories, add mavenCentral() and JitPack. This allows us to pull the data from React Native Navigation’s JitPack repository:
allprojects {
allprojects {
repositories {
mavenLocal()
google()
jcenter()
mavenCentral() // add this
maven { url 'https://jitpack.io' } // add this
}
}
Next, add the global config for setting the build tools and SDK versions for Android:
allprojects {
…
}
ext {
buildToolsVersion = "27.0.3"
minSdkVersion = 19
compileSdkVersion = 26
targetSdkVersion = 26
supportLibVersion = "26.1.0"
}
Lastly, we’d still want to keep the default react-native run-android command when compiling the app, so we have to set Gradle to ignore other flavors of React Native Navigation except the one we’re currently using (reactNative57_5). Ignoring them ensures that we only compile the specific version we’re depending on:
ext {
…
}
subprojects { subproject ->
afterEvaluate {
if ((subproject.plugins.hasPlugin('android') || subproject.plugins.hasPlugin('android-library'))) {
android {
variantFilter { variant ->
def names = variant.flavors*.name
if (names.contains("reactNative51") || names.contains("reactNative55") || names.contains("reactNative56") || names.contains("reactNative57")) {
setIgnore(true)
}
}
}
}
}
}
Note: there are four other flavors of RNN that currently exist. These are the ones we’re ignoring above:
reactNative51
reactNative55
reactNative56
reactNative57
android/app/build.gradle
On your android/app/build.gradle file, under android -> compileOptions, make sure that the source and target compatibility version is 1.8:
android {
defaultConfig {
…
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
Then, in your dependencies, include react-native-navigation as a dependency:
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "com.android.support:appcompat-v7:${rootProject.ext.supportLibVersion}"
implementation "com.facebook.react:react-native:+"
implementation project(':react-native-navigation') // add this
}
Lastly, under android -> defaultConfig, set the missingDimensionStrategy to reactNative57_5. This is the version of RNN that’s compatible with React Native 0.57.8:
defaultConfig {
applicationId "com.rnnavigation"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
missingDimensionStrategy "RNN.reactNativeVersion", "reactNative57_5" // add this
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
The post Getting Started with the React Native Navigation Library appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!