Five Techniques to Lazy Load Images for Website Performance
Original Source: https://www.sitepoint.com/five-techniques-lazy-load-images-website-performance/

This article is part of a series created in partnership with SiteGround. Thank you for supporting the partners who make SitePoint possible.
With images making up a whopping 65% of all web content, page load time on websites can easily become an issue.
Even when properly optimized, images can weigh quite a bit. This can have a negative impact on the time visitors have to wait before they can access content on your website. Chances are, they get impatient and navigate somewhere else, unless you come up with a solution to image loading that doesn’t interfere with the perception of speed.
In this article, you will learn about five approaches to lazy loading images that you can add to your web optimization toolkit to improve user experience on your website.
What Is Lazy Loading?
Lazy loading images consists in loading images on websites asynchronously, that is, after the above-the-fold content is fully loaded, or even conditionally, only when they appear in the browser’s viewport. This means that, if users don’t scroll all the way down, images placed at the bottom of the page won’t even be loaded.
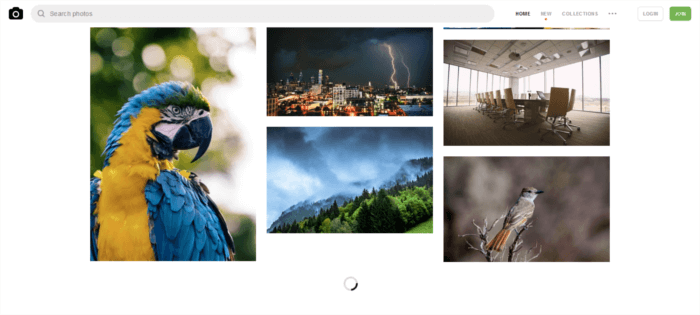
A number of websites use this approach, but it’s especially noticeable on image-heavy sites. Try browsing your favorite online hunting ground for high-res photos, and you’ll soon realize how the website loads just a limited number of images. As you scroll down the page, you’ll see placeholder images quickly filling up with real images for preview. For instance, notice the loader on Unsplash.com: scrolling that portion of the page into view triggers the replacement of a placeholder with a full-res photo:

Why Should You Care About Lazy Loading Images?
There are at least a couple of excellent reasons why you should consider lazy loading images for your website:
If your website uses JavaScript to display content or provide some kind of functionality to users, loading the DOM quickly becomes critical. It’s in fact common for scripts to wait until the DOM has completely loaded before they start running. On a site with a significant number of images lazy loading, or loading images asynchronously, could make the difference between users staying or leaving your website
Since most lazy loading solutions consist in loading images only if the user has scrolled to the location where images would be visible inside the viewport, if users never get to that point, those images will never be loaded. This means considerable savings in bandwidth, for which most users, especially those accessing the web on mobile devices and slow-connections, will be thanking you.
Well, lazy loading images helps with website performance, but what’s the best way to go about it?
There is no perfect way.
If you live and breath JavaScript, implementing your own lazy loading solution shouldn’t be an issue. Nothing gives you more control than coding something yourself.
Alternatively, you can browse the web for viable approaches and start experimenting with them. I did just that and came across these five interesting techniques.
#1 David Walsh’s Simple Image Lazy Load and Fade
David Walsh has proposed his own custom script for lazy loading images. Here’s a simplified version:
The src attribute of the img tag is replaced with a data-src attribute in the markup:
[code language=”html”]
<img data-src=”image.jpg” alt=”test image”>
[/code]
In the CSS, img elements with a data-src attribute are hidden. Once loaded, images will appear with a nice fade-in effect using CSS transitions:
[code language=”css”]
img {
opacity: 1;
transition: opacity 0.3s;
}
img[data-src] {
opacity: 0;
}
[/code]
JavaScript then adds the src attribute to each img element and gives it the value of their respective data-src attributes. Once images have finished loading, the script removes the data-src attribute from img elements altogether:
[code language=”js”]
[].forEach.call(document.querySelectorAll(‘img[data-src]’), function(img) {
img.setAttribute(‘src’, img.getAttribute(‘data-src’));
img.onload = function() {
img.removeAttribute(‘data-src’);
};
});
[/code]
David Walsh also offers a fallback solution to cover cases where JavaScript fails, which you can find out more about on his blog.
The merit of this solution: it’s a breeze to implement and it’s effective.
On the flip side, this method doesn’t include loading on scroll functionality. In other words, all images are loaded by the browser, whether users have scrolled them into view or not. Therefore, you get the advantage of a fast loading page because images are loaded after the HTML content. However, you don’t get the saving on bandwidth that comes with preventing unnecessary image data from being loaded when visitors don’t view the entire page content.
#2 Robin Osborne’s Progressively Enhanced Lazy Loading
The post Five Techniques to Lazy Load Images for Website Performance appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!