Cloning Tinder Using React Native Elements and Expo
Original Source: https://www.sitepoint.com/cloning-tinder-using-react-native-elements-expo/?utm_source=rss

Making pixel-perfect layouts on mobile is hard. Even though React Native makes it easier than its native counterparts, it still requires a lot of work to get a mobile app to perfection.
In this tutorial, we’ll be cloning the most famous dating app, Tinder. We’ll then learn about a UI framework called React Native Elements, which makes styling React Native apps easy.
Since this is just going to be a layout tutorial, we’ll be using Expo, as it makes setting things up much easier than plain old react-native-cli. We’ll also be making use of a lot of dummy data to make our app.
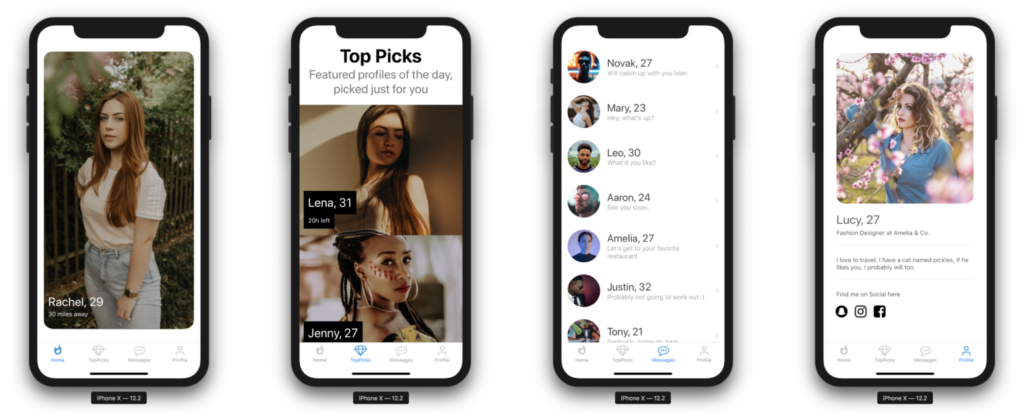
We’ll be making a total of four screens—Home, Top Picks, Profile, and Messages.
Prerequisites
For this tutorial, you need a basic knowledge of React Native and some familiarity with Expo. You’ll also need the Expo client installed on your mobile device or a compatible simulator installed on your computer. Instructions on how to do this can be found here.
You also need to have a basic knowledge of styles in React Native. Styles in React Native are basically an abstraction similar to that of CSS, with just a few differences. You can get a list of all the properties in the styling cheatsheet.
Throughout the course of this tutorial we’ll be using yarn. If you don’t have yarn already installed, install it from here.
Also make sure you’ve already installed expo-cli on your computer.
If it’s not installed already, then go ahead and install it:
$ yarn global add expo-cli
To make sure we’re on the same page, these are the versions used in this tutorial:
Node 11.14.0
npm 6.4.1
yarn 1.15.2
expo 2.16.1
Make sure to update expo-cli if you haven’t updated in a while, since expo releases are quickly out of date.
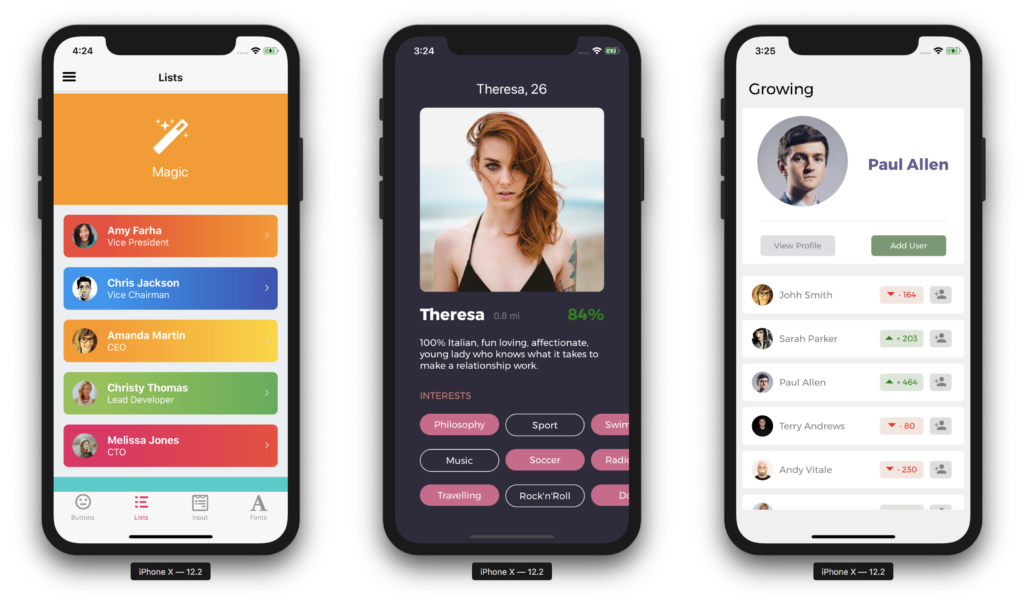
We’re going to build something that looks like this:

If you just want to clone the repo, the whole code can be found on GitHub.
Getting Started
Let’s set up a new Expo project using expo-cli:
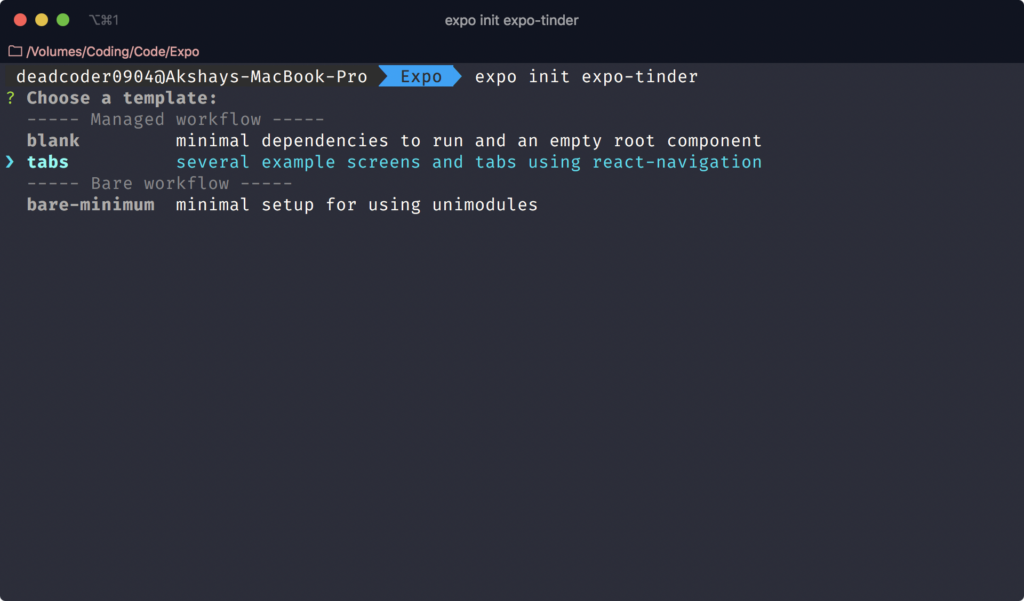
$ expo init expo-tinder
It will then ask you to choose a template. You should choose tabs and hit Enter.

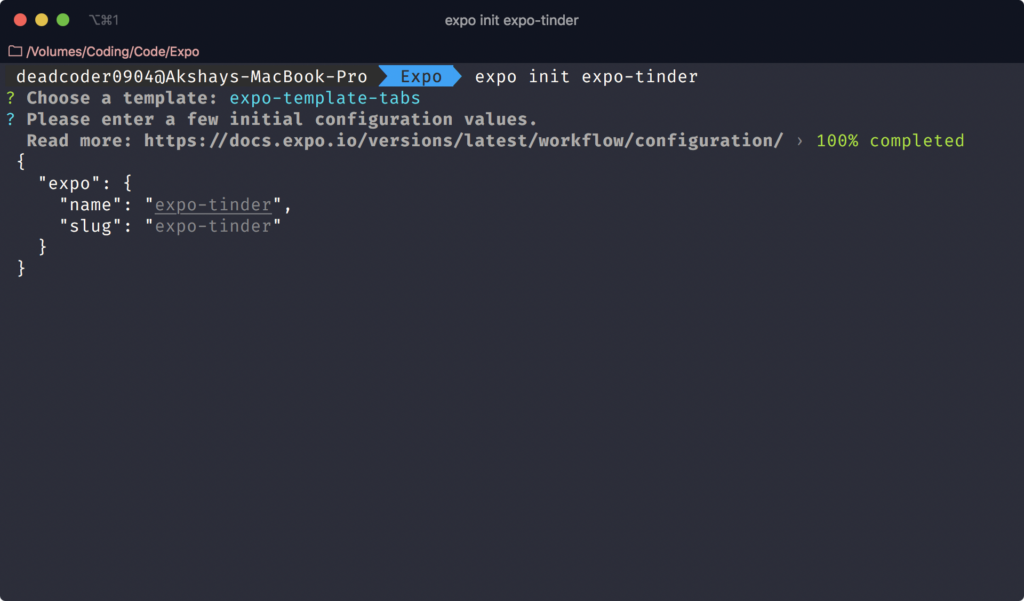
Then it will ask you to name the project. Type expo-tinder and hit Enter again.

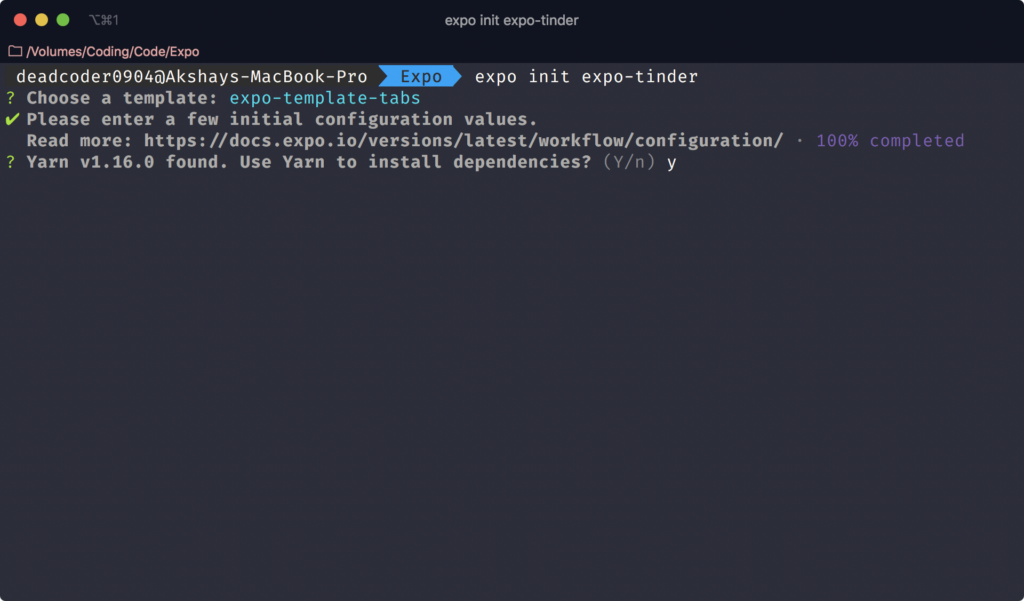
Lastly, it will ask you to press y to install dependencies with yarn or n to install dependencies with npm. Press y.

This bootstraps a brand new React Native app using expo-cli.
React Native Elements
React Native Elements is a cross-platform UI Toolkit for React Native with consistent design across Android, iOS and Web.
It’s easy to use and completely built with JavaScript. It’s also the first UI kit ever made for React Native.
It allows us to fully customize styles of any of our components the way we want so every app has its own unique look and feel.
It’s also open source and backed by a community of awesome developers.
You can build beautiful applications easily.

Cloning Tinder UI
We’ve already created a project named expo-tinder.
To run the project, type this:
$ yarn start
Press i to run the iOS Simulator. This will automatically run the iOS Simulator even if it’s not opened.
Press a to run the Android Emulator. Note that the emulator must be installed and started already before typing a. Otherwise it will throw an error in the terminal.
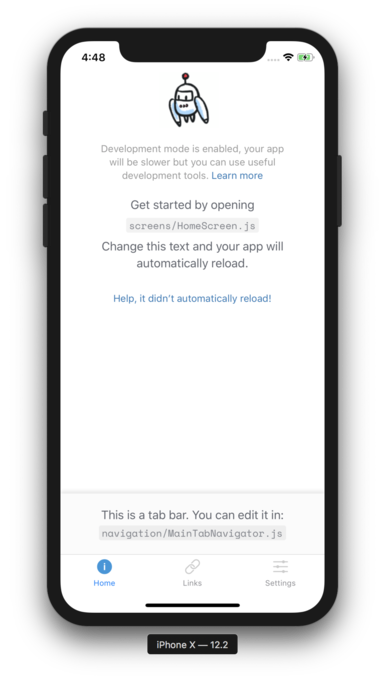
It should look like this:

The post Cloning Tinder Using React Native Elements and Expo appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!