40 Best Portfolio Website Templates & WordPress Portfolio Themes
Original Source: https://line25.com/articles/portfolio-website-templates
If you work as a designer, photographer or any other type of artist, you need a portfolio. A portfolio website is an easiest and quickest way to showcase your work. Don’t focus only on having a physical portfolio, because nowadays, a website and strong online presence are mandatory if you want to grow your business and work on your personal branding.
However, if you’re not a professional web designer, creating an online portfolio website can be tricky. There are multiple ways you can do this. The first option is to hire a professional web designer to set up your site. This is the most expensive and time-consuming option, but the result will be just as you wanted and no extra work is needed for you. Another option recommended especially if you’re at the beginning of your career, is to design the website yourself!
This is not as hard as it may sound. Working in the design niche is definitely a plus. You can look at other graphic designer portfolio websites for inspiration, use a premium portfolio website template, such as the ones in the list below, and set up the website yourself.
You will need to keep in mind some useful portfolio designing tips, such as keeping it clean and minimalist, show your personality, showcase your clients and only your best work and keep your website updated, using a blog!
Give your work that extra edge online, by using one of these portfolio website templates in this list. This list includes both free portfolio website templates as well as premium ones. Let us know which of these portfolio templates you like best in the comment section below.
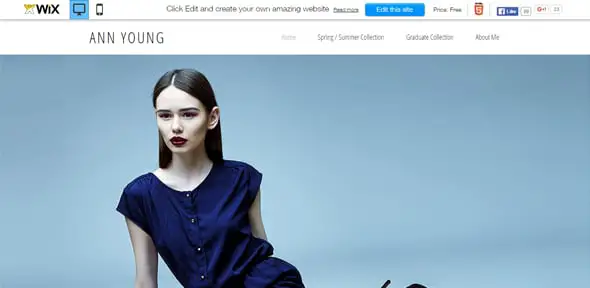
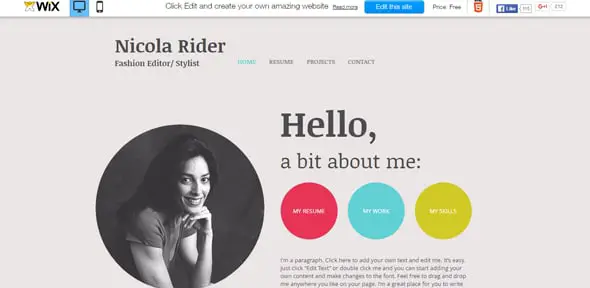
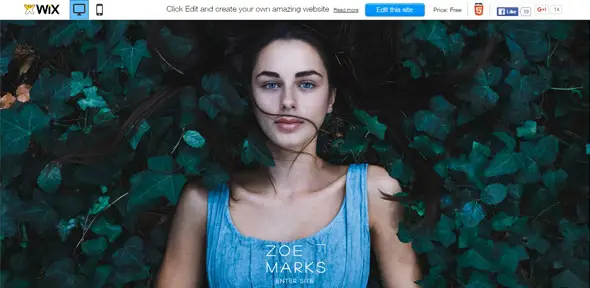
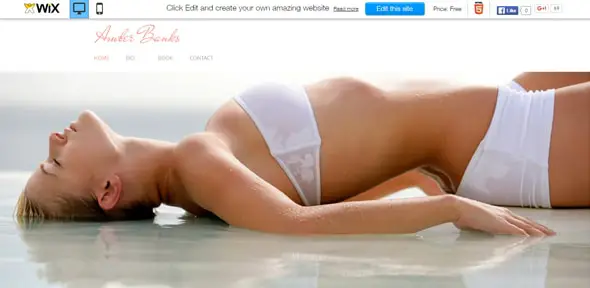
Fashion Portfolio
This is a responsive, clean and minimal WIX template for fashion designers or artists working in the fashion niche. This free theme has powerful features that will help create a professional-looking website.

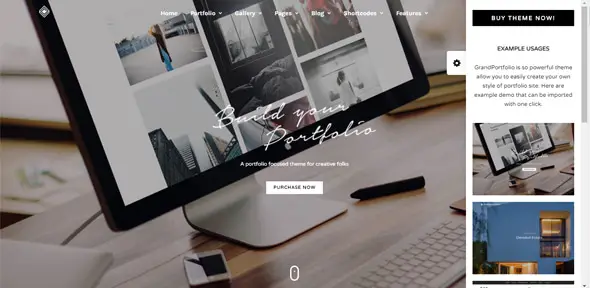
Grand Portfolio | Responsive Portfolio
Grand Portfolio is a great WordPress theme which can be used by architects, creative agencies, photographers, creative designers, musicians & bands, publishers and much more.

Curriculum Vitae
This template offers you the possibility of quickly setting up your online CV, with just a few clicks and customizations. With the help of a great page builder, that is included, you can build you website in a few moments.

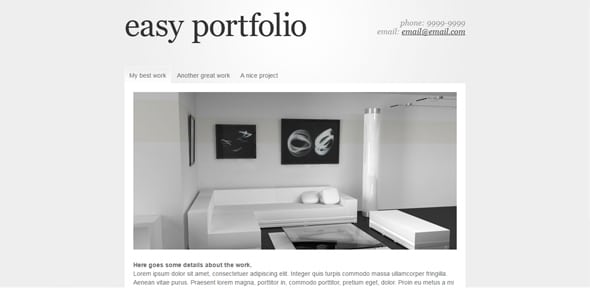
Easy Portfolio
Easy Portfolio is a very simple portfolio template with a javascript scrolling feature based on jQuery. This is a premium template that is highly customizable and will definitely impress your users.

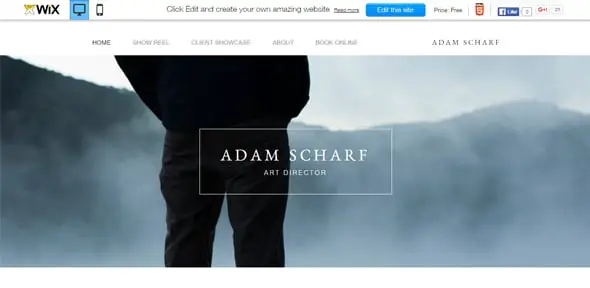
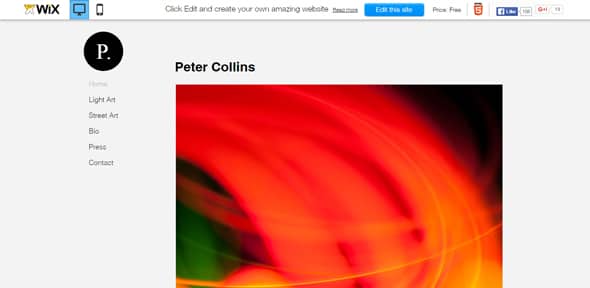
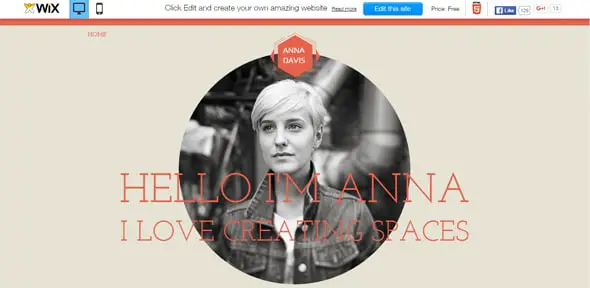
Art Director Portfolio
This is a minimalist portfolio website for artists. The minimalist design is used to give your content the focus it deserves. This template has a fully responsive design that will automatically adapt to any screen size from both desktop and mobile devices.

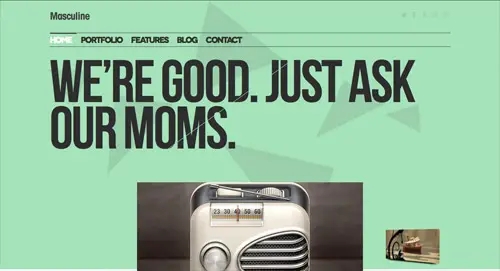
Masculine
Masculine is a perfect theme for a creative agency, a modern freelancer or general businesses. It has a bold design, responsive layout, and a bunch of awesome features.

Architect Portfolio
This simple, basic, but modern architect portfolio template comes with a highly customizable homepage template. This is a great free theme which includes the following features: a lovely fullscreen slideshow, many widgets, and more.

SOHO
This is a beautiful fullscreen WordPress theme which has the following features: custom page templates, drag & drop page builder, lots of shortcodes, responsive layout, and more.

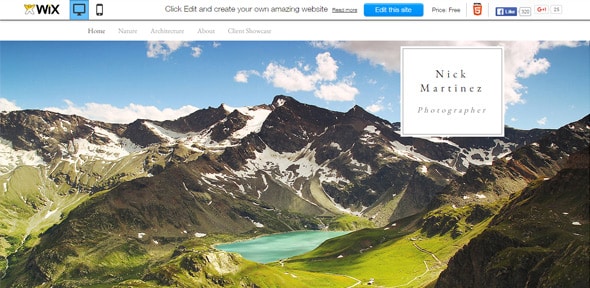
Photography Portfolio
This visual photography portfolio is responsive. This means it will serve an optimised version of the website to your visitors who are using the ablet and mobile devices.

Viewpoint
Viewpoint is a single responsive portfolio WordPress theme with parallax effects. This is a stunning WordPress template with a fully responsive design that will automatically adapt to any screen size from both desktop and mobile devices.

Graphic Design Portfolio
This template is perfect to promote your work or your business. It is compatible with all modern mobile devices. This is a great theme that you can quickly customize to create striking websites, and you can do this without writing any code lines.

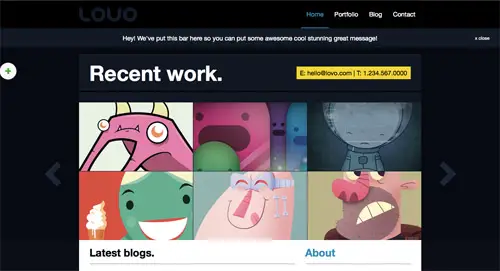
Lovo
This is a great, dark-themed portfolio theme with some nice jquery effects in it. This is a theme that is perfect for showcasing photos, videos, or using it for your blog.

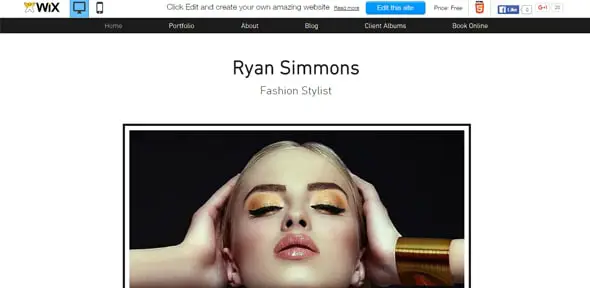
Fashion Stylist
This is a flexible and responsive website template with a smooth navigational flow and clutter-free approach. Use it to create your next website in a few steps, without writing any code lines.

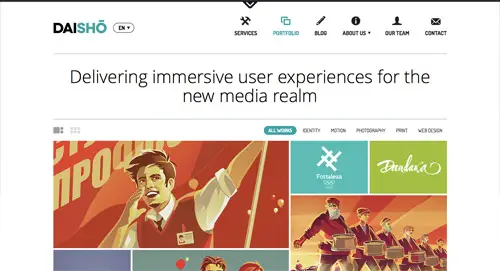
Daisho
Daisho is a portfolio solution for creative professionals and companies looking for a minimal and professional look. This template includes many great features, with customizable design and user-friendly layout.

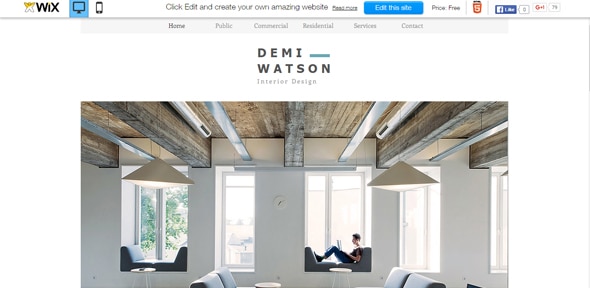
Interior Design Portfolio
This design portfolio template lets you put your works in focus. This is the definitive portfolio solution for creative professionals! Discover its full features and use it for your upcoming projects.

Fold Portfolio – Responsive Portfolio Template
This is another wonderful Portfolio WordPress theme and it is a perfect choice for creating fullscreen websites. Fold Agency is a one page clean multipurpose creative industry template suitable for any kind of creative profession.

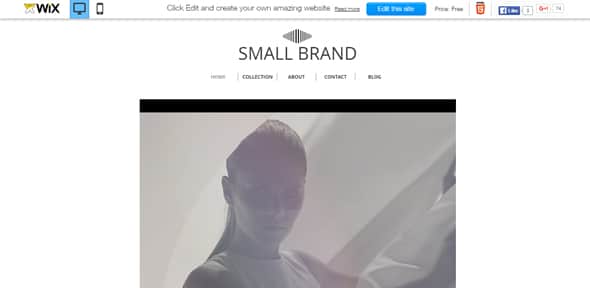
Small Brand
This is a well-structured website template, perfect to be used as a clean, minimalist portfolio for artists. It has a lovely retina-ready design with powerful features that will help you create an outstanding website.

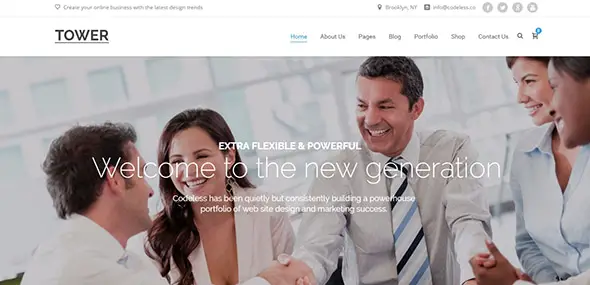
Tower
Tower is a responsive WordPress template with a fully customizable design that you can use to build multipurpose websites with a lovely fullscreen layout

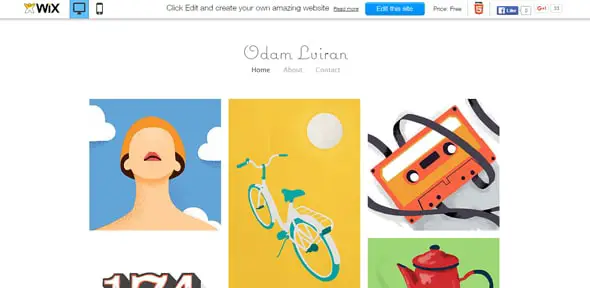
Illustrator Portfolio
This is a truly versatile theme. It is both a classic portfolio for showcasing your work and a modern Tumblr-style system.

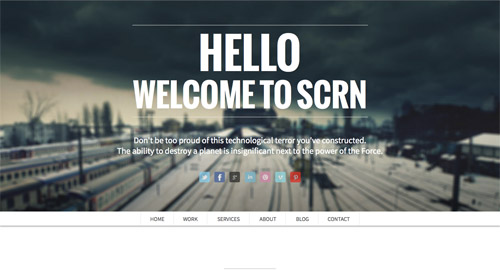
SCRN
SCRN is a one page responsive portfolio wordpress theme, perfect to promote your work or your business. This is a gorgeous fullscreen template which has a parallax scrolling effect, an image and video slider, and more useful features.

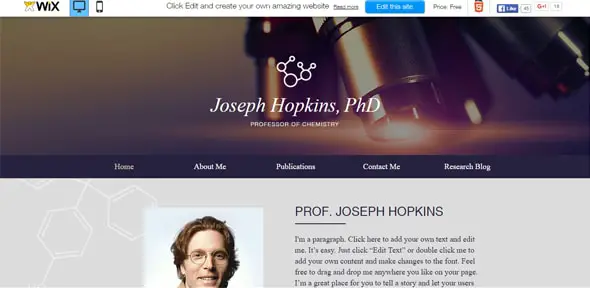
Scientist’s Site
This site template is compatible with all modern mobile devices. Other than the minimalistic single page design, it also has a blog.

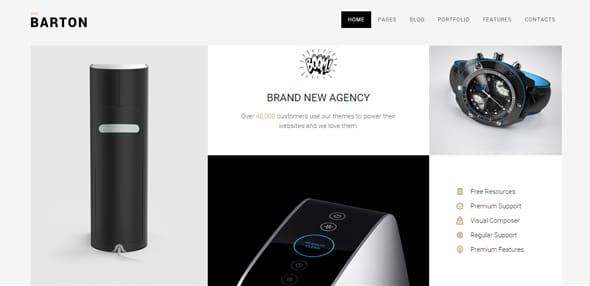
BARTON – Smart Portfolio Theme for Creative People
BARTON is a portfolio WordPress theme, focused on minimalism, elegance and simplicity. It’s created with masonry portfolio grid.

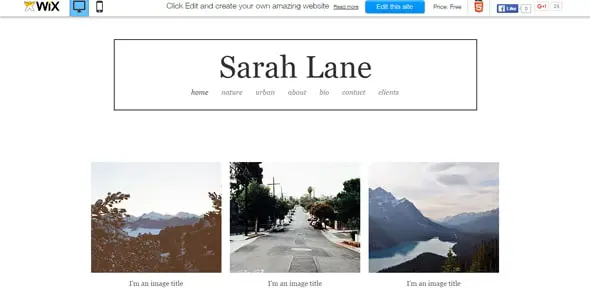
Outdoor Photography
This website template was designed in a clean and minimalistic style. This theme is very flexible, easy for customising and well documented.

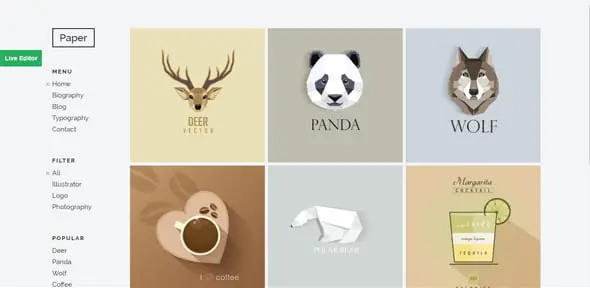
Paper – Creative Portfolio Theme
Paper is a simple portfolio WordPress theme, designed in a professional manner, so your visitors will only focus on the content. This is a modern WordPress theme with a fully responsive layout that will adapt to your every device.

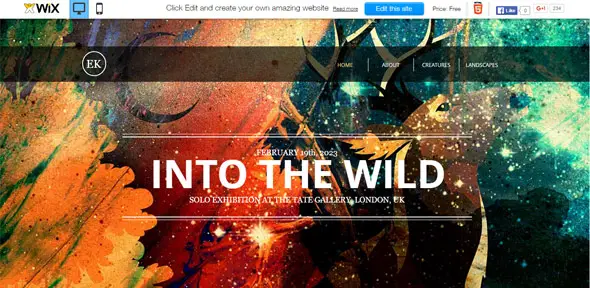
Art Portfolio
This simple art portfolio has all the necessary features for your online presence. Use it for your next website.

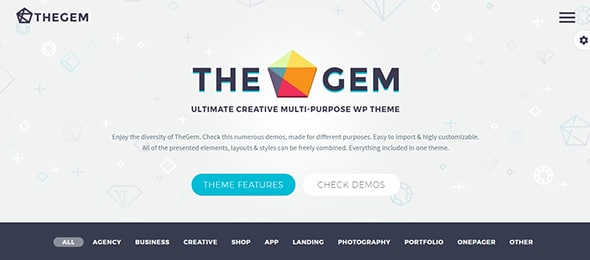
TheGem
TheGem is a gorgeous WordPress template with a stunning design that you can rapidly customize to meet your requirements. This is a responsive, clean, unique, modern and elegant HTML5 & CSS3 template.

The Artist
This artist portfolio website template has a responsive layout so it looks great on all devices. It fits perfectly for agencies, photographers, bloggers, designers, illustrators, freelancers.

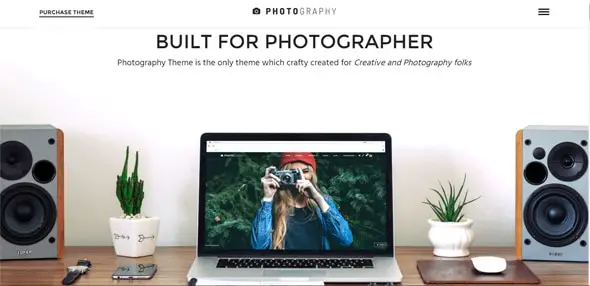
Photography | Responsive Photography Theme
Photography is a responsive clean and minimal WordPress theme for photography portfolios. It has predefined styling for photographer, creative designer, design agency layouts, which can be imported with one click.

Urban Photography
This is a creative portfolio template with a focus on photographers, architects and creative agencies. This is an impressive web theme with an eye-catching fullscreen design.

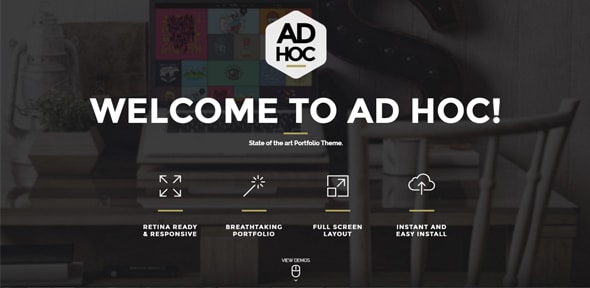
Ad Hoc Portfolio – Agency & Photography Portfolio
Ad Hoc Portfolio offers unlimited portfolio layouts based on a grid pattern, three different tile / grid blog layouts, unique transitions and animations and distinctive typography.

One Pager Portfolio
No matter what you are going to showcase, you will find that this one-page portfolio template is a perfect fit. This template includes powerful features that you can use to build professional websites.

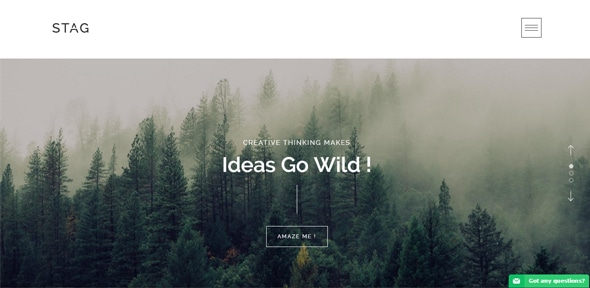
Stag – Portfolio Theme for Freelancers and Agencies
Stag’s user experience is seamless, and provides a breathtaking foundation for freelancers, agencies, photographers, bloggers, and anyone in search of a brilliant web presence. This is a multipurpose WordPress theme which includes advanced features that assist you in creating complex websites with a fullscreen layout.

Photography Showcase
This great website template is tailored for photographers, agencies, architects and freelancers. It is packed with creative possibilities.

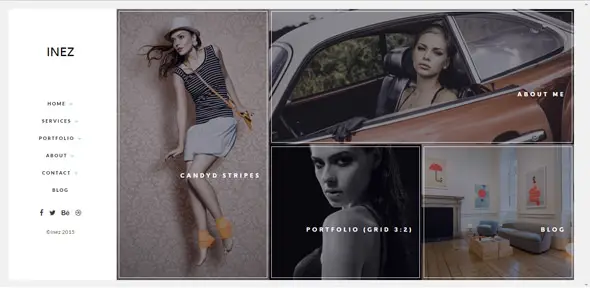
Inez – Clean Portfolio & Agency Theme
Inez is a modern WordPress multi-page portfolio for photo, video, illustration and design showcase designed for creatives, designers, photographers and other artists.

Creative Portfolio
This creative portfolio template is packed with the features you’ll ever need to build a professional, yet modern-looking website for your business.

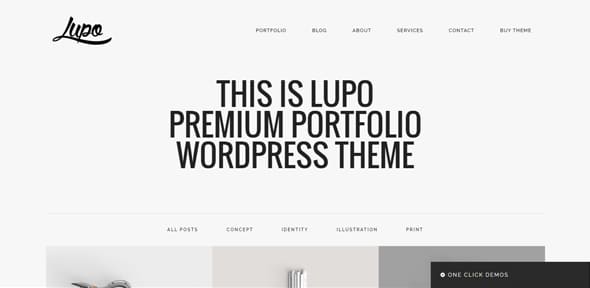
Lupo / Portfolio WordPress Theme
Lupo is an easy-to-use portfolio WordPress theme for freelancers and agencies. You will be able to easily create a quick & easy portfolio to showcase your work.

Model Book
This clean and minimalist website template was designed with the fashion industry in mind. It is perfect for models and other artists. This is a beautiful template which has the following features: fullscreen design, user-friendly, responsive layout, and more.

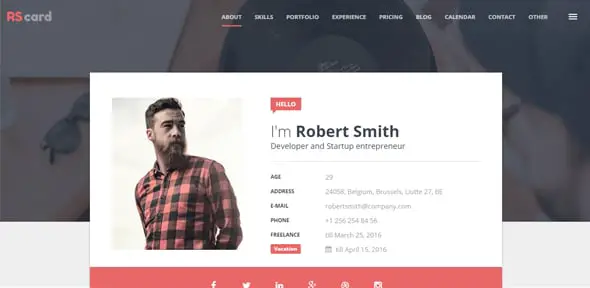
Resume / CV & WordPress Portfolio
This is a clean, modern and organized material design theme with two color modes: light and dark. It comes with a fully responsive design that will automatically resize its content to fit perfectly any screen size.

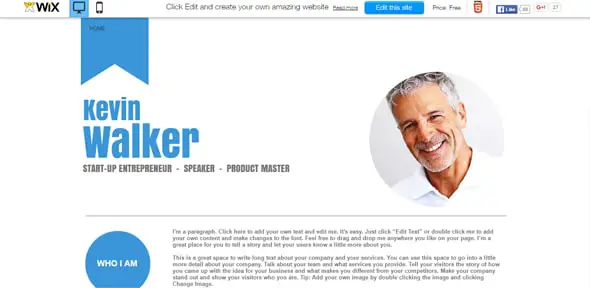
Online Business Card
This online business card template has a proper balance between UI & UX in order to offer an excellent user experience to visitors.

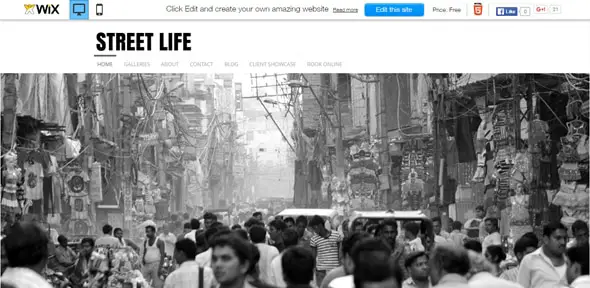
Street Photography
This portfolio website template is easy to customize for almost all professions. It can be ideal as for creative studios and companies as for freelancers, trainers, business consultants, doctors and lawyers.

The post 40 Best Portfolio Website Templates & WordPress Portfolio Themes appeared first on Line25.