6 Predictions for Web Design in 2023
Original Source: https://www.webdesignerdepot.com/2023/01/6-predictions-for-web-design-in-2023/
 Welcome to our annual guessing game of what the next twelve months will bring.
Welcome to our annual guessing game of what the next twelve months will bring.
As ever, the design world isn’t isolated from the world in which it exists, so when events shape our lives, they impact our work, the work clients ask for, and the work that inspires us. According to Collins Dictionary, the word of the year for 2022 was permacrisis. And frankly, 2023 doesn’t look any less turbulent, with some good and some bad things already on the horizon.
Russia seems all but certain to retreat to Crimea and claim its objectives in Ukraine have been achieved; Ukraine may not accept that end, but it will probably be enough to end sanctions against Russia, which will significantly impact the economy worldwide. Brazil may have been forced to watch Argentina lift the FIFA World Cup, but it has a new (old) president and fresh hope for the survival of the Amazon rainforest. Crypto has weathered a series of storms (although there may be more to come), and historical precedence suggests the bear market has run its course; 2023 will see stagnation, with an upward trend taking hold toward the end of the year. The former Pope has died, potentially paving the way for the retirement of the current Pope and the election of a new Pope, bringing with it either renewed liberalism or renewed conservatism to the world’s largest religion. Oh, and the IMF thinks a third of the world will be in recession at some point in 2023; the UK and Russia already are, and policymakers in the US are looking nervous.
And that’s just the obvious. Of course, there will be surprises, too, because there always are.
Against this backdrop, designers must not only navigate a problematic jobs market but produce designs that respond to the needs and desires of their clients’ users.
How Did I Do in 2022?
Before diving into this year’s predictions, let’s take a look at how I thought 2022 would play out.
I predicted that 2022 would be the year of blockchain, with decentralized data storage taking over. Well, I got the decentralized part right, but not so much the blockchain aspect (feel free to tell me I’m wrong on Mastodon because I’m not checking Twitter anymore). I’ll call that half a point.
I said design would be positive, playful, and accessible. I think design did emerge from its obsession with corporate minimalism, but positive and playful? Unfortunately, I’m calling that a miss.
I said everything would be green. Again, that’s a miss. If there was a color for 2022, it was a pink-purple gradient.
I predicted hero text would replace hero images, and in the third quarter of 2022, that’s exactly the trend we saw; tick.
Finally, I suggested that illustration would adopt a grainy texture. Well, some designers did, but it was hardly a dominant trend, so I’m going to have to call that a miss.
So for my 2022 predictions, I scored 30%. Way worse than last year’s clean sweep. Let’s see if we can’t beat that in 2023…
1. We’ll Stop Freaking Out Over AI
By now, you’ve probably tried AI, freaked out, and Googled how to start a small holding in the mountains.
The truth is that AI is just a tool. And a good one at that. AI is really good at derivative work. But it’s entirely incapable of improvising, holding opinions, having an agenda, or thinking outside the box.
AI will not replace your job — unless your job is deleting the background from photos, in which case it already has. Since when did Stephen King get replaced by a spellchecker?
If you haven’t tried an AI tool yet, I’d encourage you to try it. It does the small repetitive tasks well.
2. We’ll Embrace the Real World
One of the reasons AI can’t be creative is that it doesn’t have the same number of input sensors we have. We can smell, hear, feel, and experience the world in a multitude of different ways.
Most of us spent a year in lockdown working remotely. Then rushed back to the office, only to discover that our teamwork didn’t actually improve. With the worsening economic outlook, big companies are looking to budget, and the simplest way to cut costs is to ask staff to work remotely.
When your commute is a five-second walk to the spare bedroom, you find yourself with more free time. Sure, you could probably learn Python, but wouldn’t you be happier learning to paddleboard?
As we open ourselves to new experiences, our design work will inevitably become more diverse and natural.
3. We’ll Reject Brutalism
It had a good run, but Brutalism isn’t a good fit for most UI projects. The trend of 2021–22 will vanish as quickly and as unexpectedly as it arrived.
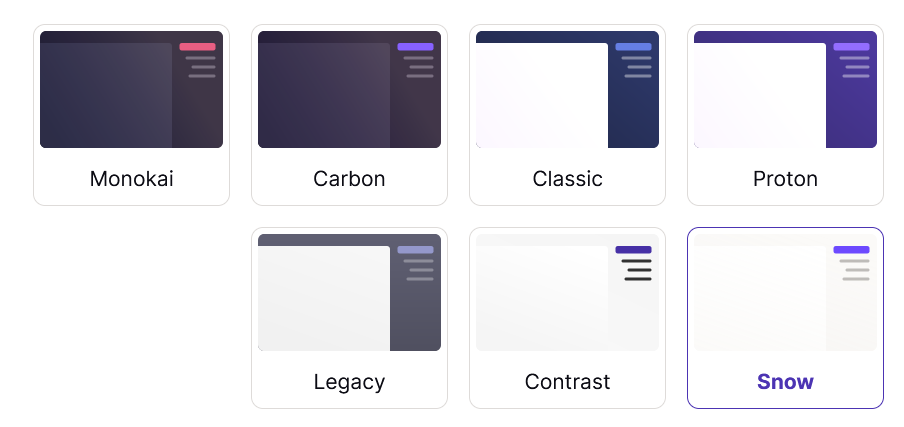
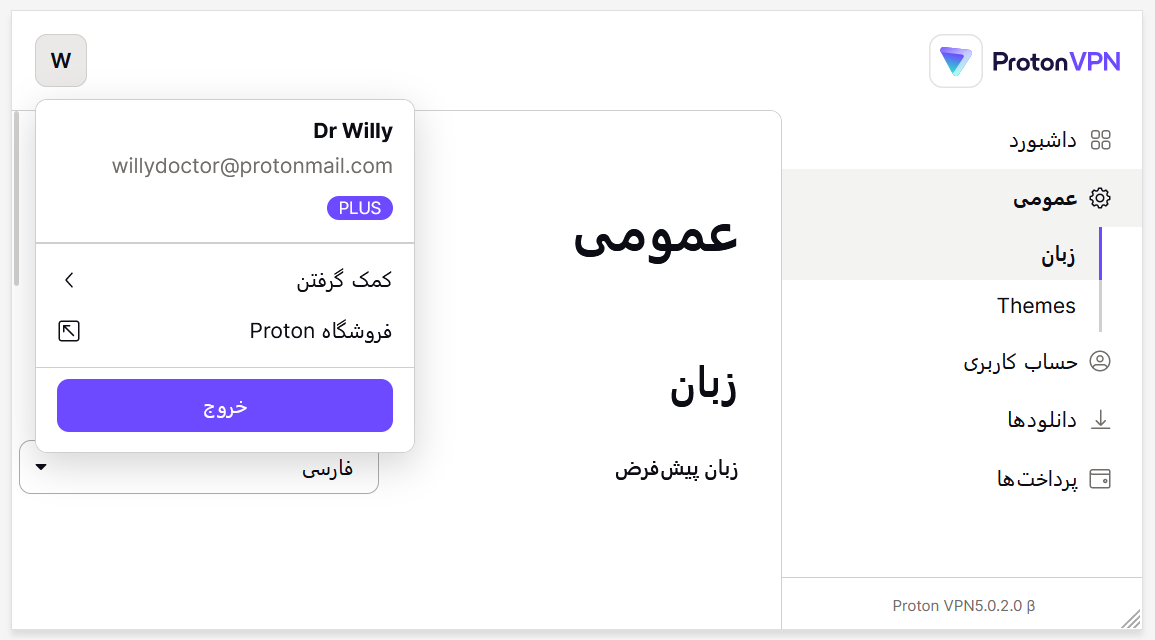
4. We’ll Reject Darkmode
It has had a good run, and dark mode is a perfect fit for most UI projects. But we’re all kinda sick of it.
I hope I’m wrong about this one; not only is dark mode genuinely better for both your eyes and the environment, but the rich, warm blackness is the perfect antidote to sterile white corpo-minimalism.
Dark mode options are built into our OS, so it’s doubtful that it’s going to vanish anytime soon. However, dark mode as a design trend for its own sake is probably on the wane.
Typically trends come and go in symmetrical waves. Dark mode has been a dominant trend for years, so it should take as long to vanish completely.
5. We’ll Embrace Personal Retro
Every year we get the exciting job of guessing which decade the zeitgeist will rip off next. Will 2023 be the year of ’80s retro, ’90s retro, ’00s retro, or maybe (somebody shoot me) ’10s retro?
The retro trends we’ve seen over the last few years have been poor pastiches of their associated decades. If last year’s ’90s retro was inspired by the ’90s, it was a ’90s someone else was living.
In 2023 we’ll move beyond someone else’s ideas of what the past was like, to a personal vision of what came before. One in which the sunbleached colors of eternal Summers in the suburbs dominate.
6. We’ll Fall For Borecore
We’re all guilty of designing with our egos from time to time, and there is a tendency to hit users between the eyes with the biggest type, the loudest gradient, and the flashiest animation.
If you truly want to impress users in 2023, stop inserting pop-ups, adverts, cookie notices, and the other extraneous detritus that stops them from doing whatever it is they arrived on your site for. Impressing users in 2023 means clean typography, low-distraction art direction, and helpful content. Boring design just isn’t as boring as it used to be.
In 2023, the best thing designers can do for their users is get out of the way.
Happy New year! We hope it’s a good one.
Featured image by myriammira on Freepik
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post 6 Predictions for Web Design in 2023 first appeared on Webdesigner Depot.







 As we move into 2023, there are an increasing number of ways companies can engage with their customers. And as the number of apps, browser extensions, social media feeds, newsletters, vlogs, and podcasts grows, you can be forgiven for thinking that websites are a little less essential than they were in say, 2021.
As we move into 2023, there are an increasing number of ways companies can engage with their customers. And as the number of apps, browser extensions, social media feeds, newsletters, vlogs, and podcasts grows, you can be forgiven for thinking that websites are a little less essential than they were in say, 2021.