Original Source: https://ecommerce-platforms.com/articles/how-to-create-an-ott-platform
OTT, or over-the-top, media services are those that offer media-based products over the internet. An OTT negates the need for satellites, radios, and cable, instead relying on a simple internet connection (wireless or wired) to deliver content like television shows, movies, and music.
You can learn how to create an OTT platform as long as you’re able to focus on a niche. It’s common for YouTubers and other content creators to launch their own OTT platforms to deliver content in the most economical way possible. Not to mention, content consumers are becoming more and more keen on receiving their media through the internet anyway.
What are Some Popular OTT Platforms?
Although it’s wise not to try to compete with the largest OTT platforms, you may find inspiration in these systems to ensure the success of your own.
Here are some of the most popular OTT platforms in the world:
Netflix
Hulu
Sling TV
Peacock
YouTube TV
As you can see, OTT businesses are the media streamers of the world. The ones listed above are the behemoths that offer constant streaming of TV shows and movies, but others focus on more niche content like being a replacement to cable TV, or providing sleek streams directly from YouTube, like Pluto TV.
Regardless of your aspirations with OTT, it’s important to remember that this market is far from tapped. The goal is to target unique markets where content is lacking, or those where the users crave highly specific content on a regular basis.
Examples of targeted OTT services include:
Curiosity Stream: Documentary filmmaking for curious minds.
Broadway HD: Recordings of past broadway musicals and plays.
Shudder: Thriller, horror, and supernatural movies and shows.
Crunchyroll: Anime-specific videos.
Mubi: Independent films with a rotating selection and limited rentals.
There are also plenty of instances of OTT platforms that strictly create their own content. It’s common among YouTubers, where they eventually build a strong enough user base, and decide to start charging for premium content on a streaming business channel. Other instances simply started by a creator finding a gap in the market. Regardless, these types of OTT networks produce almost all of their own type of content instead of buying much of the content like HBO, Hulu, and Sling TV.
Examples include:
Yoga With Adriene
Peloton
MyOutdoorTV
Now that you have an idea of how an OTT platform works, and examples from the industry, let’s explore why it’s wise to learn how to create an OTT platform.
For Which Industries Can You Create an OTT Platform?
Since targeting a niche is essential in the OTT space, it’s important to research each industry. Check to see which ones are lacking in streaming content, and analyze if there’s actually any desire to see more.
Some industries you might explore include:
News
Entertainment
Movies and TV
Sports
Gaming
e-Learning
Music
Reasons to Create an OTT Platform
An OTT streaming platform isn’t for everyone. It’s a labor-intensive business where you either seek out rights to the media, or you produce media yourself, whether that’s workout videos, TV shows, or music.
While brainstorming whether or not your OTT platform is a good idea, you may wonder about reasons to choose an OTT platform over a more traditional route like cable, satellite, or radio. On the other hand, you could also turn to a “modern” media technology like podcasting or making videos on YouTube.
Here are the advantages of an OTT platform:
The infrastructure is already built: From OTT video platforms to OTT hosting providers, there’s no need to worry about launching an OTT website, since you have powerful servers and building tools at your fingertips.
Target marketing options are endless: Just like regular television, you can keep track of viewers, sell ads, and bring in revenue from all sorts of sponsors. Running a niche OTT platform makes this even easier to attract advertisers for video monetization.
Reach users on all devices: OTT platforms are meant to be viewed everywhere. This expands the potential for viewership on smartphones, tablets, desktop computers, streaming devices, and more.
You can offer a subscription model: Similar to most OTT platforms, it’s best to sell subscriptions for users to access the content. This makes it comfortable for viewers, since they only have to commit on a monthly basis. From the merchant’s perspective, it promises recurring, predictable income.
Connection is limitless: A user mustn’t sit at home to watch your content through a cable or satellite connection. And even a spotty Wi-Fi connection can be saved by cellular service.
Lower upfront costs to product content: OTT platforms generally spend less money on production, since it’s easier to test out a show and pull the plug early. With online analytics, you receive immediate feedback as to the success of each show, making it a perfect environment for understanding target audiences.
How to Create an OTT Platform
Learning how to create an OTT platform requires a myriad of tools.
These tools help:
Launch an OTT website
Produce streaming content
Distribute that content
Market the website
Collect payments from viewers
Ideally, you’re looking for a system that includes features to complete all of those tasks. Luckily, those types of platforms exist and, in this guide, we’ll explain steps to implement those systems for a well-run video streaming service.
Step 1: Get an OTT Host/Provider
OTT providers come in many forms. You can choose to self-host your website on something like WordPress or Magento; in this situation you’d go out and find OTT hosting suitable for serving up large video files. But the entirety of your website gets managed on the content management system like WordPress.
As an alternative, you could opt for more of an all-in-one solution, where you receive OTT-specific hosting, a website builder for selling content, and built-in marketing tools.
Regardless of the route you take, we recommend researching the wide range of OTT providers to make the right choice.
Here are some of the best OTT platforms to consider:
Uscreen: This provider comes highly recommended due to its increased level of security and adaptive bitrate streaming. You can build an app, offer closed captioning, and implement a video paywall. We really like this one for those learning how to create an OTT platform.
VPlayed: A self-hosted OTT platform that hosts large collections of videos, offers marketing tools, and provides analytics for understanding viewership trends.
Muvi: An OTT platform with a fully-featured website, OTT hosting, OTT app development apps, and even audio streaming. It’s one of the best options to learn how to create an OTT platform.
Gudsho: A user-friendly video host and monetization system with distribution and video management tools. It offers super-fast video streaming, encryption features, and analytics.
Vimeo OTT: Perhaps the most well-known OTT platform, Vimeo OTT provides a complete site builder, subscriber management, and audience segmentation. You can also encode videos, look into live engagement tools, and secure all videos with privacy features and transcoding.
Yondo: An all-in-one streaming platform for posting live and past content. You can run webinars, stream videos, and even opt for one-on-one videos for training. The platform comes with automated payment processing, along with a video-on-demand (VOD) service if you’d rather not go with the subscription-based model.
These types of OTT providers are the most logical routes to take, but you may find that they get expensive (depending on your content and viewership). If you’d like to try to save money, consider finding a standard website host with a video streaming plan. This way, you can put a WordPress site on that host and manage the entire thing from one dashboard. That also gives you flexibility in terms of themes and plugins, which can be limiting if you opt for a strictly OTT platform.
And for course-selling OTT platforms, definitely look into:
Teachable
Uscreen
Udemy
Thinkific
LearnDash
Kajabi
Gumroad
These are specifically catered to video streaming platforms with course content. They often include marketing tools, landing pages, top-notch website building, and powerful enough hosting to deliver streaming video to multiple devices.
Step 2: Configure Your Website (And a Video Streaming App)
Your website is the face of your OTT platform. Think how Netflix users go straight to the Netflix website to start browsing for on-demand videos to watch. In addition to this, it’s essential to have a mobile app configured for users to consume content from wherever they please. There are several types of TV apps you can create (iPhone, Android, Roku, Apple TV, etc.) so we’ll explain how to approach all of those options, and which to develop first.
As mentioned before, you can either pick an all-in-one OTT hosting and website building platform, or you have the option to self-host a website. In that case, you’d still seek out an OTT hosting service to connect to your content management system.
If you intend to go the self-hosting route, consider these platforms:
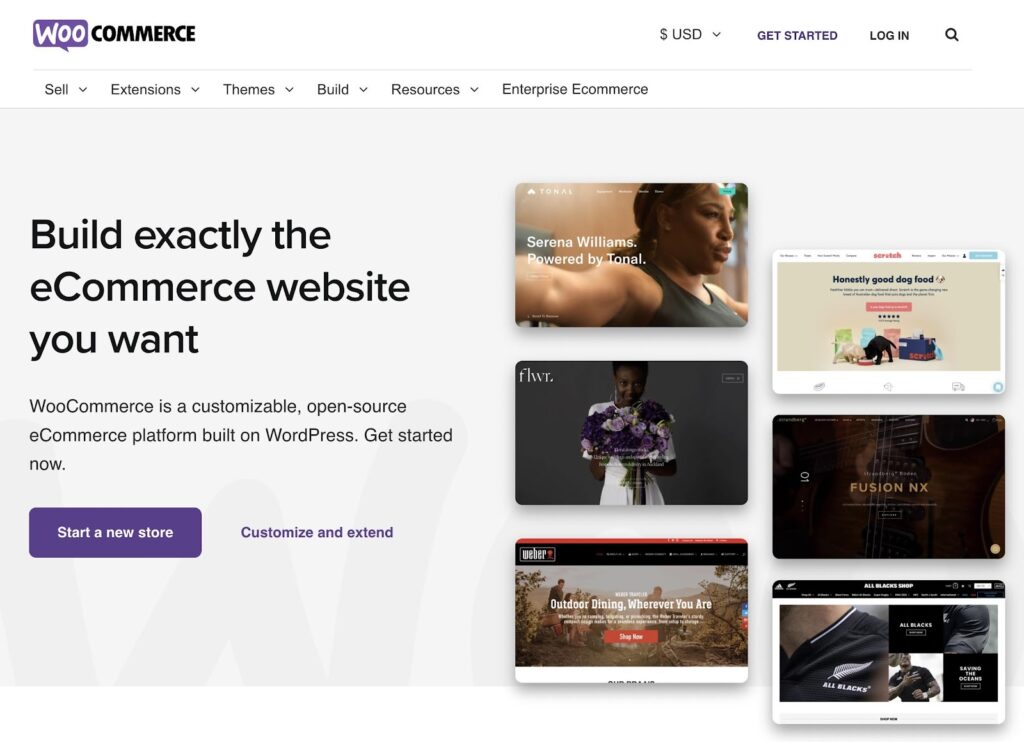
WordPress with WooCommerce
Magento
Joomla

You can also utilize an ecommerce platform and add an OTT/streaming service plugin for selling video content.
Platforms with options for OTT plugins include:
Shopify
Wix
Squarespace
BigCommerce

Here’s the website setup process for how to create an OTT platform by self-hosting or using an ecommerce platform:
Sign up for hosting and a content management system (or an ecommerce platform that provides hosting).
Add a theme that’s designed for OTT/streaming.
Install a plugin for managing course/streaming/OTT content. For instance, Muvi offers an integration with Shopify for constructing an online store with OTT functionality.
Create products to sell. This involves making product pages, where you can set product images, descriptions, pricing, and categories.
Upload the content to those product pages.
Install a subscription/membership plugin or app. Instead of charging per video, this allows you to approach a modern subscription model, where someone comes to your site and pays for one subscription to access every piece of content on the site. MemberPress and Paid Membership Pro, for example, offer membership management and subscription tools for WooCommerce and WordPress sites.
Finish the rest of your site design with a logo, appealing homepage, and payment processing. It’s wise to also include customer support resources, contact information, and privacy documentation.
The process is a little different if you plan to run your OTT platform using an all-in-one streaming provider:
Sign up for an OTT platform provider like Muvi, Uscreen.tv, or Vimeo OTT. Pay for a plan that’s suitable for a startup, and input any information required to launch an account.
Open the platform’s website builder to design/upload everything from the logo to the product gallery. Generate landing pages suitable for quickly converting customers.
Pick a theme if options are available.
Create product pages for the media content.
Make the content, and upload it to the website.
Pick a subscription or pay-per-view model to collect payments from customers.
Tap into any built-in marketing tools to spread the word about your service.
Finally, there’s a good chance you’ll need to develop one or two (or five) apps for customers to access your OTT content on multiple devices like iPhones, Android devices, desktop computers, Rokus, Apple TVs, and Amazon Prime Fire TV sticks.
For that, we recommend going with an OTT app builder, like:
MAZ
Zype
Tappla
VidApp
Builder AI

You also might consider an all-in-one OTT solution with mobile app creation included, like how VPlayed has features to launch OTT apps for Android, iPhone, Apple TV, Fire TV, Samsung Smart TV, and LG WebOS. Anything to make it a better viewing experience.

Once you have a website (and maybe some apps) ready for action, it’s time to move onto consistently producing content. Read the next section for guidance on that.
Step 3: Produce or Purchase Content (Then Upload That Content to the Website)
You can come up with content for an OTT with two methods:
Create it yourself
Buy it from someone else
Do both
Platforms like Netflix, Hulu, and HBO opt to produce their own content, but they also include a wide range of purchased content. In fact, most of Netflix and Hulu content would be considered purchased.
It’s far more time-consuming to produce your own content, but that depends on what you’re making. If it’s similar to a YouTube channel or podcast—with one host in a room—then it’s not nearly as difficult, or expensive, as creating a TV show ready for Netflix. And those types of videos still sell!
To run more of a marketplace for content delivery, you might consider reaching out to other content owners and paying them for their work.
One you’re done producing or buying a series of content (we recommend having at least ten online videos ready to go for your launch) you can upload the content to your server or OTT platform website. Be sure to present them with appealing welcome graphics that explain exactly what it is people are about to watch.
Step 4: Establish Pricing Plans
The amount to charge users, and how often they have to pay, is pivotal in keeping around customers and making it appealing for new viewers to create accounts. If your pricing is too high, you’ll see a higher churn rate; at the same time, you want to avoid leaving money on the table.
Having said that, expenses build up when running an OTA platform. There’s the ever-increasing hosting costs for streaming high-quality video, and you’ll have to invest in marketing, site management, and content production. One way to avoid slapping customers with a high price tag is to opt for a subscription model. This way, you bring in consistent cashflow while easing the upfront costs for customers. If people stick around long enough, you actually might make more money with a subscription model than you would from a one-off charge.
But it depends on the content sold and your customers. For example, many people would rather pay individually for online courses, seeing as how they may not take every single course on your website. But if your entire catalog is valuable enough for users, you may find that an all-content subscription makes sense.
There are three steps when devising a monetization model:
Pick the pricing model and plans
List the pricing on product pages or in a pricing plan table (on your website)
Configure your payment processor to accept payments based on the model chosen
Most payment processors have no issue, for example, creating multiple subscription plans, where it processes credit cards every month or year.
To get you started, let’s look at the most popular pricing models for OTT platforms:
Subscription: The most logical business model for a traditional OTT platform (one that sells a large collection of video content) is the subscription model. You can offer one flat-rate plan or consider multiple packages, depending on what’s provided to the customer. Perhaps the higher plans remove ads, provide personalized benefits, or open up even more content.
Pay as you go: This has a variety of names, like pay-per-view, transactional, usage-based, and one-time payment. This allows you to run a standard online store where users pick the content they’d like to view, and they only purchase that.
Flat-rate: Sometimes it makes sense to charge a larger fee for access to all content on the site. For this model, you’re giving a lifetime subscription to remove the paywall from the site.
Bundling: Combine this with a pay as you go model to boost sale totals. The practice of bundling involves combining related content that customers might want together, like selling courses for Beginner, Intermediate, and Advanced Photoshop together. You would typically sell bundles for a slight discount compared to if a user were to purchase the content items individually.
Freemium or ad-supported: It’s possible to offer a hybrid pricing model, where customers come to your site and gain access to some of its content for free. After a period of time, or if the customer wants to start viewing “premium” content, they have the option to sign up for a subscription or pay as you go model. You might also consider supporting the free side of your OTT platform with advertisements or donations. Hulu is an excellent example of an OTT platform with cheaper plans that offer ads and more expensive plans without ads.
Once you’ve established a pricing model, it’s important to prominently display that pricing on your website.

Create a Pricing page for customers to view, especially if you’re selling subscriptions. For a pay as you go model, it’s more likely you can set up a regular online store where the pricing gets listed on each product page.
All OTT providers and website builders vary in how they handle payment processing, but your best bet is to opt for one with subscriptions included. This way, you can simply go into the subscription features to establish various plans. After that, the subscription system takes it from there, charging customers every month, year, or quarter, and sending messages for things like outdated credit card numbers and renewals.
Step 5: Launch Marketing Campaigns with Landing Pages
From Muvi to Gumroad, and Kajabi to Teachable, several OTT providers and website builders offer tools for constructing homepages for your website, or more notably: landing pages optimized to boost conversions.
Every OTT platform has its gallery of media, but that’s where your paying users go to access the content. In order to efficiently launch a marketing campaign, you must create a simple and informational landing page with information selling customers on your content.

This page should include:
A tagline to grab attention, noting exactly what makes your content stand out
An easy to access call-to-action button leading potential customers to your pricing and sign up page; or even better, a quick form to type in their email address and sign up for a plan or free trial
Examples of the content they’ll receive
Previews, demos, or free trials to give people a taste of what’s to come if they pay for a subscription or a one-time piece of content
Testimonials if you have them
An outline of all the possible devices and apps to view content
Plenty of visuals to give customers a glimpse of the platform long before signing up; the last thing you want is for them to wonder about what’s behind the paywall—there’s no point in hiding the interface and content too much; otherwise people will get confused as to what they’re spending money on
With a landing page like this, you’re able to launch other marketing campaigns, all of which lead to this landing page, or variations of the landing page (run A/B tests to figure out the best options, or change the designs for target marketing).
Here are other ways to market your OTT platform:
Google Ads
Social media ads like on Facebook, YouTube, Instagram, and TikTok
Email marketing (be sure to collect email addresses from customers)
Blogging
Getting mentioned by bloggers, influencers, reporters, and content creators on other relevant websites
Focusing on on-page and global SEO tactics to ensure consumers find your content while browsing online
Remaining active on forums that relate to your content topics
Target marketing, in particular, is essential when learning how to create an OTT platform.
Step 6: Analyze Viewer Results
As users start rolling in, it’s important to get feedback on all the content that gets consumed.
There are several ways to analyze viewer results:
Looking at site analytics and running reports on viewership
Checking how long users spend on your content before leaving
Sending out surveys after people consume the content to see what they liked and disliked about it
Running test groups of customers before launch to figure out if you should proceed on a content campaign
Understanding the demographics of people who click through your advertisements; all of this information is readily available through sites like Facebook Ads and Google Ads
With this information in hand, you’re able to turn around and adjust your content creation tactics. In addition, you can use retargeting ads to bring in customers who are similar to the people who like your site.
Step 7: Retarget Content and Adjust Content Creation
When it comes to adjusting content, the best option is to make changes long before you’ve committed too much time or money to the endeavor. Similar to the TV industry, you can run “pilot” shows to check whether or not people are interested. After that, make a swift decision to scrap the idea or move forward with more focused production.
As for retargeting, you can create and automate retargeting campaigns on:
Facebook Ads
Google Ads
Instagram Ads
Bing Ads
Some ecommerce platforms like Wix and Shopify
TikTok Ads
Snapchat Ads
The retargeting campaigns automatically look back at the types of people who showed interest in past advertising campaigns. It then continues to target them with ads until they make the move to purchase, or at least look at your site. Retargeting also works through email marketing, since you can reach out to old customers and try to bring them back. With pay-per-view sites, you can retarget past customers and show that you have related content they might find interesting to purchase.
Are You Ready to Build an OTT Platform?
Learning how to create an OTT platform is easier than ever, considering you have access to OTT hosting providers (with CDNs and solid user experiences) and website builders with live streaming support and powerful ecommerce tools.
We encourage you to walk through the steps above to make your OTT creation process a breeze. And be sure to test out the OTT site builders to increase your know-how and receive the most important streaming and marketing features in one package.
What do you intend to sell on your OTT platform? Please let us know in the comments section!
The post How to Create an OTT Platform in 2023 appeared first on Ecommerce Platforms.