Original Source: https://ecommerce-platforms.com/articles/best-ai-video-generators
Through artificial intelligence, you can now generate creative content with the click of a few buttons. With the best AI video generators, you can harness this technology to create highly quality videos using features such as automatic editing, synthetic voiceover, and deepfake (using someone’s facial impressions digitally).
While there are many AI video generators on the market, the most popular platforms stand out due to their ease of use, advanced features, and remarkable results. To help you make your way through these options, here is a lowdown on 10 of the best AI video generator solutions.
In this article:
What is an AI Video Generator?
What are the Best AI Video Generators?
FAQ
Conclusion
What is an AI Video Generator?
An AI video generator is a program that creates custom videos using different subsets of AI technology. Typically, such solutions are able to generate natural looking videos with human avatars, synthetic voice, and video editing tools. For this purpose, these video generators use a vast collection of visual and sonic data that they process using AI and deep fake.
What are the Best AI Video Generators?
Synthesia
Runway
Synthesys
Rephrase
Hour One
FlexClip
Elai.io
Pictory
Veed
Lumen5
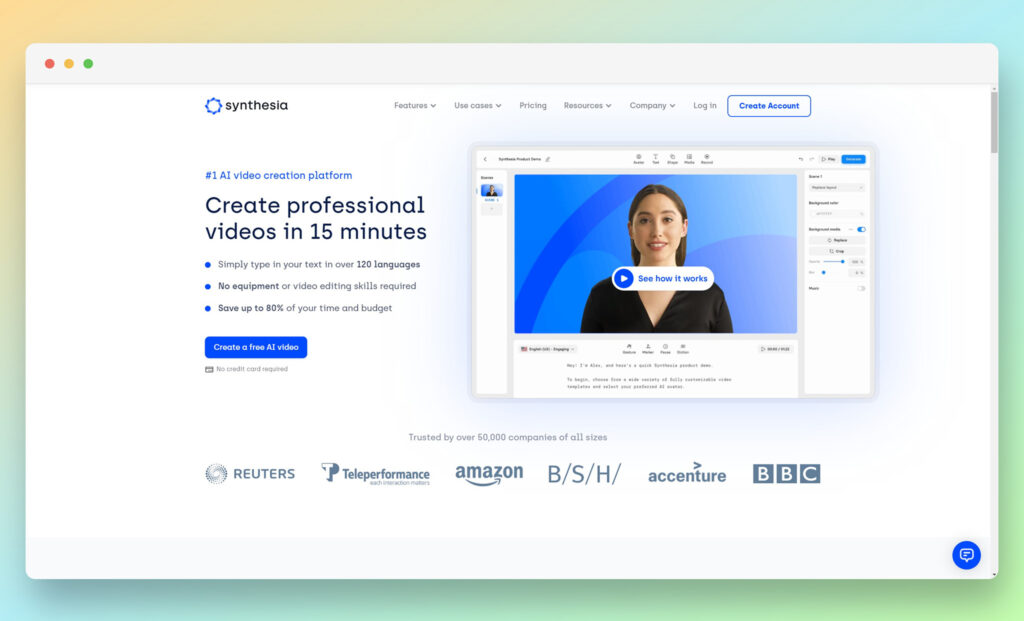
1. Synthesia

As one of the most powerful AI-based tools, Synthesia allows you to create professional videos with human presenters as well as matching voiceovers. With over 60 languages and accents, you can turn your text to speech along with a working model of a human presenter, which provides your videos with a high quality look through deepfake technology.
In addition to using human presenters from a diverse cast, Synthesia also gives you the option to customize your own avatar. You can also create your video with over 1 million visual assets such as backgrounds, clipart, fonts, and images. You can also use your own images and art into the video. With it, you can integrate your existing footage into the videos that you are generating through Synthesia.
You can use predetermined templates to generate your video, while also being able to use the point-and-click interface that is accessible from the web. No matter the type of template that you choose, you can have your human presenter “speak” your script with proper lip sync. This also includes different choices for inflection as well as accents in the same language. Once you are satisfied with the way that your video looks to the viewer, you can export it to your hard drive or embed it online.
These qualities have Synthesia establish its presence in the list of the best AI video generators. Its overall pricing also remains quite competitive, which further cements its status as one of the most sought after tools in this category. This especially holds true if you want to generate various tutorial or presentation videos for your audience, but don’t want to break the bank in the process.
Pricing
Synthesia has two pricing plans.
Personal Plan. $30/month. You can generate 10 minutes of video in this plan with up to 6 slides in your video. You can break the 10 minutes into 10 videos or use them all within one video. You also get the ability to use custom avatars at an additional price.
Corporate Plan. Price available upon request. This pricing plan is available to fit your specific needs and provides its quote upon request. This gives you access to 50 slides per video.
Custom avatar. $1000/year. You can sign-up to create a custom avatar that you can pay for on an annual basis.
Pros 👍
Cons 👎
Pros 👍
Highly capable tool that turns speech into presentation style videos.
Synthesized voice overs from real voices that can narrate your text in a natural way.
Diverse cast of presenters that can enhance your brand identity.
Easy to use interface that lets you create videos with a few clicks.
Cons 👎
The offering is billed monthly and does not offer a discount on annual payments.
The software can take some time to master.
Who is This Best For?
It is best for business owners who want to develop presentation style videos. Individuals who are marketers who plan to create outreach materials for their clients. At the same time, training experts who need to generate educational videos can also benefit from this specific platform.
Go to the top

2. Runway

Runway is another one of the best AI video generators. The tool allows you to utilize its AI-based video editing, retouching, and production software through its web-based solution.
Through Runway, you can easily refine and enhance your existing videos with a point-and-click interface. Whether you want to replace anything in your video or add something to it, Runway and its set of self-proclaimed “Magic AI Tools” can help you get your desired effects without going through a steep learning curve.
Runway is more of a video editing tool than a generator, but it does have the qualities of letting you create images through text. It also allows you to color grade your existing video through text prompts, and brings about other tools that enable you to edit and enhance your video through the power of AI.
For instance, if you have a video with a low frame rate, Runway can help you generate and integrate new frames into the footage. This turns your previously low-frame video into a super-slow motion video and lets you use your footage in a more interesting and captivating way.
These types of features also come in handy for creating videos through images. Styled as the Frame Interpolation feature, this Runway offering lets you create an animated video through your existing set of images. You can also use other features such as blurring, replacing, or removing the background of a video; removing objects or people from videos; and adding effects to videos.
You can also use Runway to track the movement of any object in your chosen video. With it, you can use features such as removing the background noise from your video; eliminating unwanted silence from your videos; and adding transcripts as well as subtitles into your videos.
When put together, this suite of Magic AI Tools in Runway makes it a powerhouse video editor that lets you get the most out of your existing videos. This causes Runway to be featured on lists such as this compilation of the best AI video generators, even if the program itself doesn’t fit the evolving description of an AI video generator to begin with.
Pricing
Runway has three pricing plans. If you subscribe to the annual plans, you can get a discount on the monthly fee.
Free. This plan does not cost you anything but it has a limit of 3 projects and 5 GB assets as well as other restrictions.
Pro. $15/month per editor. This offers unlimited projects as well as 500 GB assets along with other features.
Team. $35/month per editor. This lets you reap rewards such as unlimited projects, 1 TB assets, and access to the full suite of Magic AI Tools.
Pros 👍
Cons 👎
Pros 👍
Easy to use features for basic video editing.
Additional functionalities such as AI image generation.
Easier interface as compared to typical video editing software.
Cons 👎
It is not a fully-fledged AI video generation platform.
It needs you to start working from your own existing videos instead of generating unique assets from scratch.
It charges a higher fee for the limited features that it has.
Who is This Best For?
It appears that this platform would work best for hobbyists who want to see what AI can do in the field of video editing. They can use the tool to tinker around, get acclimated with what it has to offer and step into this new world with ease. This platform can also be great for artists who want to create new effects on the production.
Go to the top

3. Synthesys

Branding itself as an AI virtual media platform, Syntheses makes its presence known on this list of the best AI video generators due to its video-centric features. Syntheses uses an AI-based synthetic voiceover system that lets you turn your typed text into spoken speech. It also has an AI based human avatar selection that allows you to have the speech be presented by a model.
With the use of AI and deep fake, the voiceover that is generated through Syntheses sounds aims to leave no doubt on its legitimacy of being spoken by an actual human. This is possible due to the way the AI has been trained to use the mannerisms of human speech.
This approach also holds true for when the avatars are speaking out the words in the video presentation. Through AI, the speech and mannerisms of the models are synced with the movements of their mouth. You can also create your own custom avatar. This, once again, is possible due to the use of deepfake technology.
With that being said, there are some aspects where Synthesys falters and does not provide results that are as seamless as some of its more refined competitors such as Synthesia. For instance, the human avatars can seem out of place and the voice can sound more artificial than natural. This makes Synthesys lag behind the competition when it comes to delivering next-generation AI video creation services.
However, Syntheses still finds its place on this list of the best AI video generators due to its additional features. Since you can easily change backgrounds or upload your own, it gives you the freedom to create engaging videos for your presentations, video tutorials, as well as client outreach and training programs.
Pricing
The pricing for Syntheses is structured over three plans. All plans let you access over 250 general voices in over 65 languages. They also provide you with a 20 percent discount if you subscribe to yearly billing.
Human Studio Syntheses. $31/month. This allows you to use the human avatars that adjust to your uploaded soundtrack. You can create unlimited videos with this plan.
Audio Syntheses. $23/month. This allows you to access unlimited voice-over tracks with 30 human voices. This provides you with a more natural voice over for your text-to-speech script.
Audio and Human Studio Syntheses. $47/month. This is a combination of both plans.
Pros 👍
Cons 👎
Pros 👍
Easy to use interface.
Large selection of human avatars and voices.
Ability to customize videos to an extent.
Unlimited downloads.
Cons 👎
Human avatars do not move seamlessly.
Voiceover does not sound completely natural.
Customization is limited.
Better offerings are available in the market.
Who is This Best For?
From what is present in this platform, it looks like it would be best for business owners who need to create marketing or outreach material. It can also provide value for marketing executives who plan on generating interesting video content. Further, training professionals who want to develop training video materials can find that this tool can offer quite a bit to make their lives a bit more simple.
Go to the top

4. Rephrase

Rephrase makes its way on this list of the best AI video generators due to its use of deepfake technology that not only emulates human avatars, but also creates videos using the impressions of celebrities. This uses the technology in a highly interesting way, where the use of celebrities’ likeness through deepface can create captivating videos.
Rephrase also utilizes natural sounds or speech through AI, which allows you to integrate seamless audio in your videos. The text that you enter is processed through the technology and offered as a voiceover that emulates the delivery of human speech.
This deepfake technology is not limited to pre-generated avatars or celebrities. Instead, it extends to your own self, your customer service representatives, as well as your marketing professionals. Essentially, you can have your designated staff represent your brand in these videos without having to shoot the footage over and over again.
Rephrase has run most of its campaigns in India and typically uses Indian celebrities for its deep fake videos or offerings. However, you can easily customize the solution through its web-based portal that does not require you to install any program to your computer.
Besides video generation, Rephrase also allows you to optimize your outreach and marketing campaigns with the use of targeted tools. This can go a long way in enhancing through each video that you create using the platform.
However, these qualities might not be enough to earn Rephrase a spot in the best AI video generators list. With that being said, you can speak to the company’s sales team to make an informed decision.
Pricing
Rephrase has three plans in place, but it doesn’t outline the costs for them. Instead, it asks you to schedule a consultation with the team to determine the pricing for these solutions.
With Basic, Growth, and Pro plans, you can make use of 1 avatar and preset templates. The plans come with different extensions for avatar validity, video credits, and preset templates. The latter two plans also offer paid Whatsapp Integration and other functionalities.
Pros 👍
Cons 👎
Pros 👍
Ability to use deepfake technology for your own avatar or celebrities.
Use text-to-speech in a manner that emulates natural speech.
Get marketing tools to enhance your outreach campaigns for increased ROI.
Cons 👎
Using celebrity likeness for marketing campaigns can land you into legal trouble.
Interface is not as advanced as other competitors.
Value proposition is not competitive as compared to other providers.
Who is This Best For?
This tool can work out well for a wide variety of groups but these may benefit from it the most. Let’s take a look at who they are. The first one is business owners who want to create outreach ads.
It also looks like this tool can work well for marketers who need to establish engaging campaigns.At the same time it can make an impact on customer relationship experts who want to improve the customer experience.
Go to the top

5. Hour One

With its targeted focus on using virtual human presenters to create text-to-speech videos, Hour One aims to deliver affordable video generation through AI. The platform is easy to use and simple to customize, which adds to its overall productivity for your targeted use cases and makes it stand in line with some of the best AI video generators available at the moment.
Hour One works in the same way as many other competitors on this list: It lets you choose and customize your video and layout through a slew of present options. Afterwards, you can choose which presenter you want to integrate in your video. In this section, you can select the presenter’s appearance as well as their voice, tone, and inflection.
After you are through this step, you can move forward with making your script by entering text that turns into speech. This speech blends within your chosen human avatar and allows them to deliver the words while emulating natural human movements and mannerisms.
At the surface level, this makes Hour One’s value proposition simple to understand, but does not enable it to stand apart from many other competitors who offer identical services. That is, until you look at the offering to create your own human avatar that you can use to create a variety of video footage without repeated shoots.
This convenience to create a distinct brand image through Hour One provides you with a targeted and customized use of deepfake technology. While this feature is also being offered by a variety of platforms, it adds to Hour One’s offering for its target audience.
Hour One is also easy to use, and lets you browse through assets such as its voice library, backgrounds, and templates with ease. With over 100 human avatars, captions, and the ability to use your own video, you can easily make your Hour One video on your own. This elevates the platform from just another AI program and makes it stand beside the best AI video generators.
Pricing
Hour One comes with four pricing plans:
Free. This plan gives you up to 3 minutes of published video through the platform with unlimited stock media as well as the ability to utilize your own images and videos.
Lite. $30/month. This option includes everything from the free tier and lets you get 10 minutes of published video.
Business. $229/month. This offering allows you to create up to 20 minutes of published video. It also lets you create your own human avatar and gives you a brand kit.
Enterprise. Quote available on request. This plan personalizes the Hour One solution for your needs. It has a so-called industrial grade AI with unlimited minutes of published video.
Pros 👍
Cons 👎
Pros 👍
Ability to create quick videos through text and point-to-click interface.
Choice to create your own custom avatar.
Option to customize your videos through brand kit.
Cons 👎
Price is too steep as compared to competitors.
Features are limited as compared to competitors.
Limitations on published video minutes are stringent.
Who is This Best For?
The tool can work well for business owners who want to create branding and awareness material. It provides ease of use, simplicity, and customization that business owners and individuals who are marketers can benefit from. Indeed, marketers who need to generate engagement with interesting videos will find this tool to be useful.
Go to the top

6. FlexClip

The inclusion of FlexClip on this list of the best AI video generators is a little peculiar. It is because FlexClip does not use AI to create its video clips. Instead, it utilizes a combination of online video editing tools that lets you put together your videos without having to install a software on your computer.
But it is still a web-based video editing software that allows you to create, edit, and enhance your existing videos with a few clicks. From preset templates to stock media, the platform has all the essentials in place to help you generate videos that fit right along your personal or professional style.
FlexClip’s offerings include preset templates including backgrounds, media positioning, and clip art. Through these templates, you can create videos for online courses, business introductions, and promotion announcements. The use of stock models and predetermined graphics allows you to save your time and money while generating the required design and recruiting additional talent, respectively.
But apart from business use, FlexClip also gives you templates for personal requirements. This includes wedding invites, party invites, holiday greetings, and image slideshows. Whether you want to create a birthday collage or a travel journal, you can count on FlexClip to make these videos within a few minutes.
This makes FlexClip highly different from the best AI video generators. But it still makes the platform land in this list due to the easy video editing functionalities that it brings to the table. With tools such as template editor, slideshow maker, meme generator, fancam maker, and GIF maker, FlexClip can be your go-to video editor for your professional and personal use.
FlexClip is available for free for most of its features. But if you want to use premium features such as HD video downloads and more stock videos per project, you can upgrade to one of its paid plans. This allows you to get the most out of FlexClip, its functionalities, as well as its library of assets.
Pricing
FlexClip is available in four pricing plans. The paid plans give you a 50 percent discount if you subscribe to annual billing.
Free. This plan is free and comes with features such as 480p video download, as well as 1 stock video and audio per project. You can create videos of up to 1 minute long.
Basic. $9.99/month. This option lets you access 720p video download, and the ability to create videos of up to 3 minutes.
Plus. $19.99/month. This offering upgrades you to 1080p video download and the option to use 5 stock videos and audio per project. You can also create videos of up to 10 minutes.
Business. $29.99/month. This plan lets you get access to unlimited stock video and audio, while also giving you the privileges to create videos of up to 30 minutes.
Pros 👍
Cons 👎
Pros 👍
Easy to use tools for video editing.
A variety of templates to choose from.
A completely online and web-based platform.
Cons 👎
It is not an actual AI video generator.
It does not have the functionalities to create deepfake videos with human avatars or synthetic voice.
It has a high price for its solutions as compared to its competitors.
Who is This Best For?
This tool can be great for key groups of people. The first is likely to be hobbyists who want to refine their videos. At the same time, social media managers who want to make quick edits can turn to this tool and seamlessly conduct edits to post. Further, marketers who want to enhance their videos can see that this tool will come to their aid.
Go to the top

7. Elai.io

Stylized as Elai, the platform allows you to create videos with virtual human avatars and synthetic voice. Similar to many of the best AI video generators, Elai achieves this feat through deepfake, where the expressions of the virtual human avatars and the speech that they deliver is aided by deep learning.
Elai. lets you pick any of the 25 available human avatars, while also giving you the power to turn your usual text into a script that is delivered in a human-like voice. The avatars that you choose recite your script complete with mannerisms that accompany the words and tone, which allows you to use these videos as the representation of your professional or personal brand in various settings.
In addition to giving you the choice between over 25 available human avatars, Elai. also lets you create your own avatars. You can either choose a selfie-based avatar that is created almost instantly, or a 4K studio quality avatar that you can use for a more detailed impression.
No matter the type of avatar that you end up choosing, you can use the text-to-speech feature to create scripted videos in over 65 languages and dialects. This gives you the ability to connect with your audience across the globe.
The interface that Elai. has you working with is simple and intuitive, which makes it a breeze to utilize this new technology. In addition to making scripts from any text that you enter, you can also get Elai to fetch web copy from any link and turn it into a video.
While Elai can be categorized along with some of the best AI video generators in the market, its capabilities still have some room for improvement. For instance, the deepfake faces or human avatars that you see feel a bit uncanny with their movements. Whereas, the words that they speak are not always lip synced with all the human avatars. This means that you will have to move forward with some trial and error while using the service before you find the perfect match for your needs.
Pricing
Elai’s pricing is structured in four different plans. You can get a 20 percent discount if you subscribe to annual billing.
Free. This plan lets you create one minute of free video.
Basic. $29/month. This offering lets you create up to 15 minutes of video per month.
Advanced. $99/month. This option enables you to create up to 50 minutes of video per month.
Custom. If you have additional needs, you can get a quote on request.
Custom avatars. A custom selfie avatar costs you $250, while a custom 4K studio avatar comes at $500.
Pros 👍
Cons 👎
Pros 👍
Generate deepfake videos with over 25 human characters.
Create your own avatar to save up on shooting costs and time.
Develop videos for different professional needs.
Cons 👎
Deepfake and lip sync is not as refined as some competitors.
Pricing is steep for a limited number of video minutes per month.
Customization of videos leaves a lot to be desired.
Who is This Best For?
Business owners who want to develop presentation videos will find value with this tool because of the different human characters and the ability to save money on production. At the same time, marketing professionals who have to create outreach materials will also see that this tool can be of great assistance. It is best to make decisions on specific tools based on the pricing and value offered.
Go to the top

8. Pictory

Pictory is yet another entry on the list of the best AI video generators. With a simple interface that delivers remarkable results for video creation and editing, the platform earns its spot on its list for those who are looking for an easy to use solution.
Pictory uses AI to streamline the video editing process for existing videos, while also giving you the ability to create your own videos from scratch using text you enter as a script. This text is then turned into speech by AI-powered voice generators, giving you a voiceover for your videos.
But if you don’t want a synthesized voiceover for your videos, you can also upload your own audio track to the videos you create through Pictory. This provides you with the choice to integrate professionally-done voiceover tracks into videos that have been visually enhanced using Pictory.
Apart from using AI in these aspects, Pictory also uses deep learning to provide you with easy editing and integration tools to improve your video footage. The platform also lets you fetch engaging clips from your video footage that you can then turn into presentable videos. With it, you can also extract text from existing web pages that you can use in your video as voiceover or explanatory material.
Unlike some of the best AI video generators on the market, Pictory does not offer the use of human avatars. But if you do not want deepfake videos, this shortcoming may work in your favor by adding more editing and customization features for your videos.
Pictory has a plethora of assets that you can access to make your videos more visually interesting and engaging. This includes over 3 million video clips and over 15,00 music options. This media is royalty-free and makes sure that you steer clear of copyright infringement from their use.
Pricing
Pictory has three pricing plans in place. If you opt for annual payments, you can get 2 months free from the get go through the discounted price.
Standard. $23/month. This plan lets you make text-to-speech projects of up to 10 minutes in length. You can also create up to 30 videos per month.
Premium. $47/month. This offering allows you to generate text-to-speech projects for up to 20 minutes. You can generate up to 60 videos on a monthly basis.
Custom. Price available upon request. This option lets you create your own plan with Pictory according to your video creation needs.
Pros 👍
Cons 👎
Pros 👍
Easy video editing software that is available over the web.
Text-to-speech ability through AI-enabled voiceover.
Huge media asset library to use in your videos.
Cons 👎
Does not offer deepfake avatars.
Limited features as compared to many other competitors.
Steep price point for offered solutions.
Who is This Best For?
The tool can benefit business owners who want to create snippets or introductory videos. Thanks to simple pricing plans, users can benefit from longer times from the lowest pricing tier.
This tool can also benefit marketers who want to create engaging videos for their target audience.
It may provide value to more groups of people based on their text to speech and media asset needs.
Go to the top

9. Veed

At first glance, Veed.io can seem like just another video editing software. But when you dig in a bit deeper into its offerings, the platform becomes one of the best AI video generators that are currently available for public use.
Veed’s main offering through AI is the addition of helpful features that would otherwise require you to consult a professional. By using different AI subsets to eliminate manual processes, Veed.io gives you the power to edit and refine your videos without turning to an expert or ultra-expensive video editing software. Whether you want to remove backgrounds from your videos or showcase them as snippets in a presentation, Veed lets you achieve all that and more.
With auto subtitles, quick transcriptions, as well as intro and outro templates, you can easily use Veed to craft engaging videos that catch your audience’s attention right away. You can also use templates for promos, pitches, and product showcases, which allows you to present your ideas and solutions in thought-out and well-crafted videos.
When it comes to personal solutions, you can use Veed.io for creating memes, GIFs, and lyric videos. With the social media-centric features of the platform, you can create content for your Facebook, Twitter, Instagram, and TikTok as well. This adds more weight to the Veed.io value proposition and strengthens the platform’s footing in the competitive segment.
While Veed.io does not offer text-to-speech or human avatars like some of the best AI video generators, it does make up for a compelling offering for those who are not looking for such features in the first place.
Pricing
Veed’s pricing is segmented into four tiers. You can get up to 28 percent of discount if you pay for the monthly plans through annual billing.
Free. This gives you access to Veed.io watermarked videos with auto subtitles of up to 30 minutes. You can export up to 10 minutes of videos.
Basic. $25/month per editor. This tier removes Veed.io watermarks from the videos and lets you create subtitles of up to 60 minutes per month. You can export up to 25 minutes of videos.
Pro. $38/month per editor. This plan gives you access to all the features in the Basic plan, while upgrading the subtitles to 120 minutes per month. You can also make use of transactions and access to premium stock assets.
Business. $70/month per editor. Containing all the features from the previous tiers, this option lets you get subtitles for up to 600 minutes per month. You can also use custom templates and utilize engagement analytics.
Pros 👍
Cons 👎
Pros 👍
Feature-rich video editor that lets you enhance your videos with an easy interface.
Competitive offering as compared to other video editors on the market.
Different templates and media assets make it easy to create engaging videos quickly.
Cons 👎
Does not offer a text-to-speech option.
Does not have a deepfake video generation feature.
Free plan leaves watermarks on videos.
Who is This Best For?
It appears that this tool will benefit business owners who plan to create and refine short videos. Further, marketers who have to generate content for social media channels will find value with this tool because of its different features.
Finally, hobbyists who want to develop content for their memes and personal use will find this tool to be useful.
Go to the top

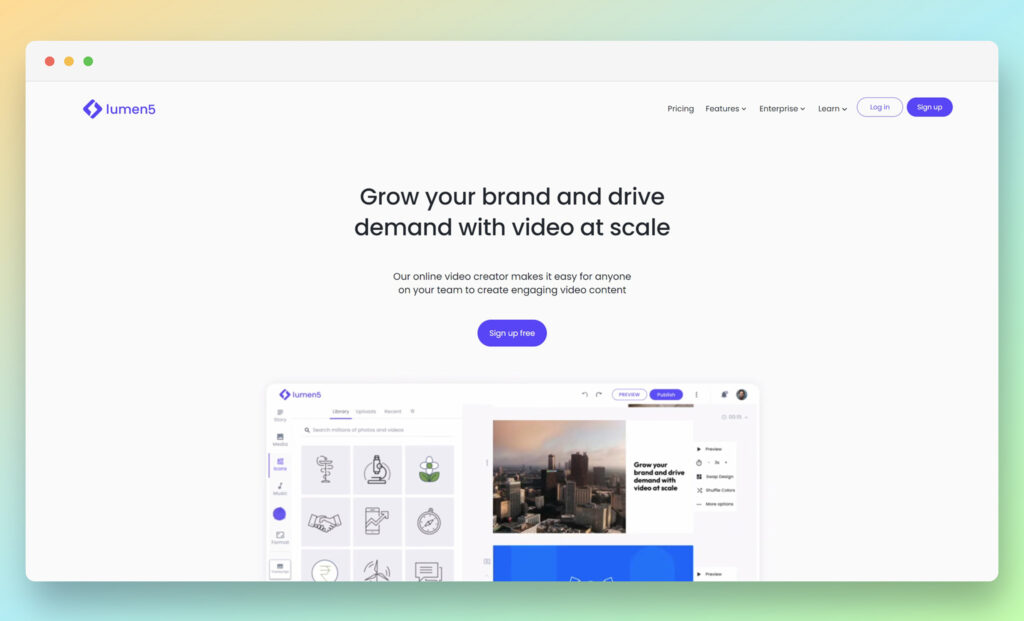
10. Lumen5

When it comes to exploring the best AI video generators, Lumen5 has to be mentioned on the list. As one of the most popular video creation platforms, Lumen5 uses AI in many ways to meet the needs of its target audience.
First and foremost, Lumen5 is focused on making video creation and editing easier. In the pursuit of this objective, the platform uses AI to simplify video editing and automate processes that would otherwise need manual intervention. For instance, if you have a long Zoom presentation video that has interesting snippets in bits and pieces, Lumen5 can help you extract and annotate these clips. Similarly, if you have a blog post that you want to transform into a video, you can use Lumen5 to easily achieve this feat.
With the power to turn blog posts into videos, you can save your time and money into exploring different concepts for your website’s text content and visual media. Instead, the minute that you create and publish a blog post that is high quality, you can turn to Lumen to fetch key points and data from your blog and present it as a captivating video that holds the audience’s interest.
With Lumen’s talking head video feature, you can boost the power and impact of your videos through captions, subtitles, and annotations. From introducing the speaker to using branded captions, this feature changes the outlook of your simple video into something far more engaging.
Lumen5 has hundreds of templates that you can customize with your logos and texts. This opens doors for you to design product showcases and corporate presentations with ease. Besides creating social engagement, you can also use these templates for personal use such as party invites or milestone announcements.
These features turn Lumen5 with its straightforward offerings to be one of the best AI video generators that are currently available. If you are not looking for deepfake avatars or text-to-speech features, you may also find Lumen5’s offerings to be interesting.
Pricing
Lumen5 has 5 different pricing plans. You can save 25 percent if you turn to annual billing on select plans.
Free. This plan gives you unlimited videos but still has the Lumen5 over the exported files.
Basic. $29/month. This option lets you create videos without a watermark, while also giving you access to icons.
Starter. $79/month. Besides offering the features of the Basic plan, this tier lets you access over 50 million of stock assets, while also giving you the ability to choose custom style options. This also has HD video in 1080p.
Professional. $199/month. This option has everything in the Starter tier, while also upgrading the stock assets to over 500 million. You can use custom watermarks and fonts, while also using multiple branding kits for your video creation.
Enterprise. Quote available on request. This plan has everything up to the Professional tier, along with offering the assistance of the Lumen5 design team and features such as bespoke templates.
Pros 👍
Cons 👎
Pros 👍
Focused features that cater to turning existing content into videos.
Ability to create interesting content for speaking engagements or training videos.
Easy to use interface.
Cons 👎
Not as feature-rich as other AI-based video generators.
No text-to-speech features.
No human avatars or deepfake technology usage.
Who is This Best For?
This tool is best for businesses that want to consistently create videos through pre-written content.
Further, marketers who plan to create content for their social media campaigns can find this tool, with its easy to use interface and generative capabilities to be valuable.
Finally, professionals who need to enhance their speaking or training engagements could turn to this tool and use existing content to create compelling video content.
Go to the top

FAQ:
What are you looking for in an AI video generator?
This question helps you understand why you want to turn to AI for your video creation needs in the first place. Is it the use of deepfake, editing tools, automation, or something else? Finding the answer goes a long way towards helping you choose platforms that use AI for your specific requirements.
What is your overall AI video generator budget?
This question is highly important and allows you to determine whether saving costs is more of a priority for you than accessing the most modern features. Typically, using an AI video generator for deepfake will save you more money in shooting arrangements than turning to a video editor that has little to no use of AI.
What are your in-house design capabilities?
This question lets you figure out if you even need to look into the best AI video generators in the first place or if you are merely jumping onto the hype train. For instance, if your design staff is able to edit simple videos for you, you may not need to subscribe to an additional service. But if you don’t have such capabilities or want to access deepfake tech, turning to these solutions can be justified.
What goals do you need to accomplish through your new software?
This question is similar to exploring your basic needs, but it goes beyond that and looks at your long-term goals from using the AI video creation software. By analyzing what type of results you seek from your AI program, you can pick software that helps you with objectives such as building an audience, generating more sales, or establishing contacts in the business sector.
After going through these questions, you can shortlist those platforms that fit your requirements the best. From there, you can check reviews, features, and overall costs to make an informed decision. The process can seem tedious at first. But it allows you to reap its rewards in the long run.
With that being said, it is important to consider that AI is an evolving technology that allows programmers to keep adding and removing features across different services.
If you are committing to an AI-based program for the long haul, you may also be a part of this trial-and-error approach. However, if you get into this emerging age of AI at the ground floor, you can save significant costs while also benefiting from the technology well before your competitors start doing so.
Go to the top

Conclusion
After looking at this list for the best AI video generators, it is easy for you to be a bit confused between the plethora of options and how they approach the use of AI differently. Here, you need to consider a few points to discern and determine your needs, which in turn helps you choose an option that fits your requirements to a T.
The post Best AI Video Generators appeared first on Ecommerce Platforms.



 Addy Osmani is an engineering leader working on Google Chrome. He leads up Chrome’s Developer Experience organization, helping reduce the friction for developers to build great user experiences.
Addy Osmani is an engineering leader working on Google Chrome. He leads up Chrome’s Developer Experience organization, helping reduce the friction for developers to build great user experiences. Understanding Privacy
Understanding Privacy Touch Design for Mobile Interfaces
Touch Design for Mobile Interfaces Interface Design Checklists
Interface Design Checklists